YouTubeAPIYouTube動画埋め込みプレーヤーのパラメータ
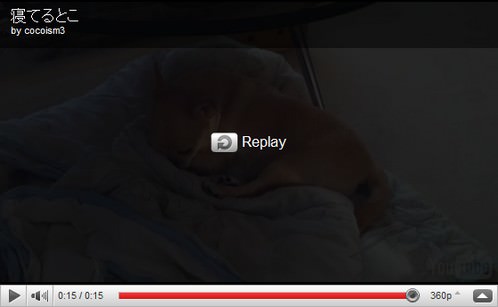
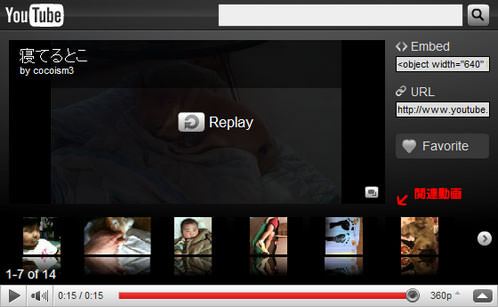
- 関連動画表示の有無〔rel〕
- 全画面再生ボタン表示の有無〔fs〕
- HD再生(720p)の有無〔hd〕
- 自動再生の有無〔autoplay〕
- ループ再生の有無〔loop〕
- キー操作無効化の有無〔disablekb〕
- コントロールバーの色設定〔color1/color2〕
- 動画プレーヤーに枠線を付けるかの有無〔border〕
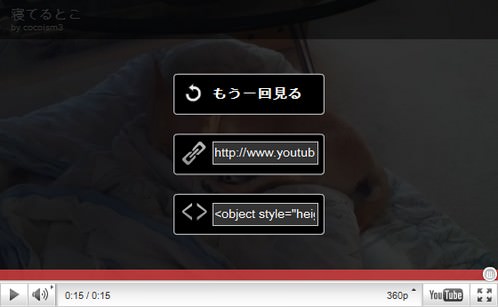
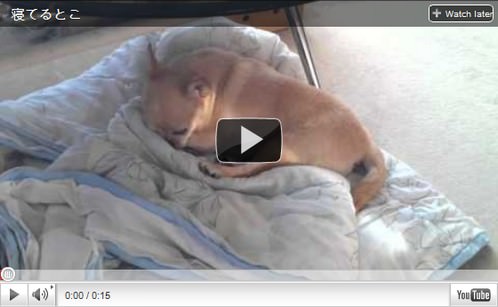
- 動画情報表示の有無〔showinfo〕
- 動画アノテーション表示の有無〔iv_load_policy〕
関連動画表示の有無
rel
2011/1/7
iframe
関連動画非表示
https://www.youtube.com/embed/動画ID?rel=0
【設置サンプル】YouTube動画の埋め込み:関連動画非表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/9YEEl52u8XE?rel=0"
frameborder="0"
></iframe>
 設置イメージ(iframe)
設置イメージ(iframe)関連動画表示(デフォルト)
https://www.youtube.com/embed/動画ID?rel=1
【設置サンプル】YouTube動画の埋め込み:関連動画表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/9YEEl52u8XE?rel=1"
frameborder="0"
></iframe>
 設置イメージ(iframe)
設置イメージ(iframe)object/embed
関連動画非表示
http://www.youtube.com/v/動画ID?rel=0
【設置サンプル】YouTube動画の埋め込み:関連動画非表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?rel=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?rel=0"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ(swfobject)
設置イメージ(swfobject)関連動画表示(デフォルト)
http://www.youtube.com/v/動画ID?rel=1
【設置サンプル】YouTube動画の埋め込み:関連動画表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?rel=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?rel=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ(swfobject)
設置イメージ(swfobject)※swfobject使用
【設置サンプル】YouTube動画の埋め込み:関連動画非表示(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?rel=0", "youtube-video", "560", "345", "9.0.0");
</script>
全画面再生ボタン表示の有無
fs
2011/1/7
iframe
全画面再生非表示
https://www.youtube.com/embed/動画ID?fs=0
【設置サンプル】YouTube動画の埋め込み:全画面再生非表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/9YEEl52u8XE?fs=0"
frameborder="0"
></iframe>
 設置イメージ(iframe)
設置イメージ(iframe)全画面再生表示(デフォルト)
https://www.youtube.com/embed/動画ID?fs=1
【設置サンプル】YouTube動画の埋め込み:全画面再生表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/9YEEl52u8XE?fs=1"
frameborder="0"
></iframe>
 設置イメージ(iframe)
設置イメージ(iframe)object/embed
埋め込みの場合は「fs=1」だけでなく、更にallowFullScreenに「true」を指定。
全画面再生非表示(デフォルト)
http://www.youtube.com/v/動画ID?fs=0
【設置サンプル】YouTube動画の埋め込み:全画面再生非表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?fs=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?fs=0"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ
設置イメージ全画面再生表示
http://www.youtube.com/v/動画ID?fs=1
【設置サンプル】YouTube動画の埋め込み:全画面再生表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?fs=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?fs=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ
設置イメージ※swfobject使用
【設置サンプル】YouTube動画の埋め込み:全画面再生表示(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?fs=1", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
HD再生(720p)の有無
hd
2011/1/7
object/embed
HD再生しない
http://www.youtube.com/v/動画ID?hd=0
 設置イメージ(swfobject)
設置イメージ(swfobject)【設置サンプル】YouTube動画の埋め込み:HD再生しない(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?hd=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?hd=0"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
HD再生する(デフォルト)
https://www.youtube.com/embed/動画ID?hd=1
【設置サンプル】YouTube動画の埋め込み:HD再生する(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?hd=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?hd=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ(swfobject)
設置イメージ(swfobject)※swfobject使用
【設置サンプル】YouTube動画の埋め込み:HD再生する(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?hd=1", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
自動再生の有無
autoplay
2011/1/7
iframe
自動再生しない(デフォルト)
https://www.youtube.com/embed/動画ID?autoplay=0
【設置サンプル】YouTube動画の埋め込み:自動再生(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/9YEEl52u8XE?autoplay=0"
frameborder="0"
></iframe>
自動再生する
https://www.youtube.com/embed/動画ID?autoplay=1
【設置サンプル】YouTube動画の埋め込み:自動再生しない(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="http://www.youtube.com/embed/9YEEl52u8XE?autoplay=1"
frameborder="0"
></iframe>
object/embed
自動再生しない(デフォルト)
http://www.youtube.com/v/動画ID?autoplay=0
【設置サンプル】YouTube動画の埋め込み:自動再生しない(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?autoplay=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?autoplay=0"
type="application/x-shockwave-flash"
width="560" height="345">
</embed>
</object>
自動再生する
http://www.youtube.com/v/動画ID?autoplay=1
【設置サンプル】YouTube動画の埋め込み:自動再生(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?autoplay=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?autoplay=1"
type="application/x-shockwave-flash"
width="560" height="345">
</embed>
</object>
※swfobject使用
【設置サンプル】YouTube動画の埋め込み:自動再生(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?autoplay=1", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
ループ再生の有無
loop
2011/1/7
object/embed
ループ再生しない(デフォルト)
http://www.youtube.com/v/動画ID?loop=0
【設置サンプル】YouTube動画の埋め込み:ループ再生しない(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?loop=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?loop=0"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
ループ再生する
http://www.youtube.com/v/動画ID?loop=1
【設置サンプル】YouTube動画の埋め込み:ループ再生する(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?loop=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?loop=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
※swfobject使用
【設置サンプル】YouTube動画の埋め込み:ループ再生する(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?loop=1", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
キー操作無効化の有無
disablekb
2011/1/7
下記のキー操作を無効化するかどうかを指定します。
[スペース]キー:再生/一時停止、[←]キー: 現在の動画を10%戻す、[→]キー: 現在の動画を10%進める、[↑]キー: 音量を上げる、[↓]キー: 音量を下げる
object/embed
キー操作有効(デフォルト)
http://www.youtube.com/v/動画ID?disablekb=0
【設置サンプル】YouTube動画の埋め込み:キー操作有効(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?disablekb=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?disablekb=0"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
キー操作無効
http://www.youtube.com/v/動画ID?disablekb=1
【設置サンプル】YouTube動画の埋め込み:キー操作無効(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?disablekb=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?disablekb=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
※swfobject使用
【設置サンプル】YouTube動画の埋め込み:キー操作無効化(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?disablekb=1", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
コントロールバーの色設定
color1/color2
2011/1/7
メインカラー「color1」、サブカラー「color2」を16進数形式のRGB値で指定します。
object/embed
http://www.youtube.com/v/動画ID?color1=0x402061&color2=0x9461ca
【設置サンプル】YouTube動画の埋め込み:コントロールバーの色設定(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?color1=0x402061&color2=0x9461ca"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?color1=0x402061&color2=0x9461ca"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ
設置イメージ※swfobject使用
【設置サンプル】YouTube動画の埋め込み:コントロールバーの色設定(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?color1=0x402061&color2=0x9461ca", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
動画プレーヤーに枠線を付けるかの有無
border
2011/1/7
動画プレーヤーの周囲を枠線を付ける場合に「color1」、サブカラー「color2」と併用して「border=1」を指定します。
object/embed
枠線あり
http://www.youtube.com/v/動画ID?color1=0x402061&color2=0x9461ca&border=1
【設置サンプル】YouTube動画の埋め込み:コントロールバーの色設定(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?color1=0x402061&color2=0x9461ca&border=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?color1=0x402061&color2=0x9461ca&border=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ
設置イメージ※swfobject使用
【設置サンプル】YouTube動画の埋め込み:コントロールバーの色設定(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?color1=0x402061&color2=0x9461ca&border=1", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
動画情報表示の有無
showinfo
2011/1/7
iframe
動画情報非表示
https://www.youtube.com/embed/動画ID?showinfo=0
【設置サンプル】YouTube動画の埋め込み:動画情報非表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/9YEEl52u8XE?showinfo=0"
frameborder="0"
></iframe>
 設置イメージ(iframe)
設置イメージ(iframe)動画情報表示(デフォルト)
https://www.youtube.com/embed/動画ID?showinfo=1
【設置サンプル】YouTube動画の埋め込み:動画情報表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/9YEEl52u8XE?showinfo=1"
frameborder="0"
></iframe>
 設置イメージ(iframe)
設置イメージ(iframe)object/embed
動画情報非表示
http://www.youtube.com/v/動画ID?showinfo=0
【設置サンプル】YouTube動画の埋め込み:動画情報非表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?showinfo=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?showinfo=0"
type="application/x-shockwave-flash"
width="560" height="345">
</embed>
</object>
 設置イメージ(swfobject)
設置イメージ(swfobject)動画情報表示(デフォルト)
http://www.youtube.com/v/動画ID?showinfo=1
【設置サンプル】YouTube動画の埋め込み:動画情報表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/9YEEl52u8XE?showinfo=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9YEEl52u8XE?showinfo=1"
type="application/x-shockwave-flash"
width="560" height="345">
</embed>
</object>
 設置イメージ(swfobject)
設置イメージ(swfobject)※swfobject使用
【設置サンプル】YouTube動画の埋め込み:動画情報非表示(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/9YEEl52u8XE?showinfo=1", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>
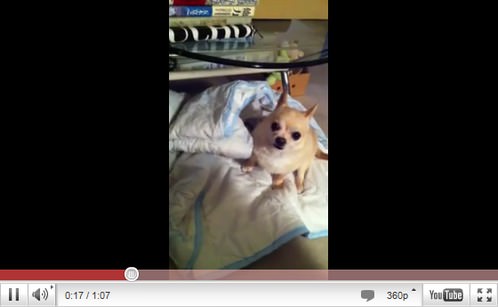
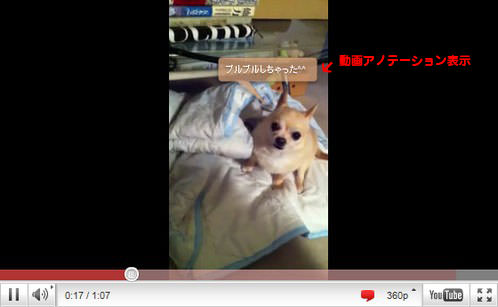
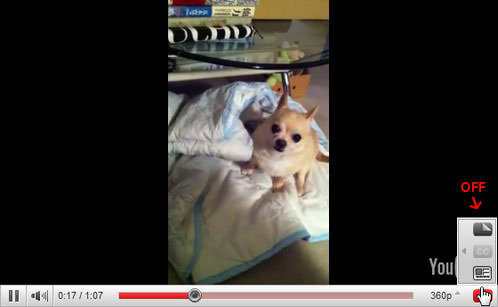
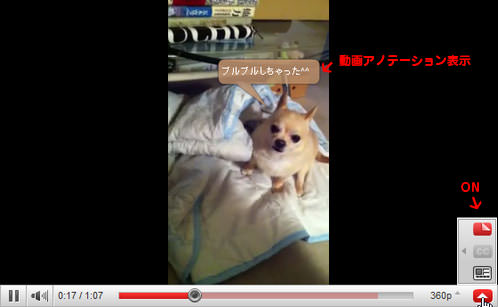
動画アノテーション表示の有無
iv_load_policy
2011/1/7
iframe
動画アノテーション非表示
https://www.youtube.com/embed/動画ID?iv_load_policy=3
【設置サンプル】YouTube動画の埋め込み:動画アノテーション非表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/GILIk8W00s4?iv_load_policy=0"
frameborder="0"
></iframe>
 設置イメージ
設置イメージ動画アノテーション表示(デフォルト)
https://www.youtube.com/embed/動画ID?iv_load_policy=1
【設置サンプル】YouTube動画の埋め込み:動画アノテーション表示(iframe)サンプルを見る
<iframe title="YouTube video player" class="youtube-player" type="text/html"
width="560" height="345"
src="https://www.youtube.com/embed/GILIk8W00s4?iv_load_policy=1"
frameborder="0"
></iframe>
 設置イメージ(iframe)
設置イメージ(iframe)object/embed
動画アノテーション非表示
http://www.youtube.com/v/動画ID?iv_load_policy=3
【設置サンプル】YouTube動画の埋め込み:動画アノテーション非表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/GILIk8W00s4?iv_load_policy=0"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/GILIk8W00s4?iv_load_policy=0"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ(swfobject)
設置イメージ(swfobject)動画アノテーション表示(デフォルト)
http://www.youtube.com/v/動画ID?iv_load_policy=1
【設置サンプル】YouTube動画の埋め込み:動画アノテーション表示(object/embed)サンプルを見る
<object width="560" height="345">
<param name="movie" value="http://www.youtube.com/v/GILIk8W00s4?iv_load_policy=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/GILIk8W00s4?iv_load_policy=1"
type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="560" height="345">
</embed>
</object>
 設置イメージ(swfobject)
設置イメージ(swfobject)※swfobject使用
【設置サンプル】YouTube動画の埋め込み:動画アノテーション非表示(swfobject)サンプルを見る
<div id="youtube-video"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {};
var attributes = {};
swfobject.embedSWF("http://www.youtube.com/v/GILIk8W00s4?iv_load_policy=3", "youtube-video", "560", "345", "9.0.0","", flashvars, params, attributes);
</script>