Background - 背景
- background〔背景プロパティの一括指定、マルチ背景〕
- background-attachment〔背景画像のスクロール方法を指定〕
- background-break
 〔インライン要素の背景画像の繰り返し方法〕
〔インライン要素の背景画像の繰り返し方法〕 - background-clip〔背景の描画領域〕
- background-color〔背景色〕
- background-image〔背景画像〕
- background-origin〔背景画像の配置基点〕
- background-position〔背景画像の開始位置〕
- background-repeat〔背景画像の繰り返し方法〕
- background-size〔背景画像のサイズ〕
- マルチ背景
 〔背景画像の複数指定〕
〔背景画像の複数指定〕
background
背景プロパティの一括指定、マルチ背景
unknown
<bg_layer> = <bg_image> || <bg_position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box>{1,2}
<final_bg_layer> = <bg_image> || <bg_position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box>{1,2} || <'background-color'>
backgroundプロパティは、個々の背景プロパティを一括指定できるショートハンドです。
プロパティの値は順不同で半角スペース区切りで指定します。
各値は省略可能となっており、省略した値は、そのプロパティのデフォルト値が適用されます。
- デフォルト値:transparent || none || repeat || scroll || 0% 0%
- 適用:全要素
- 継承:しない
値
| 値 | 説明 |
|---|---|
| background-color | 背景色 |
| background-image | 背景画像 |
| background-repeat | 背景画像の繰り返し方法 |
| background-attachment | 背景画像のスクロール方法 |
| background-position | 背景画像の表示位置 |
設置サンプル
<style type="text/css">
#d_background1 {
background:#ff6699 url(/content/img/pattern.jpg) repeat 0 0;
padding:20px;
color:#fff;
font-weight:bold;
text-align:center;
}
</style>
<div id="d_background1">
background:#ff6699 url(/content/img/pattern.jpg) repeat 0 0;
</div>
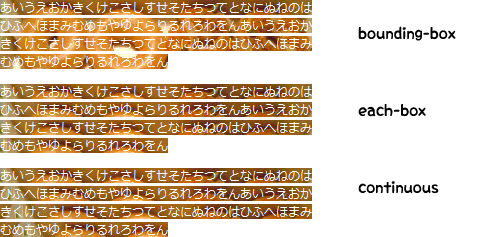
background-break 
インライン要素の背景画像の繰り返し方法
unknown
background-breakプロパティは、インライン要素の背景画像をどのように繰り返し表示するかを指定します。
- デフォルト値:continuous
- 適用:インライン要素
- 継承:しない
値
| 値 | 説明 |
|---|---|
| bounding-box | インライン要素全体で背景画像を繰り返し表示する。 |
| continuous | 折り返し2行目以降は前の行の続きから背景画像を繰り返し表示する。 |
| each-box | 行ごとに背景画像を最初から繰り返し表示する。 |
サポート
Chrome: ×/Safari: ×/Firefox: ○/Opera 11: ×/IE9: ×
設置サンプル
<style type="text/css">
#d_backgroundbreak {
width:320px;
font-size:15px;
line-height:1.5;
}
#d_backgroundbreak span {
background:transparent url(/content/img/pic1.png) repeat 0 0;
color:#fff;
}
#d_backgroundbreak p.p1 span {
background-break:bounding-box;
-moz-background-inline-policy:bounding-box;
}
#d_backgroundbreak p.p2 span {
background-break:each-box;
-moz-background-inline-policy:each-box;
}
#d_backgroundbreak p.p3 span {
background-break:continuous;
-moz-background-inline-policy:continuous;
}
</style>
<div id="d_backgroundbreak">
<p class="p1">
<span>あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</span>
</p>
<p class="p2">
<span>あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</span>
</p>
<p class="p3">
<span>あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</span>
</p>
</div>
 表示例:Firefox
表示例:Firefoxbackground-clip
背景の描画領域
unknown
-moz-background-clip: border | padding | content
-o-background-clip: bordr-box | padding-box
background-clipプロパティは、背景画像の表示範囲を指定します。
ボーダーを背景画像に含めたくない場合に有用です。
- デフォルト値:border-box(border)
- 適用:全要素
- 継承:しない
値
Webkit, Firefoxだけプロパティの値が異なりますので注意してください。
| 値 | 説明 |
|---|---|
| border-box border | ボーダーを背景の表示範囲に含める。 |
| padding-box padding | ボーダーを背景の表示範囲に含めない。 |
| content-box content | コンテンツエリアに背景画像を表示する。 |
| text | テキストに背景画像を表示する。 ※Chrome、Safariのみ |
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
設置サンプル
<style type="text/css">
#d_backgroundclip {
margin:0 auto;
width:320px;
color:#85bfa7;
text-align:center;
font-weight:bold;
}
#d_backgroundclip div {
background-color:#000;
background-image:url(/content/img/pattern.jpg);
background-repeat:repeat;
border:5px dotted #85bfa7;
margin:10px 0; padding:30px;
}
#d_backgroundclip div.border {
background-clip:border-box;
}
#d_backgroundclip div.padding {
background-clip:padding-box;
}
#d_backgroundclip div.content {
background-clip:content-box;
}
#d_backgroundclip div.text {
background-clip:text;
-webkit-background-clip:text; /* これなしだとChrome,Safariで適用されません */
}
</style>
<div id="d_backgroundclip">
<div class="border">background-clip:border</div>
<div class="padding">background-clip:padding</div>
<div class="content">background-clip:content</div>
<div class="text">background-clip:text</div>
</div>
 表示例:Chrome
表示例:Chromebackground-color
背景色
unknown
<color> = currentcolor | -webkit-activelink | -webkit-focus-ring-color | -webkit-link | -webkit-text
background-colorプロパティは、背景の色を指定します。
- デフォルト値:transparent
- 適用:全要素
- 継承:しない
値
/* RRGGBB形式 */ body { background-color: rgb(255,255,0); } /* 色名 */ body { background-color: yellow; } /* カラーコード */ body { background-color: #ffff00; }
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
設置サンプル
<style type="text/css">
#d_backgroundcolor div {
margin:10px 0; padding:10px;
}
#d_backgroundcolor div.rgb {
background-color:rgb(255,255,0);
}
#d_backgroundcolor div.colorname {
background-color:yellow;
}
#d_backgroundcolor div.colorcode {
background-color:#ffff00;
}
</style>
<div id="d_backgroundcolor">
<div class="rgb">rgb(255,255,0)</div>
<div class="colorname">yellow</div>
<div class="colorcode">#ffff00</div>
</div>background-image
背景画像
unknown
background-imageプロパティは、背景画像のURLを指定します。
- デフォルト値:none
- 適用:全要素
- 継承:しない
値
| 値 | 説明 |
|---|---|
| none | 背景画像なし。 |
| url("画像URL") | 背景画像ファイルのURLを相対パス、絶対パスのいずれかで指定。 URL部分は引用符で括らなくてもOK。 |
/* 相対パスで指定 */ body { background-image: url(/content/img/bg.gif); } /* 絶対パス(URL)で指定 */ body { background-image: url(http://www.sample.com/img/bg.gif); }
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
設置サンプル
<style type="text/css">
#d_background1 {
background-color:#ff6699;
background-image:url(/content/img/pattern.jpg);
background-repeat:repeat;
background-position:0 0;
padding:20px;
color:#fff;
font-weight:bold;
text-align:center;
}
</style>
<div id="d_background1">
background-image:url("/content/img/pattern.jpg");
</div>
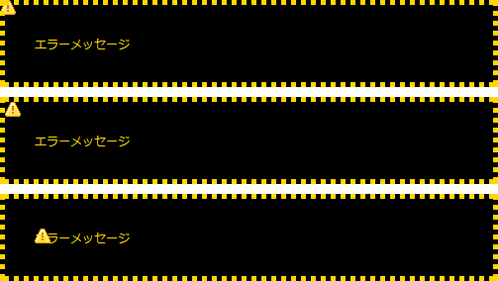
background-origin
背景画像の配置基点
unknown
background-originプロパティは、背景画像を配置する基点を指定します。
デフォルトだと背景画像はボックスの左上を基点(0 0)として表示されますが、このプロパティを使用することで、ボーダーや内余白、任意のボックス要素の左上を背景画像の基点とすることができます。
- デフォルト値:padding-box(padding)
- 適用:全要素
- 継承:しない
値
Firefoxだけプロパティの値が異なり、「padding | border | content」となります。
それ以外のブラウザは「padding-box | border-box | content-box」です。
※background-origin(Safari5.0+)
※background-origin(FF4.0+)
| 値 | 説明 |
|---|---|
| padding-box padding | 背景の位置をボーダーの左上隅に固定。 |
| border-box border | 背景の位置をパディング領域内の左上隅に固定。 |
| content-box content | 背景の位置をパディング領域内のコンテンツ左上隅に固定。 |
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
設置サンプル
<style type="text/css">
#d_backgroundorigin div {
background-color:#000;
background-image:url(/content/img/icon/color/attention.gif);
background-repeat:no-repeat;
border:5px dotted gold;
margin:10px 0; padding:30px;
color:gold;
}
#d_backgroundorigin div.border {
background-origin:border-box;
}
#d_backgroundorigin div.padding {
background-origin:padding-box;
}
#d_backgroundorigin div.content {
background-origin:content-box;
}
</style>
<div id="d_backgroundorigin">
<div class="border">エラーメッセージ</div>
<div class="padding">エラーメッセージ</div>
<div class="content">エラーメッセージ</div>
</div>
 表示例:Chrome
表示例:Chromebackground-position
背景画像の開始位置
unknown
<bg_position> = [ [ <%> | <length> | left | center | right ] [ <%> | <length> | top | center | bottom ]? ] | [ [ left | center | right ] || [ top | center | bottom ] ]
background-imageプロパティで指定した背景画像の表示開始位置を指定します。
2つの値を指定する場合は、半角スペース区切りで指定します。
background-position:[垂直方向の位置][水平方向の位置]
- デフォルト値:0% 0%
- 適用:ブロックレベル要素および置換要素のみ
- 継承:しない
値
| 表示位置 | キーワード指定 | %指定 | length指定 |
|---|---|---|---|
| 左上 | top left | 0% 0% | 0 0 |
| 上中央 | top center | 0% 50% | - |
| 右上 | top right | 0% 100% | |
| 左中央 | center left | 50% 0% | |
| 中央 | center center | 50% 50% | |
| 右中央 | center right | 50% 100% | |
| 左下 | bottom left | 100% 0% | |
| 下中央 | bottom center | 100% 50% | |
| 右下 | bottom right | 100% 100% | |
| 任意の位置 | - | 0~100% 0~100% | <長さ> <長さ> |
| inhrit | 親要素のスタイルを継承する。 |
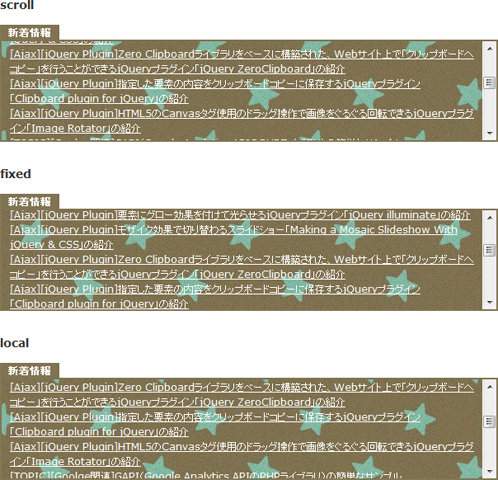
body {
background:#eff3f7 url(/content/img/css/bg.gif) no-repeat fixed;
background-position:100% 100%; /* 右下 */
}
画面左上に固定表示
body {
background:#eff3f7 url(/content/img/css/bg.gif) no-repeat fixed;
background-position:top left; /* 左上 */
}
任意の位置に固定表示
body {
background:#eff3f7 url(/content/img/css/bg.gif) no-repeat;
background-position:100px 20px; /* 画面の左上端から右に100px、下に20pxの位置に背景画像を表示 */
}
左上から縦方向繰返し表示
body {
background:#eff3f7 url(/content/img/css/bg.gif) repeat-y fixed;
background-position:top left; /* 左上 */
}
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
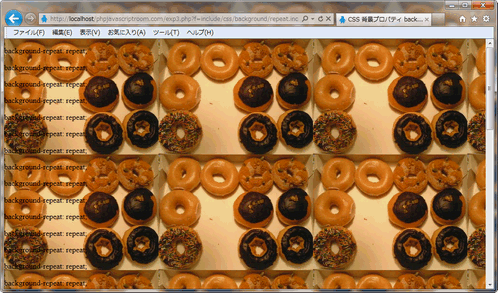
background-repeat
背景画像の繰り返し方法
unknown
background-repeatプロパティは、background-imageで指定した背景画像の繰り返し方法を指定します。
2つの値を指定する場合は、半角スペース区切りで指定します。
background-repeat:[垂直方向の繰り返し方法][水平方向の繰り返し方法]
- デフォルト値:repeat
- 適用:全要素
- 継承:しない
値
| 値 | 説明 |
|---|---|
| repeat | 画像を縦横両方向に繰り返してタイル状に敷き詰めて表示する。 |
| repeat-x | 画像を横方向に繰り返して表示する。 |
| repeat-y | 画像を縦方向に繰り返して表示する。 |
| no-repeat | 画像の繰り返しなし。 |
| space | 画像を繰り返してタイル状に敷き詰めて表示する。ただし、タイルが領域内に収まらない場合は、画像の周りに空白をあけて領域内に収まるようにする。 |
| round | 画像を繰り返してタイル状に敷き詰めて表示する。ただし、太いるが領域内に収まらない場合は、画像を縮小して、領域内にフィットするようにする。spaceと異なり、画像間に空白はあかない。 |
サポート
Chrome: △/Safari: △/Firefox: ○/Opera 11: ○/IE9: ○
※round、spaceはFirefox、IE9+、Opear11+のみサポート。
設置サンプル
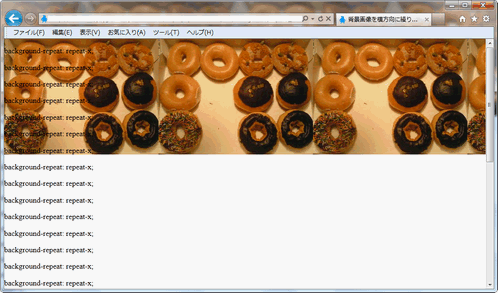
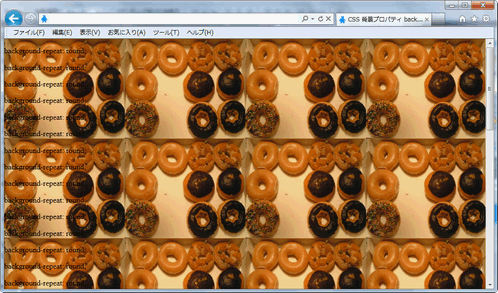
repeat
 表示例:IE9
表示例:IE9body {
background:#eff3f7 url(/content/img/css/bg.gif);
background-repeat:repeat; /* 背景画像を縦横両方向に繰り返す(デフォルト) */
}
repeat-x
 表示例:IE9
表示例:IE9body {
background:#eff3f7 url(/content/img/css/bg.gif);
background-repeat:repeat-x; /* 背景画像を横方向に繰り返しす */
}
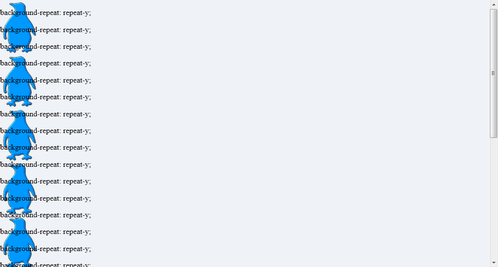
repeat-y
 表示例:IE9
表示例:IE9body {
background:#eff3f7 url(/content/img/css/bg.gif);
background-repeat:repeat-y; /* 背景画像を縦方向に繰り返す */
}
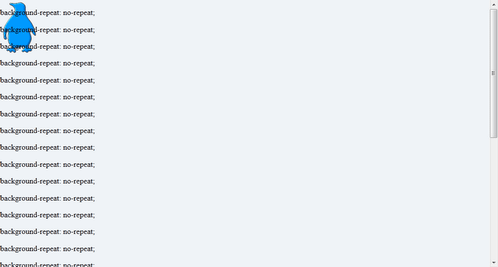
no-repeat
 表示例:IE9
表示例:IE9body {
background:#eff3f7 url(/content/img/css/bg.gif);
background-repeat:no-repeat; /* 背景画像を繰り返さない */
}
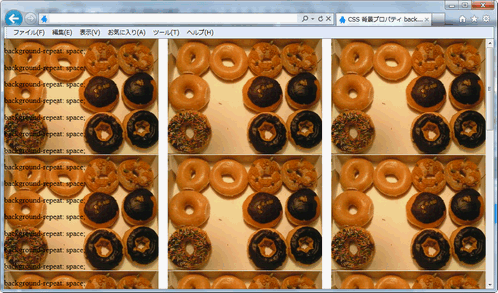
space
横方向の背景画像が途中で見切れないよう、画像間に空白をあけて配置される。
 表示例:IE9
表示例:IE9body {
/* 領域内に背景画像がぴったり収まるようタイル状に繰り返す。画像間を空白で区切って領域にフィット。 */
background-image:url(/content/img/css/bg.gif);
background-repeat:space space;
}
round
画像間に空白はあけずに、可能な限り領域内に背景画像が収まるよう、画像自体のサイズが縮小されて配置される。
 表示例:IE9
表示例:IE9body {
/* 領域内に背景画像がぴったり収まるようタイル状に繰り返す。画像間に空白を開けずに画像をスケーリング。 */
background-image:url(/content/img/css/bg.gif);
background-repeat:round round;
}
繰り返し方法の複数指定
p {
background-image: url(/content/img/32x32.png), url(/content/img/bg_stripe_dark.png);
background-repeat: no-repeat, repeat;
}
background-size
背景画像のサイズ
unknown
<bg-size> = [ <length> | <%> | auto ]{1,2} | cover | contain
background-sizeプロパティは、背景画像のサイズを指定します。
「background-size:200px」のように1つしか値を指定しないと、幅だけにしか適用されないブラウザもあるので、「background-size:200px 200px」のように、2つの値を指定しておいた方がよいです。 2つの値は半角スペース区切りで指定します。
background-size:[垂直方向のサイズ][水平方向のサイズ]
- デフォルト値:auto
- 適用:全要素
- 継承:しない
値
| 値 | 説明 |
|---|---|
| [ <length> | <%> | auto ]{1,2} | 1つ目の値は画像の幅、2つ目の値は画像の高さのサイズになる。 2つ目の値を省略した場合は、1つ目と同じ値が適用される。 %指定した場合、背景画像のサイズはbackground-originで指定したエリアの幅か高さに比例。 |
| contain | 背景画像の幅と高さの両方が背景領域内に収まるよう、画像の縦横比を維持しながら画像を拡大縮小。 |
| cover | 背景画像の幅と高さの両方が背景領域を埋め尽せるよう、画像の縦横比を維持しながら画像を拡大縮小。 |
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
設置サンプル
<style type="text/css">
#d_backgroundsize1 {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:200px 200px;
width:200px; height:200px;
color:#fff; text-align:center; line-height:200px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize1a {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:200px;
width:200px; height:200px;
color:#fff; text-align:center; line-height:200px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize1b {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:200px auto;
width:200px; height:200px;
color:#fff; text-align:center; line-height:200px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize2 {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:100% 100%;
width:100px; height:100px;
color:#fff; text-align:center; line-height:100px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize2a {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:100% 50%;
width:100px; height:100px;
color:#fff; text-align:center; line-height:100px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize2b {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:50% 100%;
width:100px; height:100px;
color:#fff; text-align:center; line-height:100px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize3 {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:contain;
width:200px; height:200px;
color:#fff; text-align:center; line-height:200px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize3a {
background:#000 url(/content/img/krispykremedoughnuts.jpg) repeat center center;
background-size:contain;
width:300px; height:200px;
color:#fff; text-align:center; line-height:200px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize4 {
background:#000 url(/content/img/krispykremedoughnuts.jpg) no-repeat center center;
background-size:cover;
width:200px; height:200px;
color:#fff; text-align:center; line-height:200px; font-weight:bold; margin:10px; float:left;
}
#d_backgroundsize4a {
background:#000 url(/content/img/krispykremedoughnuts.jpg) repeat center center;
background-size:cover;
width:300px; height:200px;
color:#fff; text-align:center; line-height:200px; font-weight:bold; margin:10px; float:left;
}
</style>
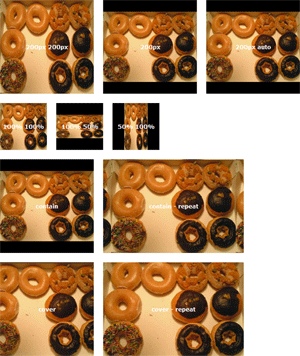
<div class="cf">
<div id="d_backgroundsize1">200px 200px</div>
<div id="d_backgroundsize1a">200px</div>
<div id="d_backgroundsize1b">200px auto</div>
</div>
<div class="cf">
<div id="d_backgroundsize2">100% 100%</div>
<div id="d_backgroundsize2a">100% 50%</div>
<div id="d_backgroundsize2b">50% 100%</div>
</div>
<div class="cf">
<div id="d_backgroundsize3">contain</div>
<div id="d_backgroundsize3a">contain - repeat</div>
</div>
<div class="cf">
<div id="d_backgroundsize4">cover</div>
<div id="d_backgroundsize4a">cover - repeat</div>
</div>
 表示例:Chrome
表示例:Chromeマルチ背景 
背景画像の複数指定
unknown
CSS3からは、マルチ背景に対応しています。 backgroundプロパティに、カンマ区切りで複数の背景画像を指定すると、1つの要素に複数の背景画像を反映することができます。 値は重ねる順番で指定していきます(最初に指定したものが一番上、最後に指定したものが一番下になる)。
サポート
Chrome: ○/Safari: ○/Firefox: ○/Opera 11: ○/IE9: ○
設置サンプル
例1
画像を背景画像として敷き、その上にNewリボンを乗せています。
<style type="text/css">
#d_mb {
margin:0; padding:0;
width:320px; height:240px;
background:
url(/content/img/css/newribbon.png) no-repeat top left,
url(/content/img/pic1.png) no-repeat 1px 1px;
position:relative;
}
#d_mb p {
margin:0; padding:0 8px;
position:absolute;
right:0; bottom:0;
color:#fff;
font-size:10px;
text-align:right;
background:#000;
opacity:0.4;
}
</style>
<div id="d_mb"><p>La Nordique @Au Temps Jadis</p></div>
 表示例:Chrome
表示例:Chrome例 - Newリボン
背景にグラーデーションを敷き、その上に2種類の背景パターン画像、ロゴ画像の順に重ねています。
<style type="text/css">
/* WEBフォント指定 */
@font-face {
font-family:"HuiFont29";
src: url(/content/font/HuiFont29.eot);/* ie */
}
@font-face {
font-family:"HuiFont29";
src: local("HuiFont29"),
local("HuiFont29"),
url(/content/font/HuiFont29.ttf) format('truetype');/* firefox, Opera, Chrome */
}
/* 黒板 */
#d_mb {
border:1px solid #000;
width:300px; height:150px;
background:url(/content/img/css/bg1_str.png),
url(/content/img/css/bg2.png),
url(/content/img/css/bg1.png),
-webkit-gradient(linear, left top, left bottom, from(rgba(000, 000, 000, 1)), to(rgba(000, 000, 000, 0.5)));
background:url(/content/img/css/bg1_str.png),
url(/content/img/css/bg2.png),
url(/content/img/css/bg1.png),
-moz-linear-gradient(top, rgba(000, 000, 000, 1), rgba(000, 000, 000, 0.5));
background-repeat:no-repeat, repeat, repeat, repeat;
background-position: bottom right, top left, left, left;
}
#d_mb p {
margin:0; padding:20px;
color:#fff;
font-size:20px;
font-family: "HuiFont29",Verdana,sans-serif;
}
</style>
<div id="d_mb">
<p>★Trick or Treat★<br> お菓子をくれなきゃ、いたずらしちゃうぞ!</p>
</div>
 表示例:Chrome
表示例:Chrome例
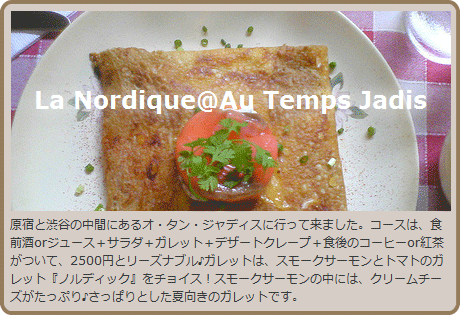
角丸フレーム画像を背景として実装したサンプルです。
<style type="text/css">
#d_mb {
width:460px;
padding:0 0 10px 0;
background: url(/content/img/css/body-top.gif) top left no-repeat,
url(/content/img/css/mbbanner.jpg) 11px 11px no-repeat,
url(/content/img/css/body-bottom.gif) bottom left no-repeat,
url(/content/img/css/body-middle.gif) left repeat-y;
}
#d_mb dl {
margin:0 10px; padding:0;
}
#d_mb dt {
margin:0 0 15px 0; padding:0;
height:200px;
line-height:200px;
text-align:center;
font-size:24px;
text-shadow:0 0 30px #fff;
color:#fff;
}
#d_mb dd {
margin:0; padding:0;
}
</style>
<div id="d_mb">
<dl>
<dt>La Nordique@Au Temps Jadis</dt>
<dd>原宿と渋谷の中間にあるオ・タン・ジャディスに行って来ました。コースは、食前酒orジュース+サラダ+ガレット+デザートクレープ+食後のコーヒーor紅茶がついて、2500円とリーズナブル♪ガレットは、スモークサーモンとトマトのガレット『ノルディック』をチョイス!スモークサーモンの中には、クリームチーズがたっぷり♪さっぱりとした夏向きのガレットです。</dd>
</dl>
</div>
 表示例:Chrome
表示例:Chrome