jQuery pluginTwitterķó©Ńü«Ńā¼ŃéżŃéóŃé”ŃāłŃéÆÕ«¤ĶŻģŃüÖŃéŗŃü¤ŃéüŃü«jQueryŃāŚŃā®Ńé░ŃéżŃā│
- How to create a Twitter-style alert with jQuery, CSS, and PHPŃĆöTwitterķó©Ńü«ŃéóŃā®Ńā╝ŃāłĶĪ©ńż║’╝łPHP+jQueryõĮ┐ńö©’╝ēŃĆĢ
- jMaxInput: jQuery Twitter-Like TextareaŃĆöTwitterķó©Ńü«ŃāåŃéŁŃé╣ŃāłŃé©Ńā¬Ńéó’╝łÕģźÕŖøÕÅ»ĶāĮµ¢ćÕŁŚµĢ░ŃéÆĶČģķüÄŃüŚŃü¤ÕĀ┤ÕÉłŃü»µŖĢń©┐Ńā£Ńé┐Ńā│ŃéÆńäĪÕŖ╣Õī¢’╝ēŃĆĢ
- jQuery plugin: Simplest Twitter-like dynamic character count for textareas and input fieldsŃĆöTwitterŃü«ŃéłŃüåŃü½ŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā╝Ńā½ŃāēŃéäÕģźÕŖøŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüĢŃéīŃü¤µ¢ćÕŁŚµĢ░ŃéÆÕŗĢńÜäŃü½Ńé½Ńé”Ńā│ŃāłŃĆĢ
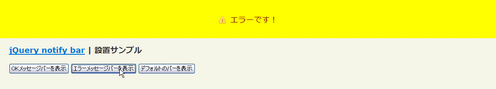
- Notify Bar pluginŃĆöTwitterķó©Ńü«ķĆÜń¤źŃāÉŃā╝ŃĆĢ
- Perfect signin dropdown box likes Twitter with jQueryŃĆöTwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃĆĢ
- Twitter Like Flash Message with jQueryŃĆöTwitterķó©Ńü«ŃāĢŃā®ŃāāŃéĘŃāźŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║’╝łPHP’╝ŗjQuery’╝ēŃĆĢ
- Twitter like Login with Jquery and CSSŃĆöTwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃĆĢ
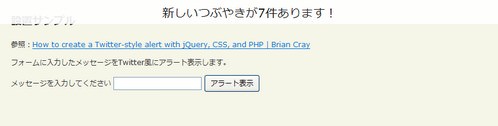
How to create a Twitter-style alert with jQuery, CSS, and PHP
Twitterķó©Ńü«ŃéóŃā®Ńā╝ŃāłĶĪ©ńż║’╝łPHP+jQueryõĮ┐ńö©’╝ē
2009/12/13
How to create a Twitter-style alert with jQuery, CSS, and PHP
Twitterķó©Ńü«ŃéóŃā®Ńā╝ŃāłĶĪ©ńż║ŃéÆPHPŃü©jQueryŃéÆõĮ┐ńö©ŃüŚŃü”Õ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ÕģźÕŖøŃüŚŃü¤ŃāåŃéŁŃé╣ŃāłŃéÆPHPŃü¦POSTķĆüõ┐ĪŃüŚŃĆüPOSTŃüŚŃü¤µ¢ćÕŁŚÕłŚŃéÆŃāÜŃā╝ŃéĖÕü┤Ńü¦ÕÅŚŃüæÕÅ¢ŃéŖŃĆüjQueryŃü¦ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£ŃéÆõ╗śŃüæŃü”ŃüäŃüŠŃüÖŃĆé ĶĪ©ńż║ŃüĢŃéīŃü¤ŃéóŃā®Ńā╝ŃāłŃü»õĖĆիܵÖéķ¢ōÕŠīŃü½Ķć¬ÕŗĢµČłÕÄ╗ŃüĢŃéīŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<?php ini_set('session.save_handler', 'files'); session_start(); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<style type="text/css">
#alert {
overflow: hidden;
width:100%; height:0;
text-align: center;
position: absolute;
top:0; left:0;
background-color:#fff;
color: #000;
font-size:20px;
line-height:2em;
opacity:0.9;
}
</style>
</head>
<body>
<?php
if(!empty($_SESSION['display'])){
echo '<div id="alert">' . $_SESSION['display'] . '</div>';
unset($_SESSION['display']);
}
?>
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://briancray.com/2009/05/06/twitter-style-alert-jquery-cs-php/'>How to create a Twitter-style alert with jQuery, CSS, and PHP | Brian Cray</a></p>
<p>ŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüŚŃü¤ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆTwitterķó©Ńü½ŃéóŃā®Ńā╝ŃāłĶĪ©ńż║ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form method="post" action="submit.php">
<label for="message">ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</label>
<input type="text" name="message" id="message" />
<input type="submit" value="ŃéóŃā®Ńā╝ŃāłĶĪ©ńż║" />
</form>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var $alert = $('#alert');
if($alert.length){
var alerttimer = window.setTimeout(
function(){
$alert.trigger('click');
},
3000
);
$alert.animate(
{height: $alert.css('line-height') || '50px'},200)
.click(function(){
window.clearTimeout(alerttimer);
$alert.animate({height: '0'},200);
});
}
});
</script>
<!-- / CODE -->
</body>
</html>
<?php
ini_set('session.save_handler', 'files');
session_start();
$themessage = get_magic_quotes_gpc() ?
stripslashes(trim($_POST['message'])) :
trim($_POST['message']);
$_SESSION['display'] = $themessage;
header('Location: ' . $_SERVER['HTTP_REFERER']);
exit;
?>
jMaxInput: jQuery Twitter-Like Textarea
Twitterķó©Ńü«ŃāåŃéŁŃé╣ŃāłŃé©Ńā¬Ńéó’╝łÕģźÕŖøÕÅ»ĶāĮµ¢ćÕŁŚµĢ░ŃéÆĶČģķüÄŃüŚŃü¤ÕĀ┤ÕÉłŃü»µŖĢń©┐Ńā£Ńé┐Ńā│ŃéÆńäĪÕŖ╣Õī¢’╝ē
2010/1/23
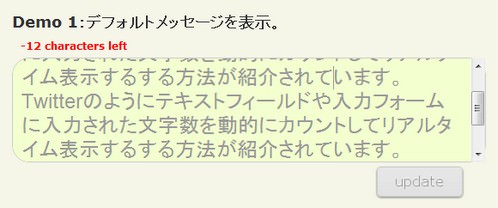
jMaxInput: jQuery Twitter-Like Textarea
TwitterŃü«ŃéłŃüåŃü½ŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā╝Ńā½ŃāēŃéäÕģźÕŖøŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüĢŃéīŃü¤µ¢ćÕŁŚµĢ░ŃéÆÕŗĢńÜäŃü½Ńé½Ńé”Ńā│ŃāłŃüŚŃü”Ńā¬ŃéóŃā½Ńé┐ŃéżŃāĀĶĪ©ńż║ŃüÖŃéŗŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ÕģźÕŖøÕÅ»ĶāĮµ¢ćÕŁŚµĢ░Ńü«ĶĪ©ńż║õĮŹńĮ«ŃéäĶĪ©ńż║ŃüÖŃéŗŃāĪŃāāŃé╗Ńā╝ŃéĖÕåģÕ«╣ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.MaxInput.js"></script>
<script type="text/javascript">
$(function() {
$("#demo1").maxinput({
position : 'topleft',
showtext : true,
limit : 130
});
$("#demo2").maxinput({
position : 'bottomleft',
limit : 10
});
$("#demo3").maxinput({
limit : 20
});
$("#demo4").maxinput({
limit : 5,
showtext : true,
message : 'left'
});
});
</script>
<!-- CSS -->
<style type="text/css">
.demo{
width:800px;
height:220px;
padding-top:10px;
}
.demo h1{
float:left;
margin:5px 30px 0px 0px;
}
/* iMaxInput */
.jMax{
width:530px;
height:150px;
float:left;
}
.jMax textarea{
border:1px solid #ccc;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-khtml-border-radius:20px;
background-color:#fff;
font-family:Arial;
color:#999;
width:100%;
height:100px;
font-size:24px;
padding:10px;
resize:none;
overflow:auto;
}
.jMax textarea:focus{
outline:none;
background-color:#F3FFCF;
}
.jMax-text{
margin:5px 5px 5px 10px;
color: red;
font-weight:bold;
font-size:px;
}
.jMax-submit{
margin:5px 5px 5px 10px;
height:25px;
}
.jMax-submit input[type="submit"]{
background: #222 url(/content/img/ajax/jquery/alert-overlay.png) repeat-x;
height:35px;
float:left;
width:100px;
color: #596F14;
text-decoration: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
border:none;
cursor: pointer;
background-color: #DFDFDF;
font-size:16px;
border:1px solid #ccc;
}
.jMax-submit input[type="submit"].disabled{
cursor:default;
color:#999;
text-shadow: 0 -1px 1px #fff;
}
.jMax-submit input[type="submit"].enabled:hover{
background-color: #ccc;
color: #fff;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://tympanus.net/codrops/2009/11/08/jmaxinput-twitter-like-textarea/'>jMaxInput: jQuery Twitter-Like Textarea</a></p>
<p>
TwitterŃü«ŃéłŃüåŃü½ŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā╝Ńā½ŃāēŃéäÕģźÕŖøŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüĢŃéīŃü¤µ¢ćÕŁŚµĢ░ŃéÆÕŗĢńÜäŃü½Ńé½Ńé”Ńā│ŃāłŃüŚŃü”Ńā¬ŃéóŃā½Ńé┐ŃéżŃāĀĶĪ©ńż║ŃüÖŃéŗŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
</p>
<!-- CODE -->
<div class="demo">
<h1>Demo 1’╝ÜŃāćŃāĢŃé®Ńā½ŃāłŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃĆé</h1>
<div id="demo1" class="jMax"></div>
</div>
<div class="demo">
<h1>Demo 2’╝ÜÕģźÕŖøÕÅ»ĶāĮµ¢ćÕŁŚµĢ░ŃéÆÕĘ”õĖŗŃü½ĶĪ©ńż║ŃĆé</h1>
<div id="demo2" class="jMax"></div>
</div>
<div class="demo">
<h1>Demo 3’╝ÜÕģźÕŖøÕÅ»ĶāĮµ¢ćÕŁŚµĢ░ŃéÆÕÅ│õĖŖŃü½ĶĪ©ńż║ŃĆé</h1>
<div id="demo3" class="jMax"></div>
</div>
<div class="demo">
<h1>Demo 4’╝ÜŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆĶĪ©ńż║ŃĆé</h1>
<div id="demo4" class="jMax"></div>
</div>
<!-- CODE / -->
</div>
</body>
</html>
jQuery plugin: Simplest Twitter-like dynamic character count for textareas and input fields
TwitterŃü«ŃéłŃüåŃü½ŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā╝Ńā½ŃāēŃéäÕģźÕŖøŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüĢŃéīŃü¤µ¢ćÕŁŚµĢ░ŃéÆÕŗĢńÜäŃü½Ńé½Ńé”Ńā│Ńāł
2010/1/23
jQuery plugin: Simplest Twitter-like dynamic character count for textareas and input fields
TwitterŃü«ŃéłŃüåŃü½ŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā╝Ńā½ŃāēŃéäÕģźÕŖøŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüĢŃéīŃü¤µ¢ćÕŁŚµĢ░ŃéÆÕŗĢńÜäŃü½Ńé½Ńé”Ńā│ŃāłŃüŚŃü”Ńā¬ŃéóŃā½Ńé┐ŃéżŃāĀĶĪ©ńż║ŃüÖŃéŗŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ÕģźÕŖøÕÅ»ĶāĮµ¢ćÕŁŚµĢ░ŃéäŃé╣Ńé┐ŃéżŃā½ÕłČÕŠĪŃü¬Ńü®ŃéÆń┤░ŃüŗŃüÅŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü¦ŃüŹŃéŗŃé¬ŃāŚŃéĘŃā¦Ńā│Ńüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
| Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü©ŃāćŃāĢŃé®Ńā½ŃāłÕĆż | Ķ¬¼µśÄ |
|---|---|
| limit: 140 | µ£ĆÕż¦ÕģźÕŖøµ¢ćÕŁŚµĢ░ŃéƵĢ░ÕĆżŃü¦µīćÕ«ÜŃĆé |
| warning: 25 | ÕģźÕŖøµ¢ćÕŁŚµĢ░ŃüīwarningŃü½µīćÕ«ÜŃüŚŃü¤µĢ░Ńü½ķüöŃüŚŃü¤µÖéŃü½CSSŃü«warningŃé»Ńā®Ńé╣ŃéÆķü®ńö©ŃĆé |
| counterElement: 'span' | Ńé½Ńé”Ńā│Ńé┐Ńā╝Ķ”üń┤ĀŃü½õĮ┐ńö©ŃüÖŃéŗĶ”üń┤ĀÕÉŹŃéƵīćÕ«ÜŃĆé |
| css: 'counter' | Ńé½Ńé”Ńā│Ńé┐Ńā╝Ķ”üń┤ĀŃü½Ķ┐ĮÕŖĀŃüÖŃéŗŃé»Ńā®Ńé╣ÕÉŹŃéƵīćÕ«ÜŃĆé |
| cssWarning: 'warning | ÕģźÕŖøµ¢ćÕŁŚµĢ░ŃüīŃĆīwarningŃĆŹµĢ░Ńü½ķüöŃüŚŃü¤µÖéŃü½Ńé½Ńé”Ńā│Ńé┐Ńā╝Ķ”üń┤ĀŃü½ķü®ńö©ŃüÖŃéŗĶŁ”ÕæŖĶĪ©ńż║ńö©Ńü«Ńé»Ńā®Ńé╣ÕÉŹŃéƵīćÕ«ÜŃĆé |
| cssExceeded: 'exceeded' | ÕģźÕŖøÕÅ»ĶāĮŃü¬µ¢ćÕŁŚµĢ░Ńüī0Ńü½ķüöŃüŚŃü¤µÖéŃü½Ńé½Ńé”Ńā│Ńé┐Ńā╝Ķ”üń┤ĀŃü½ķü®ńö©ŃüÖŃéŗĶŁ”ÕæŖĶĪ©ńż║ńö©Ńü«Ńé»Ńā®Ńé╣ÕÉŹŃéƵīćÕ«ÜŃĆé |
| counterText: '' | Ńé½Ńé”Ńā│ŃāłµĢ░Ńü«ÕēŹŃü½õ╗╗µäÅŃü«ŃāåŃéŁŃé╣ŃāłŃéÆĶĪ©ńż║ŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü½µīćÕ«ÜŃĆé |
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/charCount.js"></script>
<script type="text/javascript">
$(function() {
//default usage
$("#message1").charCount();
//custom usage
$("#message2").charCount({
allowed: 50,
warning: 20,
counterText: 'ÕģźÕŖøÕÅ»ĶāĮŃü¬µ¢ćÕŁŚµĢ░’╝Ü'
});
});
</script>
<!-- CSS -->
<style type="text/css">
/* Character Count styles */
form {
width:500px;
}
label{
display:block;
font-size:12px;
}
textarea{
margin:5px 0;
width:490px;
height:60px;
border:2px solid #ccc;
padding:3px;
color:#555;
}
form div {
position:relative;
margin:1em 0;
}
form .counter{
position:absolute;
right:0;
top:0;
font-size:16px;
font-weight:bold;
color:#ccc;
}
form .warning {
color:#600;
}
form .exceeded {
color:#e00;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://cssglobe.com/post/7161/jquery-plugin-simplest-twitterlike-dynamic-character-count-for-textareas'>jQuery plugin: Simplest Twitter-like dynamic character count for textareas and input fields</a></p>
<p>
TwitterŃü«ŃéłŃüåŃü½ŃāåŃéŁŃé╣ŃāłŃāĢŃéŻŃā╝Ńā½ŃāēŃéäÕģźÕŖøŃāĢŃé®Ńā╝ŃāĀŃü½ÕģźÕŖøŃüĢŃéīŃü¤µ¢ćÕŁŚµĢ░ŃéÆÕŗĢńÜäŃü½Ńé½Ńé”Ńā│ŃāłŃüŚŃü”Ńā¬ŃéóŃā½Ńé┐ŃéżŃāĀĶĪ©ńż║ŃüÖŃéŗŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
</p>
<!-- CODE -->
<form id="form" method="post" action="">
<h2>ŃāćŃāĢŃé®Ńā½Ńāł</h2>
<div>
<label for="message">Type your message</label>
<textarea id="message1" name="message1"></textarea>
</div>
<h2>Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéÆõĮ┐ńö©ŃüŚŃü¤Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║õŠŗ</h2>
<div>
<label for="message">Another message (limited to 50, warning at 20)</label>
<textarea id="message2" name="message2"></textarea>
</div>
</form>
<!-- CODE / -->
</div>
</body>
</html>
Perfect signin dropdown box likes Twitter with jQuery
TwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀ
2010/1/23
Perfect signin dropdown box likes Twitter with jQuery
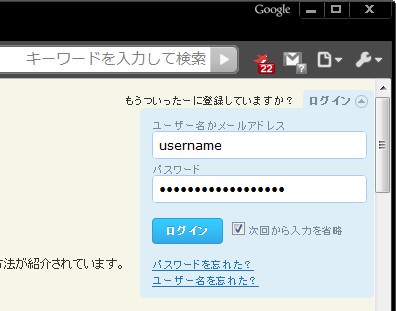
TwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃéÆjQueryŃéÆõĮ┐ńö©ŃüŚŃü”Õ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé õĖŗĶ©śŃü«ŃéĄŃā│ŃāŚŃā½Ńü»µŚźµ£¼Ķ¬×ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü½ŃüŚŃü¤ŃééŃü«Ńü¦ŃüÖŃĆé ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃü»ŃéĄŃéżŃāēŃāÉŃā╝Ńü½Õø║Õ«ÜĶĪ©ńż║ŃüŚŃü¤ŃéŖŃĆüŃāŁŃé░ŃéżŃā│ŃāÜŃā╝ŃéĖŃéÆÕłźķĆöõĮ£ŃéŗŃü«ŃééŃüäŃüäŃü¦ŃüÖŃüīŃĆüŃé│Ńā│ŃāæŃé»ŃāłŃü½ŃüŚŃü¤ŃüäµÖéŃü«Ńā¼ŃéżŃéóŃé”ŃāłŃü©ŃüŚŃü”ÕÅéĶĆāŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ŃāŁŃé░ŃéżŃā│Ńā£Ńé┐Ńā│ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüØŃü«õĖŗŃü½ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃüīŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ÕÉ╣ŃüŹÕć║ŃüŚŃü»ŃĆüÕÉ╣ŃüŹÕć║ŃüŚŃü«µ¢╣ÕÉæŃéƵīćÕ«ÜŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆīTIPSYŃĆŹŃüīõĮ┐ŃéÅŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.pop.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.tipsy.js"></script>
<script type="text/javascript">
$(function() {
$(".signin").click(function(e) {
e.preventDefault();
$("fieldset#signin_menu").toggle();
$(".signin").toggleClass("menu-open");
});
$("fieldset#signin_menu").mouseup(function() {
return false
});
$(document).mouseup(function(e) {
if($(e.target).parent("a.signin").length==0) {
$(".signin").removeClass("menu-open");
$("fieldset#signin_menu").hide();
}
});
$('#forgot_username_link').tipsy({gravity: 'w'});
});
</script>
<!-- CSS -->
<style type="text/css">
#warp {
position:relative;
}
#topnav {
position:absolute;
top:0; right:0;
padding:10px 0px 12px;
font-size:11px;
line-height:23px;
text-align:right;
}
#topnav a.signin {
-webkit-border-radius:4px;
-moz-border-radius:4px;
padding:4px 6px 6px;
*padding:4px 12px 6px;
border-radius:4px;
background:#88bbd4;
*background:transparent url(/content/img/ajax/jquery/tipsy/signin-nav-bg-ie.png) no-repeat 0 0;
color:#fff;
font-weight:bold;
text-decoration:none;
}
#topnav a.signin:hover {
background:#59B;
*background:transparent url(/content/img/ajax/jquery/tipsy/signin-nav-bg-hover-ie.png) no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.signin, #topnav a.signin:hover {
*background-position:0 3px!important;
}
a.signin {
position:relative;
margin-left:3px;
}
a.signin span {
padding:4px 16px 6px 0;
background-image:url(/content/img/ajax/jquery/tipsy/toggle_down_light.png);
background-repeat:no-repeat;
background-position:100% 50%;
}
#topnav a.menu-open {
background:#ddeef6!important;
color:#666!important;
outline:none;
}
#small_signup {
display:inline;
float:none;
width:170px;
margin:25px 0 0;
line-height:23px;
}
a.signin.menu-open span {
background-image:url(/content/img/ajax/jquery/tipsy/toggle_up_dark.png);
color:#789;
}
#signin_menu {
-moz-border-radius-topleft:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
display:none;
z-index:100;
position:absolute;
top:24.5px;
right:0px;
width:210px;
margin-top:5px;
margin-right:0px;
*margin-right:-1px;
padding:12px;
border:1px transparent;
background-color:#ddeef6;
color:#789;
font-size:11px;
line-height:1;
text-align:left;
}
#signin_menu input[type=text], #signin_menu input[type=password] {
-moz-border-radius:4px;
-webkit-border-radius:4px;
display:block;
width:203px;
margin:0 0 5px;
padding:5px;
border:1px solid #ACE;
font-size:13px;
}
#signin_menu p {
margin:0;
}
#signin_menu a {
color:#6AC;
}
#signin_menu label {
font-weight:normal;
}
#signin_menu p.remember {
padding:10px 0;
}
#signin_menu p.forgot, #signin_menu p.complete {
clear:both;
margin:5px 0;
}
#signin_menu p a {
color:#27B!important;
}
#signin_submit {
-moz-border-radius:4px;
-webkit-border-radius:4px;
margin:0 5px 0 0;
padding:4px 10px 5px;
border:1px solid #39D;
background:#39d url(/content/img/ajax/jquery/tipsy/bg-btn-blue.png) repeat-x scroll 0 0;
color:#fff;
font-size:11px;
font-weight:bold;
text-shadow:0 -1px 0 #39d;
}
#signin_submit::-moz-focus-inner {
padding:0;
border:0;
}
#signin_submit:hover, #signin_submit:focus {
background-position:0 -5px;
cursor:pointer;
}
.tipsy {
padding:5px;
opacity:.8;
filter:alpha(opacity=80);
background-repeat:no-repeat;
font-size:10px;
}
.tipsy-inner {
padding:8px 8px;
max-width:200px;
-moz-border-radius:4px;
-khtml-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
background-color:#000;
color:white;
font:11px 'Lucida Grande', sans-serif;
font-weight:bold;
line-height:1.5em;
text-align:left;
}
.tipsy-north {
background-image:url(/content/img/ajax/jquery/tipsy/tipsy-north.gif);
background-position:top center;
}
.tipsy-south {
background-image:url(/content/img/ajax/jquery/tipsy/tipsy-south.gif);
background-position:bottom center;
}
.tipsy-east {
background-image:url(/content/img/ajax/jquery/tipsy/tipsy-east.gif);
background-position:right center;
}
.tipsy-west {
background-image:url(/content/img/ajax/jquery/tipsy/tipsy-west.gif);
background-position:left center;
}
</style>
</head>
<body>
<div id="wrap">
<!-- CODE -->
<div id="topnav" class="topnav">ŃééŃüåŃüżŃüäŃüŻŃü¤Ńā╝Ńü½ńÖ╗ķī▓ŃüŚŃü”ŃüäŃüŠŃüÖŃüŗ’╝¤ <a href="login" class="signin"><span>ŃāŁŃé░ŃéżŃā│</span></a> </div>
<fieldset id="signin_menu">
<form method="post" id="signin" action="#">
<p>
<label for="username">Ńā”Ńā╝ŃéČŃā╝ÕÉŹŃüŗŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣</label>
<input id="username" name="username" value="" title="username" tabindex="4" type="text" />
</p>
<p>
<label for="password">ŃāæŃé╣Ńā»Ńā╝Ńāē</label>
<input id="password" name="password" value="" title="password" tabindex="5" type="password" />
</p>
<p class="remember">
<input id="signin_submit" value="ŃāŁŃé░ŃéżŃā│" tabindex="6" type="submit" />
<input id="remember" name="remember_me" value="1" tabindex="7" type="checkbox" />
<label for="remember">µ¼ĪÕø×ŃüŗŃéēÕģźÕŖøŃéÆń£üńĢź</label>
</p>
<p class="forgot"><a href="#" id="resend_password_link">ŃāæŃé╣Ńā»Ńā╝ŃāēŃéÆÕ┐śŃéīŃü¤’╝¤</a> </p>
<p class="forgot-username"> <A id="forgot_username_link" title="ŃāæŃé╣Ńā»Ńā╝ŃāēŃéÆĶ”ÜŃüłŃü”ŃüäŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣Ńü¦ŃāŁŃé░ŃéżŃā│ŃüŚŃü”Ńü┐Ńü”ŃüÅŃüĀŃüĢŃüä" href="#">Ńā”Ńā╝ŃéČŃā╝ÕÉŹŃéÆÕ┐śŃéīŃü¤’╝¤</A> </p>
</form>
</fieldset>
<!-- CODE / -->
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://aext.net/2009/08/perfect-sign-in-dropdown-box-likes-twitter-with-jquery/'>Perfect signin dropdown box likes Twitter with jQuery</a></p>
<p>
TwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃéÆjQueryŃéÆõĮ┐ńö©ŃüŚŃü”Õ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
</p>
</div>
</body>
</html>
Twitter like Login with Jquery and CSS
TwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀ
unknown
Twitter like Login with Jquery and CSS
TwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃéÆjQueryŃéÆõĮ┐ńö©ŃüŚŃü”Õ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé Perfect signin dropdown box likes Twitter with jQueryŃü½µ»öŃü╣ŃéŗŃü©ŃāŚŃā¼Ńā╝Ńā│Ńü¬ŃééŃü«Ńü¦ŃĆüŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║ķā©ÕłåŃü«ŃéżŃāÖŃā│ŃāłÕć”ńÉåŃüīń░ĪµśōńÜäŃü¬ŃééŃü«Ńü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
’╝╗Sign In’╝ĮŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃüØŃü«õĖŗŃü½ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃüīŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé ŃāĢŃé®Ńā╝ŃāĀķĆüõ┐ĪÕŠīŃü»ŃĆüÕłźŃāÜŃā╝ŃéĖŃü«ThankYouŃāÜŃā╝ŃéĖŃü½ķüĘń¦╗ŃüÖŃéŗŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" href="/content/lib/global.css" type="text/css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$(".sign_in").click(function(){
$("#sign_box").show();
return false;
});
$("#btn_close").click(function(){
$("#sign_box").hide();
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
body {
background:#ddeef6;
}
#warp {
position:relative;
}
#sign_box {
width:170px;
background-color:#fff;
border:solid 1px #5ea0c1;
padding:8px;
position:absolute;
display:none;
-moz-border-radius-topright:6px;
-moz-border-radius-bottomleft:6px;
-moz-border-radius-bottomright:6px;
-webkit-border-top-right-radius:6px;
-webkit-border-bottom-left-radius:6px;
-webkit-border-bottom-right-radius:6px;
}
#btn_close {
position:absolute;
top:0; right:0;
font-size:13px;
width:13px; height:13px;
display:block;
margin:5px;
}
.sign_in {
background-color:#fff;
border:solid 1px #5ea0c1;
padding:6px;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<div id="container">
<p>ÕÅéńģ¦’╝Ü<a href='http://www.9lessons.info/2009/12/twitter-like-login-with-jquery-and-css.html'>Twitter like Login with Jquery and CSS</a></p>
<p>
TwitterŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ÕĮóÕ╝ÅŃü«ŃāŁŃé░ŃéżŃā│ŃāĢŃé®Ńā╝ŃāĀŃéÆjQueryŃéÆõĮ┐ńö©ŃüŚŃü”Õ«¤ĶŻģŃüÖŃéŗµ¢╣µ│ĢŃüīń┤╣õ╗ŗŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
</p>
</div>
<!-- CODE -->
<div><a href="#" class="sign_in">Sign In</a></div>
<div id="sign_box">
<form method="post" action="<?=MYURL;?>example6.php?f=include/ajax/jquery_plugin_twitterlikes/thankyou.inc">
<label>UserName <input type="text" name="usr"/></label>
<label>Password <input type='password' name="pwd"/></label>
<p style="margin:5px 0 0 0;">
<input type="submit" value=" Sing In "/>
</p>
<a href="#" id="btn_close">├Ś</a>
</form>
</div>
<!-- CODE / -->
</div>
</body>
</html>