ŃüØŃü«õ╗¢Ńü«JSŃā®ŃéżŃā¢Ńā®Ńā¬ŃāåŃā╝Ńā¢Ńā½µōŹõĮ£
- TableclothŃĆöŃāåŃā╝Ńā¢Ńā½Ńü«ĶĪī’ĮźÕłŚŃéÆŃé»Ńā¬ŃāāŃé»Ńü¦ŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃü¤ŃéŖķüĖµŖ×ÕÅ»ĶāĮŃü½ŃüÖŃéŗŃĆĢ
Tablecloth
ŃāåŃā╝Ńā¢Ńā½Ńü«ĶĪī’ĮźÕłŚŃéÆŃé»Ńā¬ŃāāŃé»Ńü¦ŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃü¤ŃéŖķüĖµŖ×ÕÅ»ĶāĮŃü½ŃüÖŃéŗ
2008/12/2
Tablecloth
’╝╗CSS’╝Įtablecloth.css’╝Å’╝╗JS’╝Įtablecloth.js
ŃāåŃā╝Ńā¢Ńā½Ńü«ĶĪīŃā╗ÕłŚŃéÆŃé»Ńā¬ŃāāŃé»Ńü¦ŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüķüĖµŖ×ÕÅ»ĶāĮŃü½ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖTableclothŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Tablecloth | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="/content/lib/tablecloth/tablecloth.js"></script>
<!-- CSS -->
<link href="/content/lib/tablecloth/tablecloth.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrap">
<h1><a href='http://cssglobe.com/lab/tablecloth/'>Tablecloth</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ’╝ÜŃāśŃāāŃāĆõ╗śŃüŹŃü«ŃāåŃā╝Ńā¢Ńā½</h2>
<p>Ō¢╝ÕłŚŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕłŚŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<table>
<tr><th>Title</th><th>Title</th><th>Title</th><th>Title</th></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
</table>
<table>
<tr><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th><th>Title</th></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td><td>Data</td></tr>
</table>
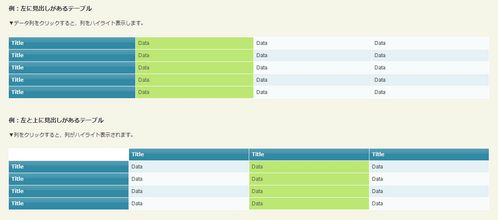
<h2>õŠŗ’╝ÜÕĘ”Ńü½Ķ”ŗÕć║ŃüŚŃüīŃüéŃéŗŃāåŃā╝Ńā¢Ńā½</h2>
<p>Ō¢╝ŃāćŃā╝Ńé┐ÕłŚŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕłŚŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<table>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
</table>
<h2>õŠŗ’╝ÜÕĘ”Ńü©õĖŖŃü½Ķ”ŗÕć║ŃüŚŃüīŃüéŃéŗŃāåŃā╝Ńā¢Ńā½</h2>
<p>Ō¢╝ÕłŚŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕłŚŃüīŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<table>
<tr><td> </td><th>Title</th><th>Title</th><th>Title</th></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><th>Title</th><td>Data</td><td>Data</td><td>Data</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>