Wiindows Media PlayerWindows Media PlayerのWebページ埋め込み方法
- Windows Media PlayerのWebページ埋め込み〔基本的な記述例〕
- Windows Media PlayerのWebページ埋め込み〔コントロール非表示・自動再生〕
- Windows Media PlayerのWebページ埋め込み〔コントロール表示・自動再生しない〕
- Windows Media PlayerのWebページ埋め込み〔表示コントロール指定・自動再生〕
- Windows Media PlayerのWebページ埋め込み〔ActiveXコントロール(フォームボタン使用) ※IEのみ〕
- Windows Media PlayerのWebページ埋め込み〔ActiveXコントロール(画像ボタン使用) ※IEのみ〕
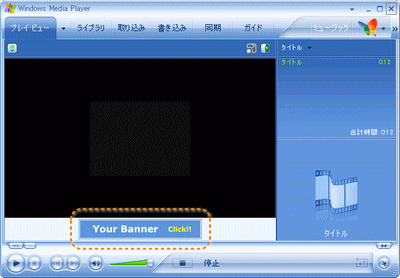
- プレーヤー画面下にバナー挿入
- リンクを貼って再生させる方法
Windows Media PlayerのWebページ埋め込み
基本的な記述例
unknown
下記のサンプルの赤字部分を変更したスクリプトをWebページに貼り付ければ、簡単に音声や動画をWebページに埋め込めます。
<!-- コントロール表示(ShowControls = true)、自動再生(AutoStart = true) --> <object id="プレーヤー名" width="プレーヤーの幅(px)" height="プレーヤーの高さ(px)" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715" standby="Loading MicrosoftR WindowsR Media Player components..." type="application/x-oleobject"> <param name="FileName" value="音声・動画ファイルまたはASXファイルへのパス(URL)" /> <!-- 自動再生の有無 --> <param name="AutoStart" value="true" /> <!-- コントローラー表示の有無 --> <param name="ShowControls" value="true" /> <embed name="プレーヤー名" type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" src="音声・動画ファイルまたはASXファイルへのパス(URL)" width="プレーヤーの幅(px)" height="プレーヤーの高さ(px)" autostart="1" showcontrols="0"> </embed> </object>
記述の際の注意点
ファイルのパス指定について
| 従来のダウンロード再生 | 音声・動画ファイルへのパス(URL) |
|---|---|
| ストリーミング再生 | ASXファイルへのパス(相対パス or URL) |
パスを、以下の2箇所に指定します。
-
object要素のclassid属性に、Windows Media Player 6.4 のクラスIDを指定した場合はFilename、それ以降のクラスIDを指定した場合はURLに指定します。
-
Windows Media Player 6.4 のクラスIDを指定した場合
<param name='Filename' value='音声・動画ファイルまたはASXファイルへのパス'> -
それ以降のクラスIDを指定した場合
<param name='URL' value='音声・動画ファイルまたはASXファイルへのパス'>
⇒ 詳細は、プレーヤーのバージョンとクラスIDで解説しています。
-
-
embed要素のsrc属性に指定します。
object要素、embed要素に共通のプレーヤー名(ID)を付ける
object要素とembed要素を関連付けるため、両方のID属性に同じプレーヤー名を指定します。 プレーヤー名は自由に付けられます。
object要素とembed要素に指定する値は揃える
object要素とembed要素で指定した値に矛盾があると、ブラウザによってプレーヤーの表示や再生方法などが異なってしまいます。 そのため、IEでobject要素の動作チェック、NetscapeまたはFirefoxでembed要素の動作チェックをしておくとよいでしょう。
embed要素のみ閉じタグを省略可
embed要素は、閉じタグ(</embed>)省略可。object要素の閉じタグは省略不可。
要素名、値、パラメータは大文字小文字の区別なし
<OBJECT>を<object>、'TRUE'を'true'、'ShowControls'を'showcontrols'など、大文字小文字は区別されないので、お好みで記述してかまいません。
embed要素内で改行しない
例では、見やすくするために、改行を入れていますが、実際はembed要素内で改行しないようにして下さい。 改行しても動作しますが、環境によってエラーが発生する場合があります。
Windows Media PlayerのWebページ埋め込み
コントロール非表示・自動再生
unknown
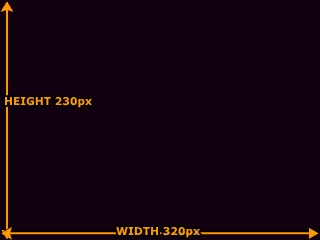
 コントロール非表示、自動再生する
コントロール非表示、自動再生する| object要素 | embed要素 | |
|---|---|---|
| コントロール非表示 | <param name='ShowControls' value='false'> | showcontrols='0' |
| 自動再生 | <param name='AutoStart' value='true'> | autostart='1' |
<object id="wmp1" width="320" height="240" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715" standby="Loading MicrosoftR WindowsR Media Player components..." type="application/x-oleobject"> <param name="FileName" value="/content/media/meta_sample.asx" /><!-- Filename属性は絶対・相対パスどちらでもOK --> <param name="AutoStart" value="true" /><!-- 自動再生 --> <param name="ShowControls" value="false" /><!-- コントロール非表示 --> <!-- 自動再生(autostart="1")、コントロール非表示(showcontrols="0") --> <embed name="wmp1" type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" src="http://phpjavascriptroom.com/content/media/meta_sample.asx" width="320" height="240" autostart="1" showcontrols="0"><!-- src属性は絶対パス指定 --> </embed> </object>
Windows Media PlayerのWebページ埋め込み
コントロール表示・自動再生しない
unknown
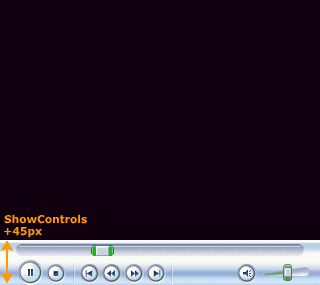
 コントロール表示、自動再生しない
コントロール表示、自動再生しない| object要素 | embed要素 | |
|---|---|---|
| コントロール表示 | <param name='ShowControls' value='true'> | showcontrols='1' |
| 自動再生しない | <param name='AutoStart' value='false'> | autostart='0' |
<!-- width="285" [ムービーの高さ(240px) + ShowControls(45px)] --> <object id="wmp2" width="320" height="285" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715" standby="Loading MicrosoftR WindowsR Media Player components..." type="application/x-oleobject"> <param name="FileName" value="/content/media/meta_sample.asx" /><!-- Filename属性は絶対・相対パスどちらでもOK --> <param name="ShowControls" value="true" /><!-- コントロール表示 --> <param name="AutoStart" value="false" /><!-- 自動再生しない --> <!-- コントロール表示(showcontrols="1")、自動再生しない(autostart="0") --> <embed name="wmp2" type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" src="http://phpjavascriptroom.com/content/media/meta_sample.asx" width="320" height="285" autostart="0" showcontrols="1"><!-- src属性は絶対パス指定 --> </embed> </object>
Windows Media PlayerのWebページ埋め込み
表示コントロール指定・自動再生
unknown
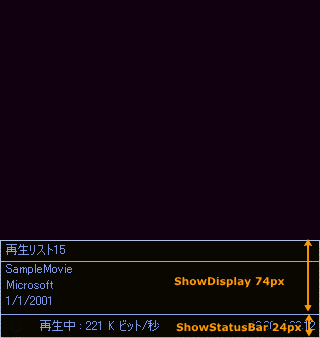
 コントロール非表示、タイトル・著作権などの動画情報、ステータスバーのみ表示、自動再生する
コントロール非表示、タイトル・著作権などの動画情報、ステータスバーのみ表示、自動再生する
音声調節、再生ボタン、停止ボタンなど特定のコントロールだけ非表示にしたい場合は、個別にfalseを指定するだけでなく、
一旦、全てのコントロールを非表示に指定します。
ShowControls='false'
次に、表示させたいコントロールに「true」、非表示にするコントロールに「false」を指定していきます。
タイトル・著作権などの「ムービー情報」と「ステータスバー」だけ表示させたいなら、
ShowAudioControls='false'、ShowPositionControls='false'、
ShowDisplay='true'、ShowStatusBar='true'いう風になります。
| object要素 | embed要素 | |
|---|---|---|
| コントロール非表示 | <param name='ShowControls' value='false'> | showcontrols='0' |
| 音量コントロール非表示 | <param name='ShowAudioControls' value='false'> | showaudiocontrols='0' |
| 再生位置コントロール非表示 | <param name='ShowPositionControls' value='false'> | showpositioncontrols='0' |
| ムービー情報表示 | <param name='ShowDisplay' value='true'> | showdisplay='1' |
| ステータスバー表示 | <param name='ShowStatusBar' value='true'> | showstatusbar='1' |
| 自動再生 | <param name='AutoStart' value='true'> | autostart='1' |
<!-- width="338" [ムービーの高さ(240px) + ShowDisplay(74px) + ShowStatusBar(24px)] --> <object id="wmp3" width="320" height="338" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715" standby="Loading MicrosoftR WindowsR Media Player components..." type="application/x-oleobject"> <param name="FileName" value="/content/media/meta_sample.asx" /><!-- Filename属性は絶対・相対パスどちらでもOK --> <param name="AutoStart" value="true" /><!-- 自動再生 --> <param name="ShowControls" value="false" /><!-- コントロール非表示 --> <param name="ShowPositionControls" value="false" /><!-- 再生・停止ボタン非表示 --> <param name="ShowAudioControls" value="false" /><!-- 音声調節スライドバー非表示 --> <param name="ShowTracker" value="false" /><!-- 再生位置スライドバー非表示 --> <!-- 以下3つのコントロールはデフォルトで非表示に設定されているため、表示させる場合は各パラメータにTRUEを指定 --> <param name="ShowGotoBar" value="false" /><!-- 関連リンクバー非表示 --> <param name="ShowDisplay" value="true" /><!-- タイトル・著作権・作成日付表示 74px --> <param name="ShowStatusBar" value="true" /><!-- ステータスバー表示 24px --> <!-- 自動再生(autostart="1") --> <!-- コントロール表示(showcontrols="1") --> <!-- 再生・停止ボタン非表示(showpositioncontrols="0") --> <!-- 音量調節スライドバー非表示(showaudiocontrols="0") --> <!-- 再生位置スライドバー非表示(showtracker="0") --> <embed name="wmp3" type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" src="http://phpjavascriptroom.com/content/media/meta_sample.asx" width="320" height="338" autostart="1" showcontrols="0" showpositioncontrols="0" showaudiocontrols="0" showtracker="0" showstatusbar="1" showgotobar="0" showdisplay="1"><!-- src属性は絶対パス指定 --> </embed> </object>
Windows Media PlayerのWebページ埋め込み
ActiveXコントロール(フォームボタン使用) ※IEのみ
unknown
 ActiveXコントロールで制御(フォームボタン使用)
ActiveXコントロールで制御(フォームボタン使用)ActiveXコントロールを使って、「再生」、「一時停止」、「停止」、「コントロール表示・非表示切替」を制御することが可能です。 JavaScriptで記述した各処理を、フォームボタンやリンクのonClickイベントで呼び出します。 フォームボタンは、必ずform要素内に記述して下さい。
object要素の「id属性」とembed要素の「name属性」に指定した共通のプレーヤー名(以下の例では「wmp4」)をdocument.プレーヤー名.play()のように指定し、プレーヤーとActiveXコントロールを関連付けます。
<!-- ★IEのみ -->
<script type="text/javascript">
function CtrlShowHide(){ /* コントロール表示切替 */
if(document.wmp4.showControls==true) {
document.wmp4.showControls=false;
document.playerCtrl.controls.value="コントロールを表示";
}else{
document.wmp4.showControls=true;
document.playerCtrl.controls.value="コントロールを隠す"
}
}
function play() { document.wmp4.play(); }/* 再生 */
function pause() { document.wmp4.pause(); }/* 一時停止 */
function stop() { document.wmp4.stop(); }/* 停止 */
</script>
<br>
<!-- ムービー部分(※伸縮するため、width・height属性は指定しない) -->
<object
id="wmp4"
classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701"
standby="Loading Microsoft Windows Media Player components..."
type="application/x-oleobject">
<param name="FileName" value="/content/media/meta_sample.asx" /><!-- Filename属性は絶対・相対パスどちらでもOK -->
<param name="AutoStart" value="true" />
<param name="showControls" value="false" />
</object>
<div style="width:320px; text-align:center; margin:10px 0;">
<!-- ActiveX コントロール部分(必ずform要素内に記述) -->
<form name="playerCtrl" id="playerCtrl" action="#">
<input type="button" value="再生" onclick="play()" /><!-- 再生ボタン -->
<input type="button" value="一時停止" onclick="pause()" /><!-- 一時停止ボタン -->
<input type="button" value="停止" onclick="stop()" /><!-- 停止ボタン -->
<input type="button" value="コントロールを表示" name="controls" onclick="CtrlShowHide()" /><!-- コントロール表示切替ボタン -->
</form>
</div>
Windows Media PlayerのWebページ埋め込み
ActiveXコントロール(画像ボタン使用) ※IEのみ
unknown
 ActiveXコントロールで制御(画像ボタン使用)
ActiveXコントロールで制御(画像ボタン使用)上の例同様、ActiveXコントロールを使用して、「再生」、「一時停止」、「停止」、「コントロール表示・非表示切替」を制御しています。 フォームボタンではなく、画像ボタンをa要素で挟むことで、プレーヤーの見た目がお洒落になります。 画像ボタンは、必ずform要素内に記述して下さい。
object要素の「id属性」とembed要素の「name属性」に指定した共通のプレーヤー名(以下の例では「wmp5」)をdocument.プレーヤー名.play()のように指定し、プレーヤーとActiveXコントロールを関連付けます。
<!-- ★IEのみ -->
<script type="text/javascript">
function CtrlShowHide(){ /* コントロール表示切替 */
if(document.wmp5.showControls==true) {
document.wmp5.showControls=false;
document.playerCtrl.controls.value="コントロールを表示";
}else{
document.wmp5.showControls=true;
document.playerCtrl.controls.value="コントロールを隠す"
}
}
function play() { document.wmp5.play(); }/* 再生 */
function pause() { document.wmp5.pause(); }/* 一時停止 */
function stop() { document.wmp5.stop(); }/* 停止 */
</script>
<br>
<!-- ムービー部分(※伸縮するため、width・height属性は指定しない) -->
<object
id="wmp5"
classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701"
standby="Loading Microsoft Windows Media Player components..."
type="application/x-oleobject">
<param name="FileName" value="/content/media/meta_sample.asx" /><!-- Filename属性は絶対・相対パスどちらでもOK -->
<param name="AutoStart" value="true" />
<param name="showControls" value="false" />
</object>
<div style="width:320px; text-align:center; margin:10px 0;">
<!-- ActiveX コントロール部分(必ずform要素内に記述) -->
<form name="playerCtrl" id="playerCtrl" action="#">
<!-- ActiveXコントロールを使用した画像ボタン -->
<!-- 再生ボタン -->
<span onclick="document.wmp5.play()" title="再生"><img src="/content/img/strm/play.png" onmouseover="this.src='/content/img/strm/play_on.png'" onmouseout="this.src='img/strm/play.png'" /></span>
<!-- 一時停止ボタン -->
<span onclick="document.wmp5.stop()" title="一時停止"><img src="/content/img/strm/pause.png" onmouseover="this.src='/content/img/strm/pause_on.png'" onmouseout="this.src='img/strm/pause.png'" /></span>
<!-- 停止ボタン -->
<span onclick="document.wmp5.stop()" title="停止"><img src="/content/img/strm/stop.png" onmouseover="this.src='/content/img/strm/stop_on.png'" onmouseout="this.src='img/strm/stop.png'" /></span>
<!-- コントロール表示切替ボタン -->
<span onclick="CtrlShowHide()" title="コントロール表示/非表示切替"><img src="/content/img/strm/control.png" onmouseover="this.src='/content/img/strm/control_on.png'" onmouseout="this.src='img/strm/control.png'" /></span>
</form>
</div>
リンクを貼って再生させる方法
unknown
ASXファイル、または音声・動画ファイルへのパスを、a要素のhref属性に指定し、リンクとしてWebページに貼ります。
(Windows Media Playerがユーザーのパソコンにインストールされいれば)リンクをクリックすると、ユーザーのパソコン上でプレーヤーが起動し、再生が始まります。
Webページ埋め込みと違い、再生方法は自動再生のみで、コントロールの表示などをカスタマイズはできません。
リンクにASXファイルを指定した場合、必ずストリーミング再生されるとは限りません。 '.音声・動画ファイル.'がストリーミング再生されるか、プログレッシブダウンロード再生されるかは、コンテンツプロバイダの判断に委ねられます。
従来のダウンロード再生(HTTPサーバーから配信)の場合
<!-- 音声・動画ファイルがHTTPサーバーにある場合(http://~) --> <a href="http://HTTPサーバー/パス/音声・動画ファイル.asf">従来のダウンロード再生</a> <!-- 音声・動画ファイルがストリーミングサーバーにある場合(mms://~) --> <a href="mms://ストリーミングサーバー/パス/音声・動画ファイル.asf">従来のダウンロード再生</a>
プログレッシブダウンロード再生(HTTPサーバーから配信)の場合
<!-- HTTPサーバーの場合(http://~) --> <a href="http://HTTPサーバー/パス/ASXファイル.asx"> プログレッシブダウンロード再生(擬似ストリーミング再生)</a>
リアルタイムストリーミング再生(ストリーミングサーバーから配信)の場合
<!-- ストリーミングサーバー(mms://~) --> <a href="mms://サーバー/パス/ASXファイル.asx"> ストリーミング再生</a>