使えるオンラインツールサムネイル自動生成ツール
- サムネイル自動生成ツール〔ページ埋め込みタイプ〕
- サムネイル自動生成ツール〔リンクにマウスを乗せるとポップ表示されるタイプ〕
- 複数のブラウザのスクリーンショットを作成できるツール
サムネイル自動生成ツール
ページ埋め込みタイプ
unknown
Webサイトのサムネイル画像を自動生成するオンラインツール。
URLを指定するだけで、サムネイル画像にサイトへのリンクが貼られたHTMLタグが自動生成されます。 生成されたタグをページに貼るだけで、サイトのサムネイルが表示されます。
キャッシュされていない場合は、Now Printingというデフォルト画像が表示されますが、一度リンクをクリックしキャッシュさせれば表示されるようになります。
thumbalizr
指定したURLのサムネイル画像を作成するオンラインツールです。 サムネイルの出力サイズは、150/320/640/800/1024/1280と幅広く用意されています。 それ以外のサイズにしたい場合は、ピクセル指定で任意のサイズを指定できます。 サムネイル画像は、JPG形式でダウンロードできます。

 120
120 320
320サムネイルAPI
指定したURLのサムネイル画像を作成するオンラインツールです。 サムネイル画像にサイトへのリンクが貼られたHTMLタグも同時に出力されます。 作成するサムネイル画像の「サイズ指定変更」、「グレースケール」、「枠付&角丸の有無」なども指定できます。
 Thumbnail API
Thumbnail API<a href="http://thumbs.bookmacro.com/rd?url={URL}"> <img src="http://thumbs.bookmacro.com/u/{URL}" border="0" /> </a>
Webサイトサムネイル作成API β版
指定したURLの角丸枠線付きのサムネイル画像を作成するオンラインツールです。 サムネイル画像にサイトへのリンクが貼られたHTMLタグも同時に出力されます。 出力画像はGIF形式です。
 Simple API
Simple API<a href="{URL}"> <img src="http://img.simpleapi.net/small/{URL}" alt="" width="128" height="128" /> </a>

IgWebCap ~自動更新サムネイル作成Webサービス~
リアルタイム更新のサムネイルを生成するオンラインツール。
指定したURLのサムネイル表示用タグを「iframe要素」「img要素」「JavaScript」の3形式で生成します。 サムネイル画像の幅・高さが指定できるので、小さなサムネイル~ページ全体のサムネイルまで自由に作成できます。 その他、ActiveX・ActiveScript・キャッシュ・リンクの有効・無効、待機時間などの設定もできます。
 IgWebCap
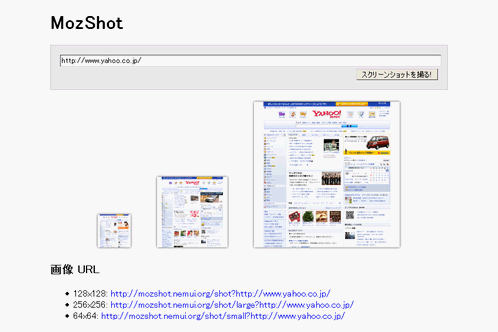
IgWebCapMozshot
URLを入力すると、3サイズ(64x64、128x128、256x256)のサムネイルが作成できるオンラインツールです。
 Mozshot
Mozshot64x64: http://mozshot.nemui.org/shot/small?{URL} 128x128: http://mozshot.nemui.org/shot?{URL} 256x256: http://mozshot.nemui.org/shot/large?{URL}
HeartRails Capture | サイトのサムネイル、PDF の生成サービス
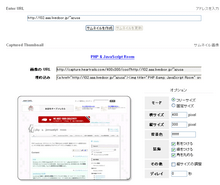
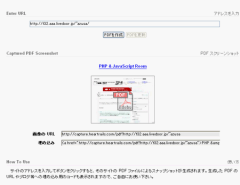
指定したURLのサムネイルとPDFが作成できるオンラインツールです。 サムネイルは、フリーサイズモードと固定サイズモードがあります。 フリーサイズモードはサイズや装飾の指定(影、角丸、枠線の有無)をカスタマズできます。 固定サイズモードは、サイズを5段階から選択できます。
 サムネイル作成画面
サムネイル作成画面 PDF作成画面
PDF作成画面サムネイル自動生成ツール
リンクにマウスを乗せるとポップ表示されるタイプ
unknown
Link Thumbnail
リンクにマウスを乗せた時に、リンク先のサムネイルをポップアップ表示!
head要素内で外部JSファイルとスタイルシートを指定し、サムネイルを表示させたいリンクのa要素にlinkthumbクラスを指定するだけでなので、簡単に設置できます。

<a href='http://www.yahoo.co.jp' class='linkthumb'>Yahoo! JAPAN</a>
ページ全体のリンクを対象にする場合は、head要素内に以下の1行を追加すればOK。 a要素にlinkthumbクラスを指定する必要はありません。
<script type='text/javascript'>arc90_linkThumbUseClassName = false;</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Link Thumbnail | 設置サンプル | PHP & JavaScript Room</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="keywords" content="design, css, rss, ajax, xml, design, usability, information architecture, flash, ria" />
<meta name="description" content="" />
<meta http-equiv="imagetoolbar" content="no" />
<!-- ★head要素内で「外部CSS」と「外部JS」を読み込む -->
<style type="text/css">
.arc90_linkpic {
display:none;
position:absolute;
left:0; top:1.5em;
width:160px; height:120px;
}
.arc90_linkpicIMG {
width:160px; height:120px;
padding:0 4px 4px 0;
background:transparent url("linkpic_shadow.gif") no-repeat bottom right;
}
</style>
<script type="text/javascript" src="/module/include/topic/thumbnail/linkthumb/arc90_linkthumb.js" charset="utf-8"></script>
<script type='text/javascript'>
//ページ内のリンクすべてに適用する場合(class="linkthumb"は不要)
//arc90_linkThumbUseClassName = false;
</script>
</head>
<body>
<h1><a href="http://lab.arc90.com/tools/linkthumb/linkthumb.php">Link Thumbnail</a> | 設置サンプル</h1>
<ul>
<li><a href="http://www.yahoo.co.jp" class="linkthumb">Yahoo! JAPAN</a></li>
<li><a href="http://www.google.co.jp" class="linkthumb">Google</a></li>
</ul>
</body>
</html>
複数のブラウザのスクリーンショットを作成できるツール
unknown
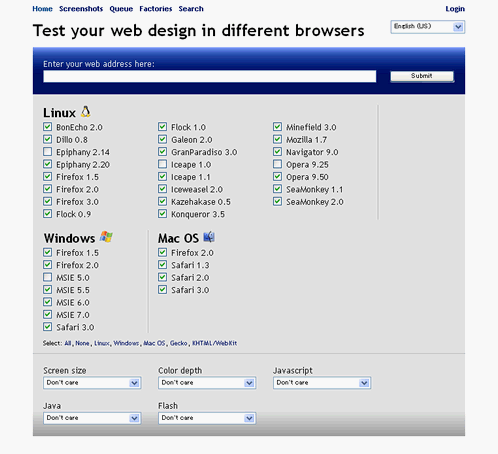
URLを入力するだけで、いろいろなブラウザのスクリーンショットが作成できるオンラインツールです。 サイトの表示確認に重宝します♪
Test your web design in different browsers
 Test your web design in different browsers
Test your web design in different browsersスクリーンショット.jp
 スクリーンショット
スクリーンショット