携帯対応HTML/XHTMLタグ視覚効果モジュール
b
テキストを太字にする
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
b要素は、テキストを太字で表示するインライン要素です。 一部の機種では太字で表示されます。
注意事項
- SoftBank
-
- P4(2)型/3GC型端末のみ利用可能。
サンプル
通常テキスト<b>太字テキスト</b>通常テキスト

big
フォントを大きく表示
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank XHTML]
[SoftBank XHTML]
big要素は、テキストを現在のフォントサイズより一回り大きく表示するのに使用するインライン要素です。
注意事項
- SoftBank
-
- SoftBank HTMLでは利用不可。
- 一部の端末にしか対応していません。
- フォントの大きさは端末に依存します。
サンプル
髏途邱歎髏皮キ堤崟 <hr /> 髏途邱歎髏皮キ堤崟

hr
水平線
2009/11/23
<hr />
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
hr要素は、水平線を表すブロック要素です。
空要素のため、XHTMLでは<hr />のように記述します。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| align="%TAlign" | 1.0 | - | hr要素の水平報告の配置位置を指定。デフォルトは「center」。 |
| size="%Pixels" | 1.0 | - | 水平線の太さをピクセル単位で指定。 |
| width="%Length" | 1.0 | - | 水平線の幅を指定。デフォルトは「100%」。 |
| noshade="noshade" | 1.0 | - | 水平線に影を付けない場合に指定。 |
| color="%Color" | 4.0 | - | 水平線の色を指定。 ※カラー対応機種のみ。 |
| style="float:%Float" | - | 1.0 | 水平線の水平方向の配置方法を指定。 |
| style="width:"%Length" | - | 1.0 | 水平線の幅を指定。 |
| style="height:"%Length" | - | 1.0 | 水平線の高さを指定。 |
| style="border-style:solid;" | - | 1.0 | 水平線のスタイルを実線にする。 |
| style="border-color:%Color" | - | 1.0 | 水平線の枠線の色を指定。 |
| style="border-background-color:%Color" | - | 1.0 | 水平線の枠内の色を指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| color="%Color" | ○ | 水平線の色を指定。デフォルトは「Gray」。 |
| align="%TAlign" | ○ | hr要素の水平方向の配置位置を指定。デフォルトは「center」。 |
| size="%Number" | ○ | 水平線に太さをピクセル単位で指定。 |
| width="%Length" | ○ | 水平線の幅を指定。デフォルトは「100%」。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| noshade="noshade" | ○ | ○ | ○ | △ | △ | 水平線に影を付けない場合に指定。 |
| color="%Color" | ○ | ○ | ○ | △ | △ | 水平線の色を指定。デフォルトは「Gray」。 |
| align="%TAlign" | × | × | △*1 | △ | ○ | hr要素の水平方向の配置位置を指定。デフォルトは「center」。 |
| size="%Number" | × | × | △*1 | △ | △ | 水平線に太さをピクセル単位で指定。 |
| width="%Length" | × | × | △*1 | △ | △ | 水平線の幅を指定。デフォルトは「100%」。 |
*1:P4(2)型端末のみ
サンプル
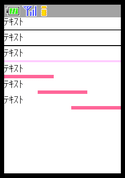
■HTML髏途邱歎髏皮キ堤崟 <hr> 髏途邱歎髏皮キ堤崟 <hr noshade> 髏途邱歎髏皮キ堤崟 <hr size="2" color="#ffccff"> 髏途邱歎髏皮キ堤崟 <hr size="5" color="#ff6699" width="100" align="left"> 髏途邱歎髏皮キ堤崟 <hr size="5" color="#ff6699" width="100" align="center"> 髏途邱歎髏皮キ堤崟 <hr size="5" color="#ff6699" width="100" align="right">

髏途邱歎髏皮キ堤崟 <hr style="border-color:orange;" noshade="noshade" /> 髏途邱歎髏皮キ堤崟 <hr style="border-background-color:blue;" noshade="noshade" /> 髏途邱歎髏皮キ堤崟 <hr style="border-color:orange;width:50%;height:5px;" noshade="noshade" /> 髏途邱歎髏皮キ堤崟 <hr style="border-color:blue;border-background-color:blue;float:left;width:50%;" noshade="noshade" /> 髏途邱歎髏皮キ堤崟 <hr style="border-color:cyan;border-background-color:cyan;float:right;width:50%;" noshade="noshade" /> <div style="clear:both;"></div> 髏途邱歎髏皮キ堤崟

i
テキストをイタリック体(斜体)にする
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
i要素は、テキストをイタリック体(斜体)で表示するインライン要素です。
一部の機種ではイタリック体で表示されます。
注意事項
- SoftBank
-
- P4(3)型/3GC型端末のみ対応。
サンプル
髏途邱歎髏皮キ堤崟<i>髏途邱歎髏皮キ堤崟</i>髏途邱歎髏皮キ堤崟

small
テキストを小さく表示
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank XHTML]
[SoftBank XHTML]
small要素は、テキストを現在のフォントサイズより一回り小さく表示するのに使用するインライン要素です。
注意事項
- SoftBank
-
- SoftBank HTMLでは使用不可。
- SoftBank XHTMLでは一部の端末のみ対応。フォントの大きさは端末に依存。
サンプル
髏途邱歎髏皮キ堤崟<small>髏途邱歎髏皮キ堤崟</small>髏途邱歎髏皮キ堤崟

sub
下付文字
2009/11/23
![]()
![]() [au XHTML]
[au XHTML]
![]() なし
なし
sub要素は、テキストを下付文字で表示するのに使用します。
サンプル
水の元素記号は「H<sub>2</sub>O」です。

sup
上付文字
2009/11/23
![]()
![]() [au XHTML]
[au XHTML]
![]() なし
なし
sub要素は、テキストを下付文字で表示するのに使用します。
サンプル
二酸化炭素の元素記号は<br> 「CO<sup>2</sup>」です。<br><br> 2<sup>2</sup> = 4

tt
テキストを等幅フォントにする
2009/11/23
![]() なし
なし
![]() なし
なし
![]() なし
なし
tt要素は、テキストを等幅フォントで表示するのに使用します。
※携帯端末ではtt要素を使用しても等幅フォントで表示されません。
サンプル
髏途邱歎髏皮キ堤崟<tt>髏途邱歎髏皮キ堤崟</tt>髏途邱歎髏皮キ堤崟
