XML->DOMńö¤µłÉ->HTMLÕć║ÕŖøAjaxŃü¦XMLŃāćŃā╝Ńé┐ŃéÆHTMLÕć║ÕŖø
XMLŃāćŃā╝Ńé┐ŃüŗŃéēŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝õĮ£µłÉ
2008/2/4

XMLŃāćŃā╝Ńé┐ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃĆüń░ĪµśōŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆõĮ£µłÉŃüÖŃéŗõŠŗŃü¦ŃüÖŃĆé Ńā£Ńé┐Ńā│Õłćµø┐Ńü¦Ķ¬ŁŃü┐ĶŠ╝ŃéĆXMLŃāĢŃéĪŃéżŃā½ŃéÆÕżēµø┤ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
<?xml version="1.0" encoding="utf-8"?>
<images>
<item>
<no>1</no>
<alt><![CDATA[õĮĢŃéäŃéēĶ®▒ŃüŚĶŠ╝ŃéōŃü¦ŃüŠŃüÖ’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/christmas-party-1.jpg]]></url>
</item>
<item>
<no>2</no>
<alt><![CDATA[ķŻ¤Ńü╣ŃéłŃüåŃüŗķŻ¤Ńü╣ŃüŠŃüäŃüŗĶ┐ĘŃüŻŃü”ŃüŠŃüÖ’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/christmas-party-2.jpg]]></url>
</item>
<item>
<no>3</no>
<alt><![CDATA[ŃéĘŃāŻŃā│ŃāæŃā│ŃéÆŃā®ŃāāŃāæķŻ▓Ńü┐ŃüŚŃüĪŃéāŃüŻŃü”ŃüŠŃüÖ’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/christmas-party-3.jpg]]></url>
</item>
<item>
<no>4</no>
<alt><![CDATA[Ńé╣Ńā╝ŃāäŃüīŃüŹŃüżŃüÅŃü”ĶČ│õĖŖŃüÆŃü¤Ńü«Ńü½ŃāæŃāäŃāāŃü”ŃüŠŃüÖ’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/christmas-party-4.jpg]]></url>
</item>
<item>
<no>5</no>
<alt><![CDATA[ŃééŃüŚŃéäŌłæ(OąöO)Ńé╗Ńé»ŃāÅŃā®!?]]></alt>
<url><![CDATA[/content/lib/galleryimages/christmas-party-5.jpg]]></url>
</item>
</images>
<?xml version="1.0" encoding="utf-8"?>
<images>
<item>
<no>1</no>
<alt><![CDATA[ŃüäŃüäÕż¦õ║║ŃüīÕ»äŃüŻŃü”Ńü¤ŃüŗŃüŻŃü”ŃĆüńżŠÕÉŹŃéÆĶĆāŃüłĶŠ╝ŃéōŃü¦ŃüŠŃüÖ’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/imagination-1.jpg]]></url>
</item>
<item>
<no>2</no>
<alt><![CDATA[ķüŖŃéōŃü¦ŃéŗŃü«ŃüŗŃü©µĆØŃüäŃüŹŃéäŃĆüŃāŁŃé┤Ńü«ńĄäŃü┐ÕÉłŃéÅŃüøŃéÆŃüŚŃü”ŃéŗŃéłŃüåŃü¦ŃüÖ’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/imagination-2.jpg]]></url>
</item>
<item>
<no>3</no>
<alt><![CDATA[ŃüŖŃéä’ĮŚõĮĢŃüŗŃü▓ŃéēŃéüŃüäŃü¤Ńü┐Ńü¤ŃüäŃü¦ŃüÖ’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/imagination-3.jpg]]></url>
</item>
<item>
<no>4</no>
<alt><![CDATA[Ńü®ŃüåŃéäŃéēµ▒║ŃüŠŃüŻŃü¤Ńü┐Ńü¤ŃüäŃü¦ŃüÖŃüŁŃā╝’ĮŚ]]></alt>
<url><![CDATA[/content/lib/galleryimages/imagination-4.jpg]]></url>
</item>
</images>
<? echo '<?xml version="1.0" encoding="utf-8"?>'; ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax » XMLĶ¬ŁĶŠ╝->DOMµĀ╝ń┤Ź->HTMLÕć║ÕŖø :: XMLŃāćŃā╝Ńé┐ŃüŗŃéēŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝õĮ£µłÉ : PHP & JavaScript Room</title>
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="copyright" content="Copyright (c) PHP & JavaScript Room" />
<script type="text/javascript">
function fXmlHttpRequestObj(xmlURL){
/* XMLHttpRequestŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĮ£µłÉ */
var xmlhttp=false;
if(typeof ActiveXObject!="undefined"){ /* IE5, IE6 */
try {
xmlhttp=new ActiveXObject("Msxml2.XMLHTTP"); /* MSXML3 */
}
catch(e){
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); /* MSXML2 */
}
}
if(!xmlhttp && typeof XMLHttpRequest!="undefined"){
xmlhttp=new XMLHttpRequest(); /* Firefox, Safari, IE7 */
}
if(!xmlhttp){
alert("XMLHttpRequestķØ×Õ»ŠÕ┐£Ńā¢Ńā®Ńé”ŃéČ");
return false;
}
/* Ńā¼Ńé╣ŃāØŃā│Ńé╣ŃāćŃā╝Ńé┐Õć”ńÉå */
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document['xmlObject']=new Object();
document['xmlObject']=xmlhttp.responseXML;
fXmltoDom();
}
}
/* HTTPŃā¬Ńé»Ńé©Ńé╣ŃāłÕ«¤ĶĪī */
xmlhttp.open("GET",xmlURL,true);
xmlhttp.send(null);
}
function fXmltoDom(){
var s="";
/* XMLŃāćŃā╝Ńé┐ */
var xmlobj=document['xmlObject'];
/* <ranking>...</ranking> ŃéƵĀ╝ń┤Ź */
var ranking=new Object();
for(var i=0; xmlobj.childNodes[i]!=null; i++){
/* ŃāÄŃā╝ŃāēÕÉŹŃüīrankingŃü«ÕĀ┤ÕÉł’╝łFirefoxÕ»ŠńŁ¢:#textķÖżÕż¢’╝ē*/
if(xmlobj.childNodes[i].nodeName=="images"){
ranking=xmlobj.childNodes[i];
}
}
/* Ńā®Ńā│ŃéŁŃā│Ńé░ķģŹÕłŚµĀ╝ń┤ŹŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĮ£µłÉ’╝łµł╗ŃéŖÕĆżõ╗ŻŃéÅŃéŖ’╝ē */
document['items']=new Object();
/* Ńé½Ńé”Ńā│Ńāłńö©ÕżēµĢ░ */
var itemcnt=0;
/* ÕÉäŃā®Ńā│ŃéŁŃā│Ńé░µāģÕĀ▒’╝ł<item>...</item>’╝ēŃéƵĀ╝ń┤Ź */
for(ix=0; ranking.childNodes[ix]!=null; ix++){
/* ŃāÄŃā╝ŃāēÕÉŹŃüīitemŃü«ÕĀ┤ÕÉł’╝łFirefoxÕ»ŠńŁ¢:#textķÖżÕż¢’╝ē*/
if(ranking.childNodes[ix].nodeName=="item"){
/* itemµĀ╝ń┤ŹŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĮ£µłÉ */
var item=ranking.childNodes[ix];
if(item!=null){
document['items'][itemcnt]=new Object();
for(var iy=0; item.childNodes[iy]!=null; iy++){
var itemName=item.childNodes[iy].nodeName;
if(itemName=="no" || itemName=="alt" ||itemName=="url"){
var itemValue=item.childNodes[iy].firstChild.nodeValue;
if(itemValue!=null){
document['items'][itemcnt][itemName]=itemValue;
s+=document['items'][itemcnt][itemName]+"\n";
}
}
}
itemcnt++;
}
}
}
document['itemcnt']=new Object();
document['itemcnt']=itemcnt;
fCreateRanking(0);
}
function fCreateRanking(id){
/* idŃéÆÕÅ¢ÕŠŚŃüŚŃü”ńö╗ÕāÅŃéÆĶĪ©ńż║ */
var s="";
var naviStr="";
if(!id) id=0;
if(parseInt(document['itemcnt']) <= parseInt(id)) id=0;
var items=document['items'];
s+="<h2>"+document['galleryTitle']+"</h2>\n";
naviStr+="<ul>\n";
for(k1 in items){
naviStr+="<li><a href='javascript:fCreateRanking("+k1+")'>"+(eval(k1)+1)+"</a></li>\n";
}
naviStr+="</ul>\n";
s+=naviStr;
/* ńö╗ÕāÅĶĪ©ńż║ */
var _no=items[id]["no"]; /* No. */
var _alt=items[id]["alt"]; /* Ńé┐ŃéżŃāłŃā½ */
var _url=items[id]["url"]; /* Ńā¬Ńā│Ńé»ÕģłURL */
s+="<p><img src='"+_url+"' alt='"+_alt+"' id/></p><p>"+_alt+"</p>";
s+=naviStr;
if(document.getElementById("pageview_images")){
document.getElementById("pageview_images").innerHTML=s;
}
}
function fLoad(category,title){
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐Õ«īõ║åµÖéŃü½Õ«¤ĶĪī */
fXmlHttpRequestObj("/module/include/ajax/xmltodom/"+category+".xml");
document['galleryTitle']=new Object();
document['galleryTitle']=title;
}
</script>
<style type="text/css">
body {
color:#c9af9d;
background-color:#422720;
font-size:81%;
font-family:verdana,sans-serif;
text-align:center;
}
a {
color:#dbffdf;
font-weight:bold;
}
h1 {
margin:1em auto; padding:0;
font-size:130%;
}
h2 {
margin:1em auto; padding:5px 0;
color:#422720;
background-color:#c9af9d;
font-size:130%;
}
ul {
list-style:none;
margin:1em auto; padding:0;
}
li {
margin:0; padding:0 10px;
display:inline;
}
</style>
</head>
<body>
<h1>XMLŃāćŃā╝Ńé┐ŃüŗŃéēŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝ńö¤µłÉ</h1>
<p>
<input type="button" onclick="fLoad('christmasparty',this.value)" value="Ńé»Ńā¬Ńāæ" />
<input type="button" onclick="fLoad('imagination',this.value)" value="ńĄīÕ¢Čõ╝üńö╗õ╝ÜĶŁ░" />
</p>
<div id="pageview_images"><!-- Ranking Data --></div>
</body>
</html>
Ńā®Ńā│ŃéŁŃā│Ńé░XMLŃāćŃā╝Ńé┐ŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ĶĪ©ńż║ŃüŚŃü”Ńü┐ŃéłŃüå
2007/6/10

AjaxŃéÆõĮ┐ŃüłŃü░ŃĆüRSSŃāĢŃéŻŃā╝ŃāēŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃéĄŃéżŃāłŃü«µø┤µ¢░µāģÕĀ▒ŃéÆĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüŃā®Ńā│ŃéŁŃā│Ńé░ĶĪ©ńż║Ńééń░ĪÕŹśŃü¦ŃüÖŃĆé
õ╗źõĖŗŃü«õŠŗŃü¦Ńü»ŃĆüŃā®Ńā│ŃéŁŃā│Ńé░XML’╝łranking.xml’╝ēŃéÆAjaxŃü¦Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüŃüäŃüŻŃü¤ŃéōDOMŃü½µĀ╝ń┤ŹÕŠīŃĆüŃā®Ńā│ŃéŁŃā│Ńé░ŃāćŃā╝Ńé┐ŃéÆHTMLÕć║ÕŖøŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
XMLŃü«µ¦ŗµłÉŃéäÕÉäĶ”üń┤ĀÕÉŹŃü»Ķć¬ńö▒Ńü½µ▒║ŃéüŃéēŃéīŃüŠŃüÖŃĆé
µ¢ćÕŁŚÕłŚŃéÆÕģźŃéīŃéŗÕĀ┤ÕÉłŃü»ŃĆü<![CDATA[µ¢ćÕŁŚÕłŚ]]>Ńü¦Õø▓ŃüŻŃü”ŃüŖŃüÅŃü«ŃüīÕ«ēÕģ©Ńü¦ŃüÖŃĆé
XMLŃü«Ńé©Ńā│Ńé│Ńā╝ŃāēŃüīUTF8Ńü«ÕĀ┤ÕÉłŃü»ŃĆüXMLÕ«ŻĶ©ĆŃéÆń£üńĢźŃü¦ŃüŹŃüŠŃüÖŃüīŃĆüŃüØŃéīõ╗źÕż¢Ńü«Ńé©Ńā│Ńé│Ńā╝ŃāēŃü«ÕĀ┤ÕÉłŃü»ŃĆü<?xml version="1.0" encoding="Shift_JIS"?>Ńü«ŃéłŃüåŃü½encodingÕ▒׵ƦŃü½µ¢ćÕŁŚŃé©Ńā│Ńé│Ńā╝ŃāēŃéÆÕ«ŻĶ©ĆŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé’╝łń£üńĢźõĖŹÕÅ»’╝ē
ŃüŠŃü¤ŃĆüAjaxŃéÆÕł®ńö©ŃüÖŃéŗÕĀ┤ÕÉłŃü»XHTMLŃü«µ¢╣ŃüīŃéłŃüäŃü┐Ńü¤ŃüäŃü¦ŃüÖ’╝łHTMLŃü¦ŃééÕŗĢõĮ£Ńü»ŃüŚŃüŠŃüÖŃüīŃĆé’╝ē
<?xml version="1.0" encoding="utf-8"?>
<ranking>
<item>
<no>1</no>
<title><![CDATA[µ¢ćÕŁŚÕłŚķ¢óµĢ░]]></title>
<view>5,748</view>
<url><![CDATA[./index.php?t=php&p=string]]></url>
</item>
<item>
<no>2</no>
<title><![CDATA[µŚźõ╗śŃā╗µÖéķ¢ōķ¢óµĢ░]]></title>
<view>5,109</view>
<url><![CDATA[./index.php?t=php&p=datetime]]></url>
</item>
<item>
<no>3</no>
<title><![CDATA[ŃāĢŃéĪŃéżŃā½ŃéĘŃé╣ŃāåŃāĀķ¢óµĢ░]]></title>
<view>4,572</view>
<url><![CDATA[./index.php?t=php&p=file]]></url>
</item>
<item>
<no>4</no>
<title><![CDATA[Ńā×Ńā½ŃāüŃāÉŃéżŃāłµ¢ćÕŁŚÕłŚķ¢óµĢ░]]></title>
<view>4,450</view>
<url><![CDATA[./index.php?t=php&p=mbstring]]></url>
</item>
<item>
<no>5</no>
<title><![CDATA[php.ini Ńü«Ķ©ŁÕ«ÜõŠŗ]]></title>
<view>4,170</view>
<url><![CDATA[./index.php?t=php&p=ini]]></url>
</item>
</ranking>
<? echo '<?xml version="1.0" encoding="utf-8"?>'; ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax » XMLĶ¬ŁĶŠ╝->DOMµĀ╝ń┤Ź->HTMLÕć║ÕŖø :: AjaxŃü¦Ńā®Ńā│ŃéŁŃā│Ńé░ŃāćŃā╝Ńé┐ŃéÆHTMLÕć║ÕŖø : PHP & JavaScript Room</title>
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="copyright" content="Copyright (c) PHP & JavaScript Room" />
<script type="text/javascript">
function fXmlHttpRequestObj(xmlURL){
/* XMLHttpRequestŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĮ£µłÉ */
var xmlhttp=false;
if(typeof ActiveXObject!="undefined"){ /* IE5, IE6 */
try {
xmlhttp=new ActiveXObject("Msxml2.XMLHTTP"); /* MSXML3 */
}
catch(e){
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); /* MSXML2 */
}
}
if(!xmlhttp && typeof XMLHttpRequest!="undefined"){
xmlhttp=new XMLHttpRequest(); /* Firefox, Safari, IE7 */
}
if(!xmlhttp){
alert("XMLHttpRequestķØ×Õ»ŠÕ┐£Ńā¢Ńā®Ńé”ŃéČ");
return false;
}
/* Ńā¼Ńé╣ŃāØŃā│Ńé╣ŃāćŃā╝Ńé┐Õć”ńÉå */
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document['xmlObject']=new Object();
document['xmlObject']=xmlhttp.responseXML;
fXmltoDom();
}
}
/* HTTPŃā¬Ńé»Ńé©Ńé╣ŃāłÕ«¤ĶĪī */
xmlhttp.open("GET",xmlURL,true);
xmlhttp.send(null);
}
function fXmltoDom(){
var s="";
/* XMLŃāćŃā╝Ńé┐ */
var xmlobj=document['xmlObject'];
/* <ranking>...</ranking> ŃéƵĀ╝ń┤Ź */
var ranking=new Object();
for(var i=0; xmlobj.childNodes[i]!=null; i++){
/* ŃāÄŃā╝ŃāēÕÉŹŃüīrankingŃü«ÕĀ┤ÕÉł’╝łFirefoxÕ»ŠńŁ¢:#textķÖżÕż¢’╝ē */
if(xmlobj.childNodes[i].nodeName=="ranking"){
ranking=xmlobj.childNodes[i];
}
}
/* Ńā®Ńā│ŃéŁŃā│Ńé░ķģŹÕłŚµĀ╝ń┤ŹŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĮ£µłÉ’╝łµł╗ŃéŖÕĆżõ╗ŻŃéÅŃéŖ’╝ē */
document['items']=new Object();
/* Ńé½Ńé”Ńā│Ńāłńö©ÕżēµĢ░ */
var itemcnt=0;
/* ÕÉäŃā®Ńā│ŃéŁŃā│Ńé░µāģÕĀ▒’╝ł<item>...</item>’╝ēŃéƵĀ╝ń┤Ź */
for(ix=0; ranking.childNodes[ix]!=null; ix++){
/* ŃāÄŃā╝ŃāēÕÉŹŃüīitemŃü«ÕĀ┤ÕÉł’╝łFirefoxÕ»ŠńŁ¢:#textķÖżÕż¢’╝ē */
if(ranking.childNodes[ix].nodeName=="item"){
/* itemµĀ╝ń┤ŹŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłõĮ£µłÉ */
var item=ranking.childNodes[ix];
if(item!=null){
document['items'][itemcnt]=new Object();
for(var iy=0; item.childNodes[iy]!=null; iy++){
var itemName=item.childNodes[iy].nodeName;
if(itemName=="no" || itemName=="title" || itemName=="view" ||itemName=="url"){
var itemValue=item.childNodes[iy].firstChild.nodeValue;
if(itemValue!=null){
document['items'][itemcnt][itemName]=itemValue;
s+=document['items'][itemcnt][itemName]+"\n";
}
}
}
itemcnt++;
}
}
}
fCreateRanking();
}
function fCreateRanking(){
var s="";
var items=document['items'];
s+="<table class='pvr'>\n";
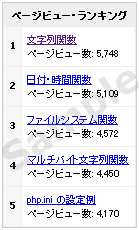
s+="<tr><th colspan='2'>ŃāÜŃā╝ŃéĖŃāōŃāźŃā╝Ńā╗Ńā®Ńā│ŃéŁŃā│Ńé░</th></tr>\n";
for(k1 in items){
var _no=items[k1]["no"]; /* ķĀåõĮŹ */
var _title=items[k1]["title"]; /* Ńé┐ŃéżŃāłŃā½ */
var _view=items[k1]["view"]; /* ViewµĢ░ */
var _url=items[k1]["url"]; /* Ńā¬Ńā│Ńé»ÕģłURL */
s+="<tr>\n";
s+="<td class='no'>"+_no+"</td>\n";
s+="<td><a href='"+_url+"' title='"+_title+"'>"+_title+"</a><br>ŃāÜŃā╝ŃéĖŃāōŃāźŃā╝µĢ░: "+_view+"</td>";
s+="</tr>\n";
}
s+="</table>\n";
if(document.getElementById("pageview_ranking")){
document.getElementById("pageview_ranking").innerHTML=s;
}
}
window.onload=function(){
/* ŃāÜŃā╝ŃéĖĶ¬ŁŃü┐ĶŠ╝Ńü┐Õ«īõ║åµÖéŃü½Õ«¤ĶĪī */
fXmlHttpRequestObj("/module/include/ajax/xmltodom/ranking.xml");
}
</script>
<style type="text/css">
body { font-size:13px; font-family:Verdana, sans-serif; }
table.pvr { margin:0; padding:0; border-spacing:1px; background-color:#e8e8e8; border:1px solid #ccc; }
table.pvr th { margin:0; padding:5px; font-weight:bold; text-align:center; background-color:#eee; }
table.pvr td { margin:0; padding:5px; background-color:#fff; line-height:1.5; }
table.pvr td.no { background-color:#f7f7f7; font-weight:bold;}
</style>
</head>
<body>
<div id="pageview_ranking"><!-- Ranking Data --></div>
</body>
</html>