facebook関連新Facebookページのレイアウトの解説とテンプレ配布サイトの紹介
新Facebookページのレイアウトの解説と、FacebookのUIテンプレート配布サイトの紹介です。 Facebookページやアプリの設計、そして運用時に写真をアップしたり、コンテンツを追加する際に、 何をすると何処にどのサイズで何が表示されるのか把握しておくと、新Facebookページを活用できると思います。
新Facebookページの各要素の表示領域サイズについて
2012/5/28
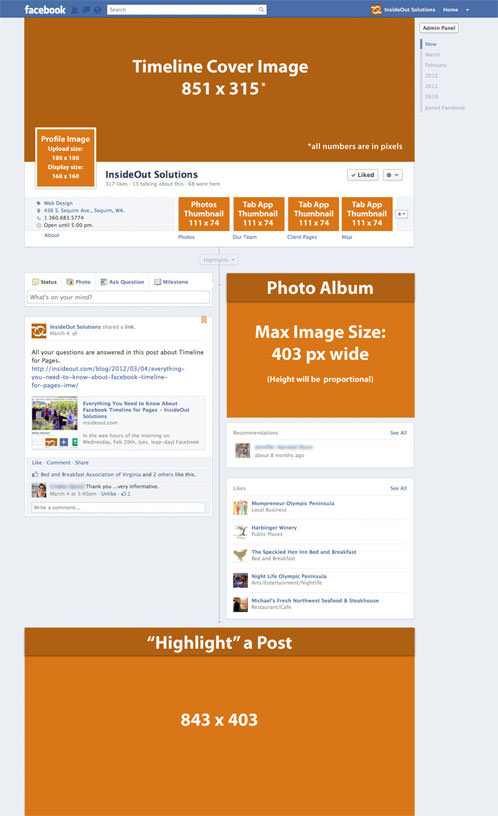
新Facebookページのタイムラインまわりの要素の表示領域サイズです。
| 要素 | 表示領域サイズ(px) | 説明 |
|---|---|---|
| カバー写真 | 幅851x高さ315 |
幅は固定ですが、高さは写真の縦横比率によって変わりますので最大315pxという意味合いになります。カバー領域を目いっぱい使うのであれば、851x315サイズで作成しておくとよいでしょう。 ⇒カバー写真の詳細はこちらで解説しています。 |
| プロフィール写真 | 幅160x高さ160 |
正方形がベストです。 このサイズより大きなサイズをアップしても、160x160に縮小表示されます。 アップする画像サイズは少し大きめの180x180サイズで作成しておくとよいでしょう。 ※もしカバー写真とプロフィール画像を組み合わせたデザインにする場合は、160x160で。 |
| 写真またはアプリ のサムネイル |
幅111x高さ74 | 友達、写真、地図、アプリなどのサムネイルが自動的にリサイズされて表示されます。 |
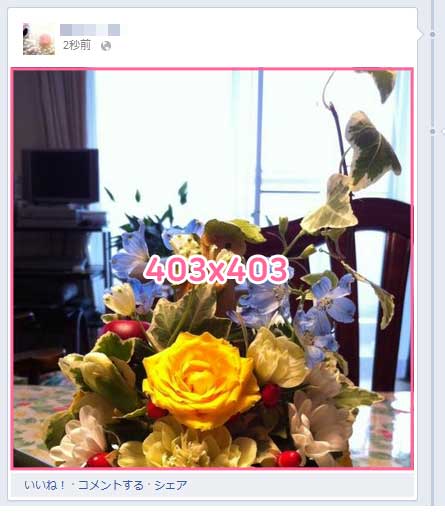
| 記事の写真 | 幅403x高さ403* |
幅は固定ですが、幅が403pxより小さい画像の場合は幅403pxに拡大表示されます。高さが403pxに満たない画像の場合は、高さが403pxより小さくなります。正方形以外の画像は、縦長の場合は画像の上、横長の場合は画像の中心を基点にセンター部分が切り抜かれた感じになります。 ⇒投稿した写真の見え方・表示領域はこちら。 |
| ハイライト記事の写真 | 幅803x高さ403* |
画像の表示領域については、上記同様です。 ※「ハイライト記事」とは、目立たせたい記事を大きく表示できる機能です。 各記事の右上にある【★】ボタンをクリックするとハイライトが有効になります。 ハイライトを取り消したい場合はそのポストの【★】ボタンを再度クリックすればOK。 |
投稿した写真のタイムライン上での見え方・表示領域について
2012/5/28
投稿する写真のサイズは、PCやスマホから写真を投稿する際はあまり気にかけることはないと思いますが、企業のキャンペーンなどで生成した画像のシェアを行う場合には、タイムライン上にどのように画像が表示されるかは気にしておいた方がよいと思います。
投稿写真の表示領域は幅403x最大高さ403(px)なので、無難に行くなら正方形の画像がよさげです。 縦長や横長の画像にする場合は、タイムライン上では表示領域に収まるよう縮小されたり切り取られて表示されます。
以下は、いろいろなサイズの画像の表示例です。ご参考までに。
正方形の画像
500x500サイズの画像をアップすると、正方形なので見切れることなく403x403の表示領域にぴったり収まるよう縮小表示されます。
 元画像500x500
元画像500x500 表示領域403x403
表示領域403x403縦長画像
1536x2592サイズの画像をアップすると、403x403の表示領域いっぱいに収まるよう縦横比率を維持して縮小され、上を基点に写真のセンター部分がくり抜かれて表示されます。
 元画像1536x2592
元画像1536x2592 表示領域403x403
表示領域403x403横長画像
960x717サイズの画像をアップすると、403x403の表示領域いっぱいに収まるよう縦横比率を維持して縮小され、写真のセンター部分がくり抜かれて表示されます。
 元画像960x717
元画像960x717 表示領域403x403
表示領域403x403高さが403px未満の画像の場合
640x222サイズの画像をアップすると、高さが222pxのまま幅403pxに収まるよう写真のセンター部分が切り抜かれて表示されます。
 元画像268x200(実寸ではありません)
元画像268x200(実寸ではありません) 表示領域403x222
表示領域403x222幅も高さも403px未満の画像の場合
268x200サイズの画像をアップすると、幅が403pxに縦横比率を維持して拡大表示されるため、画質が粗くみえます。
 元画像268x200(実寸ではありません)
元画像268x200(実寸ではありません) 表示領域403x301
表示領域403x301写真アルバムのタイムライン上での見え方
アップされている写真数によるレイアウトの違い
2012/5/28
写真アルバムに写真を投稿したり際にどのようにタイムライン上で表示されるかの説明です。
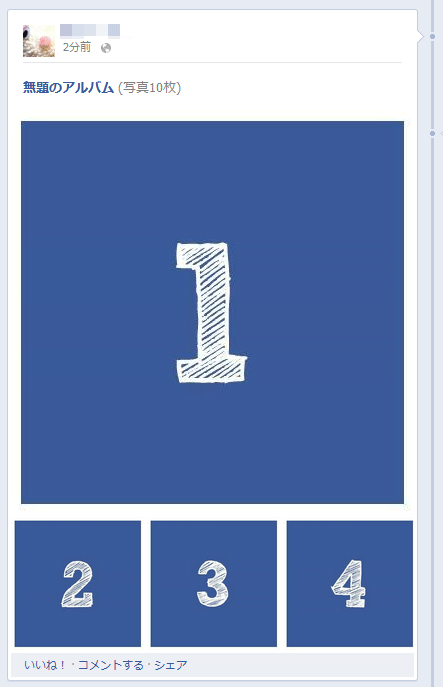
下図のように、新規・既存アルバムの写真の枚数が変化すると、枚数によってタイムライン上での見え方が異なります。
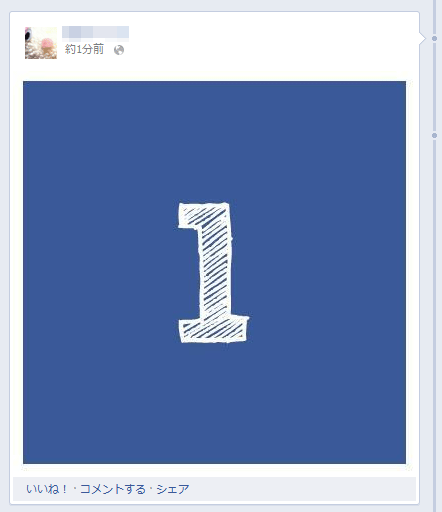
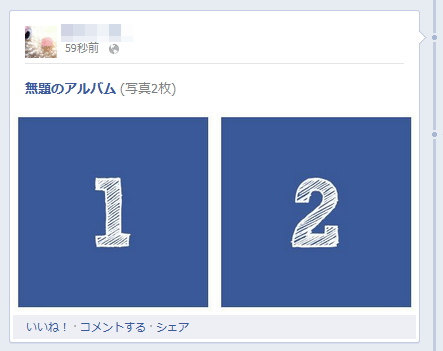
| 1枚 | 2枚 | 3枚 | 4枚以上 |
|---|---|---|---|
 |
 |
 |
 |
写真アルバムの写真数が4枚以上の場合は、「写真アルバムの表紙」に設定されている写真が上に大きくひょじされます。 その下には、表紙を除き、アップされた順に写真がサムネイル表示されます。 最大4枚までなので、それ以上写真をアップしてもタイムライン上にはでてはきません。
写真アルバムに写真をアップして、タイムライン上に表示するには?
-
タイムライン上部にある[写真]の「写真アルバムを作成」をクリックします。

-
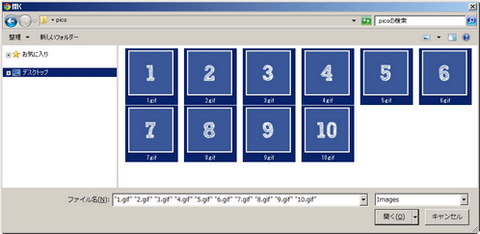
写真を1枚あるいは複数選択してアップロードします。

-
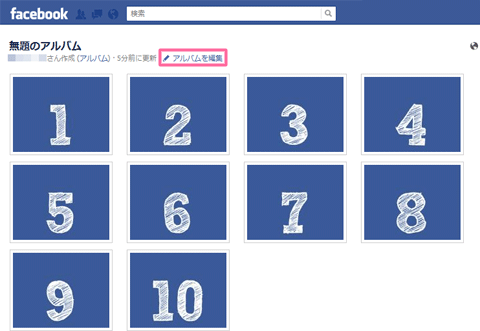
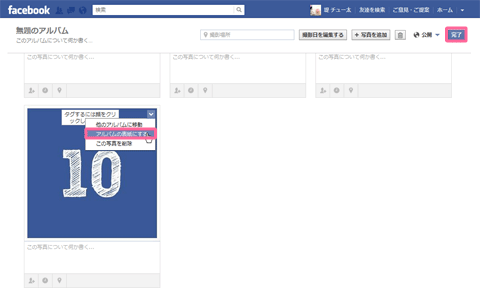
アップロードが完了すると、下図のようなアルバム画面が表示されます。 [アルバムを編集]をクリックして、アルバムのタイトルや表紙画像を選択し、[完了]ボタンをクリックします。
新規に作成した写真アルバムでは、最初にアップした写真がデフォルトで表紙の写真になっています。

表紙の写真を変更したい場合は、その写真の右上の矢印をクリックし、「アルバムの表紙にする」を選択してください。

-
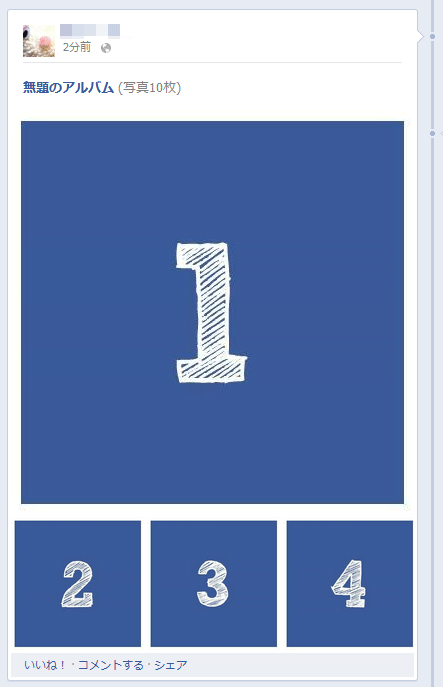
デフォルトのまま、最初にアップした写真が表紙になっているのであれば、タイムラインに戻ると、下図のように写真アルバムの記事が投稿されているはずです。

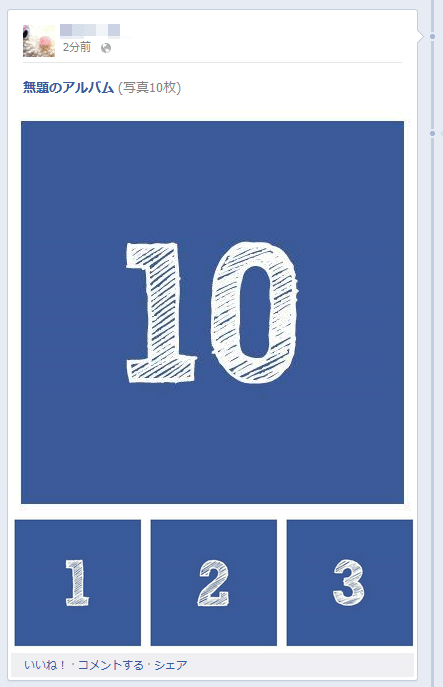
例えば、写真アルバムの編集画面で「10」と書かれた画像を表紙に設定した場合は下図のような順番で表示されます。

Facebook UIテンプレート
2012/5/28
旧レイアウト
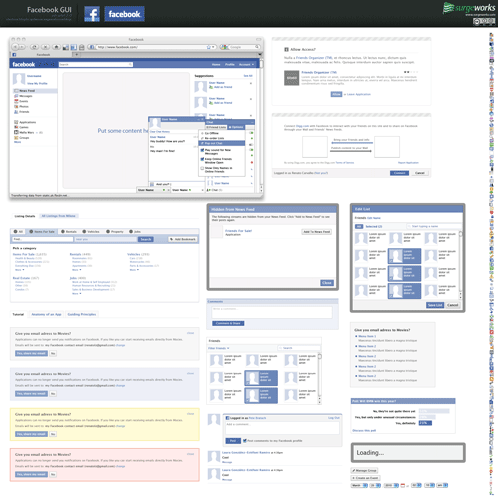
Free Full Layered Facebook GUI PSD Kit
License:個人・商用利用可
PSD形式。FacebookのGUI、Facebookアプリテンプレート、Facebookアプリの認証画面が収められています。新レイアウトとは異なるUIもありますが、参考になります。
 Facebook GUI
Facebook GUI Facebook-App-Template
Facebook-App-Template Facebook-App-Authorization-Request
Facebook-App-Authorization-RequestFacebookページテンプレート
2012/5/28
新Facebookページ
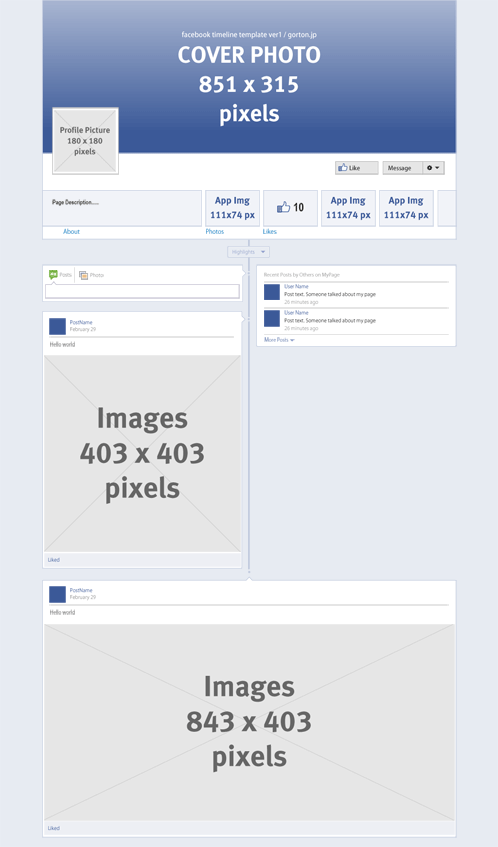
Facebook Timeline Image Dimensions Cheat Sheet
Facebookタイムラインのチートシート。 (カバー写真、プロフィール写真、カスタムアプリサムネイル、シェア写真、ハイライト写真が含まれています)

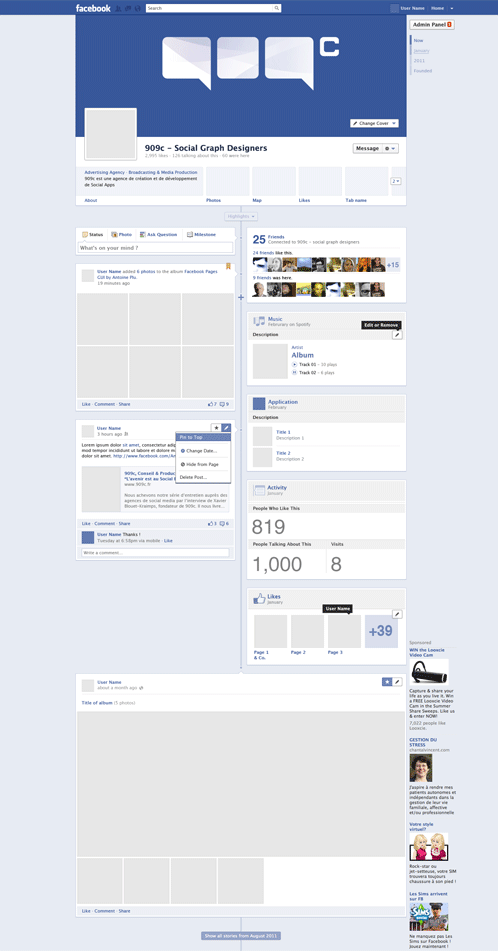
NEW FACEBOOK FAN PAGE TIMELINE GUI PSD
PSD形式。 Facebookタイムラインテンプレート。 ダウンロードボタンをクリックして、いいねを押すとダウンロードできます。

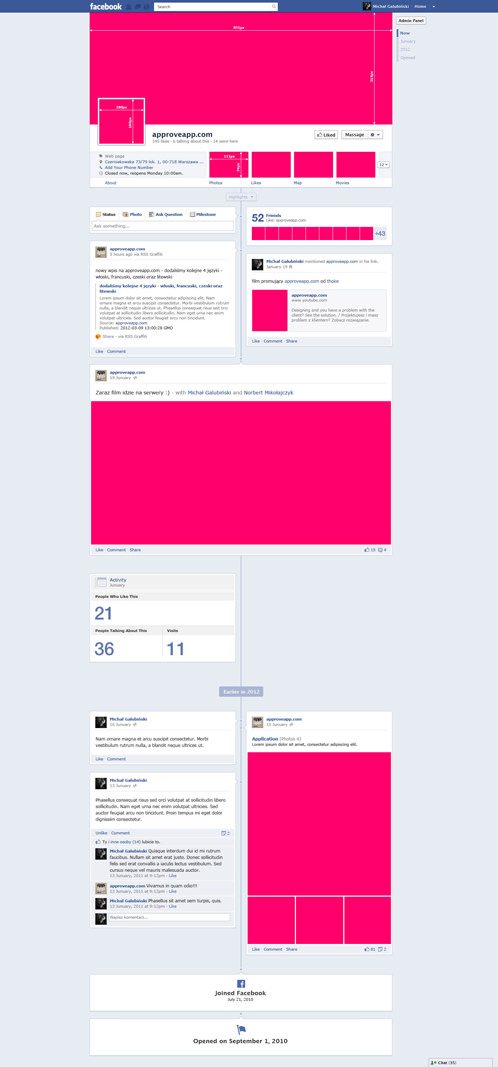
Darmowy psd z GUI nowego fanpage facebooka
PSD形式。 Facebookタイムラインテンプレート、Facebookアプリテンプレート。
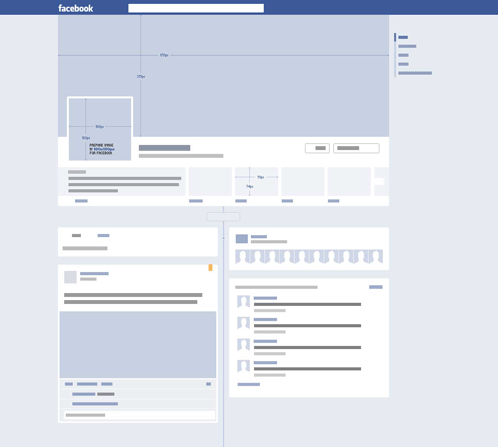
 Facebook Page
Facebook PageFacebook page New Timeline Template
Author:Munehiro GOTO
AI/PSD形式。 Facebookページタイムラインテンプレート。

Facebook Page Fan Timeline : GUI PSD
License:Attribution-ShareAlike 3.0 Unported
PSD形式。 Facebookタイムラインテンプレート、Facebookアプリテンプレート。 各ボタンのON/OFF画像や、固定記事のオレンジ色のフラグ、鉛筆アイコンをクリックした際の展開メニューなども入っており至れり尽くせりですごいです。
※細かいところですが、プロフィール画像は125x125になっていますが、現在は160x160です。また、写真が6枚配置されているところは、現状UIが変わっており、4枚以上は大きな画像1枚+サムネイル3枚になります。

旧レイアウト
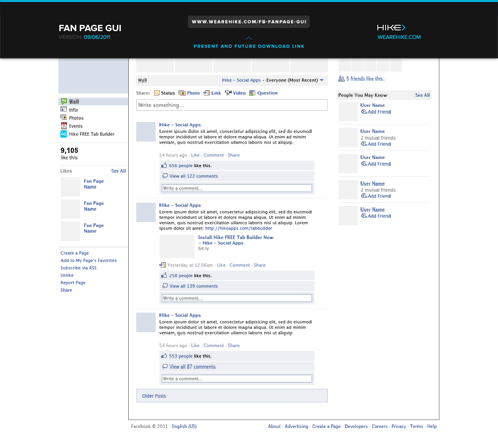
Freebie: Facebook Fan Page GUI PSD
License:個人・商用利用可
PSD形式。 FacebookページのGUI。

Facebookアプリテンプレート
2012/5/28
新レイアウト
Darmowy psd z GUI nowego fanpage facebooka
PSD形式。 Facebookタイムラインテンプレート、Facebookアプリテンプレートがレイヤに分かれて同梱されています。
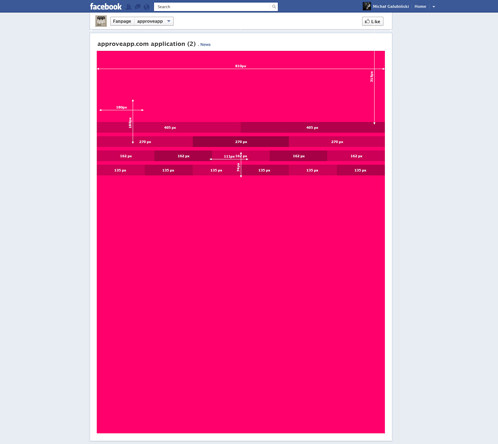
 Facebook Application
Facebook ApplicationFacebook Page Fan Timeline : GUI PSD
License:Attribution-ShareAlike 3.0 Unported
PSD形式。 Facebookタイムラインテンプレート、Facebookアプリテンプレートがレイヤに分かれて同梱されています。

Facebook Applications
Facebookアプリのワイヤーフレーム。
ドローイングソフト「OmniGraffle」用のステンシルです。