携帯対応HTML/XHTMLタグフォームモジュール
fieldset
フォーム要素のグループ化
2009/11/23
![]() なし
なし
![]() なし
なし
![]() [SoftBank HTML][SoftBank XHTML]
[SoftBank HTML][SoftBank XHTML]
fieldset要素は、ログイン情報、個人情報など、フォーム要素を入力情報によってグループ化する場合に使用するインライン要素です。
注意事項
- SoftBank
-
- P4(2)型/3GC型端末でのみ利用可。
サンプル
<form action="send.php" method="post"> <fieldset style="margin:5px;padding:5px;border:2px solid #ccc;"> ニックネーム:<input type="text" name="hn" size="10" /><br> E-mail:<input type="text" name="email" size="10" /> </fieldset> <fieldset style="margin:5px;padding:5px;border:2px solid #ccc;"> プレゼント応募<br> <input type="radio" name="present" value="a" />A賞<br> <input type="radio" name="present" value="b" />B賞<br> <input type="radio" name="present" value="c" />C賞 </fieldset> <input type="submit" name="btn_submit" value="応募する" /> </form>

form
フォーム
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
form要素はフォームを表すブロック要素です。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| action="%URI" | 1.0 | 1.0 | 必須。フォームから送信されたデータを処理するプログラムのURIを指定。 |
| action="mailto:{文字列}" | 5.0 | 1.1 | フォームのデータをメール送信。 |
| method="get" | 1.0 | 1.0 | フォームデータをGET送信。 |
| method="post" | 1.0 | 1.0 | フォームデータをPOST送信。 |
| utn | 3.0 | 1.0 | 個体識別情報。端末の製造番号を要求。 |
| lcs | 7.0 | 2.1 | GPS関連。GPSによる測位の指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| action="%URI" | ○ | 必須。フォームから送信されたデータを処理するプログラムのURIを指定。 |
| action="mailto:{文字列}" | ○ | フォームのデータをメール送信。 |
| method="get" | ○ | フォームデータをGET送信。 |
| method="post" | ○ | フォームデータをPOST送信。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | ||||
|---|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC1型 |
SoftBank XHTML 3GC2型 |
||
| action="%URI" | ○ | ○ | ○ | ○ | ○ | ○ | 必須。フォームから送信されたデータを処理するプログラムのURIを指定。 |
| method="get" | ○ | ○ | ○ | ○ | ○ | ○ | フォームデータをGET送信。 ※C2端末はGET送信のみ。 |
| method="post" | × | ○ | ○ | ○ | ○ | ○ | フォームデータをPOST送信。 |
| z | × | △*1 | ○ | × | × | × | 位置情報の取得を要求。取得した位置情報はWebサーバーに送信される。 ※action属性と併用。 ※hidden要素でsid(サービス識別個をクエリ―として添付する。 |
| enctype="{文字列}" | × | × | △*2 | △ | △ | △ | 送信データのエンコード形式を指定。P型以外の端末は「application/x-form-url-encoded」固定。ファイルアップロードの場合は「multipart/form-data」を指定。 |
| target="%Target" | × | × | × | × | × | △ | フレームの操作方法を指定。デフォルトは「_self」。 |
*1:一部の端末で利用可
*2:一部のP型端末で利用可
注意事項
※form要素を入れ子にすることはできません。
- SoftBank
-
- 3GC型端末:1ページ内にform要素は4個までしか記述できません。
- 3GC型端末:1つのform要素内に30個までしか要素を記述できません。
サンプル
<form action="send.php" method="post"> ユーザー名:<input type="text" name="user_nm" size="13" maxlength="30" /><br> パスワード:<input type="password" name="user_pw" size="13" maxlength="30" /><br><br> <input type="submit" value="登録" /> </form>

input
フォームの入力要素
2009/11/23
<input type="" />
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
input要素は、さまざまな入力要素を表すインライン要素です。
空要素のためXHTMLの場合は<input />のように記述します。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| 共通 | |||
| name="%CDATA" | 1.0 | 1.0 | コントロールの名前を指定。 |
| accesskey="%Number" | 1.0 | 1.0 | ショートカットキーの割り当て。type="hidden"除く。 |
| disabled="disabled" | 1.0 | 1.0 | コントロールを無効化する場合に指定。無効化したコントロールのデータは送信されません。 |
| readonly="readonly" | 1.0 | 1.0 | コントロールを読み取り専用にする(入力不可)。 |
| ▼テキスト入力 | |||
| type="text" | 1.0 | 1.0 | テキスト入力欄を生成。 |
| value="%CDATA" | 1.0 | 1.0 | デフォルトの入力値を指定。 |
| size="%Number" | 1.0 | 1.0 | 入力要素の幅を文字数で指定。 |
| maxlength="%Number" | 1.0 | 1.0 | 入力最大文字数を指定。 |
| istyle="%iStyle" | 2.0 | - | 入力モード(1~4)を指定。 |
| style="-wap-input-format: "*<ja:h>"" |
- | 1.0 | 入力モード「全角かな(デフォルト)」を指定。 |
| style="-wap-input-format: "*<ja:hk>"" |
- | 1.0 | 入力モード「半角カナ」を指定。 |
| style="-wap-input-format: "*<ja:en>"" |
- | 1.0 | 入力モード「英字」を指定。 |
| style="-wap-input-format: "*<ja:n>"" |
- | 1.0 | 入力モード「数字」を指定。 |
| ▼パスワード入力 | |||
| type="password" | 1.0 | 1.0 | パスワード入力欄を生成。 |
| value="%CDATA" | 1.0 | 1.0 | デフォルトの入力値を指定。 |
| size="%Number" | 1.0 | 1.0 | 入力要素の幅を文字数で指定。 |
| maxlength="%Number" | 1.0 | 1.0 | 入力最大文字数を指定。 |
| ▼チェックボックス | |||
| type="checkbox" | 1.0 | 1.0 | チェックボックス(複数選択可)を生成。 |
| value="%CDATA" | 1.0 | 1.0 | 値を指定。 |
| checked="checked" | 1.0 | 1.0 | デフォルトチェックを入れる場合は「checked」を指定。XHTMLの場合は「checked="checked"」。 |
| ▼ラジオボタン | |||
| type="radio" | 1.0 | 1.0 | ラジオボタン(単一選択)を生成。 |
| value="%CDATA" | 1.0 | 1.0 | 値を指定。 |
| checked="checked" | 1.0 | 1.0 | デフォルトチェックを入れる場合は「checked」を指定。XHTMLの場合は「checked="checked"」。 |
| ▼隠し要素 | |||
| type="hidden" | 1.0 | 1.0 | ユーザーに入力させずに、送信したい値を指定。 |
| value="%CDATA" | 1.0 | 1.0 | 値を指定。 |
| ▼ファイルアップロード | |||
| type="file" | 1.0 | 1.0 | アップロードするファイル名の入力欄と参照ボタンを生成。 |
| accept="{文字列}" | 1.0 | 2.0 | フォームのaction属性に指定したプログラムが処理可能なMIMEタイプを指定。 |
| ▼送信ボタン | |||
| type="submit" | 1.0 | 1.0 | 送信ボタンを生成。 |
| value="%CDATA" | 1.0 | 1.0 | ボタンに表示する文字列を指定。 |
| ▼リセットボタン | |||
| type="reset" | 1.0 | 1.0 | フォームの値を初期化するリセットボタンを生成。 ※デフォルトの入力値や選択はリセットされません。 |
| value="%CDATA" | 1.0 | 1.0 | ボタンに表示する文字列を指定。 |
| ▼マイプロフィール引用 | |||
| iprof="{文字列}" | 7.0 | 2.1 | マイプロフィール引用。 |
au
| 属性 | XHTML | 説明 | |
|---|---|---|---|
| WAP2.0 | |||
| ▼共通 | |||
| name="%CDATA" | ○ | コントロールの名前を指定。 | |
| accesskey="%Number" | △ | ショートカットキーの割り当て。type="hidden"除く。※一部端末で有効にならない場合あり。 | |
| disabled="disabled" | ○ | コントロールを無効化する場合に指定。無効化したコントロールのデータは送信されません。 | |
| readonly="readonly" | ○ | コントロールを読み取り専用にする(入力不可)。 | |
| ▼テキスト入力 | |||
| type="text" | ○ | テキスト入力欄を生成。 | |
| format="%FormatType" | ○ | 入力モードの初期値を指定。デフォルトは「hiragana」。 | |
| value="%CDATA" | ○ | デフォルトの入力値を指定。 | |
| ▼パスワード入力 | |||
| type="password" | ○ | パスワード入力欄を生成。 | |
| format="%FormatType" | ○ | 入力モードの初期値を指定。デフォルトは「hiragana」。 | |
| value="%CDATA" | ○ | デフォルトの入力値を指定。 | |
| ▼チェックボックス | |||
| type="checkbox" | ○ | チェックボックス(複数選択可)を生成。 | |
| value="%CDATA" | ○ | 値を指定。 | |
| checked="checked" | ○ | デフォルトチェックを入れる場合は「checked」を指定。XHTMLの場合は「checked="checked"」。 | |
| ▼ラジオボタン | |||
| type="radio" | ○ | ラジオボタン(単一選択)を生成。 | |
| value="%CDATA" | ○ | 値を指定。 | |
| checked="checked" | ○ | デフォルトチェックを入れる場合は「checked」を指定。XHTMLの場合は「checked="checked"」。 | |
| ▼隠し要素 | |||
| type="hidden" | ○ | ユーザーに入力させずに、送信したい値を指定。 | |
| value="%CDATA" | ○ | 値を指定。 | |
| ▼ファイルアップロード | |||
| type="file" | ○ | アップロードするファイル名の入力欄と参照ボタンを生成。 | |
| accept="{文字列}" | ○ | フォームのaction属性に指定したプログラムが処理可能なMIMEタイプを指定。 | |
| ▼送信ボタン | |||
| type="submit" | ○ | 送信ボタンを生成。 | |
| value="%CDATA" | ○ | ボタンに表示する文字列を指定。 | |
| ▼リセットボタン | |||
| type="reset" | ○ | フォームの値を初期化するリセットボタンを生成。 ※デフォルトの入力値や選択はリセットされません。 |
|
| name="%CDATA" | ○ | コントロールの名前を指定。 | |
| value="%CDATA" | ○ | ボタンに表示する文字列を指定。 | |
SoftBank
| 属性 | C2 | C3 | P | 3GC | 説明 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| disabled="disabled" | × | × | △*1 | × | コントロールを無効化する場合に指定。無効化したコントロールのデータは送信されません。 | ||||||
| emptyok="{true|false}" | × | × | △*1 | × | 空文字列を許可するかの有無を指定。TRUE(デフォルト)を指定すると、コントロールの入力値が空でもフォームを送信できます。FALSEを指定すると、コントロールの入力値が空の場合は、入力されるまでフォームを送信できません。 | ||||||
| width="%Length" | × | × | △*1 | △ | コントロールの幅をピクセル値または%で指定。 | ||||||
| height="%Length" | × | × | △*1 | △ | コントロールの高さをピクセル値または%で指定。 | ||||||
| ▼テキスト入力 | |||||||||||
| type="text" | ○ | ○ | ○ | ○ | テキスト入力欄を生成。 | ||||||
| name="%CDATA" | ○ | ○ | ○ | ○ | コントロールの名前を指定。 | ||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | デフォルトの入力値を指定。 | ||||||
| size="%Number" | × | ○ | ○ | ○ | 入力要素の幅を文字数で指定。 | ||||||
| maxlength="%Number" | ○ | ○ | ○ | ○ | 入力最大文字数を指定。 | ||||||
| mode="%ModeType" | ○ | ○ | ○ | △ | 入力する文字の初期値を指定。 | ||||||
| format="%FormatType" | × | × | △*1 | × | 入力モードの初期値を指定。 | ||||||
| istyle="%iStyle" | × | × | ○ | △ | 入力モード(1~4)を指定。 | ||||||
| ▼パスワード入力 | |||||||||||
| type="password" | ○ | ○ | ○ | ○ | パスワード入力欄を生成。 | ||||||
| name="%CDATA" | ○ | ○ | ○ | ○ | コントロールの名前を指定。 | ||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | デフォルトの入力値を指定。 | ||||||
| size="%Number" | × | ○ | ○ | ○ | 入力要素の幅を文字数で指定。 | ||||||
| maxlength="%Number" | ○ | ○ | ○ | ○ | 入力最大文字数を指定。 | ||||||
| mode="%ModeType" | ○ | ○ | ○ | △ | 入力する文字の初期値を指定。「alphabet」(デフォルト)または「numeric」を指定可。 | ||||||
| istyle="%iStyle" | × | × | ○ | △ | 入力モード(3 or 4)を指定。 | ||||||
| format="%FormatType" | × | × | △*1 | × | 入力モードの初期値を指定。 | ||||||
| ▼チェックボックス | |||||||||||
| type="checkbox" | ○ | ○ | ○ | ○ | チェックボックス(複数選択可)を生成。 | ||||||
| name="%CDATA" | ○ | ○ | ○ | ○ | コントロールの名前を指定。 | ||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | 値を指定。 | ||||||
| checked="checked" | ○ | ○ | ○ | ○ | デフォルトチェックを入れる場合は「checked」を指定。XHTMLの場合は「checked="checked"」。 | ||||||
| ▼ラジオボタン | |||||||||||
| type="radio" | ○ | ○ | ○ | ○ | ラジオボタン(単一選択)を生成。 | ||||||
| name="%CDATA" | ○ | ○ | ○ | ○ | コントロールの名前を指定。 | ||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | 値を指定。 | ||||||
| checked="checked" | ○ | ○ | ○ | ○ | デフォルトチェックを入れる場合は「checked」を指定。XHTMLの場合は「checked="checked"」。 | ||||||
| ▼隠し要素 | |||||||||||
| type="hidden" | ○ | ○ | ○ | ○ | ユーザーに入力させずに、送信したい値を指定。 | ||||||
| name="%CDATA" | ○ | ○ | ○ | ○ | コントロールの名前を指定。 | ||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | 値を指定。 | ||||||
| ▼ファイルアップロード | |||||||||||
| type="file" | × | × | ○ | ○ | アップロードするファイル名の入力欄と参照ボタンを生成。 | ||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | ファイル名の初期値を指定。 | ||||||
| ▼送信ボタン | |||||||||||
| type="submit" | ○ | ○ | ○ | ○ | 送信ボタンを生成。 | ||||||
| name="%CDATA" | ○ | ○ | ○ | ○ | コントロールの名前を指定。 | ||||||
| accesskey="%Number" | × | ○ | ○ | ○ | ショートカットキーの割り当て。 ※要value属性。 |
||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | ボタンに表示する文字列を指定。 | ||||||
| directkey="%Number" | × | ○ | ○ | △ | ショートカットキーの割り当て。 ※要value属性。 |
||||||
| nonumber="%Number" | × | ○ | ○ | × | directkey属性で指定したキーを非表示にする。 ※directkey属性を指定した場合のみ指定可。 |
||||||
| soundstart="{文字列}" | × | ○ | ○ | △ |
音声ファイルを再生する機器を指定。 ※src属性を指定した場合のみ指定可。
|
||||||
| loop="{%Number|infinite}" | × | ○ | ○ | △ | 音声ファイルの繰り返し再生回数を指定。デフォルトは1。 ※src属性を指定した場合のみ指定可。 |
||||||
| volume="%Volume" | × | ○ | ○ | △ | 再生時の音量を指定を指定。デフォルトは「middle」。 ※src属性を指定した場合のみ指定可。 |
||||||
| vibration="%Vibration" | × | ○ | ○ | △ | バイブレーション機能の起動方法を指定。 | ||||||
| viblength="%Number" | × | ○ | ○ | △ | バイブレーション機能の実行回数を指定。デフォルトは1。 ※vibration属性を指定したバイのみ指定可。 |
||||||
| src="%URI" | ○ | ○ | ○ | △ | 音声ファイルのURLを指定。 | ||||||
| ▼リセットボタン | |||||||||||
| type="reset" | ○ | ○ | ○ | ○ | フォームの値を初期化するリセットボタンを生成。 ※デフォルトの入力値や選択はリセットされません。 |
||||||
| value="%CDATA" | ○ | ○ | ○ | ○ | ボタンに表示する文字列を指定。デフォルトは「リセット」。 | ||||||
*1:P4(2)型端末のみ
注意事項
- SoftBank
-
- type属性に「image」、「button」指定不可。
サンプル
ログインフォーム
■HTML<form action="send.php" method="post" name="frm"> ユーザーID:<input type="text" name="user_id" size="10" maxlength="8" istyle="3"><br> パスワード:<input type="password" name="user_pw" size="10" maxlength="8"istyle="3"><br><br> <input type="submit" name="btn_submit" value="ログイン"> <input type="reset" name="btn_reset" value="クリア"> </form>

ファイルのアップロード
<form action="upload.php" method="post" enctype="multipart/form-data" name="frm"> <input type="hidden" name="MAX_FILE_SIZE" value="7340032"> 投稿ファイル<br><br> <input type="file" name="updfile"><br><br> <input type="submit" name="btn_submit" value="アップロード"> </form>

ラジオボタン/チェックボックス
<form action="send.php" method="post" name="frm"> E-mail:<br> <input type="text" name="email" size="19"><br><br> 性別:<br> <input type="radio" name="sex" value="male" checked>男 <input type="radio" name="sex" value="female">女<br><br> メルマガ購読:<br> <input type="checkbox" name="maga_1" value="1" checked>マナー講座<br> <input type="checkbox" name="maga_2" value="1">OLの節約術<br> <input type="checkbox" name="maga_3" value="1">初心者向けFX講座<br><br> <center><input type="submit" value="登録"></center> </form>

label
フォーム要素のラベル
2009/11/23
![]() なし
なし
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
フォーム要素とラベルを関連付けます。 1つのラベル内に複数の入力コントロールを関連づけることはできません(1対1で指定)。
フォーム内の入力要素にそれぞれラベルを付けることで、ラベルをクリックすると、テキストボックスにフォーカスが当たったり、ラジオボタンにチェックを付けることができるようになるため、ユーザーが入力、選択しやすくなります。 label要素は、input/select/textarea要素に指定可能です。
属性
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| accesskey="%Number" | ○ | ショートカットキーの割り当て。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| accesskey="%Number" | × | × | △*1 | ○ | △ | ショートカットキーの割り当て。 |
| for="%IDREF" | × | × | △*1 | ○ | △ | 他のコントロールと関連付ける場合、他のコントロールのID名を指定。 |
*1:P4(2)型端末のみ
legend
フィールドセット(fieldset要素)のタイトル
2009/11/23
![]() なし
なし
![]() なし
なし
![]() なし
なし
optgroup
プルダウンメニューの選択肢(option要素)のグループ化
2009/11/23
![]() なし
なし
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
optgroup要素は、プルダウンメニュー(select要素)の選択肢をグループ化するのに使用するインライン要素です。 select要素内に記述します。 optgroup要素内には、option要素要素が1回以上出現する必要があります。
選択肢が多い場合、optgroup要素を使用して、カテゴリ毎にグループ化することで、ユーザーが選択しやすくなります。 optgroup要素のlabel属性(必須)には、グループの名前を指定します。 label属性に指定した値は、一般的なブラウザで太字+斜体で表示されます。
属性
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| label="%CDATA" | × | × | △*1 | △ | △ | グループ化したグループの名前を指定。 |
| disabled="disabled" | × | × | △*1 | × | × | コントロールを無効化する場合に指定。無効化したコントロールのデータは送信されません。 |
*1:P4(2)型端末のみ
サンプル
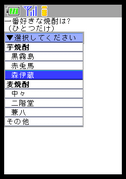
一番好きな焼酎は?<br>(ひとつだけ)<br> <select name="shochu"> <option value="0" selected="selected">▼選択してください</option> <optgroup label="芋焼酎"> <option value="1">黒霧島</option> <option value="2">赤兎馬</option> <option value="3">森伊蔵</option> </optgroup> <optgroup label="麦焼酎"> <option value="a">中々</option> <option value="b">二階堂</option> <option value="c">兼八</option> </optgroup> <option value="99">その他</option> </select>

option
プルダウンメニューの選択肢
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
option要素は、select要素(プルダウンメニュー)の選択肢を表すインライン要素で、select要素内に記述します。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| selected="selected" | 1.0 | 1.0 | デフォルトで選択する選択肢に指定。 ※XHTMLの場合は「selected="selected"」。 |
| value="%CDATA" | 1.0 | 1.0 | 選択肢の値を指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| selected="selected" | ○ | デフォルトで選択する選択肢に指定。 ※XHTMLの場合は「selected="selected"」。 |
| value="%CDATA" | ○ | 選択肢の値を指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| selected="selected" | ○ | ○ | ○ | ○ | ○ | デフォルトで選択する選択肢に指定。 |
| value="%CDATA" | ○ | ○ | ○ | ○ | × | 選択肢の値を指定。 |
| disabled="disabled" | × | × | △*1 | × | × | コントロールを無効化する場合に指定。無効化したコントロールのデータは送信されません。 |
*1:P4(2)型端末のみ
サンプル
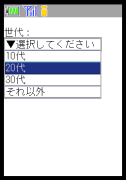
世代: <select name="generation"> <option value="0" selected="selected">▼選択してください</option> <option value="1">10代</option> <option value="2">20代</option> <option value="3">30代</option> <option value="4">それ以外</option> </select>

select
プルダウンメニューの定義
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
select要素は、プルダウンメニューを表すインライン要素です。
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| name="%CDATA" | 1.0 | 1.0 | コントロールの名前を指定。 |
| size="%Number" | 1.0 | 1.0 | 行数を指定。 |
| selected="selected" | 選択肢のデフォルト選択。 ※XHTMLの場合は属性値省略不可のため「selected="selected"」と指定。 |
||
| multiple="multiple" | 2.0 | 1.0 | 選択肢の複数選択を許可する場合は「multiple」を指定。 ※XHTMLの場合は属性値省略不可のため「multiple="multiple"」と指定。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| name="%CDATA" | ○ | コントロールの名前を指定。 |
| size="%Number" | ○ | 行数を指定。 |
| selected="selected" | ○ | 選択肢のデフォルト選択。 ※XHTMLの場合は属性値省略不可のため「selected="selected"」と指定。 |
| multiple="multiple" | ○ | 選択肢の複数選択を許可する場合は「multiple」を指定。 ※XHTMLの場合は属性値省略不可のため「multiple="multiple"」と指定。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| name="%CDATA" | ○ | ○ | ○ | ○ | ○ | コントロールの名前を指定。 |
| size="%Number" | ○ | ○ | ○ | △ | △ | 行数を指定。 |
| multiple="multiple" | ○ | ○ | ○ | ○ | ○ | 選択肢の複数選択を許可する場合は「multiple」を指定。 |
| disabled="disabled" | × | × | △*1 | × | × | コントロールの名前を指定。 |
*1:P4(2)型端末のみ
注意事項
- au
-
- プルダウンでは表示されず、単一選択の場合はラジオボタン、複数選択の場合はチェックボックスで表示される(W51S)。
- SoftBank
-
- C2型端末:select要素内のoption要素は30個まで。それ以外の端末の場合は50個まで。
サンプル
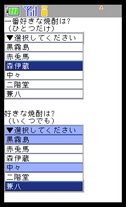
一番好きな焼酎は?<br>(ひとつだけ)<br> <select name="shochu"> <option value="0" selected="selected">▼選択してください</option> <option value="1">黒霧島</option> <option value="2">赤兎馬</option> <option value="3">森伊蔵</option> <option value="a">中々</option> <option value="b">二階堂</option> <option value="c">兼八</option> </select> <br><br> 好きな焼酎は?<br>(いくつでも)<br> <select name="shochu2" multiple="multiple"> <option value="0" selected="selected">▼選択してください</option> <option value="1">黒霧島</option> <option value="2">赤兎馬</option> <option value="3">森伊蔵</option> <option value="a">中々</option> <option value="b">二階堂</option> <option value="c">兼八</option> </select>

textarea
複数行入力可能なテキストエリア
2009/11/23
![]() [iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
[iモード対応HTML Ver1.0] [iモード対応XHTML Ver1.0]
![]() [au XHTML]
[au XHTML]
![]() [SoftBank HTML] [SoftBank XHTML]
[SoftBank HTML] [SoftBank XHTML]
textarea要素は、複数行テキストを入力可能な入力欄を表すインライン要素です。 rows属性に指定した行数以上が入力された場合は、自動的にスクロールバーが表示されます
属性
docomo
| 属性 | iモード対応 HTMLバージョン |
iモード対応 XHTMLバージョン |
説明 |
|---|---|---|---|
| name="%CDATA" | 1.0 | 1.0 | コントロールの名前を指定。 |
| accesskey="%Number" | 1.0 | 1.0 | ショートカットキーの割り当て。 |
| rows="%Number" | 1.0 | 1.0 | 行数を指定。 |
| cols="%Number" | 1.0 | 1.0 | 1行当たりの文字数を指定。 |
| istyle="%iStyle" | 2.0 | - | 入力モード(1~4)を指定。 |
| style="-wap-input-format: "*<ja:h>"" |
- | 1.0 | 入力モード「全角かな(デフォルト)」を指定。 |
| style="-wap-input-format: "*<ja:hk>"" |
- | 1.0 | 入力モード「半角カナ」を指定。 |
| style="-wap-input-format: "*<ja:en>"" |
- | 1.0 | 入力モード「英字」を指定。 |
| style="-wap-input-format: "*<ja:n>"" |
- | 1.0 | 入力モード「数字」を指定。 |
| iprof="{文字列}" | 7.0 | 2.1 | マイプロフィール引用。 |
au
| 属性 | XHTML | 説明 |
|---|---|---|
| WAP2.0 | ||
| name="%CDATA" | ○ | コントロールの名前を指定。 |
| rows="%Number" | ○ | 行数を指定。 |
| cols="%Number" | ○ | 1行当たりの文字数を指定。 |
| format="%FormatType" | ○ | 入力モードの初期値を指定。デフォルトは「hiragana」。 |
| accesskey="%Number" | △ | ショートカットキーの割り当て。※一部端末で有効にならない場合あり。 |
| disabled="disabled" | ○ | コントロールを無効化する場合に指定。無効化したコントロールのデータは送信されません。 |
| readonly="readonly" | ○ | コントロールを読み取り専用にする(入力不可)。 |
SoftBank
| 属性 | HTML | XHTML | 説明 | |||
|---|---|---|---|---|---|---|
| SoftBank HTML C2型 |
SoftBank HTML C3型 |
SoftBank HTML P型 |
SoftBank HTML 3GC型 |
SoftBank XHTML 3GC型 |
||
| name="%CDATA" | ○ | ○ | ○ | ○ | ○ | コントロールの名前を指定。 |
| rows="%Number" | ○ | ○ | ○ | ○ | ○ | 行数を指定。 |
| cols="%Number" | ○ | ○ | ○ | ○ | ○ | 1行当たりの文字数を指定。 |
| maxlength="%Number" | × | × | △*1 | △ | △ | 入力最大文字数を指定 |
| mode="%ModeType" | × | × | △*1 | △ | △ | 入力する文字の初期値を指定。 |
| istyle="%iStyle" | × | × | △*1 | × | × | 入力モードを指定。デフォルトは1。 |
| format="%FormatType" | × | × | △*1 | × | △ | 入力モードの初期値を指定。デフォルトは「hiragana」。 |
| accesskey="%Number" | × | × | △*1 | ○ | ○ | ショートカットキーの割り当て。 |
| disabled="disabled" | × | × | △*1 | × | × | コントロールを無効化する場合に指定。無効化したコントロールのデータは送信されません。 |
| readonly="readonly" | × | × | △*1 | × | × | コントロールを読み取り専用にする(入力不可)。 |
*1:P4(2)型端末のみ
サンプル
<textarea cols="20" rows="5">複数行テキストを入力可能なテキストエリアです。</textarea>