音声各種プレーヤーによる音声ファイルの配信方法
- 音楽ファイルの形式変換
- Windows Media Playerの音声Webページ埋め込み〔基本的な構文〕
- QuickTimeの音声Webページ埋め込み〔基本的な構文〕
- 【mp3形式】の音声ファイルを埋め込み〔コントロール表示・自動再生しない〕
- QuickTimeに【MIDI形式】の音声ファイル埋め込み〔コントロール表示・自動再生しない〕
- Windows Media Playerに【mwa形式】の音声ファイルを埋め込み〔コントロール表示・自動再生しない〕
- Windows Media Playerに【wma形式】の音声ファイルを埋め込み〔ActiveXコントロール(フォームボタンの使用) ※IEのみ〕
- Windows Media Playerに【wma形式】の音声ファイルを埋め込み〔ActiveXコントロール(画像ボタン使用) ※IEのみ〕
- Windows Media Playerに【wma形式】の音声ファイルを埋め込み〔小さなウィンドウを開いて再生〕
音楽ファイルの形式変換
2007/9/17
Windows Media Playerで再生可能な音声ファイル
| 拡張子 | 説明 |
|---|---|
| wma | Windows Media Audio(音声ファイル)。「MP3」より高圧縮・高音質。 ストリーミングに対応している。 「.wav」⇒「.wma」変換でサイズが20分の1になる。 |
| mp3 | MPEG1 Layer-3形式で圧縮された高音質な音楽ファイル。 「.wav」⇒「.mp3」変換でサイズが10分の1になる。 |
| wav | Windows標準の音声ファイル。 無圧縮なのでサイズが大きい。 |
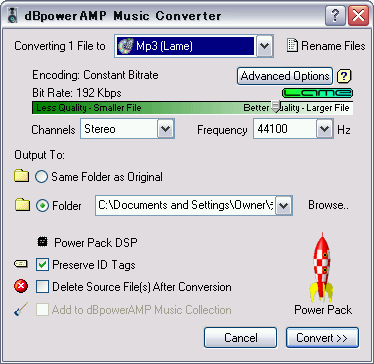
【WMA⇔WAV⇔MP3の相互変換ができるフリーソフト】
入手先: dBpowerAmp Music Converter 11.0 popular
動作OS: Windows 95/98/Me/NT/2000/XP
Windows Media Playerを使って、Web上で音声を再生するには、WMA、WAV、MP3などの形式に変換します。 3つの形式のファイルを、WMA、WAV、MP3のどれにでも変換できるフリーソフト(英語)があれば簡単に変換するできます。

![]() をクリックするとダウンロードが始まります。
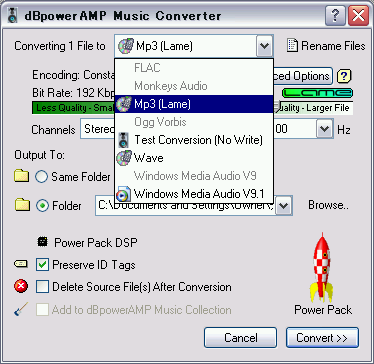
インストール後、音声ファイルを右クリックすると、左図のようなメニューが表示されたら、
をクリックするとダウンロードが始まります。
インストール後、音声ファイルを右クリックすると、左図のようなメニューが表示されたら、
![]() Convert Toを選択し、変換したい形式、変換後の保存先などを指定します。
Convert Toを選択し、変換したい形式、変換後の保存先などを指定します。


QuickTimeで再生可能な音声ファイル
| 拡張子 | 説明 |
|---|---|
| aiff aif | Interchange File Format。Macintosh標準の音声ファイル形式。 |
| mp3 | MPEG1 Layer-3形式で圧縮された高音質な音楽ファイル。 「.wav」⇒「.mp3」変換でサイズが10分の1になる。 |
| mid | Musical Instrument Digital Interface。 シンセサイザや音源とパソコンを接続して楽曲データをやりとりするための規格。 演奏情報のみを記録する音声ファイル。 |
Windows Media Playerの音声Webページ埋め込み
基本的な構文
2007/9/17
Webページに埋め込む場合は、object要素とembed要素をセットでWebページに記述します。 object要素は IEでしかサポートされていないため、NetscapeやFirefoxなど他のブラウザ用にembed要素も併せて記述おくことで、 より多くのブラウザで再生させることができます。
埋め込み方法やタグの詳細については、以下のページで解説しています。
Windows Media Player のコントロール一覧
Windows Media Player のobject要素とembed要素
QuickTimeの音声Webページ埋め込み
基本的な構文
2007/9/17
Webページに埋め込む場合は、object要素とembed要素をセットでWebページに記述します。 object要素は IEでしかサポートされていないため、NetscapeやFirefoxなど他のブラウザ用にembed要素も併せて記述おくことで、 より多くのブラウザで再生させることができます。
埋め込み方法やタグの詳細はQuickTime のobject要素とembed要素で解説しています。
【mp3形式】の音声ファイルを埋め込み
コントロール表示・自動再生しない
2007/9/17
mp3形式の音声ファイルを埋め込んで再生する例です。
mp3の場合は、embed要素のみ記述します(object要素は不要)。
| Windows Media Playerなら | |
|---|---|
| QuickTimeなら |
どのプレーヤーで再生されるかは、プレーヤーの拡張子の関連付けなど、ユーザーのパソコン環境に依存します。 そのため、height属性は、Widows Media Player、QuickTIme どちらのプレーヤーで再生されてもいいように、45px を指定してあります。
<!-- ★mp3形式のファイルを埋め込み再生★ Windows Media Player、QuickTimeどちらのプレーヤーで再生されるかはユーザーのPC環境に依存。 そのため、height属性はどちらのプレーヤーで再生されてもいいように45pxを指定 --> <embed src="/content/media/sample.mp3" width="320" height="45"></embed>
QuickTimeに【MIDI形式】の音声ファイル埋め込み
コントロール表示・自動再生しない
2007/9/17
MidI形式の音声ファイル(拡張子 mid)をQuickTimeに埋め込んで再生する例です。
| object | embed | |
|---|---|---|
| コントロール表示 | <param name='Controller' value='true'> | controller='true' |
| 自動再生しない | <param name='AutoPlay' value='true'> | autoplay='false' |
object要素・embed要素のsrcに音声ファイルへのパスを指定します。
コントロールを表示するには、controllerにTRUEを指定します。 音量調節など、ユーザーが音声の再生をコントロールできるよう、コントロールは表示しておいた方がよいと思います。
コントロールの高さの推奨サイズは16pxです。 コントロールの高さを16pxより小さくしたい場合は、scaleにtofitを指定して縮小表示させます。 scalseを指定しないと、縮小されずにコントロールの一部が切り取られた感じで表示されてしまいます。
自動再生しない場合は、AutoPlayにFALSEを指定します。
NetscapeとFirefoxで動作させるため、「embed要素のtype属性」にtype="video/quicktime"というMIMEタイプを指定します。
省略すると正常に再生されない可能性がありますので、忘れずに指定しましょう!
<!-- QuickTimeに【MIDI形式】の音声ファイルを埋め込んで再生させる例 --> <object name="QT" classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" width="50" height="16" codebase="http://www.apple.com/qtactivex/qtplugin.cab"> <param name="src" value="/content/media/sample.mid" /><!-- 音声ファイルへのパス(絶対・相対パスどちらでもOK) --> <param name="autoplay" value="true" /><!-- 自動しない --> <param name="controller" value="true" /><!-- コントロール表示 --> <param name="volume" value="50" /><!-- 音量 --> <param name="scalse" value="tofit" /> <!-- NetscapeとFirefoxで動作させるため、embed要素のtype属性に type="video/quicktime"というMIMEタイプを指定します。 省略すると正常に再生されない可能性がありますので、忘れずに指定しましょう! --> <embed name="QT" pluginspage="http://www.apple.co.kp/quicktime/download/" type="video/quicktime" src="/content/media/sample.mid" width="50" height="16" autoplay="false" controller="true" volume="50" scalse="tofit" ><!-- src属性に音声ファイルへのパスを指定(絶対・相対パスどちらでもOK) --> </embed> <noembed>QuickTimeが再生できるプラグインをインストールしてください。</noembed> </object>
Windows Media Playerに【mwa形式】の音声ファイルを埋め込み
コントロール表示・自動再生しない
2007/9/17
wma形式の音声ファイル(拡張子 wma)をWindows Media Playerに埋め込んで再生する例です。
| object | embed | |
|---|---|---|
| コントロール表示 | <param name='ShowControls' value='true'> | showcontrols='1' |
| 自動再生しない | <param name='AutoStart' value='true'> | autostart='0' |
Windows Media Playerに【wma形式】の音声ファイルを埋め込み
ActiveXコントロール(フォームボタンの使用) ※IEのみ
2007/9/17
※IE以外のブラウザではActiveXコントロールを使用してプレーヤーを操作することはできません。
IEでは、ActiveXコントロールを使用して「再生」、「一時停止」、「停止」を制御できます。 JavaScriptで記述した各処理を、フォームボタンのonClickイベントで呼び出します。 フォームボタンは、必ずform要素内に記述して下さい。
ActiveXコントロールでプレーヤーをコントロールするには、document.id名.play()のように、「object要素のid名」でプレーヤーとActiveXコントロールを関連付けます。
フォームボタンでコントロールするため、プレーヤーのコントロールは非表示にします。
(ShowControlsにFALSE、widthとheightに0を指定)
<!-- Internet Explore のみ -->
<style type="text/css">
input.btn2 { padding:5px; width:7em; font-size:11px; }
</style>
<object
id="WMP"
width="0" height="0"
classid="clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab# Version=5,1,52,701"
standby="Loading Microsoft Windows Media Player components..."
type="application/x-oleobject">
<param name="Filename" value="/content/media/sample.wma" /><!-- 音声ファイルへのパス(絶対・相対パスどちらでもOK) -->
<param name="AutoStart" value="false" /><!-- 自動再生しない -->
<param name="AutoRewind" value="true" /><!-- 自動巻戻し -->
<param name="ShowControls" value="false" /><!-- コントロール非表示 -->
<param name="Volume" value="-1500" /><!-- 小さめの音量 -->
</object>
<!-- ActiveXコントロールを使用したフォームボタン -->
<form action="#">
<input type="button" name="PLAY" value="再生" onclick="document.WMP.play()" class="btn2" />
<input type="button" name="PAUSE" value="一時停止" onclick="document.WMP.pause()" class="btn2" />
<input type="button" name="STOP" value="停止" onclick="document.WMP.stop()" class="btn2" />
</form>
Windows Media Playerに【wma形式】の音声ファイルを埋め込み
ActiveXコントロール(画像ボタン使用) ※IEのみ
2007/9/17
※IE以外のブラウザではActiveXコントロールを使用してプレーヤーを操作することはできません。
IEでは、ActiveXコントロールを使用して「再生」、「一時停止」、「停止」を制御できます。 JavaScriptで記述した各処理を、画像ボタンに貼ったリンクのonClickイベントで呼び出します。
ActiveXコントロールでプレーヤーをコントロールするには、document.id名.play()のように、「object要素のid名」でプレーヤーとActiveXコントロールを関連付けます。
フォームボタンは、必ずform要素内に記述して下さい。
画像ボタンでコントロールするため、プレーヤーのコントロールは非表示にします。
(ShowControlsにFALSE、widthとheightに0を指定)
例ではそれぞれ、マウスが乗った時と通常時で表示する画像を変えています。
<!-- Internet Explore のみ --> <object id="WMP" width="0" height="0" classid="clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab# Version=5,1,52,701" standby="Loading Microsoft Windows Media Player components..." type="application/x-oleobject"> <param name="AutoStart" value="false" /><!-- 自動再生しない --> <param name="AutoRewind" value="true" /><!-- 自動巻戻し --> <param name="Filename" value="/content/media/sample.wma" /><!-- 音声ファイルへのパス(絶対・相対パスどちらでもOK) --> <param name="ShowControls" value="false" /><!-- コントロール非表示 --> <param name="Volume" value="-1500" /><!-- 小さめの音量 --> </object> <br> <!-- ActiveXコントロールを使用した画像ボタン --> <form action="#"> <!-- 再生ボタン --> <span onclick="document.WMP.play()"><img src="/content/img/strm/play.png" onMouseover="this.src='/content/img/strm/play_on.png'" onMouseOut="this.src='img/strm/play.png'" /></span> <!-- 一時停止ボタン --> <span onclick="document.WMP.stop()"><img src="/content/img/strm/pause.png" onMouseover="this.src='/content/img/strm/pause_on.png'" onMouseOut="this.src='img/strm/pause.png'" /></span> <!-- 停止ボタン --> <span onclick="document.WMP.stop()"><img src="/content/img/strm/stop.png" onMouseover="this.src='/content/img/strm/stop_on.png'" onMouseOut="this.src='img/strm/stop.png'" /></span> </form>
Windows Media Playerに【wma形式】の音声ファイルを埋め込み
小さなウィンドウを開いて再生
2007/9/17
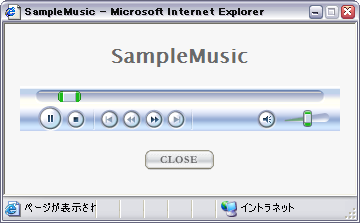
 小窓を開いて音声ファイルを再生する例
小窓を開いて音声ファイルを再生する例<script type="text/javascript">
/**
* [関数名] qtAudioOpen
* [機 能] 音声ファイルを小窓を開いて再生する(閉じるボタン付)
* [引 数]
* @param SoundTitle String 音声ファイルのタイトル
* @param FilePass String 音声ファイルへのパス(相対 or 絶対パス)
* [返り値]
* @return htm String 生成されたHTML文
*/
function qtAudioOpen(SoundTitle,FilePass) {
PlayWin = window.open('','sample','width=350,height=170,top=0,left=0,resizable=0,status=1,scrollbars=0,titlebar=0,toolbar=0,menubar=0,directories=0,personalbar=0');
PlayWin.focus();
var htm="";
htm+="<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'>\n";
htm+="<html xmlns='http://www.w3.org/1999/xhtml' xml:lang='ja' lang='ja'>\n";
htm+="<head>\n";
htm+="<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />\n";
htm+="<meta http-equiv='Content-Script-Type' content='text/javascript'>\n";
htm+="<meta http-equiv='content-style-type' content='text/css' />\n";
htm+="<title>" + SoundTitle + "<\/title>\n";
htm+="<\/head>\n";
htm+="<bod";
htm+="y style='background:#f7f7f7 url(/content/img/bg/slash_gray.png) repeat top left; margin:0; padding:0;'>\n";
htm+="<p style='color:#696969; font:normal bold 20px Century,\"Lucida Sans Unicode\",geneva,verdana,sans-serif; text-align:center; padding-top:1em;'>" + SoundTitle + "<\/p>\n";
htm+="<p style='text-align:center;'>\n";
/* Windows Media Player 音声埋め込み [begin] */
htm+="<object id='WMP' width='320' height='45' classid='CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95' codebase='http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715' standby='Loading Microsoft Windows Media Player components...' type='audio/x-ms-wma'>\n";
htm+="<param name='FileName' value='"+FilePass+"' />\n";
htm+="<param name='AutoStart' value='true' />\n";
htm+="<param name='ShowControls' value='true' />\n";
htm+="<embed name='WMP' pluginspage='http://www.microsoft.com/Windows/MediaPlayer/' type='application/x-mplayer2' src='"+FilePass+"' width='320' height='45' autostart='1' showcontrols='1'>\n";
htm+="<\/embed>\n";
htm+="<\/object>\n";
/* Windows Media Player 音声埋め込み [end//] */
htm+="<\/p>\n";
htm+="<form action='#'><div align='center'><input type='image' alt='閉じる' width='69' height='20' src='/content/img/btn/close.gif' onclick='javascript:self.close();'><\/div><\/form>\n";
htm+="<\/bod";
htm+="y>\n";
htm+="<\/html>\n";
PlayWin.document.write(htm);
PlayWin.document.close();
}
</script>
<form action="#">
<input type="button" onclick="qtAudioOpen('SampleMusic','/content/media/sample.wma');" value="サンプル曲を小窓を開いて再生" />
</form>