jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ
- ancestor descendantŃĆöµīćÕ«ÜŃüŚŃü¤Õģłńź¢Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤ÕŁÉÕŁ½Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- parent > childŃĆöµīćÕ«ÜŃüŚŃü¤Ķ”¬Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤ÕŁÉĶ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- prev + nextŃĆöµīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- prev ~ siblingsŃĆöµīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüŚŃü”ķüĖµŖ×ŃĆĢ
ancestor descendant
µīćÕ«ÜŃüŚŃü¤Õģłńź¢Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤ÕŁÉÕŁ½Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
ancestorŃü½µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēŃĆüdescendantŃü½µīćÕ«ÜŃüŚŃü¤ÕŁÉÕŁ½Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░ancestorŃü½Ńü»ŃĆüµ£ēÕŖ╣Ńü¬Ńé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░descendantŃü½Ńü»ŃĆüancestorŃü½µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü«ÕŁÉÕŁ½Ķ”üń┤ĀŃü©Ńā×ŃāāŃāüŃüĢŃüøŃéŗŃé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üancestor descendantŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("form input").css("border","1px dotted red");
});
</script>
<style type="text/css">
form { border:2px solid #ccc; padding:10px; margin:1em 0; background:#efefef; }
form p { margin:0 0 10px 0; color:red; }
form fieldset { margin:1em 0 0 0; padding:10px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üancestor descendantŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
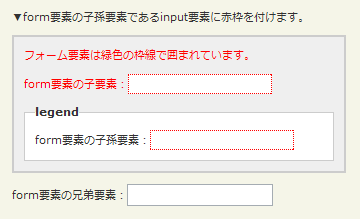
<p>Ō¢╝formĶ”üń┤ĀŃü«ÕŁÉÕŁ½Ķ”üń┤ĀŃü¦ŃüéŃéŗinputĶ”üń┤ĀŃü½ĶĄżµ×ĀŃéÆõ╗śŃüæŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#">
<p>ŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃü»ńĘæĶē▓Ńü«µ×ĀńĘÜŃü¦Õø▓ŃüŠŃéīŃü”ŃüäŃüŠŃüÖŃĆé</p>
<p><label>formĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤Ā’╝Ü</label><input name="name" /></p>
<fieldset>
<legend>legend</legend>
<label>formĶ”üń┤ĀŃü«ÕŁÉÕŁ½Ķ”üń┤Ā’╝Ü</label><input name="newsletter" />
</fieldset>
</form>
formĶ”üń┤ĀŃü«ÕģäÕ╝¤Ķ”üń┤Ā’╝Ü<input name="none" />
<!-- CODE / -->
</div>
</body>
</html>
parent > child
µīćÕ«ÜŃüŚŃü¤Ķ”¬Ķ”üń┤ĀŃü«µīćÕ«ÜŃüŚŃü¤ÕŁÉĶ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
parentŃü½µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēŃĆüchildŃü½µīćÕ«ÜŃüŚŃü¤ÕŁÉĶ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░parentŃü½Ńü»ŃĆüµ£ēÕŖ╣Ńü¬Ńé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░childŃü½Ńü»ŃĆüparentŃü½µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü«ÕŁÉĶ”üń┤ĀŃü©Ńā×ŃāāŃāüŃüĢŃüøŃéŗŃé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üparent > childŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#main > *").css("border","2px dotted red");
});
</script>
<style type="text/css">
#main { display:block; background:yellow; padding:10px; overflow:hidden; }
#main button { display:block; float:left; margin:2px; font-size:14px; }
#main div { width:90px; height:90px; margin:5px; float:left; background:#bbf; font-weight:bold; }
#main div.mini { width:30px; height:30px; background:green; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üparent > childŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
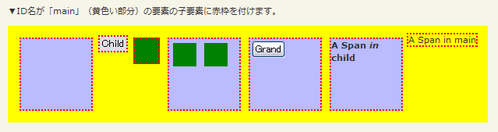
<p>Ō¢╝IDÕÉŹŃüīŃĆīmainŃĆŹ’╝łķ╗äĶē▓Ńüäķā©Õłå’╝ēŃü«Ķ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃü½ĶĄżµ×ĀŃéÆõ╗śŃüæŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<span id="main">
<div></div>
<button>Child</button>
<div class="mini"></div>
<div>
<div class="mini"></div>
<div class="mini"></div>
</div>
<div><button>Grand</button></div>
<div><span>A Span <em>in</em> child</span></div>
<span>A Span in main</span>
</span>
<!-- CODE / -->
</div>
</body>
</html>
prev + next
µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«ÕģäÕ╝¤Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
prevŃü½µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«µ¼ĪŃü½ŃüéŃéŗnextŃü½µīćÕ«ÜŃüŚŃü¤ÕģäÕ╝¤Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░parentŃü½Ńü»ŃĆüµ£ēÕŖ╣Ńü¬Ńé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░childŃü½Ńü»ŃĆüparentŃü½µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü«µ¼ĪŃü½ŃüéŃéŗĶ”üń┤ĀŃü©Ńā×ŃāāŃāüŃüĢŃüøŃéŗŃé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üprev + nextŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("label + input").css("border","1px solid red");
});
</script>
<style type="text/css">
form div { width:90px; height:90px; margin:5px; float:left; background:#bbf; font-weight:bold; }
form fieldset { margin:1em 0; padding:10px; }
label { font-weight:bold; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üprev + nextŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
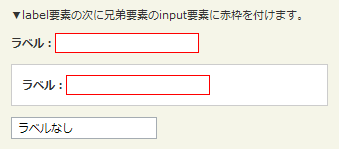
<p>Ō¢╝labelĶ”üń┤ĀŃü«µ¼ĪŃü½ÕģäÕ╝¤Ķ”üń┤ĀŃü«inputĶ”üń┤ĀŃü½ĶĄżµ×ĀŃéÆõ╗śŃüæŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#">
<label>Ńā®ŃāÖŃā½’╝Ü</label><input name="name" />
<fieldset>
<label>Ńā®ŃāÖŃā½’╝Ü</label><input name="newsletter" />
</fieldset>
</form>
<input name="none" value="Ńā®ŃāÖŃā½Ńü¬ŃüŚ" />
<!-- CODE / -->
</div>
</body>
</html>
prev ~ siblings
µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüŚŃü”ķüĖµŖ×
2009/2/27
prevŃü½µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃü«õĖŁŃüŗŃéēŃĆüsiblingsŃü½ŃüŚŃü”ŃüäŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü©Ńā×ŃāāŃāüŃüÖŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░prevŃü½Ńü»ŃĆüµ£ēÕŖ╣Ńü¬Ńé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ń¼¼2Õ╝ĢµĢ░siblingsŃü½Ńü»ŃĆüprevŃü½µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃü©Ńā×ŃāāŃāüŃüĢŃüøŃéŗŃāĢŃéŻŃā½Ńé┐Ńā╝ńö©Ńü«Ńé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üprev ~ siblingsŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#prev ~ div").css("border", "3px groove blue");
});
</script>
<style type="text/css">
#sample div,
#sample span {
display:block;
width:80px;
height:80px;
margin:5px;
background:#bbffaa;
float:left;
font-size:14px;
}
#sample #small {
width:60px;
height:25px;
font-size:12px;
background:#fab;
}
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜķÜÄÕ▒żµ¦ŗķĆĀ’╝Üprev ~ siblingsŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
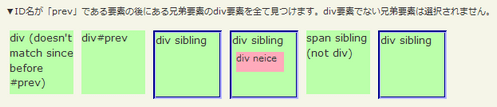
<p>Ō¢╝IDÕÉŹŃüīŃĆīprevŃĆŹŃü¦ŃüéŃéŗĶ”üń┤ĀŃü«ÕŠīŃü½ŃüéŃéŗÕģäÕ╝¤Ķ”üń┤ĀŃü«divĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”Ķ”ŗŃüżŃüæŃüŠŃüÖŃĆédivĶ”üń┤ĀŃü¦Ńü¬ŃüäÕģäÕ╝¤Ķ”üń┤ĀŃü»ķüĖµŖ×ŃüĢŃéīŃüŠŃüøŃéōŃĆé</p>
<!-- CODE -->
<div id="sample" class="cf">
<div>div (doesn't match since before #prev)</div>
<div id="prev">div#prev</div>
<div>div sibling</div>
<div>div sibling <div id="small">div neice</div></div>
<span>span sibling (not div)</span>
<div>div sibling</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>