jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©
- DraggableŃĆöŃā×Ńé”Ńé╣Ńü¦ŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃĆĢ
- DroppableŃĆöŃāēŃāŁŃāāŃāŚÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃĆĢ
- SortableŃĆöŃā×Ńé”Ńé╣Ńü¦ŃéĮŃā╝ŃāłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃā¬Ńé╣ŃāłŃéÆõĮ£µłÉŃĆĢ
- SelectableŃĆöŃā×Ńé”Ńé╣Ńü©ŃéŁŃā╝Ńā£Ńā╝ŃāēŃü¦ķüĖµŖ×ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃā¬Ńé╣ŃāłŃéÆõĮ£µłÉŃĆĢ
- ResizableŃĆöŃā¬ŃéĄŃéżŃé║ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃĆĢ
Draggable
Ńā×Ńé”Ńé╣Ńü¦ŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉ
2009/2/27
ŃāŚŃā®Ńé░ŃéżŃā│ŃāĪŃéĮŃāāŃāē
draggable(options)ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
Ńā×Ńé”Ńé╣Ńü¦ŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»’╝łstartŃĆüstopŃĆüdrag’╝ēŃü»2ŃüżŃü«Õ╝ĢµĢ░’╝łŃā¢Ńā®Ńé”ŃéČńŗ¼Ķć¬Ńü«ŃéżŃāÖŃā│ŃāłŃü©µ║¢ÕéÖŃüŚŃü¤UIŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝ēŃéÆÕÅŚŃüæÕÅ¢ŃéŖŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░optionsŃü½Ńü»ŃĆüŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéƵ¦ŗµłÉŃüÖŃéŗŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÜŃéóŃü«Ńé╗ŃāāŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«optionsŃü»õ╗╗µäŵīćÕ«ÜŃü¦ŃüÖŃĆé
draggable("destroy")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ŃāēŃā®ŃāāŃé░µ®¤ĶāĮŃéÆÕ«īÕģ©Ńü½ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
draggable("disabled")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ŃāēŃā®ŃāāŃé░µ®¤ĶāĮŃéÆõĖƵÖéńÜäŃü½ńäĪÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé
ŃāēŃā®ŃāāŃé░µ®¤ĶāĮŃéÆÕåŹÕ║”µ£ēÕŖ╣Ńü½ŃüÖŃéŗŃü½Ńü»ŃĆü$(..).draggable("enable")ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
draggable("enable")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ńäĪÕŖ╣Ńü½ŃüĢŃéīŃü¤ŃāēŃā®ŃāāŃé░µ®¤ĶāĮŃéÆÕåŹŃü│µ£ēÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜDraggableŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.draggable.js"></script>
<script type="text/javascript">
$(function(){
$(".block").draggable();
});
</script>
<style type="text/css">
.block { border:2px solid #0090df; background-color:#68bfef; width:150px; height:70px; margin:10px; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜDraggableŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
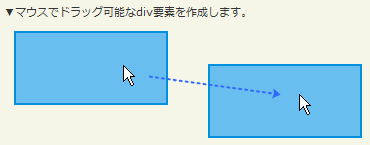
<p>Ō¢╝Ńā×Ńé”Ńé╣Ńü¦ŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬divĶ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé</p>
<div class="block"></div>
<!-- CODE / -->
</div>
</body>
</html>
Droppable
ŃāēŃāŁŃāāŃāŚÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉ
2009/2/27
ŃāŚŃā®Ńé░ŃéżŃā│ŃāĪŃéĮŃāāŃāē
droppable(options)ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
Ńā×Ńé”Ńé╣Ńü¦ŃāēŃā®ŃāāŃé░ŃüŚŃü¤Ķ”üń┤ĀŃéÆŃāēŃāŁŃāāŃāŚŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃéŗŃāēŃāŁŃāāŃāŚÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé
ŃüÖŃü╣Ńü”Ńü«Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»’╝łstartŃĆüstopŃĆüdrag’╝ēŃü»2ŃüżŃü«Õ╝ĢµĢ░’╝łŃā¢Ńā®Ńé”ŃéČńŗ¼Ķć¬Ńü«ŃéżŃāÖŃā│ŃāłŃü©µ║¢ÕéÖŃüŚŃü¤UIŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝ēŃéÆÕÅŚŃüæÕÅ¢ŃéŖŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░optionsŃü½Ńü»ŃĆüŃāēŃā®ŃāāŃé░ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéƵ¦ŗµłÉŃüÖŃéŗŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÜŃéóŃü«Ńé╗ŃāāŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«optionsŃü»õ╗╗µäŵīćÕ«ÜŃü¦ŃüÖŃĆé
droppable("destroy")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ŃāēŃāŁŃāāŃāŚµ®¤ĶāĮŃéÆÕ«īÕģ©Ńü½ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
droppable("disabled")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ŃāēŃāŁŃāāŃāŚµ®¤ĶāĮŃéÆõĖƵÖéńÜäŃü½ńäĪÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé
ŃāēŃāŁŃāāŃāŚµ®¤ĶāĮŃéÆÕåŹÕ║”µ£ēÕŖ╣Ńü½ŃüÖŃéŗŃü½Ńü»ŃĆü$(..).droppable("enable")ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
droppable("enable")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ńäĪÕŖ╣Ńü½ŃüĢŃéīŃü¤ŃāēŃāŁŃāāŃāŚµ®¤ĶāĮŃéÆÕåŹŃü│µ£ēÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜDroppableŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.draggable.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.droppable.js"></script>
<script type="text/javascript">
$(function(){
$(".block").draggable({helper: 'clone'});
$(".drop").droppable({
accept: ".block",
activeClass: 'droppable-active',
hoverClass: 'droppable-hover',
drop: function(ev, ui) {
$(this).append("<br>Dropped!");
}
});
});
</script>
<style type="text/css">
.sample { position:relative; width:500px; height:70px; }
.block { position:absolute; top:5px; left:5px; border:2px solid #0090df; background-color:#68bfef; width:75px; height:75px; margin:10px; z-index:100; }
.drop { background-color:#e9b96e; border:3px double #c17d11; width:150px; height:70px; margin:10px; position:absolute; top:5px; right:5px; opacity:0.7; overflow:auto; }
.droppable-active { opacity:1.0; }
.droppable-hover { outline:1px dotted black; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜDroppableŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
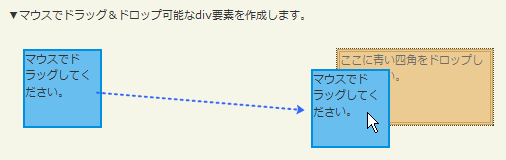
<p>Ō¢╝Ńā×Ńé”Ńé╣Ńü¦ŃāēŃā®ŃāāŃé░’╝åŃāēŃāŁŃāāŃāŚÕÅ»ĶāĮŃü¬divĶ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé</p>
<div class="sample">
<div class="block">Ńā×Ńé”Ńé╣Ńü¦ŃāēŃā®ŃāāŃé░ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</div>
<div class="drop">ŃüōŃüōŃü½ķØÆŃüäÕøøĶ¦ÆŃéÆŃāēŃāŁŃāāŃāŚŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>
Sortable
Ńā×Ńé”Ńé╣Ńü¦ŃéĮŃā╝ŃāłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃā¬Ńé╣ŃāłŃéÆõĮ£µłÉ
2009/2/27
sortable(options)
Ńā×Ńé”Ńé╣Ńü¦õĖ”Ńü╣µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé
ŃüÖŃü╣Ńü”Ńü«Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»Ńü»2ŃüżŃü«Õ╝ĢµĢ░’╝łŃā¢Ńā®Ńé”ŃéČńŗ¼Ķć¬Ńü«ŃéżŃāÖŃā│ŃāłŃü©µ║¢ÕéÖŃüŚŃü¤UIŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝ēŃéÆÕÅŚŃüæÕÅ¢ŃéŖŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░optionsŃü½Ńü»ŃĆüõĖ”Ńü╣µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéƵ¦ŗµłÉŃüÖŃéŗŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÜŃéóŃü«Ńé╗ŃāāŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«optionsŃü»õ╗╗µäŵīćÕ«ÜŃü¦ŃüÖŃĆé
sortable("disable")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
õĖ”Ńü╣µø┐Ńüłµ®¤ĶāĮŃéÆõĖƵÖéńÜäŃü½µ£ēÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé
ŃāēŃāŁŃāāŃāŚµ®¤ĶāĮŃéÆÕåŹÕ║”µ£ēÕŖ╣Ńü½ŃüÖŃéŗŃü½Ńü»ŃĆü$(..).sortable("enable")ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
sortable("enable")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ńäĪÕŖ╣Ńü½ŃüĢŃéīŃü¤õĖ”Ńü╣µø┐Ńüłµ®¤ĶāĮŃéÆÕåŹŃü│µ£ēÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé
sortable("destroy")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
õĖ”Ńü╣µø┐Ńüłµ®¤ĶāĮŃéÆÕ«īÕģ©Ńü½ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé
sortable("serialize", options)ŃĆƵł╗ŃéŖÕĆż’╝ܵ¢ćÕŁŚÕłŚ
õĖ”Ńü╣µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃü«IDŃéÆķĀåńĢ¬Ńü½õĖ”Ńü╣ŃĆüŃāĢŃé®Ńā╝ŃāĀŃü¦ķĆüõ┐ĪÕÅ»ĶāĮŃü¬µ¢ćÕŁŚÕłŚŃü½ŃüŚŃü”Ķ┐öŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃéÆÕæ╝ŃüČŃü©ŃĆüń░ĪÕŹśŃü½ŃéĄŃā╝ŃāÉŃā╝Ńü½µ¢░ŃüŚŃüäĶ”üń┤ĀŃéÆķĆüõ┐ĪŃüÖŃéŗŃü¤ŃéüŃü«URLŃü½Ķ┐ĮÕŖĀÕÅ»ĶāĮŃü¬ŃāÅŃāāŃéĘŃāźŃéÆńö¤µłÉŃüŚŃüŠŃüÖŃĆé
ŃĆīsetname_numberŃĆŹÕĮóÕ╝ÅŃü¦ŃĆüÕÉäĶ”üń┤ĀŃü«IDŃéÆĶ¬┐Ńü╣ŃĆüŃĆīsetname[]=number&setname[]=numberŃĆŹŃü«ŃéłŃüåŃü¬ŃāÅŃāāŃéĘŃāźŃéÆńö¤µłÉŃüŚŃüŠŃüÖŃĆé
Ńü®Ńü«ŃéłŃüåŃü½ķ¢óµĢ░ŃüīÕŗĢõĮ£ŃüÖŃéŗŃüŗÕ«ÜńŠ®ŃüÖŃéŗŃü«Ńü½ŃĆüń¼¼õ║īÕ╝ĢµĢ░Ńü©ŃüŚŃü”Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ŃāÅŃāāŃéĘŃāźŃéƵĖĪŃüÖŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ÕÅ»ĶāĮŃü¬Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü»ŃĆüŃĆīkeyŃĆŹŃĆüŃĆīattributeŃĆŹŃĆüŃĆīexpressionŃĆŹŃü¦ŃüÖŃĆé
serializeŃüīń®║µ¢ćÕŁŚÕłŚŃéÆĶ┐öŃüÖÕĀ┤ÕÉłŃĆüidÕ▒׵ƦŃüīŃéóŃā│ŃāĆŃā╝Ńé╣Ńé│ŃéóŃéÆÕɽŃéōŃü¦ŃüäŃéŗŃüŗńó║Ķ¬ŹŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé ŃāĢŃé®Ńā╝ŃāĀŃü«õĖŁŃü½ŃĆīset_numberŃĆŹŃüīŃüéŃéŗÕÅ»ĶāĮµĆ¦ŃüīŃüéŃéŖŃüŠŃüÖŃĆé õŠŗŃüłŃü░ŃĆüidÕ▒׵ƦŃüīfoo_1ŃĆüfoo_2ŃĆüfoo_3Ńü«3ŃüżŃü«Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü»ŃĆüfoo[]=1&foo[]=5&foo[]=2Ńü½ŃéĘŃā¬ŃéóŃā®ŃéżŃé║ŃüĢŃéīŃüŠŃüÖŃĆé ŃéóŃā│ŃāĆŃā╝Ńé╣Ńé│ŃéóŃĆüŃé╗ŃāāŃāłŃü©µĢ░ŃéÆÕłåķøóŃüÖŃéŗńŁēÕÅĘŃüŗŃāÅŃéżŃāĢŃā│ŃéÆõĮ┐ńö©Ńü¦ŃüŹŃüŠŃüÖŃĆé õŠŗŃüłŃü░ŃĆüfoo=1ŃüŠŃü¤Ńü»foo-1Ńü»ŃĆüŃüÖŃü╣Ńü”foo[]=1Ńü½ŃéĘŃā¬ŃéóŃā®ŃéżŃé║ŃüĢŃéīŃüŠŃüÖŃĆé
-
ń¼¼2Õ╝ĢµĢ░optionsŃü½Ńü»ŃĆüŃü®Ńü«ŃéłŃüåŃü½ń¤źŃéŖÕÉłÕø│ŃüÖŃéŗŃüŗÕ«ÜńŠ®ŃüŚŃü¤ŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÅŃāāŃéĘŃāźŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
sortable("toArray")ŃĆƵł╗ŃéŖÕĆż’╝ܵ¢ćÕŁŚÕłŚ[]
õĖ”Ńü╣µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃü«IDÕÉŹŃéÆķĀåńĢ¬Ńü½õĖ”Ńü╣ŃĆüµ¢ćÕŁŚÕłŚŃü«ķģŹÕłŚŃü½ŃüŚŃü”Ķ┐öŃüŚŃüŠŃüÖŃĆé
<ui id="asortable">
<li id="hello">Hello</li>
<li id="goodbye">Good bye</li>
</ul>
Ńü«ÕĀ┤ÕÉłŃü»ŃĆü
var result=$('#a_sortable').sortable('toArray');
Ńü©Ńü¬ŃéŖŃĆü
result[0]Ńü»"hello"ŃĆüresult[1]Ńü»"goodbye"Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
sortable("refresh")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
õĖ”Ńü╣µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆŃéÆŃā¬ŃāĢŃā¼ŃāāŃéĘŃāźŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«õĖ”Ńü│µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃü«Ńā¬ŃāŁŃā╝ŃāēŃĆüµ¢░ŃüŚŃüäĶ”üń┤ĀŃü«Ķ¬ŹĶŁśŃéÆŃé½Ńé╣Ńé┐ŃāĀŃü¦Õ«¤ĶĪīŃüŚŃüŠŃüÖŃĆé
sortable("refreshPositions")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
õĖ”Ńü│µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃü«ŃéŁŃāŻŃāāŃéĘŃāźŃüĢŃéīŃü¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”Ńā¬ŃāĢŃā¼ŃāāŃéĘŃāźŃüŚŃüŠŃüÖŃĆé ķĆÜÕĖĖŃĆüŃé╣Ńé»Ńā¬ŃāŚŃāłŃéÆŃéåŃüŻŃüÅŃéŖŃüŖŃüĪŃéŗŃāæŃāĢŃé®Ńā╝Ńā×Ńā│Ńé╣Ńü¦Ķć¬ÕŗĢńÜäŃü½ĶĪīŃéÅŃéīŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜSortableŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.sortable.js"></script>
<script type="text/javascript">
$(function(){
$("#myList").sortable({});
});
</script>
<style type="text/css">
ul { list-style: none; margin:0; padding:0; }
li { background:#727ea3; color:#fff; width:100px; margin:5px; padding:3px; list-style:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜSortableŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
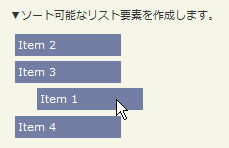
<p>Ō¢╝ŃéĮŃā╝ŃāłÕÅ»ĶāĮŃü¬Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé</p>
<ul id="myList">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>
Selectable
Ńā×Ńé”Ńé╣Ńü©ŃéŁŃā╝Ńā£Ńā╝ŃāēŃü¦ķüĖµŖ×ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃā¬Ńé╣ŃāłŃéÆõĮ£µłÉ
2009/2/27
selectable(options)
Ńā×Ńé”Ńé╣Ńü¦ķüĖµŖ×ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé Ķ”üń┤ĀŃü«Õæ©ŃéŖŃü«Ńā£ŃāāŃé»Ńé╣ŃéÆŃāēŃā®ŃāāŃé░ŃüŚŃü”ķüĖµŖ×ŃüŚŃü¤ŃéŖŃĆü[Shift]ŃéŁŃā╝Ńü©[Ctrl]ŃéŁŃā╝ŃéƵŖ╝ŃüŚŃü¬ŃüīŃéēŃü¦Ńā×Ńé”Ńé╣Ńü¦Ķ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ĶżćµĢ░ķüĖµŖ×Ńü¦ŃüŹŃéŗķüĖµŖ×ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░optionsŃü½Ńü»ŃĆüõĖ”Ńü╣µø┐ŃüłÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéƵ¦ŗµłÉŃüÖŃéŗŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÜŃéóŃü«Ńé╗ŃāāŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«optionsŃü»õ╗╗µäŵīćÕ«ÜŃü¦ŃüÖŃĆé
selectable("disabled")
ķüĖµŖ×µ®¤ĶāĮŃéÆõĖƵÖéńÜäŃü½ńäĪÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé ķüĖµŖ×µ®¤ĶāĮŃéÆÕåŹÕ║”µ£ēÕŖ╣Ńü½ŃüÖŃéŗŃü½Ńü»ŃĆü$(..).selectable("enable")ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
selectable("enable")
ńäĪÕŖ╣Ńü½ŃüŚŃü¤ķüĖµŖ×µ®¤ĶāĮŃéÆÕåŹŃü│µ£ēÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé
selectable("reflesh")
ķüĖµŖ×ŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«õĮŹńĮ«Ńü©ŃéĄŃéżŃé║ŃéÆŃā¬ŃāĢŃā¼ŃāāŃéĘŃāźŃüŚŃüŠŃüÖŃĆé ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüķüĖµŖ×ŃüŚŃü¤ÕÉäĶ”üń┤ĀŃü«ŃüäŃüĪŃü©ŃéĄŃéżŃé║ŃéƵēŗÕŗĢŃü¦ÕåŹĶ©łń«ŚŃüÖŃéŗŃü¤ŃéüŃü½õĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé autoRefreshŃü½FALSEŃüīµīćÕ«ÜŃüĢŃéīŃü”ŃüäŃéŗµÖéŃü½ÕĮ╣ń½ŗŃüĪŃüŠŃüÖŃĆé
selectable("toggle")
ńÅŠÕ£©Ńü«ńŖȵģŗŃéÆÕ¤║µ║¢Ńü½ŃĆüķüĖµŖ×Ńü«µ£ēÕŖ╣Ńā╗ńäĪÕŖ╣ńŖȵģŗŃéÆõ║żõ║ÆŃü½ÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé
selectable("destroy")
ķüĖµŖ×µ®¤ĶāĮŃéÆÕ«īÕģ©Ńü½ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜSelectableŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.selectable.js"></script>
<script type="text/javascript">
$(function(){
$("#myList").selectable();
});
</script>
<style type="text/css">
ul { list-style:none; margin:0; padding:0; }
.ui-selected { background:#727ea3; color:#fff; }
.ui-selecting { border:1px solid #727ea3; padding:2px; }
li { background:#cfd4e6; width:100px; margin:5px; padding:3px; list-style:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜSelectableŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
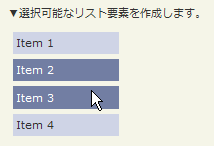
<p>Ō¢╝ķüĖµŖ×ÕÅ»ĶāĮŃü¬Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé</p>
<ul id="myList">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<!-- CODE / -->
</div>
</body>
</html>
Resizable
Ńā¬ŃéĄŃéżŃé║ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉ
2009/2/27
resizable(options)
Ńā¬ŃéĄŃéżŃé║ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé Ńā¬ŃéĄŃéżŃé║ŃāÅŃā│ŃāēŃā½ŃéÆŃāēŃā®ŃāāŃé░ŃüÖŃéŗŃüōŃü©Ńü¦ŃĆüĶ”üń┤ĀŃéÆŃā¬ŃéĄŃéżŃé║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé µ£ĆÕż¦Ńā╗µ£ĆÕ░ÅŃü«Õ╣ģŃüŖŃéłŃü│ķ½śŃüĢŃü©ÕÉīµ¦śŃü½ŃĆü1ŃüżŃüŠŃü¤Ńü»ĶżćµĢ░Ńü«Ńā¬ŃéĄŃéżŃé║ŃāÅŃā│ŃāēŃā½ŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃüÖŃü╣Ńü”Ńü«Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»’╝łstartŃĆüstopŃĆüresize’╝ēŃü»2ŃüżŃü«Õ╝ĢµĢ░’╝łŃā¢Ńā®Ńé”ŃéČńŗ¼Ķć¬Ńü«ŃéżŃāÖŃā│ŃāłŃü©µ║¢ÕéÖŃüŚŃü¤UIŃé¬Ńā¢ŃéĖŃé¦Ńé»Ńāł’╝ēŃéÆÕÅŚŃüæÕÅ¢ŃéŖŃüŠŃüÖŃĆé
-
ń¼¼1Õ╝ĢµĢ░optionsŃü½Ńü»ŃĆüŃā¬ŃéĄŃéżŃé║ÕÅ»ĶāĮŃü¬Ķ”üń┤ĀŃéƵ¦ŗµłÉŃüÖŃéŗŃéŁŃā╝Ńü©ÕĆżŃü«ŃāÜŃéóŃü«Ńé╗ŃāāŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüÖŃü╣Ńü”Ńü«optionsŃü»õ╗╗µäŵīćÕ«ÜŃü¦ŃüÖŃüīŃĆüÕ░æŃü¬ŃüÅŃü©Ńéé1ŃüżŃü«ŃāÅŃā│ŃāēŃā½ŃüīŃü¬ŃüäŃü©Ńā¬ŃéĄŃéżŃé║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃü¬ŃüäŃü«Ńü¦µäÅÕæ│ŃüīŃüéŃéŖŃüŠŃüøŃéōŃĆü
resizable("disable")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
Ńā¬ŃéĄŃéżŃé║µ®¤ĶāĮŃéÆõĖƵÖéńÜäŃü½ńäĪÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé
Ńā¬ŃéĄŃéżŃé║µ®¤ĶāĮŃéÆÕåŹÕ║”µ£ēÕŖ╣Ńü½ŃüÖŃéŗŃü½Ńü»ŃĆü$(..).resizable("enable")ŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé
resizable("enable")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ńäĪÕŖ╣Ńü½ŃüĢŃéīŃü¤Ńā¬ŃéĄŃéżŃé║µ®¤ĶāĮŃéÆÕåŹŃü│µ£ēÕŖ╣Ńü½ŃüŚŃüŠŃüÖŃĆé
resizable("destory")ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
Ńā¬ŃéĄŃéżŃé║µ®¤ĶāĮŃéÆÕ«īÕģ©Ńü½ÕēŖķÖżŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜResizableŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.core.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.resizable.js"></script>
<script type="text/javascript">
$(function(){
$("#example").resizable();
});
</script>
<style type="text/css">
#example { width:150px; height:100px; background:silver; overflow:hidden; }
</style>
</head>
<body>
<div id="wrap">
<h1>jQuery UI’╝ÜńøĖõ║ÆõĮ£ńö©’╝ÜResizableŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<!-- CODE -->
<p>Ō¢╝Ńā×Ńé”Ńé╣Ńü¦Ńā¬ŃéĄŃé”Ńé║ÕÅ»ĶāĮŃü¬divĶ”üń┤ĀŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃĆé</p>
<div id='example' class="ui-wrapper example">
<div style="position:absolute; top:20px; left:20px; bottom:20px; right:20px;">Ńā¬ŃéĄŃéżŃé║ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>