Webサービス連動防災情報関連のAPIやツール
防災関連のChrome拡張機能
2011/5/2
地震速報
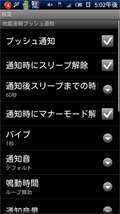
- 緊急地震速報 by Extension
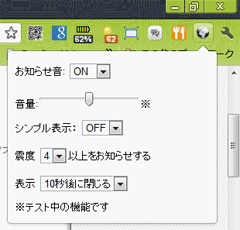
お知らせ音、音量、シンプル表示の有無、通知する震度レベル、表示後の挙動(表示したまま、一定秒後に自動消去)など、通知スタイルを細かにカスタマイズできます。

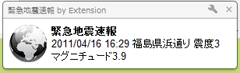
通知時は、下図のように画面上に地震速報がアラート表示されます。

東京電力の電力使用状況
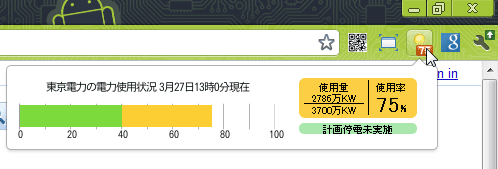
Yahoo! JAPANに掲載されている東京電力の電力使用状況をChromeブラウザのツールバー上で確認できます。 現在の電力使用率が10分ごとに更新表示されます。

防災関連のiPhone/Androidアプリ
2011/5/2
通勤中や外出時、オフィスでもいつ何どきに備えて地震速報など現状を把握するためにインストールしておくと安心なアプリの紹介です。
iPhoneアプリ(無料)
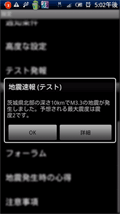
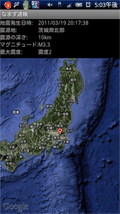
- ゆれくるコール
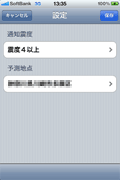
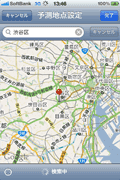
地震発生時、あらかじめ設定しておいた予測地点に到達する震度と時間を通知してくれる緊急地震速報通知アプリ。 通知する震度レベル、予測地点(Googleマップ検索)を設定できます。 アプリを起動していなくても、通知を受信できます。






- 放射線MAP
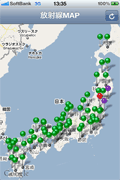
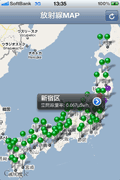
国内の環境放射線のリアルタイムデータをGoogleマップ上に表示するアプリ。 各観測地点に立っているピンの色で放射線の緊急度が分かります。 現在の放射線量を1年間浴びた場合に、自然界からの放射線の年間平均値1.5ミリシーベルトを超える観測地点は赤色のピン、年間平均値以下なら緑色のピン、計測不能は紫色のピンが立ちます。



Androidアプリ(無料)
防災速報RSSとブログパーツ
日本気象協会 tenki.jp
2011/5/2
tenki.jpでは、地震速報に関するブログパーツやRSSフィードが公開されています。
ブログパーツ
地震情報ブログパーツ
ページ内の【ブログで紹介する】ボタンをクリックすると、Webページへの貼付用コード(scriptタグ)が表示されます。 サイズは、幅410px x 高さ340px固定です。
<script type="text/javascript" charset="utf-8" src="http://tenki.jp/blog/script/paste/earthquake/?id=5209"></script>
RSS
tenki RSS
天気予報、地震、津波、火山、警報・注意報などの各種防災情報に関するRSSが配信されています。
サンプルでは、RSS/ATOMをパースするjQueryプラグイン「jFeed」を使用して、下記の3つのRSSを表示してみました。 データがない場合は、itemノードが0件になっているようです。
※tenki RSSの利用制限は、ヘルプ:Q.tenki RSSについてに記載されています。
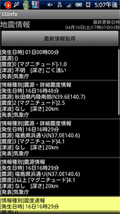
地震情報
- 全国の地震情報 http://tenki.jp/component/static_api/rss/earthquake/recent_entries.xml
- 今日の地震情報 http://tenki.jp/component/static_api/rss/earthquake/recent_entries_by_day.xml
※全国の地震情報は、今日の地震情報の最新10件表示になります。
津波情報
http://tenki.jp/component/static_api/rss/tsunami/entry.xml
全国の火山情報
http://tenki.jp/component/static_api/rss/volcano/recent_entries.xml

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jfeed/jquery.jfeed.js"></script>
<script type="text/javascript">
$(function(){
$.getFeed({
//今日の地震情報
url: "/content/lib/jquery/jfeed/proxy.php?url=http://tenki.jp/component/static_api/rss/earthquake/recent_entries_by_day.xml",
success:function(xml){
$("#jishin h2").html(xml.title);
if(xml.items.length<1){
$("#jishin ol").html("<li>情報がありません。</li>");
}else{
$("#jishin").append("powered by <a href='"+xml.image.link+"'>"+xml.image.title+"</a>");
$(xml.items).each(function(i, item){
var _link=item.link;
var _title=item.title;
var _desc=item.description;
var _pubdate=dateParse(item.updated);
$("#jishin ol").append("<li>■<span>"+_pubdate+"</span> <a href='"+_link+"'>"+_title+"</a> "+_desc+"</li>");
});
}
}
});
$.getFeed({
//津波情報
url: "/content/lib/jquery/jfeed/proxy.php?url=http://tenki.jp/component/static_api/rss/tsunami/entry.xml",
success:function(xml){
$("#tsunami h2").html(xml.title);
if(xml.items.length<1){
$("#tsunami ol").html("<li>情報がありません。</li>");
}else{
$("#tsunami").append("powered by <a href='"+xml.image.link+"'>"+xml.image.title+"</a>");
$(xml.items).each(function(i, item){
var _link=item.link;
var _title=item.title;
var _desc=item.description;
var _pubdate=dateParse(item.updated);
$("#tsunami ol").append("<li>■<span>"+_pubdate+"</span> <a href='"+_link+"'>"+_title+"</a><br>"+_desc+"</li>");
});
}
}
});
$.getFeed({
//全国の火山情報
url: "/content/lib/jquery/jfeed/proxy.php?url=http://tenki.jp/component/static_api/rss/volcano/recent_entries.xml",
success:function(xml){
$("#kazan h2").html(xml.title);
if(xml.items.length<1){
$("#kazan ol").html("<li>情報がありません。</li>");
}else{
$("#kazan").append("powered by <a href='"+xml.image.link+"'>"+xml.image.title+"</a>");
$(xml.items).each(function(i, item){
var _link=item.link;
var _title=item.title;
var _desc=item.description;
var _pubdate=dateParse(item.updated);
$("#kazan ol").append("<li>■<span>"+_pubdate+"</span> <a href='"+_link+"'>"+_title+"</a><br>"+_desc+"</li>");
});
}
}
});
});
/* 日付のフォーマット */
function dateParse(dateStr){
var dateObject=new Date(dateStr);
var y=dateObject.getFullYear(); // 年
var m=dateObject.getMonth()+1; // 月
var d=dateObject.getDate(); // 日
var hour = dateObject.getHours(); // 時
var min = dateObject.getMinutes(); // 分
if (m < 10) { m ="0"+m; }
if (d < 10) { d ="0"+d; }
if (hour < 10) { hour ="0"+hour; }
if (min < 10) { min ="0"+min; }
return y+"年"+m+"月"+d+"日 "+hour+":"+min;
}
</script>
<style type="text/css">
.feed {
background-color:#fff;
margin:0; padding:15px;
border:2px solid #999;
width:600px; height:300px;
overflow:auto;
}
.feed_title {
background-color:#999;
padding:2px 10px;
color:#fff;
font-weight:bold;
}
ol {
list-style:none;
margin:0; padding:0;
}
li {
list-style:none;
margin:0 0 5px 0; padding:0;
}
</style>
</head>
<body>
<div id="wrap">
<h1>設置サンプル</h1>
<p>参照:<a href='http://tenki.jp/webservice/rss/'>tenki RSS - tenki.jp</a>、<a href='http://hovinne.com/articles/jfeed-jquery-rss-atom-feed-parser-plugin'>jFeed</a></p>
<p>▼tenki.jp βで提供されている地震、津波、火山情報のRSS(XMLファイル)を読み込んで表示します。</p>
<!-- CODE -->
<div id="jishin">
<h2></h2>
<ol></ol>
</div>
<div id="tsunami">
<h2></h2>
<ol></ol>
</div>
<div id="kazan">
<h2></h2>
<ol></ol>
</div>
<!-- CODE / -->
</div>
</body>
</html>
東京電力の電力使用状況が分かるブログパーツ、API、グラフ
2011/5/2
ブログパーツ
東京電力の電力の使用状況グラフのデータを元に、 今、どのくらい電力が使われているのかを見れるツールやサイトのご紹介です。
東京電力の消費電力量ブログパーツ
電気使用率と使用量が一目で分かるブログパーツ。
電力使用状況は、5分ごとに自動更新されます。
算出元:東京電力の電力の使用状況グラフ
<script src="http://53pc.com/setsuden/js/blogparts.js?file=blog_bw_01&width=164&height=300" type="text/javascript" charset="utf-8"></script>
API・グラフ
- 東京電力 電力の使用状況グラフ(当社サービスエリア内)
http://www.tepco.co.jp/forecast/index-j.html - 東京電力 電力の使用状況データ(CSV形式)
http://www.tepco.co.jp/forecast/html/images/juyo-j.csv - 東京電力電力供給状況API(JSON形式、日付時間指定可、毎時更新、crossdomain.xml有)
http://tepco-usage-api.appspot.com/ - 東京電力の電気使用状況 API(東京電力のCSVデータをJSON形式で提供)
http://denki.cuppat.net/サンプルを見る<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="imagetoolbar" content="no" /> <title>Twitter REST API:タイムライン関連:public_timeline(最新のつぶやきを取得) | 設置サンプル</title> <link rel="stylesheet" type="text/css" href="/content/lib/global.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <!-- JS --> <script type="text/javascript"> $(function(){ var url="http://tepco-usage-api.appspot.com/latest.json?callback=?"; var jqxhr = $.getJSON(url, function(data) { var s=""; s="計画停電の有無 data.saving="+data.saving+"<br>"; s+="年 data.year="+data.year+"<br>"; s+="月 data.month="+data.month+"<br>"; s+="日 data.day="+data.day+"<br>"; s+="時刻(24時間制、日本時間) data.hour="+data.hour+"<br>"; s+="この時刻の文字列 data.entryfor="+utctolocal(data.entryfor)+" (元データUTC->ローカルタイムに変換後の値)<br>"; s+="供給力情報更新日 data.capacity_updated="+utctolocal(data.capacity_updated)+"(元データUTC->ローカルタイムに変換後の値)<br>"; s+="最大の供給能力を発揮する予定の時刻 data.capacity_peak_period="+(data.capacity_peak_period)+"<br>"; s+="供給可能最大電力(万kW) data.capacity="+data.capacity+"<br>"; s+="この時間帯の消費電力(万kW) data.usage="+data.usage+"<br>"; s+="この消費電力のデータが更新された日時 data.usage="+utctolocal(data.usage_updated)+"(元データUTC->ローカルタイムに変換後の値)<br>"; $("#res").html(s); }) }); function utctolocal(str){ var d=new Date(str); var tmp=new Date(d.getTime()-(d.getTimezoneOffset()*60*1000)); return tmp.getFullYear()+"年"+(tmp.getMonth()+1)+"月"+tmp.getDate()+"日 "+tmp.getHours()+"時"+tmp.getMinutes()+"分"+tmp.getSeconds()+"秒"; } </script> </head> <body> <div id="wrap"> <p>参照:東京電力電力供給状況API <a href='http://tepco-usage-api.appspot.com/'>http://tepco-usage-api.appspot.com/</a></p> <p>東京電力の電気使用状況 APIより最新の電力使用状況をjQueryで取得して表示する例です。日付はUTC形式なので、ローカルタイムに変換して表示しています。</p> <!-- CODE --> <div id="res"></div> <!-- / CODE --> </div> </body> </html>
生活系Twitterアカウント
2011/5/2
交通機関の運行状況
- 関東の電車運行情報をつぶやくbot
山手線運行情報など沿線毎にみられるbotもあります。
Train (Kanto,Japan) @train_kanto
地震速報
- 震度1以上あるいはM3以上の地震情報をつぶやくbot
地震速報 @earthquake_jp
電力使用状況
- 東京電力の電力状況などをつぶやく非公式bot
電力Watch(β) @watch_power - 東京電力の電力使用状況を速攻でお知らせしてくれる非公式bot
節電さん @setsudensan