Text - テキスト
- direction〔文字表記の方向〕
- unicode-bidi〔unicodeの文字表記の方向〕
- writing-mode
 〔縦書き表示〕
〔縦書き表示〕 - letter-spacing〔文字間隔〕
- line-height〔行間隔〕
- text-align〔水平方向の整列位置〕
- text-decoration〔文字装飾〕
- text-indent〔先頭行のインデント〕
- text-transform
 〔テキストの大文字化〕
〔テキストの大文字化〕 - text-justify
 〔テキストの均等割付形式〕
〔テキストの均等割付形式〕 - text-overflow
 〔テキストのあふれ方〕
〔テキストのあふれ方〕 - text-shadow
 〔テキストに影を付ける〕
〔テキストに影を付ける〕 - white-space〔空白の扱い〕
- word-spacing〔単語間隔〕
- word-break
 〔非CJKスクリプトの改行間隔〕
〔非CJKスクリプトの改行間隔〕 - word-wrap
 〔単語の改行方法〕
〔単語の改行方法〕 - vertical-align〔垂直方向の整列位置〕
direction
文字表記の方向
unknown
directionプロパティは、文字表記の方向(右→左、左→右)を指定します。 すべての要素に指定可能です。 例えば、日本語は文字表記の方向が「左→右」なのでltr、アラビア語は文字表記の方向が「右→左」なのでrtlになります。 デフォルトは、ltr(左→右)です。
directionプロパティをspan要素などのインライン要素に指定する場合は注意が必要です。 directionプロパティだけでなく、併せてunicode-bidiプロパティにbidi-override(上書き)を指定してください。
| 値 | 説明 |
|---|---|
| ltr | 左→右に文字を表記する(デフォルト)。 |
| rtl | 右→左に文字を表記する。 |
| inherit | 親要素のスタイルを継承する。 ※directionプロパティは子要素に継承されます。子要素に親要素の値を明示的に継承させたい場合のみinheritを指定してください。 |
<style type="text/css">
/* メールアドレスのスパム対策 */
/* 「右→左」に記述したメールアドレスを「右→左」に表示 */
address span.backwards {
direction:rtl;
unicode-bidi:bidi-override;
font-style:italic;
}
</style>
<address>連絡先:<span class="backwards">pj.oc.niamod@egoh</span></address>unicode-bidi
unicodeの文字表記の方向
unknown
unicode-bidiプロパティは、Unicodeの文字表記の方向を上書きする際に使用します。 すべての要素に指定可能です。 デフォルトは、normalです。
| 値 | 説明 |
|---|---|
| normal | 言語に応じて適切に表示する(デフォルト)。 |
| embed | Unicodeによる文字表記の方向設定を変更する。 |
| bidi-override | Unicodeによる文字表記の方向設定を無効にし、文字表記の方向はdirectionプロパティで指定した値を適用する。日本語の表記を逆方向にしたい場合は、この値を指定する。 |
| inhrit | 親要素のスタイルを継承する。 ※unicode-bidiプロパティは子要素に継承されません。親要素の値を子要素に継承する場合はinheritを指定してください。 |
<style type="text/css">
p.embed {
direction:rtl;
unicode-bidi:embed;
}
p.override {
direction:rtl;
unicode-bidi:bidi-override;
}
</style>
<p class="embed">"Teacher" is "مُدَرِّسٌ" in the Arabia language.</p>
<p class="override">"Teacher" is "مُدَرِّسٌ" in the Arabia language.</p>
"Teacher" is "مُدَرِّسٌ" in the Arabia language.
writing-mode
縦書き表示
unknown
writing-modeプロパティは、テキストを縦書きにします。 すべての要素に指定可能です。
| 値 | 説明 |
|---|---|
| lr-tb | 横書き(左→右、上→下) |
| rl-tb | 横書き(右→左、上→下) |
| tb-rl | 縦書き(上→下、右→左) |
| bt-rl | 縦書き(下→上、右→左) |
縦書き表示
<style type="text/css">
div.tategaki {
writing-mode:tb-rl; /* 縦書き */
}
</style>
<div class="tategaki">テキストを縦書きにします。</div>
letter-spacing
文字間隔
unknown
letter-spacingプロパティは、文字の間隔を指定します。 すべての要素に指定可能です。 デフォルトは、normalです。
| 値 | 説明 |
|---|---|
| normal | 通常の文字間隔(デフォルト)。 |
| <length> | em、pxなど。 ※%指定不可。 ※負の値指定可。 |
| inherit | 親要素のスタイルを継承する。 ※letter-spacingプロパティは子要素に継承されます。子要素に親要素の値を明示的に継承させたい場合のみinheritを指定してください。 |
<style type="text/css">
.space1 {
letter-spacing:1.2em; /* em指定(1em=1文字) */
}
.space2 {
letter-spacing:-2px; /* px指定 */
}
</style>
<div class="space1">
文字間隔を1.2emにしました。<br>
文字間隔を1.2emにしました。<br>
文字間隔を1.2emにしました。
</div>
<br>
<div class="space2">
文字間隔を-2pxにしました。<br>
文字間隔を-2pxにしました。<br>
文字間隔を-2pxにしました。
</div>文字間隔を1.2emにしました。
文字間隔を1.2emにしました。
文字間隔を-2pxにしました。
文字間隔を-2pxにしました。
line-height
行間隔
unknown
line-heightプロパティは、行の高さを指定します。 すべての要素に指定可能です。 デフォルト値は、normal(自動調整)です。
| 値 | 説明 |
|---|---|
| normal | 自動調整(デフォルト値)。 |
| 数値 | 文字サイズに数値を乗算した高さ。 |
| <長さ> | em、pxなど。 |
| <%> | 文字サイズを基準に%指定。 |
| inherit | 親要素のスタイルを継承する。 ※line-heightプロパティは子要素に継承されます。子要素に親要素の値を明示的に継承させたい場合のみinheritを指定してください。 |
<style type="text/css">
.line1 { line-height:1.5em; } /* em 指定(1em = 1文字) */
.line2 { line-height:90%; } /* パーセント指定 */
</style>
<div class="line1">
行間隔を1.5にしました。<br>
行間隔は1.4~1.5くらいが文章が読みやすくなります。<br>
行間隔を狭すぎても広すぎても読みずらいので適度に開けましょう。
</div>
<br>
<div class="line2">
行間隔を90%にしました。<br>
行間隔が狭いと文章が読みやずらいです。<br>
行間隔は気持広めくらいにとった方が読みやすくなります。
</div>行間隔は1.4~1.5くらいが文章が読みやすくなります。
行間隔を狭すぎても広すぎても読みずらいので適度に開けましょう。
行間隔が狭いと文章が読みやずらいです。
行間隔は気持広めくらいにとった方が読みやすくなります。
text-align
水平方向の整列位置
unknown
text-alignプロパティは、ブロック内でのテキストの左右整列位置を指定します。 すべての要素に指定可能です。 デフォルトは、startです。
| 値 | 説明 |
|---|---|
| start | 先頭。 |
| end | 末尾。 |
| left | 左揃え。 |
| center | 中央寄せ(センタリング)。 |
| right | 右揃え。 |
| justify | 両端揃え。 |
| <文字列> | ★ |
<table border="1" style='width:100%;'> <tr height="50"><td style="text-align:start;">text-align: start;</td></tr> <tr height="50"><td style="text-align:end;">text-align: end;</td></tr> <tr height="50"><td style="text-align:left;">text-align: left;</td></tr> <tr height="50"><td class="text-align:center;">text-align: center;</td></tr> <tr height="50"><td class="text-align:right;">text-align: right;</td></tr> <tr height="50"><td class="text-align:justify;">text-align: justify;</td></tr> </table>
| text-align: start; |
| text-align: end; |
| text-align: left; |
| text-align: center; |
| text-align: right; |
| text-align: justify; |
text-decoration
文字装飾
unknown
text-decorationプロパティは、テキスト部分の装飾を指定します。 すべての要素に指定可能です。 デフォルトは、none(装飾なし)です。
| 値 | 説明 |
|---|---|
| none | 装飾なし(デフォルト) |
| underline | テキストに下線を付ける。 |
| overline | テキストに上線を付ける。 |
| line-through | テキストに打ち消し線を付ける。 |
| blink | テキストを点滅させる。 ※IE未対応。 |
| inhrit | 親要素のスタイルを継承する。 ※text-decorationプロパティは子要素に継承されません。親要素の値を子要素に継承する場合はinheritを指定してください。 |
<style type="text/css">
.deco_none { text-decoration:none; }
.deco_under { text-decoration:underline; }
.deco_over { text-decoration:overline; }
.deco_through { text-decoration:line-through; }
.deco_blink { text-decoration:blink; font-weight:bold; }
</style>
<p class="deco_none">text-decoration:none;</p>
<p class="deco_under">text-decoration:underline;</p>
<p class="deco_over">text-decoration:overline;</p>
<p class="deco_through">text-decoration:line-through;</p>
<p>Netscape、FireFox などのブラウザでは、<span class="deco_blink">この部分</span>が点滅します。IEではサポートされていません。 </p>
text-decoration:none;
text-decoration:underline;
text-decoration:overline;
text-decoration:line-through;
Netscape、FireFox などのブラウザでは、この部分が点滅します。IEではサポートされていません。
line-through(打消線)の使用例
<style type="text/css">
.old_price { text-decoration:line-through; } /* 打ち消し線 */
.new_price { color:red; font-weight:bold; }
</style>
キャンペーン中につき、
<span class="old_price">5,000円</span> →
<span class="new_price">1,980円</span>でご奉仕!text-indent
先頭行のインデント
unknown
text-indentプロパティは、ブロック内の先頭行のインデント(字下げ)を指定します。 ブロックレベル要素、インラインレベル要素、テーブルのセルにのみ指定可能です。 デフォルトは0(インデントなし)です。
| 値 | 説明 |
|---|---|
| <length> | em、pxなど(デフォルトは0)。 |
| <%> | 親ブロックを基準に%指定。 |
| inherit | 親要素のスタイルを継承する。 ※text-indentプロパティは子要素に継承されます。子要素に親要素の値を明示的に継承させたい場合のみinheritを指定してください。 |
段落の字下げ
<style type="text/css">
.indent {
text-indent:1em; /* 1文字分インデント */
line-height:1.5em; /* 行間隔1.5文字分 */
}
</style>
<p class="indent">日本語の場合はインデントするなら「em」単位で指定しましょう。1文字分なら「1em」、2文字分なら「2em」を指定します。ついでに、文章を読みやすくする為に、line-height:1.5em;」などのように行間隔を気持広めに指定しておくと良いでしょう。</p>日本語の場合はインデントするなら「em」単位で指定しましょう。1文字分なら「1em」、2文字分なら「2em」を指定します。ついでに、文章を読みやすくする為に、line-height:1.5em;」などのように行間隔を気持広めに指定しておくと良いでしょう。
注釈の※印
<style type="text/css">
/* 左余白を1文字分とり、インデントをマイナス1文字分するのがポイント */
p.kome {
padding-left:1em;
text-indent:-1em;
}
/* 1文字目の※印を赤色に */
p.kome:first-letter {
color:red;
}
</style>
<p class="kome">※注釈などで「※印」をつける時に、2行目以降がインデントされてたらいいなと思うことはありませんか?テーブルで括ると面倒ですよね。そんな時、余白とインデントを上手く組み合わせれば簡単にできますよ。</p>※注釈などで「※印」をつける時に、2行目以降がインデントされてたらいいなと思うことはありませんか?テーブルで括ると面倒ですよね。そんな時、余白とインデントを上手く組み合わせれば簡単にできますよ。
text-transform
テキストの大文字化
unknown
text-transformプロパティは、テキストの大文字化を指定します。 すべての要素に指定可能です。 デフォルトは、none(大文字化しない)です。
| 値 | 説明 |
|---|---|
| none | 大文字化しない(デフォルト)。 |
| capitalize | 各単語の最初の文字を大文字にする。 |
| uppercase | 各単語のすべての文字を大文字にする。 |
| lowercase | 各単語のすべての文字を小文字にする。 |
| inherit | 親要素のスタイルを継承する。 ※text-transformプロパティは子要素に継承されます。子要素に親要素の値を明示的に継承させたい場合のみinheritを指定してください。 |
<p style="text-transform:capitalize;">happy birthday to you!</p> <p style="text-transform:uppercase;">happy birthday to you!</p> <p style="text-transform:lowercase;">HAPPY BIRTHDAY TO YOU!</p>
happy birthday to you!
happy birthday to you!
HAPPY BIRTHDAY TO YOU!
text-justify
テキストの均等割付形式
unknown
text-justifyプロパティは、テキストの均等割付形式を指定します。 すべての要素に指定可能です。 デフォルトは、autoです。
| 値 | 説明 |
|---|---|
| auto | ブラウザに依存(デフォルト)。 |
| inter-word | 単語間隔が均等になるように調整。 |
| inter-ideograph | ★ |
| inter-cluster | ★ |
| distribute | ★ |
| kashida | ★ |
| inhrit | 親要素のスタイルを継承する。 |
<div id="d_textjustify"> <p style="text-justify:auto;">text-justify:auto;<br>正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。</p> <p style="text-justify:inter-word;">text-justify:inter-word;<br>正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。</p> <p style="text-justify:inter-ideograph;">text-justify:inter-ideograph;<br>正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。</p> <p style="text-justify:distribute;">text-justify:distribute;<br>正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。</p> <p style="text-justify:newspaper;">text-justify:newspaper;<br>正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。</p> <p style="text-justify:inter-cluster;">text-justify:inter-cluster;<br>正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。</p> <p style="text-justify:kashida;">text-justify:kashida;<br>正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。</p> </div>
text-justify:auto;
正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。
text-justify:inter-word;
正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。
text-justify:inter-ideograph;
正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。
text-justify:distribute;
正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。
text-justify:newspaper;
正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。
text-justify:inter-cluster;
正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。
text-justify:kashida;
正式名称は「カスケーディング・スタイルシート(Cascading Style Sheet)」。略して「スタイルシート」や「CSS」などと呼ばれています。スタイルシートの目的は、「Webページの構造と見栄えの分離」にあります。
text-overflow
テキストのあふれ方
unknown
ブロック要素からテキストがあふれる場合の表示方法を指定します。 デフォルトは「clip」(切り抜き)です。 ブロックレベル要素にのみ指定可能です。
<style type="text/css">
#d_textoverflow p {
white-space:nowrap;
width:7em;
overflow:hidden;
border:1px solid #ccc;
}
#d_textoverflow p:hover {
text-overflow:inherit;
overflow:visible;
}
</style>
<div id="d_textoverflow">
<p style="text-overflow:ellipsis;">text-overflow:ellipsis;</p>
<p style="text-overflow:clip;">text-overflow:clip;</p>
<p style="text-overflow:ellipsis-word;">text-overflow:ellipsis-word;</p>
</div>text-overflow:ellipsis;
text-overflow:clip;
text-overflow:ellipsis-word;
text-shadow
テキストに影を付ける
unknown
text-shadowプロパティは、テキストに影効果を付けます。 <影>には、[<color> <length> <length> <length>? | <length> <length> <length>? <color>?]を指定可能です。 すべての要素と生成されたコンテンツに指定可能です。 デフォルトは、none(影なし)です。
テキストの右下に2px影を付け、2pxぼかすには、text-shadow: 2px 2px 2px #000;のように指定します。
<style type="text/css">
#d_textshadow {
font-family:"Trebuchet MS","Century Gothic",helvetica,arial,sans-serif;
font-size:20px;
font-weight:bold;
}
#d_textshadow .glow {
color:#fff;
background:#fff;
text-shadow:0 0 10px #333;
}
#d_textshadow .shadow {
color:#333;
text-shadow:2px 2px 2px #999;
}
#d_textshadow .fire {
margin:10px; padding:30px 30px 10px 30px;
background:#000;
color:#fff;
font-size:30px;
text-shadow:#fff 0 0 4px, #ff3 0 -5px 4px, #fd3 2px -10px 6px, #f80 -2px -15px 11px, #f20 2px -25px 18px;
}
</style>
<div id="d_textshadow">
<span class="glow">Text-Shadow</span>
<span class="shadow">影付きテキスト</span>
<div class="fire">TOOOOOO! HOT! OMG!</div>
</div>white-space
空白の扱い
unknown
white-spaceプロパティは、テキストの空白文字の表示方法を指定します。 ブロックレベル要素にのみ指定可能です。 デフォルトは、normal(複数のスペースを1つとする)です。
| 値 | 説明 |
|---|---|
| normal | 複数のスペースを1つとする(デフォルト)。 |
| pre | 複数のスペースをそのまま表示する。 |
| nowrap | 折り返さない。 |
| inherit | 親要素のスタイルを継承する。 ※white-spaceプロパティは子要素に継承されます。子要素に親要素の値を明示的に継承させたい場合のみinheritを指定してください。 |
preの使用例
ブロック要素にwhite-space:preを指定すると、pre要素と同じになります。
<br />を記述しなくても、改行が見たまま表示されます。
widthで幅を指定している場合、指定した幅で折り返されますが、指定していない場合は、折り返されません。
<style type="text/css">
div.ws_pre {
white-space:pre; /* 複数のスペースをそのまま表示 */
width:90%;
padding:1em;
background-color:#ffffcc;
font-family:monospace;
}
</style>
<div class='ws_pre'><style type='text/css'>
div.ws_pre {
white-space:pre;
padding:1em;
width:90%;
background-color:#ffffcc;
}
</style></div>
nowrapの使用例
HTML :: <td nowrap="nowrap">
<p style="white-space:normal; background-color:#ffffcc;"> 何も指定しないので折り返しされます。 何も指定しないので折り返しされます。 何も指定しないので折り返しされます。 </p> <p style="white-space:nowrap; background-color:#ffffcc;"> nowrapを指定しているので折り返しされません。 nowrapを指定しているので折り返しされません。 nowrapを指定しているので折り返しされません。 </p>
何も指定しないので折り返しされます。 何も指定しないので折り返しされます。 何も指定しないので折り返しされます。
nowrapを指定しているので折り返しされません。 nowrapを指定しているので折り返しされません。 nowrapを指定しているので折り返しされません。
word-spacing
単語間隔
unknown
word-spacingプロパティは、単語と単語の間隔を指定します。 すべての要素に指定可能です。 デフォルトは、normal(通常の単語間隔)です。
| 値 | 説明 |
|---|---|
| normal | 通常の単語間隔(デフォルト)。 |
| <length> | em、pxなど。 ※%指定不可。 |
| inherit | 親要素のスタイルを継承する。 ※word-spacingプロパティは子要素に継承されます。子要素に親要素の値を明示的に継承させたい場合のみinheritを指定してください。 |
<style type="text/css">
.wsp1 { word-spacing:1em; } /* 単語間隔を1文字分に揃える */
.wsp2 { word-spacing:5px; } /* 単語間隔を5pxに揃える */
</style>
<p class="wsp1">PHP & JavaScript Room</p>
<p class="wsp2">PHP & JavaScript Room</p>
PHP & JavaScript Room
PHP & JavaScript Room
word-break
非CJKスクリプトの改行間隔
unknown
word-breakプロパティは、単語内での改行方法を指定します。 すべての要素と生成されたコンテンツに指定可能です。 デフォルトは、normal(改行しない)です。
| 値 | 説明 |
|---|---|
| normal | 日本語の単語の途中の文字が行末にきた場合、その位置で改行し、英語は単語の前後で改行する(デフォルト)。 |
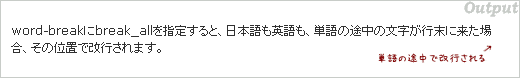
| break-all | 言語を問わず、単語の途中の文字が行末に来た場合、その位置で改行する。 |
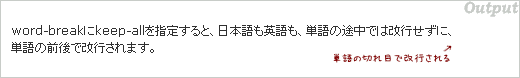
| keep-all | 言語を問わず、単語の前後で改行する。 |
| hyphenate | ★ |
break-allの使用例
<style type="text/css">
div.break_all {
word-break:break-all; /* 単語の途中でも改行 */
}
</style>
<div class="break_all">
word-breakにbreak_allを指定すると、日本語も英語も、単語の途中の文字が行末に来た場合、その位置で改行されます。
</div>
 IEでの表示のされ方
IEでの表示のされ方keep-allの使用例
<style type="text/css">
div.keep_all { word-break:keep-all; } /* 単語の途中で改行しない */
</style>
<div class="keep_all">
word-breakにkeep-allを指定すると、日本語も英語も、単語の途中では改行せずに、単語の前後で改行されます。
</div>
 IEでの表示のされ方
IEでの表示のされ方word-wrap
単語の改行方法
unknown
word-wrapプロパティは、単語の途中で改行する可動化を指定します。
| 値 | 説明 |
|---|---|
| normal | 単語の途中では改行しない。 |
| break-word | 必要に応じて、単語の途中で改行します。 |
<style type="text/css">
.d_wordwrap1 {
width:150px;
background:#ddeef6;
word-wrap:normal;
}
.d_workdwrap2 {
width:150px;
background:#ddeef6;
word-wrap:break-word;
}
</style>
<p class="d_wordwrap1">
「PHP & JavaScript Room」(http://phpjavascriptroom.com/)では、PHP、JavaScript、Ajax、HTML/XHTML、CSS、Webページ埋め込みによる音声・動画のストリーム配信方法など、Webサイト制作に役立つ実用的なプログラミング・テクニックを解説しています。
</p>
<p class="d_wordwrap2">
「PHP & JavaScript Room」(http://phpjavascriptroom.com/)では、PHP、JavaScript、Ajax、HTML/XHTML、CSS、Webページ埋め込みによる音声・動画のストリーム配信方法など、Webサイト制作に役立つ実用的なプログラミング・テクニックを解説しています。
</p>
「PHP & JavaScript Room」(http://phpjavascriptroom.com/)では、PHP、JavaScript、Ajax、HTML/XHTML、CSS、Webページ埋め込みによる音声・動画のストリーム配信方法など、Webサイト制作に役立つ実用的なプログラミング・テクニックを解説しています。
「PHP & JavaScript Room」(http://phpjavascriptroom.com/)では、PHP、JavaScript、Ajax、HTML/XHTML、CSS、Webページ埋め込みによる音声・動画のストリーム配信方法など、Webサイト制作に役立つ実用的なプログラミング・テクニックを解説しています。
vertical-align
垂直方向の整列位置
unknown
vertical-alignプロパティは、インラインレベル要素の親要素(ボックス要素)における上下方向の表示位置を指定します。 行内レベル要素およびth要素、td要素に指定可能です。 デフォルト値は、baseline(親要素の基準位置に揃える)です。
| 値 | 説明 |
|---|---|
| baseline | 親要素の基準位置に揃える(デフォルト値)。 |
| top | 基準位置を親要素の上ラインに揃える。 |
| middle | 基準位置を親要素の垂直方向の中央ラインに揃える。 |
| bottom | 基準位置を親要素の下ラインに揃える。 |
| text-top | 基準位置を親要素のフォントの上ラインに揃える。 |
| text-bottom | 基準位置を親要素のフォントの下ラインに揃える。 |
| super | 基準位置を親要素の上付き文字の位置に揃える。 |
| sub | 基準位置を親要素の下付き文字の位置に揃える。 |
| <長さ> | px、emなど。 ※負の値指定不可。 |
| <%> | 親要素を基準に%指定。 |
| inhrit | 親要素のスタイルを継承する。 ※vertical-alignプロパティは子要素に継承されません。親要素の値を子要素に継承する場合はinheritを指定してください。 |
<table border="1" style="width:100%;"> <tr style="height:50px;"><td style='vertical-align:baseline;'>vertical-align:baseline ;</td></tr> <tr style="height:50px;"><td style='vertical-align:top;'>vertical-align:top;</td></tr> <tr style="height:50px;"><td style='vertical-align:middle;'>vertical-align:middle;</td></tr> <tr style="height:50px;"><td style='vertical-align:bottom;'>vertical-align:bottom;</td></tr> <tr style="height:50px;"><td>標準位置<span style='vertical-align:text-top;'>vertical-align:text-top;</span></td></tr> <tr style="height:50px;"><td>標準位置<span style='vertical-align:text-bottom;'>vertical-align:text-bottom;</span></td></tr> <tr style="height:50px;"><td>標準位置<span style='vertical-align:super;'>vertical-align:super;</span></td></tr> <tr style="height:50px;"><td>標準位置<span style='vertical-align:sub;'>vertical-align:sub;</span></td></tr> </table>
| vertical-align:baseline ; |
| vertical-align:top; |
| vertical-align:middle; |
| vertical-align:bottom; |
| 標準位置vertical-align:text-top; |
| 標準位置vertical-align:text-bottom; |
| 標準位置vertical-align:super; |
| 標準位置vertical-align:sub; |
<style type="text/css">
.wave { font-weight:bold; letter-spacing:0.5; padding:0 0 2em 0; }
.wave span.v1 { vertical-align: 6px; }
.wave span.v2 { vertical-align: 12px; }
.wave span.v3 { vertical-align: -6px; }
.wave span.v4 { vertical-align: -12px; }
</style>
<div class="wave">
P
<span class="v1">H</span>
<span class="v2">P</span>
<span class="v1">&</span> J
<span class="v3">a</span>
<span class="v4">v</span>
<span class="v3">a</span>
<span class="v1">S</span>
<span class="v2">c</span>
<span class="v1">r</span>i
<span class="v3">p</span>
<span class="v4">t</span> R
<span class="v2">o</span>
<span class="v1">o</span> m
</div>