mootoolsŃāÖŃā╝Ńé╣Ńé”ŃéŻŃā│ŃāēŃé”ŃĆüŃāóŃā╝ŃāĆŃā½
- windooŃĆöŃāēŃā®ŃāāŃé░ŃĆüŃā¬ŃéĄŃéżŃé║ÕÅ»ĶāĮŃü¬ÕżÜńø«ńÜäŃé”ŃéŻŃā│ŃāēŃé”ŃĆĢ
- Window.Growl 2.0 with MooTools 1.2beta2ŃĆöŃüĄŃéÅŃüŻŃü©µČłŃüłŃéŗĶ¦ÆõĖĖŃé”ŃéŻŃā│ŃāēŃé”ŃĆĢ
windoo
ŃāēŃā®ŃāāŃé░ŃĆüŃā¬ŃéĄŃéżŃé║ÕÅ»ĶāĮŃü¬ÕżÜńø«ńÜäŃé”ŃéŻŃā│ŃāēŃé”
2008/11/22
windoo - Mootools draggable and resizable Window plugin
’╝╗JS’╝Įmootools.js v1.2ŃĆüwindoo.js v1.2-beta1
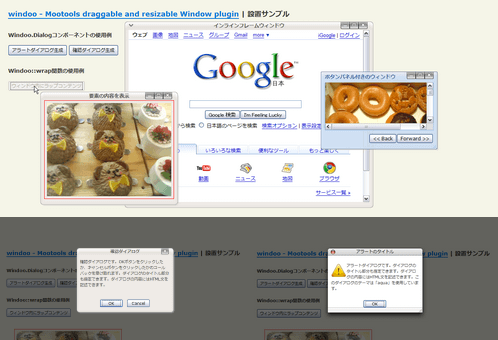
ŃāēŃā®ŃāāŃé░Ńü©Ńā¬ŃéĄŃéżŃé║ÕÅ»ĶāĮŃü¬Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńö¤µłÉŃüÖŃéŗmotoolsŃāŚŃā®Ńé░ŃéżŃā│ŃĆé ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░ŃĆüńó║Ķ¬ŹŃāĆŃéżŃéóŃāŁŃé░ŃĆüŃāÜŃā╝ŃéĖÕåģŃü«Ķ”üń┤ĀŃéäµīćÕ«ÜŃüŚŃü¤URLŃü«ŃāÜŃā╝ŃéĖŃéÆŃé”ŃéŻŃā│ŃāēŃé”ÕåģŃü½ĶĪ©ńż║ŃüŚŃü¤ŃéŖŃü©ŃĆüŃüäŃéŹŃüäŃéŹŃü¬Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆÕ«¤ĶŻģŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé”ŃéŻŃā│ŃāēŃé”Ńü½Ńü»ŃĆüķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│ŃĆüŃé”ŃéŻŃā│ŃāēŃé”ÕåģŃü¦µ£ĆÕż¦Õī¢Ńā£Ńé┐Ńā│ŃĆüµ£ĆÕ░ÅÕī¢Ńā£Ńé┐Ńā│ŃéÆõ╗śŃüæŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé Mac OSķó©Ńü«ŃĆīaquaŃĆŹŃü¬Ńü®ŃĆü3ŃüżŃü«ŃāåŃā╝Ńā×Ńüīńö©µäÅŃüĢŃéīŃü”ŃüŖŃéŖŃĆüŃāåŃā╝Ńā×Ńü«µīćÕ«ÜŃéÆÕżēµø┤ŃüÖŃéŗŃüĀŃüæŃü¦Ńé”ŃéŻŃā│ŃāēŃé”Ńü«ŃāćŃéČŃéżŃā│ŃéÆÕżēŃüłŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃāÜŃā╝ŃéĖĶ¬ŁĶŠ╝µÖéŃü½Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüŃā£Ńé┐Ńā│Ńé»Ńā¬ŃāāŃé»Ńü¦Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüńó║Ķ¬ŹŃāĆŃéżŃéóŃāŁŃé░Ńü«ńĄÉµ×£ŃéÆÕÅ¢ÕŠŚŃüŚŃü¤ŃéŖŃü©ŃĆüŃéżŃāÖŃā│ŃāłŃéÆĶ©ŁÕ«ÜŃüŚŃü¤ŃéŖŃé│Ńā╝Ńā½ŃāÉŃāāŃé»ŃéÆÕÅŚŃüæÕÅ¢ŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script src="mootools-1.2-core-yc.js" type="text/javascript" charset="utf-8"></script> <script src="mootools-1.2-more-yc.js" type="text/javascript" charset="utf-8"></script> <script src="windoo-1.2-beta1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> /* ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ */ /* ŃāÜŃā╝ŃéĖŃāŁŃā╝ŃāēµÖéŃü½Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńö¤µłÉ */ window.addEvent('domready', function(){ /* Window 1: positioned window with content adopted from existing DOM element */ var win1 = $('win1'); win1.remove(); var windoo1 = new Windoo({ left: 600, top: 10, width: 640, height: 480, title: 'ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃé”ŃéŻŃā│ŃāēŃé”', type: 'iframe', shadow: false, container: false, buttons: {menu: true}, ghost: {resize: true, move: true}, url: 'ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃü½ĶĪ©ńż║ŃüÖŃéŗURL', onBeforeClose: function(){ this.preventClose( !confirm('ŃüōŃü«Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ēŃüśŃüŠŃüÖŃüŗ’╝¤') ); } }).show(); windoo1.bringTop(); </script> <!-- CSS --> <style type="text/css" media="screen"> /* Õģ▒ķĆÜCSS */ @import url(lib/mootools/windoo_themes/windoo.css); /* Ńé”ŃéŻŃā│ŃāēŃé”ŃāåŃā╝Ńā×ńö©CSS */ @import url(lib/mootools/windoo_themes/windoo.alphacube.css); </style>
<!-- ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ --> <div id="win1"><!-- Window 1 content --></div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="/content/lib/mootools/mootools-1.2-core-yc.js" type="text/javascript"></script>
<script src="/content/lib/mootools/mootools-1.2-more-yc.js" type="text/javascript"></script>
<script src="/content/lib/mootools/windoo-1.2-beta1.js" type="text/javascript"></script>
<style type="text/css" media="screen">
/* Õģ▒ķĆÜCSS */
@import url(lib/mootools/windoo_themes/windoo.css);
/* Ńé”ŃéŻŃā│ŃāēŃé”ŃāåŃā╝Ńā×ńö©CSS */
@import url(/content/lib/mootools/windoo_themes/windoo.aero.css);
@import url(/content/lib/mootools/windoo_themes/windoo.alphacube.css);
@import url(/content/lib/mootools/windoo_themes/windoo.aqua.css);
/* custom CSS code */
#win2 {
width:320px;
height:240px;
border:solid red 1px;
margin:3em 0 0 2em;
padding:.5em;
overflow:hidden;
font-size:12px;
}
#win2 p {
margin:0;
padding:0;
}
</style>
<script type="text/javascript">
/* ŃāÜŃā╝ŃéĖŃāŁŃā╝ŃāēµÖéŃü½Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆńö¤µłÉ */
window.addEvent('domready', function(){
/* Window 1: positioned window with content adopted from existing DOM element */
var win1 = $('win1'), container1 = win1.getParent();
win1.remove();
var panel = new Element('div', {'styles': {'padding-top': 10, 'text-align': 'right'}}).adopt(
new Element('input', {'type': 'button', 'value': '<< Back'}),
new Element('input', {'type': 'button', 'value': 'Forward >>'})
);
var windoo1 = new Windoo({
left: 600,
top: 10,
title: 'Ńā£Ńé┐Ńā│ŃāæŃāŹŃā½õ╗śŃüŹŃü«Ńé”ŃéŻŃā│ŃāēŃé”',
positionStyle: 'fixed', /* NOTE: not functional if container defined */
container: container1,
resizeLimit: {'x':[270], 'y':[200]},
theme: Windoo.Themes.aero,
position: false
}).addPanel(panel).adopt(win1).show();
/* Window 2: Ķ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ */
$('wrap-window').addEvent('click', function(ev){
new Event(ev).stop();
this.disabled = true;
new Windoo({
//ghost: {resize: true, move: true},
buttons: {roll: true},
title: 'Ķ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆĶĪ©ńż║'
}).wrap($('win2'), {
position: true, /* inherit content position */
ignorePadding: false, /* = add window border padding to content block size */
resetWidth: true
}).show();
});
/* Window 3: ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃé”ŃéŻŃā│ŃāēŃé”ĶĪ©ńż║ */
new Windoo({
width: 640,
height: 480,
title: 'ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃé”ŃéŻŃā│ŃāēŃé”',
type: 'iframe',
shadow: false,
container: false,
buttons: {menu: true},
ghost: {resize: true, move: true},
url: 'http://www.google.co.jp/',
onBeforeClose: function(){
this.preventClose( !confirm('ŃüōŃü«Ńé”ŃéŻŃā│ŃāēŃé”ŃéÆķ¢ēŃüśŃüŠŃüÖŃüŗ’╝¤') );
}
}).show();
/* move windoo1 on top */
windoo1.bringTop();
$('alert-dialog').addEvent('click', function(ev){
/* Window 4: ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░ńö¤µłÉ */
new Windoo.Alert("<p style='padding:10px 10px 0 10px; line-height:1.5;'><img src='/content/img/css/warning_48.png' align='left' />ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░Ńü¦ŃüÖŃĆéŃāĆŃéżŃéóŃāŁŃé░Ńü«Ńé┐ŃéżŃāłŃā½ķā©ÕłåŃééµīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆéŃāĆŃéżŃéóŃāŁŃé░Ńü«ÕåģÕ«╣Ńü½Ńü»HTMLµ¢ćŃéÆĶ©śĶ┐░Ńü¦ŃüŹŃüŠŃüÖŃĆéŃüōŃü«ŃāĆŃéżŃéóŃāŁŃé░Ńü«ŃāåŃā╝Ńā×Ńü»ŃĆīaquaŃĆŹŃéÆõĮ┐ńö©ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé</p>", {
'window': {
'title': 'ŃéóŃā®Ńā╝ŃāłŃü«Ńé┐ŃéżŃāłŃā½',
'theme': Windoo.Themes.aqua,
'onClose': function(){
alert('ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░ŃéÆķ¢ēŃüśŃüŠŃüŚŃü¤');
}
}
});
});
$('confirm-dialog').addEvent('click', function(ev){
/* Window 5: Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»Ńü«ŃüéŃéŗńó║Ķ¬ŹŃāĆŃéżŃéóŃāŁŃé░ńö¤µłÉ */
new Windoo.Confirm("<p style='line-height:1.5;'>ńó║Ķ¬ŹŃāĆŃéżŃéóŃāŁŃé░Ńü¦ŃüÖŃĆéOKŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃüŗŃĆüŃéŁŃāŻŃā│Ńé╗Ńā½Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤ŃüŗŃü«Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ŃéÆÕÅŚŃüæÕÅ¢ŃéīŃüŠŃüÖŃĆéŃāĆŃéżŃéóŃāŁŃé░Ńü«Ńé┐ŃéżŃāłŃā½ķā©ÕłåŃééµīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆéŃāĆŃéżŃéóŃāŁŃé░Ńü«ÕåģÕ«╣Ńü½Ńü»HTMLµ¢ćŃéÆĶ©śĶ┐░Ńü¦ŃüŹŃüŠŃüÖŃĆé", {
'window': {
'title' : 'ńó║Ķ¬ŹŃāĆŃéżŃéóŃāŁŃé░',
'resizable': true
},
'onConfirm': function(){
alert('OKŃéÆķüĖµŖ×ŃüŚŃüŠŃüŚŃü¤');
},
'onCancel': function(){
alert('ŃéŁŃāŻŃā│Ńé╗Ńā½ŃéÆķüĖµŖ×ŃüŚŃüŠŃüŚŃü¤');
}
});
});
});
</script>
</head>
<body>
<div id="wrap">
<h1> Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://code.google.com/p/windoo/'>windoo - Mootools draggable and resizable Window plugin</a></p>
<h2>Windoo.DialogŃé│Ńā│ŃāØŃā╝ŃāŹŃā│ŃāłŃü«õĮ┐ńö©õŠŗ</h2>
<p>
<input id="alert-dialog" title="ŃéżŃā│Ńā®ŃéżŃā│ŃāóŃā╝ŃāĆŃā½ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░ŃéÆńö¤µłÉ" value="ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░ńö¤µłÉ" type="button" />
<input id="confirm-dialog" title="ŃéżŃā│Ńā®ŃéżŃā│ŃāóŃā╝ŃāĆŃā½ńó║Ķ¬ŹŃāĆŃéżŃéóŃāŁŃé░ńö¤µłÉ" value="ńó║Ķ¬ŹŃāĆŃéżŃéóŃāŁŃé░ńö¤µłÉ" type="button" />
</p>
<h2>Windoo::wrapķ¢óµĢ░Ńü«õĮ┐ńö©õŠŗ</h2>
<p>
<input id="wrap-window" value="Ńé”ŃéŻŃā│ŃāēŃé”ÕåģŃü½Ńā®ŃāāŃāŚŃé│Ńā│ŃāåŃā│Ńāä" type="button" />
</p>
<!-- Window 1 content -->
<div id="win1">
<a href="http://www.flickr.com/photos/22559849@N06/2973155055/" title="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3141/2973155055_385036c286_o.png" width="320" height="240" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" /></a>
<p>µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</p>
</div>
<!-- Window 2 content -->
<div id="win2">
<a href="http://www.flickr.com/photos/22559849@N06/2974008614/" title="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3222/2974008614_f4b59bf651_o.png" width="320" height="240" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" /></a>
</div>
</div>
</body>
</html>
Window.Growl 2.0 with MooTools 1.2beta2
ŃüĄŃéÅŃüŻŃü©µČłŃüłŃéŗĶ¦ÆõĖĖŃé”ŃéŻŃā│ŃāēŃé”
unknown
Window.Growl 2.0 with MooTools 1.2beta2
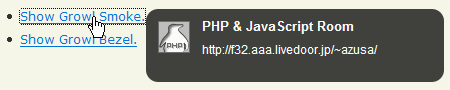
Ķć¬ÕŗĢńÜäŃü½ŃüĄŃéÅŃüŻŃü©µČłŃüłŃéŗĶ¦ÆõĖĖŃé”ŃéŻŃā│ŃāēŃé”ŃéÆńö¤µłÉŃüÖŃéŗŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé µČłŃüłŃéŗŃüŠŃü¦Ńü«ĶĪ©ńż║µÖéķ¢ōŃü»ŃĆīdurationŃĆŹŃü½ń¦ÆÕŹśõĮŹŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<script type="text/javascript" src="/content/lib/mootools/mootools-1.2b2.js" charset="utf-8"></script> <script type="text/javascript" src="/content/lib/growl/growl.js" charset="utf-8"></script>
<ul> <li><a href="#" id="smoke" title="Show msg Smoke">Show Growl Smoke.</a></li> <li><a href="#" id="bezel" title="Show msg Bezel">Show Growl Bezel.</a></li> </ul> <script type="text/javascript" charset="utf-8"> $('smoke').onclick = function() { Growl.Smoke({ title: 'Ńé┐ŃéżŃāłŃā½', text: 'ŃāåŃéŁŃé╣Ńāł', image: 'ńö╗ÕāÅURL', duration: 2 }); return false; }; $('bezel').onclick = function() { Growl.Bezel({ title: 'Ńé┐ŃéżŃāłŃā½', text: 'ŃāåŃéŁŃé╣Ńāł', image: 'ńö╗ÕāÅURL', duration: 2 }); return false; }; </script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="/content/lib/mootools/mootools-1.2b2.js"></script>
<script type="text/javascript" src="/content/lib/growl/growl.js"></script>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://icebeat.bitacoras.com/mootools/growl/'>Window.Growl 2.0 with MooTools 1.2beta2</a></p>
<ul>
<li><a href="#" id="smoke" title="Show msg Smoke">Show Growl Smoke.</a></li>
<li><a href="#" id="bezel" title="Show msg Bezel">Show Growl Bezel.</a></li>
</ul>
<script type="text/javascript">
$('smoke').onclick = function() {
Growl.Smoke({
title: 'PHP & JavaScript Room',
text: 'http://phpjavascriptroom.com/',
image: '/content/img/banner/banner7.gif',
duration: 5
});
return false;
};
$('bezel').onclick = function() {
Growl.Bezel({
title: 'PHP & JavaScript Room',
text: 'http://phpjavascriptroom.com/',
image: '/content/img/banner/banner7.gif',
duration: 3
});
return false;
};
</script>
</div>
</body>
</html>