prototype.jsŃāÖŃā╝Ńé╣ŃāäŃā╝Ńā½ŃāüŃāāŃāŚ
- CoolTipsŃĆöÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüscriptaculous.jsõĮ┐ńö©ŃĆĢ
- HelpBalloon.jsŃĆöÕŗĢńÜäŃé│Ńā│ŃāåŃā│ŃāäŃééĶĪ©ńż║ÕÅ»ĶāĮŃü¬ŃüĘŃüŻŃüÅŃéŖŃü©ŃüŚŃü¤ŃāśŃā½ŃāŚŃāÉŃā½Ńā╝Ńā│ŃĆüscriptaculous.jsõĮ┐ńö©ŃĆĢ
- Tooltips.js v0.3ŃĆöŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüscriptaculous.jsõĮ┐ńö©ŃĆĢ
CoolTips
ÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüscriptaculous.jsõĮ┐ńö©
unknown
CoolTips v1.0
’╝╗JS’╝Įprototype.js v1.5.0ŃĆüscriptaculous.js v1.7.0’╝łbuilder.jsŃĆüeffects.js’╝ēŃĆütooltip.js
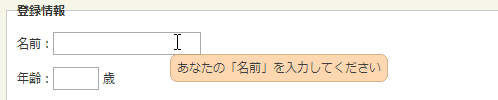
ÕŹŖķĆŵśÄŃü«Ķ¦ÆõĖĖŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé µīćÕ«ÜŃüŚŃü¤Ńé»Ńā®Ńé╣ÕÉŹŃü«Ķ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃĆüŃüØŃü«Ķ”üń┤ĀŃü«titleÕ▒׵ƦŃü«ÕåģÕ«╣ŃüīŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="prototype-1.5.0.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=builder,effects" charset="utf-8"></script> <script type="text/javascript" src="tooltips.js" charset="utf-8"></script> <!-- CSS --> <link rel="stylesheet" href="tooltips.css" media="screen" charset="utf-8" />
<ul> <li><a href="#" title="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣" class="help"">ŃāåŃéŁŃé╣Ńāł</a></li> <li><p title="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣" class="help">ŃāåŃéŁŃé╣Ńāł</p></li> </ul> <form action="#" method="get"> <fieldset> <legend>ńÖ╗ķī▓µāģÕĀ▒</legend> <p> <label for="user_name">ÕÉŹÕēŹ’╝Ü</label> <input class="help" type="text" name="user_name" id="user_name" size="20" maxlength="256" title="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣" /> </p> <p> <label for="user_age">Õ╣┤ķĮó’╝Ü</label> <input type="text" class="help" name="user_age" id="user_age" size="3" maxlength="3" title="ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣" /> µŁ│ </p> </fieldset> </form> <script type="text/javascript" charset="utf-8"> $$("ul .help").each( function(link) { new Tooltip(link); }); $$("form input.help").each( function(input) { new Tooltip(input, { backgroundColor: "#fc9", borderColor: "#C96", textColor: "#000", textShadowColor: "#fff" }); }); </script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>CoolTips v1.0 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<script type="text/javascript" src="/content/lib/prototype/prototype-1.5.0.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous_v170/scriptaculous.js?load=builder,effects"></script>
<script type="text/javascript" src="/content/lib/cooltips/tooltips.js"></script>
<link rel="stylesheet" href="/content/lib/global.css" />
<link rel="stylesheet" href="/content/lib/cooltips/tooltips.css" media="screen" />
</head>
<body>
<div id="wrap">
<h1><a href="http://www.wildbit.com/labs/cooltips/">CoolTips v1.0</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ulĶ”üń┤ĀÕåģŃü«helpŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüŃüØŃü«Ķ”üń┤ĀŃü«titleÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤ÕåģÕ«╣ŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<ul>
<li><a href="#" title="aĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤ÕåģÕ«╣ŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖ" class="help">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä’╝łaĶ”üń┤Ā’╝ē</a></li>
<li><p title="pĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤ÕåģÕ«╣ŃéÆŃāäŃā╝Ńā½ŃāüŃāāŃāŚĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé" class="help">Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä’╝łpĶ”üń┤Ā’╝ē</p></li>
</ul>
<form action="#" method="get">
<fieldset>
<legend>ńÖ╗ķī▓µāģÕĀ▒</legend>
<p><label for="user_name">ÕÉŹÕēŹ’╝Ü</label><input type="text" name="user_name" id="user_name" size="20" maxlength="256" title="ŃüéŃü¬Ńü¤Ńü«ŃĆīÕÉŹÕēŹŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä" class="help" /></p>
<p><label for="user_age">Õ╣┤ķĮó’╝Ü</label><input type="text" name="user_age" id="user_age" size="3" maxlength="3" title="ŃüéŃü¬Ńü¤Ńü«ŃĆīÕ╣┤ķĮóŃĆŹŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä" class="help" /> µŁ│</p>
</fieldset>
</form>
<script type="text/javascript">
$$("ul .help").each( function(link) {
new Tooltip(link);
});
$$("form input.help").each( function(input) {
new Tooltip(input, {backgroundColor: "#fc9", borderColor: "#c96", textColor: "#000", textShadowColor: "#fff"});
});
</script>
</div>
</body>
</html>
HelpBalloon.js
ÕŗĢńÜäŃé│Ńā│ŃāåŃā│ŃāäŃééĶĪ©ńż║ÕÅ»ĶāĮŃü¬ŃüĘŃüŻŃüÅŃéŖŃü©ŃüŚŃü¤ŃāśŃā½ŃāŚŃāÉŃā½Ńā╝Ńā│ŃĆüscriptaculous.jsõĮ┐ńö©
unknown
Help-Balloons
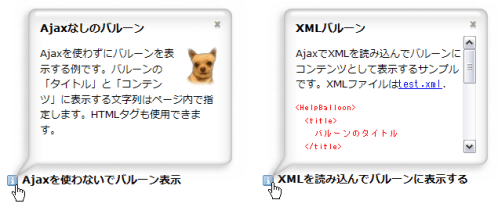
ŃāśŃā½ŃāŚŃāÉŃā½Ńā╝Ńā│ŃéÆĶĪ©ńż║ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé AjaxŃü¦Ķ¬ŁŃü┐ĶŠ╝ŃéōŃüĀXMLŃéäµīćÕ«ÜŃüŚŃü¤URLŃü«HTMLŃāĢŃéĪŃéżŃā½ŃéÆŃāÉŃā½Ńā╝Ńā│ÕåģŃü«Ńé│Ńā│ŃāåŃā│ŃāäŃü©ŃüŚŃü”ĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆü AjaxŃéÆõĮ┐ŃéÅŃüÜŃü½HTMLŃāÜŃā╝ŃéĖõĖŖŃü¦µīćÕ«ÜŃüŚŃü¤Ńé┐ŃéżŃāłŃā½Ńü©Ńé│Ńā│ŃāåŃā│ŃāäŃéÆŃāÉŃā½Ńā╝Ńā│ÕåģŃü½ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃāÉŃā½Ńā╝Ńā│ÕåģŃü½ĶĪ©ńż║ŃüÖŃéŗŃé│Ńā│ŃāåŃā│ŃāäŃü»ŃĆüHTMLŃé┐Ńé░ŃüīõĮ┐ńö©Ńü¦ŃüŹŃüŠŃüÖŃĆé
XMLŃü«ÕĀ┤ÕÉłŃü»Ńé│Ńā│ŃāåŃā│ŃāäŃü«ÕåģÕ«╣ŃéÆÕ«ÜńŠ®ŃüŚŃü”ŃüäŃéŗcontentĶ”üń┤ĀÕåģŃü«µ¢ćÕŁŚÕłŚŃéÆ<![CDATA[’Į×]]>Ńü¦µŗ¼ŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
ŃāÉŃā½Ńā╝Ńā│ŃüŗŃéēŃāåŃéŁŃé╣ŃāłŃüīŃüéŃüĄŃéīŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃé╣Ńé»ŃāŁŃā╝Ńā½ŃāÉŃā╝ŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="prototype.improvements.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js" charset="utf-8"></script> <script type="text/javascript" src="HelpBalloon.js" charset="utf-8"></script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>AJAX-enabled Help-Balloons | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/prototype/prototype.improvements.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js"></script>
<script type="text/javascript" src="/content/lib/help-balloons/HelpBalloon.js"></script>
<style type="text/css">
span.i, #myContainer { float:left; width:14px; height:14px; margin:5px; padding:0; display:block; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.beauscott.com/2006/08/19/ajax-enabled-help-balloons/'>AJAX-enabled Help-Balloons</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝µāģÕĀ▒ŃéóŃéżŃé│Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- Static Balloon -->
<h2>
<span class="i"><script type="text/javascript">var hb1 = new HelpBalloon({title:'AjaxŃü¬ŃüŚŃü«ŃāÉŃā½Ńā╝Ńā│',content:'<p><img src="/content/img/dog_mini.gif" align="right" alt="Dog" />AjaxŃéÆõĮ┐ŃéÅŃüÜŃü½ŃāÉŃā½Ńā╝Ńā│ŃéÆĶĪ©ńż║ŃüÖŃéŗõŠŗŃü¦ŃüÖŃĆéŃāÉŃā½Ńā╝Ńā│Ńü«ŃĆīŃé┐ŃéżŃāłŃā½ŃĆŹŃü©ŃĆīŃé│Ńā│ŃāåŃā│ŃāäŃĆŹŃü½ĶĪ©ńż║ŃüÖŃéŗµ¢ćÕŁŚÕłŚŃü»ŃāÜŃā╝ŃéĖÕåģŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆéHTMLŃé┐Ńé░ŃééõĮ┐ńö©Ńü¦ŃüŹŃüŠŃüÖŃĆé<br clear="all" /><\/p>'});</script></span>
AjaxŃéÆõĮ┐ŃéÅŃü¬ŃüäŃü¦ŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║
</h2>
<!-- XML Balloon -->
<h2>
<span class="i"><script type="text/javascript">var hb2 = new HelpBalloon({dataURL:'/content/lib/help-balloons/test.xml'});</script></span>
XMLŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃāÉŃā½Ńā╝Ńā│Ńü½ĶĪ©ńż║ŃüÖŃéŗ
</h2>
<!-- HTML Balloon -->
<h2>
<span class="i"><script type="text/javascript">var hb4 = new HelpBalloon({dataURL:'/content/lib/help-balloons/test.htm'/*URL to target HTML Document*/});</script></span>
HTMLŃéÆĶ¬ŁŃü┐ĶŠ╝ŃéōŃü¦ŃāÉŃā½Ńā╝Ńā│Ńü½ĶĪ©ńż║ŃüÖŃéŗ
</h2>
<h2>
<span class="i"><script type="text/javascript">var hb5 = new HelpBalloon({title:'Ńā£Ńé┐Ńā│ĶĪ©ńż║Õłćµø┐ŃāÉŃā½Ńā╝Ńā│',content:'ŃāÜŃā╝ŃéĖõĖŖŃü½ĶĪ©ńż║Õłćµø┐Ńā£Ńé┐Ńā│ŃéÆĶ©ŁńĮ«ŃüÖŃéŗŃé┐ŃéżŃāŚŃü¦ŃüÖŃĆé’╝╗ķØ×ĶĪ©ńż║’╝ĮŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃééŃĆüŃāÉŃā½Ńā╝Ńā│Ńü«ÕÅ│õĖŖŃü½ŃüéŃéŗ├ŚŃā£Ńé┐Ńā│Ńü¦ŃééŃāÉŃā½Ńā╝Ńā│ŃéÆķ¢ēŃüśŃéēŃéīŃüŠŃüÖŃĆé'});</script></span>
Ńā£Ńé┐Ńā│Ńü¦ŃāÉŃā½Ńā╝Ńā│Ńü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ŃéÆÕłćµø┐
</h2>
<button id="btnShow" onclick="hb5.show();">ĶĪ©ńż║</button>
<!-- Prototype Event.observe method -->
<button id="btnHide">ķØ×ĶĪ©ńż║</button>
<script type="text/javascript">Event.observe('btnHide', 'click', hb5.hide.bind(hb5));</script>
<h2>
<div id="myContainer"></div>
<script type="text/javascript">
var hb6 = new HelpBalloon({
returnElement:true,
title:'DOMŃāÄŃā╝ŃāēĶ┐ĮÕŖĀÕ×ŗŃāÉŃā½Ńā╝Ńā│',
content:'ŃāÉŃā½Ńā╝Ńā│ŃéóŃéżŃé│Ńā│ŃéÆappendChildŃāĪŃéĮŃāāŃāēŃéÆõĮ┐ŃüŻŃü”DOMŃāÄŃā╝ŃāēŃü½Ķ┐ĮÕŖĀŃüÖŃéŗõŠŗŃü¦ŃüÖŃĆéŃāÉŃā½Ńā╝Ńā│ŃéóŃéżŃé│Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃāÉŃā½Ńā╝Ńā│ŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé'
});
$('myContainer').appendChild(hb6._elements.icon);
</script>
ŃāÉŃā½Ńā╝Ńā│ŃéóŃéżŃé│Ńā│ŃéÆDOMŃāÄŃā╝ŃāēŃü½Ķ┐ĮÕŖĀŃüŚŃü”ĶĪ©ńż║
</h2>
</div>
</body>
</html>
Tooltips.js v0.3
ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃĆüscriptaculous.jsõĮ┐ńö©
unknown
Tooltips.js v0.3
Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü½Ńü»ŃĆüHTMLµ¢ćŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<script type="text/javascript">
function debug(msg) {
var d = $('debug');
if (d) d.innerHTML = msg + "<br>" + d.innerHTML;
}
</script>
<script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script>
<script type="text/javascript" src="getElementsBySelector.js" charset="utf-8"></script>
<script type="text/javascript" src="scriptaculous.js" charset="utf-8"></script>
<script type="text/javascript" src="tooltips.js" charset="utf-8"></script>
<script type="text/javascript">
Tooltips.activateOnLoad();
ActionHints.activateOnLoad();
SectionTriggers.activateOnLoad();
</script>
<style type="text/css">
.tooltipTrigger { cursor:help; }
.tooltip, .actionHint { border:1px solid #89c0de; background-color:#fff; font-family:Tahoma, Verdana, Sans-Serif; font-size:11px; color:#000; width:300px; padding:2px 4px; z-index:100; }
.tooltip h4, .actionHint h4 { font-size:11px; background-color:#89c0de; margin:-2px -4px 3px -4px; padding:2px 4px; }
.tooltip p, actionHint p { margin:0; }
.actionHint { width:140px; }
</style>
/* õĖŗĶ©śŃü«ŃéłŃüåŃü½ŃĆüaĶ”üń┤Ā’╝łŃā¬Ńā│Ńé»ŃāåŃéŁŃé╣Ńāł’╝ēŃüŖŃéłŃü│divĶ”üń┤Ā’╝łŃāÉŃā½Ńā╝Ńā│ĶĪ©ńż║ŃüÖŃéŗķā©Õłå’╝ē Ńü«Õ▒׵ƦŃü½ÕæĮÕÉŹĶ”ÅÕēćŃüīŃüéŃéŖŃüŠŃüÖŃĆéŃé¬Ńā¼Ńā│ŃéĖĶē▓Ńü«ķā©ÕłåŃü½õ╗╗µäÅŃü«ÕÉŹÕēŹŃéƵīćÕ«ÜŃüŚŃü”õĮ┐ńö©ŃüÖŃéŗ ŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé */ <a href="#tooltipUI" class="tooltipTrigger" id="tooltipTriggerUI">ŃāåŃéŁŃé╣Ńāł</a> <div class="tooltip" id="tooltipTriggerUIPopUp">ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃü«ÕåģÕ«╣</div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Tooltips.js v0.3 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" />
<script type="text/javascript">
function debug(msg) {
var d = $('debug');
if (d) d.innerHTML = msg + "<br>" + d.innerHTML;
}
</script>
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/tooltips/getElementsBySelector.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js"></script>
<script type="text/javascript" src="/content/lib/tooltips/tooltips.js"></script>
<script type="text/javascript">
Tooltips.activateOnLoad();
ActionHints.activateOnLoad();
SectionTriggers.activateOnLoad();
</script>
<style type="text/css">
.tooltipTrigger { cursor:help; }
.tooltip, .actionHint { border:1px solid #89c0de; background-color:#fff; font-family:Tahoma, Verdana, Sans-Serif; font-size:11px; color:#000; width:300px; padding:2px 4px; z-index:100; }
.tooltip h4, .actionHint h4 { font-size:11px; background-color:#89c0de; margin:-2px -4px 3px -4px; padding:2px 4px; }
.tooltip p, actionHint p { margin:0; }
.actionHint { width:140px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href="http://static.twoday.net/matsblog/stuff/Tooltip/Tooltip.Demo.html">Tooltips.js v0.3</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
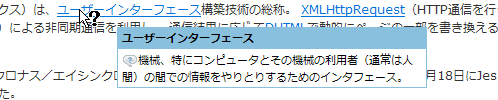
<p>Ō¢╝Ńā¬Ńā│Ńé»Ńü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<blockquote cite="http://ja.wikipedia.org/wiki/Ajax">
<dl>
<dt>Ajax</dt>
<dd>
<p>Ajax’╝łŃéóŃéĖŃāŻŃāāŃé»Ńé╣ŃĆüŃé©ŃéżŃéĖŃāŻŃāāŃé»Ńé╣’╝ēŃü»ŃĆü<a href="#tooltipUI" class="tooltipTrigger" id="tooltipTriggerUI">Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</a>µ¦ŗń»ēµŖĆĶĪōŃü«ńĘÅń¦░ŃĆé
<a href="#tooltipTwo" class="tooltipTrigger" id="tooltipTriggerXML">XMLHttpRequest</a>’╝łHTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«JavaScriptńĄäŃü┐ĶŠ╝Ńü┐Ńé»Ńā®Ńé╣’╝ēŃü½ŃéłŃéŗķØ×ÕÉīµ£¤ķĆÜõ┐ĪŃéÆÕł®ńö©ŃüŚŃĆü
ķĆÜõ┐ĪńĄÉµ×£Ńü½Õ┐£ŃüśŃü”<a href="#tooltipDHTML" class="tooltipTrigger" id="tooltipTriggerDHTML">DHTML</a>Ńü¦ÕŗĢńÜäŃü½ŃāÜŃā╝ŃéĖŃü«õĖĆķā©ŃéƵøĖŃüŹµÅøŃüłŃéŗŃü©ŃüäŃüåŃéóŃāŚŃāŁŃā╝ŃāüŃéÆÕÅ¢ŃéŗŃĆé</p>
<p>AjaxŃü»Asynchronous ’╝łŃéóŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣’╝ÅŃé©ŃéżŃéĘŃā│Ńé»ŃāŁŃāŖŃé╣ŃĆüķØ×ÕÉīµ£¤’╝ē JavaScript ’╝ŗ XML Ńü«ńĢźŃü¦ŃĆü2005Õ╣┤2µ£ł18µŚźŃü½Jesse James GarrettŃü½ŃéłŃéŖÕÉŹõ╗śŃüæŃéēŃéīŃü¤ŃĆé</p>
<cite><a href="http://ja.wikipedia.org/wiki/Ajax">Õć║ÕģĖ:ŃāĢŃā¬Ńā╝ńÖŠń¦æõ║ŗÕģĖŃĆÄŃé”ŃéŻŃéŁŃāÜŃāćŃéŻŃéó’╝łWikipedia’╝ēŃĆÅ</a></cite>
</dd>
</dl>
</blockquote>
<div class="tooltip" id="tooltipTriggerUIPopUp">
<h4>Ńā”Ńā╝ŃéČŃā╝ŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣</h4>
<p><img src="/content/img/ajax/info.png" style="vertical-align:middle" />µ®¤µó░ŃĆüńē╣Ńü½Ńé│Ńā│ŃāöŃāźŃā╝Ńé┐Ńü©ŃüØŃü«µ®¤µó░Ńü«Õł®ńö©ĶĆģ’╝łķĆÜÕĖĖŃü»õ║║ķ¢ō’╝ēŃü«ķ¢ōŃü¦Ńü«µāģÕĀ▒ŃéÆŃéäŃéŖŃü©ŃéŖŃüÖŃéŗŃü¤ŃéüŃü«ŃéżŃā│Ńé┐ŃāĢŃé¦Ńā╝Ńé╣ŃĆé</p>
</div>
<div class="tooltip" id="tooltipTriggerXMLPopUp">
<h4>XMLHttpRequest</h4>
<p>JavaScriptŃü¬Ńü®Ńü«<strong>Ńé”Ńé¦Ńā¢Ńā¢Ńā®Ńé”ŃéȵɣĶ╝ēŃü«Ńé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×</strong>Ńü¦ŃĆüŃéĄŃā╝ŃāÉŃü©Ńü«HTTPķĆÜõ┐ĪŃéÆĶĪīŃüåŃü¤ŃéüŃü«ńĄäŃü┐ĶŠ╝Ńü┐Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝łAPI’╝ēŃĆé</p>
</div>
<div class="tooltip" id="tooltipTriggerDHTMLPopUp">
<h4>DHTML</h4>
<p>DHTML’╝łDynamic HTML’╝ēŃü»ķØÖńÜäŃü¬HTMLŃü«ÕåģÕ«╣ŃéÆCSSŃü©JavaScriptńŁēŃü«Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃéĄŃéżŃāēŃé╣Ńé»Ńā¬ŃāŚŃāłĶ©ĆĶ¬×ŃéÆńö©ŃüäŃü”ÕŗĢńÜäŃü½Õżēµø┤ŃüÖŃéŗŃé”Ńé¦Ńā¢µŖĆĶĪōŃéƵīćŃüÖµŖĮĶ▒Īµ”éÕ┐ĄŃĆé</p>
</div>
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃāäŃā╝Ńā½ŃāüŃāāŃāŚŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p><button onclick="$('info').value+='Ńā£Ńé┐Ńā│ŃüīŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃüŠŃüŚŃü¤\n'" class="actionHintTrigger" id="actionHintTriggerOne">Ńé»Ńā¬ŃāāŃé»</button></p>
<p>Ō¢╝Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃéóŃé»ŃéĘŃā¦Ńā│µāģÕĀ▒ŃüīŃāćŃāÉŃāāŃé░ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<p><textarea id="info" cols="50" rows="5"></textarea></p>
<div class="actionHint" id="actionHintTriggerOnePopUp">
<h4>ŃéóŃé»ŃéĘŃā¦Ńā│µāģÕĀ▒</h4>
<p>Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃéóŃé»ŃéĘŃā¦Ńā│µāģÕĀ▒ŃüīŃāćŃāÉŃāāŃé░ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
</div>
</div>
</body>
</html>