Google関連Google +1 Button
- +1ボタンを設置してみました
- +1 button APIで+1ボタンのカスタマイズ〔ボタンのサイズを指定〕
- +1 button APIで+1ボタンのカスタマイズ〔カウンター表示の有無を指定〕
- +1 button APIで+1ボタンを明示的に表示する〔明示的に表示する〕
- コールバック関数で+1ボタンの状態を取得〔コールバック関数で+1ボタンの状態を取得〕
+1ボタンを設置してみました
2011/6/3
+1パーソナライズ機能について
2011年6月時点では、また英語版のGoogle検索のみで、日本語版のGoogle検索にはまだ反映されていませんが、Google +1 Buttonをちょっと触ってみました。
Facebookの「いいね!」はFacebook内だけですが、この+1ボタンの範囲はちょっとオープンです。 自分がいいなと思ったコンテンツを+1ボタンをクリックすることで、友達や世界中の人におすすめすることができます。 ここでいう友達というのは、Googleのソーシャルコネクションに登録されている人になります。
- GmailまたはGoogleトークのチャットや連絡先リストに登録している人。
- Googleコンタクト の [My コンタクト] グループに登録している人。
- Google リーダーでフォローしている人
- Google バズ でフォローしている人。
+1パーソナライズ機能では、上記のGoogleのソーシャルコネクション上でのつながりを分析して、自分が+1した情報が役立ちそうな人と、自分にとって役立ちそうな+1情報を判別して、自分や友達にとって役立つあるいは興味がありそうなコンテンツや広告をGoogleの検索結果に反映してくれます。
この機能を利用することで、普通にGoogle検索するのとは違い、Googleのソーシャルコネクションでつながっている友達がおすすめしている情報を参考にしながら、検索できるようになります。
+1したコンテンツは、再度ボタンをクリックすることで、おすすめを取り消すことができます。 また、ソーシャルコネクションでつながっている人の+1表示が反映されますので、反映させたくないユーザーはコネクションから外しておけばよいみたいです。
+1ボタンの設置
+1は検索結果だけでなく、ブログやウェブサイトにも規定のコードを設置することで+1ボタンを導入できます。
さっそく、当サイトも右上にも設置してみました。

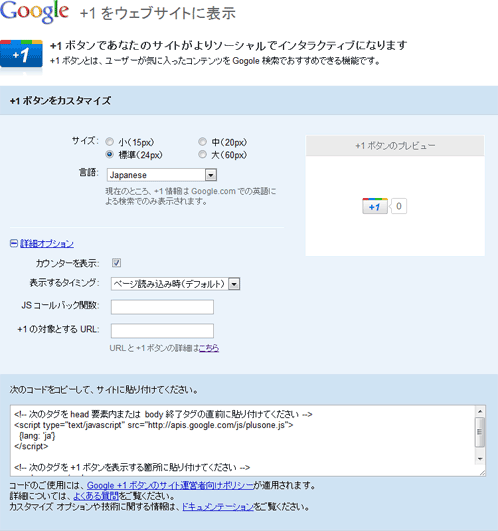
▼ +1ボタンの設置コードはこちらからを入手できます。
+1 ボタンであなたのサイトがよりソーシャルでインタラクティブになります
ボタンの大きさは、小・中・標準・大の4パターンから選択できるようになっています。 オプションで、カウンター表示の有無、表示するタイミング、JSコールバック関数、+1の対象となるURLをカスタマイズ可能です。
「+1の対象となるURL」は、デフォルトだと設置したページのURL(document.hrefで取得できる値)になります。 セッションIDなどの本来のURLとは関係ないパラメータが含まれることもあるとのことなので、href属性に+1を関連付けるURLとして、明示的にそのページのURLを明示的に指定しておいた方がよさそうです。
サービスページや商品ページなど、異なる複数のURLから同一コンテンツを表示したり、wwwありなし両方からアクセスできてしまうなど、ドメインにばらつきがある場合などは、「link rel='canonical' タグ」を使用して、URLの正規化を行います。 標準URLは、そのコンテンツにアクセス可能な複数のURLのうち、最適なURLを1つ指定します。
標準URLの指定には、下記の方法があります。 指定しない場合はGoogle側の判断にゆだねられます。
- 使用するドメインを設定
- 対象となる全ページ内にcanonicalリンクを指定
- 標準URLをGoogleにサイトマップで送信
- Googleによるパラメータの処理方法を指定(無視するパラメータを指定するなど)

ブログやウェブサイトに設置するには、入手したコードの内、JavaScriptタグ部分を+1ボタンを設置するページのhead要素内またはbody要素の閉じタグの直前に記述します。
<script type='text/javascript' src='http://apis.google.com/js/plusone.js'>
{lang: 'ja'}
</script>
次に、下記のコードを+1ボタンを表示したい位置に貼り付けます。と、このように簡単に導入できます。
<g:plusone'></g:plusone>
+1ボタン部分の記述方法は、デフォルト、あるいはHTML5構文の2パターンあります。
※HTML5構文の場合は、属性名の先頭に「data-」を付けるようにと記載されていますが、実際に組み込んでみると「data-」をつけると動作しなかったので、下記の例ではHTML5の属性名も、デフォルトと同じ属性名にしています。
<html>
<head>
<title>設置サンプル</title>
<link rel="canonical" href="http://www.example.com" />
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
</head>
<body>
<p>▼デフォルト</p>
<g:plusone></g:plusone>
<g:plusone size="tall" count="false"></g:plusone>
<p>▼HTML5構文</p>
<div class="g-plusone"></div>
<div class="g-plusone" size="tall" count="false"></div>
</body>
</html>
まだ英語版のGoogle検索にしか反映されませんが、言語設定はとりあえず「Japanese」で。
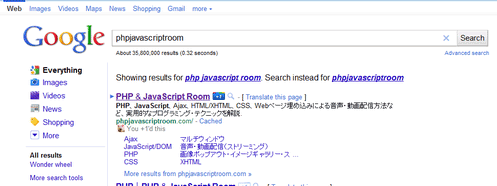
当サイト上に設置した+1ボタンをクリックし、英語版のGoogle検索(Google.com in English)で「phpjavascriptroom」を検索してみると、+1ボタンが表示されていました。
http://www.google.com/search?&q=phpjavascriptroom

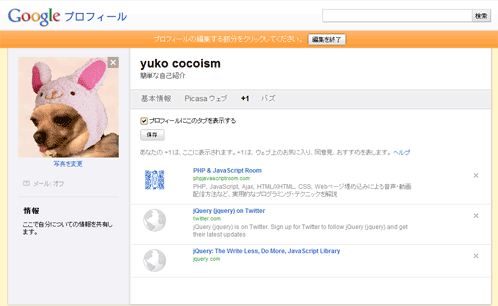
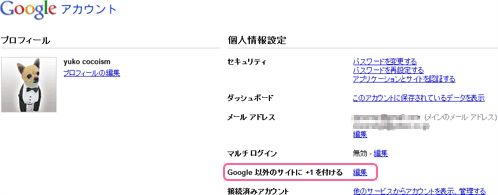
なお、+1したコンテンツは、Googleプロフィールの「+1」タブで確認・編集できます。
(アカウント設定⇒プロフィール編集⇒「+1」タブ)

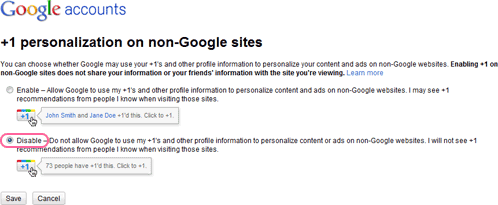
Google検索は今のままがいいという場合は、Googleバズの時と同じで、+1機能を無効化しておけるようです。


日本語版のGoogle検索でも利用できるようになったら、もう少しいじってみたいと思います。
+1 button APIで+1ボタンのカスタマイズ
ボタンのサイズを指定
2011/6/3
<g:plusone size='{ボタンサイズ}'></g:plusone>
+1ボタンのサイズは、size属性で変更できます。
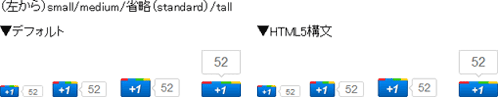
指定可能な値は、small(小 15px)、medium(中 20px)、tall(大 60px)の3つです。 size属性を省略した場合は、デフォルトのstandard(標準 24px)となります。

<!DOCTYPE HTML>
<html>
<head>
<title>設置サンプル</title>
<link rel="canonical" href="http://www.example.com" /><!-- +1を関連付けるURL -->
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">{lang: 'ja'}</script>
</head>
<body>
<p>(左から)small/medium/省略(standard)/tall</p>
<p>▼デフォルト</p>
<g:plusone size="small"></g:plusone>
<g:plusone size="medium"></g:plusone>
<g:plusone></g:plusone>
<g:plusone size="tall"></g:plusone>
<p>▼HTML5構文</p>
<div class="g-plusone" size="small"></div>
<div class="g-plusone" size="medium"></div>
<div class="g-plusone"></div>
<div class="g-plusone" size="tall"></div>
</body>
</html>
+1 button APIで+1ボタンのカスタマイズ
カウンター表示の有無を指定
2011/6/3
<g:plusone count='{カウンタ表示の有無}'></g:plusone>
+1ボタンのカウンタ表示は、count属性で変更できます。
「true」を指定するとカウンタ表示、「false」を指定するとカウンタ非表示となります。

<!DOCTYPE HTML>
<html>
<head>
<title>設置サンプル</title>
<link rel="canonical" href="http://www.example.com" /><!-- +1を関連付けるURL -->
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">{lang: 'ja'}</script>
</head>
<body>
<p>▼デフォルト</p>
<g:plusone size="tall" count="true"></g:plusone>
<g:plusone size="tall" count="false"></g:plusone>
<p>▼HTML5構文</p>
<div class="g-plusone" size="tall" count="true"></div>
<div class="g-plusone" size="tall" count="false"></div>
</body>
</html>
+1 button APIで+1ボタンを明示的に表示する
明示的に表示する
2011/6/3
JavaScript APIのgapi.plusone.renderID()メソッドを使用すると、指定した要素に対し動的に+1ボタンを表示することができます。
gapi.plusone.renderID()メソッドで指定した要素に対し、+1ボタンを出力することができます。下図のように+1ボタンの属性は属性名と値のセットを第2引数に指定します。Scriptタグの「parsetags」には「explicit」(明示的に読み込む)を指定します。
gapi.plusone.render(
'要素のID',
{
'size': 'small|medium|standard,|tall',
'count': 'true|false',
'+1に関連付けるURL'
}
);
<!DOCTYPE HTML>
<html>
<head>
<title>設置サンプル</title>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{
"lang":"ja", /* 言語指定 */
"parsetags": "explicit" /* 明示的に読み込む表示 */
}
</script>
<script type="text/javascript">
gapi.plusone.render(
"plusone-div", /* +1ボタンを表示する要素ID */
{
"size":"medium", /* +1ボタンのサイズ */
"count":"true", /* カウンタ表示の有無 */
"href":"http://www.example.com" /* +1を関連付けるURL */
}
);
</script>
</head>
<body>
<div id="plusone-div"></div><!-- +1ボタン -->
</body>
</html>
コールバック関数で+1ボタンの状態を取得
コールバック関数で+1ボタンの状態を取得
2011/6/3
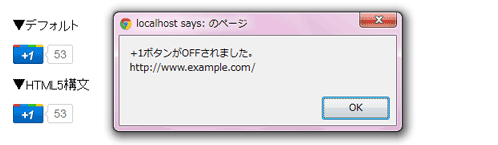
callback属性にコールバック関数を指定すると、+1ボタンがON/OFFされた時に、「+1を関連付けるURL」と「+1ボタンのON/OFF状態」をJSON形式のデータで受け取れます。
下記は、+1ボタンが押されて時に受け取ったJSONデータの内容をアラートを表示するサンプルです。

<!DOCTYPE HTML>
<html>
<head>
<title>設置サンプル</title>
<link rel="canonical" href="http://www.example.com" /><!-- +1を関連付けるURL -->
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">{lang: 'ja'}</script>
<script type="text/javascript">
/* コールバック関数 */
function func(json){
alert("+1ボタンが"+json.state.toUpperCase()+"されました。\n"+json.href);
}
</script>
</head>
<body>
<p>▼デフォルト</p>
<g:plusone size="standard" count="true" callback="func"></g:plusone>
<p>▼HTML5構文</p>
<div class="g-plusone" data-size="standard" count="true" callback="func"></div>
</body>
</html>