jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝
- :containsŃĆöµīćÕ«ÜŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆÕɽŃéĆĶ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :emptyŃĆöŃāåŃéŁŃé╣ŃāłŃāÄŃā╝ŃāēŃéÆÕɽŃéĆÕŁÉĶ”üń┤ĀŃüīŃü¬ŃüäĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- :hasŃĆöµīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüÖŃéŗÕ░æŃü¬ŃüÅŃü©Ńéé1ŃüżŃü«Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :parentŃĆöŃāåŃéŁŃé╣ŃāłŃéÆÕɽŃéĆÕŁÉĶ”üń┤ĀŃéƵīüŃüżĶ”¬Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
:contains
µīćÕ«ÜŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆÕɽŃéĆĶ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
µł╗ŃéŖÕĆż’╝ÜķģŹÕłŚ’╝£Ķ”üń┤Ā’╝×
µīćÕ«ÜŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆÕɽŃéĆĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░textŃü½Ńü»ŃĆüµż£ń┤óŃüÖŃéŗµ¢ćÕŁŚÕłŚŃéƵīćÕ«ÜŃüŚŃüŠŃüÖ’╝łÕż¦µ¢ćÕŁŚÕ░ŵ¢ćÕŁŚÕī║ÕłźŃüéŃéŖ’╝ēŃĆé

:containsŃü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝łContent Filters’╝ē’╝ÜŃĆī:containsŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:contains('John')").css("text-decoration", "underline");
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝łContent Filters’╝ē’╝ÜŃĆī:containsŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
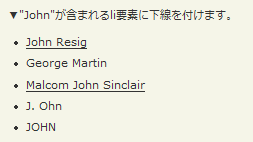
<p>Ō¢╝"John"ŃüīÕɽŃüŠŃéīŃéŗliĶ”üń┤ĀŃü½õĖŗńĘÜŃéÆõ╗śŃüæŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul>
<li>John Resig</li>
<li>George Martin</li>
<li>Malcom John Sinclair</li>
<li>J. Ohn</li>
<li>JOHN</li>
</div>
<!-- CODE / -->ul
</div>
</body>
</html>
:empty
ŃāåŃéŁŃé╣ŃāłŃāÄŃā╝ŃāēŃéÆÕɽŃéĆÕŁÉĶ”üń┤ĀŃüīŃü¬ŃüäĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
µł╗ŃéŖÕĆż’╝ÜķģŹÕłŚ’╝£Ķ”üń┤Ā’╝×
ŃāåŃéŁŃé╣ŃāłŃéäÕŁÉĶ”üń┤ĀŃüīŃü¬Ńüäń®║Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

:emptyŃü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝łContent Filters’╝ē’╝ÜŃĆī:emptyŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("td:empty").text("ń®║Ńü¦ŃüÖ’╝ü").css("background-color","pink");
});
</script>
<style type="text/css">
td { text-align:center; background-color:#fff; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝łContent Filters’╝ē’╝ÜŃĆī:emptyŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
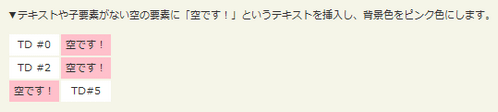
<p>Ō¢╝ŃāåŃéŁŃé╣ŃāłŃéäÕŁÉĶ”üń┤ĀŃüīŃü¬Ńüäń®║Ńü«Ķ”üń┤ĀŃü½ŃĆīń®║Ńü¦ŃüÖ’╝üŃĆŹŃü©ŃüäŃüåŃāåŃéŁŃé╣ŃāłŃéƵī┐ÕģźŃüŚŃĆüĶāīµÖ»Ķē▓ŃéÆŃāöŃā│Ńé»Ķē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>TD #0</td><td></td></tr>
<tr><td>TD #2</td><td></td></tr>
<tr><td></td><td>TD#5</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
:has
µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü½Ńā×ŃāāŃāüŃüÖŃéŗÕ░æŃü¬ŃüÅŃü©Ńéé1ŃüżŃü«Ķ”üń┤ĀŃéÆÕɽŃéĆĶ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
µł╗ŃéŖÕĆż’╝ÜķģŹÕłŚ’╝£Ķ”üń┤Ā’╝×
µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐Ńü©Ńā×ŃāāŃāüŃüÖŃéŗĶ”üń┤ĀŃéÆÕ░æŃü¬ŃüÅŃü©Ńéé1ŃüżÕɽŃéōŃü¦ŃüäŃéŗĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░selectorŃü½Ńü»ŃĆüŃāĢŃéŻŃā½Ńé┐Ńā¬Ńā│Ńé░ŃüÖŃéŗŃé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

:has(selector)Ńü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:has(selector)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div#sample :has(p)").addClass("text");
});
</script>
<style type="text/css">
#sample div { margin-bottom:1em; padding:0 10px; }
.text{ border:1px solid red; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:has(selector)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
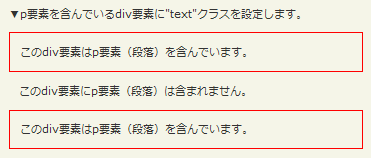
<p>Ō¢╝pĶ”üń┤ĀŃéÆÕɽŃéōŃü¦ŃüäŃéŗdivĶ”üń┤ĀŃü½"text"Ńé»Ńā®Ńé╣ŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<div><p>ŃüōŃü«divĶ”üń┤ĀŃü»pĶ”üń┤Ā’╝łµ«ĄĶÉĮ’╝ēŃéÆÕɽŃéōŃü¦ŃüäŃüŠŃüÖŃĆé</p></div>
<div>ŃüōŃü«divĶ”üń┤ĀŃü½pĶ”üń┤Ā’╝łµ«ĄĶÉĮ’╝ēŃü»ÕɽŃüŠŃéīŃüŠŃüøŃéōŃĆé</div>
<div><p>ŃüōŃü«divĶ”üń┤ĀŃü»pĶ”üń┤Ā’╝łµ«ĄĶÉĮ’╝ēŃéÆÕɽŃéōŃü¦ŃüäŃüŠŃüÖŃĆé</p></div>
</div>
<!-- CODE / -->
</div>
</body>
</html>
:parent
ŃāåŃéŁŃé╣ŃāłŃéÆÕɽŃéĆÕŁÉĶ”üń┤ĀŃéƵīüŃüżĶ”¬Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
µł╗ŃéŖÕĆż’╝ÜķģŹÕłŚ’╝£Ķ”üń┤Ā’╝×
ŃāåŃéŁŃé╣ŃāłŃéäÕŁÉĶ”üń┤ĀŃü«Ńü¬ŃüäĶ”¬Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

:parentŃü«õĮ┐ńö©õŠŗŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝łContent Filters’╝ē’╝ÜŃĆī:parentŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("td:parent").fadeTo(1500, 0.5);
});
</script>
<style type="text/css">
td { width:40px; background:green; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜŃé│Ńā│ŃāåŃā│ŃāäŃāĢŃéŻŃā½Ńé┐Ńā╝’╝łContent Filters’╝ē’╝ÜŃĆī:parentŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
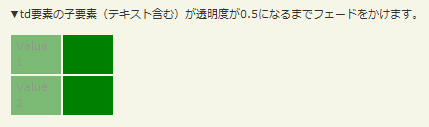
<p>Ō¢╝tdĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤Ā’╝łŃāåŃéŁŃé╣ŃāłÕɽŃéĆ’╝ēŃüīķĆŵśÄÕ║”Ńüī0.5Ńü½Ńü¬ŃéŗŃüŠŃü¦ŃāĢŃé¦Ńā╝ŃāēŃéÆŃüŗŃüæŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>Value 1</td><td></td></tr>
<tr><td>Value 2</td><td></td></tr>
</table>
</div>
<!-- CODE / -->
</div>
</body>
</html>