jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤Ā’╝ÜÕÅ»Ķ”¢ŃāĢŃéŻŃā½Ńé┐Ńā╝
:hidden
ķÜĀŃüĢŃéīŃü”ŃüäŃéŗĶ”üń┤ĀŃüŠŃü¤Ńü»typeÕ▒׵ƦŃüīŃĆīhiddenŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
µł╗ŃéŖÕĆż’╝ÜķģŹÕłŚ’╝£Ķ”üń┤Ā’╝×
ķÜĀŃüĢŃéīŃü”ŃüäŃéŗĶ”üń┤ĀŃüŠŃü¤Ńü»typeÕ▒׵ƦŃüīŃĆīhiddenŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

:hiddenŃü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕÅ»Ķ”¢ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:hiddenŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("span:first").text("ķÜĀŃüĢŃéīŃü”ŃüäŃéŗĶ”üń┤Ā’╝Ü"+$("#sample :hidden").length+"Ńüż");
$("div:hidden").show(3000);
$("span:last").text("typeÕ▒׵ƦŃü½ŃĆīhiddenŃĆŹŃüīµīćÕ«ÜŃüĢŃéīŃü”ŃüäŃéŗinputĶ”üń┤Ā’╝Ü"+$("input:hidden").length+"Ńüż");
});
</script>
<style type="text/css">
#sample div { width:100px; height:50px; background:#ee77ff; margin:5px; float:left; }
#sample span { display:block; clear:left; color:red; }
#sample .starthidden { display:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕÅ»Ķ”¢ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:hiddenŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
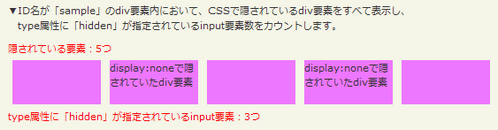
<p>Ō¢╝IDÕÉŹŃüīŃĆīsampleŃĆŹŃü«divĶ”üń┤ĀÕåģŃü½ŃüŖŃüäŃü”ŃĆüCSSŃü¦ķÜĀŃüĢŃéīŃü”ŃüäŃéŗdivĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ĶĪ©ńż║ŃüŚŃĆü<br>ŃĆĆtypeÕ▒׵ƦŃü½ŃĆīhiddenŃĆŹŃüīµīćÕ«ÜŃüĢŃéīŃü”ŃüäŃéŗinputĶ”üń┤ĀµĢ░ŃéÆŃé½Ńé”Ńā│ŃāłŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<span></span>
<div></div>
<div style="display:none;">display:noneŃü¦ķÜĀŃüĢŃéīŃü”ŃüäŃü¤divĶ”üń┤Ā</div>
<div></div>
<div class="starthidden">display:noneŃü¦ķÜĀŃüĢŃéīŃü”ŃüäŃü¤divĶ”üń┤Ā</div>
<div></div>
<form action="#">
<input type="hidden" />
<input type="hidden" />
<input type="hidden" />
</form>
<span>
</span>
</div>
<!-- CODE / -->
</div>
</body>
</html>
:visible
ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
µł╗ŃéŖÕĆż’╝ÜķģŹÕłŚ’╝£Ķ”üń┤Ā’╝×
ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

:visibleŃü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕÅ»Ķ”¢ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:visibleŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#sample div:visible").click(function(){
$(this).css("background", "yellow");
});
$("button").click(function(){
$("div:hidden").show("fast");
});
});
</script>
<style type="text/css">
#sample div { width:100px; height:50px; background:#ee77ff; margin:5px; float:left; }
#sample .starthidden { display:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕÅ»Ķ”¢ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:visibleŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
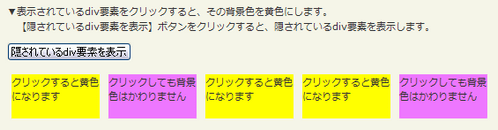
<p>Ō¢╝ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗdivĶ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüØŃü«ĶāīµÖ»Ķē▓ŃéÆķ╗äĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé<br>ŃĆĆŃĆÉķÜĀŃüĢŃéīŃü”ŃüäŃéŗdivĶ”üń┤ĀŃéÆĶĪ©ńż║ŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüķÜĀŃüĢŃéīŃü”ŃüäŃéŗdivĶ”üń┤ĀŃéÆĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<p><button>ķÜĀŃüĢŃéīŃü”ŃüäŃéŗdivĶ”üń┤ĀŃéÆĶĪ©ńż║</button></p>
<div>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ķ╗äĶē▓Ńü½Ńü¬ŃéŖŃüŠŃüÖ</div>
<div class="starthidden">Ńé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃééĶāīµÖ»Ķē▓Ńü»ŃüŗŃéÅŃéŖŃüŠŃüøŃéō</div>
<div>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ķ╗äĶē▓Ńü½Ńü¬ŃéŖŃüŠŃüÖ</div>
<div>Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ķ╗äĶē▓Ńü½Ńü¬ŃéŖŃüŠŃüÖ</div>
<div style="display:none;">Ńé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃééĶāīµÖ»Ķē▓Ńü»ŃüŗŃéÅŃéŖŃüŠŃüøŃéō</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>