Windowオブジェクト確認ダイアログ/入力ダイアログ/アラート(警告)表示
確認ダイアログ表示
unknown
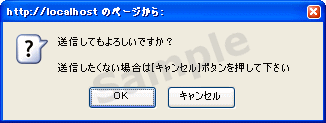
windowオブジェクトのconfirmメソッドは、OKボタン、キャンセルボタンの付いた確認ダイアログを表示します。 ダイアログが表示されている間は、ブラウザを操作できません。
 確認ダイアログ
確認ダイアログ
OKボタンがクリックされた場合にTRUEを返します。
キャンセルボタンまたはブラウザの[×]ボタンがクリックされた場合にFALSEを返します。
メッセージ内で改行するには、\n(2行分改行するなら\n\n)、タブを入れるには\tを挿入します。
オブジェクト名 windows 省略可。
サンプルを見る<script>
/**
* 確認ダイアログの返り値によりフォーム送信
*/
function submitChk () {
/* 確認ダイアログ表示 */
var flag = confirm ( "送信してもよろしいですか?\n\n送信したくない場合は[キャンセル]ボタンを押して下さい");
/* send_flg が TRUEなら送信、FALSEなら送信しない */
return flag;
}
</script>
<form name="form3" method="post" action="content/demo/test.php" onsubmit="return submitChk()">
<input type="submit" name="submit" value="送信">
</form>
入力ダイアログ表示
unknown
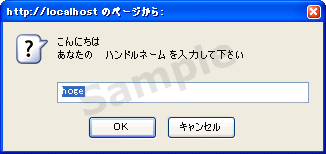
windowオブジェクトのpromptメソッドは、入力ボックス、OKボタン、キャンセルボタンの付いた入力ダイアログを表示します。 ダイアログが表示されている間は、ブラウザを操作できません。
 入力ダイアログ
入力ダイアログ
OKボタンがクリックされた場合に、ユーザーが入力した値を返します。
キャンセルがクリックされた場合に、NULLを返します。
入力値が空のままOKがクリックされた場合は、空文字列("")を返します。
入力ボックスに何も表示ない場合は、第2引数デフォルト入力文字列に空文字列""を指定します。
メッセージ内で改行するには、\n(2行分改行するなら\n\n)、タブを入れるには\tを挿入します。
オブジェクト名 windows 省略可。
サンプルを見る<script type="text/javascript">
/* 入力ボックスを表示 */
/* 変数nameに入力値を格納 */
var name=prompt("こんにちは\nあなたの\tハンドルネーム\tを入力して下さい", "hoge");
if(name==null){
/* [キャンセル]ボタンが押下された場合 */
alert("キャンセルボタンが押されました");
}else if(name==""){
/* 入力値が空の場合 */
name="匿名希望";
/* 入力値を表示 */
document.write("<strong>"+name+"</strong>さん、よろしく♪");
}else{
/* 入力値を表示 */
document.write("<strong>"+name+"</strong>さん、よろしく♪");
}
</script>
警告ダイアログ(アラート)表示
unknown
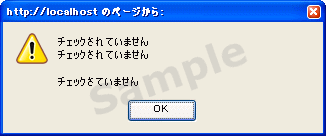
windowオブジェクトのalertメソッドは、OKボタン付きの警告ダイアログを表示します。
OKボタンまたはブラウザの[×]ボタンがクリックされるまで、ブラウザ操作を行う事は出来ません。
メッセージ内で改行するには、\n(2行分改行するなら\n\n)、タブを入れるには\tを挿入します。
 警告ダイアログ(アラート)
警告ダイアログ(アラート)オブジェクト名 windows 省略可。
サンプルを見る<script type="text/javascript">
/**
* チェックされていなかったらアラート表示、
* チェックされていたらTRUEを返しフォーム送信
*/
function Chk(frm){
var err=0;
if(frm.elements[0].checked==false) err++;
if(err>0){
/* アラート表示 */
alert("チェックされていません");
return false;
}else{
return true;
}
}
</script>
<form method="post" action="/content/demo/test.php" onsubmit="return Chk(this)">
<input type="checkbox" name="cbox" value="1" />
<input type="submit" value="送信" />
</form>