ŃüØŃü«õ╗¢Ńü«JSŃā®ŃéżŃā¢Ńā®Ńā¬ŃāĢŃé®Ńā½ŃāĆŃāäŃā¬Ńā╝
- dTreeŃĆöŃé©Ńé»Ńé╣ŃāŚŃāŁŃā╝Ńā®ķó©ŃĆĢ
- Sitemap StylerŃĆöķ¢ŗķ¢ēÕ╝ÅŃéĄŃéżŃāłŃā×ŃāāŃāŚŃĆĢ
- YUI Library: Tree View ControlŃĆöŃāĢŃé®Ńā½ŃāĆŃé╣Ńé┐ŃéżŃā½ŃĆĢ
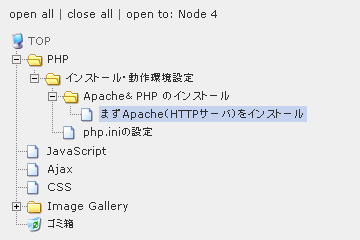
dTree
Ńé©Ńé»Ńé╣ŃāŚŃāŁŃā╝Ńā®ķó©
unknown
dTree
Ńé©Ńé»Ńé╣ŃāŚŃāŁŃā╝Ńā®ķó©Ńü«ķ¢ŗķ¢ēÕ╝ÅŃāĢŃé®Ńā½ŃāĆŃāäŃā¬Ńā╝ŃéÆń░ĪÕŹśŃü½Õ«¤ĶŻģŃü¦ŃüŹŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«µ¢╣µ│ĢŃü»Ńü©ŃüŻŃü”ŃééŃéĘŃā│ŃāŚŃā½’╝ü
ŃüŠŃüÜŃĆüŃĆīdtree.cssŃĆŹŃü©ŃĆīdtree.jsŃĆŹŃéÆheadĶ”üń┤ĀÕåģŃü¦Ķ¬ŁŃü┐ĶŠ╝Ńü┐ŃüŠŃüÖŃĆé
<head> <script type="text/javascript" src="dtree.js"></script> <link rel="stylesheet" type="text/css" href="dtree.css" /> </head>
µ¼ĪŃü½ŃĆüŃāäŃā¬Ńā╝ŃéƵĀ╝ń┤ŹŃüÖŃéŗŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆńö¤µłÉŃüŚŃĆüadd()ķ¢óµĢ░Ńü½ŃāÄŃā╝ŃāēŃéƵīćÕ«ÜŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé ŃüōŃü«treeObjķā©ÕłåŃü½Ńü»ŃĆüõ╗╗µäÅŃü«ŃāäŃā¬Ńā╝Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕÉŹŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé ŃüØŃü«Ńü¤ŃéüŃĆü1ŃāÜŃā╝ŃéĖÕåģŃü½ĶżćµĢ░Ńü«ŃāäŃā¬Ńā╝ŃéÆÕ¤ŗŃéüĶŠ╝ŃéĆÕĀ┤ÕÉłŃü»ŃĆüŃüōŃü«ŃāäŃā¬Ńā╝Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕÉŹŃéÆÕłźŃĆģŃü½ŃüÖŃéīŃü░OKŃü¦ŃüÖŃĆé
ŃāÄŃā╝ŃāēŃéÆŃüÖŃü╣Ńü”ķ¢ŗŃüÅ’╝ÜtreeObj.openAll();
ŃāÄŃā╝ŃāēŃéÆŃüÖŃü╣Ńü”ķ¢ēŃüśŃéŗ’╝ÜtreeObj.closeAll();
õ╗╗µäÅŃü«ŃāÄŃā╝ŃāēŃéÆķ¢ŗŃüÅ’╝ÜtreeObj.openTo(ŃāÄŃā╝ŃāēID, true);
õĖŖĶ©śŃü«ķ¢óµĢ░ŃüīŃüéŃéēŃüŗŃüśŃéüńö©µäÅŃüĢŃéīŃü”ŃüäŃéŗŃü«ŃééŃüåŃéīŃüŚŃüäķÖÉŃéŖŃĆé
<body>
<div class="dtree">
<p>
<a href="javascript: treeObj.openAll();">open all</a> |
<a href="javascript: treeObj.closeAll();">close all</a> |
<a href="javascript: treeObj.openTo(4, true);">open to: Node 4</a>
</p>
<script type="text/javascript">
var treeObj=new dTree('treeObj');
treeObj.add(0,-1,'TOP');
treeObj.add(1,0,'PHP','../../index.php?t=php');
treeObj.add(2,1,'ŃéżŃā│Ńé╣ŃāłŃā╝Ńā½Ńā╗ÕŗĢõĮ£ńÆ░ÕóāĶ©ŁÕ«Ü','javascript:void(0)');
treeObj.add(3,2,'Apache’╝åPHP Ńü«ŃéżŃā│Ńé╣ŃāłŃā╝Ńā½','../../index.php?t=php&p=apache_install');
treeObj.add(4,3,'ŃüŠŃüÜApache’╝łHTTPŃéĄŃā╝ŃāÉ’╝ēŃéÆŃéżŃā│Ńé╣ŃāłŃā╝Ńā½','../../index.php?t=php&p=apache_install#a_apache');
treeObj.add(5,2,'php.iniŃü«Ķ©ŁÕ«Ü','../../index.php?t=php&p=ini');
treeObj.add(6,0,'JavaScript','../../index.php?t=js');
treeObj.add(7,0,'Ajax','../../index.php?t=ajax');
treeObj.add(8,0,'CSS','../../index.php?t=css');
treeObj.add(9,0,'Image Gallery','../../index.php?t=ajax&p=galleryjs','ńö╗ÕāÅJSŃā®ŃéżŃā¢Ńā®Ńā¬','','','/content/img/imgfolder.gif');
treeObj.add(10,9,'Couloir','../Couloir/index.html','Couloir');
treeObj.add(11,9,'GreyBox','../GreyBox5/index.html','GreyBox');
treeObj.add(12,9,'Lightbox','../lightbox2/index.html','Lightbox');
treeObj.add(13,0,'Ńé┤Ńā¤ń«▒','javascript:void(0)','','','/content/img/trash.gif');
document.write(treeObj);
</script>
</div>
</body>
ŃāÄŃā╝ŃāēŃāłŃāāŃāŚŃüĀŃüæŃü»ŃĆüĶ”¬ŃāÄŃā╝ŃāēŃüīŃü¬ŃüäŃü¤ŃéütreeObj.add(0,-1,'ŃāÄŃā╝ŃāēÕÉŹ');Ńü«ŃéłŃüåŃü½Ķ”¬ŃāÄŃā╝ŃāēŃü½-1ŃéƵīćÕ«ÜŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
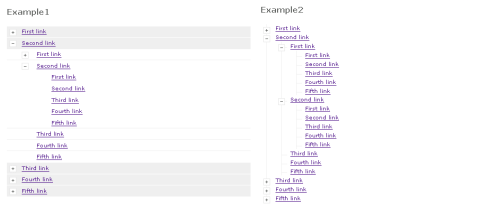
Sitemap Styler
ķ¢ŗķ¢ēÕ╝ÅŃéĄŃéżŃāłŃā×ŃāāŃāŚ
unknown
Sitemap Styler: Style your Sitemaps with CSS and Javascript
JavaScriptŃü©CSSŃéÆõĮ┐ŃüŻŃü¤ķ¢ŗķ¢ēÕ╝ÅŃāäŃā¬Ńā╝Ńü¦ŃüÖŃĆé ŃāÜŃā╝ŃéĖŃü«ŃāŁŃā╝ŃāēµÖéŃü½ŃāäŃā¬Ńā╝ŃéÆńö¤µłÉŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ĶżćµĢ░ķģŹńĮ«ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃāäŃā¬Ńā╝ŃéƵĀ╝ń┤ŹŃüÖŃéŗŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłÕÉŹŃéÆÕżēŃüłŃü”ŃüéŃüÆŃéīŃü░OKŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/sitemapstyler/sitemapstyler.css" media="screen" />
<link rel="stylesheet" type="text/css" href="/content/lib/sitemapstyler/sitemapstyler2.css" media="screen" />
<script type="text/javascript" src="/content/lib/sitemapstyler/sitemapstyler.js"></script>
<script type="text/javascript" src="/content/lib/sitemapstyler/sitemapstyler2.js"></script>
<script type="text/javascript">
window.onload=function(){
sitemapstyler();
sitemapstyler2();
}
</script>
<style type="text/css">
* {
margin:0; padding:0;
}
body{
margin:0 auto; padding:0;
background-color:#666;
color:#666;
font:81%/1.5 verdana,sans-serif;
text-align:center;
}
#wrap {
width:500px;
margin:0 auto; padding:0;
background-color:#fff;
text-align:center;
}
#content {
margin:0 20px; padding:0;
text-align:left;
}
#footer {
margin:1em 0 0 0; padding:.2em .5em;
background-color:#999;
color:#fff;
font-size:78%;
text-align:right;
}
#footer * {
font-style:normal;
font-size:100%;
color:#fff;
}
h1 {
margin:0 0 1em 0; padding:.5em 1em;
background-color:#999;
color:#fff;
font-size:100%;
text-align:left;
}
h1 a {
color:#fff;
}
h2 {
margin:1em 0;
}
p {
margin:1em 0; padding:0;
}
img {
border:0;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href="http://cssglobe.com/post.asp?id=903">Sitemap Styler: Style your Sitemaps with CSS and Javascript</a></p>
<div id="content">
<h2>Example1</h2>
<ul id="sitemap">
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fourth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Second link</a>
<ul>
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Second link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Third link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fourth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fifth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
</ul><!-- div#sitemap -->
<h2>Example2</h2>
<ul id="sitemap2">
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fourth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Second link</a>
<ul>
<li><a href="#">First link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Second link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Third link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fourth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fifth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a>
<ul>
<li><a href="#">First link</a></li>
<li><a href="#">Second link</a></li>
<li><a href="#">Third link</a></li>
<li><a href="#">Fourth link</a></li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
<li><a href="#">Fifth link</a></li>
</ul>
</li>
</ul><!-- div#sitemap2 -->
</div><!-- div#wrap/div#content -->
</div><!-- div#wrap -->
</body>
</html>
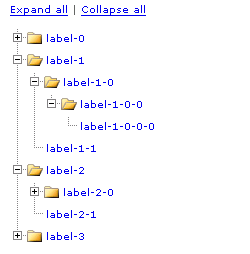
YUI Library: Tree View Control
ŃāĢŃé®Ńā½ŃāĆŃé╣Ńé┐ŃéżŃā½
unknown
The Yahoo! User Interface Library (YUI)
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/yui/build/treeview/treeview.css?_yuiversion=2.4.1" />
<link rel="stylesheet" type="text/css" href="/content/lib/yui/build/treeview/tree.css?_yuiversion=2.4.1" />
<script type="text/javascript" src="/content/lib/yui/build/yahoo/yahoo.js?_yuiversion=2.4.1"></script>
<script type="text/javascript" src="/content/lib/yui/build/event/event.js?_yuiversion=2.4.1"></script>
<script type="text/javascript" src="/content/lib/yui/build/treeview/treeview.js?_yuiversion=2.4.1"></script>
<style type="text/css">
* {
margin:0; padding:0;
}
body{
margin:0 auto; padding:0;
background-color:#666;
color:#666;
font:81%/1.5 verdana,sans-serif;
text-align:center;
}
#wrap {
width:500px;
margin:0 auto; padding:0;
background-color:#fff;
text-align:center;
}
#content {
margin:0 20px; padding:0;
text-align:left;
}
#footer {
margin:1em 0 0 0; padding:.2em .5em;
background-color:#999;
color:#fff;
font-size:78%;
text-align:right;
}
#footer * {
font-style:normal;
font-size:100%;
color:#fff;
}
h1 {
margin:0 0 1em 0; padding:.5em 1em;
background-color:#999;
color:#fff;
font-size:100%;
text-align:left;
}
h1 a {
color:#fff;
}
p {
margin:1em 0; padding:0;
}
img {
border:0;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href="http://developer.yahoo.com/yui/examples/treeview/folder_style.html">YUI Library » Tree View Control » Folder-Style TreeView Design</a></p>
<div id="content">
<p>
<a id="expand" href="#">Expand all</a> |
<a id="collapse" href="#">Collapse all</a>
</p>
<div id="treeDiv1"></div>
<script type="text/javascript">
//an anonymous function wraps our code to keep our variables
//in function scope rather than in the global namespace:
(function() {
var tree; //will hold our TreeView instance
function treeInit() {
YAHOO.log("Example's treeInit function firing.", "info", "example");
//Hand off ot a method that randomly generates tree nodes:
buildRandomTextNodeTree();
//handler for expanding all nodes
YAHOO.util.Event.on("expand", "click", function(e) {
YAHOO.log("Expanding all TreeView nodes.", "info", "example");
tree.expandAll();
YAHOO.util.Event.preventDefault(e);
});
//handler for collapsing all nodes
YAHOO.util.Event.on("collapse", "click", function(e) {
YAHOO.log("Collapsing all TreeView nodes.", "info", "example");
tree.collapseAll();
YAHOO.util.Event.preventDefault(e);
});
}
//This method will build a TreeView instance and populate it with
//between 3 and 7 top-level nodes
function buildRandomTextNodeTree() {
//instantiate the tree:
tree = new YAHOO.widget.TreeView("treeDiv1");
//create top-level nodes
for (var i = 0; i < Math.floor((Math.random()*4) + 3); i++) {
var tmpNode = new YAHOO.widget.TextNode("label-" + i, tree.getRoot(), false);
//we'll delegate to another function to build child nodes:
buildRandomTextBranch(tmpNode);
}
//once it's all built out, we need to render
//our TreeView instance:
tree.draw();
}
//This function adds a random number <4 of child nodes to a given
//node, stopping at a specific node depth:
function buildRandomTextBranch(node) {
if (node.depth < 6) {
YAHOO.log("buildRandomTextBranch: " + node.index);
for ( var i = 0; i < Math.floor(Math.random() * 4) ; i++ ) {
var tmpNode = new YAHOO.widget.TextNode(node.label + "-" + i, node, false);
buildRandomTextBranch(tmpNode);
}
}
}
//When the DOM is done loading, we can initialize our TreeView
//instance:
YAHOO.util.Event.onDOMReady(treeInit);
})();//anonymous function wrapper closed; () notation executes function
</script>
</div><!-- div#wrap/div#content -->
</div><!-- div#wrap -->
</body>
</html>