prototype.jsŃāÖŃā╝Ńé╣ńö╗ÕāÅŃāØŃāāŃāŚŃéóŃé”ŃāłŃā╗ŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝Ńā╗Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝
- CarouselŃĆöŃā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃüøŃü”Ńé╣Ńā®ŃéżŃāēĶĪ©ńż║ŃĆĢ
- CouloirŃĆöFlashŃéÆõĮ┐ńö©ŃüŚŃü¤ŃéĄŃé”Ńā│ŃāēÕŖ╣µ×£Ńü«ŃüéŃéŗńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆĢ
- FrogJSŃĆöÕĤջĖÕż¦Ńü«ńö╗ÕāÅŃüīŃééŃéÅŃééŃéÅŃü©õĖŁÕż«Ńü½ĶĪ©ńż║ŃüĢŃéīŃéŗÕø×Ķ╗óÕ╝Åńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆĢ
- LightboxŃĆöńö╗ÕāÅŃāØŃāāŃāŚŃéóŃāāŃāŚŃéäŃāøŃāÉŃā╝Ńé”ŃéŻŃā│ŃāēŃé”ÕåģŃü¦Ńé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü¤ńö╗ÕāÅŃéÆŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆĢ
- LightviewŃĆöńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆüĶ¦ÆõĖĖµ×ĀŃü«Lightboxń│╗Ńā®ŃéżŃā¢Ńā®Ńā¬ŃĆĢ
- LightWindowŃĆöµ¦śŃĆģŃü¬ŃāĪŃāćŃéŻŃéóŃéÆÕ¤ŗŃéüĶŠ╝Ńü┐ÕÅ»ĶāĮŃü¬Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆüLigitboxŃāÖŃā╝Ńé╣ŃĆĢ
- ProtoFlowŃĆöiTuneŃü«Ńé½ŃāÉŃā╝ŃāĢŃāŁŃā╝ŃĆĢ
- Prototype extension: ShowcaseŃĆöńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéƵ░┤Õ╣│Ńā╗Õ×éńø┤Ńā╗µ¢£Ńéüµ¢╣ÕÉæŃü½Õø×Ķ╗óĶĪ©ńż║ŃĆĢ
Carousel
Ńā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃüøŃü”Ńé╣Ńā®ŃéżŃāēĶĪ©ńż║
2008/11/18
Prototype plugin: Carousel
’╝╗JS’╝Įprototype.js v1.6ŃĆüscriptaculous.js v1.8’╝łeffects.js’╝ēŃĆücarousel.jsŃĆüswfobject.js’╝łFlashÕ¤ŗĶŠ╝ńö©’╝ē
Ńā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃéÆŃé╣Ńé»ŃāŁŃā╝Ńā½ŃüĢŃüøŃü”Ńé╣Ńā®ŃéżŃāēĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé µ░┤Õ╣│µ¢╣ÕÉæŃü½ŃééÕ×éńø┤µ¢╣ÕÉæŃü½ŃééÕ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆéŃé┐Ńā¢Ńü¦ŃééÕłćµø┐ÕÅ»ĶāĮŃü¦ŃüÖŃüŚŃĆüÕģłķĀŁŃüĖŃĆüÕēŹŃüĖŃĆüµ¼ĪŃüĖŃĆüµ£½Õ░ŠŃüĖŃü©ŃüäŃüŻŃü¤õĮŹńĮ«Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=effects" charset="utf-8"></script> <script type="text/javascript" src="carousel.js" charset="utf-8"></script> <script type="text/javascript" src="swfobject.js" charset="utf-8"></script> <!-- CSS --> <link rel="stylesheet" type="text/css" href="carousel.css" charset="utf-8" />
<div class="main" id="main-2">
<div class="menu">
<a href="#" rel="toggle" class="carousel-control right ico ico-toggle"> </a>
<a href="#" rel="slide-2-1" class="tab carousel-jumper selected">Ńé┐ŃéżŃāłŃā½1</a>
<a href="#" rel="slide-2-2" class="tab carousel-jumper">Ńé┐ŃéżŃāłŃā½2</a>
<a href="#" rel="slide-2-3" class="tab carousel-jumper">Ńé┐ŃéżŃāłŃā½3</a>
Ńā╗Ńā╗Ńā╗
</div>
<div class="scroller" id="scroller-2">
<div class="content" id="content-2">
<div class="slide" id="slide-2-1"><a href="Ńā¬Ńā│Ńé»ÕģłURL" title=""><img src="ńö╗ÕāÅURL" width="500" height="375" alt="" /></a></div>
<div class="slide" id="slide-2-2"><a href="Ńā¬Ńā│Ńé»ÕģłURL" title=""><img src="ńö╗ÕāÅURL" width="500" height="375" alt="" /></a></div>
<div class="slide" id="slide-2-3"><a href="Ńā¬Ńā│Ńé»ÕģłURL" title=""><img src="ńö╗ÕāÅURL" width="500" height="375" alt="" /></a></div>
Ńā╗Ńā╗Ńā╗
</div>
</div>
<a href="#" rel="last" class="carousel-control right ico ico-last"> </a>
<a href="#" rel="next" class="carousel-control right ico ico-next"> </a>
<a href="#" rel="first" class="carousel-control left ico ico-first"> </a>
<a href="#" rel="prev" class="carousel-control left ico ico-prev"> </a>
</div>
<div class="clear"> </div>
<script type="text/javascript">
Demo_2 = new Carousel(
$('scroller-2'),
$$('#scroller-2 .slide'),
$$('#main-2 a.carousel-jumper', '#main-2 a.carousel-control'),
{duration: 0.5, selectedClassName: 'selected'}
);
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Prototype plugin: carousel | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/prototype/carousel.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="/content/lib/prototype/carousel.js"></script>
<script type="text/javascript" src="/content/js/swfobject.js"></script>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.victorstanciu.ro/prototype-plugin-carousel/'>Prototype plugin: Carousel</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div class="main" id="main-1">
<h2>µ░┤Õ╣│µ¢╣ÕÉæŃü½Ńé╣Ńā®ŃéżŃāē</h2>
<div class="menu">
<a href="#" rel="toggle" class="carousel-control right ico ico-toggle"> </a>
<a href="#" rel="slide-1-1" class="tab carousel-jumper selected">HTML</a>
<a href="#" rel="slide-1-2" class="tab carousel-jumper">ńö╗ÕāÅ</a>
<a href="#" rel="slide-1-3" class="tab carousel-jumper">Flash</a>
</div>
<div class="scroller" id="scroller-1">
<div class="content" id="content-1">
<div class="slide" id="slide-1-1">
<h3>Ńā¼Ńā╗Ńé»Ńā¬Ńé╣Ńé┐Ńā¬Ńā╝Ńāī@ÕŹŚķØÆÕ▒▒</h3>
<div class="cf">
<div style="width:180px; margin-right:10px; float:left">
<a href="http://www.flickr.com/photos/22559849@N06/3022564628/" title="Ńā¼Ńā╗Ńé»Ńā¬Ńé╣Ńé┐Ńā¬Ńā╝Ńāī@ÕŹŚķØÆÕ▒▒ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3032/3022564628_7b0a5a6236_m.jpg" width="180" height="240" alt="Ńā¼Ńā╗Ńé»Ńā¬Ńé╣Ńé┐Ńā¬Ńā╝Ńāī@ÕŹŚķØÆÕ▒▒" /></a>
</div>
<p>ŃāØŃā½ŃāłŃé¼Ńā½Õż¦õĮ┐ķż©Ńü«Ķ┐æŃüÅŃü½ŃüéŃéŗõĖĆĶ╗ÆŃéäŃü«ŃāĢŃā¼Ńā│ŃāüŃā¼Ńé╣ŃāłŃā®Ńā│ŃĆéĶĪ©ÕÅéķüōŃü«B1Õć║ÕÅŻŃéÆÕć║Ńü”Ńā×ŃāāŃé»Ńé╣Ńā×Ńā╝Ńā®Ńā╝Ńü«Ķ¦ÆŃéƵø▓ŃüīŃüŻŃü”ŃĆü2ÕłåŃüÅŃéēŃüäŃü«Ńü©ŃüōŃéŹŃü¬ŃéōŃüĀŃüæŃü®ŃĆüÕĀ┤µēĆŃü»ŃüŗŃü¬ŃéŖŃéÅŃüŗŃéŖŃüźŃéēŃüäŃĆéŃüŠŃüĢŃü½ķÜĀŃéīÕ«Č’ĮŚ</p>
<p>Ńā®ŃéżŃāłŃéóŃāāŃāŚŃüĢŃéīŃü¤Õ╣╗µā│ńÜäŃü¬ŃéóŃā╝ŃāüŃéƵŖ£ŃüæŃéŗŃü©ŃĆüõĖĆĶ╗ÆÕ«ČŃü«ŃāĢŃā¼Ńā│ŃāüŃā¼Ńé╣ŃāłŃā®Ńā│ŃüīŃüŖńø«Ķ”ŗŃüłŃĆéĶ¬░ŃüŗŃü«ŃüŖÕ▒ŗµĢĘŃü½ķüŖŃü│Ńü½ĶĪīŃüŻŃü¤ŃéłŃüåŃü¬µä¤ŃüśŃü¦ŃüÅŃüżŃéŹŃüÄŃü¬ŃüīŃéēŃāćŃéŻŃāŖŃā╝ŃéƵźĮŃüŚŃéüŃéŗŃüÖŃüöŃüÅń┤ĀµĢĄŃü¬ŃüŖÕ║ŚŃĆé</p>
<p>Õż£Ńü»ÕģźŃéŖÕÅŻŃü«ŃéóŃā╝ŃāüŃüīŃā®ŃéżŃāłŃéóŃāāŃāŚĶŹÆŃéīŃü”ŃüäŃü”Ńü©ŃüŻŃü”ŃééŃüŹŃéīŃüäŃĆéÕå¼Ńü¦Ńü¬ŃüæŃéīŃü░ŃĆüŃüŖµś╝Ńü»ŃāåŃā®Ńé╣Ńā®Ńā│ŃāüŃééŃüäŃüäŃüŗŃéé’╝ü</p>
</div>
</div>
<div class="slide" id="slide-1-2">
<a href="http://www.flickr.com/photos/22559849@N06/3022564482/" title="Ńā¼Ńā╗Ńé»Ńā¬Ńé╣Ńé┐Ńā¬Ńā╝Ńāī@ÕŹŚķØÆÕ▒▒ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3149/3022564482_07be72bac7.jpg" width="500" height="375" alt="Ńā¼Ńā╗Ńé»Ńā¬Ńé╣Ńé┐Ńā¬Ńā╝Ńāī@ÕŹŚķØÆÕ▒▒" /></a>
</div>
<div class="slide" id="slide-1-3"></div>
<script type="text/javascript">
var so = new SWFObject("/content/media/flash/va002a.swf", "va002a", "500", "375", "5", "#336699");
so.addParam("wmode", "transparent");
so.write("slide-1-3");
</script>
</div>
</div>
<a href="#" rel="last" class="carousel-control right ico ico-last"> </a>
<a href="#" rel="next" class="carousel-control right ico ico-next"> </a>
<a href="#" rel="first" class="carousel-control left ico ico-first"> </a>
<a href="#" rel="prev" class="carousel-control left ico ico-prev"> </a>
</div>
<!-- demo1 //-->
<div class="clear"> </div>
<!-- demo2 -->
<div class="main" id="main-2">
<h2>Õ×éńø┤µ¢╣ÕÉæŃü½Ńé╣Ńā®ŃéżŃāē</h2>
<div class="menu">
<a href="#" rel="toggle" class="carousel-control right ico ico-toggle"> </a>
<a href="#" rel="slide-2-1" class="tab carousel-jumper selected">ŃāóŃāäķŹŗ</a>
<a href="#" rel="slide-2-2" class="tab carousel-jumper">ĶĄżŃüŗŃéēķŹŗ20ĶŠø</a>
<a href="#" rel="slide-2-3" class="tab carousel-jumper">ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ</a>
<a href="#" rel="slide-2-4" class="tab carousel-jumper">ŃāłŃā×ŃāłÕģźŃéŖÕĪ®ŃāóŃāäķŹŗ</a>
</div>
<div class="scroller" id="scroller-2">
<div class="content" id="content-2">
<div class="slide" id="slide-2-1">
<a href="http://www.flickr.com/photos/22559849@N06/3032375082/" title="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941.jpg" width="500" height="375" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a>
</div>
<div class="slide" id="slide-2-2">
<a href="http://www.flickr.com/photos/22559849@N06/2335201198/" title="ĶĄżŃüŗŃéēķŹŗ20ĶŠø’╝ĀĶĄżŃüŗŃéē by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3147/2335201198_1ab0f0dcaf.jpg" width="500" height="375" alt="ĶĄżŃüŗŃéēķŹŗ20ĶŠø’╝ĀĶĄżŃüŗŃéē" /></a>
</div>
<div class="slide" id="slide-2-3">
<a href="http://www.flickr.com/photos/22559849@N06/3053111822/" title="ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ’╝ĀķøæĶŹēÕ«Č by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3283/3053111822_f5a0d19e66.jpg" width="500" height="375" alt="ķøæĶŹēÕ«Č@ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ" /></a>
</div>
<div class="slide" id="slide-2-4">
<a href="http://www.flickr.com/photos/22559849@N06/3025639598/" title="ŃāłŃā×ŃāłÕģźŃéŖÕĪ®ŃāóŃāäķŹŗ@µ▒üŃü╣Ńüł by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3185/3025639598_b11345ee97.jpg" width="500" height="375" alt="ŃāłŃā×ŃāłÕģźŃéŖÕĪ®ŃāóŃāäķŹŗ@µ▒üŃü╣Ńüł" /></a>
</div>
</div>
</div>
<a href="#" rel="last" class="carousel-control right ico ico-last"> </a>
<a href="#" rel="next" class="carousel-control right ico ico-next"> </a>
<a href="#" rel="first" class="carousel-control left ico ico-first"> </a>
<a href="#" rel="prev" class="carousel-control left ico ico-prev"> </a>
</div>
<!-- demo2 //-->
<div class="clear"> </div>
<script type="text/javascript">
Demo_1 = new Carousel($('scroller-1'), $$('#scroller-1 .slide'), $$('#main-1 a.carousel-jumper', '#main-1 a.carousel-control'), {duration: 0.5, selectedClassName: 'selected'});
Demo_2 = new Carousel($('scroller-2'), $$('#scroller-2 .slide'), $$('#main-2 a.carousel-jumper', '#main-2 a.carousel-control'), {duration: 0.5, selectedClassName: 'selected'});
</script>
</div>
</body>
</html>
Couloir
FlashŃéÆõĮ┐ńö©ŃüŚŃü¤ŃéĄŃé”Ńā│ŃāēÕŖ╣µ×£Ńü«ŃüéŃéŗńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝
unknown
Couloir
’╝╗JS’╝Įprototype.js v1.6.0.3ŃĆüscriptaculous.js v1.8’╝łbuilder.jsŃĆüeffects.js’╝ēŃĆübehaviour.js’╝łBSD’╝ēŃĆüsoudemanager.jsŃĆüslideshow.js
FlashŃéÆõĮ┐ńö©ŃüŚŃü¤ŃéĄŃé”Ńā│ŃāēÕŖ╣µ×£Ńü«ŃüéŃéŗŃéżŃāĪŃā╝ŃéĖŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆé ŃéżŃāĪŃā╝ŃéĖŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü”Ķć¬ÕŗĢńÜäŃü½ĶĪ©ńż║ķĀśÕ¤¤ŃüīŃā¬ŃéĄŃéżŃé║ŃüĢŃéīŃüŠŃüÖŃĆé ŃüŠŃü¤ŃĆüŃé╣Ńā®ŃéżŃāēµÖéŃü½ŃāöŃāāŃāöŃāāŃü©ŃéĄŃé”Ńā│ŃāēŃüīķ│┤ŃéŖŃĆüŃāĢŃé¦Ńā╝ŃāćŃéŻŃā│Ńé░ŃüŚŃü¬ŃüīŃéēµ¼ĪŃü«ŃéżŃāĪŃā╝ŃéĖŃü½ÕłćŃéŖµø┐ŃéÅŃéŖŃüŠŃüÖŃĆé
Ńé«ŃāŻŃā®Ńā¬Ńā╝Ńü½ĶĪ©ńż║ŃüÖŃéŗńö╗ÕāÅŃü«ŃüéŃéŗŃāćŃéŻŃā¼Ńé»ŃāłŃā¬Ńü©ÕÉäńö╗ÕāÅÕÉŹŃü¬Ńü®Ńü«Õ«ÜńŠ®Ńü»ŃĆüslideshow.jsÕåģŃü½Ķ©śĶ┐░ŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=builder,effects" charset="utf-8"></script> <script type="text/javascript" src="couloir/js/behaviour.js" charset="utf-8"></script> <script type="text/javascript" src="couloir/js/soundmanager.js" charset="utf-8"></script> <script type="text/javascript" src="couloir/js/slideshow.js" charset="utf-8"></script> <!-- CSS --> <link rel="stylesheet" href="couloir/css/master.css" type="text/css" media="screen" charset="utf-8" />
<div id="OuterContainer">
<div id="Container">
<img id="Photo" src="Ńé╣ŃāÜŃā╝ŃéĄŃā╝ńö╗ÕāÅURL" alt="" />
<div id="LinkContainer">
<a href="#" id="PrevLink" title="ÕēŹŃü«ÕåÖń£¤ŃüĖ"><span>ÕēŹŃüĖ</span></a>
<a href="#" id="NextLink" title="µ¼ĪŃü«ÕåÖń£¤ŃüĖ"><span>µ¼ĪŃüĖ</span></a>
</div>
<div id="Loading"><img src="ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ńö╗ÕāÅURL" width="48" height="47" alt="ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░õĖŁ..." /></div>
</div>
</div>
<div id="CaptionContainer">
<p><span id="Counter"> </span> <span id="Caption"> </span></p>
</div>
<script type="text/javascript">
Behaviour.register(myrules);
</script>
// Ńé«ŃāŻŃā®Ńā¬Ńā╝Ńü½ĶĪ©ńż║ŃüÖŃéŗńö╗ÕāÅŃü«ŃüéŃéŗŃāćŃéŻŃā¼Ńé»ŃāłŃā¬ var photoDir = "lib/galleryimages/"; // ÕÉäÕåÖń£¤Ńü«Õ«ÜńŠ®’╝łÕÉŹÕēŹŃā╗ķ½śŃüĢŃā╗Õ╣ģŃā╗Ńé┐ŃéżŃāłŃā½’╝ē var photoArray = new Array( new Array("christmas-party-1.jpg", "450", "300", "Christmas Party #1"), new Array("christmas-party-2.jpg", "450", "300", "Christmas Party #2"), new Array("christmas-party-3.jpg", "199", "300", "Christmas Party #3"), Ńā╗Ńā╗Ńā╗ );
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Couloir | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<link rel="stylesheet" href="/content/lib/couloir/css/master.css" type="text/css" media="screen" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=builder,effects"></script>
<script type="text/javascript" src="/content/lib/couloir/js/behaviour.js"></script>
<script type="text/javascript" src="/content/lib/couloir/js/soundmanager.js"></script>
<script type="text/javascript" src="/content/lib/couloir/js/slideshow.js"></script>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.couloir.org/js_slideshow/'>Couloir</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="OuterContainer">
<div id="Container">
<img id="Photo" src="/content/lib/couloir/img/c.gif" alt="" />
<div id="LinkContainer">
<a href="#" id="PrevLink" title="ÕēŹŃü«ÕåÖń£¤ŃüĖ"><span>ÕēŹŃüĖ</span></a>
<a href="#" id="NextLink" title="µ¼ĪŃü«ÕåÖń£¤ŃüĖ"><span>µ¼ĪŃüĖ</span></a>
</div>
<div id="Loading"><img src="/content/lib/couloir/img/loading_animated2.gif" width="48" height="47" alt="ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░õĖŁ..." /></div>
</div>
</div>
<div id="CaptionContainer">
<p><span id="Counter"> </span> <span id="Caption"> </span></p>
</div>
<script type="text/javascript">
Behaviour.register(myrules);
</script>
</div>
</body>
</html>
FrogJS
ÕĤջĖÕż¦Ńü«ńö╗ÕāÅŃüīŃééŃéÅŃééŃéÅŃü©õĖŁÕż«Ńü½ĶĪ©ńż║ŃüĢŃéīŃéŗÕø×Ķ╗óÕ╝Åńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝
2008/11/15
FrogJS Javascript Gallery
ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃé»Ńā¬ŃāāŃé»Ńü¦ŃĆüÕĤջĖÕż¦Ńü«ńö╗ÕāÅŃüīŃééŃéÅŃééŃéÅŃü©õĖŁÕż«Ńü½ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃüÅÕø×Ķ╗óÕ╝ÅŃü«ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃĆé ńÅŠÕ£©ĶĪ©ńż║ŃüŚŃü”ŃüäŃéŗÕĤջĖÕż¦ńö╗ÕāÅŃü«ÕēŹÕŠīŃü«ńö╗ÕāÅŃü«ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃüīõĖĪń½»Ńü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃü©ÕĤջĖÕż¦Ńü«ńö╗ÕāÅŃéÆŃüØŃéīŃü×Ńéīńö©µäÅŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
headĶ”üń┤ĀÕåģŃü¦Õ┐ģĶ”üŃü¬Ńā®ŃéżŃā¢Ńā®Ńā¬ŃéÆĶ¬ŁŃü┐ĶŠ╝Ńü┐ŃĆüŃé«ŃāŻŃā®Ńā¬Ńā╝ķā©ÕłåŃü»HTMLŃü¦µīćÕ«ÜŃü¦ŃüŹŃéŗŃü«Ńü¦ŃĆüŃéĮŃā╝Ńé╣ŃéÆŃüöŃüĪŃéāŃüöŃüĪŃéāµøĖŃüŗŃüÜŃü½Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé ńö╗ÕāÅŃü«Ńé┐ŃéżŃāłŃā½’╝łaĶ”üń┤ĀŃü«titleÕ▒׵Ʀ’╝ēŃĆüńö╗ÕāÅŃü«Ńā¬Ńā│Ńé»Õģł’╝łaĶ”üń┤ĀŃü«relÕ▒׵Ʀ’╝ēŃĆüÕģāńö╗ÕāÅ’╝łaĶ”üń┤ĀŃü«hrefÕ▒׵Ʀ’╝ēŃĆüŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝łimgĶ”üń┤ĀŃü«srcÕ▒׵Ʀ’╝ēŃĆüĶ¬¼µśÄµ¢ć’╝łimgĶ”üń┤ĀŃü«altÕ▒׵Ʀ’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=effects" charset="utf-8"></script> <script type="text/javascript" src="frog.js" charset="utf-8"></script> r<!-- CSS -> <style type="text/css"> #FrogJS { width:760px; height:600px; margin:0 auto; } #FrogJSCredit { text-align:right; font-size:90%; color:#999; padding:1px; } #FrogJSCaption { text-align:left; line-height:140%; } </style>
<div id="FrogJS"> <a href="Õģāńö╗ÕāÅURL" title="Ńé┐ŃéżŃāłŃā½" rel="Ńā¬Ńā│Ńé»Õģł"> <img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="Ķ¬¼µśÄµ¢ć" /> </a> Ńā╗Ńā╗Ńā╗ </div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>FrogJS Javascript Gallery | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="/content/lib/frogjs/frog.js"></script>
<style type="text/css">
#FrogJS { width:760px; height:600px; margin:0 auto; }
#FrogJSCredit { text-align:right; font-size:90%; color:#999; padding:1px; }
#FrogJSCaption { text-align:left; line-height:140%; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.puidokas.com/portfolio/frogjs/'>FrogJS Javascript Gallery</a></h1>
<div id="FrogJS">
<a href="http://farm4.static.flickr.com/3283/3053111822_f5a0d19e66.jpg" title="ķøæĶŹēÕ«Č@ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗ4 by php_javascript_room, on Flickr" rel="http://www.flickr.com/photos/22559849@N06/2972504611/">
<img src="http://farm4.static.flickr.com/3283/3053111822_f5a0d19e66_s.jpg" width="75" height="75" alt="Õż¢ĶŗæÕēŹŃü½ŃüéŃéŗķ¤ōÕøĮĶ¢¼Ķå│µ¢ÖńÉåÕ║ŚŃĆīķøæĶŹēÕ«ČŃĆŹŃü«ńē╣ķüĖńēøŃü«ÕåģĶćōÕ£░ńŹäķŹŗŃĆéõĮĢŃüīÕ£░ńŹäŃüŗŃüŻŃü”ŃüäŃüåŃü©ŃĆüŃĆüŃĆüŃāøŃā½ŃāóŃā│ŃüīŃüōŃéīŃü¦ŃééŃüŗŃüŻŃü”ŃüÅŃéēŃüäŃü½Ńü»ŃüäŃüŻŃü”Ńéŗ’ĮŚŃāÅŃāäŃü©ŃüŗŃüäŃéŹŃéōŃü¬ń©«ķĪ×Ńü«ŃāøŃā½ŃāóŃā│ŃüīµźĮŃüŚŃéüŃüŠŃüÖŌÖ¬" />
</a>
<a href="http://farm4.static.flickr.com/3239/3032375082_fd66d11941.jpg" title="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ by php_javascript_room, on Flickr" rel="http://www.flickr.com/photos/22559849@N06/2972504611/">
<img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_s.jpg" width="75" height="75" alt="õĖŁńø«ķ╗ÆŃü½ŃüéŃéŗŃĆīķ│źÕ░ÅÕ▒ŗŃĆŹŃü«ŃāóŃāäķŹŗŃĆéŃéŁŃāŻŃāÖŃāäŃü¤ŃüŻŃüĘŃéŖŃĆéŃüĘŃéŖŃüĘŃéŖŃü¦Õż¦ŃüŹŃü¬ŃāóŃāäŃüīŃü¤ŃüŻŃüĘŃéŖÕģźŃüŻŃü¤ŃāóŃāäķŹŗŃĆéŃé╣Ńā╝ŃāŚŃü»ķåżµ▓╣ŃāÖŃā╝Ńé╣Ńü«Ńü┐ŃĆé1ń©«ķĪ×ŃüŻŃü”Ńü«ŃüīŃüōŃüĀŃéÅŃéŖŃéƵä¤ŃüśŃéŗŃéÅŃüüŌÖ¬ķ│źÕ░ÅÕ▒ŗŃü«ŃāóŃāäķŹŗķŻ¤Ńü╣ŃéŗŃü©Ńü╗ŃéōŃü©õ╗¢Õ║ŚŃü«ŃāóŃāäķŹŗŃüīŃééŃü«Ńü¤ŃéŖŃü¬ŃüÅŃü¬ŃéŗŃéÅ’ĮŚ" />
</a>
<a href="http://farm3.static.flickr.com/2149/2233006792_515e55a9c5_o.jpg" title="ńü½ķŹŗ by php_javascript_room, on Flickr" rel="http://www.flickr.com/photos/22559849@N06/2233006792/">
<img src="http://farm3.static.flickr.com/2149/2233006792_5a1342be35_s.jpg" width="75" height="75" alt="Ńé│Ńā®’Į×Ńé▓Ńā│Ńü¤ŃüĘ’Į×ŃéŖŃü¬ńÖĮŃüäŃé╣Ńā╝ŃāŚŃü©ŃĆüµ┐ĆĶŠøÕøøÕĘØķó©Ńü«ĶĄżŃüäŃé╣Ńā╝ŃāŚŃĆéŃéĘŃāĪŃü½Ńā®Ńā╝ŃāĪŃā│ÕģźŃéīŃü¤ŃéēŃĆüŃā×ŃéĖŃé”Ńā×Ńé╣Ōśģ" />
</a>
<a href="http://farm4.static.flickr.com/3147/2335201198_1ab0f0dcaf.jpg" title="ĶĄżŃüŗŃéēõ║Ł@ĶĄżŃüŗŃéēķŹŗ20ĶŠø by php_javascript_room, on Flickr" rel="http://www.flickr.com/photos/22559849@N06/2335201198/">
<img src="http://farm4.static.flickr.com/3147/2335201198_1ab0f0dcaf_s.jpg" width="75" height="75" alt="µĖŗĶ░ĘŃü«ĶĄżŃüŗŃéēõ║ŁŃü¦ŃĆī20ĶŠøŃĆŹŃü½ÕÅŗķüöŃü©ŃüĄŃü¤ŃéŖŃü¦µīæµł”’╝üŃü®ŃéŹŃüŻŃü®ŃéŹŃüŚŃü”Ńü”ŃĆüĶŠøŃüŗŃüŻŃü¤’╝ł’╝øŃĆĆ’╝ø’╝ēŃü¦ŃééŃüŖŃüäŃüŚŃüŗŃüŻŃü¤’╝ł*Ńā╗ŽēŃā╗*’╝ēvŃĆĆÕ«īķŻ¤ŃéóŃāēŃāÉŃéżŃé╣’╝üŃüŠŃüÜŃĆüµ£ĆÕłØŃü½ŃüŠŃüŻŃüōŃéŖŃéÆķŻ▓ŃéōŃü®ŃüÅŃĆéŃüŖŃééŃüĪŃü©ŃüŗŃāŹŃé«Ńü©ŃüŗŃé¬ŃāŚŃéĘŃā¦Ńā│Ńü»ķĀ╝ŃüŠŃü¬ŃüäŃĆéŃéĘŃāĪŃü»ķĀ╝ŃüŠŃü¬ŃüäŃĆéŃüōŃéīŃü¦OKŃü¬Ńü»ŃüÜ’ĮŚ" />
</a>
<a href="http://farm4.static.flickr.com/3185/3025639598_b11345ee97.jpg" title="ÕĪ®ŃāóŃāäķŹŗ@µ▒üŃü╣Ńüł by php_javascript_room, on Flickr" rel="http://www.flickr.com/photos/22559849@N06/3025639598/">
<img src="http://farm4.static.flickr.com/3185/3025639598_b11345ee97_s.jpg" width="75" height="75" alt="õĖŗÕīŚµ▓óŃü½ŃüéŃéŗÕ▒ģķģÆÕ▒ŗŃĆīµ▒üŃü╣ŃüłŃĆŹŃü«ŃāóŃāäķŹŗŃĆéÕĪ®Õæ│Ńü¦ķĀ╝Ńü┐ŃüŠŃüŚŃü¤’╝üŃāóŃāäķŹŗŃü½ŃāłŃā×Ńāł!?ŃüŻŃü”Ńü»ŃüśŃéüŃü»µĆØŃüŻŃü¤ŃüæŃü®ŃĆüŃüÖŃüöŃüäŃāłŃā×ŃāłŃüīŃüäŃüäÕæ│Õć║ŃüŚŃü”ŃéŗŃéōŃü¦ŃüÖ’╝ü’╝üµ£ĆÕŠīŃü»µ║ČŃüŹÕŹĄŃü¦Ńü©ŃüśŃü”ķøæńéŖŃü½ŃüŚŃü”ķŻ¤Ńü╣Ńü¤Ńü«Ńü¦ŃüÖŃüīŃĆüŃüōŃéīŃüīŃüŠŃü¤ńĄČÕōüŌÖ¬" />
</a>
</div>
</div>
</body>
</html>
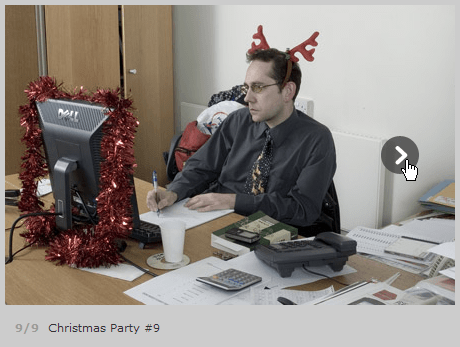
Lightbox
ńö╗ÕāÅŃāØŃāāŃāŚŃéóŃāāŃāŚŃéäŃāøŃāÉŃā╝Ńé”ŃéŻŃā│ŃāēŃé”ÕåģŃü¦Ńé░Ńā½Ńā╝ŃāŚÕī¢ŃüŚŃü¤ńö╗ÕāÅŃéÆŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝
unknown
Lightbox v2.03.3
’╝╗JS’╝Įprototype.js v1.6.0.3ŃĆüscriptaculous.js v1.8’╝łeffects.js’╝ēŃĆülightbox.js
Ńā¬Ńā│Ńé»’╝łŃāåŃéŁŃé╣ŃāłŃüŠŃü¤Ńü»ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅ’╝ēŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖõĖŖŃü½ÕĤջĖÕż¦ńö╗ÕāÅŃéÆŃé╣Ńé┐ŃéżŃā½ŃéĘŃā╝ŃāłŃü¦Ńā¼ŃéżŃāżŃā╝ĶĪ©ńż║ŃüÖŃéŗJSŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆé Õż¦ŃüŹŃü¬ńö╗ÕāÅŃü¬Ńü®ŃĆüńö╗ÕāÅŃü«Ķ¬ŁŃü┐ĶŠ╝Ńü┐Ńü½µÖéķ¢ōŃüīŃüŗŃüŗŃéŗÕĀ┤ÕÉłŃü»ŃĆüĶ¬ŁŃü┐ĶŠ╝ŃüŠŃéīŃéŗŃüŠŃü¦ŃāŁŃā╝ŃāćŃéŻŃā│Ńé░ŃéżŃāĪŃā╝ŃéĖŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
1µ×ÜŃü«ńö╗ÕāÅŃü«Ńü┐Ńü«ÕĆŗÕłźĶĪ©ńż║ŃĆüĶżćµĢ░ńö╗ÕāÅŃéÆŃé░Ńā½Ńā╝ŃāŚÕī¢ŃüÖŃéŗŃé«ŃāŻŃā®Ńā¬Ńā╝ĶĪ©ńż║Ńü«2Ńé┐ŃéżŃāŚŃüīŃüéŃéŖŃüŠŃüÖŃĆé ŃüäŃüÜŃéīŃü«ĶĪ©ńż║µ¢╣µ│ĢŃééHTMLŃé┐Ńé░ŃéÆŃā½Ńā╝Ńā½Ńü½Õ¤║ŃüźŃüäŃü”Ķ©śĶ┐░ŃüÖŃéŗŃüĀŃüæŃü¦ŃĆüń░ĪÕŹśŃü½Õ«¤ĶŻģŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃü«ŃéĄŃéżŃé║Ńü»ŃüØŃéŹŃüłŃü¤µ¢╣ŃüīŃéŁŃā¼ŃéżŃü¦ŃüÖŃüīŃĆüÕĤջĖÕż¦ńö╗ÕāÅŃü«ŃéĄŃéżŃé║Ńü»Ķć¬ÕŗĢńÜäŃü½ÕÅ¢ÕŠŚŃüĢŃéīŃéŗŃü«Ńü¦ŃüØŃéŹŃüłŃéŗÕ┐ģĶ”üŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé prototype.jsŃü©scriptaculous.jsŃü«Ńé©ŃāĢŃé¦Ńé»ŃāłŃā®ŃéżŃā¢Ńā®Ńā¬ŃéÆõĮĄńö©ŃüŚŃü”ŃüäŃéŗŃü¤ŃéüŃĆüŃā¼ŃéżŃāżŃā╝ĶĪ©ńż║µÖéŃü½ŃĆüÕĤջĖÕż¦ńö╗ÕāÅŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü”Ńé╣Ńā½Ńé╣Ńā½Ńü©ĶĪ©ńż║ķĀśÕ¤¤ŃüīŃā¬ŃéĄŃéżŃé║ŃüĢŃéīŃüŠŃüÖŃĆé
AĶ”üń┤ĀŃü«TITLEÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤µ¢ćÕŁŚÕłŚŃüīŃĆüÕĤջĖÕż¦ĶĪ©ńż║µÖéŃü½ńö╗ÕāÅŃü«õĖŗŃü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé µ¢ćÕŁŚµĢ░ÕłČķÖÉŃü»Ńü¬ŃüäŃü«Ńü¦Ķ¬¼µśÄµ¢ćŃéÆŃüżŃüæŃü”ŃééŃüäŃüäŃü¦ŃüÖŃüŁŃĆé
Ńé╣Ńé┐ŃéżŃā½ŃéĘŃā╝ŃāłŃü¦ŃāĢŃé®Ńā│ŃāłŃéĄŃéżŃé║ŃéÆ%µīćÕ«ÜŃüÖŃéŗŃü©ĶĪ©ńż║ŃüīÕ┤®ŃéīŃéŗŃü«Ńü¦ŃĆüŃāĢŃé®Ńā│ŃāłŃéĄŃéżŃé║ŃéÆŃāöŃé»Ńé╗Ńā½µīćÕ«ÜŃüÖŃéŗŃüŗŃĆüŃĆīightbox.cssŃĆŹŃü«µīćÕ«ÜŃéÆŃé¬Ńā╝ŃāÉŃā╝Ńā®ŃéżŃāēŃüÖŃéŗÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script src="prototype-1.6.0.3.js" type="text/javascript" charset="utf-8"></script> <script src="scriptaculous.js?load=effects" type="text/javascript" charset="utf-8"></script> <script src="lightbox.js" type="text/javascript" charset="utf-8"></script> <!-- CSS --> <link rel="stylesheet" href="lightbox.css" type="text/css" charset="utf-8" /> <style type="text/css"> .hide { display:none; } </style>
<!-- ŃéĘŃā│Ńé░Ńā½ --> <a href="Õģāńö╗ÕāÅURL" rel="lightbox" title="Ńé┐ŃéżŃāłŃā½"> <img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="" /> </a> <!-- ŃéżŃāĪŃā╝ŃéĖŃé╗ŃāāŃāł --> <a href="Õģāńö╗ÕāÅURL" rel="lightbox[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½"> <img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="" /> </a> <a href="Õģāńö╗ÕāÅURL" rel="lightbox[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½" class="hide"></a> <a href="Õģāńö╗ÕāÅURL" rel="lightbox[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½" class="hide"></a> Ńā╗Ńā╗Ńā╗
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Lightbox JS v2.03.3 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<link rel="stylesheet" href="/content/lib/lightbox2/lightbox.css" type="text/css" />
<script src="/content/lib/prototype/prototype-1.6.0.3.js" type="text/javascript"></script>
<script src="/content/lib/scriptaculous/scriptaculous.js?load=effects" type="text/javascript"></script>
<script src="/content/lib/lightbox2/lightbox.js" type="text/javascript"></script>
<style type="text/css">
div.gallery { margin:1em 0; padding:0; }
div.gallery ul { margin:0; padding:0; list-style:none; overflow:hidden; }
div.gallery li { margin:0 0 1em 10px; padding:0; display:block; float:left; width:160px; text-align:center; background-color:#eee; border:1px solid #ccc; list-style:none; }
div.gallery p { margin:0 0 5px 0; padding:0; }
div.gallery div.title { margin:0 0 10px 0; padding:2px 5px; background-color:#ccc; color:#fff; font-weight:bold; }
div.gallery div.image { margin:10px auto; padding:0; width:140px; height:120px; overflow:hidden; }
.hide { display:none; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href="http://www.huddletogether.com/projects/lightbox2/">Lightbox JS v2.03.3</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="content">
<h2>ŃéĘŃā│Ńé░Ńā½ŃéżŃāĪŃā╝ŃéĖ</h2>
<p>
<a href="/content/lib/galleryimages/image.jpg" rel="lightbox" title="Ńé»Ńā¬Ńé╣Ńā×Ńé╣Ńā╗ŃāæŃā╝ŃāåŃéŻŃā╝"><img src="/content/lib/galleryimages/thumb/image.jpg" width="140" height="120" alt="Image" /></a>
</p>
<h2>ŃéżŃāĪŃā╝ŃéĖŃé╗ŃāāŃāł</h2>
<div class="gallery">
<ul>
<!-- Achievement [start] -->
<li>
<div class="cf">
<div class="title">Achievement</div>
<p>
<a href="/content/lib/galleryimages/achievement-1.jpg" rel="lightbox[achievement]" title="Achievement #1"><img src="/content/lib/galleryimages/thumb/achievement.jpg" width="140" height="120" alt="Achievement" /></a>
<a href="/content/lib/galleryimages/achievement-2.jpg" rel="lightbox[achievement]" title="Achievement #2" class="hide">Achievement #2</a>
</p>
</div>
</li>
<!-- Achievement [end] //-->
<!-- Imagination [start] -->
<li>
<div class="cf">
<div class="title">Imagination</div>
<p>
<a href="/content/lib/galleryimages/imagination-1.jpg" rel="lightbox[imagination]" title="Imagination #1"><img src="/content/lib/galleryimages/thumb/imagination.jpg" width="140" height="120" alt="Imagination" /></a>
<a href="/content/lib/galleryimages/imagination-2.jpg" rel="lightbox[imagination]" title="Imagination #2" class="hide">#2</a>
<a href="/content/lib/galleryimages/imagination-3.jpg" rel="lightbox[imagination]" title="Imagination #3" class="hide">#3</a>
<a href="/content/lib/galleryimages/imagination-4.jpg" rel="lightbox[imagination]" title="Imagination #4" class="hide">#4</a>
</p>
</div>
</li>
<!-- Imagination [end] //-->
<!-- Christmas Party [start] -->
<li>
<div class="cf">
<div class="title">Christmas Party</div>
<p>
<a href="/content/lib/galleryimages/christmas-party-1.jpg" rel="lightbox[christmas-party]" title="Christmas Party #1"><img src="/content/lib/galleryimages/thumb/christmas-party.jpg" width="140" height="120" alt="Christmas Party" /></a>
<a href="/content/lib/galleryimages/christmas-party-2.jpg" rel="lightbox[christmas-party]" title="Christmas Party #2" class="hide">#2</a>
<a href="/content/lib/galleryimages/christmas-party-3.jpg" rel="lightbox[christmas-party]" title="Christmas Party #3" class="hide">#3</a>
<a href="/content/lib/galleryimages/christmas-party-4.jpg" rel="lightbox[christmas-party]" title="Christmas Party #4" class="hide">#4</a>
<a href="/content/lib/galleryimages/christmas-party-5.jpg" rel="lightbox[christmas-party]" title="Christmas Party #5" class="hide">#5</a>
<a href="/content/lib/galleryimages/christmas-party-6.jpg" rel="lightbox[christmas-party]" title="Christmas Party #6" class="hide">#6</a>
<a href="/content/lib/galleryimages/christmas-party-7.jpg" rel="lightbox[christmas-party]" title="Christmas Party #7" class="hide">#7</a>
<a href="/content/lib/galleryimages/christmas-party-8.jpg" rel="lightbox[christmas-party]" title="Christmas Party #8" class="hide">#8</a>
<a href="/content/lib/galleryimages/christmas-party-9.jpg" rel="lightbox[christmas-party]" title="Christmas Party #9" class="hide">#9</a>
</p>
</div>
</li>
<!-- Christmas Party [end] //-->
<!-- Technology [start] -->
<li>
<div class="cf">
<div class="title">Technology</div>
<p>
<a href="/content/lib/galleryimages/technology-1.jpg" rel="lightbox[technology]" title="Technology #1"><img src="/content/lib/galleryimages/thumb/technology.jpg" width="140" height="120" alt="Technology" /></a>
<a href="/content/lib/galleryimages/technology-2.jpg" rel="lightbox[technology]" title="Technology #2" class="hide">#2</a>
<a href="/content/lib/galleryimages/technology-3.jpg" rel="lightbox[technology]" title="Technology #3" class="hide">#3</a>
</p>
</div>
</li>
<!-- Technology [end] //-->
</ul>
</div><!-- div#wrap/div#content/div.gallery -->
<p>ÕåÖń£¤ń┤ĀµØÉ’╝Ü<a href="http://www.nwyhstockimages.com/">NWYH Stock Image Library</a></p>
</div><!-- div#wrap/div#content -->
</div><!-- div#wrap -->
</body>
</html>
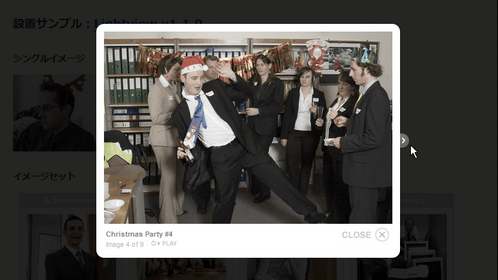
Lightview
ńö╗ÕāÅŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆüĶ¦ÆõĖĖµ×ĀŃü«Lightboxń│╗Ńā®ŃéżŃā¢Ńā®Ńā¬
unknown
Lightview v1.1.0
’╝╗JS’╝Įprototype.js v1.6.2+ŃĆüscriptaculous.js v1.8.1+’╝łeffects.js’╝ēŃĆülightview.js
ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüĶĪ©ńż║ŃüÖŃéŗńö╗ÕāÅŃü«ŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü”ŃĆüµ×ĀńĘÜŃüīŃé╣ŃāĀŃā╝Ńé║Ńü½Ńā¬ŃéĄŃéżŃé║ŃüĢŃéīŃüŠŃüÖŃĆé ŃĆīprototype.jsŃĆŹŃü»ŃĆü1.6.0.2õ╗źõĖŖŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü¦Ńü¬ŃüäŃü©ÕŗĢõĮ£ŃüŚŃüŠŃüøŃéōŃĆé ŃüŠŃü¤ŃĆüµ×ĀŃü«ŃāćŃéČŃéżŃā│ŃéÆĶ¦ÆõĖĖŃü½ŃüÖŃéŗŃü¬Ńü®ŃĆüCSSŃü¦ń░ĪÕŹśŃü½Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="/prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=effects" charset="uft-8"></script> <script type="text/javascript" src="lightview.js" charset="utf-8"></script> <!-- CSS --> <link rel="stylesheet" type="text/css" href="lightview.css" /> <style type="text/css"> .hide { display:none; } </style>
<!-- ŃéĘŃā│Ńé░Ńā½ŃéżŃāĪŃā╝ŃéĖ --> <a href="Õģāńö╗ÕāÅURL" class="lightview" title="Ńé┐ŃéżŃāłŃā½"> <img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="" /> </a> <!-- ŃéżŃāĪŃā╝ŃéĖŃé╗ŃāāŃāł --> <a href="Õģāńö╗ÕāÅURL" class="lightview" rel="gallery[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½"> <img src="ŃéĄŃāĀŃāŹŃéżŃā½ńö╗ÕāÅURL" alt="" /> </a> <a href="Õģāńö╗ÕāÅURL" class="lightview hide" rel="gallery[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½"></a> <a href="Õģāńö╗ÕāÅURL" class="lightview hide" rel="gallery[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½"></a> Ńā╗Ńā╗Ńā╗
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Lightview v1.1.0 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/lightview/lightview.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=effects" charset="uft-8"></script>
<script type="text/javascript" src="/content/lib/lightview/lightview.js"></script>
<style type="text/css">
div.gallery { margin:1em 0; padding:0; }
div.gallery ul { margin:0; padding:0; list-style:none; overflow:hidden; }
div.gallery li { margin:0 0 1em 10px; padding:0; display:block; float:left; width:160px; text-align:center; background-color:#eee; border:1px solid #ccc; }
div.gallery p { margin:0 0 5px 0; padding:0; }
div.gallery div.title { margin:0 0 10px 0; padding:2px 5px; background-color:#ccc; color:#fff; font-weight:bold; }
div.gallery div.image { margin:10px auto; padding:0; width:140px; height:120px; overflow:hidden; }
.hide { display:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½’╝Ü<a href="http://www.nickstakenburg.com/projects/lightview/">Lightview v1.1.0</a></h1>
<div id="content">
<h2>ŃéĘŃā│Ńé░Ńā½ŃéżŃāĪŃā╝ŃéĖ</h2>
<p><a href="/content/lib/galleryimages/christmas-party-9.jpg" class="lightview" title="Ńé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝"><img src="/content/lib/galleryimages/thumbnail/christmas-party-9.jpg" width="140" height="120" alt="Image" /></a></p>
<h2>ŃéżŃāĪŃā╝ŃéĖŃé╗ŃāāŃāł</h2>
<div class="gallery">
<ul>
<!-- Achievement [start] -->
<li>
<div class="cf">
<div class="title">Achievement</div>
<p>
<a href="/content/lib/galleryimages/achievement-1.jpg" class="lightview" rel="gallery[achievement]" title="Achievement #1"><img src="/content/lib/galleryimages/thumb/achievement.jpg" width="140" height="120" alt="Achievement" /></a>
<a href="/content/lib/galleryimages/achievement-2.jpg" class="lightview hide" rel="gallery[achievement]" title="Achievement #2">#2</a>
</p>
</div>
</li>
<!-- Achievement [end] //-->
<!-- Imagination [start] -->
<li>
<div class="cf">
<div class="title">Imagination</div>
<p>
<a href="/content/lib/galleryimages/imagination-1.jpg" class="lightview" rel="gallery[imagination]" title="Imagination #1"><img src="/content/lib/galleryimages/thumb/imagination.jpg" width="140" height="120" alt="Imagination" /></a>
<a href="/content/lib/galleryimages/imagination-2.jpg" class="lightview hide" rel="gallery[imagination]" title="Imagination #2">#2</a>
<a href="/content/lib/galleryimages/imagination-3.jpg" class="lightview hide" rel="gallery[imagination]" title="Imagination #3">#3</a>
<a href="/content/lib/galleryimages/imagination-4.jpg" class="lightview hide" rel="gallery[imagination]" title="Imagination #4">#4</a>
</p>
</div>
</li>
<!-- Imagination [end] //-->
<!-- Christmas Party [start] -->
<li>
<div class="cf">
<div class="title">Christmas Party</div>
<p>
<a href="/content/lib/galleryimages/christmas-party-1.jpg" class="lightview" rel="gallery[christmas-party]" title="Christmas Party #1"><img src="/content/lib/galleryimages/thumb/christmas-party.jpg" width="140" height="120" alt="Christmas Party" /></a>
<a href="/content/lib/galleryimages/christmas-party-2.jpg" class="lightview hide" rel="gallery[christmas-party]" title="Christmas Party #2">#2</a>
<a href="/content/lib/galleryimages/christmas-party-3.jpg" class="lightview hide" rel="gallery[christmas-party]" title="Christmas Party #3">#3</a>
<a href="/content/lib/galleryimages/christmas-party-4.jpg" class="lightview hide" rel="gallery[christmas-party]" title="Christmas Party #4">#4</a>
<a href="/content/lib/galleryimages/christmas-party-5.jpg" class="lightview hide" rel="gallery[christmas-party]" title="Christmas Party #5">#5</a>
<a href="/content/lib/galleryimages/christmas-party-6.jpg" class="lightview hide hideery" rel="gallery[christmas-party]" title="Christmas Party #6">#6</a>
<a href="/content/lib/galleryimages/christmas-party-7.jpg" class="lightview hide" rel="gallery[christmas-party]" title="Christmas Party #7">#7</a>
<a href="/content/lib/galleryimages/christmas-party-8.jpg" class="lightview hide" rel="gallery[christmas-party]" title="Christmas Party #8">#8</a>
<a href="/content/lib/galleryimages/christmas-party-9.jpg" class="lightview hide" rel="gallery[christmas-party]" title="Christmas Party #9">#9</a>
</p>
</div>
</li>
<!-- Christmas Party [end] //-->
<!-- Technology [start] -->
<li>
<div class="cf">
<div class="title">Technology</div>
<p>
<a href="/content/lib/galleryimages/technology-1.jpg" class="lightview" rel="lightbox[technology]" title="Technology #1"><img src="/content/lib/galleryimages/thumb/technology.jpg" width="140" height="120" alt="Technology" /></a>
<a href="/content/lib/galleryimages/technology-2.jpg" class="lightview hide" rel="lightbox[technology]" title="Technology #2">#2</a>
<a href="/content/lib/galleryimages/technology-3.jpg" class="lightview hide" rel="lightbox[technology]" title="Technology #3">#3</a>
</p>
</div>
</li>
<!-- Technology [end] //-->
</ul>
</div><!-- div#wrap/div#content/div.gallery -->
<p>ÕåÖń£¤ń┤ĀµØÉ’╝Ü<a href="http://www.nwyhstockimages.com/">NWYH Stock Image Library</a></p>
</div><!-- div#wrap/div#content -->
</div><!-- div#wrap -->
</body>
</html>
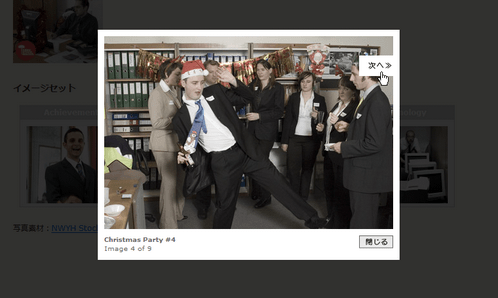
LightWindow
µ¦śŃĆģŃü¬ŃāĪŃāćŃéŻŃéóŃéÆÕ¤ŗŃéüĶŠ╝Ńü┐ÕÅ»ĶāĮŃü¬Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃĆüLigitboxŃāÖŃā╝Ńé╣
unknown
LightWIndow v2.0
’╝╗mac’╝ĮFirefoxŃĆüSafari,OperaŃĆüNetscape
ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéäÕżÜµ¦śŃü¬ŃāĪŃāćŃéŻŃéóŃéÆLightBoxķó©Ńü½ŃāØŃāāŃāŚŃéóŃāāŃāŚĶĪ©ńż║ŃüÖŃéŗLightboxŃāÖŃā╝Ńé╣Ńü«ÕżÜµ®¤ĶāĮŃü¬Ńā®ŃéżŃā¢Ńā®Ńā¬ŃĆé
ńö╗ÕāÅŃéäWebŃāÜŃā╝ŃéĖŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆüFlashŃĆüWindows Media PlayerŃü¬Ńü®Ńü«ÕŗĢńö╗ŃĆüPDF’╝łswf’╝ēŃééŃéżŃā│Ńā®ŃéżŃā│ĶĪ©ńż║Ńü¦ŃüŹŃüŠŃüÖŃĆé ŃüōŃéīŃéēŃéÆķ¢óķĆŻõ╗śŃüæŃü”ŃĆü1ŃüżŃü«ńĘÅÕÉłŃé«ŃāŻŃā®Ńā¬Ńā╝Ńü©ŃüŚŃü”ÕÉäŃé«ŃāŻŃā®Ńā¬Ńā╝ŃüöŃü©Ńü½ķüĖµŖ×ŃüŚŃü”ĶĪ©ńż║Ńü¦ŃüŹŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃéŗŃü©ŃüōŃéŹŃüīńē╣ÕŠ┤Ńü¦ŃüÖŃĆé
PDFŃéÆFlash Paper’╝łswfÕĮóÕ╝Å’╝ēŃü½ÕżēµÅøŃüÖŃéŗŃü½Ńü»ŃĆüPrint2Flash’╝łńäĪµ¢Ö’╝ēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüŚŃü¤ŃĆé


<!-- JS --> <script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=effects" charset="utf-8"></script> <script type="text/javascript" src="/lightwindow.js" charset="utf-8"></script> <!-- CSS --> <link rel="stylesheet" type="text/css" href="/content/lib/lightwindow/lightwindow.css" /> <style type="text/css"> textarea { width:100%; margin:1em 0; padding:10px; font-size:85%; background-color:#fff; } .hidden { display:none; } </style>
<!-- Windows Media PlayerŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ --> <a href="ÕŗĢńö╗ŃāĢŃéĪŃéżŃā½URL" class="lightwindow page-options" params="lightwindow_width=320,lightwindow_height=285,lightwindow_loading_animation=false,lightwindow_iframe_embed=true"> ŃāåŃéŁŃé╣Ńāł </a> <!-- WebŃāÜŃā╝ŃéĖŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ --> <a href="URL" class="lightwindow page-options" title="Ńé┐ŃéżŃāłŃā½" caption="Ķ¬¼µśÄµ¢ć">ŃāåŃéŁŃé╣Ńāł</a> <!-- ńö╗ÕāÅŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ --> <a href="Õģāńö╗ÕāÅURL" class="lightwindow page-options" title="Ńé┐ŃéżŃāłŃā½" author="Unknown" caption="Ķ¬¼µśÄµ¢ć">ŃāåŃéŁŃé╣Ńāł</a> <!-- ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ --> <a href="Õģāńö╗ÕāÅURL" class="lightwindow page-options" rel="Random[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½" caption="Ķ¬¼µśÄµ¢ć" author="Unknown">ŃāåŃéŁŃé╣Ńāł</a> <a href="Õģāńö╗ÕāÅURL" class="lightwindow hidden" rel="Random[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½" caption="Ķ¬¼µśÄµ¢ć" author="Unknown"></a> <a href="Õģāńö╗ÕāÅURL" class="lightwindow hidden" rel="Random[Ńé«ŃāŻŃā®Ńā¬Ńā╝ÕÉŹ]" title="Ńé┐ŃéżŃāłŃā½" caption="Ķ¬¼µśÄµ¢ć" author="Unknown"></a> Ńā╗Ńā╗Ńā╗
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>LightWindow v2.0 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/lightwindow/lightwindow.css" />
<style type="text/css">
textarea { width:100%; margin:1em 0; padding:10px; font-size:85%; background-color:#fff; }
.hidden { display:none; }
</style>
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="/content/lib/lightwindow/lightwindow.js"></script>
</head>
<body>
<div id="wrap">
<h1><a href="http://www.stickmanlabs.com/lightwindow/">LightWindow v2.0</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>Media</h2>
<h3>Windows Media Player</h3>
<p><a href="http://phpjavascriptroom.com/content/media/SampleMovie.asf" class="lightwindow page-options" params="lightwindow_width=320,lightwindow_height=285,lightwindow_loading_animation=false,lightwindow_iframe_embed=true" >Windows Media PlayerÕ¤ŗŃéüĶŠ╝Ńü┐’╝łasf’╝ē</a></p>
<textarea><a href="http://phpjavascriptroom.com/content/media/SampleMovie.asf" class="lightwindow page-options" params="lightwindow_width=320,lightwindow_height=285,lightwindow_loading_animation=false,lightwindow_iframe_embed=true" >Windows Media PlayerÕ¤ŗŃéüĶŠ╝Ńü┐’╝łasf’╝ē</a></textarea>
<p>ŌĆ╗asxŃĆüwmvÕĮóÕ╝ÅŃü½Ńü»Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃü¬Ńü䵩Īµ¦śŃĆéńĄČÕ»ŠŃāæŃé╣’╝łURI’╝ēŃéƵīćÕ«ÜŃĆéńøĖÕ»ŠŃāæŃé╣õĖŹÕÅ»ŃĆé</p>
<p>ŌĆ╗Ńü¬Ńü£ŃüŗŃā¼ŃéżŃāżŃā╝ŃéÆķ¢ēŃüśŃéłŃüåŃü©ŃüÖŃéŗŃü©ŃĆüŃā¢Ńā®Ńé”ŃéČŃüīÕ╝ĘÕłČńĄéõ║åŃüŚŃüŠŃüÖŃĆé</p>
<h3>Flash’╝łŃéĘŃā│Ńé░Ńā½’╝ē</h3>
<p><a href="/content/media/flash/mv016a.swf" class="lightwindow page-options" params="lightwindow_width=320,lightwindow_height=110" title="Ńé»Ńā×ŃüĢŃéōŃüīĶĖŖŃéŖńČÜŃüæŃéŗwelcomeŃāĀŃā╝ŃāōŃā╝">FlashÕ¤ŗŃéüĶŠ╝Ńü┐’╝łswf’╝ē</a></p>
<textarea><a href="/content/media/flash/mv016a.swf" class="lightwindow page-options" params="lightwindow_width=320,lightwindow_height=110" title="Ńé»Ńā×ŃüĢŃéōŃüīĶĖŖŃéŖńČÜŃüæŃéŗwelcomeŃāĀŃā╝ŃāōŃā╝">FlashÕ¤ŗŃéüĶŠ╝Ńü┐’╝łswf’╝ē</a></textarea>
<p>ŌĆ╗Flashń┤ĀµØÉŃü»ŃĆü<a href="http://www.f-shower.com/">FLASH SHOWER</a>ŃüĢŃéōŃüŗŃéēŃüŖÕƤŃéŖŃüŚŃüŠŃüŚŃü¤ŃĆé</p>
<h3>Flash’╝łŃé«ŃāŻŃā®Ńā¬Ńā╝’╝ē</h3>
<p>
<a href="/content/media/flash/mv016a.swf" class="lightwindow page-options" rel="Flash Gallery[Headers]" params="lightwindow_width=320,lightwindow_height=110" title="Gallery: Ńé»Ńā×ŃüĢŃéōŃüīĶĖŖŃéŖńČÜŃüæŃéŗwelcomeŃāĀŃā╝ŃāōŃā╝" author="FLASH SHOWERŃüĢŃéō">SWF Gallery - Header #1</a>
<a href="/content/media/flash/mv003b.swf" class="lightwindow hidden" rel="Flash Gallery[Headers]" params="lightwindow_width=500,lightwindow_height=400" title="Gallery: µżŹńē®Ńüīõ╝ĖŃü│ŃéŗwelcomeŃāĀŃā╝ŃāōŃā╝" author="FLASH SHOWERŃüĢŃéō">Header #2</a>
<a href="/content/media/flash/va002a.swf" class="lightwindow hidden" rel="Flash Gallery[Headers]" params="lightwindow_width=300,lightwindow_height=250" title="Gallery: ŃāÉŃā¼Ńā│Ńé┐ŃéżŃā│ńö©ŃāĀŃā╝ŃāōŃā╝" author="FLASH SHOWERŃüĢŃéō">Header #3</a>
</p>
<textarea><a href="/content/media/flash/mv016a.swf" class="lightwindow page-options" rel="Flash Gallery[Headers]" params="lightwindow_width=320,lightwindow_height=110" title="Gallery: Ńé»Ńā×ŃüĢŃéōŃüīĶĖŖŃéŖńČÜŃüæŃéŗwelcomeŃāĀŃā╝ŃāōŃā╝" author="FLASH SHOWERŃüĢŃéō">SWF Gallery - Header #1</a>
<a href="/content/media/flash/mv003b.swf" class="lightwindow hidden" rel="Flash Gallery[Headers]" params="lightwindow_width=500,lightwindow_height=400" title="Gallery: µżŹńē®Ńüīõ╝ĖŃü│ŃéŗwelcomeŃāĀŃā╝ŃāōŃā╝" author="FLASH SHOWERŃüĢŃéō">Header #2</a>
<a href="/content/media/flash/va002a.swf" class="lightwindow hidden" rel="Flash Gallery[Headers]" params="lightwindow_width=300,lightwindow_height=250" title="Gallery: ŃāÉŃā¼Ńā│Ńé┐ŃéżŃā│ńö©ŃāĀŃā╝ŃāōŃā╝" author="FLASH SHOWERŃüĢŃéō">Header #3</a> </textarea>
<h3>PDF’╝łswfÕĮóÕ╝Å’╝ē</h3>
<p><a href="/content/demo/sample.swf" class="lightwindow page-options" params="lightwindow_iframe_embed=true" title="Flash Paper" >Flash Paper</a></p>
<textarea><a href="/content/demo/sample.swf" class="lightwindow page-options" params="lightwindow_iframe_embed=true" title="Flash Paper" >Flash Paper</a></textarea>
<p>ŌĆ╗PDFŃéÆFlash Paper’╝łswfÕĮóÕ╝Å’╝ēŃü½ÕżēµÅøŃüÖŃéŗŃü½Ńü»ŃĆü<a href='http://www.print2flash.com/'>Print2Flash</a>’╝łńäĪµ¢Ö’╝ēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüŚŃü¤ŃĆé</p>
<h3>YouTube</h3>
<p><a href="http://www.youtube.com/v/uhi5x7V3WXE" class="lightwindow page-options" params="lightwindow_width=425,lightwindow_height=340,lightwindow_loading_animation=false" title="YouTube: µśĀńö╗ŃĆī300ŃĆŹŃāłŃā¼ŃéżŃā®Ńā╝" >You Tube’╝łµśĀńö╗ŃĆī300ŃĆŹŃāłŃā¼ŃéżŃā®Ńā╝’╝ē</a></p>
<textarea><a href="http://www.youtube.com/v/uhi5x7V3WXE" class="lightwindow page-options" params="lightwindow_width=425,lightwindow_height=340,lightwindow_loading_animation=false" title="YouTube: µśĀńö╗ŃĆī300ŃĆŹŃāłŃā¼ŃéżŃā®Ńā╝" >You Tube’╝łµśĀńö╗ŃĆī300ŃĆŹŃāłŃā¼ŃéżŃā®Ńā╝’╝ē</a></textarea>
<h2>WebŃéĄŃéżŃāł</h2>
<h3>WebŃāÜŃā╝ŃéĖŃéÆŃāØŃāāŃāŚŃéóŃāāŃāŚŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║</h3>
<p><a href="http://www.yahoo.co.jp/" class="lightwindow page-options" title="Ruby on Rails" caption="Yahoo! JAPAN">Yahoo! JAPAN</a></p>
<textarea><a href="http://www.yahoo.co.jp/" class="lightwindow page-options" title="Ruby on Rails" caption="Yahoo! JAPAN">Yahoo! JAPAN</a></textarea>
<h3>ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃüŗŃéēŃāØŃāāŃāŚŃéóŃé”ŃāłĶĪ©ńż║</h3>
<p><iframe id="iframe_test" src="/content/lib/lightwindow/iframe.html" frameborder="1" allowtransparency="true" scrolling="no" width="100%" height="25" ></iframe></p>
<textarea><iframe id="iframe_test" src="/content/lib/lightwindow/iframe.html" frameborder="1" allowtransparency="true" scrolling="no" width="100%" height="25" ></iframe></textarea>
<h2>ńö╗ÕāÅ</h2>
<h3>ŃéĘŃā│Ńé░Ńā½</h3>
<p><a href="/content/lib/galleryimages/christmas-party-9.jpg" class="lightwindow page-options" title="Ńé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝" author="Unknown" caption="õ╗Ģõ║ŗŃüŚŃü”Ńü¤ŃüŻŃü”ŃĆüŃé»Ńā¬Ńé╣Ńā×Ńé╣µ░ŚÕłåŌÖ¬">ńö╗ÕāÅĶĪ©ńż║</a></p>
<textarea><a href="/content/lib/galleryimages/christmas-party-9.jpg" class="lightwindow page-options" title="Ńé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝" author="Unknown" caption="õ╗Ģõ║ŗŃüŚŃü”Ńü¤ŃüŻŃü”ŃĆüŃé»Ńā¬Ńé╣Ńā×Ńé╣µ░ŚÕłåŌÖ¬">ńö╗ÕāÅĶĪ©ńż║</a></textarea>
<p><a href="http://farm3.static.flickr.com/2178/2334373239_4fdfaaa68b_o.jpg" class="lightwindow page-options" title="Ńé╣Ńé┐ŃāÉŃü«µŖ╣ĶīČŃāĢŃāŁŃā╝Ńé║Ńā│Ńé»Ńā¬Ńā╝ŃāĀ" author="Me" caption="ŃüŠŃüĀÕ»ÆŃüäŃü«Ńü½ŃĆüŃāĢŃāŁŃā╝Ńé║Ńā│’╝üŃüŚŃüŗŃééńģ¦ŃéēŃüÖÕĖŁ’╝łµ▒Ś’╝øŃé»Ńā¬Ńā╝Ńā╝Ńā¤Ńā╝Ńü¦ŃüŖŃüäŃüŚŃüŗŃüŻŃü¤ŃĆéµŖ╣ĶīČÕæ│Ńü»ŃüØŃüōŃüŠŃü¦ŃüżŃéłŃüÅŃü¬ŃüÅŃü”ŃüäŃüäµä¤ŃüśŃĆé">FlickrŃü«ńö╗ÕāÅŃéÆĶĪ©ńż║</a></p>
<textarea><a href="http://farm3.static.flickr.com/2178/2334373239_4fdfaaa68b_o.jpg" class="lightwindow page-options" title="Ńé╣Ńé┐ŃāÉŃü«µŖ╣ĶīČŃāĢŃāŁŃā╝Ńé║Ńā│Ńé»Ńā¬Ńā╝ŃāĀ" author="Me" caption="ŃüŠŃüĀÕ»ÆŃüäŃü«Ńü½ŃĆüŃāĢŃāŁŃā╝Ńé║Ńā│’╝üŃüŚŃüŗŃééńģ¦ŃéēŃüÖÕĖŁ’╝łµ▒Ś’╝øŃé»Ńā¬Ńā╝Ńā╝Ńā¤Ńā╝Ńü¦ŃüŖŃüäŃüŚŃüŗŃüŻŃü¤ŃĆéµŖ╣ĶīČÕæ│Ńü»ŃüØŃüōŃüŠŃü¦ŃüżŃéłŃüÅŃü¬ŃüÅŃü”ŃüäŃüäµä¤ŃüśŃĆé">FlickrŃü«ńö╗ÕāÅŃéÆĶĪ©ńż║</a></textarea>
<h3>Ńé«ŃāŻŃā®Ńā¬Ńā╝</h3>
<p>
<a href="/content/lib/galleryimages/christmas-party-1.jpg" class="lightwindow page-options" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[1]" caption="Ńü¬Ńü½ŃéäŃéēŃé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µēōŃüĪÕÉłŃéÅŃüøŃü«µ©Īµ¦śŃĆé" author="Unknown">Ńé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻ</a>
<a href="/content/lib/galleryimages/christmas-party-2.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[2]" caption="ŃüŖŃü╣ŃéōŃü©ŃüåķŻ¤Ńü╣Ńü”Ńéŗ’ĮŚ" author="Unknown">#2</a>
<a href="/content/lib/galleryimages/christmas-party-3.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[3]" caption="Ńé»Ńā¬Ńé╣Ńā×Ńé╣Ńü¦ŃüÖŃüŗŃéēŃĆüŃéĘŃāŻŃā│ŃāæŃā│ŃüĀŃüŻŃü”Ńā®ŃāāŃāæķŻ▓Ńü┐ŃüŚŃüĪŃéāŃüäŃüŠŃüÖ’╝ü" author="Unknown">#3</a>
<a href="/content/lib/galleryimages/christmas-party-4.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[4]" caption="ÕŹāķ│źĶČ│Ńü¦ŃééĶĖŖŃéīŃü░ÕłåŃüŗŃéŖŃüŠŃüøŃéō’ĮŚ" author="Unknown">#4</a>
<a href="/content/lib/galleryimages/christmas-party-5.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[5]" caption="Ńü®ŃüĢŃüÅŃüĢŃü½ŃüŠŃüÄŃéīŃü”Ńé╗Ńé»ŃāÅŃā®Ńüŗ’╝ü’╝¤" author="Unknown">#5</a>
<a href="/content/lib/galleryimages/christmas-party-6.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[6]" caption="ŃüéŃā╝ŃüüŃĆéŃüäŃüŠŃüÖŃüŁŃüōŃüåŃüäŃüåŃéłŃüŻŃü▒Ńé▓ŃĆéŃĆé" author="Unknown">#6</a>
<a href="/content/lib/galleryimages/christmas-party-7.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[7]" caption="Ńā×ŃéżŃāÜŃā╝Ńé╣Ńü½ŃééŃü╗Ńü®ŃüīŃüéŃéŗŃü©Ńü»ŃĆüŃüŠŃüĢŃü½’ĮŚ" author="Unknown">#7</a>
<a href="/content/lib/galleryimages/christmas-party-8.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[8]" caption="Ńā¬Ńā│Ńā£Ńā╝ŃāĆŃā│Ńé╣Ńü¬ŃéōŃü”Ķ¬┐ÕŁÉŃü½õ╣ŚŃüŻŃü”ŃéäŃüŻŃü”ŃéŗŃü©µĆ¬µłæŃüÖŃéŗŃéł’ĮŚ" author="Unknown">#8</a>
<a href="/content/lib/galleryimages/christmas-party-9.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[9]" caption="Õ┐ÖŃüŚŃüÅŃü¤ŃüŻŃü”ŃĆüŃé»Ńā¬Ńé╣Ńā×Ńé╣µ░ŚÕłåŃü»Õæ│ŃéÅŃüłŃüŠŃüÖŃĆüŃüŻŃü”ŃüäŃüäõŠŗŃĆé" author="Unknown">#9</a>
</p>
<textarea><a href="/content/lib/galleryimages/christmas-party-1.jpg" class="lightwindow page-options" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[1]" caption="Ńü¬Ńü½ŃéäŃéēŃé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µēōŃüĪÕÉłŃéÅŃüøŃü«µ©Īµ¦śŃĆé" author="Unknown">Ńé»Ńā¬Ńé╣Ńā×Ńé╣ŃāæŃā╝ŃāåŃéŻ</a>
<a href="/content/lib/galleryimages/christmas-party-2.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[2]" caption="ŃüŖŃü╣ŃéōŃü©ŃüåķŻ¤Ńü╣Ńü”Ńéŗ’ĮŚ" author="Unknown">#2</a>
<a href="/content/lib/galleryimages/christmas-party-3.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[3]" caption="Ńé»Ńā¬Ńé╣Ńā×Ńé╣Ńü¦ŃüÖŃüŗŃéēŃĆüŃéĘŃāŻŃā│ŃāæŃā│ŃüĀŃüŻŃü”Ńā®ŃāāŃāæķŻ▓Ńü┐ŃüŚŃüĪŃéāŃüäŃüŠŃüÖ’╝ü" author="Unknown">#3</a>
<a href="/content/lib/galleryimages/christmas-party-4.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[4]" caption="ÕŹāķ│źĶČ│Ńü¦ŃééĶĖŖŃéīŃü░ÕłåŃüŗŃéŖŃüŠŃüøŃéō’ĮŚ" author="Unknown">#4</a>
<a href="/content/lib/galleryimages/christmas-party-5.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[5]" caption="Ńü®ŃüĢŃüÅŃüĢŃü½ŃüŠŃüÄŃéīŃü”Ńé╗Ńé»ŃāÅŃā®Ńüŗ’╝ü’╝¤" author="Unknown">#5</a>
<a href="/content/lib/galleryimages/christmas-party-6.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[6]" caption="ŃüéŃā╝ŃüüŃĆéŃüäŃüŠŃüÖŃüŁŃüōŃüåŃüäŃüåŃéłŃüŻŃü▒Ńé▓ŃĆéŃĆé" author="Unknown">#6</a>
<a href="/content/lib/galleryimages/christmas-party-7.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[7]" caption="Ńā×ŃéżŃāÜŃā╝Ńé╣Ńü½ŃééŃü╗Ńü®ŃüīŃüéŃéŗŃü©Ńü»ŃĆüŃüŠŃüĢŃü½’ĮŚ" author="Unknown">#7</a>
<a href="/content/lib/galleryimages/christmas-party-8.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[8]" caption="Ńā¬Ńā│Ńā£Ńā╝ŃāĆŃā│Ńé╣Ńü¬ŃéōŃü”Ķ¬┐ÕŁÉŃü½õ╣ŚŃüŻŃü”ŃéäŃüŻŃü”ŃéŗŃü©µĆ¬µłæŃüÖŃéŗŃéł’ĮŚ" author="Unknown">#8</a>
<a href="/content/lib/galleryimages/christmas-party-9.jpg" class="lightwindow hidden" rel="Random[Christmas Party]" title="Ńé»Ńā¬Ńé╣Ńā×Ńā╝Ńé╣ŃāæŃā╝ŃāåŃéŻŃā╝Ńü«µ©Īµ¦ś[9]" caption="Õ┐ÖŃüŚŃüÅŃü¤ŃüŻŃü”ŃĆüŃé»Ńā¬Ńé╣Ńā×Ńé╣µ░ŚÕłåŃü»Õæ│ŃéÅŃüłŃüŠŃüÖŃĆüŃüŻŃü”ŃüäŃüäõŠŗŃĆé" author="Unknown">#9</a></textarea>
<p>
<a href="/content/lib/galleryimages/imagination-1.jpg" class="lightwindow page-options" rel="Evolution?[imagination]" title="ńĄīõ╝üõ╝ÜĶŁ░" caption="ŃüäŃüäÕż¦õ║║ŃüīÕ»äŃüŻŃü”Ńü¤ŃüŗŃüŻŃü”ŃĆüńżŠÕÉŹŃéÆĶĆāŃüłĶŠ╝ŃéōŃü¦ŃüŠŃüÖ’ĮŚ">ńĄīõ╝üõ╝ÜĶŁ░</a>
<a href="/content/lib/galleryimages/imagination-2.jpg" class="lightwindow hidden" rel="Evolution?[imagination]" title="ķüŖŃéōŃü¦ŃéŗŃü«ŃüŗŃü©µĆØŃüäŃüŹŃéäŃĆüŃāŁŃé┤Ńü«ńĄäŃü┐ÕÉłŃéÅŃüøŃéÆŃüŚŃü”ŃéŗŃéłŃüåŃü¦ŃüÖ’ĮŚ]">image #2</a>
<a href="/content/lib/galleryimages/imagination-3.jpg" class="lightwindow hidden" rel="Evolution?[imagination]" title="ŃüŖŃéä’ĮŚõĮĢŃüŗŃü▓ŃéēŃéüŃüäŃü¤Ńü┐Ńü¤ŃüäŃü¦ŃüÖ’ĮŚ]">image #3</a>
<a href="/content/lib/galleryimages/imagination-4.jpg" class="lightwindow hidden" rel="Evolution?[imagination]" title="Ńü®ŃüåŃéäŃéēµ▒║ŃüŠŃüŻŃü¤Ńü┐Ńü¤ŃüäŃü¦ŃüÖŃüŁŃā╝’ĮŚ]">image #4</a>
</p>
<textarea><a href="/content/lib/galleryimages/imagination-1.jpg" class="lightwindow page-options" rel="Evolution?[imagination]" title="ńĄīõ╝üõ╝ÜĶŁ░" caption="ŃüäŃüäÕż¦õ║║ŃüīÕ»äŃüŻŃü”Ńü¤ŃüŗŃüŻŃü”ŃĆüńżŠÕÉŹŃéÆĶĆāŃüłĶŠ╝ŃéōŃü¦ŃüŠŃüÖ’ĮŚ">ńĄīõ╝üõ╝ÜĶŁ░</a>
<a href="/content/lib/galleryimages/imagination-2.jpg" class="lightwindow hidden" rel="Evolution?[imagination]" title="ķüŖŃéōŃü¦ŃéŗŃü«ŃüŗŃü©µĆØŃüäŃüŹŃéäŃĆüŃāŁŃé┤Ńü«ńĄäŃü┐ÕÉłŃéÅŃüøŃéÆŃüŚŃü”ŃéŗŃéłŃüåŃü¦ŃüÖ’ĮŚ]">image #2</a>
<a href="/content/lib/galleryimages/imagination-3.jpg" class="lightwindow hidden" rel="Evolution?[imagination]" title="ŃüŖŃéä’ĮŚõĮĢŃüŗŃü▓ŃéēŃéüŃüäŃü¤Ńü┐Ńü¤ŃüäŃü¦ŃüÖ’ĮŚ]">image #3</a>
<a href="/content/lib/galleryimages/imagination-4.jpg" class="lightwindow hidden" rel="Evolution?[imagination]" title="Ńü®ŃüåŃéäŃéēµ▒║ŃüŠŃüŻŃü¤Ńü┐Ńü¤ŃüäŃü¦ŃüÖŃüŁŃā╝’ĮŚ]">image #4</a></textarea>
<h3>ŃāĢŃé®Ńā╝ŃāĀ</h3>
<p><a href="/content/lib/lightwindow/form.html" params="lightwindow_width=175,lightwindow_height=60" class="lightwindow page-options">ķĆüõ┐ĪŃāĢŃé®Ńā╝ŃāĀ</a></p>
<textarea><a href="/content/lib/lightwindow/form.html" params="lightwindow_width=175,lightwindow_height=60" class="lightwindow page-options">ķĆüõ┐ĪŃāĢŃé®Ńā╝ŃāĀ</a></textarea>
<p><a href="/content/lib/lightwindow/form.html" params="lightwindow_width=175,lightwindow_height=60,lightwindow_top=200,lightwindow_left=300" class="lightwindow page-options">ķĆüõ┐ĪŃāĢŃé®Ńā╝ŃāĀ’╝łÕźĮŃüŹŃü¬õĮŹńĮ«Ńü½ĶĪ©ńż║’╝ē</a></p>
<textarea><a href="/content/lib/lightwindow/form.html" params="lightwindow_width=175,lightwindow_height=60,lightwindow_top=200,lightwindow_left=300" class="lightwindow page-options">ķĆüõ┐ĪŃāĢŃé®Ńā╝ŃāĀ’╝łÕźĮŃüŹŃü¬õĮŹńĮ«Ńü½ĶĪ©ńż║’╝ē</a></textarea>
</div>
</body>
</html>
ProtoFlow
iTuneŃü«Ńé½ŃāÉŃā╝ŃāĢŃāŁŃā╝
unknown
Proto Flow
’╝╗JS’╝Įprototype.js v1.6.0.3ŃĆüscriptaculous.js v1.8’╝łslider.js’╝ēŃĆüreflection.jsŃĆüprotoFlow.jsŃĆüprettify.js
iTuneŃü«Ńé½ŃāÉŃā╝ŃāĢŃāŁŃā╝ŃéÆJavaScriptŃü¦Õ«¤ĶŻģŃü¦ŃüŹŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé HTMLķā©ÕłåŃü«Ķ©śĶ┐░ŃüīŃéĘŃā│ŃāŚŃā½Ńü¬Ńü«ŃüīŃéłŃüäŃü¦ŃüÖŃĆé imgĶ”üń┤ĀŃü«altÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤õ╗Żµø┐ŃāåŃéŁŃé╣ŃāłŃüīŃĆüńö╗ÕāÅŃü«Ńé┐ŃéżŃāłŃā½Ńü©ŃüŚŃü”ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé

<!-- JS --> <script src="prototype-1.6.0.3.js" type="text/javascript" charset="utf-8"></script> <script src="scriptaculous.js?load=slider" type="text/javascript" charset="utf-8"></script> <script src="reflection.js" type="text/javascript" charset="utf-8"></script> <script src="protoFlow.js" type="text/javascript" charset="utf-8"></script> <script src="prettify.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> Event.observe(window, 'load', function() { prettyPrint(); cf = new ProtoFlow($("protoflow"), { captions: true, useReflection: true }); }); </script> <!-- CSS --> <link rel="stylesheet" type="text/css" href="prettify.css" /> <link rel="stylesheet" type="text/css" href="protoFlow.css" /> <style type="text/css"> div.captionHolder { font-size:12px; } </style>
<div id="bodyWrap">
<div id="protoflow">
<script type="text/javascript">
var photo={
"ńö╗ÕāÅURL" : "Ńé┐ŃéżŃāłŃā½",
"ńö╗ÕāÅURL" : "Ńé┐ŃéżŃāłŃā½",
"ńö╗ÕāÅURL" : "Ńé┐ŃéżŃāłŃā½",
Ńā╗Ńā╗Ńā╗
"ńö╗ÕāÅURL" : "Ńé┐ŃéżŃāłŃā½"
}
for(var url in photo){
document.write("<img src='"+url+"' alt='"+photo[url]+"' />\n");
}
</script>
</div>
</div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Protoflow | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/protoflow/site/prettify.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/protoflow/protoFlow.css" />
<style type="text/css">
div.captionHolder { font-size:12px; }
</style>
<script src="/content/lib/prototype/prototype-1.6.0.3.js" type="text/javascript"></script>
<script src="/content/lib/scriptaculous/scriptaculous.js?load=slider" type="text/javascript"></script>
<script src="/content/lib/reflection/reflection.js" type="text/javascript"></script>
<script src="/content/lib/protoflow/protoFlow.js" type="text/javascript"></script>
<script src="/content/lib/protoflow/site/prettify.js" type="text/javascript"></script>
<script type="text/javascript">
Event.observe(window, 'load', function() {
prettyPrint();
cf = new ProtoFlow($("protoflow"), {
captions: true,
useReflection: true
});
});
</script>
</head>
<body>
<div id="wrap">
<h1><a href='http://blog.deensoft.com/2008/03/10/protoflow-first-preview-release/'>Proto Flow</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="bodyWrap">
<div id="protoflow">
<script type="text/javascript">
/* FlickŃü«ÕåÖń£¤ŃéÆĶ¬ŁŃü┐ĶŠ╝Ńü┐ */
var photo={
"http://farm4.static.flickr.com/3138/3032375214_5aedffaca0_m.jpg" : "ŃéĄŃéżŃā│ŃüīŃüäŃüŻŃü▒Ńüä@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3064/3031535599_2f8b454232_m.jpg" : "Ńā¼ŃāÉÕł║@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3217/3031535573_6e541be249_m.jpg" : "µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3223/3032375140_5eba53f7e9_m.jpg" : "ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3239/3032375082_fd66d11941_m.jpg" : "ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3151/3032375106_226d2a6d52_m.jpg" : "ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3055/3031535435_6af4618ea1_m.jpg" : "ŃāÅŃāäÕł║@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3068/3032375032_aab0a7b581_m.jpg" : "ŃāÅŃāäÕł║@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3171/3032374922_8fcb4ea43d_m.jpg" : "ŃāóŃāäķŹŗŃü«ŃĆå@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3177/3032374882_7b7553fff5_m.jpg" : "ŃāóŃāäķŹŗŃü«ŃĆå@ķ│źÕ░ÅÕ▒ŗ",
"http://farm4.static.flickr.com/3243/3032374798_cec6385d35_m.jpg" : "ŃüöŃüĪŃüØŃüåŃüĢŃüŠ@ķ│źÕ░ÅÕ▒ŗ"
}
for(var url in photo){
document.write("<img src='"+url+"' alt='"+photo[url]+"' />\n");
}
</script>
</div>
</div>
</div>
</body>
</html>
Prototype extension: Showcase
ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéƵ░┤Õ╣│Ńā╗Õ×éńø┤Ńā╗µ¢£Ńéüµ¢╣ÕÉæŃü½Õø×Ķ╗óĶĪ©ńż║
2008/11/19
Prototype extension: Showcase
ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆÕø×Ķ╗óĶĪ©ńż║ŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé µ░┤Õ╣│Ńā╗Õ×éńø┤Ńā╗µ¢£Ńéüµ¢╣ÕÉæŃü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=effects" charset="utf-8"></script> <script type="text/javascript" src="showcase.js" charset="utf-8"></script> <!-- CSS --> <link rel="stylesheet" type="text/css" href="/content/lib/prototype/showcase.css" charset="utf-8" />
<div class="showcase" id="horizontal"> <a href="#previous" class="controls previous" rel="previous">–</a> <a href="#next" class="controls next" rel="next">+</a> <ul> <li><a href="#" title="Ńé┐ŃéżŃāłŃā½"><img src="ńö╗ÕāÅURL" alt="1" /></a></li> <li><a href="#" title="Ńé┐ŃéżŃāłŃā½"><img src="ńö╗ÕāÅURL" alt="2" /></a></li> <li><a href="#" title="Ńé┐ŃéżŃāłŃā½"><img src="ńö╗ÕāÅURL" alt="3" /></a></li> Ńā╗Ńā╗Ńā╗ </ul> </div> <script type="text/javascript"> document.observe('dom:loaded', function () { new Showcase.Horizontal($$('#horizontal ul li'),$$('#horizontal a.controls'), {duration: 0.3}); }); </script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Prototype extension: Showcase | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/prototype/showcase.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="/content/lib/prototype/showcase.js"></script>
</head>
<body>
<div id="wrap">
<h1><a href='http://dev.victorstanciu.ro/experimente/prototype-showcase/'>Prototype extension: Showcase</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<h2>µ░┤Õ╣│µ¢╣ÕÉæŃü½Õø×Ķ╗óĶĪ©ńż║</h2>
<div class="showcase" id="horizontal">
<a href="#previous" class="controls previous" rel="previous">–</a>
<a href="#next" class="controls next" rel="next">+</a>
<ul>
<li><a href="#" title="ŃéĄŃéżŃā│ŃüīŃüäŃüŻŃü▒Ńüä@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3138/3032375214_5aedffaca0_m.jpg" alt="1" /></a></li>
<li><a href="#" title="Ńā¼ŃāÉÕł║@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3064/3031535599_2f8b454232_m.jpg" alt="2" /></a></li>
<li><a href="#" title="µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3217/3031535573_6e541be249_m.jpg" alt="3" /></a></li>
<li><a href="#" title="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3223/3032375140_5eba53f7e9_m.jpg" alt="4" /></a></li>
<li><a href="#" title="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3151/3032375106_226d2a6d52_m.jpg" alt="5" /></a></li>
<li><a href="#" title="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3239/3032375082_24f44c06ba_o.jpg" alt="6" /></a></li>
<li><a href="#" title="ŃāÅŃāäÕł║@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3068/3032375032_aab0a7b581_m.jpg" alt="7" /></a></li>
<li><a href="#" title="ŃāÅŃāäÕł║@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3055/3031535435_6af4618ea1_m.jpg" alt="8" /></a></li>
<li><a href="#" title="ŃāóŃāäķŹŗŃü«ŃĆå@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3171/3032374922_8fcb4ea43d_m.jpg" alt="9" /></a></li>
<li><a href="#" title="ŃāóŃāäķŹŗŃü«ŃĆå@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3177/3032374882_7b7553fff5_m.jpg" alt="10" /></a></li>
<li><a href="#" title="ŃāóŃāäķŹŗÕ«īķŻ¤@ķ│źÕ░ÅÕ▒ŗ"><img src="http://farm4.static.flickr.com/3243/3032374798_cec6385d35_m.jpg" alt="11" /></a></li>
</ul>
</div>
<script type="text/javascript">
document.observe('dom:loaded', function () {
new Showcase.Horizontal($$('#horizontal ul li'), $$('#horizontal a.controls'), {duration: 0.3});
});
</script>
</div>
</body>
</html>