jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗
- add(expr)ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤µØĪõ╗ČÕ╝ÅŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆĶ┐ĮÕŖĀŃĆĢ
- children([expr])ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚŃĆĢ
- closest([expr])ŃĆĆŌĆ╗v1.3~ŃĆöńÅŠÕ£©Ńü«Ķ”üń┤ĀŃéÆÕɽŃéüŃĆüµīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüÖŃéŗµ£ĆŃééĶ┐æŃüäĶ”¬Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃĆĢ
- contents()ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤Ā’╝łŃāåŃéŁŃé╣ŃāłŃāÄŃā╝ŃāēÕɽŃéĆ’╝ēÕåģŃü½ŃüéŃéŗÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- find(expr)ŃĆöµīćÕ«ÜŃüŚŃü¤µØĪõ╗ČÕ╝ÅŃü½Ńā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- next([expr])ŃĆöµīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«µ¼ĪŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃü«Ķ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃĆĢ
- nextAll([expr])ŃĆöńÅŠÕ£©Ńü«Ķ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ× ŃĆĢ
- offsetParent()ŃĆöµ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃüīŃüéŃéŗjQueryŃé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃéÆĶ┐öŃüÖŃĆĢ
- parent([expr])ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃéÆÕÅ¢ÕŠŚŃĆĢ
- parents([expr])ŃĆöŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«Õģłńź¢Ķ”üń┤ĀŃéÆÕÅ¢ÕŠŚ’╝łŃā½Ńā╝ŃāłĶ”üń┤ĀķÖżŃüÅ’╝ēŃĆĢ
- prev([expr])ŃĆöµīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«ÕēŹŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃü«Ķ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃĆĢ
- prevAll([expr])ŃĆöńÅŠÕ£©Ńü«Ķ”üń┤ĀŃü«ÕēŹŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- siblings([expr])ŃĆöŃā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀķøåÕÉłŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚŃĆĢ
add(expr)
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤µØĪõ╗ČÕ╝ÅŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆĶ┐ĮÕŖĀ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤µØĪõ╗ČÕ╝ÅŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü½Ķ┐ĮÕŖĀŃüÖŃéŗŃü¤ŃéüŃü«µ¢ćÕŁŚÕłŚŃéäDOMĶ”üń┤ĀŃéäDOMĶ”üń┤ĀŃü«ķģŹÕłŚŃü½Ńā×ŃāāŃāüŃüĢŃüøŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üadd()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample p").css("border", "3px solid #ccc")
.add("span")
.css("background","yellow");
});
</script>
<style type="text/css">
#sample p { width:60px; height:60px; margin:10px; float:left; }
span { clear:left; display:block; color:blue; margin:0 10px; padding:2px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üadd()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
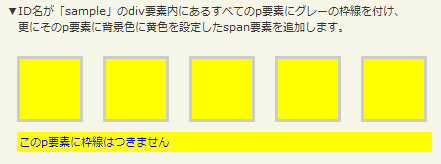
<p>Ō¢╝IDÕÉŹŃüīŃĆīsampleŃĆŹŃü«divĶ”üń┤ĀÕåģŃü½ŃüéŃéŗŃüÖŃü╣Ńü”Ńü«pĶ”üń┤ĀŃü½Ńé░Ńā¼Ńā╝Ńü«µ×ĀńĘÜŃéÆõ╗śŃüæŃĆü<br>ŃĆƵø┤Ńü½ŃüØŃü«pĶ”üń┤ĀŃü½ĶāīµÖ»Ķē▓Ńü½ķ╗äĶē▓ŃéÆĶ©ŁÕ«ÜŃüŚŃü¤spanĶ”üń┤ĀŃéÆĶ┐ĮÕŖĀŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<p><span>ŃüōŃü«pĶ”üń┤ĀŃü½µ×ĀńĘÜŃü»ŃüżŃüŹŃüŠŃüøŃéō</span></p>
<!-- / CODE -->
</div>
</body>
</html>
children([expr])
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«Ńā”ŃāŗŃā╝Ńé»Ńü¬ńø┤õĖŗŃü«ÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ÕÅ¢ÕŠŚŃüŚŃü¤ÕŁÉĶ”üń┤ĀŃü»ŃĆüõ╗╗µäÅŃü«µØĪõ╗ČÕ╝ÅŃü¦ŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüŚŃü”ŃüĢŃéēŃü½ńĄ×ŃéŖĶŠ╝ŃéĆŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé parents()Ńü»ŃüÖŃü╣Ńü”Ńü«Õģłńź¢Ķ”üń┤ĀŃüŠŃü¦Ńü¤Ńü®ŃéŖŃüŠŃüÖŃüīŃĆüchildren()Ńü»ńø┤õĖŗŃü«ÕŁÉĶ”üń┤ĀŃü«Ńü┐ŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüÕÅ¢ÕŠŚŃüŚŃü¤ÕŁÉĶ”üń┤ĀŃéÆŃüĢŃéēŃü½ńĄ×ŃéŖĶŠ╝ŃéƵØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üchildren()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”µÄóŃüÖ */
$("#sample").click(function(e){
$("*").removeClass("hilite");
var $kids = $(e.target).children();
var len = $kids.addClass("hilite").length;
$("#res strong:first").text(e.target.tagName);
$("#res strong:last").text(len);
e.preventDefault();
return false;
});
});
</script>
<style type="text/css">
#sample div { margin:0 10px 1em 0; padding:10px; background-color:#fff; border:3px solid #ccc; width:150px; float:left; height:8em; }
#sample .hilite { border:1px solid red; }
#sample span { color:blue; border:1px solid transparent; }
#sample em { border:1px solid transparent; }
#sample a { border:1px solid transparent; }
#sample b { border:1px solid transparent; }
#res { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üchildren()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
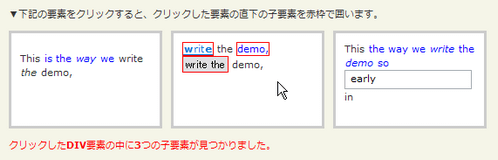
<p>Ō¢╝õĖŗĶ©śŃü«Ķ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü«ńø┤õĖŗŃü«ÕŁÉĶ”üń┤ĀŃéÆĶĄżµ×ĀŃü¦Õø▓ŃüäŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample" class="cf">
<div>
<p>This <span>is the <em>way</em> we</span> write <em>the</em> demo,</p>
</div>
<div>
<a href="#"><b>w</b>rit<b>e</b></a> the <span>demo,</span> <button>write the</button> demo,
</div>
<div>
This <span>the way we <em>write</em> the <em>demo</em> so</span><input type="text" value="early" /> in
</div>
</div>
<span id="res">Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤<strong>TAG</strong>Ķ”üń┤ĀŃü«õĖŁŃü½<strong>0</strong>ŃüżŃü«ÕŁÉĶ”üń┤ĀŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé</span>
<!-- / CODE -->
</div>
</body>
</html>
closest([expr])ŃĆĆŌĆ╗v1.3~
ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃéÆÕɽŃéüŃĆüµīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüÖŃéŗµ£ĆŃééĶ┐æŃüäĶ”¬Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚ
2009/2/27
ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃéÆÕɽŃéüŃĆüµīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüÖŃéŗµ£ĆŃééĶ┐æŃüäĶ”¬Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃüŠŃüÜńÅŠÕ£©Ńü«Ķ”üń┤ĀŃéÆńó║Ķ¬ŹŃüŚŃĆüŃüØŃéīŃüīµīćÕ«ÜŃüŚŃü¤µØĪõ╗ČÕ╝ÅŃü½Ńā×ŃāāŃāüŃüÖŃéīŃü░ŃĆüńÅŠÕ£©Ńü«Ķ”üń┤ĀŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé ŃééŃüŚńÅŠÕ£©Ńü«Ķ”üń┤ĀŃüīŃüīŃā×ŃāāŃāüŃüŚŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüµīćÕ«ÜŃüĢŃéīŃü¤µØĪõ╗ČÕ╝ÅŃü©Ńā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃüīĶ”ŗŃüżŃüŗŃéŗŃüŠŃü¦ŃĆüĶ”¬Ńü«Ķ”¬Ńü©ŃüäŃüåķó©Ńü½ŃāēŃéŁŃāźŃāĪŃā│ŃāłŃéÆõĖŖŃüĖõĖŖŃüĖŃü©ńó║Ķ¬ŹŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé Ńā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃüīŃü¬ŃüäÕĀ┤ÕÉłŃü»õĮĢŃééĶ┐öŃüŚŃüŠŃüøŃéōŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃéżŃāÖŃā│ŃāłŃéƵē▒ŃüåŃü«Ńü½õŠ┐Õł®Ńü¦ŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»Ķ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üclosest()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(document).bind("click", function(e){
$(e.target).closest("li").toggleClass("hilight");
alert(this.closeset("li"));
});
});
</script>
<style type="text/css">
li { margin:3px; padding:3px; background:#eee; }
li.hilight { background:yellow; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üclosest()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
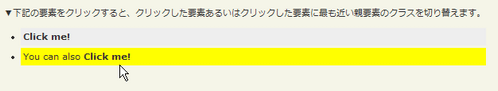
<p>Ō¢╝õĖŗĶ©śŃü«Ķ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃüéŃéŗŃüäŃü»Ńé»Ńā¬ŃāāŃé»ŃüŚŃü¤Ķ”üń┤ĀŃü½µ£ĆŃééĶ┐æŃüäĶ”¬Ķ”üń┤ĀŃü«Ńé»Ńā®Ńé╣ŃéÆÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul>
<li><b>Click me!</b></li>
<li>You can also <b>Click me!</b></li>
</ul>
<!-- / CODE -->
</div>
</body>
</html>
contents()
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤Ā’╝łŃāåŃéŁŃé╣ŃāłŃāÄŃā╝ŃāēÕɽŃéĆ’╝ēÕåģŃü½ŃüéŃéŗÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤Ā’╝łŃāåŃéŁŃé╣ŃāłŃāÄŃā╝ŃāēÕɽŃéĆ’╝ēÕåģŃü½ŃüéŃéŗÕŁÉĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
Ķ”üń┤ĀŃüīŃéżŃā│Ńā®ŃéżŃā│ŃāĢŃā¼Ńā╝ŃāĀŃü«ÕĀ┤ÕÉłŃü»ŃĆüŃé│Ńā│ŃāåŃā│ŃāäŃāēŃéŁŃāźŃāĪŃā│ŃāłŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Ücontents()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* pĶ”üń┤ĀÕåģŃü½ŃüéŃéŗŃüÖŃü╣Ńü”Ńü«ÕŁÉĶ”üń┤ĀŃéÆstrongĶ”üń┤ĀŃü¦Õø▓Ńüå */
$("#sample a").contents().not("[nodeType=1]").wrap("<strong></strong>");
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Ücontents()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
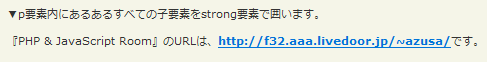
<p>Ō¢╝pĶ”üń┤ĀÕåģŃü½ŃüéŃéŗŃüéŃéŗŃüÖŃü╣Ńü”Ńü«ÕŁÉĶ”üń┤ĀŃéÆstrongĶ”üń┤ĀŃü¦Õø▓ŃüäŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p id="sample">ŃĆÄPHP & JavaScript RoomŃĆÅŃü«URLŃü»ŃĆü<a href="http://phpjavascriptroom.com/">http://phpjavascriptroom.com/</a>Ńü¦ŃüÖŃĆé</p>
<!-- / CODE -->
</div>
</body>
</html>
find(expr)
µīćÕ«ÜŃüŚŃü¤µØĪõ╗ČÕ╝ÅŃü½Ńā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
µīćÕ«ÜŃüŚŃü¤µØĪõ╗ČÕ╝ÅŃü½Ńā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü½Õ»ŠŃüŚŃĆüŃüĢŃéēŃü½Ķ┐ĮÕŖĀŃü¦Õć”ńÉåŃüŚŃü¤ŃüäÕŁÉÕŁ½Ķ”üń┤ĀŃéÆĶ”ŗŃüżŃüæŃéŗŃü«Ńü½õŠ┐Õł®Ńü¦ŃüÖŃĆé
ŃüÖŃü╣Ńü”Ńü«µż£ń┤óŃü»jQueryŃé╗Ńā¼Ńé»Ńé┐ŃéÆõĮ┐ńö©ŃüŚŃü”ĶĪīŃéÅŃéīŃüŠŃüÖ’╝łCSS1’Į×CSS3Ńü«Ńé╗Ńā¼Ńé»Ńé┐õĮ┐ńö©ÕÅ»’╝ēŃĆé
ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüµż£ń┤óµØĪõ╗ČŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üfind()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("p").find("span").css("color","red");
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üfind()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝pĶ”üń┤ĀÕåģŃü½ŃüéŃéŗspanĶ”üń┤ĀŃü«µ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><span>Hello</span>, how are you?</p>
<p>Me? I'm <span>good</span>.</p>
<!-- / CODE -->
</div>
</body>
</html>
ŃāåŃéŁŃé╣ŃāłŃāÄŃā╝ŃāēŃéÆÕ»ŠĶ▒ĪŃü½ŃĆüµīćÕ«ÜŃüŚŃü¤µ¢ćÕŁŚÕłŚŃéƵ¢░ŃüŚŃüäµ¢ćÕŁŚÕłŚŃü¦ńĮ«µÅø

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üfind()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn_rep").click(function(){
$('blockquote').find('*')
.contents().not('[nodeType=1]')
.each(function(){
var str=$(this).parent().text()
str=str.replace(/web/ig,"Ńé”Ńé¦Ńā¢");
$(this).parent().text(str);
});
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üfind()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝blockquoteĶ”üń┤ĀÕåģŃü«ŃāåŃéŁŃé╣ŃāłŃāÄŃā╝ŃāēŃéÆÕ»ŠĶ▒ĪŃü½ŃĆüŃĆīwebŃĆŹŃéÆŃĆīŃé”Ńé¦Ńā¢ŃĆŹŃü½ńĮ«µÅøŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<!-- / CODE -->
</div>
</body>
</html>
next([expr])
µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«µ¼ĪŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃü«Ķ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚ
2009/2/27
µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«µ¼ĪŃü½ŃüéŃéŗŃā”ŃāŗŃā╝Ńé»Ńü¬ÕģäÕ╝¤Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüÕÉäĶ”üń┤ĀŃü«µ¼ĪŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃüĀŃüæŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
µ¼ĪŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚŃüÖŃéŗŃü½Ńü»ŃĆünextAll()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüµł╗ŃéŖÕĆżŃü«Ķ”üń┤ĀķøåÕÉłŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüµł╗ŃéŖÕĆżŃü«Ķ”üń┤ĀķøåÕÉłŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Ünext()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button[disabled]").next().text("ŃüōŃü«Ńā£Ńé┐Ńā│Ńü»ńäĪÕŖ╣Õī¢ŃüĢŃéīŃü”ŃüäŃüŠŃüÖ");
});
</script>
<style type="text/css">
button { width:8em; padding:5px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Ünext()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ńäĪÕŖ╣Õī¢ŃüĢŃéīŃü”ŃüäŃéŗÕÉäŃā£Ńé┐Ńā│Ńü«µ¼ĪŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃéƵÄóŃüŚŃĆüŃüØŃü«ŃāåŃéŁŃé╣ŃāłŃéÆŃĆīŃüōŃü«Ńā£Ńé┐Ńā│Ńü»ńäĪÕŖ╣Õī¢ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆŹŃü½Õżēµø┤ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<p><button disabled="disabled">First</button> - <span></span></p>
<p><button>Second</button> - <span></span></p>
<p><button disabled="disabled">Third</button> - <span></span></p>
<!-- / CODE -->
</div>
</body>
</html>
buttonĶ”üń┤ĀŃü«µ¼ĪŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃé╣Ńā®ŃéżŃāēŃéóŃāāŃāŚŃā╗ŃāĆŃé”Ńā│
ÕÅéĶĆā’╝ÜSlide Elements in Different Directions

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Ünext()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$(this).next().slideToggle();
});
});
</script>
<style type="text/css">
.slide{
position:relative;
width:350px; height:100px;
background-color:#ffffcc;
border:1px solid #999;
overflow:hidden;
}
.slide button {
margin:0.7em 0 0 0.7em;
}
.slide div {
position:absolute;
left:0; bottom:0;
width:100%; height:3em;
padding:0 10px;
background-color:orange;
color:#333333;
line-height:3em;
}
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Ünext()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>ÕÅéĶĆā’╝Ü<a href='http://www.learningjquery.com/2009/02/slide-elements-in-different-directions'>Slide Elements in Different Directions</a></p>
<!-- CODE -->
<p>Ō¢╝buttonĶ”üń┤ĀŃü«µ¼ĪŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃé╣Ńā®ŃéżŃāēŃéóŃāāŃāŚŃā╗ŃāĆŃé”Ńā│ŃüŚŃüŠŃüÖ</p>
<div class="slide">
<button>Ńé╣Ńā®ŃéżŃāē’╝ü</button>
<div>Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©Ńé╣Ńā®ŃéżŃāēŃéóŃāāŃāŚŃā╗ŃāĆŃé”Ńā│ŃüŚŃüŠŃüÖ</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
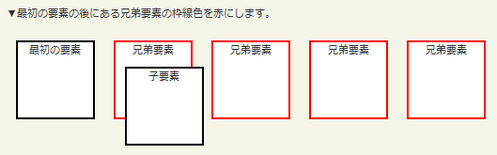
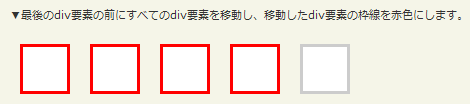
nextAll([expr])
ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüµ¼ĪŃü½ŃüéŃéŗĶ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝ÜnextAll()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample div:first").nextAll().addClass("after");
});
</script>
<style type="text/css">
#sample div { width:80px; height:80px; text-align:center; background:#fff; border:2px solid black; margin:10px; float:left; }
#sample div.after { border-color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝ÜnextAll()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝µ£ĆÕłØŃü«Ķ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃü«µ×ĀńĘÜĶē▓ŃéÆĶĄżŃü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample" class="cf">
<div>µ£ĆÕłØŃü«Ķ”üń┤Ā</div>
<div>ÕģäÕ╝¤Ķ”üń┤Ā<div>ÕŁÉĶ”üń┤Ā</div></div>
<div>ÕģäÕ╝¤Ķ”üń┤Ā</div>
<div>ÕģäÕ╝¤Ķ”üń┤Ā</div>
<div>ÕģäÕ╝¤Ķ”üń┤Ā</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
offsetParent()
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃüīŃüéŃéŗjQueryŃé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃéÆĶ┐öŃüÖ
2009/2/27
µ£ĆÕłØŃü½Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃüīŃüéŃéŗjQueryŃé│Ńā¼Ńé»ŃéĘŃā¦Ńā│ŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
ŃüōŃéīŃü»ŃĆüńøĖÕ»ŠŃüŠŃü¤Ńü»ńĄČÕ»ŠńÜäŃü¬õĮŹńĮ«Ńü½ŃüéŃéŗµ£ĆÕłØŃü«Ķ”¬Ķ”üń┤ĀŃü¦ŃüÖŃĆé
ŃüōŃü«ŃāĪŃéĮŃāāŃāēŃü»ŃĆüĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗĶ”üń┤ĀŃü¦Ńü«Ńü┐ÕŗĢõĮ£ŃüŚŃüŠŃüÖŃĆé
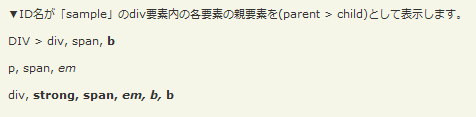
parent([expr])
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀķøåÕÉłŃü«Ńā”ŃāŗŃā╝Ńé»Ńü¬Ķ”¬Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃā×ŃāāŃāüŃüÖŃéŗĶ”¬Ķ”üń┤ĀŃéÆńĄ×ŃéŖĶŠ╝ŃéĆŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé Ķ”¬Ķ”üń┤ĀŃüīŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüķĢĘŃüĢŃüī0Ńü«jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüĶ”¬Ķ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üparent()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample", document.body).each(function () {
/* ’╝łĶ”¬Ķ”üń┤Ā > ÕŁÉĶ”üń┤Ā’╝ēŃü«ŃéłŃüåŃü½ŃĆüÕÉäĶ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃéÆĶĪ©ńż║ */
var parentTag = $(this).parent().get(0).tagName;
$(this).prepend(document.createTextNode(parentTag + " > "));
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üparent()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝IDÕÉŹŃüīŃĆīsampleŃĆŹŃü«divĶ”üń┤ĀÕåģŃü«ÕÉäĶ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃéÆ(parent > child)Ńü©ŃüŚŃü”ĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">div,
<span>span, </span>
<b>b </b>
</div>
<p>p,
<span>span,
<em>em </em>
</span>
</p>
<div>div,
<strong>strong,
<span>span, </span>
<em>em,
<b>b, </b>
</em>
</strong>
<b>b </b>
</div>
<!-- / CODE -->
</div>
</body>
</html>
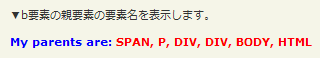
parents([expr])
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«Õģłńź¢Ķ”üń┤ĀŃéÆÕÅ¢ÕŠŚ’╝łŃā½Ńā╝ŃāłĶ”üń┤ĀķÖżŃüÅ’╝ē
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«Ńā”ŃāŗŃā╝Ńé»Ńü¬Õģłńź¢Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖ’╝łŃā½Ńā╝ŃāłĶ”üń┤ĀŃü»ķÖżŃüÅ’╝ēŃĆé
µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüÕģłńź¢Ķ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üparents()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var parentEls = $("b").parents()
.map(function () {
return this.tagName;
})
.get().join(", ");
$("b").append("<strong>" + parentEls + "</strong>");
});
</script>
<style type="text/css">
b { color:blue; }
strong { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üparent()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝bĶ”üń┤ĀŃü«Ķ”¬Ķ”üń┤ĀŃü«Ķ”üń┤ĀÕÉŹŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div>
<p>
<span>
<b>My parents are: </b>
</span>
</p>
</div>
<!-- / CODE -->
</div>
</body>
</html>
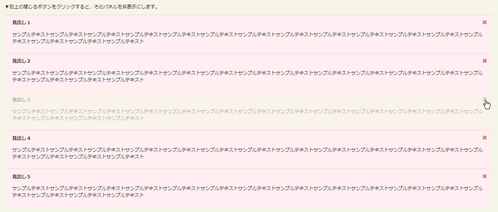
õŠŗ’╝Üķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüØŃü«Ńā£Ńé┐Ńā│Ńü«Ķ”¬Ķ”üń┤ĀŃü¦ŃüéŃéŗŃāæŃāŹŃā½ŃéÆķ¢ēŃüśŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üparents()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".pane .delete").click(function(){
$(this).parents(".pane").animate({ opacity:'hide' }, "slow");
});
});
</script>
<style type="text/css">
.pane { background:#ffeff2; padding:10px 20px 10px; position:relative; border-top:solid 2px #ffcfd9; }
.pane .delete { position:absolute; top:10px; right:10px; cursor:pointer; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üparent()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ÕÅ│õĖŖŃü«ķ¢ēŃüśŃéŗŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüØŃü«ŃāæŃāŹŃā½ŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div class="pane">
<h3>Ķ”ŗÕć║ŃüŚ’╝æ</h3>
<p>ŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣Ńāł</p>
<img src="/content/img/icon/color/action_delete.gif" alt="delete" class="delete" />
</div>
<div class="pane">
<h3>Ķ”ŗÕć║ŃüŚ’╝Æ</h3>
<p>ŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣Ńāł</p>
<img src="/content/img/icon/color/action_delete.gif" alt="delete" class="delete" />
</div>
<div class="pane">
<h3>Ķ”ŗÕć║ŃüŚ’╝ō</h3>
<p>ŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣Ńāł</p>
<img src="/content/img/icon/color/action_delete.gif" alt="delete" class="delete" />
</div>
<div class="pane">
<h3>Ķ”ŗÕć║ŃüŚ’╝ö</h3>
<p>ŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣Ńāł</p>
<img src="/content/img/icon/color/action_delete.gif" alt="delete" class="delete" />
</div>
<div class="pane">
<h3>Ķ”ŗÕć║ŃüŚ’╝Ģ</h3>
<p>ŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣ŃāłŃéĄŃā│ŃāŚŃā½ŃāåŃéŁŃé╣Ńāł</p>
<img src="/content/img/icon/color/action_delete.gif" alt="delete" class="delete" />
</div>
<!-- / CODE -->
</div>
</body>
</html>
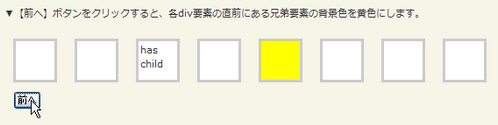
prev([expr])
µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃü«ÕÉäĶ”üń┤ĀŃü«ÕēŹŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃü«Ķ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀķøåÕÉłŃü«ÕēŹŃü½ŃüéŃéŗŃā”ŃāŗŃā╝Ńé»Ńü¬ÕģäÕ╝¤Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ÕēŹŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃüÖŃü╣Ńü”Ńü¦Ńü»Ńü¬ŃüÅŃĆüńø┤ÕēŹŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃüĀŃüæŃüīĶ┐öŃüĢŃéīŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüÕēŹŃü½ŃüéŃéŗĶ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üprev()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var $cur=$("#start");
$cur.css("background","#f99");
$("button").click(function(){
$cur=$cur.prev();
$("#sample div").css("background", "");
$cur.css("background", "yellow");
});
});
</script>
<style type="text/css">
#sample div { width:40px; height:40px; margin:10px; float:left; border:3px solid #ccc; padding:2px; background:#fff; }
#sample p { clear:both; margin:10px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üprev()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃĆÉÕēŹŃüĖŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕÉädivĶ”üń┤ĀŃü«ńø┤ÕēŹŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéÆķ╗äĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<div></div>
<div></div>
<div><span>has child</span></div>
<div></div>
<div></div>
<div></div>
<div id="start"></div>
<div></div>
<p><button>ÕēŹŃüĖ</button></p>
</div>
<!-- / CODE -->
</div>
</body>
</html>
prevAll([expr])
ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃü«ÕēŹŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
ńÅŠÕ£©Ńü«Ķ”üń┤ĀŃü«ÕēŹŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüÕēŹŃü½ŃüéŃéŗĶ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝ÜprevAll()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample div:last").prevAll().addClass("before");
});
</script>
<style type="text/css">
#sample div { width:40px; height:40px; margin:10px; float:left; border:3px solid #ccc; padding:2px; background:#fff; }
#sample div.before { border-color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝ÜprevAll()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝µ£ĆÕŠīŃü«divĶ”üń┤ĀŃü«ÕēŹŃü½ŃüÖŃü╣Ńü”Ńü«divĶ”üń┤ĀŃéÆń¦╗ÕŗĢŃüŚŃĆüń¦╗ÕŗĢŃüŚŃü¤divĶ”üń┤ĀŃü«µ×ĀńĘÜŃéÆĶĄżĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
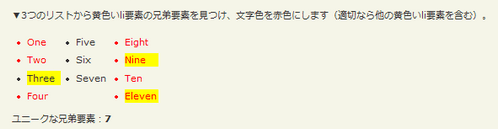
siblings([expr])
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀķøåÕÉłŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕÅ¢ÕŠŚ
2009/2/27
Ńā×ŃāāŃāüŃüŚŃü¤ÕÉäĶ”üń┤ĀķøåÕÉłŃü«Ńā”ŃāŗŃā╝Ńé»Ńü¬ÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ÕɽŃéĆĶ”üń┤ĀķøåÕÉłŃéÆÕÅ¢ÕŠŚŃüŚŃüŠŃüÖŃĆé
µØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüÖŃéŗŃü©ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ń¼¼1Õ╝ĢµĢ░exprŃü½Ńü»ŃĆüÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗµØĪõ╗ČÕ╝ÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üsiblings()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var len=$(".hilite").siblings()
.css("color", "red")
.length;
$("strong").text(len);
});
</script>
<style type="text/css">
#sample ul { width:40px; height:40px; float:left; height:8em; }
#sample p { clear:both; }
.hilite { background:yellow; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üsiblings()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝3ŃüżŃü«Ńā¬Ńé╣ŃāłŃüŗŃéēķ╗äĶē▓ŃüäliĶ”üń┤ĀŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃéÆĶ”ŗŃüżŃüæŃĆüµ¢ćÕŁŚĶē▓ŃéÆĶĄżĶē▓Ńü½ŃüŚŃüŠŃüÖ’╝łķü®ÕłćŃü¬Ńéēõ╗¢Ńü«ķ╗äĶē▓ŃüäliĶ”üń┤ĀŃéÆÕɽŃéĆ’╝ēŃĆé</p>
<!-- CODE -->
<div id="sample">
<ul>
<li>One</li>
<li>Two</li>
<li class="hilite">Three</li>
<li>Four</li>
</ul>
<ul>
<li>Five</li>
<li>Six</li>
<li>Seven</li>
</ul>
<ul>
<li>Eight</li>
<li class="hilite">Nine</li>
<li>Ten</li>
<li class="hilite">Eleven</li>
</ul>
<p>Ńā”ŃāŗŃā╝Ńé»Ńü¬ÕģäÕ╝¤Ķ”üń┤Ā’╝Ü<strong></strong></p>
</div>
<!-- / CODE -->
</div>
</body>
</html>