Add ThisAdd This ContentAPIでコンテンツの利用状況を取得
- AddThis Content API
- 過去1カ月の人気コンテンツを取得〔trending〕
- 過去1週間のクリック状況を取得〔clicked〕
- 過去1週間のシェア状況を取得〔shared〕
- Twitter、Facebook、Google+など各種サービス上でのシェア・クリック状況を取得
AddThis Content API
2012/5/20
Add Thisは、様々なソーシャルメディアに対応したソーシャルボタンを簡単にサイトに設置できるサービスです。 サイトに設置しているAdd Thisウィジェットの利用状況(コンテンツのシェア数やクリック数)をフィードで取得することができます。
フィードはRSS形式またはJSON形式で取得できます。
ここではJSON形式でフィードを取得しjQueryでHTML出力する方法を解説します。

Profile IDとContent Feedの有効化
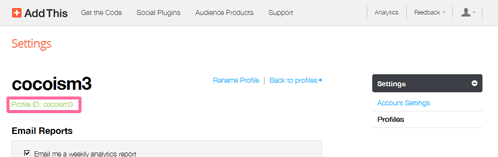
まずは、Add Thisにログイン後、設定画面(Settings→Publisher Profiles)を開きましょう。
APIリクエストの際、「Profile ID」が必要になります。
これは、プロフィール画面の上部に記載されています。

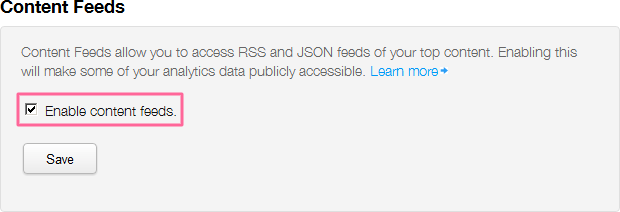
次に、「Content Feed」の「Enable content feeds」にチェックを入れて、コンテンツのRSSやJSONフィードにコンテンツフィードがアクセスできるように許可します。

※これを有効にすることで、サイトに設置しているAdd Thisウィジェットの解析データの一部へ一般アクセスができるようになります。そもそも外部から参照されたくない場合は有効にしないように。
API
http://q.addthis.com/feeds/1.0/ファイル名.json?パラメータ&パラメータ
以下の条件をパラメータとして付加できます。
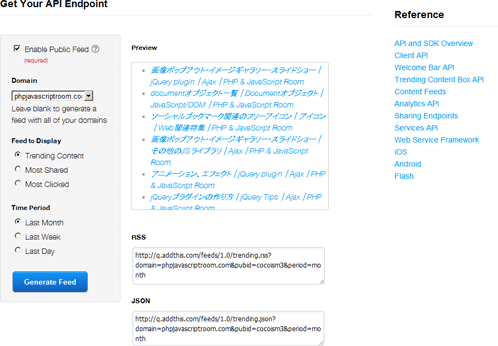
※Add ThisのAPIを叩くためのURL生成ジェネレータは「API & SDK References」→「Content Feeds」にあります。
※「Enable Public Feed」を無効にすると生成できません。
ファイル名
表示するフィードをファイル名に指定します。
| ファイル名 | 説明 |
|---|---|
| trending | Trending Content:人気のあるコンテンツ(シェア、クリック数が多いもの) |
| shared | Most Shared:最もシェアされたコンテンツ |
| clicked | Most Clicked:最もクリックされたコンテンツ |
オプション
以下のパラメータで取得条件を指定可能です。
| パラメータ | 説明 |
|---|---|
| pubid |
取得したいフィードの「profile ID」を指定。 例)&pubid=cocoism3 |
| domain |
特定のドメイン上のURLを表示する場合に指定。 |
| period |
特定の期間に共有または/クリックされたURLを表示したい場合に指定。 Last Month:過去1カ月間 &period=monthLast Week:過去1週間 &period=week Last Day:過去1日 &period=day |
| service |
特定のサービスから共有または/クリックされたURLを表示したい場合に指定。 |
http://q.addthis.com/feeds/1.0/shared.json? domain=phpjavascriptroom.com&pubid=cocoism3&period=month

APIをたたくと、以下のようなJSONデータが返ります。
[
{
"url":"http://phpjavascriptroom.com/?t=ajax&p=jquery_plugin_imagegallery#at_pco=cfd-1.0",
"title":"画像ポップアウト・イメージギャラリー・スライドショー|jQuery plugin|Ajax|PHP & JavaScript Room",
"shares":7,
"clicks":15
},
{
"url":"http://phpjavascriptroom.com/?t=topic&p=socialicon#at_pco=cfd-1.0",
"title":"ソーシャルブックマーク関連のフリーアイコン|アイコン|Web関連特集|PHP & JavaScript Room",
"shares":3,
"clicks":3
},
…略…
]
過去1カ月の人気コンテンツを取得
trending
2012/5/20
指定したドメイン上での過去1カ月間で最もクリック&シェアされた人気コンテンツを取得するサンプルです。
http://q.addthis.com/feeds/1.0/trending.json? domain=phpjavascriptroom.com&pubid=cocoism3&period=month

<? header("Access-Control-Allow-Origin: *"); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Add this Content API| 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<!-- JS -->
<script type="text/javascript">
$(function(){
// Trending Content
var url="http://q.addthis.com/feeds/1.0/trending.json?callback=?";
$.getJSON(url, {
"domain":"phpjavascriptroom.com",
"pubid":"cocoism3",
"period":"month"
},
function(json){
var s="";
for(var i in json){
var obj=json[i];
var clicks=obj.clicks;
var shares=obj.shares;
var title=obj.title;
var url=obj.url;
s+="<li><a href='"+url+"'>"+title+"</a><br>クリック数:"+clicks+" / シェア数:"+shares+"</li>";
}
$("#res").html(s);
}
);
});
</script>
</head>
<body>
<!-- CODE -->
<h2>phpjavascriptroom.comのAdd This利用状況</h2>
<h3>トレンドコンテンツTOP20</h3>
<ol id="res"></ol>
<!-- / CODE -->
</body>
</html>
過去1週間のクリック状況を取得
clicked
2012/5/20
指定したドメイン上での過去1週間で最もクリックされたコンテンツを取得するサンプルです。
http://q.addthis.com/feeds/1.0/clicked.json?domain=phpjavascriptroom.com&pubid=cocoism3&period=week

<? header("Access-Control-Allow-Origin: *"); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Add this Content API| 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<!-- JS -->
<script type="text/javascript">
$(function(){
// Most Shared, Last Month
// http://q.addthis.com/feeds/1.0/clicked.json?domain=phpjavascriptroom.com&pubid=cocoism3&period=week
var url="http://q.addthis.com/feeds/1.0/clicked.json?callback=?";
$.getJSON(url, {
"domain":"phpjavascriptroom.com",
"pubid":"cocoism3",
"period":"week"
},
function(json){
console.log(json);
var s="";
for(var i in json){
var obj=json[i];
var clicks=obj.clicks;
var shares=obj.shares;
var title=obj.title;
var url=obj.url;
s+="<li><a href='"+url+"'>"+title+"</a><br>クリック数:"+clicks+" / シェア数:"+shares+"</li>";
}
$("#res").html(s);
}
);
});
</script>
</head>
<body>
<!-- CODE -->
<h2>phpjavascriptroom.comのAdd Thisクリック状況</h2>
<h3>過去1週間で最もクリックされたコンテンツ</h3>
<ol id="res"></ol>
<!-- / CODE -->
</body>
</html>
過去1週間のシェア状況を取得
shared
2012/5/20
指定したドメイン上での過去1週間で最もシェアされたコンテンツを取得するサンプルです。
http://q.addthis.com/feeds/1.0/shared.json? domain=phpjavascriptroom.com&pubid=cocoism3&period=week

<? header("Access-Control-Allow-Origin: *"); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Add this Content API| 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<!-- JS -->
<script type="text/javascript">
$(function(){
// Most Shared, Last Month
// http://q.addthis.com/feeds/1.0/shared.json?domain=phpjavascriptroom.com&pubid=cocoism3&period=week
var url="http://q.addthis.com/feeds/1.0/shared.json?callback=?";
$.getJSON(url, {
"domain":"phpjavascriptroom.com",
"pubid":"cocoism3",
"period":"week"
},
function(json){
console.log(json);
var s="";
for(var i in json){
var obj=json[i];
var clicks=obj.clicks;
var shares=obj.shares;
var title=obj.title;
var url=obj.url;
s+="<li><a href='"+url+"'>"+title+"</a><br>クリック数:"+clicks+" / シェア数:"+shares+"</li>";
}
$("#res").html(s);
}
);
});
</script>
</head>
<body>
<!-- CODE -->
<h2>phpjavascriptroom.comのAdd Thisシェア状況</h2>
<h3>過去1週間で最もシェアされたコンテンツ</h3>
<ol id="res"></ol>
<!-- / CODE -->
</body>
</html>
Twitter、Facebook、Google+など各種サービス上でのシェア・クリック状況を取得
2012/5/20
選択したサービス上での月間トレンドコンテンツを取得するサンプルです。

<? header("Access-Control-Allow-Origin: *"); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Add this Content API| 設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<!-- JS -->
<script type="text/javascript">
$(function(){
// Trending Content
var url="http://q.addthis.com/feeds/1.0/trending.json?callback=?";
var data={
"domain":"phpjavascriptroom.com",
"service":"twitter",
"pubid":"cocoism3",
"period":"month"
}
function review(){
$("#res").empty().html("Loading...");
data["service"]=$("#service").val();
$.getJSON(url, data,
function(json){
var s="";
if(json.length<1){
s+="データがありません";
}else{
for(var i in json){
console.log(json[i]);
var obj=json[i];
var clicks=obj.clicks;
var shares=obj.shares;
var title=obj.title;
var url=obj.url;
s+="<li><a href='"+url+"'>"+title+"</a><br>クリック数:"+clicks+" / シェア数:"+shares+"</li>";
}
}
$("#res").html(s);
}
);
}
review();
$("#service").change(function(){
review();
});
});
</script>
</head>
<body>
<!-- CODE -->
<h2>phpjavascriptroom.comのAdd This利用状況</h2>
<h3>各サービス上での人気のコンテンツ</h3>
<p>
<label for="service">サービス選択:</label>
<select id="service" name="service">
<option value="facebook" selected>facebook</option>
<option value="facebook_like">facebook Like</option>
<option value="twitter">Twitter</option>
<option value="google">Google</option>
<option value="google_plusone">Google +1</option>
<option value="hatena">Hatena</option>
<option value="email">Email</opiton>
<option value="print">Print</option>
</select>
</p>
<ol id="res">Loading...</ol>
<!-- / CODE -->
</body>
</html>