Dimension - 寸法
- width/height〔要素の幅・高さ〕
- max-width/max-height〔要素の最大幅・最大高さ〕
- min-width/min-height〔要素の最小幅・最小高さ〕
- !DOCTYPEによるブラウザのpaddingの解釈の違い
width/height
要素の幅・高さ
unknown
widthプロパティ、heightプロパティは、要素の幅・高さを指定します。
- デフォルト値:auto
- 適用:全要素(非置換インライン要素、テーブル行、行グループを除く
- 継承:しない
値
widthプロパティを絶対サイズで指定する場合は、!DOCTYPEが互換モードの場合ブラウザによってpaddingの解釈が異なることに注意して下さい。 詳細は、!DOCTYPEによるブラウザのpaddingの解釈の違いで解説しています。
<style type="text/css">
.whButton { width:auto; height:30px; }
.whTextarea { width:80%; height:5em; }
.whSelect { width:200px; }
.whTable { width:auto; }
</style>
<p>
<input type="button" class="whButton" value="ボタン" />
</p>
<p>
<textarea class="whTextarea">width:80%; height:5em; を指定しています。</textarea>
</p>
<p>
<select class="whSelect">
<option value="">▼選択してください</option>
<option value="1">項目1</option>
<option value="2">項目2</option>
<option value="3">項目3</option>
</select>
</p>
<table class="whTable" border="1">
<tr><td>あああ</td><td>いいい</td></tr>
<tr><td>あああ</td><td>いいい</td></tr>
<tr><td>あああ</td><td>いいい</td></tr>
</table>
| あああ | いいい |
| あああ | いいい |
| あああ | いいい |
max-width/max-height
要素の最大幅・最大高さ
unknown
max-widthプロパティ、max-heightプロパティは、要素の幅・高さの最大値を指定します。
- デフォルト値:none
- 適用:全要素(非置換インライン要素、テーブル行、行グループを除く
- 継承:しない
値
<style type="text/css">
#d_maxwh {
margin:0; padding:0;
background:#fff url(/content/img/grid.gif) repeat top left;
width:100%; height:200px;
}
#d_maxwh div {
margin:0; padding:0;
background:yellow;
max-width:300px;
max-height:20px;
/* IE対応 */
width:auto!important;
height:auto!important;
width:300px;
height:20px;
}
</style>
<div id="d_maxwh">
<div>
max-width:300px;<br>
max-height:20px;
</div>
</div>max-height:20px;
min-width/min-height
要素の最小幅・最小高さ
unknown
min-widthプロパティ、min-heightプロパティは、要素の幅・高さの最小値を指定します。
- デフォルト値:0
- 適用:全要素(非置換インライン要素、テーブル行、行グループを除く
- 継承:しない
値
<style type="text/css">
#d_minwh {
margin:0; padding:0;
background:#fff url(/content/img/grid.gif) repeat 0 0;
width:100%; height:200px;
}
#d_minwh div {
margin:0; padding:0;
background:yellow;
min-width:300px;
min-height:100px;
/* IE対応 */
width:auto!important;
height:auto!important;
width:300px;
height:100px;
}
</style>
<div id="d_minwh">
<div>
min-width:300px;<br>
min-height:100px;
</div>
</div>min-height:100px;
!DOCTYPEによるブラウザのpaddingの解釈の違い
unknown
!DOCTYPEに互換モードを指定している場合、IEではwidthで指定した値にpaddingで指定した値が含まれます。 一方、FirefoxやNetscapeではwidthで指定した値+paddingで指定した値という風に解釈されます。
!DOCTYPEに標準モードを指定している場合は、IE、Firefox、Netscape全てwidthで指定した値+paddingで指定した値になります。
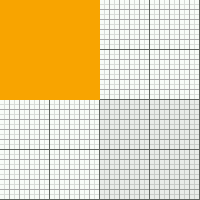
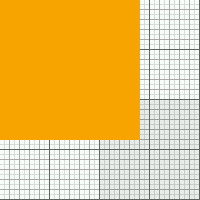
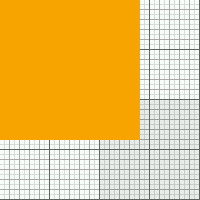
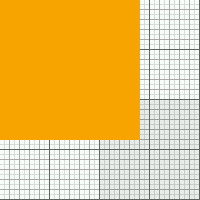
例えばwidth=100px、padding=20pxを指定した場合、以下のようになります。
<style type="text/css">
*,body {
margin:0; padding:0;
}
div.grid {
margin:0; padding:0;
background:#fff url(/content/img/css/grid.gif) repeat top left;
width:400px; height:400px;
}
div.box1 {
margin:0; padding:20px;
background-color:orange;
width:100px; height:100px;
}
</style>
<div class="grid">
<div class="box1"></div>
</div>
| IE | Firefox、Netscape | |
|---|---|---|
| 互 換 モ | ド |
 width(100px)にpadding(20px)も含まれるため、そのままwidth=100pxになります。 |
 width(100px)+padding(20px)+padding(20px)と解釈されるため、結果としてwidth=140pxになります。 |
| 標 準 モ | ド |
 width(100px)+padding(20px)+padding(20px)と解釈されるため、結果としてwidth=140pxになります。 |
 width(100px)+padding(20px)+padding(20px)と解釈されるため、結果としてwidth=140pxになります。 |