HTMLĶ”üń┤ĀŃé╗Ńé»ŃéĘŃā¦Ńā│
- bodyŃĆöµ¢ćµøĖŃü«µ£¼µ¢ćŃĆĢ
- section
 ŃĆöµ¢ćµøĖŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃĆĢ
ŃĆöµ¢ćµøĖŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃĆĢ - nav
 ŃĆöõ╗¢ŃāÜŃā╝ŃéĖŃüéŃéŗŃüäŃü»ŃāÜŃā╝ŃéĖÕåģŃü½Ńā¬Ńā│Ńé»ŃüÖŃéŗŃāÜŃā╝ŃéĖŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃĆĢ
ŃĆöõ╗¢ŃāÜŃā╝ŃéĖŃüéŃéŗŃüäŃü»ŃāÜŃā╝ŃéĖÕåģŃü½Ńā¬Ńā│Ńé»ŃüÖŃéŗŃāÜŃā╝ŃéĖŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃĆĢ - article
 ŃĆöÕż¢ķā©Ńé│Ńā│ŃāåŃā│ŃāäŃĆĢ
ŃĆöÕż¢ķā©Ńé│Ńā│ŃāåŃā│ŃāäŃĆĢ - aside
 ŃĆöŃāÜŃā╝ŃéĖŃü«µ£¼ķĪīŃü©ķ¢óķĆŻŃüīĶ¢äŃüäÕåģÕ«╣Ńü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃĆĢ
ŃĆöŃāÜŃā╝ŃéĖŃü«µ£¼ķĪīŃü©ķ¢óķĆŻŃüīĶ¢äŃüäÕåģÕ«╣Ńü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃĆĢ - h1-h6ŃĆöheaderĶ”üń┤ĀŃü«Ķ”ŗÕć║ŃüŚŃĆĢ
- header
 ŃĆöŃé╗Ńé»ŃéĘŃā¦Ńā│ŃüéŃéŗŃüäŃü»µ¢ćµøĖŃü«ŃāśŃāāŃāĆŃā╝ŃĆĢ
ŃĆöŃé╗Ńé»ŃéĘŃā¦Ńā│ŃüéŃéŗŃüäŃü»µ¢ćµøĖŃü«ŃāśŃāāŃāĆŃā╝ŃĆĢ - footer
 ŃĆöŃé╗Ńé»ŃéĘŃā¦Ńā│ŃüéŃéŗŃüäŃü»µ¢ćµøĖŃü«ŃāĢŃāāŃé┐Ńā╝ŃĆĢ
ŃĆöŃé╗Ńé»ŃéĘŃā¦Ńā│ŃüéŃéŗŃüäŃü»µ¢ćµøĖŃü«ŃāĢŃāāŃé┐Ńā╝ŃĆĢ - addressŃĆöŃé╗Ńé»ŃéĘŃā¦Ńā│Ńü«ķĆŻńĄĪÕģłµāģÕĀ▒ŃĆĢ
body
µ¢ćµøĖŃü«µ£¼µ¢ć
2009/8/26
µ¦ŗµ¢ć
bodyĶ”üń┤ĀŃü»ŃĆüµ¢ćµøĖŃü«µ£¼µ¢ćŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
bodyĶ”üń┤ĀŃü»ŃĆühtmlĶ”üń┤ĀŃü½ŃüŖŃüäŃü”headĶ”üń┤ĀŃü«µ¼ĪŃü½ŃüÅŃéŗń¼¼2Ńü«Ķ”üń┤ĀŃü¦ŃüÖŃĆé
bodyĶ”üń┤ĀŃü½ńø┤µÄźŃāåŃéŁŃé╣ŃāłŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©Ńü»Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé
ŃāåŃéŁŃé╣ŃāłŃü»Õ┐ģŃüÜpĶ”üń┤ĀŃü¬Ńü®Ńü«Ńā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃü¦ŃüÅŃüÅŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
ŃĆÉDOMŃĆædocument.bodyŃü¦µ¢ćµøĖŃü«µ£¼µ¢ćŃü½ŃéóŃé»Ńé╗Ńé╣Ńü¦ŃüŹŃüŠŃüÖŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>PHP & JavaScript Room's Blog</title>
<style>
body { font-family:verdana,sans-serif; font-size:12px; }
header h1 { margin:0 0 10px 0; padding:0; font-size:140%; }
nav { display:block; margin:0 0 10px 0; padding:10px; border-top:1px solid #ccc; border-bottom:1px solid #ccc; background:#ccc;}
nav h1 { font-size:100%; }
nav li { margin:0; padding:0 5px; display:inline; list-style-type:none; }
article { margin:0 0 1em 0; padding:0; border:1px solid #ccc; }
article h1 { font-size:120%; color:navy; }
section { margin:0 0 20px 0; padding:0; }
section ul { margin:0; padding:0; }
</style>
</head>
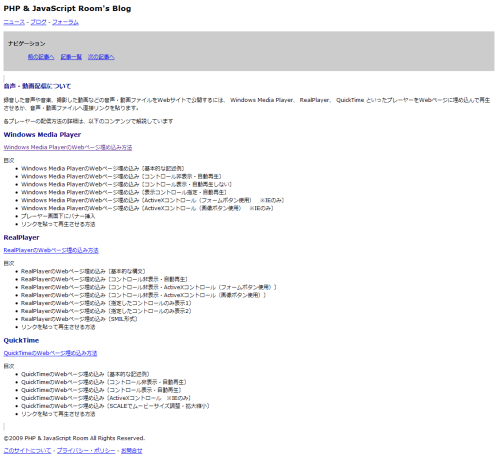
<body>
<header>
<h1>PHP & JavaScript Room's Blog</h1>
<p>
<a href="news.html">ŃāŗŃāźŃā╝Ńé╣</a> -
<a href="blog.html">Ńā¢ŃāŁŃé░</a> -
<a href="forums.html">ŃāĢŃé®Ńā╝Ńā®ŃāĀ</a>
</p>
</header>
<nav>
<h1>ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│</h1>
<ul>
<li><a href="prev.html">ÕēŹŃü«Ķ©śõ║ŗŃüĖ</a></li>
<li><a href="articles.html">Ķ©śõ║ŗõĖĆĶ”¦</a></li>
<li><a href="next.html">µ¼ĪŃü«Ķ©śõ║ŗŃüĖ</a></li>
</ul>
</nav>
<article>
<header>
<h1>ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ķģŹõ┐ĪŃü½ŃüżŃüäŃü”</h1>
<p>ķī▓ķ¤│ŃüŚŃü¤ķ¤│ÕŻ░Ńéäķ¤│µźĮŃĆüµÆ«ÕĮ▒ŃüŚŃü¤ÕŗĢńö╗Ńü¬Ńü®Ńü«ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃéÆWebŃéĄŃéżŃāłŃü¦Õģ¼ķ¢ŗŃüÖŃéŗŃü½Ńü»ŃĆü Windows Media PlayerŃĆü RealPlayerŃĆü QuickTime Ńü©ŃüäŃüŻŃü¤ŃāŚŃā¼Ńā╝ŃāżŃā╝ŃéÆWebŃāÜŃā╝ŃéĖŃü½Õ¤ŗŃéüĶŠ╝ŃéōŃü¦ÕåŹńö¤ŃüĢŃüøŃéŗŃüŗŃĆüķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃüĖńø┤µÄźŃā¬Ńā│Ńé»ŃéÆĶ▓╝ŃéŖŃüŠŃüÖŃĆé</p>
</header>
<p>ÕÉäŃāŚŃā¼Ńā╝ŃāżŃā╝Ńü«ķģŹõ┐Īµ¢╣µ│ĢŃü«Ķ®│ń┤░Ńü»ŃĆüõ╗źõĖŗŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃü¦Ķ¦ŻĶ¬¼ŃüŚŃü”ŃüäŃüŠŃüÖ</p>
<section>
<h1>Windows Media Player</h1>
<p><a href="">Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ</a></p>
<dl>
<dt>ńø«µ¼Ī</dt>
<dd>
<ul>
<li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöÕ¤║µ£¼ńÜäŃü¬Ķ©śĶ┐░õŠŗŃĆĢ</li>
<li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li>
<li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃüŚŃü¬ŃüäŃĆĢ</li>
<li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöĶĪ©ńż║Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½µīćÕ«ÜŃā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li>
<li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łŃāĢŃé®Ńā╝ŃāĀŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li>
<li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łńö╗ÕāÅŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li>
<li>ŃāŚŃā¼Ńā╝ŃāżŃā╝ńö╗ķØóõĖŗŃü½ŃāÉŃāŖŃā╝µī┐Õģź</li>
<li>Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ÕåŹńö¤ŃüĢŃüøŃéŗµ¢╣µ│Ģ</li>
</ul>
</dd>
</dl>
</section>
<section>
<h1>RealPlayer</h1>
<p><a href="http://localhost/test/pj_roomer/?t=strm&p=rm_embed">RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ</a></p>
<dl>
<dt>ńø«µ¼Ī</dt>
<dd>
<ul>
<li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöÕ¤║µ£¼ńÜäŃü¬µ¦ŗµ¢ćŃĆĢ
<li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li>
<li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗ActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łŃāĢŃé®Ńā╝ŃāĀŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĢ</li>
<li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗ActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łńö╗ÕāÅŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĢ</li>
<li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöµīćÕ«ÜŃüŚŃü¤Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ńü┐ĶĪ©ńż║1ŃĆĢ</li>
<li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöµīćÕ«ÜŃüŚŃü¤Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ńü┐ĶĪ©ńż║2ŃĆĢ</li>
<li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöSMILÕĮóÕ╝ÅŃĆĢ</li>
<li>Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ÕåŹńö¤ŃüĢŃüøŃéŗµ¢╣µ│Ģ</li>
</ul>
</dd>
</dl>
</section>
<section>
<h1>QuickTime</h1>
<p><a href="http://localhost/test/pj_roomer/?t=strm&p=mov_embed">QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ</a></p>
<dl>
<dt>ńø«µ¼Ī</dt>
<dd>
<ul>
<li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöÕ¤║µ£¼ńÜäŃü¬Ķ©śĶ┐░õŠŗŃĆĢ</li>
<li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li>
<li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li>
<li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li>
<li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöSCALEŃü¦ŃāĀŃā╝ŃāōŃā╝ŃéĄŃéżŃé║Ķ¬┐µĢ┤Ńā╗µŗĪÕż¦ńĖ«Õ░ÅŃĆĢ</li>
<li>Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ÕåŹńö¤ŃüĢŃüøŃéŗµ¢╣µ│Ģ</li>
</ul>
</dd>
</dl>
</section>
</article>
<article>
<header>
<h1>Apples</h1>
<p>Tasty, delicious fruit!</p>
</header>
<p>The apple is the pomaceous fruit of the apple tree.</p>
<section>
<h1>Red Delicious</h1>
<p>These bright red apples are the most common found in many supermarkets.</p>
</section>
<section>
<h1>Granny Smith</h1>
<p>These juicy, green apples and make a great filling for apple pies.</p>
</section>
</article>
<footer>
<p>© PHP & JavaScript Room All Rights Reserved.</p>
<p>
<a href="about.html">ŃüōŃü«ŃéĄŃéżŃāłŃü½ŃüżŃüäŃü”</a> -
<a href="policy.html">ŃāŚŃā®ŃéżŃāÉŃéĘŃā╝Ńā╗ŃāØŃā¬ŃéĘŃā╝</a> -
<a href="contact.html">ŃüŖÕĢÅÕÉłŃüø</a>
</p>
</footer>
</body>
</html>
section 
µ¢ćµøĖŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│
2009/8/26
µ¦ŗµ¢ć
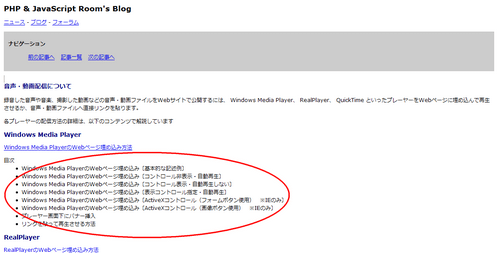
sectionĶ”üń┤ĀŃü»ŃĆüõĖĆĶł¼ńÜäŃü¬µ¢ćµøĖŃüŠŃü¤Ńü»ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½ŃüŖŃüæŃéŗŃé╗Ńé»ŃéĘŃā¦Ńā│ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
1ŃüżŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│Ńü»ŃĆüŃāśŃāāŃāĆŃā╝ŃĆüń½ĀŃĆüŃāĢŃāāŃé┐Ńā╝Ńü¬Ńü®Ńü¦µ¦ŗµłÉŃüĢŃéīŃüŠŃüÖŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½

<section> <h1>Windows Media Player</h1> <p><a href="">Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ</a></p> <dl> <dt>ńø«µ¼Ī</dt> <dd> <ul> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöÕ¤║µ£¼ńÜäŃü¬Ķ©śĶ┐░õŠŗŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃüŚŃü¬ŃüäŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöĶĪ©ńż║Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½µīćÕ«ÜŃā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łŃāĢŃé®Ńā╝ŃāĀŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łńö╗ÕāÅŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li> <li>ŃāŚŃā¼Ńā╝ŃāżŃā╝ńö╗ķØóõĖŗŃü½ŃāÉŃāŖŃā╝µī┐Õģź</li> <li>Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ÕåŹńö¤ŃüĢŃüøŃéŗµ¢╣µ│Ģ</li> </ul> </dd> </dl> </section>
nav 
õ╗¢ŃāÜŃā╝ŃéĖŃüéŃéŗŃüäŃü»ŃāÜŃā╝ŃéĖÕåģŃü½Ńā¬Ńā│Ńé»ŃüÖŃéŗŃāÜŃā╝ŃéĖŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│
2009/8/26
µ¦ŗµ¢ć
navĶ”üń┤ĀŃü»ŃĆüõ╗¢ŃāÜŃā╝ŃéĖŃüéŃéŗŃüäŃü»ŃāÜŃā╝ŃéĖÕåģŃü½Ńā¬Ńā│Ńé»ŃüÖŃéŗŃāÜŃā╝ŃéĖŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃüīŃüéŃéŗŃé╗Ńé»ŃéĘŃā¦Ńā│Ńü»Ńā¬Ńā│Ńé»ŃüĢŃéīŃüŠŃüÖŃĆé ŃāÜŃā╝ŃéĖÕåģŃü«ŃüÖŃü╣Ńü”Ńü«Ńā¬Ńā│Ńé»Ńé░Ńā½Ńā╝ŃāŚŃéÆŃĆünavĶ”üń┤ĀŃü½µīćÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃü»Ńü¬ŃüÅŃĆüõĖ╗Ķ”üŃü¬ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│Ńü«Ńé╗Ńé»ŃéĘŃā¦Ńā│Ńü«Ńü┐navĶ”üń┤ĀŃü½µīćÕ«ÜŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ŃāĢŃāāŃé┐Ńā╝Ńü½Ńü»ŃéĄŃéżŃāłŃü«µ¦śŃĆģŃü¬õĖ╗Ķ”üķā©ÕłåŃüĖŃü«Ńā¬Ńā│Ńé»Ńā¬Ńé╣ŃāłŃüīŃüéŃéŗŃü«ŃüīõĖĆĶł¼ńÜäŃü¦ŃüÖŃüīŃĆüŃüØŃéīŃéēŃü»footerĶ”üń┤ĀŃü½µīćÕ«ÜŃüÖŃéŗŃü©ŃéłŃüäŃü¦ŃüŚŃéćŃüåŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½

<nav> <h1>ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│</h1> <ul> <li><a href="prev.html">ÕēŹŃü«Ķ©śõ║ŗŃüĖ</a></li> <li><a href="articles.html">Ķ©śõ║ŗõĖĆĶ”¦</a></li> <li><a href="next.html">µ¼ĪŃü«Ķ©śõ║ŗŃüĖ</a></li> </ul> </nav>
article 
Õż¢ķā©Ńé│Ńā│ŃāåŃā│Ńāä
2009/8/26
µ¦ŗµ¢ć
articleĶ”üń┤ĀŃü»ŃĆüŃāŗŃāźŃā╝Ńé╣Ķ©śõ║ŗŃĆüŃāĢŃé®Ńā╝Ńā®ŃāĀŃü«µŖĢń©┐ŃĆüŃā¢ŃāŁŃé░Ķ©śõ║ŗŃĆüŃā¢ŃāŁŃé░Ńü«Ńā”Ńā╝ŃéČŃā╝Ńé│ŃāĪŃā│ŃāłŃü¬Ńü®Ńü«Õż¢ķā©Ńé│Ńā│ŃāåŃā│ŃāäŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
articleĶ”üń┤ĀŃü»ŃĆüŃüØŃü«ÕåģÕ«╣ŃüīÕŹśńŗ¼Ńü¦µłÉŃéŖń½ŗŃüŻŃü”ŃüŖŃéŖŃĆüµ¢ćµøĖŃüŗŃéēŃü»ńŗ¼ń½ŗŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
articleĶ”üń┤ĀŃéÆÕģźŃéīÕŁÉŃü½ŃüŚŃü¤ÕĀ┤ÕÉłŃĆüÕåģÕü┤Ńü«articleĶ”üń┤ĀŃü»ÕĤÕēćŃü©ŃüŚŃü”Õż¢Õü┤Ńü«Ķ©śõ║ŗŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃü½ķ¢óķĆŻŃüÖŃéŗĶ©śõ║ŗŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé ÕģźŃéīÕŁÉŃü½ŃüĢŃéīŃü¤articleĶ”üń┤ĀŃü»Ńā¢ŃāŁŃé░Ńü½Õ»ŠŃüÖŃéŗŃā”Ńā╝ŃéČŃā╝Ńü«Ńé│ŃāĪŃā│ŃāłŃéÆĶĪ©ŃüÖŃüŗŃééŃüŚŃéīŃüŠŃüøŃéōŃĆé ŃüØŃü«Ńü¤ŃéüŃĆüarticleĶ”üń┤ĀŃü½ķ¢óķĆŻŃüŚŃü”ŃüäŃéŗõĮ£ĶĆģµāģÕĀ▒Ńü»ŃĆüÕģźŃéīÕŁÉŃü½ŃüĢŃéīŃü¤articleĶ”üń┤ĀŃü½ķü®ńö©ŃüĢŃéīŃüŠŃüøŃéōŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½
<article> <header> <h1>ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ķģŹõ┐ĪŃü½ŃüżŃüäŃü”</h1> <p>ķī▓ķ¤│ŃüŚŃü¤ķ¤│ÕŻ░Ńéäķ¤│µźĮŃĆüµÆ«ÕĮ▒ŃüŚŃü¤ÕŗĢńö╗Ńü¬Ńü®Ńü«ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃéÆWebŃéĄŃéżŃāłŃü¦Õģ¼ķ¢ŗŃüÖŃéŗŃü½Ńü»ŃĆü Windows Media PlayerŃĆü RealPlayerŃĆü QuickTime Ńü©ŃüäŃüŻŃü¤ŃāŚŃā¼Ńā╝ŃāżŃā╝ŃéÆWebŃāÜŃā╝ŃéĖŃü½Õ¤ŗŃéüĶŠ╝ŃéōŃü¦ÕåŹńö¤ŃüĢŃüøŃéŗŃüŗŃĆüķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃüĖńø┤µÄźŃā¬Ńā│Ńé»ŃéÆĶ▓╝ŃéŖŃüŠŃüÖŃĆé</p> </header> <p>ÕÉäŃāŚŃā¼Ńā╝ŃāżŃā╝Ńü«ķģŹõ┐Īµ¢╣µ│ĢŃü«Ķ®│ń┤░Ńü»ŃĆüõ╗źõĖŗŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃü¦Ķ¦ŻĶ¬¼ŃüŚŃü”ŃüäŃüŠŃüÖ</p> <section> <h1>Windows Media Player</h1> <p><a href="">Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ</a></p> <dl> <dt>ńø«µ¼Ī</dt> <dd> <ul> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöÕ¤║µ£¼ńÜäŃü¬Ķ©śĶ┐░õŠŗŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃüŚŃü¬ŃüäŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöĶĪ©ńż║Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½µīćÕ«ÜŃā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łŃāĢŃé®Ńā╝ŃāĀŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li> <li>Windows Media PlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łńö╗ÕāÅŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li> <li>ŃāŚŃā¼Ńā╝ŃāżŃā╝ńö╗ķØóõĖŗŃü½ŃāÉŃāŖŃā╝µī┐Õģź</li> <li>Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ÕåŹńö¤ŃüĢŃüøŃéŗµ¢╣µ│Ģ</li> </ul> </dd> </dl> </section> <section> <h1>RealPlayer</h1> <p><a href="http://localhost/test/pj_roomer/?t=strm&p=rm_embed">RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ</a></p> <dl> <dt>ńø«µ¼Ī</dt> <dd> <ul> <li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöÕ¤║µ£¼ńÜäŃü¬µ¦ŗµ¢ćŃĆĢ <li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li> <li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗ActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łŃāĢŃé®Ńā╝ŃāĀŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĢ</li> <li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗ActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½’╝łńö╗ÕāÅŃā£Ńé┐Ńā│õĮ┐ńö©’╝ēŃĆĢ</li> <li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöµīćÕ«ÜŃüŚŃü¤Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ńü┐ĶĪ©ńż║1ŃĆĢ</li> <li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöµīćÕ«ÜŃüŚŃü¤Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ńü┐ĶĪ©ńż║2ŃĆĢ</li> <li>RealPlayerŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöSMILÕĮóÕ╝ÅŃĆĢ</li> <li>Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ÕåŹńö¤ŃüĢŃüøŃéŗµ¢╣µ│Ģ</li> </ul> </dd> </dl> </section> <section> <h1>QuickTime</h1> <p><a href="http://localhost/test/pj_roomer/?t=strm&p=mov_embed">QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐µ¢╣µ│Ģ</a></p> <dl> <dt>ńø«µ¼Ī</dt> <dd> <ul> <li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöÕ¤║µ£¼ńÜäŃü¬Ķ©śĶ┐░õŠŗŃĆĢ</li> <li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķØ×ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li> <li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ĶĪ©ńż║Ńā╗Ķć¬ÕŗĢÕåŹńö¤ŃĆĢ</li> <li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöActiveXŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃĆĆŌĆ╗IEŃü«Ńü┐ŃĆĢ</li> <li>QuickTimeŃü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐ŃĆöSCALEŃü¦ŃāĀŃā╝ŃāōŃā╝ŃéĄŃéżŃé║Ķ¬┐µĢ┤Ńā╗µŗĪÕż¦ńĖ«Õ░ÅŃĆĢ</li> <li>Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ÕåŹńö¤ŃüĢŃüøŃéŗµ¢╣µ│Ģ</li> </ul> </dd> </dl> </section> </article>
aside 
ŃāÜŃā╝ŃéĖŃü«µ£¼ķĪīŃü©ķ¢óķĆŻŃüīĶ¢äŃüäÕåģÕ«╣Ńü«Ńé╗Ńé»ŃéĘŃā¦Ńā│
2009/8/26
µ¦ŗµ¢ć
asideĶ”üń┤ĀŃü»ŃĆüŃāÜŃā╝ŃéĖŃü«µ£¼ķĪīŃü©Ńü»ŃéÅŃüÜŃüŗŃü½Ķ¦”ŃéīŃéŗń©ŗÕ║”Ńü½ŃüŚŃüŗķ¢óķĆŻŃüīŃü¬ŃüäÕåģÕ«╣Ńü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½
<!-- The following example shows how an aside is used to mark up background material on Switzerland in a much longer news story on Europe. --> <aside> <h1>Switzerland</h1> <p> Switzerland, a land-locked country in the middle of geographic Europe, has not joined the geopolitical European Union, though it is a signatory to a number of European treaties. </p> </aside> <!-- The following example shows how an aside is used to mark up a pull quote in a longer article. --> ... <p>He later joined a large company, continuing on the same work. <q>I love my job. People ask me what I do for fun when I'm not at work. But I'm paid to do my hobby, so I never know what to answer. Some people wonder what they would do if they didn't have to work... but I know what I would do, because I was unemployed for a year, and I filled that time doing exactly what I do now.</q></p> <aside> <q> People ask me what I do for fun when I'm not at work. But I'm paid to do my hobby, so I never know what to answer. </q> </aside> <p>Of course his work ŌĆö or should that be hobby? ŌĆö isn't his only passion. He also enjoys other pleasures.</p> ...
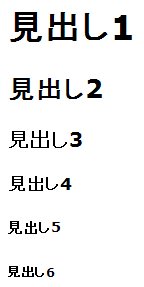
h1-h6
headerĶ”üń┤ĀŃü«Ķ”ŗÕć║ŃüŚ
2009/8/26
µ¦ŗµ¢ć
h1’Į×h6Ķ”üń┤ĀŃü»ŃĆüheaderĶ”üń┤ĀŃü«Ķ”ŗÕć║ŃüŚŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
ÕåģÕ«╣ŃéÆÕī║ÕłåŃüÖŃéŗĶ”üń┤ĀõĖŁŃü«ÕåģÕ«╣ŃéÆńÄćŃüäŃéŗµ£ĆÕłØŃü«Ķ”üń┤ĀŃü»ŃĆüŃüØŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ńö©Ńü«ŃāśŃāāŃāĆŃā╝ŃéÆĶĪ©ŃéÅŃüŚŃüŠŃüÖŃĆé ŃüōŃéīŃéēŃü«Ķ”üń┤ĀŃü»ŃĆüh1Ńü¬Ńü«Ńüŗh2Ńü¬Ńü«ŃüŗŃĆüŃüØŃü«Ķ”üń┤ĀÕÉŹŃü½ÕɽŃüŠŃéīŃéŗµĢ░ÕĆżŃü½ŃéłŃüŻŃü”Ńā®Ńā│Ńé»ŃüīŃüéŃéŖŃüŠŃüÖŃĆé h1Ķ”üń┤ĀŃüīŃā®Ńā│Ńé»Ńüīķ½śŃüÅŃĆüh2ŃĆüh3ŃĆüh4ŃĆüh5ŃĆüh6Ńü«ķĀåŃü½Ńā®Ńā│Ńé»ŃüīõĮÄŃüÅŃü¬ŃéŖŃüŠŃüÖŃĆé ÕÉīŃüśĶ”üń┤ĀÕÉŹŃü»ÕÉīŃā®Ńā│Ńé»Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½
<h1>Ķ”ŗÕć║ŃüŚ1</h1> <h2>Ķ”ŗÕć║ŃüŚ2</h2> <h3>Ķ”ŗÕć║ŃüŚ3</h3> <h4>Ķ”ŗÕć║ŃüŚ4</h4> <h5>Ķ”ŗÕć║ŃüŚ5</h5> <h6>Ķ”ŗÕć║ŃüŚ6</h6>

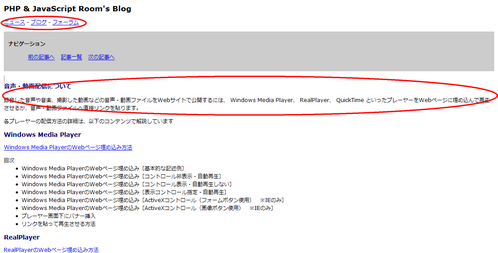
header 
Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃüéŃéŗŃüäŃü»µ¢ćµøĖŃü«ŃāśŃāāŃāĆŃā╝
2009/8/26
µ¦ŗµ¢ć
headerĶ”üń┤ĀŃü»ŃĆüŃé╗Ńé»ŃéĘŃā¦Ńā│ŃüéŃéŗŃüäŃü»µ¢ćµøĖŃü«ŃāśŃāāŃāĆŃā╝ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
headerĶ”üń┤ĀŃü»ŃĆüķĆÜÕĖĖŃĆüŃéĄŃā¢Ńé┐ŃéżŃāłŃā½ŃüŠŃü¤Ńü»Ńé┐Ńé░Ńā®ŃéżŃā│Ńü½ŃéłŃüŻŃü”Ńé┐ŃéżŃāłŃā½ŃéÆŃā×Ńā╝Ńé»ŃéóŃāāŃāŚŃüÖŃéŗŃü¤ŃéüŃü½ŃĆü1Ńé╗ŃāāŃāłŃü«Ķ”ŗÕć║ŃüŚĶ”üń┤ĀŃéÆÕłåķĪ×ŃüÖŃéŗŃü«Ńü½õĮ┐ńö©ŃüĢŃéīŃüŠŃüÖŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½

<header> <h1>PHP & JavaScript Room's Blog</h1> <p> <a href="news.html">ŃāŗŃāźŃā╝Ńé╣</a> - <a href="blog.html">Ńā¢ŃāŁŃé░</a> - <a href="forums.html">ŃāĢŃé®Ńā╝Ńā®ŃāĀ</a> </p> </header> Ńā╗Ńā╗Ńā╗ <article> <header> <h1>ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ķģŹõ┐ĪŃü½ŃüżŃüäŃü”</h1> <p>ķī▓ķ¤│ŃüŚŃü¤ķ¤│ÕŻ░Ńéäķ¤│µźĮŃĆüµÆ«ÕĮ▒ŃüŚŃü¤ÕŗĢńö╗Ńü¬Ńü®Ńü«ķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃéÆWebŃéĄŃéżŃāłŃü¦Õģ¼ķ¢ŗŃüÖŃéŗŃü½Ńü»ŃĆü Windows Media PlayerŃĆü RealPlayerŃĆü QuickTime Ńü©ŃüäŃüŻŃü¤ŃāŚŃā¼Ńā╝ŃāżŃā╝ŃéÆWebŃāÜŃā╝ŃéĖŃü½Õ¤ŗŃéüĶŠ╝ŃéōŃü¦ÕåŹńö¤ŃüĢŃüøŃéŗŃüŗŃĆüķ¤│ÕŻ░Ńā╗ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½ŃüĖńø┤µÄźŃā¬Ńā│Ńé»ŃéÆĶ▓╝ŃéŖŃüŠŃüÖŃĆé</p> </header> <p>ÕÉäŃāŚŃā¼Ńā╝ŃāżŃā╝Ńü«ķģŹõ┐Īµ¢╣µ│ĢŃü«Ķ®│ń┤░Ńü»ŃĆüõ╗źõĖŗŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃü¦Ķ¦ŻĶ¬¼ŃüŚŃü”ŃüäŃüŠŃüÖ</p> Ńā╗Ńā╗Ńā╗
address
Ńé╗Ńé»ŃéĘŃā¦Ńā│Ńü«ķĆŻńĄĪÕģłµāģÕĀ▒
2009/8/26
µ¦ŗµ¢ć
addressĶ”üń┤ĀŃü»ŃĆüŃé╗Ńé»ŃéĘŃā¦Ńā│ŃüéŃéŗŃüäŃü»µ¢ćµøĖŃü«ķĆŻńĄĪÕģłµāģÕĀ▒ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
ķĆÜÕĖĖŃĆüaddresssĶ”üń┤ĀŃü»footerĶ”üń┤ĀŃü½ÕɽŃüŠŃéīŃüŠŃüÖŃĆé
addressĶ”üń┤ĀŃüīŃé╗Ńé»ŃéĘŃā¦Ńā│Ńü½ÕɽŃüŠŃéīŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü»ŃĆüĶ®▓ÕĮōŃé╗Ńé»ŃéĘŃā¦Ńā│Ńü«ķĆŻńĄĪÕģłµāģÕĀ▒ŃéÆĶĪ©ŃüŚŃüŠŃüÖŃĆé
addressĶ”üń┤ĀŃüībodyĶ”üń┤ĀŃü½ķü®ńö©ŃüĢŃéīŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü»ŃĆüµ¢ćµøĖÕģ©õĮōŃü½ķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆé
addressĶ”üń┤ĀÕåģŃü«ŃāåŃéŁŃé╣ŃāłŃü»ŃĆüõĖĆĶł¼ńÜäŃü¬Ńā¢Ńā®Ńé”ŃéČŃü½ŃüŖŃüäŃü”ŃéżŃé┐Ńā¬ŃāāŃé»õĮōŃü¦ĶĪ©ńż║ŃüĢŃéīŃĆüaddressĶ”üń┤ĀŃü«ÕēŹÕŠīŃü½µö╣ĶĪīŃüīµī┐ÕģźŃüĢŃéīŃüŠŃüÖŃĆé
- addressĶ”üń┤ĀŃü½ŃĆüķĆŻńĄĪÕģłµāģÕĀ▒õ╗źÕż¢Ńü«µāģÕĀ▒ŃéÆÕɽŃéüŃü”Ńü»ŃüäŃüæŃüŠŃüøŃéōŃĆé
- õŠŗŃüłŃü░ķāĄõŠ┐Ńü«Õ«øÕģłŃü¬Ńü®ŃĆüķ¢óõ┐éŃü¬ŃüäŃéóŃāēŃā¼Ńé╣ŃéÆaddressĶ”üń┤ĀŃü¦Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃüŚŃü¬ŃüäŃéłŃüåŃü½ŃĆé
Õ▒׵Ʀ
Õø║µ£ēŃü«Õ▒׵ƦŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé
| Õ▒׵Ʀ | ÕĆż | Ķ¬¼µśÄ |
|---|---|---|
| Ńé░ŃāŁŃā╝ŃāÉŃā½Õ▒׵Ʀ | - | Õģ©Ķ”üń┤ĀÕģ▒ķĆÜŃü«Õ▒׵ƦŃĆé |
ŃéĄŃā│ŃāŚŃā½
<address>© <a href="http://phpjavascriptroom.com/">PHP & JavaScript Room</a> All Rights Reserved.</address>