jQuery APIŃā¬ŃāĢŃéĪŃā¼Ńā│Ńé╣DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝
- :firstŃĆöµ£ĆÕłØŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :lastŃĆöµ£ĆÕŠīŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :notŃĆöµīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐õ╗źÕż¢Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :evenŃĆöŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕüȵĢ░Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :oddŃĆöŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕźćµĢ░Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :eqŃĆöµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃĆĢ
- :gtŃĆöµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéłŃéŖÕż¦ŃüŹŃüäŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéƵīüŃüżĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- :ltŃĆöµīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéłŃéŖÕ░ÅŃüĢŃüäŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéƵīüŃüżĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- :headerŃĆöh1,h2,h3Ńü¬Ńü®Ńü«Ķ”ŗÕć║ŃüŚĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
- :animatedŃĆöńÅŠÕ£©ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│õĖŁŃü«Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃĆĢ
:first
µ£ĆÕłØŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
Ķ”¬Ķ”üń┤ĀŃü«µ£ĆÕłØŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ŌćÆÕÉäĶ”¬Ķ”üń┤ĀŃüöŃü©Ńü½µ£ĆÕłØŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüÖŃéŗÕĀ┤ÕÉłŃü»ŃĆü’╝Üfirst-childŃéÆõĮ┐ńö©ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:firstŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("tr:first").css("font-style","italic");
});
</script>
<style type="text/css">
td { color:blue; font-weight:bold; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:firstŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝trĶ”üń┤ĀŃü«µ£ĆÕłØŃü«Ķ”üń┤Ā’╝łtdĶ”üń┤Ā’╝ēŃü«µ¢ćÕŁŚŃéƵ¢£õĮōŃü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>Row 1</td></tr>
<tr><td>Row 2</td></tr>
<tr><td>Row 3</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ĶŻģķŻŠ
ÕÅéńģ¦’╝ÜSexy Ordered Lists with CSS

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:firstŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ol.steps li:first").addClass("first");
$("ol.steps li:last").addClass("last");
});
</script>
<style type="text/css">
ol.steps {
margin:0; padding:0 0 0 35px;
background:#333;
border:1px solid #111;
background:url(/content/img/ajax/ul_bg_repeat.gif) repeat-y;
}
ol.steps li {
margin:0; padding:15px;
color:#cbff78;
font-size:1.3em;
font-weight:bold;
border-top:1px solid #000;
border-bottom:1px solid #353535;
border-right:1px solid #333;
border-left:1px solid #151515;
background:#222;
}
ol.steps li h3 {
font-size:0.9em;
margin:0 0 10px 0; padding:5px 0;
border-bottom:1px dashed #333;
color:#fff;
}
ol.steps li p {
color:#ccc;
font-size:0.7em;
font-weight:normal;
line-height:1.6em;
}
ol.steps li.first { border-top:1px solid #333; }
ol.steps li.last { border-bottom:none; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:firstŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://www.sohtanaka.com/web-design/css-ordered-list-enhancement-tutorial/'>Sexy Ordered Lists with CSS</a></p>
<p>Ō¢╝µ£ĆÕłØŃü©µ£ĆÕŠīŃü«liĶ”üń┤ĀŃü½jQueryŃü¦Ńé»Ńā®Ńé╣ŃéÆĶ┐ĮÕŖĀŃüŚŃü”ŃüäŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ol class="steps">
<li>
<h3>ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ</h3>
<p>ŃéłŃüÅŃéÅŃüŗŃéēŃü¬ŃüäŃüæŃü®ŃüĪŃéāŃéōŃü©ŃéóŃā£Ńé¼ŃāēÕģźŃéŖŃü¦ŃüÖ’╝üŃé»Ńā¬Ńā╝Ńā¤Ńā╝Ńü¬ŃéĘŃā╝ŃéČŃā╝ŃāēŃā¼ŃāāŃéĘŃā│Ńé░Ńü©ŃéóŃā£Ńé¼ŃāēŃü«ńøĖµĆ¦ŃüīŃü©ŃüŻŃü”ŃééŃéłŃüŗŃüŻŃü¤Ńü¦ŃüÖŃĆé</p>
</li>
<li>
<h3>ŃéóŃā£Ńé½ŃāēÕł║</h3>
<p>ŃéóŃā£Ńé¼ŃāēŃü½ŃüŖķåżµ▓╣ŃüīŃüŗŃüŗŃüŻŃü”ŃéŗŃüøŃüäŃüŗŃĆüŃéÅŃüĢŃü│ŃéÆŃüĪŃéćŃüŻŃü©Ńü«ŃüøŃü”ķŻ¤Ńü╣ŃéŗŃü©ŃĆüŃā×Ńé░ŃāŁÕģźŃüŻŃü”Ńü¬ŃüäŃü«Ńü½ŃĆüŃā×Ńé░ŃāŁŃü«Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’ĮŚ</p>
</li>
<li>
<h3>ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē</h3>
<p>ŃéüŃüĪŃéāŃüÅŃüĪŃéāŃüŖŃüäŃüŚŃüŗŃüŻŃü¤ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝üŃāöŃéČńö¤Õ£░Ńü»Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńé┐ŃéżŃāŚŃü¦ŃüĢŃüÅŃüĢŃüÅ’╝ü</p>
</li>
<li>
<h3>ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł</h3>
<p>ŃéóŃā£Ńé½ŃāēŃü¤ŃüŻŃüĘŃüŚŃü«ŃüŻŃü”ŃüŠŃüÖŃüīŃĆüŃéīŃüŻŃüŹŃü©ŃüŚŃü¤ŃāćŃéČŃā╝ŃāłŃü¦ŃüÖŃĆéŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣ŃāłŃü«õĖŖŃü½ŃāÉŃāŗŃā®ŃéóŃéżŃé╣Ńüīõ╣ŚŃüŻŃü”ŃüäŃü”ŃĆüŃüØŃü«õĖŖŃü½ŃéóŃā£Ńé¼ŃāēŃüīŃü▒ŃéēŃü▒ŃéēŃü©ŃĆéŃéóŃā£Ńé½ŃāēŃüŻŃüĮŃüÅŃü¬ŃüÅŃü”ŃĆüŃü®ŃüĪŃéēŃüŗŃü©ŃüäŃüłŃü░µĀŚŃü«ŃéłŃüåŃü¬Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’╝ü</p>
</li>
</ol>
<!-- CODE / -->
</div>
</body>
</html>
:last
µ£ĆÕŠīŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
Ķ”¬Ķ”üń┤ĀŃü«µ£ĆÕŠīŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:lastŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("tr:last").css({
"background-color":"yellow",
"font-weight":"bold"
});
});
</script>
<style type="text/css">
td { color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:lastŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝trĶ”üń┤ĀŃü«µ£ĆÕŠīŃü«Ķ”üń┤Ā’╝łtdĶ”üń┤Ā’╝ēŃü«ĶāīµÖ»ŃéÆķ╗äĶē▓Ńü½ŃüŚŃĆüµ¢ćÕŁŚŃéÆÕż¬ÕŁŚŃü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>Row 1</td></tr>
<tr><td>Row 2</td></tr>
<tr><td>Row 3</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
:not
µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐õ╗źÕż¢Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
µīćÕ«ÜŃüŚŃü¤Ńé╗Ńā¼Ńé»Ńé┐õ╗źÕż¢Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
jQuery v1.3ŃüŗŃéēŃü»ŃĆünot(div,a)Ńü«ŃéłŃüåŃü¬Ńé│Ńā│Ńā×Õī║ÕłćŃéŖŃü«Ńé╗Ńā¼Ńé»Ńé┐ŃéäŃĆünot(div a)Ńü«ŃéłŃüåŃü¬ĶżćÕÉłŃé╗Ńā¼Ńé»Ńé┐ŃééµīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░selectorŃü½Ńü»ŃĆüÕÅ¢ŃéŖķÖżŃüÅŃé╗Ńā¼Ńé»Ńé┐ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:notŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ŃāüŃé¦ŃāāŃé»ŃüĢŃéīŃü”ŃüäŃü¬ŃüäinputĶ”üń┤ĀŃü«spanĶ”üń┤ĀŃü«ĶāīµÖ»Ķē▓ŃéÆķ╗äĶē▓Ńü½ŃüÖŃéŗ */
$("input:not(:checked) + span").css("background-color","yellow");
/* inputĶ”üń┤ĀŃéÆńäĪÕŖ╣Õī¢ŃüÖŃéŗ */
$("input").attr("disabled","disabled");
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:notŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃāüŃé¦ŃāāŃé»ŃüĢŃéīŃü”Ńü¬ŃüäŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣Ńü«ĶāīµÖ»ŃéÆķ╗äĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé<br>ŃĆĆŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣Ńü»ńäĪÕŖ╣Õī¢ŃüŚŃü”ŃüäŃéŗŃü¤ŃéüŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃééÕżēŃéÅŃéŖŃüŠŃüøŃéōŃĆé</p>
<!-- CODE -->
<div>
<input type="checkbox" name="a" />
<span>ŃéóŃéżŃāåŃāĀ A</span>
</div>
<div>
<input type="checkbox" name="b" />
<span>ŃéóŃéżŃāåŃāĀ B</span>
</div>
<div>
<input type="checkbox" name="c" checked="checked" />
<span>ŃéóŃéżŃāåŃāĀ C</span>
</div>
<!-- CODE / -->
</div>
</body>
</html>
:even
ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕüȵĢ░Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
Ķ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīŃĆü0ŃĆü2ŃĆü4Ńü¬Ńü®ÕüȵĢ░Ńü¦ŃüéŃéŗĶ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:evenŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* trĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃü¦ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕüȵĢ░Ńü«ÕŁÉĶ”üń┤Ā’╝łtdĶ”üń┤Ā’╝ēŃü«ĶāīµÖ»ŃéÆķ╗äĶē▓Ńü½ŃüÖŃéŗ */
$("tr:even").css("background-color","yellow");
});
</script>
<style type="text/css">
tr { background-color:#fff; }
td { color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:evenŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝trĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃü¦ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕüȵĢ░Ńü«ÕŁÉĶ”üń┤Ā’╝łtdĶ”üń┤Ā’╝ēŃü«ĶāīµÖ»ŃéÆķ╗äĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>Row with Index #0</td></tr>
<tr><td>Row with Index #1</td></tr>
<tr><td>Row with Index #2</td></tr>
<tr><td>Row with Index #3</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
:odd
ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕźćµĢ░Ńü«Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
Ķ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīŃĆü1ŃĆü3ŃĆü5Ńü¬Ńü®ÕźćµĢ░Ńü¦ŃüéŃéŗĶ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:oddŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* trĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃü¦ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕźćµĢ░Ńü«ÕŁÉĶ”üń┤Ā’╝łtdĶ”üń┤Ā’╝ēŃü«ĶāīµÖ»ŃéÆķ╗äĶē▓Ńü½ŃüÖŃéŗ */
$("tr:odd").css("background-color","yellow");
});
</script>
<style type="text/css">
tr { background-color:#fff; }
td { color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:oddŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝trĶ”üń┤ĀŃü«ÕŁÉĶ”üń┤ĀŃü¦ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüīÕźćµĢ░Ńü«ÕŁÉĶ”üń┤Ā’╝łtdĶ”üń┤Ā’╝ēŃü«ĶāīµÖ»ŃéÆķ╗äĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>Row with Index #0</td></tr>
<tr><td>Row with Index #1</td></tr>
<tr><td>Row with Index #2</td></tr>
<tr><td>Row with Index #3</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
:eq
µīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×
2009/2/27
µīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░indexŃü½Ńü»ŃĆüķüĖµŖ×ŃüÖŃéŗĶ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝ł0Õ¦ŗŃüŠŃéŖ’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:eq(index)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* 3ŃüżŃéüŃü«tdĶ”üń┤ĀŃü«µ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüÖŃéŗ */
/* ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü»0Õ¦ŗŃüŠŃéŖŃü¬Ńü«Ńü¦ŃĆī2ŃĆŹŃéƵīćÕ«Ü */
$("td:eq(2)").css("color","red");
});
</script>
<style type="text/css">
tr { background-color:#fff; }
td { color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:eq(index)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝3ńĢ¬ńø«’╝łŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü»2’╝ēŃü«tdĶ”üń┤ĀŃü«µ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>TD #0</td><td>TD #1</td><td>TD #2</td></tr>
<tr><td>TD #3</td><td>TD #4</td><td>TD #5</td></tr>
<tr><td>TD #6</td><td>TD #7</td><td>TD #8</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
:gt
µīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéłŃéŖÕż¦ŃüŹŃüäŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéƵīüŃüżĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
µīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéłŃéŖÕż¦ŃüŹŃüäŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░indexŃü½Ńü»ŃĆüķüĖµŖ×ŃüÖŃéŗĶ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝ł0Õ¦ŗŃüŠŃéŖ’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:gt(index)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüī4ŃéłŃéŖÕż¦ŃüŹŃüätdĶ”üń┤ĀŃü«µ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüÖŃéŗ */
$("td:gt(4)").css("color","red");
});
</script>
<style type="text/css">
tr { background-color:#fff; }
td { color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:gt(index)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüī4ŃéłŃéŖÕż¦ŃüŹŃüätdĶ”üń┤ĀŃü«µ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>TD #0</td><td>TD #1</td><td>TD #2</td></tr>
<tr><td>TD #3</td><td>TD #4</td><td>TD #5</td></tr>
<tr><td>TD #6</td><td>TD #7</td><td>TD #8</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
:lt
µīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéłŃéŖÕ░ÅŃüĢŃüäŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéƵīüŃüżĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
µīćÕ«ÜŃüŚŃü¤ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃéłŃéŖÕ░ÅŃüĢŃüäŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃü«Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
ń¼¼1Õ╝ĢµĢ░indexŃü½Ńü»ŃĆüķüĖµŖ×ŃüÖŃéŗĶ”üń┤ĀŃü«ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘ’╝ł0Õ¦ŗŃüŠŃéŖ’╝ēŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:lt(index)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüī4ŃéłŃéŖÕ░ÅŃüĢŃüätdĶ”üń┤ĀŃü«µ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüÖŃéŗ */
$("td:lt(4)").css("color","red");
});
</script>
<style type="text/css">
tr { background-color:#fff; }
td { color:blue; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:lt(index)ŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝ŃéżŃā│ŃāćŃāāŃé»Ńé╣ńĢ¬ÕÅĘŃüī4ŃéłŃéŖÕ░ÅŃüĢŃüätdĶ”üń┤ĀŃü«µ¢ćÕŁŚŃéÆĶĄżĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<table>
<tr><td>TD #0</td><td>TD #1</td><td>TD #2</td></tr>
<tr><td>TD #3</td><td>TD #4</td><td>TD #5</td></tr>
<tr><td>TD #6</td><td>TD #7</td><td>TD #8</td></tr>
</table>
<!-- CODE / -->
</div>
</body>
</html>
:header
h1,h2,h3Ńü¬Ńü®Ńü«Ķ”ŗÕć║ŃüŚĶ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
Ķ”ŗÕć║ŃüŚĶ”üń┤Ā’╝łh1ŃĆüh2ŃĆüh3ŃĆüh4ŃĆüh6’╝ēŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:headerŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
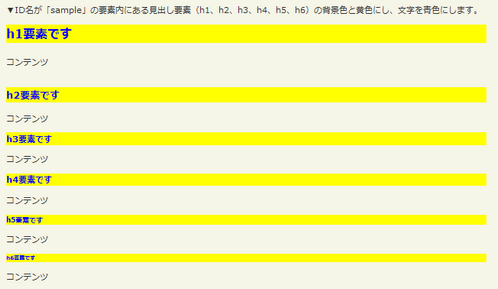
/* IDÕÉŹŃüīŃĆīsampleŃĆŹŃü«Ķ”üń┤ĀÕåģŃü½ŃüéŃéŗĶ”ŗÕć║ŃüŚĶ”üń┤ĀŃü«ĶāīµÖ»Ķē▓Ńü©ķ╗äĶē▓Ńü½ŃüŚŃĆüµ¢ćÕŁŚŃéÆķØÆĶē▓Ńü½ŃüÖŃéŗ */
$("#sample :header").css({ background:'yellow', color:'blue' });
});
</script>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:headerŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
<p>Ō¢╝IDÕÉŹŃüīŃĆīsampleŃĆŹŃü«Ķ”üń┤ĀÕåģŃü½ŃüéŃéŗĶ”ŗÕć║ŃüŚĶ”üń┤Ā’╝łh1ŃĆüh2ŃĆüh3ŃĆüh4ŃĆüh5ŃĆüh6’╝ēŃü«ĶāīµÖ»Ķē▓Ńü©ķ╗äĶē▓Ńü½ŃüŚŃĆüµ¢ćÕŁŚŃéÆķØÆĶē▓Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="sample">
<h1>h1Ķ”üń┤ĀŃü¦ŃüÖ</h1>
<p>Ńé│Ńā│ŃāåŃā│Ńāä</p>
<h2>h2Ķ”üń┤ĀŃü¦ŃüÖ</h2>
<p>Ńé│Ńā│ŃāåŃā│Ńāä</p>
<h3>h3Ķ”üń┤ĀŃü¦ŃüÖ</h3>
<p>Ńé│Ńā│ŃāåŃā│Ńāä</p>
<h4>h4Ķ”üń┤ĀŃü¦ŃüÖ</h4>
<p>Ńé│Ńā│ŃāåŃā│Ńāä</p>
<h5>h5Ķ”üń┤ĀŃü¦ŃüÖ</h5>
<p>Ńé│Ńā│ŃāåŃā│Ńāä</p>
<h6>h6Ķ”üń┤ĀŃü¦ŃüÖ</h6>
<p>Ńé│Ńā│ŃāåŃā│Ńāä</p>
</div>
<!-- CODE / -->
</div>
</body>
</html>
:animated
ńÅŠÕ£©ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│õĖŁŃü«Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×
2009/2/27
ńÅŠÕ£©ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│õĖŁŃü«Ķ”üń┤ĀŃéÆŃüÖŃü╣Ńü”ķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:animatedŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤µÖéŃü½ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│õĖŁŃü«Ķ”üń┤ĀŃü«Ńé╣Ńé┐ŃéżŃā½ŃéÆÕłćµø┐ */
$("button").click(function(){
$("#ani div:animated").toggleClass("colored");
});
/* Ķ”üń┤ĀŃéÆŃéåŃüŻŃüÅŃéŖŃé╣Ńā®ŃéżŃāēŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ */
function animateIt() {
$(".mover").slideToggle("slow", animateIt);
}
animateIt();
});
</script>
<style type="text/css">
#ani div { background:yellow; border:1px solid #AAA; width:80px; height:80px; margin:10px 10px 10px 0; float:left; }
#ani div.colored { background:green; }
</style>
</head>
<body>
<div id="wrap">
<h1>DOMĶ”üń┤Ā’╝ÜÕ¤║µ£¼ŃāĢŃéŻŃā½Ńé┐Ńā╝’╝ÜŃĆī:animatedŃĆŹŃü«õĮ┐ńö©õŠŗ | jQuery</h1>
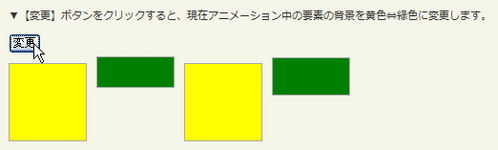
<p>Ō¢╝ŃĆÉÕżēµø┤ŃĆæŃā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüńÅŠÕ£©ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│õĖŁŃü«Ķ”üń┤ĀŃü«ĶāīµÖ»ŃéÆķ╗äĶē▓ŌćöńĘæĶē▓Ńü½Õżēµø┤ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="ani" class="cf">
<button>Õżēµø┤</button>
<div></div>
<div class="mover"></div>
<div></div>
<div class="mover"></div>
</div>
<!-- CODE / -->
</div>
</body>
</html>