CSS3デザインメモ風
- 黒いボード風の背景上にメモをポストイット風に配置〔transform、@font-face〕
黒いボード風の背景上にメモをポストイット風に配置
transform、@font-face
2011/5/29
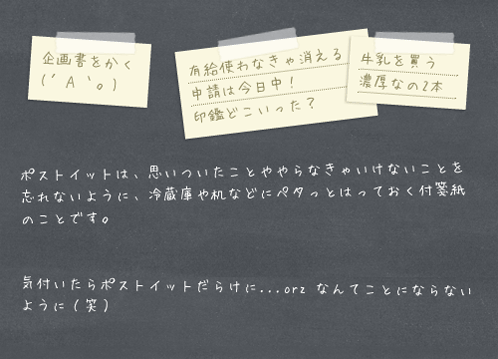
黒いボード風の背景上にメモをポストイット風に配置してみました。
メモ部分は、CSS3の変形処理を行うtransformプロパティのrotateを使用して、ボックス要素を回転させています。 ボード内の文字は、CSSの@font-faceで手描き風のフォントをWEBフォントとして指定しています。 メモ上部にあるテープ部分はボックス要素に:after疑似要素でテープ画像を挿入しています。
※テープ画像:Post-it Note - 365psdの素材を使用。
※WEBフォント:ぬくもりのある手描き風の日本語フォント「ふい字」使用。
 設置イメージ
設置イメージ設置サンプルサンプルを見る
<style type="text/css"> /* WEBフォント指定 */ @font-face { font-family:"HuiFont29"; src: url(/content/font/HuiFont29.eot);/* ie */ } @font-face { font-family:"HuiFont29"; src: local("HuiFont29"), local("HuiFont29"), url(/content/font/HuiFont29.ttf) format('truetype');/* firefox, Opera, Chrome */ } /* 黒板 */ #postit_box, #postit_box * { font-family: "HuiFont29",Verdana,sans-serif; } #postit_box { position:relative; width:500px; height:24em; margin:0; padding:0; background:transparent url(/content/img/css/bg_blackboard.png) repeat 0 0; overflow:hidden; font-size:15px; } /* 黒板の字 */ #postit_box p { position:relative; margin:140px 0 0 0; padding:20px; color:#fff; -webkit-transform: rotate(-1deg); -moz-transform: rotate(-1deg); -o-transform: rotate(-1deg); } #postit_box p.last { -webkit-transform: rotate(1deg); -moz-transform: rotate(1deg); -o-transform: rotate(1deg); margin:10px 0 0 0!important; } /* ポストイット */ #postit_box .postit { position: absolute; width:8em; margin:0; padding:10px; top:40px; right:30px; -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); -o-transform: rotate(4deg); background-color:#faf7e0; color:#908a60; -moz-box-shadow: -1px 1px 3px rgba(0, 0, 0, 0.25); -webkit-box-shadow: -1px 1px 3px rgba(0, 0, 0, 0.25); box-shadow: -1px 1px 3px rgba(0, 0, 0, 0.25); box-sizing:border-box; } #postit_box .postit.post2 { left:30px; -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); -o-transform: rotate(4deg); } #postit_box .postit.post3 { left:180px; width:13em; -webkit-transform: rotate(-7deg); -moz-transform: rotate(-7deg); -o-transform: rotate(-7deg); } /* クリップ */ #postit_box .postit::after { content: url(/content/img/css/tape.png); position: absolute; top:-15px; left:20px; } #postit_box .postit.post3::after { left:40px; } /* 下線 */ #postit_box .postit span { display:block; border-bottom:1px dotted #908a60; } </style> <div id="postit_box"> <div class="postit post2">企画書をかく<br>(´A`。)</div> <div class="postit post3"><span>有給使わなきゃ消える</span><span>申請は今日中!</span>印鑑どこいった?</div> <div class="postit"><span>牛乳を買う</span><span>濃厚なの2本</span></div> <p>ポストイットは、思いついたことややらなきゃいけないことを忘れないように、冷蔵庫や机などにペタっとはっておく付箋紙のことです。</p> <p class="last">気付いたらポストイットだらけに...orz なんてことにならないように(笑)</p> </div>