Twitterй–ўйҖЈTwitter Search APIпјҡTwitterжӨңзҙў
- еҚҳдёҖгӮӯгғјгғҜгғјгғүжӨңзҙўгҖ”гӮӯгғјгғҜгғјгғүгҖ•
- ORжӨңзҙўгҖ”гӮӯгғјгғҜгғјгғү OR гӮӯгғјгғҜгғјгғүгҖ•
- ANDжӨңзҙўгҖ”гӮӯгғјгғҜгғјгғү AND гӮӯгғјгғҜгғјгғүгҖ•
- гғ•гғ¬гғјгӮәжӨңзҙўгҖ”iphone appгҖ•
- гғҸгғғгӮ·гғҘгӮҝгӮ°жӨңзҙўгҖ”#hashtagгҖ•
- зү№е®ҡгғҰгғјгӮ¶гғје®ӣгҒ®гғӘгғ—гғ©гӮӨжӨңзҙўгҖ”@гӮ№гӮҜгғӘгғјгғігғҚгғјгғ гҖ•
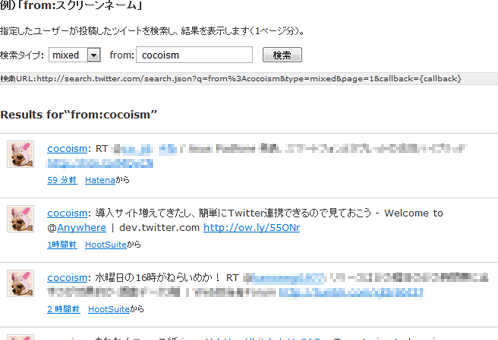
- зү№е®ҡгғҰгғјгӮ¶гғјгҒҢжҠ•зЁҝгҒ—гҒҹгғ„гӮӨгғјгғҲжӨңзҙўгҖ”from:гӮ№гӮҜгғӘгғјгғігғҚгғјгғ гҖ•
- зү№е®ҡгӮўгғ—гғӘгҒӢгӮүжҠ•зЁҝгҒ•гӮҢгҒҹгғ„гӮӨгғјгғҲжӨңзҙўгҖ”news source:жҠ•зЁҝе…ғгӮўгғ—гғӘеҗҚгҖ•
еҚҳдёҖгӮӯгғјгғҜгғјгғүжӨңзҙў
гӮӯгғјгғҜгғјгғү
2011/5/30
еҗ„гӮӯгғјгғҜгғјгғүгҒҢеҗ«гҒҫгӮҢгӮӢгғ„гӮӨгғјгғҲгҒ®гӮ’TwitterжӨңзҙўгҒ—гҒҰгҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search.json?q=%E5%9C%B0%E9%9C%87

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"1",
holderID:"res"
},options);
this.click(function(){
var _type=$(this).attr("class");
var _q=$(this).attr("rel");
var _txt=$(this).text();
var _url=settings.url+"?q="+_q+"&type=recent&page="+settings.page+"&callback={callback}";
$.getJSONP(_url, function(json){
var s="";
$("#"+settings.holderID+" > h2").html("Results forвҖң"+_txt+"вҖқ");
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
$("#"+settings.holderID+" > ul").html(s);
});
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("p a").twSearch();
$("p a:first-child").click();
});
</script>
<style type="text/css">
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<p>гҒ“гҒ®APIгҒҜиӘҚиЁјдёҚиҰҒгҒ§гҒҷгҖӮдёӢиЁҳгҒ®гғӘгғігӮҜгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒеҗ„гӮӯгғјгғҜгғјгғүгҒ§гҒ®TwitterжӨңзҙўзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ</p>
<!-- CODE -->
<p>
гӮҜгӮЁгғӘпјҡ
<a href="#" class="mixed" rel="%E5%9C%B0%E9%9C%87">ең°йңҮ</a>гҖҖ
<a href="#" class="recent" rel="%E6%9D%B1%E4%BA%AC%E7%9B%B4%E4%B8%8B">жқұдә¬зӣҙдёӢ</a>гҖҖ
<a href="#" class="popular" rel="%E5%8E%9F%E7%99%BA">еҺҹзҷә</a>
</p>
<div id="res"><h2></h2><ul></ul></div>
<!-- / CODE -->
</div>
</body>
</html>
ORжӨңзҙў
гӮӯгғјгғҜгғјгғү OR гӮӯгғјгғҜгғјгғү
2011/5/30
жҢҮе®ҡгҒ—гҒҹгӮӯгғјгғҜгғјгғүгҒ®гҒ„гҒҡгӮҢгҒӢгӮ’еҗ«гӮҖгғ„гӮӨгғјгғҲгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search?q=android%20OR%20iphone

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
var pcnt=1;
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"1",
holderID:"res",
readmore:false
},options);
this.click(function(){
//жӨңзҙўгӮҝгӮӨгғ—
var _type=$("#result_type").val();
if(!_type) _type="mixed";
//гӮӯгғјгғҜгғјгғү1
var _kw1=$("#kw1").val();
var _kw2=$("#kw2").val();
//гӮҜгӮЁгғӘ
var _query=_kw1+" OR "+_kw2;
//API
if(settings.readmore){
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+pcnt+"&callback={callback}";
pcnt++;
}else{
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+settings.page+"&callback={callback}";
}
//alert(_url);
$.getJSONP(_url, function(json){
$("#loading").show();
if(json.results==""){
$("#btn_more").hide();
$("#"+settings.holderID).append("<p id='caution'>вҖ»гӮӮгҒҶгғҮгғјгӮҝгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“</p>");
return false;
}
var s="";
$("#"+settings.holderID+" > h2").html("Results forвҖң"+_query+"вҖқ");
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
});
if(settings.readmore){
// гӮӮгҒЈгҒЁиӘӯгӮҖ
$("#"+settings.holderID+" > ul").append(s);
}else{
// жӨңзҙў
$("#"+settings.holderID+" > ul").html(s);
$("#btn_more").show();
pcnt=settings.page;
pcnt++;
}
$("#searchurl").html("жӨңзҙўURL:"+_url).show();
$("#loading").hide();
return false;
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("#btn_serach").twSearch();
$("#btn_more").twSearch({readmore:true});
});
</script>
<style type="text/css">
#loading,#searchurl,#btn_more { display:none; }
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
#searchurl { font-size:10px; border:1px dotted #ccc; background:#eee; word-break:break-all; }
#caution { margin:10px 0; padding:10px; background:#ffffcc; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<h2>дҫӢпјүORжӨңзҙў - гӮӯгғјгғҜгғјгғү OR гӮӯгғјгғҜгғјгғү</h2>
<p>гҒ„гҒҡгӮҢгҒӢгҒ®гӮӯгғјгғҜгғјгғүгҒҢеҗ«гҒҫгӮҢгӮӢгғ„гӮӨгғјгғҲгӮ’жӨңзҙўгҒ—гҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ<br>гҖҗжӨңзҙўгҖ‘гғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁ1гғҡгғјгӮёеҲҶеҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ<br>гҒ•гӮүгҒ«жӨңзҙўеҫҢгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгҖҢгӮӮгҒЈгҒЁиӘӯгӮҖгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒж¬ЎгҒ®гғҡгғјгӮёгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ</p>
<!-- CODE -->
<p>
<label for="result_type">жӨңзҙўгӮҝгӮӨгғ—пјҡ</label>
<select name="result_type" id="result_type">
<option value="mixed" selected="selected">mixed</option>
<option value="recent">recent</option>
<option value="popular">popular</option>
</select>гҖҖ
<label for="kw1"><input type="text" value="android" name="kw1" id="kw1" /></label>гҖҖ
ORгҖҖ
<label for="kw2"><input type="text" value="гӮўгғігғүгғӯгӮӨгғү" name="kw2" id="kw2" /></label>гҖҖ
<input type="button" value="гҖҖжӨңзҙўгҖҖ" id="btn_serach" />
</p>
<div id="searchurl"></div>
<div id="res"><div id='loading'>loading...</div><h2></h2><ul></ul></div>
<p><a href="#" id="btn_more" onclick="return false;">гӮӮгҒЈгҒЁиҰӢгӮӢ</a></p>
<!-- / CODE -->
</div>
</body>
</html>
ANDжӨңзҙў
гӮӯгғјгғҜгғјгғү AND гӮӯгғјгғҜгғјгғү
2011/5/30
жҢҮе®ҡгҒ—гҒҹгӮӯгғјгғҜгғјгғүдёЎж–№гӮ’еҗ«гӮҖгғ„гӮӨгғјгғҲгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search.json?q=android%20iphone

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
var pcnt=1;
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"1",
holderID:"res",
readmore:false
},options);
this.click(function(){
//жӨңзҙўгӮҝгӮӨгғ—
var _type=$("#result_type").val();
if(!_type) _type="mixed";
//гӮӯгғјгғҜгғјгғү1
var _kw1=$("#kw1").val();
var _kw2=$("#kw2").val();
//гӮҜгӮЁгғӘ
var _query=_kw1+" "+_kw2;
//API
if(settings.readmore){
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+pcnt+"&callback={callback}";
pcnt++;
}else{
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+settings.page+"&callback={callback}";
}
//alert(_url);
$.getJSONP(_url, function(json){
$("#loading").show();
if(json.results==""){
$("#btn_more").hide();
$("#"+settings.holderID).append("<p id='caution'>вҖ»гӮӮгҒҶгғҮгғјгӮҝгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“</p>");
return false;
}
var s="";
$("#"+settings.holderID+" > h2").html("Results forвҖң"+_query+"вҖқ");
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
});
if(settings.readmore){
// гӮӮгҒЈгҒЁиӘӯгӮҖ
$("#"+settings.holderID+" > ul").append(s);
}else{
// жӨңзҙў
$("#"+settings.holderID+" > ul").html(s);
$("#btn_more").show();
pcnt=settings.page;
pcnt++;
}
$("#searchurl").html("жӨңзҙўURL:"+_url).show();
$("#loading").hide();
return false;
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("#btn_serach").twSearch();
$("#btn_more").twSearch({readmore:true});
});
</script>
<style type="text/css">
#loading,#searchurl,#btn_more { display:none; }
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
#searchurl { font-size:10px; border:1px dotted #ccc; background:#eee; word-break:break-all; }
#caution { margin:10px 0; padding:10px; background:#ffffcc; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<h2>дҫӢпјүANDжӨңзҙў - гӮӯгғјгғҜгғјгғү гӮӯгғјгғҜгғјгғү</h2>
<p>жҢҮе®ҡгҒ—гҒҹгӮӯгғјгғҜгғјгғүдёЎж–№гӮ’еҗ«гӮҖгғ„гӮӨгғјгғҲгӮ’жӨңзҙўгҒ—гҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ<br>гҖҗжӨңзҙўгҖ‘гғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁ1гғҡгғјгӮёеҲҶеҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ<br>гҒ•гӮүгҒ«жӨңзҙўеҫҢгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгҖҢгӮӮгҒЈгҒЁиӘӯгӮҖгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒж¬ЎгҒ®гғҡгғјгӮёгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ</p>
<!-- CODE -->
<p>
<label for="result_type">жӨңзҙўгӮҝгӮӨгғ—пјҡ</label>
<select name="result_type" id="result_type">
<option value="mixed" selected="selected">mixed</option>
<option value="recent">recent</option>
<option value="popular">popular</option>
</select>гҖҖ
<label for="kw1"><input type="text" value="android" name="kw1" id="kw1" /></label>гҖҖ
пјӢгҖҖ
<label for="kw2"><input type="text" value="гӮўгғігғүгғӯгӮӨгғү" name="kw2" id="kw2" /></label>гҖҖ
<input type="button" value="гҖҖжӨңзҙўгҖҖ" id="btn_serach" />
</p>
<div id="searchurl"></div>
<div id="res"><div id='loading'>loading...</div><h2></h2><ul></ul></div>
<p><a href="#" id="btn_more" onclick="return false;">гӮӮгҒЈгҒЁиҰӢгӮӢ</a></p>
<!-- / CODE -->
</div>
</body>
</html>
гғ•гғ¬гғјгӮәжӨңзҙў
iphone app
2011/5/30
гҖҢiphone appгҖҚзӯүгғҸгғігӮ«гӮҜгӮ№гғҡгғјгӮ№гӮ’еҗ«гӮҖгғ•гғ¬гғјгӮәгҒҢеҗ«гҒҫгӮҢгӮӢгғ„гӮӨгғјгғҲгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮгғ•гғ¬гғјгӮәгҒҜгҖҒеј•з”Ёз¬ҰгҒ§жӢ¬гӮӢеҝ…иҰҒгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮжӢ¬гӮүгҒӘгҒ„гҒЁгӮӯгғјгғҜгғјгғүжӨңзҙўгҒЁеҗҢгҒҳжүұгҒ„гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search.json?q=%22iphone%20app%22

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
var pcnt=1;
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"1",
holderID:"res",
readmore:false
},options);
this.click(function(){
//жӨңзҙўгӮҝгӮӨгғ—
var _type=$("#result_type").val();
if(!_type) _type="mixed";
//гӮӯгғјгғҜгғјгғү1
var _phrase=$("#phrase").val();
//гӮҜгӮЁгғӘ
var _query='"'+_phrase+'"';
//API
if(settings.readmore){
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+pcnt+"&callback={callback}";
pcnt++;
}else{
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+settings.page+"&callback={callback}";
}
//alert(_url);
$.getJSONP(_url, function(json){
$("#loading").show();
if(json.results==""){
$("#btn_more").hide();
$("#"+settings.holderID).append("<p id='caution'>вҖ»гӮӮгҒҶгғҮгғјгӮҝгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“</p>");
return false;
}
var s="";
$("#"+settings.holderID+" > h2").html("Results for "+_query);
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
});
if(settings.readmore){
// гӮӮгҒЈгҒЁиӘӯгӮҖ
$("#"+settings.holderID+" > ul").append(s);
}else{
// жӨңзҙў
$("#"+settings.holderID+" > ul").html(s);
$("#btn_more").show();
pcnt=settings.page;
pcnt++;
}
$("#searchurl").html("жӨңзҙўURL:"+_url).show();
$("#loading").hide();
return false;
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("#btn_serach").twSearch();
$("#btn_more").twSearch({readmore:true});
});
</script>
<style type="text/css">
#loading,#searchurl,#btn_more { display:none; }
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
#searchurl { font-size:10px; border:1px dotted #ccc; background:#eee; word-break:break-all; }
#caution { margin:10px 0; padding:10px; background:#ffffcc; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<h2>гғ•гғ¬гғјгӮәжӨңзҙў - "iphone app"</h2>
<p>жҢҮе®ҡгҒ—гҒҹгғ•гғ¬гғјгӮәгӮ’еҗ«гӮҖгғ„гӮӨгғјгғҲгӮ’жӨңзҙўгҒ—гҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ<br>гҖҗжӨңзҙўгҖ‘гғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁ1гғҡгғјгӮёеҲҶеҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ<br>гҒ•гӮүгҒ«жӨңзҙўеҫҢгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгҖҢгӮӮгҒЈгҒЁиӘӯгӮҖгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒж¬ЎгҒ®гғҡгғјгӮёгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ</p>
<!-- CODE -->
<p>
<label for="result_type">жӨңзҙўгӮҝгӮӨгғ—пјҡ</label>
<select name="result_type" id="result_type">
<option value="mixed" selected="selected">mixed</option>
<option value="recent">recent</option>
<option value="popular">popular</option>
</select>гҖҖ
<label for="phrase">гғ•гғ¬гғјгӮәпјҡ</label>
вҖң<input type="text" value="iphone app" name="phrase" id="phrase" />вҖқгҖҖ
<input type="button" value="гҖҖжӨңзҙўгҖҖ" id="btn_serach" />
</p>
<div id="searchurl"></div>
<div id="res"><div id='loading'>loading...</div><h2></h2><ul></ul></div>
<p><a href="#" id="btn_more" onclick="return false;">гӮӮгҒЈгҒЁиҰӢгӮӢ</a></p>
<!-- / CODE -->
</div>
</body>
</html>
гғҸгғғгӮ·гғҘгӮҝгӮ°жӨңзҙў
#hashtag
2011/5/30
жҢҮе®ҡгҒ—гҒҹгғҸгғғгӮ·гғҘгӮҝгӮ°гҒҢгҒӨгҒ‘гӮүгӮҢгҒҹгғ„гӮӨгғјгғҲгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search.json?q=%23jquery

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
var pcnt=1;
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"1",
holderID:"res",
readmore:false
},options);
this.click(function(){
//жӨңзҙўгӮҝгӮӨгғ—
var _type=$("#result_type").val();
if(!_type) _type="mixed";
//гӮӯгғјгғҜгғјгғү1
var _hash=$("#hash").val();
//гӮҜгӮЁгғӘ
var _query=_hash;
//API
if(settings.readmore){
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+pcnt+"&callback={callback}";
pcnt++;
}else{
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+settings.page+"&callback={callback}";
}
//alert(_url);
$.getJSONP(_url, function(json){
$("#loading").show();
if(json.results==""){
$("#btn_more").hide();
$("#"+settings.holderID).append("<p id='caution'>вҖ»гӮӮгҒҶгғҮгғјгӮҝгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“</p>");
return false;
}
var s="";
$("#"+settings.holderID+" > h2").html("Results for "+_query);
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
});
if(settings.readmore){
// гӮӮгҒЈгҒЁиӘӯгӮҖ
$("#"+settings.holderID+" > ul").append(s);
}else{
// жӨңзҙў
$("#"+settings.holderID+" > ul").html(s);
$("#btn_more").show();
pcnt=settings.page;
pcnt++;
}
$("#searchurl").html("жӨңзҙўURL:"+_url).show();
$("#loading").hide();
return false;
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("#btn_serach").twSearch();
$("#btn_more").twSearch({readmore:true});
});
</script>
<style type="text/css">
#loading,#searchurl,#btn_more { display:none; }
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
#searchurl { font-size:10px; border:1px dotted #ccc; background:#eee; word-break:break-all; }
#caution { margin:10px 0; padding:10px; background:#ffffcc; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<h2>гғҸгғғгӮ·гғҘгӮҝгӮ°жӨңзҙў - "#hashtag"</h2>
<p>жҢҮе®ҡгҒ—гҒҹгғҸгғғгӮ·гғҘгӮҝгӮ°гҒҢд»ҳгҒ‘гӮүгӮҢгҒҹгғ„гӮӨгғјгғҲгӮ’жӨңзҙўгҒ—гҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ<br>гҖҗжӨңзҙўгҖ‘гғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁ1гғҡгғјгӮёеҲҶеҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ<br>гҒ•гӮүгҒ«жӨңзҙўеҫҢгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгҖҢгӮӮгҒЈгҒЁиӘӯгӮҖгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒж¬ЎгҒ®гғҡгғјгӮёгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ</p>
<!-- CODE -->
<p>
<label for="result_type">жӨңзҙўгӮҝгӮӨгғ—пјҡ</label>
<select name="result_type" id="result_type">
<option value="mixed" selected="selected">mixed</option>
<option value="recent">recent</option>
<option value="popular">popular</option>
</select>гҖҖ
<label for="phrase">гғҸгғғгӮ·гғҘгӮҝгӮ°пјҡ</label>
<input type="text" value="#jquery" name="hash" id="hash" />гҖҖ
<input type="button" value="гҖҖжӨңзҙўгҖҖ" id="btn_serach" />
</p>
<div id="searchurl"></div>
<div id="res"><div id='loading'>loading...</div><h2></h2><ul></ul></div>
<p><a href="#" id="btn_more" onclick="return false;">гӮӮгҒЈгҒЁиҰӢгӮӢ</a></p>
<!-- / CODE -->
</div>
</body>
</html>
зү№е®ҡгғҰгғјгӮ¶гғје®ӣгҒ®гғӘгғ—гғ©гӮӨжӨңзҙў
@гӮ№гӮҜгғӘгғјгғігғҚгғјгғ
2011/5/30
жҢҮе®ҡгҒ—гҒҹгғҰгғјгӮ¶гғје®ӣгҒ®гғӘгғ—гғ©гӮӨгғ„гӮӨгғјгғҲгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search.json?q=%40cocoism

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
var pcnt=1;
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"1",
holderID:"res",
readmore:false
},options);
this.click(function(){
//жӨңзҙўгӮҝгӮӨгғ—
var _type=$("#result_type").val();
if(!_type) _type="mixed";
//гӮӯгғјгғҜгғјгғү1
var _mentions=$("#mentions").val();
//гӮҜгӮЁгғӘ
var _query="@"+_mentions;
//API
if(settings.readmore){
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+pcnt+"&callback={callback}";
pcnt++;
}else{
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+settings.page+"&callback={callback}";
}
//alert(_url);
$.getJSONP(_url, function(json){
$("#loading").show();
if(json.results==""){
$("#btn_more").hide();
$("#"+settings.holderID).append("<p id='caution'>вҖ»гӮӮгҒҶгғҮгғјгӮҝгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“</p>");
return false;
}
var s="";
$("#"+settings.holderID+" > h2").html("Results for "+_query);
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
});
if(settings.readmore){
// гӮӮгҒЈгҒЁиӘӯгӮҖ
$("#"+settings.holderID+" > ul").append(s);
}else{
// жӨңзҙў
$("#"+settings.holderID+" > ul").html(s);
$("#btn_more").show();
pcnt=settings.page;
pcnt++;
}
$("#searchurl").html("жӨңзҙўURL:"+_url).show();
$("#loading").hide();
return false;
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("#btn_serach").twSearch();
$("#btn_more").twSearch({readmore:true});
});
</script>
<style type="text/css">
#loading,#searchurl,#btn_more { display:none; }
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
#searchurl { font-size:10px; border:1px dotted #ccc; background:#eee; word-break:break-all; }
#caution { margin:10px 0; padding:10px; background:#ffffcc; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<h2>гғӘгғ—гғ©гӮӨжӨңзҙў - @username</h2>
<p>жҢҮе®ҡгҒ—гҒҹгғҰгғјгӮ¶гғје®ӣгҒ®гғӘгғ—гғ©гӮӨгғ„гӮӨгғјгғҲгӮ’жӨңзҙўгҒ—гҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ<br>гҖҗжӨңзҙўгҖ‘гғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁ1гғҡгғјгӮёеҲҶеҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ<br>гҒ•гӮүгҒ«жӨңзҙўеҫҢгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгҖҢгӮӮгҒЈгҒЁиӘӯгӮҖгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒж¬ЎгҒ®гғҡгғјгӮёгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ</p>
<!-- CODE -->
<p>
<label for="result_type">жӨңзҙўгӮҝгӮӨгғ—пјҡ</label>
<select name="result_type" id="result_type">
<option value="mixed" selected="selected">mixed</option>
<option value="recent">recent</option>
<option value="popular">popular</option>
</select>гҖҖ
<label for="phrase">@</label>
<input type="text" value="cocoism" name="mentions" id="mentions" />гҖҖ
<input type="button" value="гҖҖжӨңзҙўгҖҖ" id="btn_serach" />
</p>
<div id="searchurl"></div>
<div id="res"><div id='loading'>loading...</div><h2></h2><ul></ul></div>
<p><a href="#" id="btn_more" onclick="return false;">гӮӮгҒЈгҒЁиҰӢгӮӢ</a></p>
<!-- / CODE -->
</div>
</body>
</html>
зү№е®ҡгғҰгғјгӮ¶гғјгҒҢжҠ•зЁҝгҒ—гҒҹгғ„гӮӨгғјгғҲжӨңзҙў
from:гӮ№гӮҜгғӘгғјгғігғҚгғјгғ
2011/5/30
жҢҮе®ҡгҒ—гҒҹгғҰгғјгӮ¶гғјеҗҚгҒҢжҠ•зЁҝгҒ—гҒҹгғ„гӮӨгғјгғҲгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search.json?q=from:cocoism

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
var pcnt=1;
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"5",
holderID:"res",
readmore:false
},options);
this.click(function(){
//жӨңзҙўгӮҝгӮӨгғ—
var _type=$("#result_type").val();
if(!_type) _type="mixed";
//гӮ№гӮҜгғӘгғјгғігғҚгғјгғ
var _screenname=$("#screenname").val();
if(!_screenname) _screenname="cocoism";
//гӮҜгӮЁгғӘ
var _query="from:"+_screenname;
//API
if(settings.readmore){
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+pcnt+"&callback={callback}";
pcnt++;
}else{
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+settings.page+"&callback={callback}";
}
//alert(_url);
$.getJSONP(_url, function(json){
$("#loading").show();
if(json.results==""){
$("#btn_more").hide();
$("#"+settings.holderID).append("<p id='caution'>вҖ»гӮӮгҒҶгғҮгғјгӮҝгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“</p>");
return false;
}
var s="";
$("#"+settings.holderID+" > h2").html("Results forвҖң"+_query+"вҖқ");
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
});
if(settings.readmore){
// гӮӮгҒЈгҒЁиӘӯгӮҖ
$("#"+settings.holderID+" > ul").append(s);
}else{
// жӨңзҙў
$("#"+settings.holderID+" > ul").html(s);
$("#btn_more").show();
pcnt=settings.page;
pcnt++;
}
$("#searchurl").html("жӨңзҙўURL:"+_url).show();
$("#loading").hide();
return false;
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("#btn_serach").twSearch();
$("#btn_more").twSearch({readmore:true});
});
</script>
<style type="text/css">
#loading,#searchurl,#btn_more { display:none; }
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
#searchurl { font-size:10px; border:1px dotted #ccc; background:#eee; word-break:break-all; }
#caution { margin:10px 0; padding:10px; background:#ffffcc; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<h2>дҫӢпјүгҖҢfrom:гӮ№гӮҜгғӘгғјгғігғҚгғјгғ гҖҚ</h2>
<p>жҢҮе®ҡгҒ—гҒҹгғҰгғјгӮ¶гғјгҒҢжҠ•зЁҝгҒ—гҒҹгғ„гӮӨгғјгғҲгӮ’жӨңзҙўгҒ—гҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ</p>
<!-- CODE -->
<p>
<label for="result_type">жӨңзҙўгӮҝгӮӨгғ—пјҡ</label>
<select name="result_type" id="result_type">
<option value="mixed" selected="selected">mixed</option>
<option value="recent">recent</option>
<option value="popular">popular</option>
</select>гҖҖ
<label for="screenname">fromпјҡ<input type="text" value="cocoism" name="screenname" id="screenname" /></label>гҖҖ
<input type="button" value="гҖҖжӨңзҙўгҖҖ" id="btn_serach" />
</p>
<div id="searchurl"></div>
<div id="res"><div id='loading'>loading...</div><h2></h2><ul></ul></div>
<p><a href="#" id="btn_more" onclick="return false;">гӮӮгҒЈгҒЁиҰӢгӮӢ</a></p>
<!-- / CODE -->
</div>
</body>
</html>
зү№е®ҡгӮўгғ—гғӘгҒӢгӮүжҠ•зЁҝгҒ•гӮҢгҒҹгғ„гӮӨгғјгғҲжӨңзҙў
news source:жҠ•зЁҝе…ғгӮўгғ—гғӘеҗҚ
2011/5/30
жҢҮе®ҡгҒ—гҒҹгӮўгғ—гғӘгҒӢгӮүжҠ•зЁҝгҒ•гӮҢгҒҹгғ„гӮӨгғјгғҲгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ
дҫӢпјүhttp://search.twitter.com/search.json?q=news%20source:HootSuite
дҫӢпјүhttp://search.twitter.com/search.json?q=news%20source:tweet_button

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.jsonp.js"></script>
<!-- JS -->
<script type="text/javascript">
(function($){
var pcnt=1;
$.fn.twSearch=function(options){
var settings=$.extend({
url:"http://search.twitter.com/search.json",
page:"1",
holderID:"res",
readmore:false
},options);
this.click(function(){
//жӨңзҙўгӮҝгӮӨгғ—
var _type=$("#result_type").val();
if(!_type) _type="mixed";
//жҠ•зЁҝе…ғгӮўгғ—гғӘеҗҚ
var _newssource=$("#newssource").val();
if(!_type) _type="hootsuite";
//гӮҜгӮЁгғӘ
var _query="news source:"+_newssource;
//API
if(settings.readmore){
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+pcnt+"&callback={callback}";
//alert(_url);
pcnt++;
}else{
var _url=settings.url+"?q="+encodeURIComponent(_query)+"&type="+_type+"&page="+settings.page+"&callback={callback}";
}
$.getJSONP(_url, function(json){
$("#loading").show();
if(json.results==""){
$("#btn_more").hide();
$("#"+settings.holderID).append("<p id='caution'>вҖ»гӮӮгҒҶгғҮгғјгӮҝгҒҢгҒӮгӮҠгҒҫгҒӣгӮ“</p>");
return false;
}
var s="";
$("#"+settings.holderID+" > h2").html("Results forвҖң"+_query+"вҖқ");
$.each(json.results, function(i, item){
s+="<li>";
s+="<a href='http://twitter.com/"+item.from_user+"'><img src='"+item.profile_image_url+"' /></a> ";
s+="<a href='http://twitter.com/"+item.from_user+"'>"+item.from_user+"</a>: "+formatStr(item.text)+"";
s+="<div>";
s+="<span><a href='http://twitter.com/"+item.from_user+"/status/"+item.id_str+"'>"+relativeTime(item.created_at)+"</a></span>";
s+="<span class='hoge'>"+formatSource(item.source)+"гҒӢгӮү</span>";
s+="</div>";
s+="</li>";
});
if(settings.readmore){
// гӮӮгҒЈгҒЁиӘӯгӮҖ
$("#"+settings.holderID+" > ul").append(s);
}else{
// жӨңзҙў
$("#"+settings.holderID+" > ul").html(s);
$("#btn_more").show();
pcnt=settings.page;
pcnt++;
}
$("#loading").hide();
return false;
});
});
var formatStr=function(str){
str = str.replace(/((ftp|http|https?):\/\/([-\w\.]+)+(:\d+)?(\/([\w/_\.-]*(\?\S+)?)?)?)/gm,'<a href="$1" target="_blank">$1</a>');
str = str.replace(/@(\w+)/gm,'@<a href="http://twitter.com/$1" target="_blank">$1</a>');
str = str.replace((\w+)/gm,'<a href="http://search.twitter.com/search?q=$1" target="_blank">#$1</a>');
return str;
}
var formatSource=function(str){
str = str.replace(/>/gm,">");
str = str.replace(/</gm,"<");
return str;
}
var relativeTime=function(pastTime){
var origStamp = Date.parse(pastTime);
var curDate = new Date();
var currentStamp = curDate.getTime();
var difference = parseInt((currentStamp - origStamp)/1000);
if(difference < 5) return "гҒ„гҒҫгҒ•гҒЈгҒҚ";
if(difference <= 20) return "ж•°з§’еүҚ";
if(difference <= 60) return "1еҲҶд»ҘеҶ…";
if(difference < 3600) return parseInt(difference/60)+" еҲҶеүҚ";
if(difference <= 1.5*3600) return "1жҷӮй–“еүҚ";
if(difference < 23.5*3600) return Math.round(difference/3600)+" жҷӮй–“еүҚ";
if(difference < 1.5*24*3600) return "1ж—ҘеүҚ";
var dateArr = pastTime.split(' ');
return (parseInt(difference / 86400)).toString() + 'ж—ҘеүҚ';
}
return this;
};
})(jQuery);
$(function(){
$("#btn_serach").twSearch();
$("#btn_more").twSearch({readmore:true});
});
</script>
<style type="text/css">
#loading,#searchurl,#btn_more { display:none; }
#res ul { margin:0; padding:0; list-style:none; border-top:1px solid #ccc; }
#res li { background-color:#fff; margin:0; padding:10px 10px 10px 62px; list-style:none; display:block; position:relative; min-height:42px; height:auto!important; height:42px; font-size:13px; border-bottom:1px solid #ccc; }
#res li:hover { background-color:#d3f7ff; }
#res li img { display:block; width:32px; height:32px; margin:0; padding:1px; outline:1px solid #ccc; background:#fff; position:absolute; top:10px; left:10px; }
#res li div { margin:5px 0; padding:0; font-size:11px; }
#res li div span { margin:0 10px 0 0; padding:0; }
#searchurl { font-size:10px; border:1px dotted #ccc; background:#eee; word-break:break-all; }
#caution { margin:10px 0; padding:10px; background:#ffffcc; }
</style>
</head>
<body>
<div id="wrap">
<h1>Twitter APIпјҡжӨңзҙўй–ўйҖЈгғЎгӮҪгғғгғүпјҡsearchпјҲTwitterжӨңзҙўпјү | иЁӯзҪ®гӮөгғігғ—гғ«</h1>
<h2>дҫӢпјүгҖҢnews source:жҠ•зЁҝе…ғгӮўгғ—гғӘеҗҚгҖҚ</h2>
<p>жҢҮе®ҡгҒ—гҒҹгӮўгғ—гғӘгҒӢгӮүжҠ•зЁҝгҒ•гӮҢгҒҹгғ„гӮӨгғјгғҲгӮ’жӨңзҙўгҒ—гҖҒзөҗжһңгӮ’иЎЁзӨәгҒ—гҒҫгҒҷпјҲ1гғҡгғјгӮёеҲҶпјүгҖӮ<br>гҖҗжӨңзҙўгҖ‘гғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁ1гғҡгғјгӮёеҲҶеҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ<br>гҒ•гӮүгҒ«жӨңзҙўеҫҢгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгҖҢгӮӮгҒЈгҒЁиӘӯгӮҖгҖҚгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮӢгҒЁгҖҒж¬ЎгҒ®гғҡгғјгӮёгӮ’еҸ–еҫ—гҒ—гҒҫгҒҷгҖӮ</p>
<!-- CODE -->
<p>
<label for="result_type">жӨңзҙўгӮҝгӮӨгғ—пјҡ</label>
<select name="result_type" id="result_type">
<option value="mixed" selected="selected">mixed</option>
<option value="recent">recent</option>
<option value="popular">popular</option>
</select>гҖҖ
<label for="newssource">жҠ•зЁҝе…ғгӮўгғ—гғӘпјҡ</label>
<select name="newssource" id="newssource">
<option value="hootsuite" selected="selected">HootSuite</option>
<option value="tweet_button">Tweet Button</option>
<option value="tweetdeck">TweetDeck</option>
<option value="desktopxevo">Desktopxevo</option>
<option value="twitterfeed">twitterfeed</option>
<option value="Echofon">Echofon</option>
<option value="instagram">instagram</option>
<option value="hatena">Hatena</option>
<option value="web">web</option>
</select>гҖҖ
<input type="button" value="гҖҖжӨңзҙўгҖҖ" id="btn_serach" />
</p>
<div id="searchurl"></div>
<div id="res"><div id='loading'>loading...</div><h2></h2><ul></ul></div>
<p><a href="#" id="btn_more" onclick="return false;">гӮӮгҒЈгҒЁиҰӢгӮӢ</a></p>
<!-- / CODE -->
</div>
</body>
</html>