XHTMLŃü«µ¢ćµøĖµ¦ŗķĆĀ
html
µ¢ćµøĖŃā½Ńā╝Ńāł
2008/3/26
µ¦ŗµ¢ć
Ķ¬¼µśÄ
htmlĶ”üń┤ĀŃü»ŃĆüµ¢ćµøĖŃā½Ńā╝ŃāłŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
XHTMLµ¢ćµøĖŃü¦Ńéé<html>Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
xmlnsÕ▒׵ƦŃü½Ńü»ŃĆüÕ┐ģŃüÜhttp://www.w3.org/1999/xhtmlŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
htmlĶ”üń┤ĀÕåģŃü½Ńü»ŃĆüheadĶ”üń┤ĀŃü©bodyĶ”üń┤ĀŃüī1Õø×ŃüÜŃüżÕć║ńÅŠŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
XHTML 1.0Ńü«ÕĀ┤ÕÉłŃĆüxml:langÕ▒׵ƦŃü©langÕ▒׵ƦŃéÆõĖĪµ¢╣µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
XHTML 1.1Ńü«ÕĀ┤ÕÉłŃĆülangÕ▒׵ƦŃü»õĖŹĶ”üŃü¦ŃüÖŃĆé
/* XHTML 1.0 ’╝łxml:langÕ▒׵ƦŃü©langÕ▒׵ƦŃéÆõĖĪµ¢╣µīćÕ«Ü’╝ē*/ <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> /* XHTML 1.1 */ <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
Õ▒׵Ʀ
| Õ▒׵Ʀ="ÕĆż" | Ķ¬¼µśÄ | ŃéĄŃāØŃā╝ŃāłńŖȵ│ü | Õ┐ģķĀłŃā╗õ╗╗µäÅ | õ╗Żµø┐ | |
|---|---|---|---|---|---|
| XHTML 1.0 | XHTML 1.1 | ||||
| i18n | ŃĆĆ | STF | S | õ╗╗µäÅ | ŃĆĆ |
| id="%ID" | Ńā”ŃāŗŃā╝Ńé»Ńü¬ĶŁśÕłźÕŁÉŃĆé | STF | S | õ╗╗µäÅŃĆéDTDÕ«ŻĶ©ĆŃü¦µ¢ćµøĖÕ×ŗŃéƵīćÕ«ÜŃüÖŃéŗŃü¤ŃéüõĖŹĶ”üŃĆé | ŃĆĆ |
| xmlns="%URI" | ÕÉŹÕēŹń®║ķ¢ōŃéƵīćÕ«ÜŃĆé | STF | S | Õø║Õ«ÜŃĆé"http://www.w3.org/1999/xhtml" | ŃĆĆ |
ŃéĄŃā│ŃāŚŃā½
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <!-- ŃāśŃāāŃāƵāģÕĀ▒ --> </head> <body> <!-- µ£¼µ¢ć --> </body> </html>
head
ŃāśŃāāŃāƵāģÕĀ▒
2008/3/26
µ¦ŗµ¢ć
Ķ¬¼µśÄ
headĶ”üń┤ĀŃü»ŃĆüµ¢ćµøĖŃü«ŃāśŃāāŃāƵāģÕĀ▒ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
headĶ”üń┤ĀÕåģŃü½Ńü»ŃĆüµ¢ćµøĖŃü«Ńé┐ŃéżŃāłŃā½’╝łtitleĶ”üń┤Ā’╝ēŃüī1Õø×Õć║ńÅŠŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
ŃüØŃéīõ╗źÕż¢Ńü»Õ┐ģĶ”üŃü½Õ┐£ŃüśŃü”ŃĆüŃāĪŃé┐µāģÕĀ▒’╝łmetaĶ”üń┤Ā’╝ēŃĆüķ¢óķĆŻŃā¬Ńā│Ńé»’╝łlinkĶ”üń┤Ā’╝ēŃĆüÕż¢ķā©Ńé╣Ńé»Ńā¬ŃāŚŃāłŃāĢŃéĪŃéżŃā½Ńü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐’╝łscriptĶ”üń┤Ā’╝ēŃü¬Ńü®ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
| XHTML 1.0 | script | style | meta | link | object | isindex |
|---|---|
| XHTML 1.1 | script | style | meta | link | object |
<head profile="http://purl.org/net/uriprofile/"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>XHTML | PHP & JavaScript Room</title> <script type="text/javascript" src="common.js></script> <link rel="stylesheet" type="text/css" href="style.css" /> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> </head>
Õ▒׵Ʀ
| Õ▒׵Ʀ="ÕĆż" | Ķ¬¼µśÄ | ŃéĄŃāØŃā╝ŃāłńŖȵ│ü | Õ┐ģķĀłŃā╗õ╗╗µäÅ | õ╗Żµø┐ | |
|---|---|---|---|---|---|
| XHTML 1.0 | XHTML 1.1 | ||||
| i18n | ŃĆĆ | STF | S | õ╗╗µäÅ | ŃĆĆ |
| id="%ID" | Ńā”ŃāŗŃā╝Ńé»Ńü¬ĶŁśÕłźÕŁÉŃĆé | STF | S | õ╗╗µäÅ | ŃĆĆ |
| profile="%URI" | ŃāĪŃé┐ŃāćŃā╝Ńé┐ŃāŚŃāŁŃāĢŃéĪŃéżŃā½Ńü«URLŃéƵīćÕ«ÜŃĆéĶżćµĢ░µīćÕ«ÜŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüURLŃéÆÕŹŖĶ¦ÆŃé╣ŃāÜŃā╝Ńé╣Õī║ÕłćŃéŖŃü¦µīćÕ«ÜŃĆé | STF | S | õ╗╗µäÅ | ŃĆĆ |
title
µ¢ćµøĖŃü«Ńé┐ŃéżŃāłŃā½
2008/3/26
µ¦ŗµ¢ć
Ķ¬¼µśÄ
titleĶ”üń┤ĀŃü»ŃĆüµ¢ćµøĖŃü«Ńé┐ŃéżŃāłŃā½ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
titleĶ”üń┤ĀŃü»ŃĆüheadĶ”üń┤ĀÕåģŃü½Ķ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé
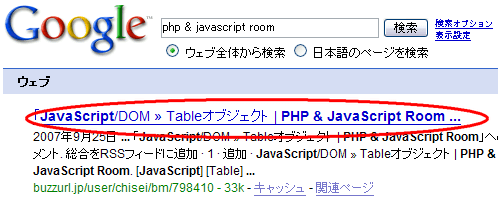
titleĶ”üń┤ĀÕåģŃü½Ķ©śĶ┐░ÕÅ»ĶāĮŃü¬ÕĆżŃü»ŃĆüµ¢ćÕŁŚÕłŚ’╝ł%CDATA’╝ēŃü«Ńü┐Ńü¦ŃüÖŃĆé ŃüōŃüōŃü¦µīćÕ«ÜŃüŚŃü¤µ¢ćÕŁŚÕłŚŃü»ŃĆüŃā¢Ńā®Ńé”ŃéČŃü«Ńé┐ŃéżŃāłŃā½ŃāÉŃā╝Ńü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ŃĆīŃéĄŃéżŃāłÕÉŹ » Ńé│Ńā│ŃāåŃā│ŃāäÕÉŹŃĆŹŃü«ŃéłŃüåŃü½ŃĆüµ¢ćµøĖŃü«ÕåģÕ«╣ŃüīŃéÅŃüŗŃéŗŃé┐ŃéżŃāłŃā½ŃéƵīćÕ«ÜŃüŚŃüŠŃüŚŃéćŃüåŃĆé
Ńé┐ŃéżŃāłŃā½ŃāÉŃā╝Ńü«µ¢ćÕŁŚÕī¢ŃüæÕ»ŠńŁ¢Ńü©ŃüŚŃü”ŃĆüµ¢ćµøĖŃü«µ¢ćÕŁŚŃé│Ńā╝ŃāēŃéÆÕ«ÜńŠ®ŃüÖŃéŗmetaĶ”üń┤ĀŃéłŃéŖÕŠīŃü½titlĶ”üń┤ĀŃéÆĶ©śĶ┐░ŃüŚŃüŠŃüŚŃéćŃüåŃĆé
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>PHP & JavaScript Room</title> </head>
titleĶ”üń┤ĀŃü»ŃĆüURIÕÉīµ¦śµż£ń┤óŃé©Ńā│ŃéĖŃā│Õ»ŠńŁ¢Ńü½ķćŹĶ”üŃü¬Ķ”üń┤ĀŃü¦ŃüÖŃĆé µż£ń┤óńĄÉµ×£Ńü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃé┐ŃéżŃāłŃā½Ńü«µ¢ćÕŁŚµĢ░Ńü»ŃĆüGoogleŃü¦ÕŹŖĶ¦Æ50ÕŁŚŃüÅŃéēŃüäŃĆüYahooŃü¦Õģ©Ķ¦Æ40µ¢ćÕŁŚŃü¦ŃüÖŃĆé ŃüØŃéīõ╗źõĖŖŃü½Ńü¬ŃéŗŃü©ŃĆī...ŃĆŹŃü¦ń£üńĢźŃüĢŃéīŃüŠŃüÖŃĆé ķĢĘŃüæŃéīŃü░ŃéłŃüäŃü©ŃüäŃüåŃééŃü«Ńü¦Ńü»Ńü¬ŃüäŃü«Ńü¦ŃĆüÕģ©Ķ¦ÆŃü¬Ńéē20’Į×30ÕŁŚÕēŹÕŠīŃü½ÕÅÄŃéüŃéŗŃéłŃüåŃü½ŃüŚŃüŠŃüŚŃéćŃüåŃĆé
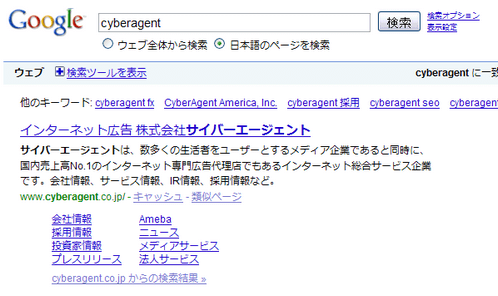
 Googleµż£ń┤óńĄÉµ×£
Googleµż£ń┤óńĄÉµ×£ŃüŠŃü¤GoogleŃü¦Ńü»ŃĆüµż£ń┤óńĄÉµ×£Ńü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃāēŃāĪŃéżŃā│Ńü½ń┤ÉŃüźŃüÅŃāÜŃā╝ŃéĖŃü«Ńé┐ŃéżŃāłŃā½ĶĪ©ńż║Ńü½ÕĮ▒ķ¤┐ŃüŚŃüŠŃüÖŃü«Ńü¦ŃĆüŃé┐ŃéżŃāłŃā½Ńü½Ńü»õĖŗĶ©śŃü«ŃéłŃüåŃü½Ķ”ÅÕēćµĆ¦ŃéƵīüŃü¤ŃüøŃü¤ŃéŗŃüōŃü©ŃéÆŃüŖŃüÖŃüÖŃéüŃüŚŃüŠŃüÖŃĆé
TOPŃāÜŃā╝ŃéĖ’╝ÜŃĆīŃéĄŃéżŃāłÕÉŹŃĆŹ
ń¼¼1ķÜÄÕ▒żŃāÜŃā╝ŃéĖ’╝ÜŃĆīŃāÜŃā╝ŃéĖŃé┐ŃéżŃāłŃā½’Į£ŃéĄŃéżŃāłÕÉŹŃĆŹ
ń¼¼2ķÜÄÕ▒żŃāÜŃā╝ŃéĖ’╝ÜŃĆīŃāÜŃā╝ŃéĖŃé┐ŃéżŃāłŃā½’Į£Ńé½ŃāåŃé┤Ńā¬’Į£ŃéĄŃéżŃāłÕÉŹŃĆŹ
 µż£ń┤óńĄÉµ×£
µż£ń┤óńĄÉµ×£Õ▒׵Ʀ
body
µ¢ćµøĖŃü«µ£¼µ¢ć
2008/3/26
µ¦ŗµ¢ć
Ķ¬¼µśÄ
bodyĶ”üń┤ĀŃü»ŃĆüµ¢ćµøĖŃü«µ£¼µ¢ćŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
bodyĶ”üń┤ĀŃü½ńø┤µÄźŃāåŃéŁŃé╣ŃāłŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©Ńü»Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé
ŃāåŃéŁŃé╣ŃāłŃü»Õ┐ģŃüÜpĶ”üń┤ĀŃü¬Ńü®Ńü«Ńā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃü¦ŃüÅŃüÅŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
<body> <p>µ¢ćµøĖŃü«µ£¼µ¢ćŃĆé</p> <p>µ¢ćµøĖŃü«µ£¼µ¢ćŃĆé</p> <p>µ¢ćµøĖŃü«µ£¼µ¢ćŃĆé</p> </body>
Õ▒׵Ʀ
| Õ▒׵Ʀ="ÕĆż" | Ķ¬¼µśÄ | ŃéĄŃāØŃā╝ŃāłńŖȵ│ü | Õ┐ģķĀłŃā╗õ╗╗µäÅ | õ╗Żµø┐ | |
|---|---|---|---|---|---|
| XHTML 1.0 | XHTML 1.1 | ||||
| õĖĆĶł¼Õ▒׵Ʀ | - | STF | S | õ╗╗µäÅ | styleÕ▒׵ƦŃü»CSSŃü¦õ╗Żµø┐ŃĆé |
| onload="%Script" | ŃāÜŃā╝ŃéĖŃüīÕ«īÕģ©Ńü½Ķ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗÕć”ńÉåŃéƵīćÕ«ÜŃĆé | STF | S | õ╗╗µäÅ | ŃĆĆ |
| onunload="%Script" | ŃāÜŃā╝ŃéĖŃüīķ¢ēŃüśŃéēŃéīŃü¤µÖéŃüŠŃü¤Ńü»õ╗¢ŃāÜŃā╝ŃéĖŃü½ń¦╗ÕŗĢŃüŚŃü¤µÖéŃü½Õ«¤ĶĪīŃüÖŃéŗÕć”ńÉåŃéƵīćÕ«ÜŃĆé | STF | S | õ╗╗µäÅ | ŃĆĆ |
| background="%URI" | ĶāīµÖ»ńö╗ÕāÅŃü«URIŃéƵīćÕ«ÜŃĆé | TF | - | õ╗╗µäÅ | CSS’╝łbackground-imageŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé |
| bgcolor="Color" | ĶāīµÖ»Ķē▓ŃéƵīćÕ«ÜŃĆé | TF | - | õ╗╗µäÅ | CSS’╝łbackground-colorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé |
| text="Color" | ŃāåŃéŁŃé╣ŃāłŃü«Ķē▓ŃéƵīćÕ«ÜŃĆé | TF | - | õ╗╗µäÅ | CSS’╝łcolorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé |
| link="Color" | Ńā¬Ńā│Ńé»Ńü«Ķē▓ŃéƵīćÕ«ÜŃĆé | TF | - | õ╗╗µäÅ | CSS’╝łaĶ”üń┤ĀŃü«colorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé |
| vlink="Color" | Ķ©¬ÕĢŵĖłŃü┐Ńā¬Ńā│Ńé»Ńü«Ķē▓ŃéƵīćÕ«ÜŃĆé | TF | - | õ╗╗µäÅ | CSS’╝łaĶ”üń┤ĀŃü«colorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé |
| alink="Color" | ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü«Ńā¬Ńā│Ńé»Ńü«Ķē▓ŃéƵīćÕ«ÜŃĆé | TF | - | õ╗╗µäÅ | CSS’╝łaĶ”üń┤ĀŃü«colorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé |
bodyĶ”üń┤ĀŃü«backgroudÕ▒׵ƦŃĆübgcolorÕ▒׵ƦŃĆütextÕ▒׵ƦŃĆülinkÕ▒׵ƦŃĆüvlinkÕ▒׵ƦŃĆüalinkÕ▒׵ƦŃü»ŃĆüXHTML 1.0 Strict ŃüŖŃéłŃü│ XHTML 1.1 Ńü¦Õ╗āµŁóŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé ŃüØŃü«Ńü¤ŃéüŃüōŃéīŃéēŃü«Õ▒׵ƦŃü»ŃĆüCSSŃü¦õ╗Żµø┐ŃüŚŃüŠŃüŚŃéćŃüåŃĆé
- backgroundÕ▒׵ƦŃĆĆŌćÆŃĆĆCSS’╝łcolorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé
- bgcolorÕ▒׵ƦŃĆĆŌćÆŃĆĆCSS’╝łcolorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé
- textÕ▒׵ƦŃĆĆŌćÆŃĆĆCSS’╝łcolorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé
- linkÕ▒׵ƦŃĆĆŌćÆŃĆĆCSS’╝łaĶ”üń┤ĀŃü«colorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé
- vlinkÕ▒׵ƦŃĆĆŌćÆŃĆĆCSS’╝łaĶ”üń┤ĀŃü«colorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé
- alinkÕ▒׵ƦŃĆĆŌćÆŃĆĆCSS’╝łaĶ”üń┤ĀŃü«colorŃāŚŃāŁŃāæŃāåŃ鯒╝ēŃü¦õ╗Żµø┐ŃĆé
<style type="text/css">
body {
margin:0 auto; padding:0;
background:#fff url(/content/img/bg.gif) repeat top left; /* ĶāīµÖ» */
color:#000; /* µ¢ćÕŁŚĶē▓ */
}
a {
color:blue; /* Ńā¬Ńā│Ńé»Ķē▓ */
}
a:hover,
a:active {
color:red; /* Ńā×Ńé”Ńé╣Ńüīõ╣ŚŃüŻŃü¤µÖéŃĆüŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü«Ńā¬Ńā│Ńé»Ķē▓ */
}
a:visited {
color:purple; /* Ķ©¬ÕĢŵĖłŃü┐Ńā¬Ńā│Ńé»Ķē▓ */
}
</style>