facebook関連facebookのiframeアプリでいいねの有無によって表示を分ける方法
- iframeアプリを作成する〔iframeで読み込むページをアプリとして作成する〕
- iframe内に表示するページをPHPで作成する〔いいねの有無判定、キャンバスサイズの指定〕
- iframeアプリをページタブに追加する
- ページタブのサムネイルの表示順序を変更する
- Facebookページのページタブからアプリを非表示・再表示する〔設定を編集〕
- Facebookページからアプリを削除する
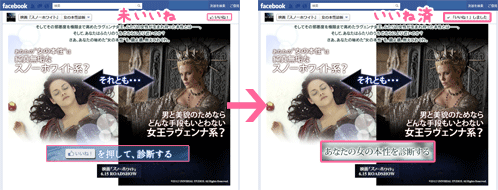
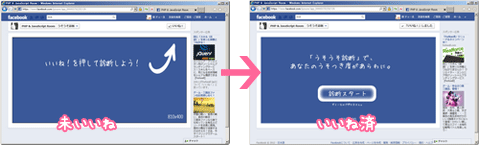
下記のような診断ゲームやプレゼント応募などで「いいね」を押さないと見れないコンテンツをよく見かけます。
このように「いいね」してくれているユーザーとそうでないユーザーによって、アプリ内の表示を分けるには、 Facebook内でアプリが読みこまれた時に渡されるsigned_requestからいいねの有無を取得することで実装できます。
ここでは、下記のようないいね有無で表示を分岐するiframeアプリをPHPで作成し、Facebookページのページタブとして追加するまでの流れを説明したいと思います。

iframeアプリを作成する
iframeで読み込むページをアプリとして作成する
2012/6/6
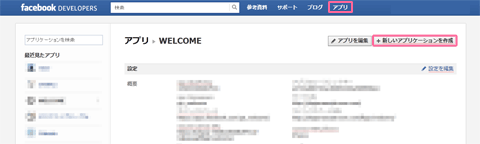
まずは、開発者サイトで新しいアプリを追加しましょう。
-
開発者サイトにログインします。
「アプリ」タブを選択し、【新しいアプリケーションを作成】ボタンをクリックします。
-
Create New Appダイアログが表示されます。
「アプリ名」を入力して【保存】ボタンをクリックします。※アプリ名、名前空間は後から変更できます。

-
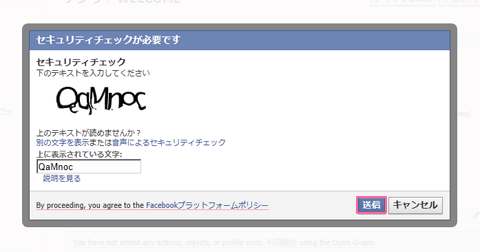
セキュリティチェックが表示されます。
表示されているテキストを入力して【送信】ボタンをクリックします。
-
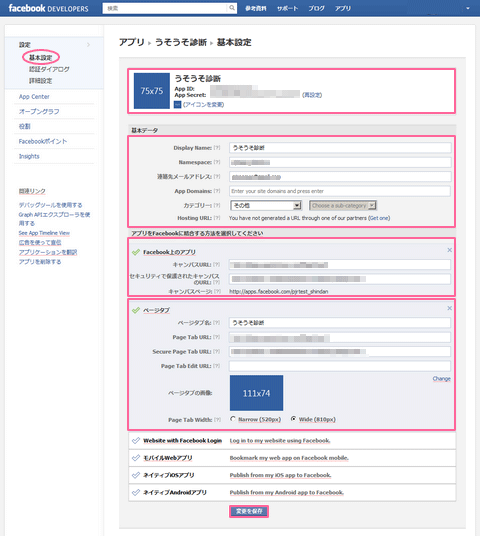
基本設定画面が表示されます。
下記の基本データを入力したら【変更を保存】ボタンをクリックします。
- ■ロゴ画像
-
75x75px以上の画像ファイル(GIF/JPG/PNG)をアップします。
ページにアプリを追加した際の管理画面のつか済のアプリケーションに表示されうアイコンや、認証画面に表示されます。 - ■アイコン画像
-
16x16以上の画像ファイルをアップします。
開発サイト上のアプリアイコン、アプリURLでアクセスした際のファビコンとして表示されます。 - ■基本データ
-
-
Display Name
アプリ名。3文字以上32文字以下。 -
Namespace
名前空間。キャンバスページに使用されます。
例えば「usouso_shindan」と指定すると、キャンバスページは「https://apps.facebook.com/usouso_shindan/」となります。 -
カテゴリー
アプリに関連のあるカテゴリを選択します。
-
Display Name
- ■Facebook上のアプリ
-
- キャンバスURL
iframe内に読み込むページのURLを指定。
ここでは、あとで作成するPHPファイルのアップ先URLを指定します。
例)http://phpjavascriptroom.com/usouso/ - セキュリティで保護されたキャンバスのURL
キャンバスURLのSSL版のURLを指定。
※必須指定になりますので、個人の方はレンタルサーバでSSLが利用できるかどうか確認してみてください。ロリポップは共有SSLが使えますよ。
例)https://phpjavascriptroom.com/usouso/
- キャンバスURL
- ■ページタブ
-
-
ページタブ
Facebookページのページタブに表示する名前を指定。
アプリ名と同じでよいです。
-
Page Tab URL
「Facebook上のアプリ」のキャンバスURLと同じURLを指定。 -
Secure Page Tab URL
「Facebook上のアプリ」の「セキュリティで保護されたキャンバスのURL」と同じURLを指定。 -
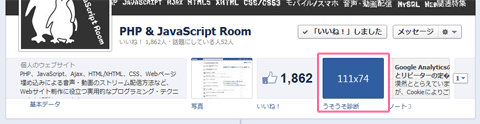
ページタブの画像
上図のように、サムネイルとして表示される画像です。
「change」リンクをクリックして、111x74(px)の画像をアップします。 -
Page tab width
ページタブの幅を指定。
Narrow(520px) or Wide(810px)
-
ページタブ
-
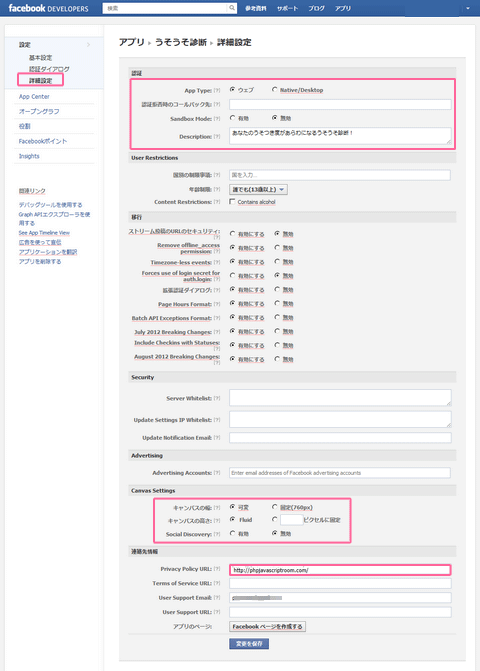
左メニューの[設定]→[詳細設定]をクリックして、詳細設定画面を開きます。

- ■認証
-
App Type:ウェブ
Description:アプリの説明文
Sandbox Mode:開発中は「無効」、公開時は「有効」に。
※無効にすると開発者自身しかアプリが見れなくなります。 - ■Canvas Setting
-
キャンバスの幅:可変 or 固定(760px)
キャンバスの高さ:Fluid(リキッド) or ピクセル指定
Social Discovery:「有効」にすると友達が使っているアプリに表示されるので、「無効」にしておきます。※ここでは、キャンバスサイズを可変、Fluidに設定しておき、あとからJavaScript SDKでキャンバスサイズを調整することにします。
- ■連絡先情報
-
Privacy Policy URL:プライバシーポリシーページのURL
-
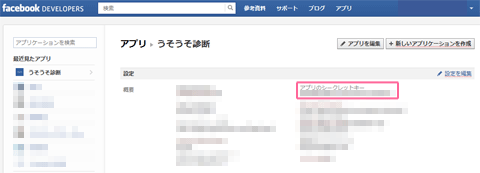
以上で、アプリの設定は完了です。
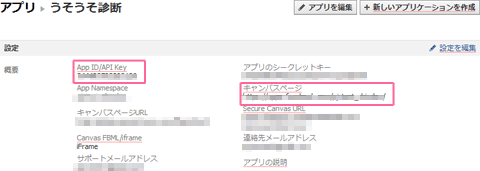
設定画面に戻ったら「App ID」(アプリID)と「App Secret」(アプリのシークレットキー)をコピーしておきましょう。 「App ID」はiframe内に表示するページを作成する際に、「App Secret」はいいね判定で使います。

iframe内に表示するページをPHPで作成する
いいねの有無判定、キャンバスサイズの指定
2012/6/6
次に、iframe内に表示するページを作成しましょう。
まずは、開発者ドキュメントのSigned Requestにある以下の関数をコピペして、「parse_signed_request.php」というファイル名で保存しておきます。
<? php
function parse_signed_request($signed_request, $secret) {
list($encoded_sig, $payload) = explode('.', $signed_request, 2);
// decode the data
$sig = base64_url_decode($encoded_sig);
$data = json_decode(base64_url_decode($payload), true);
if (strtoupper($data['algorithm']) !== 'HMAC-SHA256') {
error_log('Unknown algorithm. Expected HMAC-SHA256');
return null;
}
// check sig
$expected_sig = hash_hmac('sha256', $payload, $secret, $raw = true);
if ($sig !== $expected_sig) {
error_log('Bad Signed JSON signature!');
return null;
}
return $data;
}
function base64_url_decode($input) {
return base64_decode(strtr($input, '-_', '+/'));
}
?>
先頭でparse_signed_request.phpをインクルードします。 signed_requestはFacebook上でアプリが読みこまれた時に渡されます。
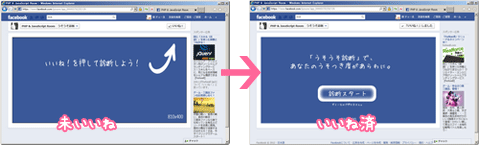
まずはこのsigned_requestが渡されているかをチェックし、渡されていたらいい値の有無を取得し、 いいねが1(true)なら分岐1でいいね済の人に見せるコンテンツを表示し、そうでないなら分岐2で未いいねの人に見せるコンテンツを表示します。
signed_requestが渡されていないなら、キャンバスページ(https://apps.facebook.com/名前空間)を直接表示した場合など、Facebook上ではないところからアプリが表示されているので分岐3でメッセージを表示するようにしています。
ソースの変更箇所
「★App Secret」は、アプリ作成時に発行された「App Secret」に差し替えてください。
Facebook JavaScript SDKの「★App ID」となっている2箇所を、アプリ作成時に発行された「App ID」に差し替えてください。
※キャンバスサイズはここでは810x400にしています。
アプリの設定でキャンバスサイズは可変+Fluidにしておき、ここでサイズ指定をするとちゃんとうまくいきます。
アプリ作成時にキャンバスのURLを、
「http://phpjavascriptroom.com/usouso/」としたので、
ここでは以下のファイルをindex.phpとして保存することにします。
<?php
# 外部PHPファイルを読み込み
require "parse_signed_request.php";
?>
<html>
<head>
<meta charset="utf-8" />
<title>うそうそ診断</title>
<style>
* { font-size:14px; line-height:1.5; font-family:"Century Gothic",verdana,arial,sans-serif; margin:0; padding:0; }
html,body { width:810px; height:400px; overflow:hidden; }
body { background:#3b5998; color:#fff; text-align:center; }
img { width:810px; height:400px; overflow:hidden; }
</style>
</head>
<body>
<div id="content">
<?php
# signed_requestはFacebook上でアプリが読みこまれた時に渡されます。
# アプリのURLを直接たたいた場合などは分岐3になります。
if(isset($_POST['signed_request'])){
$signed_request=$_POST['signed_request'];
$data = parse_signed_request($signed_request,"★App Secret");
# ユーザーが今見ているfacebookページをlikeしたかどうか。
# likeしている場合は1が返ります。
if($data["page"]["liked"]){
# 分岐1:"いいね済の人に見せるコンテンツ";
echo "<img src='liked.gif' alt='「うそうそ診断」であなたのうそつき度があらわに。' />";
//include_once('liked.php'); //コンテンツを別ファイルにしておく場合
} else {
# 分岐2: "未いいねの人に見せるコンテンツ";
echo "<img src='nolike.gif' alt='「いいね!」を押して診断しよう!' />";
//include_once('nolik.php'); //コンテンツを別ファイルにしておく場合
}
} else {
# 分岐3: Facebook内からのアクセス出ない場合
echo "Facebook内からのアクセスでないためエラーとなりました<br>";
}
?>
</div>
<!-- Facebook JavaScript SDK -->
<div id='fb-root'></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=★App ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script type='text/javascript'>
window.fbAsyncInit = function() {
FB.init({
appId : '★App ID',
status : true,
cookie : true,
xfbml : true,
logging : true
});
/* キャンバスのサイズ(px) */
FB.Canvas.setSize({ width:810,height:400 });
}
</script>
<!-- Facebook JavaScript SDK // -->
</body>
</html>
index.phpとparse_signed_request.phpをサーバー上にアップします。
構成としては、以下になります。
http://phpjavacriptroom.com/usouso/ ┣index.php ┗parse_signed_request.php
「キャンバスページURL」にアクセスすると、Facebook内からのアクセスでないため分岐3になるので、以下のようになります。
 例)https://phpjavascriptroom.com/usouso/
例)https://phpjavascriptroom.com/usouso/「キャンバスページ」にアクセスすると、まだいいねをしていないため分岐2になるので、以下のようになります。
 例)https://apps.facebook.com/usouso_shindan/(https://apps.facebook.com/名前空間/)
例)https://apps.facebook.com/usouso_shindan/(https://apps.facebook.com/名前空間/)
ここまでできたら、Facebookページのタブにアプリを設定しましょう!
タブにアプリを追加することで、いいね判定の動作確認ができます。
iframeアプリをページタブに追加する
2012/6/6
最後に、Facebookページにタブを追加してみましょう!
アプリIDをキャンバスページの情報は、開発者サイトのアプリから確認できます。
⇒ https://developers.facebook.com/apps/

app_id=アプリID&
redirect_uri=キャンバスページ
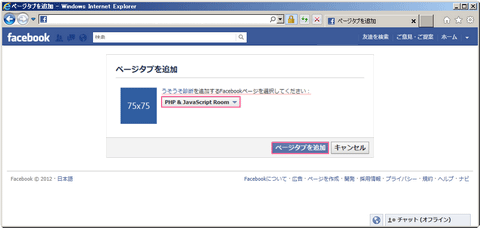
ブラウザのアドレス欄に上記のように指定したURLを入力してアクセスすると、下図のようなページタブを追加する画面が表示されます。 プルダウンメニューから追加するFacebookページを選択し、【ページタブを追加】ボタンをクリックします。 キャンバスページのURLが開いたら追加完了です。

※アプリの基本設定で「ページタブの設定」がされていないと、「このアプリケーションはプロフィールとの連動をサポートしておりません。」というエラーが出るので注意してください。
Facebookページに戻って、タブが追加されているか確認しましょう。

タブをクリックすると、作成したアプリが表示されるはずです。
いいね!ボタンをON/OFFして、正しく表示が切り替わるか確認します。

※アプリを公開する際に、アプリの詳細設定のSandbox Modeが有効になっているか確認してください。無効になっていると開発者自身にしか見れないアプリになっているので。
※アプリを目立たせたい場合は、タブの表示位置を調整してみましょう。
ページタブのサムネイルの表示順序を変更する
2012/6/6
Facebookページの下に並んでいるタブは「写真」を除いて並び替え可能です。
タブのサムネイルは、ページ上にデフォルトで表示されるのは4つまでですが、下図のように、右の矢印をクリックすると全てのタブを見ることができます。 新たに作成したタブは末尾にどんどん追加されていきます。

例えば「ニュース」タブの位置に、「うそうそ診断」タブを持っていきたい場合は、「ニュース」タブの右上にある鉛筆アイコンをクリックし、「うそうそ診断」を選択します。

下図のように表示位置が差し替わります。

Facebookページのページタブからアプリを非表示・再表示する
設定を編集
2012/6/6
Facebookページに追加したタブを非表示にしたり、再び表示するには、管理パネルを開き、【Facebookページを編集】ボタンをクリックします。

左メニューから「アプリ」を選択し、削除したいアプリの「設定を編集」リンクをクリックします。 編集ダイアログが表示されたら、タブのところにある(削除)リンクをクリックし、【OK】ボタンをクリックすると、 Facebookページ上からアプリのタブが非表示になります。

また表示したい場合は、「設定を編集」から(追加)をクリックします。

Facebookページからアプリを削除する
2012/6/6
Facebookページに追加したタブを削除するには、管理パネルを開き、【Facebookページを編集】ボタンをクリックします。

左メニューから「アプリ」を選択し、削除したいアプリの該当アプリの右にある【×】ボタンをクリックすると、ページからアプリが削除され、追加済アプリケーションから消えます。

※アプリ自体を削除したい場合は開発者サイトから削除できます。複数のFacebookページに同じアプリを追加している場合はご注意ください。