ストリーミング埋め込みタグをJavaScript化(IE対策)
ActiveXコントロールのIE対策
unknown
更新プログラムで、ActiveXのセキュリティパッチを当てると、 IEで開いたWebページの全てのActiveXコントロールがブロック(無効化)されます。 ActiveXコントロールがデフォルトで無効になるのはセキュリティ面では良い事ですが、操作性は落ちます。
※Netscape、Firefoxなど他のブラウザには関係ありません。
Windows Media Player、RealPlayer、FlashPlayerを埋め込んだページの場合
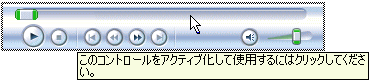
埋め込んだプレーヤーが非アクティブ状態で表示されます。 非アクティブ時に、プレーヤーにカーソルを当てると、 「このコントロールをアクティブ化して使用するにはクリックしてください」というツールチップが表示されます。

音声・動画ファイル、Flashムービーで自動再生を指定している場合は、正常に自動再生されますが、 再生ボタン・停止ボタンなどのコントロールやFlashムービーに埋め込まれたイベントなどは、 プレーヤーをクリックしてアクティブ化してからでないと操作出来ません。
QuickTimeを埋め込んでいるページの場合
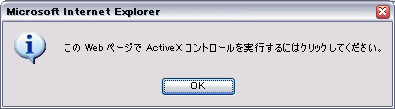
QuickTime を埋め込んだページを開くと、以下のような「このWebページでActiveXコントロールを実行するにはクリックしてください」というアラート(警告)が表示されます。 OKをクリックしてアラートを閉じるまで、埋め込んだページは表示されません。

ActiveXコントロールをアクティブ化して表示するには?
ActiveXコントロールを従来通りアクティブ化して表示するには、object要素とembed要素をJavaScriptで生成し、インナーHTMLとして書き出します。
具体的には、JavaScriptの関数内にdocument.write ( htm )を使用して書き出す処理を記述した、外部JSファイルを作成し、
Webページ内で、関数をコールします。
return で生成されたHTML文を返り値にしてWebページ内でdocument.write ( htm )のように書き出したり、
Webページ内に関数を直接記述した場合は、アクティブ化されないので注意して下さい。
| /* 外部JSファイル */ functio 関数名() { var htm=""; htm+="<object ... ...略... document.write(htm); } /* Webページ */ <script type='text/javascript'> <!-- 関数名(); //--> </script> | /* 外部JSファイル */ functio 関数名() { var htm=""; htm+="<object ... ...略... return htm; } /* Webページ */ <script type='text/javascript'> <!-- htm=関数名(); document.write(htm); ←※ダメ //--> </script> |
関数化するにもべた書きだと後々使い回わせないので、 このページにあるサンプルでは、埋め込みタグ生成を各プレーヤーごとに関数化し、 ファイル名やムービーサイズなどを引数で与えるようにしています。
head要素内で関数を記述した外部ファイルを読み込み、 プレーヤーを埋め込みたい場所に、この関数のコールを記述するだけで、簡単に音声・動画ファイルをWebページに埋め込めます。
このページのサンプルでは、プレーヤー名を固定してありますので、 同一ページ内に複数の埋め込みプレーヤーを配置したい場合は、プレーヤー名の部分も引数で指定するよう改造して下さい。
noscript要素の記述も忘れずに!
JavaScript未対応のブラウザや無効にしているユーザーもいるので、noscript要素内にobject要素とembed要素を記述しておきましょう。 JavaScriptが有効の場合は無視されるので、埋め込んだプレーヤーが2つ表示されてしまう事はありません。
このIEのパッチに関する詳細な技術情報は、MicrosoftのActiveX コントロールのアクティブ化にあります。
Windows Media PlayerのWebページ埋め込みタグを外部JS化して出力
unknown
Windows Media PlayerのWebページ埋め込みタグを生成するJavaScriptを記述した外部JSファイルをWebページに読み込みます。 インナーHTMLとして書き出すため、ActiveXコントロールの警告アラートが出なくなります。 JavaScript未対応または無効にしているユーザー向けに、noscript要素内に通常の埋め込みソースを記述しておきます。
外部JSファイル(CreateObjectEmbed_wmv.js)の内容
/*
* [関数名] CreateWindowsMediaPlayerObj
* [機 能] Windows Media Player のWebページ埋め込みタグ生成
* [説 明] JavaScriptでOBJECTタグ、EMBEDタグを生成し、生成した埋め込みタグを書き出す
* ムービーサイズ、自動再生の有無、コントロール表示・非表示を指定可
* [引 数]
* @param fpas ムービーへのパス(相対パス可)
* @param width ムービーの幅
* @param height ムービーの高さ
* @param f_controll コントロール表示の有無 "true" | "false"
* @param f_auto 自動再生の有無 "true" | "false"
* @param f_status ステータスバー表示の有無 "true" | "false"
*/
function CreateWindowsMediaPlayerObj(fpass,width,height,f_controll,f_auto,f_status){
htm="";
if(f_controll=="true"){ // コントロール表示の場合はコントロールの高さ(45px)をプラス
height=eval(height+45);
}
if(f_status=="true"){ // ステータスバー表示の場合はステータスバーの高さ(24px)をプラス
height=eval(height+24);
}
//OBJECT TAG
htm+="<object";
htm+=" id='WMP'";
htm+=" width='"+width+"' height='"+height+"'";
htm+=" classid='CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95'";
htm+=" codebase='http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715'";
htm+=" standby='Loading MicrosoftR WindowsR Media Player components...'";
htm+=" type='application/x-oleobject'>\n";
htm+="<param name='FileName' value='"+fpass+"'>\n";
htm+="<param name='ShowControls' value='"+f_controll+"'>\n";
htm+="<param name='AutoStart' value='"+f_auto+"'>\n";
htm+="<param name='ShowStatusBar' value='"+f_status+"'>\n";
//EMBED TAG
htm+="<embed name='WMP' type='application/x-mplayer2'";
htm+=" pluginspage='http://www.microsoft.com/Windows/MediaPlayer/'";
htm+=" src='"+fpass+"'";
htm+=" width='"+width+"' height='"+height+"'";
htm+=" showcontrols='"+((f_controll=="true")?1:0)+"'";
htm+=" autostart='"+((f_auto=="true")?1:0)+"'";
htm+=" showstatusbar='"+((f_status=="true")?1:0)+"'>\n";
htm+="</embed>\n";
htm+="</object>\n";
document.write(htm);
}
WindowsMediaPlayerの埋め込みタグを外部JS化して出力
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP & JavaScript Room: 音声・動画配信 埋め込みタグをJavaScript化(IE対策)</title>
<script src="/module/include/strm/41/CreateObjectEmbed_wmv.js"></script><!-- 外部JS読み込み -->
</head>
<body>
<h1>Windows Media PlayerのWebページ埋め込みタグをJavaScriptで出力</h1>
<!-- 関数をコールして埋め込みソースを書き出し [begn] -->
<script>
/* CreateWindowsMediaPlayerObj(ムービーへのパス, ムービーの幅, ムービーの高さ, コントロール表示の有無, 自動再生の有無, ステータスバー表示の有無) */
CreateWindowsMediaPlayerObj("/content/media/meta_sample.asx",320,240,"true","true","true");
</script>
<!-- 関数をコールして埋め込みソースを書き出し [end//] -->
<!-- JavaScript未対応または無効にしているユーザー向け -->
<noscript>
<object id='WMP' width='320' height='285' classid='CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95' codebase='http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715' standby='Loading MicrosoftR WindowsR Media Player components...' type='application/x-oleobject'>
<param name='FileName' value='http://phpjavascriptroom.com/content/media/meta_sample.asx' />
<param name='ShowControls' value='true' />
<param name='AutoStart' value='true' />
<param name='ShowStatusBar' value='true' />
<embed name='WMP' type='application/x-mplayer2' pluginspage='http://www.microsoft.com/Windows/MediaPlayer/' src='http://phpjavascriptroom.com/content/media/meta_sample.asx' width='320' height='285' autostart='1' showcontrols='1' showstatusbar='1'></embed>
</object>
</noscript>
</body>
</html>
QuickTimeのWebページ埋め込みタグを外部JS化して出力
unknown
QuickTimeのWebページ埋め込みタグを生成するJavaScriptを記述した外部JSファイルをWebページに読み込みます。 インナーHTMLとして書き出すため、ActiveXコントロールの警告アラートが出なくなります。 JavaScript未対応または無効にしているユーザー向けに、noscript要素内に通常の埋め込みソースを記述しておきます。
外部JSファイル(CreateObjectEmbed_mov.js)の内容
/*
* [関数名] CreateQuickTimeObj
* [機 能] QuickTime のWebページ埋め込みタグ生成
* [説 明] JavaScriptでOBJECTタグ、EMBEDタグを生成し、生成した埋め込みタグを書き出す
* ムービーサイズ、、自動再生の有無、コントロール表示・非表示、背景色を指定可
* [引 数]
* @param fpas ムービーへのパス(相対パス可)
* @param width ムービーの幅
* @param height ムービーの高さ
* @param bgcolor 背景色
* @param f_controll コントロール表示 "true" | "false"
* @param f_auto 自動再生 "true" | "false"
*/
function CreateQuickTimeObj(fpass,width,height,bgcolor,f_controll,f_auto){
htm="";
if(f_controll=="true"){ // コントロール表示の場合はコントロールの高さをプラス
height=eval(height+16);
}
htm+="<object";
htm+=" name='QT'";
htm+=" classid='clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B'";
htm+=" width='"+width+"' height='"+height+"'";
htm+=" codebase='http://www.apple.com/qtactivex/qtplugin.cab'>\n";
htm+="<param name='SRC' value='"+fpass+"'>\n";
htm+="<param name='QTSRC' value='"+fpass+"'>\n";
htm+="<param name='CONTROLLER' value='"+f_controll+"'>\n";
htm+="<param name='AUTOPLAY' value='"+f_auto+"'>\n";
htm+="<param name='BGCOLOR' value='"+bgcolor+"'>\n";
htm+="<embed";
htm+=" name='QT'";
htm+=" pluginspage='http://www.apple.co.kp/quicktime/download/'";
/* htm+=" type='video/quicktime'"; Macで再生に不具合が出る為削除 2006/09/16 */
htm+=" src='"+fpass+"'";
htm+=" qtsrc='"+fpass+"'";
htm+=" width='"+width+"' height='"+height+"'";
htm+=" controller='"+f_controll+"'";
htm+=" autoplay='"+f_auto+"'";
htm+=" bgcolor='"+bgcolor+"'>\n";
htm+="</embed>\n";
htm+="</object>\n";
document.write(htm);
}
QuickTimeの埋め込みタグを外部JS化して出力
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP & JavaScript Room: 音声・動画配信 埋め込みタグをJavaScript化(IE対策)</title>
<script src="/module/include/strm/41/CreateObjectEmbed_mov.js"></script><!-- 外部JS読み込み -->
</head>
<body>
<h1>FlashムービーのWebページ埋め込みタグをJavaScriptで出力</h1>
<!-- 関数をコールして埋め込みソースを書き出し [begin] -->
<script>
/* CreateQuickTimeObj(ムービーへのパス,ムービーの幅,ムービーの高さ,背景色,コントロール表示の有無,自動再生の有無) */
CreateQuickTimeObj("/content/media/meta_sample.mov",190,240,"#000000","true","true");
</script>
<!-- 関数をコールして埋め込みソースを書き出し [end//] -->
<!-- JavaScript未対応または無効にしているユーザー向け -->
<noscript>
<object name='QT' classid='clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B' width='190' height='256' codebase='http://www.apple.com/qtactivex/qtplugin.cab'>
<param name='SRC' value='http://phpjavascriptroom.com/content/media/meta_sample.mov' />
<param name='QTSRC' value='http://phpjavascriptroom.com/content/media/meta_sample.mov' />
<param name='AUTOPLAY' value='true' />
<param name='CONTROLLER' value='true' />
<embed name='QT' pluginspage='http://www.apple.co.kp/quicktime/download/' src='http://phpjavascriptroom.com/content/media/meta_sample.mov' qtsrc='http://phpjavascriptroom.com/content/media/meta_sample.mov' width='190' height='256' autoplay='true' controller='true'></embed>
</object>
</noscript>
</body>
</html>
FlashムービーのWebページ埋め込みタグを外部JS化して出力
unknown
FlashのWebページ埋め込みタグを生成するJavaScriptを記述した外部JSファイルをWebページに読み込みます。 インナーHTMLとして書き出すため、ActiveXコントロールの警告アラートが出なくなります。 JavaScript未対応または無効にしているユーザー向けに、noscript要素内に通常の埋め込みソースを記述しておきます。
外部JSファイル(CreateObjectEmbed.js)の内容
/*
* [関数名] CreateFlashObj
* [機 能] Flash Player のWebページ埋め込みタグ生成
* [説 明] JavaScriptでOBJECTタグ、EMBEDタグを生成し、生成した埋め込みタグを書き出す
* ムービーサイズ、背景色を指定可
* [引 数]
* @param fpas ムービーへのパス(外部JSファイルからの相対パス)
* @param width ムービーの幅
* @param height ムービーの高さ
* @param bgcolor 背景色
*/
function CreateFlashObj(fpass,width,height,quality,wmode,bgcolor,scale){
htm="";
htm+="<object id='FP' classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0'";
htm+=" width='"+width+"' height='"+height+"' align='middle'>";
htm+="<param name='allowScriptAccess' value='sameDomain'>\n";
htm+="<param name='movie' value='"+fpass+"'>\n";
htm+="<param name='quality' value='"+quality+"'>\n";
htm+="<param name='wmode' value='"+wmode+"'>\n";
htm+="<param name='bgcolor' value='"+bgcolor+"'>\n";
htm+="<param name='scale' value='"+scale+"'>\n";
htm+="<embed";
htm+=" name='FP'";
htm+=" src='"+fpass+"' ";
htm+=" quality='"+quality+"' ";
htm+=" wmode='"+wmode+"' ";
htm+=" bgcolor='"+bgcolor+"' ";
htm+=" width='"+width+"' height='"+height+"' ";
htm+=" scale='"+scale+"' ";
htm+=" align='middle' ";
htm+=" allowScriptAccess='sameDomain' ";
htm+=" type='application/x-shockwave-flash' ";
htm+=" pluginspage='http://www.macromedia.com/go/getflashplayer'>\n";
htm+="</embed>\n";
htm+="</object>\n";
document.write(htm);
}