prototype.jsŃāÖŃā╝Ńé╣Ńé┐Ńā¢Õłćµø┐
- Control.TabsŃĆöCSSŃé┐Ńā¢Õłćµø┐ŃĆĢ
- e24TabMenu - AJAX Dropdown Tab MenuŃĆöŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃüŚŃü”ĶĪ©ńż║ŃüĢŃéīŃéŗŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│õ╗śŃüŹŃü«Ńé┐Ńā¢ŃĆĢ
Control.Tabs
CSSŃé┐Ńā¢Õłćµø┐
2008/11/23
Control.Tabs
prototype.js v1.6ŃĆüscriptaculous.js v1.8’╝łeffects.js’╝ēŃĆüLivepipe UI’╝łlivepipe.jsŃĆütabs.js’╝ē
ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«ĶżćµĢ░ķüĖµŖ×ŃéÆŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣Ńü¦µōŹõĮ£ÕÅ»ĶāĮŃü½ŃüÖŃéŗŃāŚŃā®Ńé░ŃéżŃā│ŃĆé ŃĆīĶżćµĢ░ķüĖµŖ×ŃĆŹŃā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«ŃéóŃéżŃāåŃāĀŃā¬Ńé╣ŃāłŃüīŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüĢŃéīŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣Ńü«ONŃā╗OFFŃü¦ĶżćµĢ░ķüĖµŖ×Ńü¦ŃüŹŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆéŃĆÉńĄéõ║åŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüķüĖµŖ×ŃüŚŃü¤ÕĆżŃü»ŃāŚŃā½ŃāĆŃé”Ńā│Ńü½ÕÅŹµśĀŃüĢŃéīŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖControl.TabsŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Control.Tabs | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=effects,controls,dragdrop,slider"></script>
<script type="text/javascript" src="/content/lib/livepipe-ui/livepipe.js"></script>
<script type="text/javascript" src="/content/lib/livepipe-ui/tabs.js"></script>
<script type="text/javascript">
document.observe('dom:loaded',function(){
//Ķ”üń┤ĀŃü«Ńé┐Ńā¢Õłćµø┐
new Control.Tabs('tabs_example_one');
//Ķ”üń┤ĀŃü«Ńé┐Ńā¢Õłćµø┐’╝łŃāÜŃā╝ŃéĖķĆüŃéŖõ╗śŃüŹ’╝ē
var tabs_example_two = new Control.Tabs('tabs_example_two',{
afterChange: function(new_container){
$A($('tabs_example_two_select').options).each(function(option,i){
if(option.value == new_container.id){
$('tabs_example_two_select').options.selectedIndex = i;
throw $break;
}
});
}
});
$('tabs_example_two_select').observe('change',function(){
tabs_example_two.setActiveTab($('tabs_example_two_select').value);
});
$('tabs_example_two_first').observe('click',function(event){
this.first();
Event.stop(event);
}.bindAsEventListener(tabs_example_two));
$('tabs_example_two_previous').observe('click',function(event){
this.previous();
Event.stop(event);
}.bindAsEventListener(tabs_example_two));
$('tabs_example_two_next').observe('click',function(event){
this.next();
Event.stop(event);
}.bindAsEventListener(tabs_example_two));
$('tabs_example_two_last').observe('click',function(event){
this.last();
Event.stop(event);
}.bindAsEventListener(tabs_example_two));
//example 3
new Control.Tabs('tabs_example_three',{
hover: true
});
});
</script>
<style type="text/css">
/* Subsection Tabs
--------------------*/
ul.subsection_tabs { list-style:none; width:600px; margin:0; padding:0; clear:both; border-bottom:1px solid #000; clear:both; overflow:hidden; }
ul.subsection_tabs li.tab { height:1px; display:inline; }
ul.subsection_tabs li.tab a { float:left; font-weight:bold; text-decoration:none; text-align:center; display:block; padding:0; background-color:#666; color:#fff; padding:5px 10px; margin-right:7px; height:1.5em; line-height:1.5em; }
ul.subsection_tabs li.tab a:hover { color:#ff6699; }
ul.subsection_tabs li.tab a.active { background-color:#000; }
ul.subsection_tabs li.source_code { float:right; }
/* example 1 */
.onebox { background:#000; color:#fff; height:200px; width:600px; }
.onebox div { padding:10px; }
.onebox h2 { margin:10px; }
/* example 2 */
.twobox { background:#000; color:#fff; height:200px; width:600px; position:relative; }
.twobox h2 { margin:0 0 10px 0; }
.twobox a { display:block; width:240px; height:180px; position:absolute; top:10px; left:10px; }
.twobox div { margin:0; padding:0; width:330px; height:180px; position:absolute; top:10px; right:10px; }
.tabnavi { margin:10px 0; text-align:center; width:600px; }
/* example 3 */
.tabbed_images { list-style:none; margin:0; padding:0; clear:both; overflow:hidden; }
.tabbed_images li { list-style:none; float:left; margin:0; padding:0; }
.tabbed_images li a { border:1px solid #ccc; display:block; float:left; margin:0 5px 0 0; width:105px; height:80px; }
.tabbed_images li a.active, .tabbed_images li a:hover { border:1px solid #000; }
.tabbed_images li a img { border:none; padding:2px; margin:0; margin-bottom:-5px; }
#image_1, #image_2, #image_3, #image_4, #image_5 { margin-top:10px; padding:2px; border:1px solid #ccc; display:block; clear:left; }
</style>
</head>
<body>
<div id="wrap" style="margin-bottom:200px;">
<h1><a href='http://livepipe.net/control/tabs'>Control.Tabs</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- example 1 -->
<h2>Ķ”üń┤ĀŃü«Ńé┐Ńā¢Õłćµø┐</h2>
<ul id="tabs_example_one" class="subsection_tabs">
<li class="tab"><a href="#one">Cake</a></li>
<li class="tab"><a href="#two">Doughnuts</a></li>
</ul>
<div id="one" class="onebox"><div><a href="http://www.flickr.com/photos/22559849@N06/2974008614/" title="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_m.jpg" width="240" height="180" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" align="left" style="margin-right:10px;" /></a><h2>ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ</h2>ŃéĆŃü½ŃéģŃüŻŃü©ŃüŚŃü¤ķĪöŃüīŃüĪŃéćŃüŻŃü©ŃāĀŃé½ŃüżŃüÅŃĆüŃüÅŃüŠŃü«ķĪöŃéÆŃüŚŃü¤Ńé▒Ńā╝ŃéŁŃĆéµ¢░Õ«┐ŃéóŃā½Ńé┐Ńü«Õ£░õĖŗŃü¦Ķ”ŗŃüŗŃüæŃü”µĆØŃéÅŃüܵ┐ĆÕåÖ’╝üŃü®ŃüōŃüŗŃéēķŻ¤Ńü╣ŃéłŃüåŃüŗĶĆāŃüłŃüĪŃéāŃüåŃéłŃüŁŃĆéŃü©ŃéŖŃüéŃüłŃüÜĶĆ│ŃüŗŃéēŃüäŃüŻŃü”ŃüŖŃüŹŃüŠŃüÖŃüŗ’ĮŚ</div></div>
<div id="two" class="onebox"><div><a href="http://www.flickr.com/photos/22559849@N06/2973155055/" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_m.jpg" width="240" height="180" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" align="left" style="margin-right:10px;" /></a><h2>Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä</h2>µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</div></div>
<!-- example 1 //-->
<!-- example 2 -->
<h2>Ķ”üń┤ĀŃü«Ńé┐Ńā¢Õłćµø┐’╝łŃāÜŃā╝ŃéĖķĆüŃéŖõ╗śŃüŹ’╝ē</h2>
<ul id="tabs_example_two" class="subsection_tabs">
<li class="tab"><a href="#a">ķøæĶŹēÕ«Č</a></li>
<li class="tab"><a href="#b">ķ│źÕ░ÅÕ▒ŗ</a></li>
<li class="tab"><a href="#c">µ▒üŃü╣Ńüł</a></li>
<li class="tab"><a href="#d">ĶĄżŃüŗŃéēõ║Ł</a></li>
</ul>
<div id="a" class="twobox">
<a href="http://www.flickr.com/photos/22559849@N06/3053111822/" title="ķøæĶŹēÕ«Č@ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3283/3053111822_f5a0d19e66_m.jpg" width="240" height="180" alt="ķøæĶŹēÕ«Č@ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ" /></a>
<div>
<h2>ķøæĶŹēÕ«Č@ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ</h2>
<p>Õż¢ĶŗæÕēŹŃü½ŃüéŃéŗķ¤ōÕøĮĶ¢¼Ķå│µ¢ÖńÉåÕ║ŚŃĆīķøæĶŹēÕ«ČŃĆŹŃü«ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗŃĆéõĮĢŃüīÕ£░ńŹäŃüŗŃüŻŃü”ŃüäŃüåŃü©ŃĆüŃĆüŃĆüŃāøŃā½ŃāóŃā│ŃüīŃüōŃéīŃü¦ŃééŃüŗŃüŻŃü”ŃüÅŃéēŃüäŃü½Ńü»ŃüäŃüŻŃü”Ńéŗ’ĮŚŃāÅŃāäŃü©ŃüŗŃüäŃéŹŃéōŃü¬ń©«ķĪ×Ńü«ŃāøŃā½ŃāóŃā│ŃüīµźĮŃüŚŃéüŃüŠŃüÖŌÖ¬</p>
</div>
</div>
<div id="b" class="twobox">
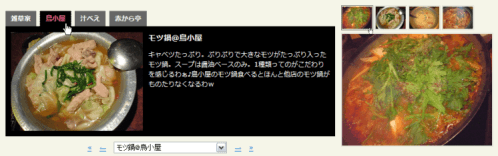
<a href="http://www.flickr.com/photos/22559849@N06/3032375082/" title="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_m.jpg" width="240" height="180" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a>
<div>
<h2>ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ</h2>
<p>ŃéŁŃāŻŃāÖŃāäŃü¤ŃüŻŃüĘŃéŖŃĆéŃüĘŃéŖŃüĘŃéŖŃü¦Õż¦ŃüŹŃü¬ŃāóŃāäŃüīŃü¤ŃüŻŃüĘŃéŖÕģźŃüŻŃü¤ŃāóŃāäķŹŗŃĆéŃé╣Ńā╝ŃāŚŃü»ķåżµ▓╣ŃāÖŃā╝Ńé╣Ńü«Ńü┐ŃĆé1ń©«ķĪ×ŃüŻŃü”Ńü«ŃüīŃüōŃüĀŃéÅŃéŖŃéƵä¤ŃüśŃéŗŃéÅŃüüŌÖ¬ķ│źÕ░ÅÕ▒ŗŃü«ŃāóŃāäķŹŗķŻ¤Ńü╣ŃéŗŃü©Ńü╗ŃéōŃü©õ╗¢Õ║ŚŃü«ŃāóŃāäķŹŗŃüīŃééŃü«Ńü¤ŃéŖŃü¬ŃüÅŃü¬ŃéŗŃéÅ’ĮŚ</p>
</div>
</div>
<div id="c" class="twobox">
<a href="http://www.flickr.com/photos/22559849@N06/3025639598/" title="ŃāłŃā×ŃāłÕģźŃéŖÕĪ®ŃāóŃāäķŹŗ@µ▒üŃü╣Ńüł by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3185/3025639598_b11345ee97_m.jpg" width="240" height="180" alt="ŃāłŃā×ŃāłÕģźŃéŖÕĪ®ŃāóŃāäķŹŗ@µ▒üŃü╣Ńüł" /></a>
<div>
<h2>ŃāłŃā×ŃāłÕģźŃéŖÕĪ®ŃāóŃāäķŹŗ@µ▒üŃü╣Ńüł</h2>
<p>õĖŗÕīŚµ▓óŃü½ŃüéŃéŗÕ▒ģķģÆÕ▒ŗŃĆīµ▒üŃü╣ŃüłŃĆŹŃü«ŃāóŃāäķŹŗŃĆéÕĪ®Õæ│Ńü¦ķĀ╝Ńü┐ŃüŠŃüŚŃü¤’╝üŃāóŃāäķŹŗŃü½ŃāłŃā×Ńāł!?ŃüŻŃü”Ńü»ŃüśŃéüŃü»µĆØŃüŻŃü¤ŃüæŃü®ŃĆüŃüÖŃüöŃüäŃāłŃā×ŃāłŃüīŃüäŃüäÕæ│Õć║ŃüŚŃü”ŃéŗŃéōŃü¦ŃüÖ’╝ü’╝üµ£ĆÕŠīŃü»µ║ČŃüŹÕŹĄŃü¦Ńü©ŃüśŃü”ķøæńéŖŃü½ŃüŚŃü”ķŻ¤Ńü╣Ńü¤Ńü«Ńü¦ŃüÖŃüīŃĆüŃüōŃéīŃüīŃüŠŃü¤ńĄČÕōüŌÖ¬</p>
</div>
</div>
<div id="d" class="twobox">
<a href="http://www.flickr.com/photos/22559849@N06/2335201198/" title="ĶĄżŃüŗŃéēķŹŗ20ĶŠø’╝ĀĶĄżŃüŗŃéēõ║Ł by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3147/2335201198_1ab0f0dcaf_m.jpg" width="240" height="180" alt="ĶĄżŃüŗŃéēķŹŗ20ĶŠø’╝ĀĶĄżŃüŗŃéēõ║Ł" /></a>
<div>
<h2>ĶĄżŃüŗŃéēķŹŗ20ĶŠø’╝ĀĶĄżŃüŗŃéēõ║Ł</h2>
<p>µĖŗĶ░ĘŃü«ĶĄżŃüŗŃéēõ║ŁŃü¦ŃĆī20ĶŠøŃĆŹŃü½ÕÅŗķüöŃü©ŃüĄŃü¤ŃéŖŃü¦µīæµł”’╝üŃü®ŃéŹŃüŻŃü®ŃéŹŃüŚŃü”Ńü”ŃĆüĶŠøŃüŗŃüŻŃü¤’╝ł’╝øŃĆĆ’╝ø’╝ēŃü¦ŃééŃüŖŃüäŃüŚŃüŗŃüŻŃü¤’╝ł*Ńā╗ŽēŃā╗*’╝ēvŃĆĆÕ«īķŻ¤ŃéóŃāēŃāÉŃéżŃé╣’╝üŃüŠŃüÜŃĆüµ£ĆÕłØŃü½ŃüŠŃüŻŃüōŃéŖŃéÆķŻ▓ŃéōŃü®ŃüÅŃĆéŃüŖŃééŃüĪŃü©ŃüŗŃāŹŃé«Ńü©ŃüŗŃé¬ŃāŚŃéĘŃā¦Ńā│Ńü»ķĀ╝ŃüŠŃü¬ŃüäŃĆéŃéĘŃāĪŃü»ķĀ╝ŃüŠŃü¬ŃüäŃĆéŃüōŃéīŃü¦OKŃü¬Ńü»ŃüÜ’ĮŚ</p>
</div>
</div>
<div class="tabnavi">
<a href="" id="tabs_example_two_first" style="margin-right:10px;">«</a>
<a href="" id="tabs_example_two_previous" style="margin-right:10px;">←</a>
<select id="tabs_example_two_select" style="margin-right:10px;">
<option value="a">ķøæĶŹēÕ«Č@ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ4</option>
<option value="b">ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ</option>
<option value="c">ÕĪ®ŃāóŃāäķŹŗ@µ▒üŃü╣Ńüł </option>
<option value="d">ĶĄżŃüŗŃéēķŹŗ20ĶŠø@ĶĄżŃüŗŃéēõ║Ł</option>
</select>
<a href="" id="tabs_example_two_next" style="margin-right:10px;">→</a>
<a href="" id="tabs_example_two_last">»</a>
</div>
<!-- example 2 //-->
<!-- example 3 -->
<h2>Ķ”üń┤ĀŃü«Ńé┐Ńā¢Õłćµø┐’╝łŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ÕĤջĖÕż¦ńö╗ÕāÅŃéÆĶĪ©ńż║’╝ē</h2>
<ul class="tabbed_images" id="tabs_example_three">
<li><a href="#image_1"><img src="http://farm4.static.flickr.com/3283/3053111822_f5a0d19e66_t.jpg" /></a></li>
<li><a href="#image_2"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_t.jpg" /></a></li>
<li><a href="#image_3"><img src="http://farm4.static.flickr.com/3185/3025639598_b11345ee97_t.jpg" /></a></li>
<li><a href="#image_4"><img src="http://farm4.static.flickr.com/3147/2335201198_1ab0f0dcaf_t.jpg" /></a></li>
</ul>
<img src="http://farm4.static.flickr.com/3283/3053111822_f5a0d19e66.jpg" id="image_1" />
<img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941.jpg" id="image_2" />
<img src="http://farm4.static.flickr.com/3185/3025639598_b11345ee97.jpg" id="image_3" />
<img src="http://farm4.static.flickr.com/3147/2335201198_1ab0f0dcaf.jpg" id="image_4" />
<!-- example 3 //-->
</div>
</body>
</html>