jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMķüĖµŖ×Õć”ńÉå’╝ÜńĄÉÕÉł
andSelf()
ńÅŠÕ£©Ńü«Ńé╗Ńé»ŃéĘŃā¦Ńā│Ńü©ÕēŹŃü«Ńé╗Ńé»ŃéĘŃā¦Ńā│ŃéÆķüĖµŖ×
2009/2/27
andSelf()ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ńÅŠÕ£©Ńü«ķüĖµŖ×ŃüŚŃü”ŃüäŃéŗĶ”üń┤ĀķøåÕÉłŃü½ŃĆüÕēŹŃü½ķüĖµŖ×ŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆĶ┐ĮÕŖĀŃüŚŃü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
Ķ”üń┤ĀŃéƵ©¬µ¢ŁŃüŚŃü”ŃĆüµ£ĆÕŠīŃü«µ©¬µ¢ŁŃü«ÕēŹŃü½Ńā×ŃāāŃāüŃüŚŃü¤õĮĢŃüŗŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃü«Ńü½õŠ┐Õł®Ńü¦ŃüÖŃĆé

andSelf()Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜńĄÉÕÉł’╝ÜandSelf()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample div").find("p").andSelf().addClass("border");
$("#sample div").find("p").addClass("background");
});
</script>
<style type="text/css">
#sample p, #sample div { margin:5px; padding:5px; }
.border { border:3px solid red; }
.background { background:yellow; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜńĄÉÕÉł’╝ÜandSelf()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
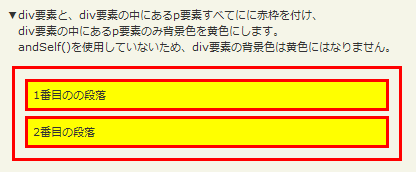
<p>Ō¢╝divĶ”üń┤ĀŃü©ŃĆüdivĶ”üń┤ĀŃü«õĖŁŃü½ŃüéŃéŗpĶ”üń┤ĀŃüÖŃü╣Ńü”Ńü½Ńü½ĶĄżµ×ĀŃéÆõ╗śŃüæŃĆü<br>ŃĆĆdivĶ”üń┤ĀŃü«õĖŁŃü½ŃüéŃéŗpĶ”üń┤ĀŃü«Ńü┐ĶāīµÖ»Ķē▓ŃéÆķ╗äĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé<br>ŃĆĆandSelf()ŃéÆõĮ┐ńö©ŃüŚŃü”ŃüäŃü¬ŃüäŃü¤ŃéüŃĆüdivĶ”üń┤ĀŃü«ĶāīµÖ»Ķē▓Ńü»ķ╗äĶē▓Ńü½Ńü»Ńü¬ŃéŖŃüŠŃüøŃéōŃĆé</p>
<!-- CODE -->
<div id="sample">
<div>
<p>1ńĢ¬ńø«Ńü«Ńü«µ«ĄĶÉĮ</p>
<p>2ńĢ¬ńø«Ńü«µ«ĄĶÉĮ</p>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
end()
ńø┤Ķ┐æŃü«µōŹõĮ£ŃéÆńĀ┤µŻäŃüŚŃü”ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆÕģāŃü«ńŖȵģŗŃü½µł╗ŃüÖ
2009/2/27
end()ŃĆƵł╗ŃéŖÕĆż’╝ÜjQuery
ńø┤Ķ┐æŃü«µōŹõĮ£ŃéÆńĀ┤µŻäŃüŚŃü”ŃĆüŃā×ŃāāŃāüŃüŚŃü¤Ķ”üń┤ĀķøåÕÉłŃéÆÕģāŃü«ńŖȵģŗŃü½µł╗ŃüŚŃüŠŃüÖŃĆé
ńĀ┤µŻäŃüÖŃéŗµōŹõĮ£ŃüīŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüń®║Ńü«Ķ”üń┤ĀķøåÕÉłŃéÆĶ┐öŃüŚŃüŠŃüÖŃĆé
end()Ńü»ŃĆüaddŃĆüandSelfŃĆüchildrenŃĆüfilterŃĆüfindŃĆümapŃĆünextŃĆünextAllŃĆünotŃĆüparentŃĆüparentsŃĆüprevŃĆüprevAllŃĆüsiblingsŃĆüsliceŃĆüManipulationķ¢óµĢ░Ńü«cloneŃü©ŃüäŃüŻŃü¤Traversingķ¢óµĢ░Ńü«ÕŠīŃü¦ŃĆüÕżēµø┤ŃüĢŃéīŃü¤jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕģāŃü«ńŖȵģŗŃü½µł╗ŃüÖŃü¤ŃéüŃü½õĮ┐ńö©ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé

end()Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMķüĖµŖ×Õć”ńÉå’╝ÜńĄÉÕÉł’╝Üend()Ńü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
jQuery.fn.showTags=function(n){
var tags=this.map(function(){
return this.tagName;
}).get().join(", ");
$("b:eq("+n+")").text(tags);
return this;
};
$("#sample p").showTags(0)
.find("span")
.showTags(1)
.css("background", "yello")
.end()
.showTags(2)
.css("font-style", "italic");
});
</script>
<style type="text/css">
#sample p, #sample div { margin:5px; padding:5px; font-weight:bold; }
#sample div { color:blue; }
#sample b { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMķüĖµŖ×Õć”ńÉå’╝ÜĶ¬┐µ¤╗’╝Üend()Ńü«õĮ┐ńö©õŠŗ | jQuery</h1>
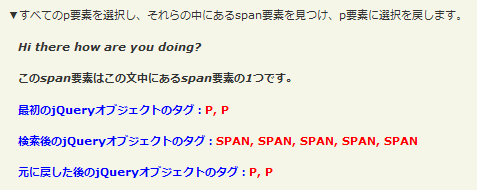
<p>Ō¢╝ŃüÖŃü╣Ńü”Ńü«pĶ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃĆüŃüØŃéīŃéēŃü«õĖŁŃü½ŃüéŃéŗspanĶ”üń┤ĀŃéÆĶ”ŗŃüżŃüæŃĆüpĶ”üń┤ĀŃü½ķüĖµŖ×ŃéƵł╗ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p>Hi there <span>how</span> are you <span>doing</span>?</p>
<p>ŃüōŃü«<span>spanĶ”üń┤ĀŃü»</span>ŃüōŃü«µ¢ćõĖŁŃü½ŃüéŃéŗ<span>spanĶ”üń┤Ā</span>Ńü«<span>1Ńüż</span>Ńü¦ŃüÖŃĆé</p>
<div>µ£ĆÕłØŃü«jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«Ńé┐Ńé░’╝Ü<b></b></div>
<div>µż£ń┤óÕŠīŃü«jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«Ńé┐Ńé░’╝Ü<b></b></div>
<div>ÕģāŃü½µł╗ŃüŚŃü¤ÕŠīŃü«jQueryŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«Ńé┐Ńé░’╝Ü<b></b></div>
</div>
<!-- / CODE -->
</div>
</body>
</html>