スマートフォンWebサイトやスマホアプリのモックアップ生成ツール
アプリのモックアップやプロトタイプを制作する際に便利なモックアップやプロトタイプ生成ツールのご紹介です。
画面遷移だけでなく、画面内のスクロールやリンクといった動きも付けられます。 HTML出力してブラウザ上でモックアップを動かせば、実際のアプリさながらの動きや操作で確認することができます。
モックアップ生成ツール
2010/9/26
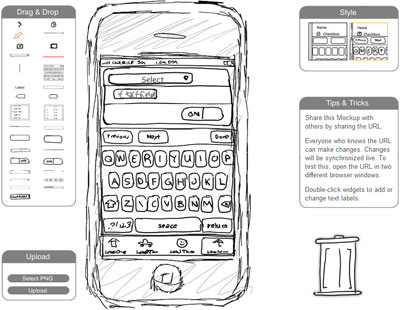
iPhone Mockup
タイプ:Webアプリ
価格:無料
動作環境:Firefox、Safari
価格:無料
動作環境:Firefox、Safari
iPhoneの画面のモックアップがドラッグ&ドロップで簡単に作れるオンラインツール。 好みに合わせてイラスト風、手書き風を選択できます。 作成画面のURLがそのまま共有できるリンクになっています。
ローカルにあるPNGファイル(500x500まで)をアップロードしてパーツとして配置することもできます。 ダブルクリックでパーツ内のテキスト編集ができます。 不要なパーツは画面右下のゴミ箱にドラッグすると消すことができます。 パーツのリサイズはできないみたいです...

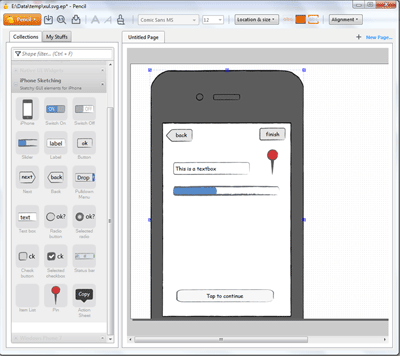
Pencil
タイプ:Firefoxアドオン、デスクトップアプリ
価格:無料
動作環境:Mac、Windows、GNU/Linux
価格:無料
動作環境:Mac、Windows、GNU/Linux

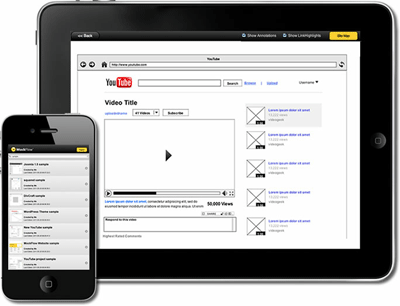
MockFlow
タイプ: Webアプリ、デスクトップアプリ(Windows / Mac)
価格:Basic 無料 / Premium 年間$69
フリー版:14日間フリートライアル
サンプル:http://www.mockflow.com/samples/
価格:Basic 無料 / Premium 年間$69
フリー版:14日間フリートライアル
サンプル:http://www.mockflow.com/samples/

WireframeSketcher
タイプ:デスクトップアプリ、Eclipseプラグイン
価格:シングルユーザ $99 / マルチユーザ $89
体験版:14日間フリートライアル
動作環境:Windows / Mac / Ubuntu/Debian / Linux
価格:シングルユーザ $99 / マルチユーザ $89
体験版:14日間フリートライアル
動作環境:Windows / Mac / Ubuntu/Debian / Linux
YouTubeのブランドチャンネルのモックアップを作ってみました。
demo/brandch/youtube.html
HTML出力の場合、各画面が1枚のPNGになるので、スマホから見ると画像が重すぎで何度かブラウザ落ちました。PC上で確認する分には快適です。
クリックできる箇所は、黄色でハイライト表示できます。注釈の出力有無も指定できます。
Omnigraffle
ステンシル配布サイト
OmniGraffle iPhone Storyboard Template

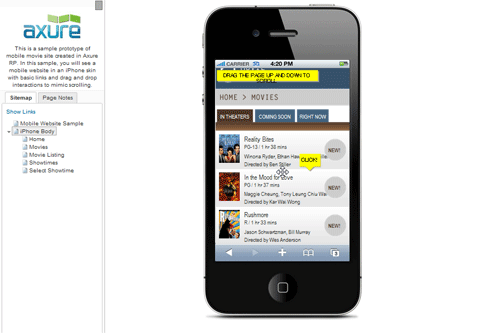
Axure RP
タイプ:デスクトップアプリ(Windows / Mac)
価格:$589(5ライセンス以上購入の場合は$539)
体験版:30日間フリートライアル
サンプル:http://www.axure.com/sample-prototypes
価格:$589(5ライセンス以上購入の場合は$539)
体験版:30日間フリートライアル
サンプル:http://www.axure.com/sample-prototypes