携帯対応HTML/XHTMLタグテキストモジュール
address
セクションあるいは文書の連絡先情報
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
[SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
address要素は、電話番号やメールアドレスなどページ制作者への連絡先情報を表すブロック要素です。 一部端末ではイタリック体(斜体)で表示されます。
注意事項
- SoftBank
-
- P4(2)型/3GC型端末でのみ利用可能です。イタリック体で表示されます。
サンプル
<address>TEL:<a href="tel:0312345678">03-1234-5678</a></address> <address>E-mail:<a href="mailto:youremail@domain.jp">youremail@domain.jp</a></address>

blockquote
ブロックレベルの引用
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
blockquote要素は、ブロックレベルの引用文を表すブロック要素です。 全角1文字分インデントされて表示されます。 cite属性を指定すると、一部端末では、指定されたURLへのリンクが生成されます。
→インラインレベルの短い引用の場合は、q要素を使用します。
属性
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| cite="%URI" | ○ | 引用文の引用元を明示する場合に、引用元の文章や関連情報のあるページのURLを指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| cite="%URI" | × | × | △*1 | △ | △ | 引用文の引用元を明示する場合に、引用元の文章や関連情報のあるページのURLを指定。 |
*1:P4(2)型端末のみ
サンプル
ブロックレベルの引用
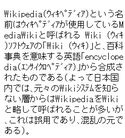
■HTML<blockquote cite="http://ja.wikipedia.org/wiki/Wikipedia"> Wikipedia(ウィキペディア)という名前はウィキペディアが使用しているMediaWikiと呼ばれる Wiki (ウィキ)ソフトウェアの「Wiki (ウィキ)」と、百科事典を意味する英語「encyclopedia(エンサイクロペディア)」から合成されたものである(よって日本国内では、元々のWikiシステムを知らない層からはWikipediaをWikiと略して呼ばれることが多いが、これは誤用であり、混乱の元である)。 </blockquote>■XHTML
XHTMLではblockquote要素内に直接テキストを記述することができないため、div要素またはp要素内にテキストを記述してください。
<blockquote cite="http://ja.wikipedia.org/wiki/Wikipedia"> <p>Wikipedia(ウィキペディア)という名前はウィキペディアが使用しているMediaWikiと呼ばれる Wiki (ウィキ)ソフトウェアの「Wiki (ウィキ)」と、百科事典を意味する英語「encyclopedia(エンサイクロペディア)」から合成されたものである(よって日本国内では、元々のWikiシステムを知らない層からはWikipediaをWikiと略して呼ばれることが多いが、これは誤用であり、混乱の元である)。</p> </blockquote>

br
強制改行
2009/11/23
<br />
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
br要素は、強制改行を表すインライン要素で、body要素内に記述します。
br要素を挿入した位置で強制改行されます。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| clear="%Clear" | 1.0 | - | テキストの回り込み解除方法を指定。 |
| style="clear:%Clear" | - | 1.0 | テキストの回り込み解除方法をCSSで指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| clear="%Clear" | ○ | テキストの回り込み解除方法を指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| clear="%Clear" | ○ | ○ | ○ | △ | △ | テキストの回り込み解除方法を指定。 |
注意事項
- docomo
-
- iモード対応XHTMLの場合、clear属性は、blockqeuote、div、dl、form、hr、ol、p、pre、ul、マーキーブロックとなるspan要素に適用可能です。
- SoftBank
-
- clear属性に値を指定できないため、SoftBankではclear属性で回り込みを解除することができません。clear属性を指定した場合はclear="none"と等価になります。SoftBankで回り込みを解除するには、XHTMLでstyle属性に
サンプル
強制改行
■HTML<p>生か、死か、、、<br>それが問題だ。</p>■XHTML
空要素のため、XHTMLでは
<br />のように記述します。
<p>生か、死か、、、<br>それが問題だ。</p>

回り込み解除
■HTML<img src="dog.gif" align="left" vspace="3" hspace="3"> ウチの愛犬チュー太です。 <br clear="all"> <img src="dog2.gif" align="left" vspace="3" hspace="3"> 誰に似たのか…ものすごく食いしん坊! <br clear="all"> スムチーのくせに実は・・・4キロもあったりします(^^;

<img src="dog.gif" style="float:left;margin:0 5px 5px 5px;" /> ウチの愛犬チュー太です。 <div style="clear:both;"></div> <img src="dog2.gif" style="float:left;margin:0 5px 5px 5px;" /> 誰に似たのか…ものすごく食いしん坊! <div style="clear:both;"></div> スムチーのくせに実は・・・4キロもあったりします(^^;

cite
引用元
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
[SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
cite要素は、引用元ページ(URL)を表すインライン要素です。 一部端末ではイタリック体(斜体)で表示されます。
サンプル
■HTML/XHTMLこのページは、W3Cの「<cite><a href="http://www.w3.org/TR/xhtml-basic/">XHTML™ Basic 1.1</a></cite>」を参考にしています。

dfn
定義語
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
[SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
dfn要素は、定義語を表すインライン要素です。 一部端末ではイタリック体(斜体)で表示されます。
サンプル
mixiは、日本最大の<dfn title="社会的ネットワークをインターネット上で構築するサービス">ソーシャル・ネットワーキング・サービス</dfn>です。

div
ブロック要素のグループ化
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
div要素は、ブロック要素をグループ化するのに使用します。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| align="%Align" | 1.0 | - | div要素内の要素の配置方法を指定。デフォルトは「left」。 |
| style="text-align:%Align" | - | 1.0 | div要素内の要素の配置方法をCSSで指定。 |
| style="text-decoration:blink;" | - | 1.0 | テキスト点滅。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| align="%Align" | ○ | div要素内の要素の配置方法を指定。デフォルトは「left」。 |
| style="text-align:%Align" | ○ | div要素内の要素の配置方法をCSSで指定。 |
| style="text-decoration:blink;" | ○ | テキスト点滅。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| align="%Align" | ○ | ○ | ○ | ○ | ○ | div要素内の要素の配置方法を指定。デフォルトは「left」。 |
| style="text-align:%Align" | × | × | × | × | ○ | div要素内の要素の配置方法をCSSで指定。 |
| style="text-decoration:blink;" | × | × | × | × | ○ | テキスト点滅。 |
注意事項
- SoftBank
-
- [HTML] div要素内のテキストが複数行にわたる場合、C型とP4(1)型端末では、左揃えの場合に右、右揃えの場合に左、左右中央揃えの場合は左右に全角スペースが入ります。
- [XHTML] div要素内にul/ol/pre/dl/div/center/marquee要素を使用することはできません。
サンプル
■HTML<font size="2"> 我が家の愛犬チュー太くん。生後3か月でウチに来た時は800g。それが7年後の今・・・なんと4kgに!! </font><br><br> <div align="center"> <img src="dog.gif" /><br><font size="1">現在のチュー太</font><br><br> </div> <font size="2"> いろんな意味で立派になったものです(^^; </font>■XHTML
<div style="font-size:small;"> 我が家の愛犬チュー太くん。生後3か月でウチに来た時は800g。 それが7年後の今・・・なんと4kgに!!<br><br> <div style="text-align:center; font-size:x-small;"> <img src="dog.gif" /><br>現在のチュー太<br><br> </div> いろんな意味で立派になったものです(^^; </div>

em
テキストを強調(斜体)
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
[SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
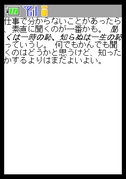
em要素は、テキストを強調するのに使用します。 一部端末ではイタリック体(斜体)で表示されます。
※テキストをより強く強調したい場合は、strong要素を使用します。
サンプル
■HTML/XHTML仕事で分からないことがあったら、素直に聞くのが一番かも。 <em>聞くは一時の恥、知らぬは一生の恥</em>っていうし。 何でもかんでも聞くのはどうかと思うけど、知ったかするよりはまだよいよい。

h1-h6
見出し
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank XHTML]
[SoftBank XHTML]
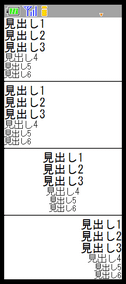
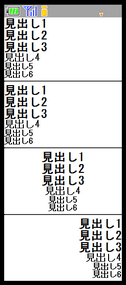
h1~h6要素は、見出しを表します。
見出し要素はページにおいてh1要素から順番に出現する必要があります。 例えば、h2要素の次にh4要素を記述してはいけません。 h2要素の次には、h2要素かh3要素を記述するようにしてください。 また、h1要素はページ内で1回のみ出現することができます。それ以外の見出し要素の出現回数に制限はありません。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| align="%Align" | 1.0 | - | div要素内の要素の配置方法を指定。デフォルトは「left」。 |
| style="text-align:%Align" | - | 1.0 | div要素内の要素の配置方法をCSSで指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| align="%Align" | × | × | × | × | ○ | div要素内の要素の配置方法を指定。デフォルトは「left」。 |
注意事項
- docomo
-
- FOMA(i-HTML5.0)以降では「Hn」のnの値が有効となるためサイズ変更可能。
サンプル
■HTML<h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6> <h1 align="left">見出し1</h1> <h2 align="left">見出し2</h2> <h3 align="left">見出し3</h3> <h4 align="left">見出し4</h4> <h5 align="left">見出し5</h5> <h6 align="left">見出し6</h6> <h1 align="center">見出し1</h1> <h2 align="center">見出し2</h2> <h3 align="center">見出し3</h3> <h4 align="center">見出し4</h4> <h5 align="center">見出し5</h5> <h6 align="center">見出し6</h6> <h1 align="right">見出し1</h1> <h2 align="right">見出し2</h2> <h3 align="right">見出し3</h3> <h4 align="right">見出し4</h4> <h5 align="right">見出し5</h5> <h6 align="right">見出し6</h6>

<h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6> <hr> <h1 style="text-align:left">見出し1</h1> <h2 style="text-align:left">見出し2</h2> <h3 style="text-align:left">見出し3</h3> <h4 style="text-align:left">見出し4</h4> <h5 style="text-align:left">見出し5</h5> <h6 style="text-align:left">見出し6</h6> <hr> <h1 style="text-align:center">見出し1</h1> <h2 style="text-align:center">見出し2</h2> <h3 style="text-align:center">見出し3</h3> <h4 style="text-align:center">見出し4</h4> <h5 style="text-align:center">見出し5</h5> <h6 style="text-align:center">見出し6</h6> <hr> <h1 style="text-align:right">見出し1</h1> <h2 style="text-align:right">見出し2</h2> <h3 style="text-align:right">見出し3</h3> <h4 style="text-align:right">見出し4</h4> <h5 style="text-align:right">見出し5</h5> <h6 style="text-align:right">見出し6</h6>

kbd
キーボードの入力テキスト
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
[SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
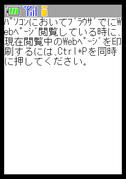
kbd要素は、キーボードの入力テキストであることを表すインライン要素です。 一部端末ではイタリック体(斜体)で表示されます。
注意事項
- SoftBank
-
- P4(2)型/3GC型端末でのみ利用可能。イタリック体で表示される。
サンプル
パソコンにおいてブラウザでにWebページ閲覧している時に、現在閲覧中のWebページを印刷するには、<kbd>Ctrl</kbd>+<kbd>P</kbd>を同時に押してください。

p
段落
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
p要素は、段落を表すインライン要素です。 p要素の前後に1行分の余白を開けて表示されます。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| align="%Align" | 1.0 | - | 段落内の要素の配置方法を指定。デフォルトは「left」 |
| style="text-align;%Align" | - | 1.0 | 段落内の要素の配置方法をCSSで指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| align="%Align" | × | × | × | ○ | ○ | 段落内の要素の配置方法を指定。デフォルトは「left」。 |
注意事項
- SoftBank
-
- P4(2)型端末ではp要素の直前と終了タグの直前に空行が1行挿入される。
- 3GC型端末では、空行の挿入は実装に依存するため規定なし。
サンプル
■HTML<p>段落</p> <p align="left">段落</p> <p align="center">段落</p> <p align="right">段落</p>

<p>段落</p> <p style="text-align:left;">段落</p> <p style="text-align:center;">段落</p> <p style="text-align:right;">段落</p>

pre
整形済テキスト
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
pre要素は、半角スペース・タブ・改行を記述したまま表示するインライン要素です。 アスキーアートやプログラムのソースコードを表示するのによく使用します。
注意事項
- SoftBank
-
- C型端末の場合、画面の右端に達すると左側へ折り返し表示される。
- P型/3GC型端末の場合、右端の仮想画面に表示されます。横スクロールが出る。
- pre要素内のタブの扱いは、C2型端末では半角8文字目ごとにタブを設定しているものと解釈され、それ以外の端末では半角6個分の半角スペースに置換される。
サンプル
■HTML/XHTML<pre> ∧ ∧ ___ ダッコ♪ /(*゚ー゚) /\ /| ̄∪ ∪ ̄|\/ | |/</pre>

q
インラインレベルの短い引用文
2009/11/23
![]() なし
なし
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
q要素は、インラインレベルの短い引用を表すブロック要素です。 引用元を明示する場合は、cite属性に引用元ページのURLを指定してください。 一部端末では引用文がダブルクウォーテーションで括られて表示されます。 またcite属性を指定すると、一部端末では指定されたURLへのリンクが生成されます。
※ブロックレベルの引用の場合は、blockquote要素を使用してください。
属性
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| cite="%URI" | × | × | △*1 | △ | △ | 引用元の文章や関連情報のあるページのURLを指定。 |
*1:P4(2)型端末のみ
注意事項
- SoftBank
-
- P4(2)型/3GC型端末でのみ利用可能。
サンプル
『<q>無知の知</q>』とは、ギリシャの哲学者<cite>ソクラテス</cite>が唱えた言葉です。知らないことを知っているということは、知らないということを知らない人にくべてまだましというような意味です。

span
インライン要素のグループ化
2009/11/23
![]() [iモード対応XHTML Ver1.0]
[iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank XHTML]
[SoftBank XHTML]
span要素は、インライン要素をグループ化するのに使用するインライン要素です。 テキストの装飾などに使用します。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| style="color:%Color" | - | 1.0 | 文字色の指定。 | ||||||||||||
| style="background-color:%Color" | - | 1.1 | 背景色の指定。 | ||||||||||||
| style="font-size:{文字列}" | - | 1.0 |
文字サイズをキーワードで指定。
|
||||||||||||
| style="text-decoration:{文字列};" | - | 1.0 | テキスト装飾。
|
au
| 属性 | XHTML | 説明 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| WAP2.0 | ||||||||||||||
| style="color:%Color" | ○ | 文字色の指定。 | ||||||||||||
| style="background-color:%Color" | ○ | 背景色の指定。 | ||||||||||||
| style="font-size:{文字列}" | ○ | 文字サイズをキーワードで指定。
|
||||||||||||
| style="text-decoration:blink;" | ○ | テキスト装飾。
|
SoftBank
| 属性 | HTML | XHTML | 説明 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||||||||||||||
| style="color:%Color" | × | × | × | × | ○ | 文字色の指定。 | ||||||||||||
| style="background-color:%Color" | × | × | × | × | ○ | 背景色の指定。※SoftBankで色名で指定すると反映されないため、RRGGBB形式で指定すること。 | ||||||||||||
| style="font-size:{文字列}" | × | × | × | × | ○ | 文字サイズをキーワードで指定。
|
||||||||||||
| style="text-decoration:blink;" | × | × | × | × | ○ | テキスト装飾。
|
||||||||||||
サンプル
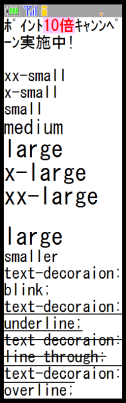
ポイント<span style="color:red;background-color:#ff6600;">10倍</span>キャンンペーン実施中!<br><br> <span style="font-size:xx-small;">xx-small</span><br> <span style="font-size:x-small;">x-small</span><br> <span style="font-size:small;">small</span><br> <span style="font-size:medium;">medium</span><br> <span style="font-size:large;">large</span><br> <span style="font-size:x-large;">x-large</span><br> <span style="font-size:xx-large;">xx-large</span><br><br> <span style="font-size:large;">large</span><br> <span style="font-size:smaller;">smaller</span><br> <span style="text-decoration:blink;">text-decoraion:blink;</span><br> <span style="text-decoration:underline;">text-decoraion:underline;</span><br> <span style="text-decoration:line-through;">text-decoraion:line-through;</span><br> <span style="text-decoration:overline;">text-decoraion:overline;</span><br>

strong
テキストを論理的に強調(太字)
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
strong要素は、より強く強調を表すインライン要素です。 テキストを強調したい場合に使用します。 em要素より強い強調となります。 一部端末では太字で表示されます。
携帯端末ではstrong要素は太字ではなく通常の文字で表示されますが、そもそもstrong要素はテキストを太字にするために使用するタグではありませんので、文脈上強調したいテキストに使用するようにしましょう。
注意事項
- SoftBank
-
- P4(2)型/3GC型端末でのみ利用可能。太字で表示される。
サンプル
strong要素は、強調したいテキストを<strong>より強く強調</strong>したい場合に使用します。

var
変数・引数
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML [SoftBank XHTML]
[SoftBank HTML [SoftBank XHTML]
var要素は、プログラムなどの変数または引数であることを表すインライン要素です。 一部端末ではイタリック体(斜体)で表示されます。
注意事項
- SoftBank
-
- P4(2)型/3GC型端末でのみ利用可能。イタリック体で表示される。
サンプル
<code>c = a + b;</code>という式があった場合、変数<var>a</var>に100、変数<var>b</var>に200を代入すると、変数<var>c</var>の値は300になる。

plaintext
プレーンテキスト
2009/11/23
![]() [iモード対応HTML Ver1.0]
[iモード対応HTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
[SoftBank HTML ※P4(2)型/3GC型のみ] [SoftBank XHTML]
plaintext要素はプレーンテキストを表すブロック要素です。 <plaintext>~</plaintext>で囲まれた部分は、改行コード、空白スペース、タグを含めそのまま表示されます。
注意事項
- SoftBank
-
- P4(2)型/3GC型端末でのみ利用可能。
サンプル
<plaintext> ∧ ∧ ___ダッコ♪ /(*゚ー゚) /\ /| ̄∪ ∪ ̄|\/ | |/ </plaintext>