Color - 色
color
文字色の指定
unknown
colorプロパティは、文字の色(前景色)を指定します。
- デフォルト値:UA依存
- 適用:全要素
- 継承:しない
値
設置サンプル
<!-- 色名(キーワード)指定 --> <span style="color:red;">赤</span><br> <span style="color:skyblue;">スカイブルー</span><br> <!-- 数値指定 --> <span style="color:#696969;">グレー</span><br> <span style="color:#000;">黒</span><br> <span style="color:rgb(100%,100%,0%);">黄色</span><br> <span style="color:rgb(255,0,255);">フクシア</span>
赤
スカイブルー
グレー
黒
黄色
フクシア
スカイブルー
グレー
黒
黄色
フクシア
opacity 
透過度の指定
unknown
opacityプロパティは、要素の透明度を指定します。
IE8以下は、「filter: alpha(opacity=0~100)」で適用されます。
- デフォルト値:1(透過しない)
- 適用:全要素
- 継承:しない
値
| 値 | 説明 |
|---|---|
| <alphavalue> | 指定可能な値は、0.0(透明)~1.0(不透明)。 |
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
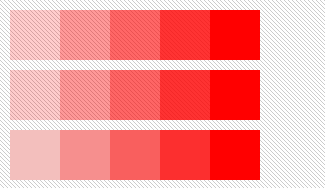
設置サンプル
<style type="text/css">
#d_opacity {
background:transparent url(/content/img/css/slash_gray.png) repeat 0 0;
margin:0; padding:10px;
overflow:hidden;
}
#d_opacity div {
width:50px; height:50px;
float:left;
margin-bottom:10px;
}
</style>
<div id="d_opacity">
<!-- rgb + opacity -->
<div style="background:rgb(255, 0, 0); opacity:0.2;"></div>
<div style="background:rgb(255, 0, 0); opacity:0.4;"></div>
<div style="background:rgb(255, 0, 0); opacity:0.6;"></div>
<div style="background:rgb(255, 0, 0); opacity:0.8;"></div>
<div style="background:rgb(255, 0, 0); opacity:1;"></div>
<br style="clear:both;"/>
<!-- rgba -->
<div style="background:rgba(255, 0, 0, 0.2);"></div>
<div style="background:rgba(255, 0, 0, 0.4);"></div>
<div style="background:rgba(255, 0, 0, 0.6);"></div>
<div style="background:rgba(255, 0, 0, 0.8);"></div>
<div style="background:rgba(255, 0, 0, 1);"></div>
<br style="clear:both;"/>
<!-- rgb -->
<div style="background:rgb(243, 191, 189); "></div>
<div style="background:rgb(246, 143, 142); "></div>
<div style="background:rgb(249, 95 , 94); "></div>
<div style="background:rgb(252, 47, 47); "></div>
<div style="background:rgb(255, 0, 0); "></div>
</div>
 表示例:Chrome
表示例:Chrome