prototype.jsŃāÖŃā╝Ńé╣Ńé©ŃāĢŃé¦Ńé»Ńāł
- 3d image reflection with javascriptŃĆöńö╗ÕāÅŃü½µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃéÆõ╗śŃüæŃü”ń½ŗõĮōńÜäŃü½Ńü┐ŃüøŃéŗŃĆĢ
- Image Transition ManagerŃĆöńö╗ÕāÅŃü½Ńé╣ŃéżŃāāŃāüŃé¬ŃāĢŃĆüŃā¢Ńā®ŃéżŃā│ŃāēŃĆüŃā¢Ńā®ŃéżŃā│ŃāēŃĆüŃé░ŃāŁŃé”ŃĆüõ╝ĖńĖ«Ńü¬Ńü®ŃĆüµ¦śŃĆģŃü¬Ńé©ŃāĢŃé¦Ńé»ŃāłÕŖ╣µ×£ŃéÆõ╗śŃüæŃü”Õłćµø┐ŃĆĢ
- Widget.BlenderŃĆöńö╗ÕāÅŃéƵ║ČŃüæÕÉłŃüåŃéłŃüåŃü½Ńā¢Ńā¼Ńā│ŃāēŃüŚŃü¬ŃüīŃéēÕłćµø┐ŃĆĢ
- Widget.FaderŃĆöńö╗ÕāÅŃéäŃāåŃéŁŃé╣ŃāłŃéÆŃāĢŃé¦Ńā╝ŃāēŃéżŃā│Ńā╗ŃāĢŃé¦Ńā╝ŃāēŃéóŃé”ŃāłŃüŚŃü¬ŃüīŃéēÕłćµø┐ŃĆĢ
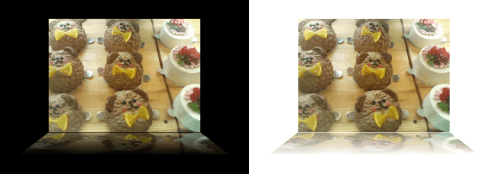
3d image reflection with javascript
ńö╗ÕāÅŃü½µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃéÆõ╗śŃüæŃü”ń½ŗõĮōńÜäŃü½Ńü┐ŃüøŃéŗ
2008/11/19
3d image reflection with javascript
prototype.js v1.6.0.3ŃĆüscriptaculous.js v1.8’╝łbuilder.js’╝ēŃĆüreflection.js
ńö╗ÕāÅŃü½µ░┤ķØóÕÅŹÕ░äÕŖ╣µ×£ŃéÆŃüżŃüæŃü”3D(ń½ŗõĮōńÜä’╝ēŃü½Ńü┐ŃüøŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ĶāīµÖ»Ķē▓Ńü½õŠØÕŁśŃüŚŃü¬ŃüäŃü«Ńü¦ńÖĮŃüŻŃüĮŃüäĶāīµÖ»Ķē▓Ńü¦Ńééķ╗ÆŃüŻŃüĮŃüäĶāīµÖ»Ķē▓Ńü¦ŃééŃüŹŃéīŃüäŃü½ĶĪ©ńż║Ńü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
HEAD
<script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=builder" charset="utf-8"></script> <script type="text/javascript" src="reflection.js" charset="utf-8"></script>
HTML
<div id="holder_black"><img src="ńö╗ÕāÅURL" alt="" /></div> <script type="text/javascript"> new Reflect3D('holder_black'); </script>
jQuery CSS Clip Animation PluginŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>3d image reflection with javascript | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=builder"></script>
<script type="text/javascript" src="/content/lib/prototype/reflection.js"></script>
</head>
<body>
<div id="wrap">
<h1><a href='http://ajaxorized.com/3d-image-reflection-with-javascript/'>3d image reflection with javascript</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div class="cf">
<div id="holder_black" style="background:#000; border:40px solid #000; float:left;">
<img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50.jpg" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" />
</div>
<div id="holder_white" style="background:#fff; border:40px solid #fff; float:left;">
<img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50.jpg" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" />
</div>
</div>
<script type="text/javascript">
new Reflect3D('holder_black');
new Reflect3D('holder_white');
</script>
</div>
</body>
</html>
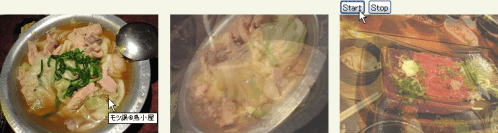
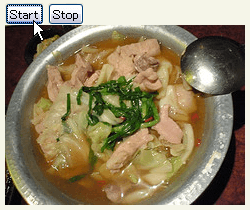
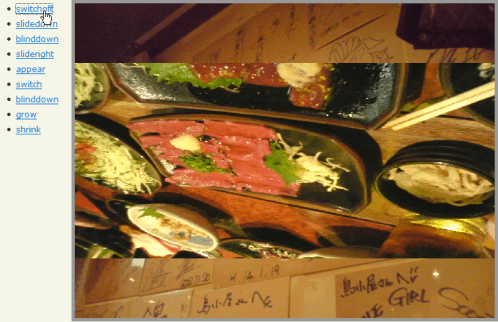
Image Transition Manager
ńö╗ÕāÅŃü½Ńé╣ŃéżŃāāŃāüŃé¬ŃāĢŃĆüŃā¢Ńā®ŃéżŃā│ŃāēŃĆüŃā¢Ńā®ŃéżŃā│ŃāēŃĆüŃé░ŃāŁŃé”ŃĆüõ╝ĖńĖ«Ńü¬Ńü®ŃĆüµ¦śŃĆģŃü¬Ńé©ŃāĢŃé¦Ńé»ŃāłÕŖ╣µ×£ŃéÆõ╗śŃüæŃü”Õłćµø┐
2008/11/21
Image Transition Manager: image transitions with scriptaculous
Firefox 2.xŃĆüOperaŃĆüIE 6ŃĆüIE7
prototype.js v1.6ŃĆüscriptaculous.js v1.8ŃĆüblender.js
ńö╗ÕāÅŃü½ŃāĢŃé¦Ńā╝ŃāēŃĆüŃé╣Ńā®ŃéżŃāēŃāĆŃé”Ńā│ŃĆüŃé╣Ńā®ŃéżŃāēŃā®ŃéżŃāłŃĆüŃā¢Ńā®ŃéżŃā│ŃāēŃéóŃāāŃāŚŃā╗ŃāĆŃé”Ńā│ŃĆüŃé╣ŃéżŃāāŃāüŃĆüŃé╣ŃéżŃāāŃāüŃé¬ŃāĢŃĆüŃé░ŃāŁŃé”ŃĆüõ╝ĖńĖ«Ńü¬Ńü®ŃĆüµ¦śŃĆģŃü¬Ńé©ŃāĢŃé¦Ńé»ŃāłÕŖ╣µ×£ŃéÆõ╗śŃüæŃü”ÕłćŃéŖµø┐ŃüłŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
HEAD
<!-- JS -->t <script type="text/javascript" src="prototype-1.6.0.3.js" charset="utf-8"></script> <script type="text/javascript" src="scriptaculous.js?load=effects" charset="utf-8"></script> <script type="text/javascript" src="transition.js" charset="utf-8"></script> <!-- CSS --> <<style type="text/css"> #leftCol, #rightCol { float:left; margin:10px; } </style>
HTML
<div id="sampleDiv">
<div id="leftCol">
<ul>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[switchoff]">switchoff</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[slidedown]">slidedown</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[blinddown]">blinddown</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[slideright]">slideright</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[appear]">appear</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[switch]">switch</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[blinddown]">blinddown</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[grow]">grow</a></li>
<li><a href="Õģāńö╗ÕāÅURL" rel="transition[shrink]">shrink</a></li>
</ul>
</div>
<div id="rightCol">
<div id="holder" style="border: 5px solid #999; width: 640px; height: 480px;float:left">
<img src="Õģāńö╗ÕāÅURL" alt="" />
</div>
</div>
</div>
<script type="text/javascript">
oTransition=new Transition("holder", "Õģāńö╗ÕāÅURL");
</script>
Image Transition ManagerŃü«Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Image Transition Manager | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/prototype/prototype-1.6.0.3.js"></script>
<script type="text/javascript" src="/content/lib/scriptaculous/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="/content/lib/prototype/transition.js"></script>
<style type="text/css">
#leftCol, #rightCol { float:left; margin:10px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://ajaxorized.com/projects/image-transition-manager-image-transitions-with-scriptaculous/'>Image Transition Manager: image transitions with scriptaculous</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="sampleDiv">
<div id="leftCol">
<ul>
<li><a href="http://farm4.static.flickr.com/3138/3032375214_136f955485_o.jpg" rel="transition[switchoff]">switchoff</a></li>
<li><a href="http://farm4.static.flickr.com/3064/3031535599_ea809da1f9_o.jpg" rel="transition[slidedown]">slidedown</a></li>
<li><a href="http://farm4.static.flickr.com/3217/3031535573_ed4b00aaa0_o.jpg" rel="transition[blinddown]">blinddown</a></li>
<li><a href="http://farm4.static.flickr.com/3223/3032375140_3dfffe8018_o.jpg" rel="transition[slideright]">slideright</a></li>
<li><a href="http://farm4.static.flickr.com/3239/3032375082_24f44c06ba_o.jpg" rel="transition[appear]">appear</a></li>
<li><a href="http://farm4.static.flickr.com/3151/3032375106_3af7d6191c_o.jpg" rel="transition[switch]">switch</a></li>
<li><a href="http://farm4.static.flickr.com/3055/3031535435_790204948c_o.jpg" rel="transition[blinddown]">blinddown</a></li>
<li><a href="http://farm4.static.flickr.com/3068/3032375032_541eb36e84_o.jpg" rel="transition[grow]">grow</a></li>
<li><a href="http://farm4.static.flickr.com/3171/3032374922_d7bdb2a2e2_o.jpg" rel="transition[shrink]">shrink</a></li>
</ul>
</div>
<div id="rightCol">
<div id="holder" style="border: 5px solid #999; width: 640px; height: 480px;float:left">
<img src="http://farm4.static.flickr.com/3138/3032375214_136f955485_o.jpg" alt="" />
</div>
</div>
</div>
<script type="text/javascript">
oTransition=new Transition( 'holder', "http://farm4.static.flickr.com/3138/3032375214_136f955485_o.jpg");
</script>
</div>
</body>
</html>