jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║
- jQuery.suppoertŃĆĆŌĆ╗v1.3’Į×ŃĆöŃā¢Ńā®Ńé”ŃéČŃüöŃü©Ńü«ńē╣ÕŠ┤ŃéäŃāÉŃé░ŃéÆĶĪ©ŃüÖŃāŚŃāŁŃāæŃāåŃéŻŃü«Ńé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃéÆÕÅ¢ÕŠŚŃĆĢ
- jQuery.browserŃĆönavigator.userAgentŃüŗŃéēĶ¬ŁŃüŠŃéīŃéŗŃā”Ńā╝ŃéČŃā╝Ńé©Ńā╝ŃéĖŃé¦Ńā│ŃāłŃü½ķ¢óŃüÖŃéŗŃāĢŃā®Ńé░ŃéÆÕɽŃéĆķģŹÕłŚŃéÆÕÅ¢ÕŠŚŃĆĢ
- jQuery.browser.versionŃĆöŃā”Ńā╝ŃéČŃā╝Ńü«Ńā¢Ńā®Ńé”ŃéČŃü½ķ¢óŃüÖŃéŗŃā¼Ńā│ŃāĆŃā¬Ńā│Ńé░Ńé©Ńā│ŃéĖŃā│Ńü«ŃāÉŃā╝ŃéĖŃā¦Ńā│ńĢ¬ÕÅĘŃéÆÕÅ¢ÕŠŚŃĆĢ
- jQuery.boxModelŃĆöńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖŃü¦Ńā¢Ńā®Ńé”ŃéČŃüīW3Cµ©Öµ║¢Ńü«CSS Box ModelŃéÆõĮ┐ńö©ŃüŚŃü”ŃüäŃéŗŃüŗÕłżÕ«ÜŃĆĢ
jQuery.suppoertŃĆĆŌĆ╗v1.3’Į×
Ńā¢Ńā®Ńé”ŃéČŃüöŃü©Ńü«ńē╣ÕŠ┤ŃéäŃāÉŃé░ŃéÆĶĪ©ŃüÖŃāŚŃāŁŃāæŃāåŃéŻŃü«Ńé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ńā¢Ńā®Ńé”ŃéČŃüöŃü©Ńü«Ńü«ńē╣ÕŠ┤ŃéäŃāÉŃé░ŃéÆĶĪ©ŃüÖŃāŚŃāŁŃāæŃāåŃéŻŃü«Ńé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
jQueryŃüīĶ┐öŃüÖŃāŚŃāŁŃāæŃāåŃéŻŃü«Õż¦ÕŹŖŃü»ŃĆüŃā¼ŃāÖŃā½ŃüīõĮÄŃüäŃü¤ŃéüŃĆüõĖĆĶł¼ńÜäŃü¬µŚźŃĆģŃü«ķ¢ŗńÖ║Ńü½Ńü»ÕĮ╣ń½ŗŃüĪŃüØŃüåŃü½Ńü¬ŃüäŃééŃü«Ńü¦ŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.supportŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var s="";
s+="ŃüōŃü«ŃāĢŃā¼Ńā╝ŃāĀŃü»W3CŃü«Ńā£ŃāāŃé»Ńé╣ŃāóŃāćŃā½ŃéÆõĮ┐ńö©ŃüŚŃü”ŃüäŃéŗ’╝Ü<strong>" +jQuery.support.boxModel + "</strong><br>";
s+="ńÅŠÕ£©Ńü«CSSŃāĢŃāŁŃā╝ŃāłŃü«ÕĆżŃü½ŃéóŃé»Ńé╗Ńé╣ŃüÖŃéŗŃü¤ŃéüŃü½style.cssFloatŃéÆõĮ┐ńö©Ńü¦ŃüŹŃéŗ’╝Ü<strong>" +jQuery.support.cssFloat + "</strong><br>";
s+="Ńā¢Ńā®Ńé”ŃéČŃü»getAttribute('href')Ńü«ńĄÉµ×£ŃéÆŃüØŃü«ŃüŠŃüŠĶ┐öŃüÖ’╝Ü<strong>" +jQuery.support.hrefNormalized + "</strong><br>";
s+="innerHTMLŃüīõĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃéŗŃü©ŃüŹŃĆüŃā¢Ńā®Ńé”ŃéČŃü»linkĶ”üń┤ĀŃéÆŃéĘŃā¬ŃéóŃā®ŃéżŃé║ŃüÖŃéŗ’╝Ü<strong>" +jQuery.support.htmlSerialize + "</strong><br>";
s+="innerHTMLŃüīõĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃéŗŃü©ŃüŹŃĆüŃāøŃā»ŃéżŃāłŃé╣ŃāÜŃā╝Ńé╣ŃéÆõ┐صīüŃüÖŃéŗ’╝Ü<strong>" +jQuery.support.leadingWhitespace + "</strong><br>";
s+="Ķ”üń┤ĀŃüīŃé│ŃāöŃā╝ŃüĢŃéīŃü”ŃüäŃéŗŃü©ŃüŹŃĆüŃā¢Ńā®Ńé”ŃéČŃü»ŃüØŃü«Ķ”üń┤ĀŃüīµīüŃüżŃéżŃāÖŃā│ŃāłŃāÅŃā│ŃāēŃā®ŃééõĖĆńĘÆŃü½Ńé│ŃāöŃā╝ŃüŚŃü¬Ńüä’╝Ü<strong>" +jQuery.support.noCloneEvent + "</strong><br>";
s+="Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłĶ”üń┤ĀŃü½getElementByTagName('*')ŃéÆõĮ┐ńö©ŃüÖŃéŗŃü©ŃüÖŃü╣Ńü”Ńü«ÕŁÉÕŁ½Ķ”üń┤ĀŃéÆĶ┐öŃüÖ’╝Ü<strong>" +jQuery.support.objectAll + "</strong><br>";
s+="Ńā¢Ńā®Ńé”ŃéČŃü»opacityŃāŚŃāŁŃāæŃāåŃéŻŃéÆķü®ÕłćŃü½Ķ¦ŻķćłŃü¦ŃüŹŃéŗ’╝Ü<strong>" +jQuery.support.opacity + "</strong><br>";
s+="ŃéżŃā│Ńā®ŃéżŃā│Ńü«Ńé╣Ńé»Ńā¬ŃāŚŃāłŃéƵī┐ÕģźŃüÖŃéŗŃü«Ńü½appendChild/createTextNodeŃéÆõĮ┐ńö©ŃüŚŃü”ŃüØŃéīŃéēŃéÆÕ«¤ĶĪīŃü¦ŃüŹŃéŗ<strong>" +jQuery.support.scriptEval + "</strong><br>";
s+="getAttribute('style')Ńü»ŃĆüĶ”üń┤ĀŃü½ŃéłŃüŻŃü”µīćÕ«ÜŃüĢŃéīŃü¤ŃéżŃā│Ńā®ŃéżŃā│Ńé╣Ńé┐ŃéżŃā½ŃéÆĶ┐öŃüÖŃüōŃü©ŃüīŃü¦ŃüŹŃéŗ’╝Ü<strong>" +jQuery.support.style + "</strong><br>";
s+="Ńā¢Ńā®Ńé”ŃéČŃü»tbodyĶ”üń┤ĀŃü«Ńü¬ŃüäŃāåŃā╝Ńā¢Ńā½Ķ”üń┤ĀŃéÆĶ©▒ÕÅ»ŃüÖŃéŗ’╝Ü<strong>" +jQuery.support.tbody + "</strong><br>";
$("#res").html(s);
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.supportŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
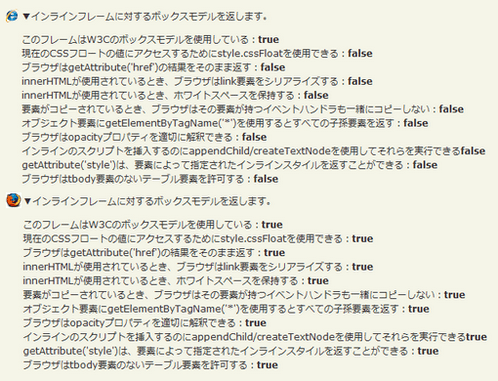
<p>Ō¢╝ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃü½Õ»ŠŃüÖŃéŗŃā£ŃāāŃé»Ńé╣ŃāóŃāćŃā½ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>
jQuery.browser
navigator.userAgentŃüŗŃéēĶ¬ŁŃüŠŃéīŃéŗŃā”Ńā╝ŃéČŃā╝Ńé©Ńā╝ŃéĖŃé¦Ńā│ŃāłŃü½ķ¢óŃüÖŃéŗŃāĢŃā®Ńé░ŃéÆÕɽŃéĆķģŹÕłŚŃéÆÕÅ¢ÕŠŚ
2009/2/27
jQuery v1.3ŃüŗŃéēŃü»ķØ×µÄ©Õź©Ńü½Ńü¬ŃéŖŃüŠŃüŚŃü¤’╝łjQuery.supportÕÅéńģ¦’╝ēŃĆé navigator.userAgentŃüŗŃéēĶ¬ŁŃüŠŃéīŃéŗŃĆüŃā”Ńā╝ŃéČŃā╝Ńé©Ńā╝ŃéĖŃé¦Ńā│ŃāłŃü½Õ»ŠŃüÖŃéŗŃāĢŃā®Ńé░ŃéÆÕɽŃéĆķģŹÕłŚŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
Õł®ńö©ÕÅ»ĶāĮŃü¬ŃāĢŃā®Ńé░Ńü»ŃĆüŃĆīsafariŃĆŹŃĆüŃĆīoperaŃĆŹŃĆüŃĆīmsieaŃĆŹŃĆüŃĆīmozillaŃĆŹŃü¦ŃüÖŃĆé
ŃüōŃü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüDOMŃüīµ║¢ÕéÖŃüĢŃéīŃéŗÕēŹŃü½Õł®ńö©ÕÅ»ĶāĮŃü¬Ńü¤ŃéüŃĆüńó║ŃüŗŃü¬Ńā¢Ńā®Ńé”ŃéČŃüĀŃüæŃü½µ║¢ÕéÖŃüŚŃü¤ŃéżŃāÖŃā│ŃāłŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃāÄŃāŗõĮ┐ńö©ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«µż£Õć║ŃüīÕŹüÕłåŃü½õ┐ĪķĀ╝Ńü¦ŃüŹŃü¬ŃüäŃā¢Ńā®Ńé”ŃéČŃüīŃüéŃéŖŃüŠŃüÖŃĆé ŃüōŃü«ŃéłŃüåŃü¬ÕĀ┤ÕÉłŃü½Ńā¢Ńā®Ńé”ŃéČŃéƵż£ń¤źŃüŚŃü”ŃééµäÅÕæ│ŃüīŃüéŃéŖŃüŠŃüøŃéōŃĆé
Ńā¢Ńā®Ńé”ŃéČŃüŖŃéłŃü│Ńé¬Ńā¢ŃéĖŃé¦Ńé»Ńāłµż£ń¤źŃü«ńĄäŃü┐ÕÉłŃéÅŃüøŃü»ŃüŗŃü¬ŃéŖõ┐ĪķĀ╝Ńü¦ŃüŹŃéŗńĄÉµ×£ŃéÆŃééŃü¤ŃéēŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.browserŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$.each($.browser, function(i, val){
$("<li>"+i+"’╝Ü<span>"+val+"</span></li>").appendTo("#res ul");
});
$.each($.browser, function(i, val){
if(i=="mozilla" && $.browser.version.substr(0,3)=="1.9"){
$("#res2").text("ŃüōŃü«Ńā¢Ńā®Ńé”ŃéČŃü»Firefox 3Ńü¦ŃüÖŃĆé");
}else{
$("#res2").text("ŃüōŃü«Ńā¢Ńā®Ńé”ŃéČŃü»Firefox 3Ńü¦Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé");
}
});
$.each($.browser, function(i){
if($.browser.msie){
$("#res3 li").css("display", "inline");
$("#res3 li").text("display='inline'");
}else{
$("#res3 li").css("display", "inline-table");
$("#res3 li").text("display='inline-table'");
}
});
});
</script>
<style type="text/css">
#res p { color:green; font-weight:bolder; margin:3px 0 0 10px; }
#res div { color:blue; margin-left:20px; font-size:14px; }
#res span { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.browserŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
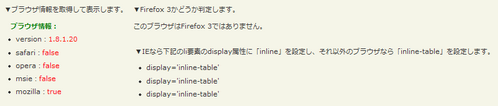
<p>Ō¢╝Ńā¢Ńā®Ńé”ŃéȵāģÕĀ▒ŃéÆÕÅ¢ÕŠŚŃüŚŃü”ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<div id="res">
<p><strong>Ńā¢Ńā®Ńé”ŃéȵāģÕĀ▒’╝Ü</strong></p>
<ul></ul>
</div>
<br>
<p>Ō¢╝Firefox 3ŃüŗŃü®ŃüåŃüŗÕłżÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<p id="res2"></p>
<br>
<p>Ō¢╝IEŃü¬ŃéēõĖŗĶ©śŃü«liĶ”üń┤ĀŃü«displayÕ▒׵ƦŃü½ŃĆīinlineŃĆŹŃéÆĶ©ŁÕ«ÜŃüŚŃĆüŃüØŃéīõ╗źÕż¢Ńü«Ńā¢Ńā®Ńé”ŃéČŃü¬ŃéēŃĆīinline-tableŃĆŹŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<div id="res3">
<ul>
<li>ŃéóŃéżŃāåŃāĀ</li>
<li>ŃéóŃéżŃāåŃāĀ</li>
<li>ŃéóŃéżŃāåŃāĀ</li>
</ul>
</div>
<!-- / CODE -->
</div>
</body>
</html>
jQuery.browser.version
Ńā”Ńā╝ŃéČŃā╝Ńü«Ńā¢Ńā®Ńé”ŃéČŃü½ķ¢óŃüÖŃéŗŃā¼Ńā│ŃāĆŃā¬Ńā│Ńé░Ńé©Ńā│ŃéĖŃā│Ńü«ŃāÉŃā╝ŃéĖŃā¦Ńā│ńĢ¬ÕÅĘŃéÆÕÅ¢ÕŠŚ
2009/2/27
jQuery v1.3ŃüŗŃéēŃü»ķØ×µÄ©Õź©Ńü½Ńü¬ŃéŖŃüŠŃüŚŃü¤’╝łjQuery.supportÕÅéńģ¦’╝ēŃĆé Ńā”Ńā╝ŃéČŃā╝Ńü«Ńā¢Ńā®Ńé”ŃéČŃü½ķ¢óŃüÖŃéŗŃā¼Ńā│ŃāĆŃā¬Ńā│Ńé░Ńé©Ńā│ŃéĖŃā│Ńü«ŃāÉŃā╝ŃéĖŃā¦Ńā│ńĢ¬ÕÅĘŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ŃüōŃéīŃü»ŃüäŃüÅŃüżŃüŗŃü«ÕģĖÕ×ŗńÜäŃü¬ńĄÉµ×£Ńü¦ŃüÖŃĆé
- # nternet Explorer: 6.0, 7.0
- Mozilla/Firefox/Flock/Camino: 1.7.12, 1.8.1.3, 1.9
- Opera: 9.20
- Safari/Webkit: 312.8, 418.9

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.browser.versionŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#res").html("ŃüōŃü«Ńā¢Ńā®Ńé”ŃéČŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü»<strong>"+$.browser.version+"</strong>Ńü¦ŃüÖŃĆé");
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.browser.versionŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝Ńā¢Ńā®Ńé”ŃéČŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│ŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>
jQuery.boxModel
ńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖŃü¦Ńā¢Ńā®Ńé”ŃéČŃüīW3Cµ©Öµ║¢Ńü«CSS Box ModelŃéÆõĮ┐ńö©ŃüŚŃü”ŃüäŃéŗŃüŗÕłżÕ«Ü
2009/2/27
jQuery v1.3ŃüŗŃéēŃü»ķØ×µÄ©Õź©Ńü½Ńü¬ŃéŖŃüŠŃüŚŃü¤’╝łjQuery.supportÕÅéńģ¦’╝ēŃĆé ńÅŠÕ£©Ńü«ŃāÜŃā╝ŃéĖŃü¦Ńā¢Ńā®Ńé”ŃéČŃüīW3Cµ©Öµ║¢Ńü«CSS Box ModelŃéÆõĮ┐ńö©ŃüŚŃü”ŃüäŃéŗŃüŗŃéÆÕłżÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.boxModelŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#res").html("ŃüōŃü«ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃü«Ńā£ŃāāŃé»Ńé╣ŃāóŃāćŃā½’╝Ü<strong>"+$.boxModel+"</strong>");
});
</script>
</head>
<body>
<div id="wrap">
<h1>Ńā”Ńā╝ŃāåŃéŻŃā¬ŃāåŃ鯒╝ÜŃā¢Ńā®Ńé”ŃéČŃü©ńē╣ÕŠ┤µż£Õć║’╝ÜjQuery.boxModelŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃü«Ńā£ŃāāŃé»Ńé╣ŃāóŃāćŃā½ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="res"></p>
<!-- / CODE -->
</div>
</body>
</html>