HTML5プレーヤーのWeb埋め込みjQueryプラグイン「jPlayer」の使い方
- jPlayer v2.0.0について〔HTML5 Audio & Video for jQuery〕
- 音声プレーヤーの埋め込み〔デフォルト〕
- 音声プレーヤーの埋め込み〔再生リスト〕
- 音声プレーヤーの埋め込み〔カスタマイズ〕
- 動画プレーヤーの埋め込み〔デフォルト〕
- 動画プレーヤーの埋め込み〔再生リスト〕
- 動画プレーヤーの埋め込み〔カスタマイズ〕
- メディアファイルのエンコード変換に便利なフリーソフト
[2012/6/30 add]
IE9で動画プレーヤーのサンプルが動かない件、.htaccessファイルに動画・音声ファイルのMIMEタイプを設定することで解決しました。
参照:http://www.jplayer.org/latest/developer-guide/#jPlayer-server-response
jPlayer v2.0.0について
HTML5 Audio & Video for jQuery
2011/7/10
jPlayer v2.1.0
HTML5の音声・動画プレーヤーをWebページに埋め込むためのjQueryプラグインです。
プレーヤーの見た目は、HTMLタグとCSSで自由にカスタマイズできます。
プレーヤーや各種コントロールの動作もパラメータや用意されているメソッドで制御可能です。
jPlayerは、様々なフォーマットをサポートされており、クロスブラウザ、マルチプラットフォーム上で動作します。 1つの動画や音声ファイルの複数フォーマットを用意し、フォーマットの優先順位を指定すれば、 IEでもChromeでも、スマートフォンでも、デバイスに応じて最適なフォーマットで再生させることができます。
メディアファイルの定義とフォーマットの優先度
再生するメディアファイルは、下記のようにjPlayer('setMedia', media)メソッドに定義します。 単一あるいは複数のフォーマットを指定できます。 音声ファイルなら、mp3, m4a, ogg、動画ファイルなら、m4v, ogv, webmvなどを指定します。
メディアファイルのフォーマットの優先度は、suppliedパラメータに下記のメディア名をカンマ区切りで指定します。 デフォルトはmp3。 優先度は左が一番高く、右に行くほど低くなります。
| メディア名 | 拡張子 | |
|---|---|---|
| mp3 | 音声 | mp3 |
| m4a | 音声 | aac, mp4 |
| oga | 音声 | oga |
| webma | 音声 | webma |
| wav | 音声 | wav |
| m4v | 動画 | m4v ※H.264 |
| ogv | 動画 | ogv |
| webmv | 動画 | webmv |
| poster | 画像 | ポスター画像 |
$('#要素ID').jPlayer({
/* イベントハンドラ */
ready: function(){
/* 再生するメディアの定義(URLは相対・絶対パスどちらでも) */
$(this).jPlayer('setMedia', {
mp3: '/content/media/audio/Q701.mp3',
m4a: '/content/media/audio/Q701.m4a',
oga: '/content/media/audio/Q701.ogg',
/* サムネイル画像 */
poster: 'http://phpjavascriptroom.com/content/media/thumb/poster1.png'
}).jPlayer('play'); /* 自動再生 */
},
/* プレロード(デフォルトは'metadata'、プレロードする場合は'auto') */
preload: 'auto',
/* Jplayer.swfのパス */
swfPath: '/content/lib/jquery/jplayer/',
/* ソリューションの優先度(デフォルトは"html, flash") */
solution: 'html, flash',
/* フォーマット(カンマ区切りで複数指定可、優先度は左が高)*/
supplied: 'mp3, m4a, oga'
})
.bind($.jPlayer.event.play, function() {
$(this).jPlayer('pauseOthers');
});
});
メディアファイルのプレロード
jPlayer('setMedia', media)メソッドで定義したすべてのメディアファイルのプレロードを行いたい場合は、jPlayerコンストラクタのオプション設定でpreloadパラメータに「auto」を指定してあげる必要があります。
選択されたファイルのみプレロードする場合は、$(id).jPlayer('load')メソッドを使用します。
preload: 'auto',
メディアファイルの自動再生
ページロード時に自動再生させたい場合は、jPlayer('setMedia', media)メソッドを読んだ後にjPlayer('play')メソッドを追加します。
ready: function(){
$(this).jPlayer('setMedia', {
mp3: '/content/media/audio/Q701.mp3',
m4a: '/content/media/audio/Q701.m4a',
oga: '/content/media/audio/Q701.ogg'
}).jPlayer('play'); /* 自動再生 */
},
リピート再生
リピート再生にするには、下記のように再生が終了した時(ended)に、再生を開始するよう指定します。
ended: function (event) {
$(this).jPlayer('play'); /* 再生する */
},
音声プレーヤーの埋め込み
デフォルト
2011/7/10
デフォルト(Blue Monday Skin)のプレーヤーを埋め込むサンプルです。
音声のメディアフォーマットは、mp3, m4a, ogaを指定。
ページロード時に自動的に再生が始まります。
音楽素材:コーヒータイム
 設置イメージ
設置イメージ<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">li { margin:0; }</style>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jplayer/skin/blue.monday/jplayer.blue.monday.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jquery.jplayer.min.js" ></script>
<script type="text/javascript">
$(function(){
$("#audio_player").jPlayer({
/* イベントハンドラ */
ready: function(){
/* 再生するメディアの定義 */
$(this).jPlayer("setMedia", {
mp3: "/content/media/audio/Q701.mp3", /* mp3 */
m4a: "/content/media/audio/Q701.m4a", /* m4a (AAC) */
oga: "/content/media/audio/Q701.ogg" /* oga */
}).jPlayer("play"); /* 自動再生 */
},
/* プレロード(デフォルトは'metadata'、プレロードする場合は'auto') */
preload: "auto",
/* 音量(デフォルトは0.8、指定可能な値の範囲は0~1) */
volume: 0.5,
/* ミュートの有無(デフォルトはfalse)*/
muted: false,
/* 背景色*/
backgroundColor: "#ff6699",
/* エラーアラート表示の有無(デフォルトはfalse) */
errorAlerts:false,
/* 警告アラート表示の有無(デフォルトはfalse) */
warningAlerts:false,
/* 最後まで再生された時 */
ended: function (event) {
/* また再生する */
//$(this).jPlayer("play");
},
/* Jplayer.swfのパス */
swfPath: "/content/lib/jquery/jplayer/",
/* ソリューションの優先度(デフォルトは\"html, flash\") */
solution: 'html, flash',
/* フォーマット(デフォルトはmp3、カンマ区切りで複数指定可、優先度は左が高)*/
/* 指定可能なフォーマットは、mp3, m4a, m4v, oga, ogv, wav, webma, webmv */
/* 音声ならmp3 or m4a、動画ならm4v */
supplied: "mp3, m4a, oga",
wmode: "window"
})
.bind($.jPlayer.event.play, function() {
$(this).jPlayer("pauseOthers");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>設置サンプル</h1>
<p>jPlayerのデフォルト音声プレーヤー。</p>
<p>参照:<a href='http://www.jplayer.org' target='_blank'>jPlayer 2.1.0</a></p>
<p>音楽素材:<a href='http://maiise.dtiblog.com/blog-entry-2346.html'>コーヒータイム</a></p>
<p>音声のメディアフォーマットは、mp3, m4a, ogaを指定。ページロード時に自動的に再生が始まります。</p>
<!-- CODE -->
<div id="audio_player" class="jp-jplayer"></div>
<div id="jp_container_1" class="jp-audio">
<div class="jp-type-single">
<div class="jp-gui jp-interface">
<ul class="jp-controls">
<li><a href="#" class="jp-play" tabindex="1">play</a></li>
<li><a href="#" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="#" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="#" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="#" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="#" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
<div class="jp-time-holder">
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
<ul class="jp-toggles">
<li><a href="#" class="jp-repeat" tabindex="1" title="repeat">repeat</a></li>
<li><a href="#" class="jp-repeat-off" tabindex="1" title="repeat off">repeat off</a></li>
</ul>
</div>
</div>
<div class="jp-title">
<ul>
<li><a href='http://maiise.dtiblog.com/blog-entry-2346.html'>ドラムの音</a> - コーヒータイム</li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
音声プレーヤーの埋め込み
再生リスト
2011/7/10
複数の音声ファイルを再生リストとして埋め込むサンプルです。
音声のメディアフォーマットは、mp3、m4a、ogaを指定。
再生ボタンをクリックすると、再生リストが順番に再生されます。
音楽素材:コーヒータイム
 設置イメージ
設置イメージ<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">ul, li {list-style:none; margin:0; }</style>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jplayer/skin/blue.monday/jplayer.blue.monday.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jquery.jplayer.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jplayer.playlist.min.js"></script>
<script type="text/javascript">
$(function(){
/* 再生リスト */
var Playlist = new jPlayerPlaylist(
{
jPlayer: "#jquery_jplayer_N",
cssSelectorAncestor: "#jp_container_N"
}, [
{
title:"ドラムの音 1",
artist:"cocoism",
free:true,
mp3: "/content/media/audio/Q701.mp3", /* mp3 */
m4a: "/content/media/audio/Q701.m4a", /* m4a (AAC) */
oga: "/content/media/audio/Q701.ogg" /* oga */
},
{
title:"ドラムの音 2",
artist:"cocoism",
free:true,
mp3: "/content/media/audio/Q702.mp3",
m4a: "/content/media/audio/Q702.m4a",
oga: "/content/media/audio/Q702.ogg"
},
{
title:"ドラムの音 3",
artist:"cocoism",
free:true,
mp3: "/content/media/audio/Q703.mp3",
m4a: "/content/media/audio/Q703.m4a",
oga: "/content/media/audio/Q703.ogg"
},
{
title:"ドラムの音 4",
artist:"cocoism",
free:true,
mp3: "/content/media/audio/Q704.mp3",
m4a: "/content/media/audio/Q704.m4a",
oga: "/content/media/audio/Q704.ogg"
},
{
title:"ドラムの音 5",
artist:"cocoism",
free:true,
mp3: "/content/media/audio/Q705.mp3",
m4a: "/content/media/audio/Q705.m4a",
oga: "/content/media/audio/Q705.ogg"
},
{
title:"ドラムの音 6",
artist:"cocoism",
free:true,
mp3: "/content/media/audio/Q706.mp3",
m4a: "/content/media/audio/Q706.m4a",
oga: "/content/media/audio/Q706.ogg"
}
], {
playlistOptions: {
enableRemoveControls: true
},
swfPath: "/content/lib/jquery/jplayer/",
supplied: "mp3,m4a,oga"
}
);
});
</script>
</head>
<body>
<div id="wrap">
<h1>設置サンプル</h1>
<p>参照:<a href='http://www.jplayer.org' target='_blank'>jPlayer 2.1.0</a></p>
<p>音楽素材:<a href='http://maiise.dtiblog.com/blog-entry-2346.html'>コーヒータイム</a></p>
<p>jPlayerの再生リスト。</p>
<!-- CODE -->
<div id="jquery_jplayer_N" class="jp-jplayer"></div>
<div id="jp_container_N" class="jp-audio">
<div class="jp-type-playlist">
<div class="jp-gui jp-interface">
<ul class="jp-controls">
<li><a href="javascript:;" class="jp-previous" tabindex="1">previous</a></li>
<li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li>
<li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="javascript:;" class="jp-next" tabindex="1">next</a></li>
<li><a href="javascript:;" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
<div class="jp-time-holder">
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
</div>
<ul class="jp-toggles">
<li><a href="javascript:;" class="jp-shuffle" tabindex="1" title="shuffle">shuffle</a></li>
<li><a href="javascript:;" class="jp-shuffle-off" tabindex="1" title="shuffle off">shuffle off</a></li>
<li><a href="javascript:;" class="jp-repeat" tabindex="1" title="repeat">repeat</a></li>
<li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="repeat off">repeat off</a></li>
</ul>
</div>
<div class="jp-playlist">
<ul>
<li></li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
音声プレーヤーの埋め込み
カスタマイズ
2011/7/10
jPlayerの音声プレーヤーの見た目を、HTMLとCSSでカスタマイズしてみました。
音楽素材:コーヒータイム
プレーヤー素材:Free PSD: Custom Audio Player Skin | Premium Pixels
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jplayer/skin_audio/custom.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jquery.jplayer.min.js" ></script>
<script type="text/javascript">
$(function(){
$("#audio_player").jPlayer({
/* イベントハンドラ */
ready: function(){
/* 再生するメディアの定義 */
$(this).jPlayer("setMedia", {
mp3: "/content/media/audio/Q701.mp3"
})//.jPlayer("play");
},
/* 音量 */
volume: 0.3,
/* リピート再生 */
ended: function (event) {
// $(this).jPlayer("play");
},
/* Jplayer.swfのパス */
swfPath: "/content/lib/jquery/jplayer/",
/* フォーマット優先度 */
supplied: "mp3"
})
.bind($.jPlayer.event.play, function() {
$(this).jPlayer("pauseOthers");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>設置サンプル</h1>
<p>jPlayerの見た目をカスタマイズ。音声のメディアフォーマットは、mp3のみを指定。自動再生なし。</p>
<p>参照:<a href='http://www.jplayer.org' target='_blank'>jPlayer 2.1.0</a></p>
<p>音楽素材:<a href='http://maiise.dtiblog.com/blog-entry-2346.html'>コーヒータイム</a></p>
<!-- CODE -->
<div id="audio_player" class="jp-jplayer"></div>
<div id="jp_container_1" class="jp-audio">
<div class="jp-type-single">
<div class="jp-gui jp-interface">
<ul class="jp-controls">
<li><a href="#" class="jp-play" tabindex="1">play</a></li>
<li><a href="#" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="#" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="#" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="#" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="#" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<div class="jp-title">
<ul>
<li><a href='http://maiise.dtiblog.com/blog-entry-2346.html'>ドラムの音</a> - コーヒータイム</li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<!-- / CODE -->
<p>プレーヤー素材:<a href='http://www.premiumpixels.com/freebies/custom-audio-player-skin-psd/'>Free PSD: Custom Audio Player Skin | Premium Pixels</a><br>音素材:<a href='http://maiise.dtiblog.com/blog-entry-2346.html'>ドラムの音</a> - コーヒータイムさん</p>
</div>
</body>
</html>
動画プレーヤーの埋め込み
デフォルト
2011/7/10
デフォルト(Blue Monday Skin)のプレーヤーを埋め込むサンプルです。
動画のメディアフォーマットは、m4v、webmv、ogvを指定。
再生ボタンをクリックすると動画の再生が始まります。
 設置イメージ
設置イメージ<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">li { margin:0; }</style>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jplayer/skin/blue.monday/jplayer.blue.monday.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jquery.jplayer.min.js" ></script>
<script type="text/javascript">
$(function(){
$("#video_player").jPlayer({
/* イベントハンドラ */
ready: function(){
/* 再生するメディアの定義 */
$(this).jPlayer("setMedia", {
m4v : "/content/media/video/chuta.m4v",
webmv : "/content/media/video/chuta.webmv",
ogv: "/content/media/video/chuta.ogv",
poster: "/content/media/video/chuta.gif"
});
},
/* プレロード(デフォルトは'metadata'、プレロードする場合は'auto') */
preload: "metadata",
/* 音量(デフォルトは0.8、指定可能な値の範囲は0~1) */
volume: 0.5,
/* ミュートの有無(デフォルトはfalse)*/
muted: false,
/* 背景色(デフォルトは#000000) */
backgroundColor: "#000000",
/* エラーアラート表示の有無(デフォルトはfalse) */
errorAlerts:false,
/* 警告アラート表示の有無(デフォルトはfalse) */
warningAlerts:false,
/* 最後まで再生された時 */
ended: function (event) {
/* また再生する */
$(this).jPlayer("play");
},
error:function(event){
//console.log(event.jPlayer.error);
//console.log(event.jPlayer.error.type);
},
/* Jplayer.swfのパス */
swfPath: "/content/lib/jquery/jplayer/",
/* ソリューションの優先度(デフォルトは\"html, flash\") */
solution: 'html, flash',
/* フォーマット(デフォルトはmp3、カンマ区切りで複数指定可、優先度は左が高)*/
/* 指定可能なフォーマットは、mp3, m4a, m4v, oga, ogv, wav, webma, webmv */
/* 音声ならmp3 or m4a、動画ならm4v */
supplied: "webmv, ogv, m4v",
size: {
width: "640px",
height: "360px",
cssClass: "jp-video-360p"
}
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>設置サンプル</h1>
<p>参照:<a href='http://www.jplayer.org' target='_blank'>jPlayer 2.1.0</a></p>
<p>jPlayerのデフォルト動画プレーヤー。</p>
<!-- CODE -->
<div id="jp_container_1" class="jp-video jp-video-360p">
<div class="jp-type-single">
<div id="video_player" class="jp-jplayer"></div>
<div class="jp-gui">
<div class="jp-video-play">
<a href="javascript:;" class="jp-video-play-icon" tabindex="1">play</a>
</div>
<div class="jp-interface">
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
<div class="jp-controls-holder">
<ul class="jp-controls">
<li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li>
<li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="javascript:;" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li>
</ul>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
<ul class="jp-toggles">
<li><a href="javascript:;" class="jp-full-screen" tabindex="1" title="full screen">full screen</a></li>
<li><a href="javascript:;" class="jp-restore-screen" tabindex="1" title="restore screen">restore screen</a></li>
<li><a href="javascript:;" class="jp-repeat" tabindex="1" title="repeat">repeat</a></li>
<li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="repeat off">repeat off</a></li>
</ul>
</div>
<div class="jp-title">
<ul>
<li>寝ているところ</li>
</ul>
</div>
</div>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
動画プレーヤーの埋め込み
再生リスト
2011/7/10
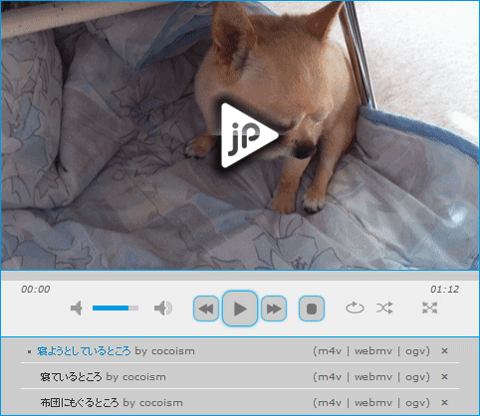
再生リストの各動画のfreeパラメータにtrueを指定すると、拡張子の優先度を表示します。
 設置イメージ
設置イメージ<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">ul, li {list-style:none; margin:0; }</style>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jplayer/skin/blue.monday/jplayer.blue.monday.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jquery.jplayer.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jplayer.playlist.min.js"></script>
<script type="text/javascript">
$(function(){
/* 再生リスト */
var Playlist = new jPlayerPlaylist(
{
jPlayer: "#jquery_jplayer_N",
cssSelectorAncestor: "#jp_container_N"
}, [
{
title:"寝ようとしているところ",
artist:"cocoism",
free:true,
m4v : "/content/media/video/chuta.m4v",
webmv : "/content/media/video/chuta.webmv",
ogv: "/content/media/video/chuta.ogv",
poster: "/content/media/video/chuta.gif"
},
{
title:"寝ているところ",
artist:"cocoism",
free:true,
m4v : "/content/media/video/chuta2.m4v",
webmv : "/content/media/video/chuta2.webmv",
ogv: "/content/media/video/chuta2.ogv",
poster: "/content/media/video/chuta2.gif"
},
{
title:"布団にもぐるところ",
artist:"cocoism",
free:true,
m4v : "/content/media/video/chuta3.m4v",
webmv : "/content/media/video/chuta3.webmv",
ogv: "/content/media/video/chuta3.ogv",
poster: "/content/media/video/chuta3.gif"
}
], {
playlistOptions: {
enableRemoveControls: true
},
swfPath: "/content/lib/jquery/jplayer/",
supplied: "m4v,ogv,wembv"
}
);
});
</script>
</head>
<body>
<div id="wrap">
<h1>設置サンプル</h1>
<p>参照:<a href='http://www.jplayer.org' target='_blank'>jPlayer 2.1.0</a></p>
<p>jPlayerの再生リスト。</p>
<!-- CODE -->
<div id="jp_container_N" class="jp-video jp-video-270p">
<div class="jp-type-playlist">
<div id="jquery_jplayer_N" class="jp-jplayer"></div>
<div class="jp-gui">
<div class="jp-video-play">
<a href="javascript:;" class="jp-video-play-icon" tabindex="1">play</a>
</div>
<div id="jp_interface_1" class="jp-interface">
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
<div class="jp-controls-holder">
<ul class="jp-controls">
<li><a href="javascript:;" class="jp-previous" tabindex="1">previous</a></li>
<li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li>
<li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="javascript:;" class="jp-next" tabindex="1">next</a></li>
<li><a href="javascript:;" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li>
</ul>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
<ul class="jp-toggles">
<li><a href="javascript:;" class="jp-full-screen" tabindex="1" title="full screen">full screen</a></li>
<li><a href="javascript:;" class="jp-restore-screen" tabindex="1" title="restore screen">restore screen</a></li>
<li><a href="javascript:;" class="jp-shuffle" tabindex="1" title="shuffle">shuffle</a></li>
<li><a href="javascript:;" class="jp-shuffle-off" tabindex="1" title="shuffle off">shuffle off</a></li>
<li><a href="javascript:;" class="jp-repeat" tabindex="1" title="repeat">repeat</a></li>
<li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="repeat off">repeat off</a></li>
</ul>
</div>
<div class="jp-title">
<ul>
<li></li>
</ul>
</div>
</div>
</div>
<div id="jp_playlist_1" class="jp-playlist">
<ul>
<!-- The method Playlist.displayPlaylist() uses this unordered list -->
<li></li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
動画プレーヤーの埋め込み
カスタマイズ
2011/7/10
jPlayerの動画プレーヤーの見た目を、HTMLとCSSでカスタマイズしてみました。
プレーヤー素材:Video Player Interface ‹ 365psd
 設置イメージ
設置イメージ<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>設置サンプル</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<style type="text/css">li { margin:0; }</style>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jplayer/skin_video/custom.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" ></script>
<script type="text/javascript" src="/content/lib/jquery/jplayer/jquery.jplayer.min.js" ></script>
<script type="text/javascript">
$(function(){
$("#video_player").jPlayer({
/* イベントハンドラ */
ready: function(){
/* 再生するメディアの定義 */
$(this).jPlayer("setMedia", {
m4v : "/content/media/video/chuta.m4v",
webmv : "/content/media/video/chuta.webmv",
ogv: "/content/media/video/chuta.ogv",
poster: "/content/media/video/chuta.gif"
});
},
/* プレロード(デフォルトは'metadata'、プレロードする場合は'auto') */
preload: "metadata",
/* 音量(デフォルトは0.8、指定可能な値の範囲は0~1) */
volume: 0.5,
/* ミュートの有無(デフォルトはfalse)*/
muted: false,
/* 背景色(デフォルトは#000000) */
backgroundColor: "#000000",
/* エラーアラート表示の有無(デフォルトはfalse) */
errorAlerts:false,
/* 警告アラート表示の有無(デフォルトはfalse) */
warningAlerts:false,
/* 最後まで再生された時 */
ended: function (event) {
/* また再生する */
$(this).jPlayer("play");
},
error:function(event){
//console.log(event.jPlayer.error);
//console.log(event.jPlayer.error.type);
},
/* Jplayer.swfのパス */
swfPath: "/content/lib/jquery/jplayer/",
/* ソリューションの優先度(デフォルトは\"html, flash\") */
solution: 'html, flash',
/* フォーマット(デフォルトはmp3、カンマ区切りで複数指定可、優先度は左が高)*/
/* 指定可能なフォーマットは、mp3, m4a, m4v, oga, ogv, wav, webma, webmv */
/* 音声ならmp3 or m4a、動画ならm4v */
supplied: "webmv,ogv,m4v"
})
.bind($.jPlayer.event.play, function() {
$(this).jPlayer("pauseOthers");
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>設置サンプル</h1>
<p>参照:<a href='http://www.jplayer.org' target='_blank'>jPlayer 2.1.0</a></p>
<p>プレーヤー素材:<a href='http://365psd.com/day/66/' target='_blank'>Video Player Interface ‹ 365psd</a></p>
<p>jPlayerの見た目をカスタマイズ。自動再生なし。</p>
<!-- CODE -->
<div id="jp_container_1" class="jp-video jp-video-360p">
<div class="jp-type-single">
<div id="video_player" class="jp-jplayer"></div>
<div class="jp-gui">
<div class="jp-video-play">
<a href="javascript:;" class="jp-video-play-icon" tabindex="1">play</a>
</div>
<div class="jp-interface">
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
<div class="jp-controls-holder">
<ul class="jp-controls">
<li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li>
<li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="javascript:;" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li>
</ul>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<div class="jp-title">
<ul>
<li>寝ているところ</li>
</ul>
</div>
</div>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
メディアファイルのエンコード変換に便利なフリーソフト
2011/7/10
 XMedia Recode
XMedia Recode
さまざまな形式の動画ファイルを各種携帯プレイヤー向けに一括変換できるソフト。 音声のみ、動画のみの出力も可能です。

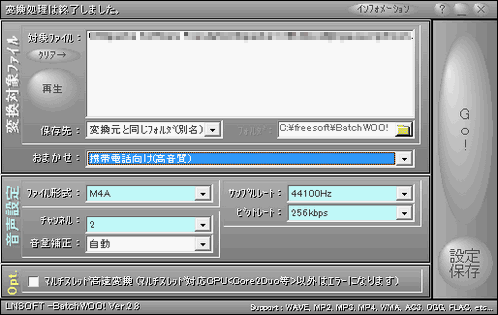
 BatchWOO!
BatchWOO!
音声ファイルのエンコード変換におすすめのフリーソフトです。 mp3→m4a, oggなど様々なフォーマットの相互変換に対応しているので、モバイルやPC用のフォーマットに簡単に変換できます。 動画から音声を抽出することもできます。
下記のウィンドウ内に、変換したいメディアファイルをドラッグ&ドロップし、「音声設定」のファイル形式から変換後のフォーマットを選択し、右端の「GO!」ボタンをクリックすればOK。