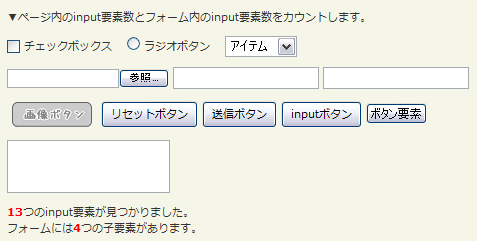
jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ
- :inputŃĆöinputĶ”üń┤ĀŃĆütextareaĶ”üń┤ĀŃĆüselectĶ”üń┤ĀŃĆübuttonĶ”üń┤ĀŃéÆŃüÖŃü╣ķüĖµŖ×ŃĆĢ
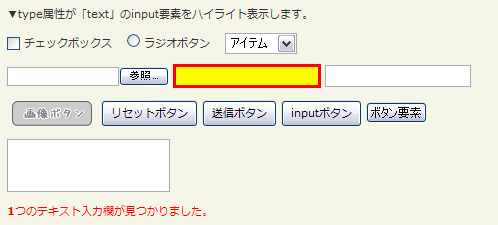
- :textŃĆötypeÕ▒׵ƦŃüīŃĆītextŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
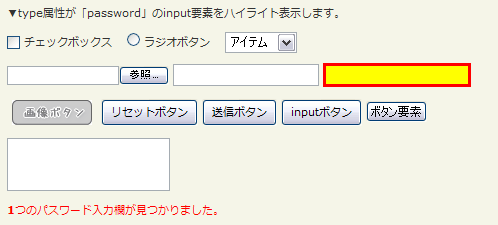
- :passwordŃĆötypeÕ▒׵ƦŃüīŃĆīpasswordŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
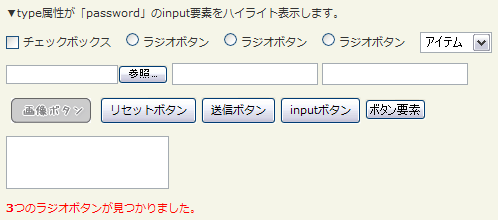
- :radioŃĆötypeÕ▒׵ƦŃüīŃĆīradioŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
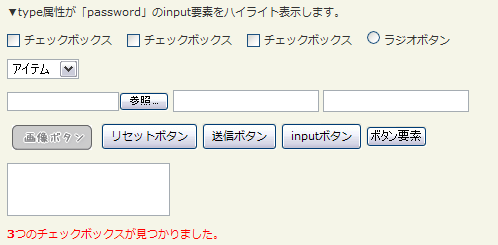
- :checkboxŃĆötypeÕ▒׵ƦŃüīŃĆīcheckboxŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
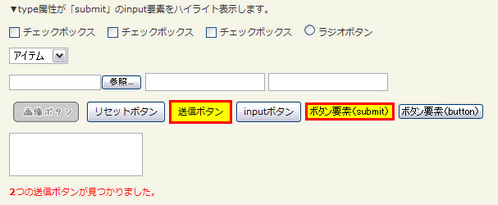
- :submitŃĆötypeÕ▒׵ƦŃüīŃĆīsubmitŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
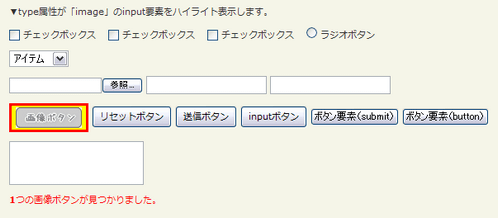
- :imageŃĆötypeÕ▒׵ƦŃüīŃĆīimagetŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- :resetŃĆötypeÕ▒׵ƦŃüīŃĆīresetŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
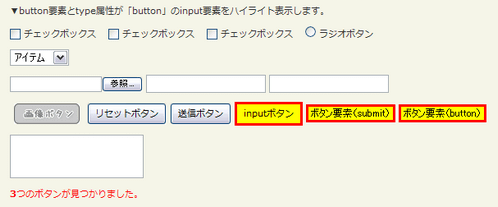
- :buttonŃĆöbuttonĶ”üń┤ĀŃüŖŃéłŃü│typeÕ▒׵ƦŃüīŃĆībuttonŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- :fileŃĆötypeÕ▒׵ƦŃüīŃĆīresetŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- :hiddenŃĆöķÜĀŃüŚĶ”üń┤ĀŃü©ŃĆütypeÕ▒׵ƦŃüīŃĆīhiddenŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
:input
inputĶ”üń┤ĀŃĆütextareaĶ”üń┤ĀŃĆüselectĶ”üń┤ĀŃĆübuttonĶ”üń┤ĀŃéÆŃüÖŃü╣ķüĖµŖ×
2009/2/27
inputĶ”üń┤ĀŃĆütextareaĶ”üń┤ĀŃĆüselectĶ”üń┤ĀŃĆübuttonĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:inputŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var allInputs=$(":input");
var formChildren=$("form > *");
$("#res").html("<strong>"+allInputs.length+"</strong>ŃüżŃü«inputĶ”üń┤ĀŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé<br>ŃāĢŃé®Ńā╝ŃāĀŃü½Ńü»<strong>"+formChildren.length+"</strong>ŃüżŃü«ÕŁÉĶ”üń┤ĀŃüīŃüéŃéŖŃüŠŃüÖŃĆé");
});
</script>
<style type="text/css">
textarea { height:45px; }
strong { color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:inputŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃāÜŃā╝ŃéĖÕåģŃü«inputĶ”üń┤ĀµĢ░Ńü©ŃāĢŃé®Ńā╝ŃāĀÕåģŃü«inputĶ”üń┤ĀµĢ░ŃéÆŃé½Ńé”Ńā│ŃāłŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk"><input type="checkbox" id="chk" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
:text
typeÕ▒׵ƦŃüīŃĆītextŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
typeÕ▒׵ƦŃüīŃĆītextŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="text /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:textŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":text").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«ŃāåŃéŁŃé╣ŃāłÕģźÕŖøµ¼äŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:textŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆītextŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk"><input type="checkbox" id="chk" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
:password
typeÕ▒׵ƦŃüīŃĆīpasswordŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
typeÕ▒׵ƦŃüīŃĆīpasswordŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="password /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:passwordŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":password").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«ŃāæŃé╣Ńā»Ńā╝ŃāēÕģźÕŖøµ¼äŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:passwordŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīpasswordŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk"><input type="checkbox" id="chk" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
:radio
typeÕ▒׵ƦŃüīŃĆīradioŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
typeÕ▒׵ƦŃüīŃĆīradioŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="radio /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:radioŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":radio").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:radioŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīpasswordŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk"><input type="checkbox" id="chk" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra1"><input type="radio" id="ra1" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ
<label for="ra2"><input type="radio" id="ra2" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ
<label for="ra3"><input type="radio" id="ra3" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>ŃĆĆ
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
:checkbox
typeÕ▒׵ƦŃüīŃĆīcheckboxŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
typeÕ▒׵ƦŃüīŃĆīcheckboxŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="checkbox /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:checkboxŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":checkbox").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:checkboxŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīpasswordŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk1"><input type="checkbox" id="chk1" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk2"><input type="checkbox" id="chk2" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk3"><input type="checkbox" id="chk3" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>
</p>
<p>
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
:submit
typeÕ▒׵ƦŃüīŃĆīsubmitŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
buttonĶ”üń┤Ā’╝ł<button>ŃĆü<button type="submit /">’╝ēŃü©typeÕ▒׵ƦŃüīŃĆīsubmitŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="submit /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:submitŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":submit").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«ķĆüõ┐ĪŃā£Ńé┐Ńā│ŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:submitŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīsubmitŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk1"><input type="checkbox" id="chk1" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk2"><input type="checkbox" id="chk2" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk3"><input type="checkbox" id="chk3" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>
</p>
<p>
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łsubmit’╝ē</button>
<button type="button">Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łbutton’╝ē</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
:image
typeÕ▒׵ƦŃüīŃĆīimagetŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
typeÕ▒׵ƦŃüīŃĆīimageŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="image /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:imageŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":image").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«ńö╗ÕāÅŃā£Ńé┐Ńā│ŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:imageŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīimageŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk1"><input type="checkbox" id="chk1" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk2"><input type="checkbox" id="chk2" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk3"><input type="checkbox" id="chk3" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>
</p>
<p>
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łsubmit’╝ē</button>
<button type="button">Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łbutton’╝ē</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
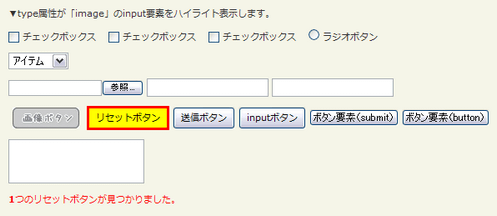
:reset
typeÕ▒׵ƦŃüīŃĆīresetŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
typeÕ▒׵ƦŃüīŃĆīresetŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="reset /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:resetŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":reset").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│ŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:resetŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīimageŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk1"><input type="checkbox" id="chk1" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk2"><input type="checkbox" id="chk2" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk3"><input type="checkbox" id="chk3" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>
</p>
<p>
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łsubmit’╝ē</button>
<button type="button">Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łbutton’╝ē</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
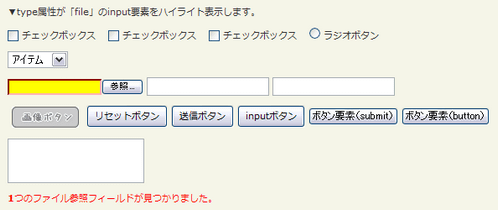
:file
typeÕ▒׵ƦŃüīŃĆīresetŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
typeÕ▒׵ƦŃüīŃĆīfileŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="file /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:fileŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var input=$(":file").css({background:"yellow",border:"3px solid red"});
$("#res").html("<strong>"+input.length+"</strong>ŃüżŃü«ŃāĢŃéĪŃéżŃā½ÕÅéńģ¦ŃāĢŃéŻŃā╝Ńā½ŃāēŃüīĶ”ŗŃüżŃüŗŃéŖŃüŠŃüŚŃü¤ŃĆé").css("color","red");
});
</script>
<style type="text/css">
textarea { height:45px; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:fileŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīfileŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#" onsubmit="return false">
<p>
<label for="chk1"><input type="checkbox" id="chk1" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk2"><input type="checkbox" id="chk2" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="chk3"><input type="checkbox" id="chk3" /> ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣</label>ŃĆĆ
<label for="ra"><input type="radio" id="ra" name="ra" /> Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│</label>
</p>
<p>
<select><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option><option>ŃéóŃéżŃāåŃāĀ</option></select>
</p>
<p>
<input type="file" />
<input type="hidden" />
<input type="text" />
<input type="password" />
</p>
<p>
<input type="image" src="/content/img/btn/imagebutton.png" style="vertical-align:middle;" />
<input type="reset" value="Ńā¬Ńé╗ŃāāŃāłŃā£Ńé┐Ńā│" />
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" />
<input type="button" value="inputŃā£Ńé┐Ńā│"/>
<button>Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łsubmit’╝ē</button>
<button type="button">Ńā£Ńé┐Ńā│Ķ”üń┤Ā’╝łbutton’╝ē</button>
</p>
<p>
<textarea></textarea>
</p>
</form>
<div id="res"></div>
<!-- CODE / -->
</div>
</body>
</html>
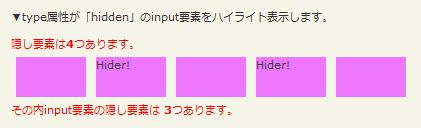
:hidden
ķÜĀŃüŚĶ”üń┤ĀŃü©ŃĆütypeÕ▒׵ƦŃüīŃĆīhiddenŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
ķÜĀŃüŚĶ”üń┤ĀŃü©typeÕ▒׵ƦŃüīŃĆīhiddenŃĆŹŃü«inputĶ”üń┤Ā’╝ł<input type="hidden /">’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:hiddenŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("span:first").html("ķÜĀŃüŚĶ”üń┤ĀŃü»<strong>"+$(":hidden", document.body).length +"</strong>ŃüżŃüéŃéŖŃüŠŃüÖŃĆé<br>");
$("div:hidden").show(3000);
$("span:last").html("ŃüØŃü«ÕåģinputĶ”üń┤ĀŃü«ķÜĀŃüŚĶ”üń┤ĀŃü»<strong> "+$("input:hidden").length+"</strong>ŃüżŃüéŃéŖŃüŠŃüÖŃĆé");
});
</script>
<style type="text/css">
#sample div { width:70px; height:40px; background:#ee77ff; margin:5px; float:left; }
#sample span { display:block; clear:left; color:red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃāĢŃé®Ńā╝ŃāĀ’╝ÜŃĆī:hiddenŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝typeÕ▒׵ƦŃüīŃĆīhiddenŃĆŹŃü«inputĶ”üń┤ĀŃéÆŃāÅŃéżŃā®ŃéżŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample" class="cf">
<span></span>
<div></div>
<div style="display:none;">Hider!</div>
<div></div>
<div class="starthidden">Hider!</div>
<div></div>
<form>
<input type="hidden" />
<input type="hidden" />
<input type="hidden" />
</form>
<span></span>
</div>
<!-- CODE / -->
</div>
</body>
</html>