ŃüØŃü«õ╗¢Ńü«JSŃā®ŃéżŃā¢Ńā®Ńā¬Ķ¦ÆõĖĖŃā®ŃéżŃā¢Ńā®Ńā¬
- DD_roundiesŃĆöµ¦śŃĆģŃü¬Ńé╣Ńé┐ŃéżŃā½Ńü«Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ŃéäÕååÕĮóŃā£ŃāāŃé»Ńé╣ŃĆĢ
- ShadedBorder - JavaScript Round Corners with Drop ShadowŃĆöŃāēŃāŁŃāāŃāŚŃéĘŃāŻŃāēŃé”ŃéäŃé░Ńā®ŃāćŃā╝ŃéĘŃā¦Ńā│õ╗śŃü«ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖŃĆĢ
DD_roundies
µ¦śŃĆģŃü¬Ńé╣Ńé┐ŃéżŃā½Ńü«Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ŃéäÕååÕĮóŃā£ŃāāŃé»Ńé╣
2008/12/7
DD_roundies
DD_roundies.js v0.0.1a
ŃüäŃéŹŃüäŃéŹŃü¬Ńé╣Ńé┐ŃéżŃā½Ńü«Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ŃéÆÕ«¤ĶŻģŃü¦ŃüŹŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé Ķ¦ÆŃü«Õż¦ŃüŹŃüĢŃü«µīćÕ«ÜŃééÕÅ»ĶāĮŃü¦ŃüÖŃĆé Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣Ńü«µ×ĀńĘÜŃéäĶāīµÖ»Ńü¬Ńü®Ńü«Ńé╣Ńé┐ŃéżŃā½Ńü»CSSŃü¦Ķ©ŁÕ«ÜŃüÖŃéŗŃü¤ŃéüŃĆüŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńééń░ĪÕŹśŃü¦ŃüÖŃĆé ŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝Ńé┐ŃéżŃāŚŃü«Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣Ńü»ŃĆüŃāåŃéŁŃé╣ŃāłķćÅŃü½Õ┐£ŃüśŃü”õ╝ĖńĖ«ŃüÖŃéŗŃü«Ńü¦ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃéäŃā£Ńé┐Ńā│Ńü½µ£Ćķü®’╝ü
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖDD_roundiesŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DD_roundies| Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="/content/lib/DD_roundies_0.0.1a-min.js" type="text/javascript"></script>
<script type="text/javascript">
DD_roundies.addRule('.box', 10); /* Õģ▒ķĆÜ */
DD_roundies.addRule('#morph', 10); /* õŠŗ1 */
DD_roundies.addRule('.nav li a', 5); /* õŠŗ3 */
DD_roundies.addRule('#not_quite_a_circle', 65); /* õŠŗ6 */
</script>
<!-- CSS -->
<style type="text/css">
/* Õģ▒ķĆÜ */
.box { display:block; position:relative; overflow:hidden; zoom:1; margin:10px auto; padding:15px; background:#85bca7; border:4px solid #827452;}
/* õŠŗ1’╝ÜŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©õ╝ĖńĖ«ŃüÖŃéŗĶ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ */
#morph { padding:20px 30px; border:0px solid #333; color:#FFF; background:#000;}
/* õŠŗ2’╝ÜĶāīµÖ»Ńü¬ŃüŚŃü«Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ */
.no_background { border:5px solid #85bca7; background:none; }
/* õŠŗ3’╝ÜŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ */
.nav, .nav * { margin:0; padding:0; }
.nav li { display:inline; }
.nav li a { position:relative; zoom:1; float:left; *float:none; *display:inline-block; margin:8px 5px 0 0; *margin-right:1px; padding:2px 5px 3px; border:2px solid #fff; background:#827452; color:#fff; text-decoration:none; }
.nav li a:hover { border-color:#827452; background:#fff; color:#827452; }
.nav li a * {cursor:pointer}
/* õŠŗ4’╝ÜĶāīµÖ»ńö╗ÕāÅ’╝łGIF’╝ēŃéÆõĮ┐ńö©ŃüŚŃü¤Ķ¦ÆõĖĖŃāåŃā╝Ńā¢Ńā½ */
/* õŠŗ5’╝ÜĶāīµÖ»ńö╗ÕāÅ’╝łPNG’╝ēŃéÆõĮ┐ńö©ŃüŚŃü¤Ķ¦ÆõĖĖŃāåŃā╝Ńā¢Ńā½ */
.has_gif { background:transparent url(/content/img/pengin.gif) repeat 0 0 ;}
.has_png { background:transparent url(/content/img/pattern.jpg) repeat 0 0; }
.has_gif,
.has_png { padding:40px; font-size:150%; }
.has_png { color:#fff; border-color:#85bca7; }
/* õŠŗ6’╝ÜÕååÕĮóŃā£ŃāāŃé»Ńé╣ */
#not_quite_a_circle { width:100px; height:100px; border:0px solid #000; background:#ff6699; line-height:100px; text-align:center; color:#fff; font-weight:bold; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://dillerdesign.com/experiment/DD_roundies/'>DD_roundies</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
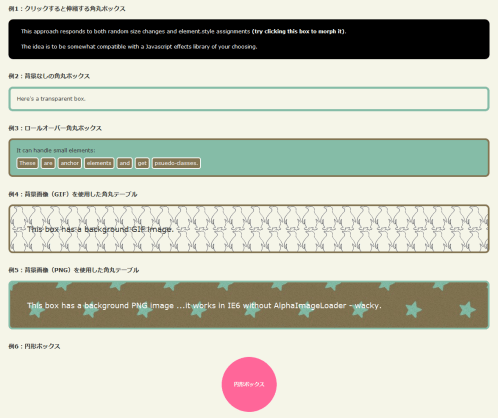
<h2>õŠŗ1’╝ÜŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©õ╝ĖńĖ«ŃüÖŃéŗĶ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣</h2>
<div class="box orange" id="morph">
This approach responds to both random size changes and element.style assignments <b>(try clicking this box to morph it)</b>.<br>
<br>
The idea is to be somewhat compatible with a Javascript effects library of your choosing.
</div>
<script>
var d = 0;
var c = 0;
var upOrDown = true;
var setBorder = function() {
var obj = this;
var windDown = setInterval(function() {
d += upOrDown ? 1 : (-1);
if (d >= 0 && d <= 10) {
obj.style.borderWidth = d + 'px';
c = d%11;
if (c == 10) {
c = 'A';
}
c = c.toString();
obj.style.marginLeft = d + 'px';
obj.style.marginRight = d + 'px';
obj.style.backgroundColor = '#' + c + c + c;
obj.style.fontSize = (100 + (d*5)) + '%';
}
else {
upOrDown = !upOrDown;
clearInterval(windDown);
}
}, 10);
};
document.getElementById('morph').onclick = setBorder;
</script>
<h2>õŠŗ2’╝ÜĶāīµÖ»Ńü¬ŃüŚŃü«Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣</h2>
<div class="box no_background">
Here's a transparent box.
</div>
<h2>õŠŗ3’╝ÜŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣</h2>
<div class="box">
It can handle small elements:
<ul class="nav oh">
<li><a href="#">These</a></li>
<li><a href="#">are</a></li>
<li><a href="#">anchor</a></li>
<li><a href="#">elements</a></li>
<li><a href="#">and</a></li>
<li><a href="#">get</a></li>
<li><a href="#">psuedo-classes.</a></li>
</ul>
</div>
<h2>õŠŗ4’╝ÜĶāīµÖ»ńö╗ÕāÅ’╝łGIF’╝ēŃéÆõĮ┐ńö©ŃüŚŃü¤Ķ¦ÆõĖĖŃāåŃā╝Ńā¢Ńā½</h2>
<div class="box has_gif">
This box has a background GIF image.
</div>
<h2>õŠŗ5’╝ÜĶāīµÖ»ńö╗ÕāÅ’╝łPNG’╝ēŃéÆõĮ┐ńö©ŃüŚŃü¤Ķ¦ÆõĖĖŃāåŃā╝Ńā¢Ńā½</h2>
<div class="box has_png">
This box has a background PNG image ...it works in IE6 without AlphaImageLoader - wacky.
</div>
<h2>õŠŗ6’╝ÜÕååÕĮóŃā£ŃāāŃé»Ńé╣</h2>
<div class="box" id="not_quite_a_circle">
<span>ÕååÕĮóŃā£ŃāāŃé»Ńé╣</span>
</div>
<!-- CODE / -->
</div>
</body>
</html>
ShadedBorder - JavaScript Round Corners with Drop Shadow
ŃāēŃāŁŃāāŃāŚŃéĘŃāŻŃāēŃé”ŃéäŃé░Ńā®ŃāćŃā╝ŃéĘŃā¦Ńā│õ╗śŃü«ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖ
unknown
ShadedBorder - JavaScript Round Corners with Drop Shadow
shadedborder.js
ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖŃéÆńö¤µłÉŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé Ķ¦ÆõĖĖŃü½ŃüÖŃéŗõĮŹńĮ«ŃéƵīćÕ«ÜŃüŚŃü¤ŃéŖŃĆüŃāśŃāāŃāĆŃéäÕĮ▒ŃéÆõ╗śŃüæŃü¤ŃéŖŃü¬Ńü®ŃāÉŃā®Ńé©ŃāåŃéŻŃü½Ńü©ŃéōŃüĀĶ¦ÆõĖĖŃéÆńö¤µłÉŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖShadedBorderŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ShadedBorder| Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="/content/lib/shadedborder/shadedborder.js" type="text/javascript"></script>
<script type="text/javascript">
var shadowedBorder = RUZEE.ShadedBorder.create({ corner:8, shadow:16 });
var splitBorderTop = RUZEE.ShadedBorder.create({ corner:10, edges:"tlr" });
var splitBorderBottom = RUZEE.ShadedBorder.create({ corner:10, edges:"blr" });
var transBorder = RUZEE.ShadedBorder.create({ corner:15, border:8, borderOpacity:0.4 });
var tabBorder = RUZEE.ShadedBorder.create({ corner:8, edges:"tlr", border:1 });
var linksBorder = RUZEE.ShadedBorder.create({ corner:10, border:2 });
var linkBorder = RUZEE.ShadedBorder.create({ shadow:4 });
var changeBorders = [
RUZEE.ShadedBorder.create({ corner:20 }),
RUZEE.ShadedBorder.create({ corner:10, shadow:20 })
];
var partialIDs = ["tl", "tr", "bl", "br", "tlr", "blr", "tbl", "tbr"];
var partialBorders = {};
for (var i=0; i<partialIDs.length; ++i) {
partialBorders[partialIDs[i]] = RUZEE.ShadedBorder.create({
corner:10, border:2, edges:partialIDs[i] });
}
</script>
<!-- CSS -->
<style type="text/css">
h3 { font-size:1.1em; font-weight:bold; margin:0; padding:0 0 10px 0; }
/* One simple border definition */
#shadowed-border { padding:20px; width:33%; margin:20px auto; color:#fff; text-align:center; }
#shadowed-border, #shadowed-border .sb-inner { background:#444 url(grad.png) repeat-x; }
#shadowed-border p { text-align:left; }
/* The split heading/content element */
#split { margin:20px auto; width:33%; }
#split h3 { padding:4px; text-align:center; margin:0; color:#fff; }
#split h3, #split h3 .sb-inner { background:#222 url(/content/lib/shadedborder/grad2.png) repeat-x; }
#split .content { padding:4px 10px; color:#444; }
#split .content, #split .content .sb-inner { background:#ddd url(/content/lib/shadedborder/grad3.png) repeat-x; }
#trans-border { width:280px; margin:20px auto; padding:14px 20px; background:#444; color:#222; }
#trans-border .sb-border { background:#000; }
/* Partial stuff */
ul#partial { overflow:hidden; width:490px; margin:20px auto; padding:0; list-style:none; }
* html ul#partial { height:1%; }
ul#partial li { float:left; width:50px; padding:12px 0; text-align:center; margin:0 5px; color:#4c2; }
ul#partial li, ul#partial li .sb-inner { background:#444; }
ul#partial li .sb-border { background:#fff; }
/* The tabs */
#tabs { overflow:hidden; padding:0; margin:20px auto 0 auto; width:400px; color:#444; }
* html #tabs { height:1%; }
#tabs li { float:left; color:#000; list-style:none; padding:0; margin:0 0 0 5px; }
* html #tabs li { display:inline-block; }
#tabs li a { display:block; float:left; text-decoration:none; padding:5px; color:#000; }
#tabs li, #tabs li .sb-inner { background:#ccc; }
#tabs li:hover, #tabs li:hover .sb-inner { background:#eee; }
#tabs li.hover, #tabs li.hover .sb-inner { background:#eee; } /* for ie6 */
#tabs li .sb-border { background:#fff; }
#tabs-content { background:#ccc; width:380px; margin:-1px auto 20px auto; padding:10px; border:1px solid #fff; color:#000; }
/* The links */
#links { color:#fff; padding:20px; margin:20px; width:400px; margin:0 auto; }
#links, #links .sb-inner { background:#444 url(/content/lib/shadedborder/grad.png) repeat-x; }
#links .sb-border { background:#fff; }
#links a { color:yellow; }
#links a .sb-shadow { background:transparent; }
#links a:hover .sb-shadow { background:#777; }
#links a.hover .sb-shadow { background:#777; } /* for ie6 */
#change-border { color:#fff; padding:20px; margin:20px auto; width:300px; }
.change-border0, .change-border0 .sb-inner { background:#444; }
.change-border1, .change-border1 .sb-inner { background:#888; }
</style>
</head>
<body>
<div id="warp">
<h1><a href='http://www.ruzee.com/blog/shadedborder'>ShadedBorder - JavaScript Round Corners with Drop Shadow</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
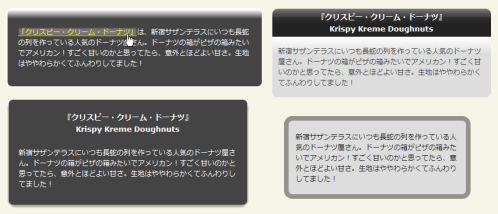
<h2>ŃāēŃāŁŃāāŃāŚŃéĘŃāŻŃāēŃé”õ╗śŃü«Ķ¦ÆõĖĖ</h2>
<div id="shadowed-border">
<h3>ŃĆÄŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆÅ<br>Krispy Kreme Doughnuts</h3>
<p>µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</p>
</div>
<h2>ŃāśŃāāŃāĆõ╗śŃüŹŃü«Ķ¦ÆõĖĖ</h2>
<div id="split">
<h3><span>ŃĆÄŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆÅ<br>Krispy Kreme Doughnuts</span></h3>
<div class="content">
<p>µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</p>
</div>
</div>
<h2>µ×ĀńĘÜŃüżŃüŹŃü«Ķ¦ÆõĖĖ</h2>
<div id="trans-border">
<p>µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</p>
</div>
<h2>Ķ¦ÆõĖĖŃü½ŃüÖŃéŗõĮŹńĮ«ŃéƵīćÕ«Ü</h2>
<ul id="partial">
<li id="tl"><span>ÕĘ”õĖŖ</span></li>
<li id="tr"><span>ÕÅ│õĖŖ</span></li>
<li id="bl"><span>ÕĘ”õĖŗ</span></li>
<li id="br"><span>ÕÅ│õĖŗ</span></li>
<li id="tlr"><span>ÕĘ”ÕÅ│õĖŖ</span></li>
<li id="blr"><span>ÕĘ”ÕÅ│õĖŗ</span></li>
<li id="tbl"><span>ÕĘ”õĖŖõĖŗ</span></li>
<li id="tbr"><span>ÕÅ│õĖŖõĖŗ</span></li>
</ul>
<h2>Ķ¦ÆõĖĖŃé┐Ńā¢</h2>
<ul id="tabs">
<li><a href="#" onclick="return false;">Tab1</a></li>
<li><a href="#" onclick="return false;">Tab2</a></li>
<li><a href="#" onclick="return false;">Tab3</a></li>
</ul>
<div id="tabs-content">
Ńé│Ńā│ŃāåŃā│Ńāä
</div>
<h2>Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ĶāīµÖ»ŃéÆķĆÅķüÄ</h2>
<div id="links">
<p><a href="http://krispykreme.jp/index.html" class="sbi"><span>ŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāäŃĆŹ</span></a>Ńü»ŃĆüµ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</p>
</div>
<h2>Ńā£Ńé┐Ńā│Ńé»Ńā¬ŃāāŃé»Ńü¦ŃĆüĶ¦ÆõĖĖŃü«µ×ĀŃü«Ńé╣Ńé┐ŃéżŃā½ŃéÆÕżēµø┤ŃüÖŃéŗ</h2>
<div id="change-border">
<button onclick="changeBorder()">µ×ĀŃü«Ńé╣Ńé┐ŃéżŃā½ŃéÆÕżēµø┤</button>
<p>ŃāåŃéŁŃé╣Ńāł</p>
</div>
<!-- JS -->
<script language="javascript" type="text/javascript">
if (!window.$) {
window.$ = function(id) { return document.getElementById(id); }
}
var currentChangeBorder=0;
function changeBorder() {
currentChangeBorder = (currentChangeBorder + 1) % changeBorders.length;
$('change-border').className = 'sb change-border' + currentChangeBorder;
changeBorders[currentChangeBorder].render('change-border');
}
shadowedBorder.render('shadowed-border');
// we have to render the bottom first because we need to exist JUST ONE DIV
// for getElementsByTagName and rendering top will insert loads of them ...
splitBorderBottom.render($('split').getElementsByTagName('div')[0]);
splitBorderTop.render($('split').getElementsByTagName('h3')[0]);
transBorder.render('trans-border');
linksBorder.render('links');
linkBorder.render($('links').getElementsByTagName('a'));
for (id in partialBorders) {
partialBorders[id].render(id);
}
var tabs = $('tabs').getElementsByTagName("li");
for (var i=0; i < tabs.length; ++i) {
tabBorder.render(tabs[i]);
}
changeBorder();
</script>
<!-- JS / -->
<!-- CODE / -->
</div>
</body>
</html>