jQuery pluginĶ”üń┤ĀŃü«Ńé╣Ńā®ŃéżŃāē
- Coda-Slider
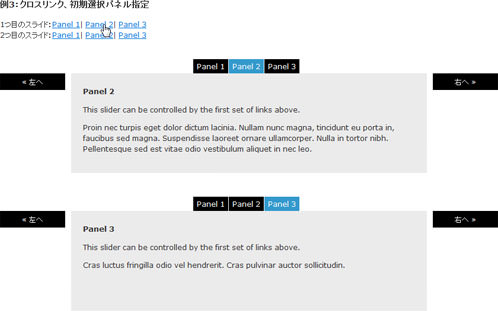
- AnythingSliderŃĆöHTMLŃé│Ńā│ŃāåŃā│ŃāäŃéÆŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ĶĪ©ńż║ŃĆĢ
- bxSliderŃĆöŃé│Ńā│ŃāåŃā│ŃāäŃé╣Ńā®ŃéżŃāĆŃā╝ŃĆüŃāĢŃé¦Ńā╝ŃāēÕłćµø┐ŃĆüŃāåŃéŻŃāāŃé½Ńā╝ŃĆĢ
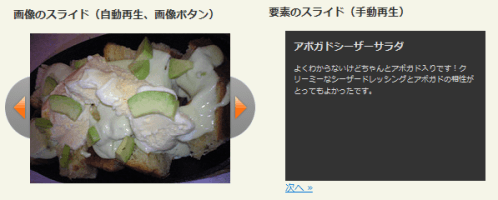
- Easy Slider 1.5ŃĆöńö╗ÕāÅŃéäŃé│Ńā│ŃāåŃā│ŃāäŃü«Ńé╣Ńā®ŃéżŃāēŃĆĢ
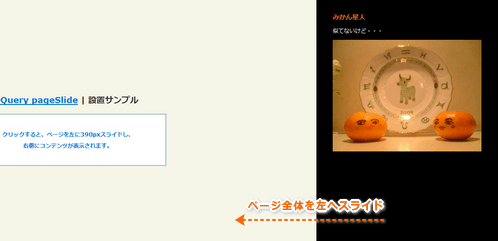
- jQuery pageSlideŃĆöŃāÜŃā╝ŃéĖÕģ©õĮōŃéÆÕĘ”ŃüĖŃé╣Ńā®ŃéżŃāēŃĆĢ
- jQuery.ImageSwitchŃĆöńö╗ÕāÅŃéƵ¦śŃĆģŃü¬µ¢╣µ│ĢŃü¦Ńé╣Ńā®ŃéżŃāēŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Õłćµø┐ĶĪ©ńż║ŃĆĢ
- Simple Toggle with CSS & jQueryŃĆöŃéĘŃā│ŃāŚŃā½Ńü¬Ķ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐ŃĆĢ
- SupersizedŃĆöĶć¬ÕŗĢńÜäŃü½ĶāīµÖ»ńö╗ÕāÅŃéÆŃā¢Ńā®Ńé”ŃéČŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü”Ńā¬ŃéĄŃéżŃé║ŃüŚŃü”ŃĆüŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃüÖŃéŗŃĆĢ
- toggleElementsŃĆöHTMLĶ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐ŃĆĢ
jQuery.ImageSwitch
ńö╗ÕāÅŃéƵ¦śŃĆģŃü¬µ¢╣µ│ĢŃü¦Ńé╣Ńā®ŃéżŃāēŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Õłćµø┐ĶĪ©ńż║
2009/3/28
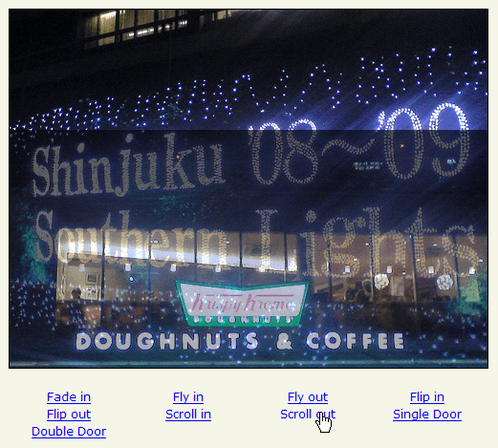
jQuery.ImageSwitch
jQueryŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüµ¦śŃĆģŃü¬Ńé╣Ńā®ŃéżŃāēŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£ŃéÆõ╗śŃüæŃü”ńö╗ÕāÅŃéÆŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńü½Õłćµø┐ĶĪ©ńż║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Fade In/OutŃĆüFly InŃĆüFlip In/OutŃĆüScroll In/OutŃĆüSingle/Double DoorŃü«9Ńé┐ŃéżŃāŚŃü«ŃéĄŃā│ŃāŚŃā½ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé ŃüōŃü«Ńé┐ŃéżŃāŚŃéÆŃāæŃā®ŃāĪŃā╝Ńé┐Ńü«TypeŃü½µīćÕ«ÜŃüŚŃĆüNewImageŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆõ╗śŃüæŃéŗńö╗ÕāÅŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃüØŃü«õ╗¢ŃĆüEffectOriginalŃü«µ£ēńäĪŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķƤÕ║”’╝łŃāćŃāĢŃé®Ńā½ŃāłŃü»1000’╝ēŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery.ImageSwitch | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" media="all" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/Groject.ImageSwitch.js"></script>
<script type="text/javascript">
var ImgIdx = 0;
var pics=[
"http://farm4.static.flickr.com/3214/3142429603_3b4ddd96a9.jpg",
"http://farm4.static.flickr.com/3244/3142386073_87c62671a5.jpg",
"http://farm4.static.flickr.com/3113/3142386067_fc176636eb.jpg",
"http://farm4.static.flickr.com/3089/3143248598_018daa38eb.jpg"
];
/* ńö╗ÕāÅŃü«ÕģłĶ¬ŁŃü┐ */
function PreloadImg(){
var img = new Image();
img.src=pics[0];
img.src=pics[1];
img.src=pics[2];
img.src=pics[3];
}
$(function(){
PreloadImg();
$(".SlashEff ul li").click(function(){
$(".Slash").ImageSwitch({
Type:$(this).attr("rel"),
NewImage:pics[ImgIdx],
Direction:"DownTop",
EffectOriginal:false
});
ImgIdx++;
if(ImgIdx>3) ImgIdx = 0;
});
});
</script>
<!-- CSS -->
<style type="text/css">
.SplashFrame { width:500px; height:375px; margin:0; padding:0; border:1px solid #000; }
.SlashEff { width:500px; height:62px; margin:20px 0; padding:0; }
.SlashEff ul { list-style:none; margin:0; padding:0; overflow:hiddne; }
.SlashEff ul li { margin:0; padding:0; float:left; list-style-:none; width:25%; cursor:pointer; text-align:center; color:blue; text-decoration:underline; }
.SlashEff ul li:hover { text-decoration:none; }
</style>
</head>
<body>
<h1><a href='http://www.hieu.co.uk/ImageSwitch/'>jQuery.ImageSwitch</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<div class="SplashFrame">
<img src="http://farm4.static.flickr.com/3089/3143248598_018daa38eb.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" class="Slash"/>
</div>
<div class="SlashEff cf">
<ul>
<li class="TryFadeIn" rel="FadeIn">Fade in</li>
<li class="TryFlyIn" rel="FlyIn">Fly in</li>
<li class="TryFlyOut" rel="FlyOut">Fly out</li>
<li class="TryFlipIn" rel="FlipIn">Flip in</li>
<li class="TryFlipOut" rel="FlipOut">Flip out</li>
<li class="TryScroll" rel="ScrollIn">Scroll in</li>
<li class="TryScroll" rel="ScrollOut">Scroll out</li>
<li class="TrySingleDoor" rel="SingleDoor">Single Door</li>
<li class="TryDoubleDoor" rel="DoubleDoor">Double Door</li>
</ul>
</div>
<!-- / CODE -->
</body>
</html>
Simple Toggle with CSS & jQuery
ŃéĘŃā│ŃāŚŃā½Ńü¬Ķ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐
2009/3/21
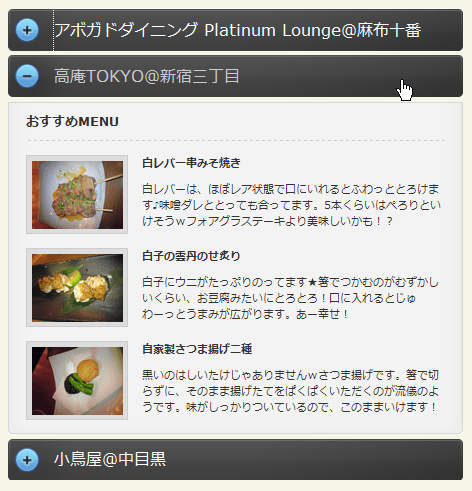
Simple Toggle with CSS & jQuery
jQueryŃéÆõĮ┐ńö©ŃüŚŃü”ŃĆüHTMLĶ”üń┤ĀŃéÆŃé╣ŃāĀŃā╝Ńé║Ńü½Ńé╣Ńā®ŃéżŃāēŃüŚŃü¬ŃüīŃéēĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐ŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü¤µÖéŃü½Ķ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║µÖéŃü«CSSŃü«Ńé»Ńā®Ńé╣ÕÉŹŃéÆÕłćŃéŖµø┐ŃüłŃü”ŃüäŃüŠŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Simple Toggle with CSS & jQuery | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" media="all" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".toggle_container").hide();
$("h2.trigger").toggle(function(){
$(this).addClass("active");
}, function () {
$(this).removeClass("active");
});
$("h2.trigger").click(function(){
$(this).next(".toggle_container").slideToggle("slow,");
});
});
</script>
<!-- CSS -->
<style type="text/css">
#wrap {
width:500px;
}
h2.trigger {
float:left;
width:450px; height:46px;
margin:0 0 5px 0; padding:0 0 0 50px;
background:url(/content/img/ajax/simple_toggle/h2_trigger_a.gif) no-repeat;
line-height:46px;
font-size:1.5em;
font-weight:normal;
}
h2.trigger a {
display:block;
color:#fff;
text-decoration:none;
}
h2.trigger a:hover {
color:#ccc;
}
h2.active {background-position:left bottom;}
.toggle_container {
width:500px;
margin:0 0 5px 0; padding:0;
border-top:1px solid #d6d6d6;
background:#f0f0f0 url(/content/img/ajax/simple_toggle/toggle_block_stretch.gif) repeat-y left top;
overflow:hidden;
clear:both;
}
.toggle_container .block {
padding:10px 20px 0 20px;
background:url(/content/img/ajax/simple_toggle/toggle_block_btm.gif) no-repeat left bottom;
}
.toggle_container .block p {
margin:5px 0;padding:5px 0;
}
.toggle_container h3 {
margin:0 0 15px 0; padding:0 0 10px 0;
border-bottom:1px dashed #ccc;
font-size:1.2em;
}
.toggle_container img {
float:left;
margin:0 15px 15px 0; padding:5px;
border:1px solid #ccc;
background:#ddd;
}
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.sohtanaka.com/web-design/easy-toggle-jquery-tutorial/'>Simple Toggle with CSS & jQuery</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<div class="cf">
<h2 class="trigger"><a href="#">ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge@ķ║╗ÕĖāÕŹüńĢ¬</a></h2>
<div class="toggle_container">
<div class="block">
<h3>ŃüŖŃüÖŃüÖŃéüMENU</h3>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3274514408/" title="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h4>ŃéóŃā£Ńé¼Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ</h4>
<p>ŃéłŃüÅŃéÅŃüŗŃéēŃü¬ŃüäŃüæŃü®ŃüĪŃéāŃéōŃü©ŃéóŃā£Ńé¼ŃāēÕģźŃéŖŃü¦ŃüÖ’╝üŃé»Ńā¬Ńā╝Ńā¤Ńā╝Ńü¬ŃéĘŃā╝ŃéČŃā╝ŃāēŃā¼ŃāāŃéĘŃā│Ńé░Ńü©ŃéóŃā£Ńé¼ŃāēŃü«ńøĖµĆ¦ŃüīŃü©ŃüŻŃü”ŃééŃéłŃüŗŃüŻŃü¤Ńü¦ŃüÖŃĆé</p>
</div>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3273696567/" title="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h4>ŃéóŃā£Ńé¼ŃāēÕł║</h4>
<p>ŃéóŃā£Ńé¼ŃāēŃü½ŃüŖķåżµ▓╣ŃüīŃüŗŃüŗŃüŻŃü”ŃéŗŃüøŃüäŃüŗŃĆüŃéÅŃüĢŃü│ŃéÆŃüĪŃéćŃüŻŃü©Ńü«ŃüøŃü”ķŻ¤Ńü╣ŃéŗŃü©ŃĆüŃā×Ńé░ŃāŁÕģźŃüŻŃü”Ńü¬ŃüäŃü«Ńü½ŃĆüŃā×Ńé░ŃāŁŃü«Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’ĮŚ</p>
</div>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3273696469/" title="ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3427/3273696469_aa2aaf5e89_t.jpg" width="100" height="75" alt="ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<h4>ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē</h4>
<p>ŃéüŃüĪŃéāŃüÅŃüĪŃéāŃüŖŃüäŃüŚŃüŗŃüŻŃü¤ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝üŃāöŃéČńö¤Õ£░Ńü»Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńé┐ŃéżŃāŚŃü¦ŃüĢŃüÅŃüĢŃüÅ’╝ü</p>
</div>
</div>
</div><!-- .toggle_container -->
<h2 class="trigger"><a href="#">ķ½śÕ║ĄTOKYO@µ¢░Õ«┐õĖēõĖüńø«</a></h2>
<div class="toggle_container">
<div class="block">
<h3>ŃüŖŃüÖŃüÖŃéüMENU</h3>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3105515562/" title="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ@ķ½śÕ║Ą by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3203/3105515562_b203eee85a_t.jpg" width="100" height="75" alt="ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ@ķ½śÕ║Ą" /></a>
<h4>ńÖĮŃā¼ŃāÉŃā╝õĖ▓Ńü┐ŃüØńä╝ŃüŹ</h4>
<p>ńÖĮŃā¼ŃāÉŃā╝Ńü»ŃĆüŃü╗Ńü╝Ńā¼ŃéóńŖȵģŗŃü¦ÕÅŻŃü½ŃüäŃéīŃéŗŃü©ŃüĄŃéÅŃüŻŃü©Ńü©ŃéŹŃüæŃüŠŃüÖŌÖ¬Õæ│ÕÖīŃāĆŃā¼Ńü©Ńü©ŃüŻŃü”ŃééÕÉłŃüŻŃü”ŃüŠŃüÖŃĆé5µ£¼ŃüÅŃéēŃüäŃü»Ńü║ŃéŹŃéŖŃü©ŃüäŃüæŃüØŃüå’ĮŚŃāĢŃé®ŃéóŃé░Ńā®Ńé╣ŃāåŃā╝ŃéŁŃéłŃéŖńŠÄÕæ│ŃüŚŃüäŃüŗŃéé’╝ü’╝¤</p>
</div>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3104684027/" title="ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ@ķ½śÕ║Ą by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3015/3104684027_a215663229_t.jpg" width="100" height="75" alt="ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ@ķ½śÕ║Ą" /></a>
<h4>ńÖĮÕŁÉŃü«ķø▓õĖ╣Ńü«ŃüøńéÖŃéŖ</h4>
<p>ńÖĮÕŁÉŃü½Ńé”ŃāŗŃüīŃü¤ŃüŻŃüĘŃéŖŃü«ŃüŻŃü”ŃüŠŃüÖŌśģń«ĖŃü¦ŃüżŃüŗŃéĆŃü«ŃüīŃéĆŃüÜŃüŗŃüŚŃüäŃüÅŃéēŃüäŃĆüŃüŖĶ▒åĶģÉŃü┐Ńü¤ŃüäŃü½Ńü©ŃéŹŃü©Ń鏒╝üÕÅŻŃü½ÕģźŃéīŃéŗŃü©ŃüśŃéģŃéÅŃā╝ŃüŻŃü©ŃüåŃüŠŃü┐ŃüīÕ║āŃüīŃéŖŃüŠŃüÖŃĆéŃüéŃā╝Õ╣ĖŃüø’╝ü</p>
</div>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3104683957/" title="Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«@ķ½śÕ║Ą by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3033/3104683957_a8b91f3235_t.jpg" width="100" height="75" alt="Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«@ķ½śÕ║Ą" /></a>
<h4>Ķć¬Õ«ČĶŻĮŃüĢŃüżŃüŠµÅÜŃüÆõ║īń©«</h4>
<p>ķ╗ÆŃüäŃü«Ńü»ŃüŚŃüäŃü¤ŃüæŃüśŃéāŃüéŃéŖŃüŠŃüøŃéō’ĮŚŃüĢŃüżŃüŠµÅÜŃüÆŃü¦ŃüÖŃĆéń«ĖŃü¦ÕłćŃéēŃüÜŃü½ŃĆüŃüØŃü«ŃüŠŃüŠµÅÜŃüÆŃü¤Ńü”ŃéÆŃü▒ŃüÅŃü▒ŃüÅŃüäŃü¤ŃüĀŃüÅŃü«ŃüīµĄüÕäĆŃü«ŃéłŃüåŃü¦ŃüÖŃĆéÕæ│ŃüīŃüŚŃüŻŃüŗŃéŖŃüżŃüäŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüŃüōŃü«ŃüŠŃüŠŃüäŃüæŃüŠŃüÖ’╝ü</p>
</div>
</div>
</div><!-- .toggle_container -->
<h2 class="trigger"><a href="#">Õ░Åķ│źÕ▒ŗ@õĖŁńø«ķ╗Æ</a></h2>
<div class="toggle_container">
<div class="block">
<h3>ŃüŖŃüÖŃüÖŃéüMENU</h3>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3031535599/" title="Ńā¼ŃāÉÕł║@ķ│źÕ░ÅÕ▒ŗ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3064/3031535599_2f8b454232_t.jpg" width="100" height="75" alt="Ńā¼ŃāÉÕł║@ķ│źÕ░ÅÕ▒ŗ" /></a>
<h4>Ńā¼ŃāÉÕł║</h4>
<p>Ńü│ŃüŻŃüÅŃéŖŃüÖŃéŗŃüÉŃéēŃüäńŠÄÕæ│ŃüŚŃüäŃā¼ŃāÉÕł║’╝üķ««Õ║”µŖ£ńŠż’╝üÕæ│õ╗śŃüŹŃü¦Ńü¤ŃéīŃü½Ńü»õ╗śŃüæŃü”ķŻ¤Ńü╣Ńü¬ŃüäŃé┐ŃéżŃāŚŃĆéŃü£ŃéōŃü£ŃéōŃā¼ŃāÉŃā╝Ńü«ĶćŁŃü┐ŃüīŃü¬ŃüÅŃü”ŃĆüŃüĪŃéćŃüŻŃü©Ńā¼ŃāÉŃā╝ŃüŻŃü”Õ½īŃüäŃüŻŃü”õ║║Ńü¦ŃééŃüżŃéŗŃüżŃéŗŃüäŃüæŃüĪŃéāŃüäŃüØŃüå’╝üŃüäŃüŠŃüŠŃü¦ķŻ¤Ńü╣Ńü¤õĖŁŃü¦õĖĆńĢ¬ŃüŖŃüäŃüŚŃüäŃā¼ŃāÉÕł║Ńü¦ŃüŚŃü¤ŌÖ¬õĮĢńÜ┐ŃééŃüäŃüæŃüØŃüåŃü¬ŃüÅŃéēŃüä’╝ü’╝ü</p>
</div>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3031535573/" title="µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ@ķ│źÕ░ÅÕ▒ŗ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3217/3031535573_6e541be249_t.jpg" width="100" height="75" alt="µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ@ķ│źÕ░ÅÕ▒ŗ" /></a>
<h4>µśÄÕż¬ÕŁÉńÄēÕŁÉńä╝ŃüŹ</h4>
<p>ńÄēÕŁÉńä╝ŃüŹŃü«õĖŁŃü½µśÄÕż¬ÕŁÉŃüīŃü¤ŃüŻŃüĘŃéŖŌÖ¬õĖŖŃü½õ╣ŚŃüŻŃü¤Ńā×Ńā©ŃāŹŃā╝Ńé║Ńü©Ńü«µäøń¦░µŖ£ńŠżŃü¦Ńü®ŃüōŃü©Ńü¬Ńā╝ŃüŵćÉŃüŗŃüŚŃüäŃüŖĶóŗŃü«Õæ│’╝üńÄēÕŁÉńä╝ŃüŹŃü»ÕŹŖńå¤Ńü¦Ńü©ŃéŹŃüŻŃü©ŃéŹŃüŻŌÖ¬Ńü╗ŃüŻŃü║Ńü¤ŃüīŃüŖŃüĪŃüØŃüåŃü¦ŃüŚŃü¤’╝ü</p>
</div>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3032375082/" title="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3239/3032375082_fd66d11941_t.jpg" width="100" height="75" alt="ŃāóŃāäķŹŗ@ķ│źÕ░ÅÕ▒ŗ" /></a>
<h4>ŃāóŃāäķŹŗ</h4>
<p>ŃéŁŃāŻŃāÖŃāäŃü¤ŃüŻŃüĘŃéŖŃĆéŃüĘŃéŖŃüĘŃéŖŃü¦Õż¦ŃüŹŃü¬ŃāóŃāäŃüīŃü¤ŃüŻŃüĘŃéŖÕģźŃüŻŃü¤ŃāóŃāäķŹŗŃĆéŃé╣Ńā╝ŃāŚŃü»ķåżµ▓╣ŃāÖŃā╝Ńé╣Ńü«Ńü┐ŃĆé1ń©«ķĪ×ŃüŻŃü”Ńü«ŃüīŃüōŃüĀŃéÅŃéŖŃéƵä¤ŃüśŃéŗŃéÅŃüüŌÖ¬ķ│źÕ░ÅÕ▒ŗŃü«ŃāóŃāäķŹŗķŻ¤Ńü╣ŃéŗŃü©Ńü╗ŃéōŃü©õ╗¢Õ║ŚŃü«ŃāóŃāäķŹŗŃüīŃééŃü«Ńü¤ŃéŖŃü¬ŃüÅŃü¬ŃéŗŃéÅ’ĮŚ</p>
</div>
</div>
</div><!-- .toggle_container -->
</div>
<!-- / CODE -->
</div>
</body>
</html>
Supersized
Ķć¬ÕŗĢńÜäŃü½ĶāīµÖ»ńö╗ÕāÅŃéÆŃā¢Ńā®Ńé”ŃéČŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü”Ńā¬ŃéĄŃéżŃé║ŃüŚŃü”ŃĆüŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃüÖŃéŗ
2009/3/8
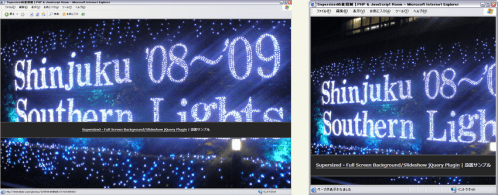
Supersized - Full Screen Background/Slideshow jQuery Plugin
Ķć¬ÕŗĢńÜäŃü½ĶāīµÖ»ńö╗ÕāÅŃéÆŃā¢Ńā®Ńé”ŃéČŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü”Ńā¬ŃéĄŃéżŃé║ŃüŚŃĆüŃé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
ńö╗ÕāÅŃü«µ»öńÄćŃéÆńČŁµīüŃüŚŃüżŃüżŃĆüŃā¢Ńā®Ńé”ŃéČŃéĄŃéżŃé║ŃüäŃüŻŃü▒ŃüäŃü½ńö╗ÕāÅŃéÆŃā¬ŃéĄŃéżŃé║ŃüŚŃüŠŃüÖŃĆé õĮÖńÖĮŃüīŃü¦ŃüŹŃéŗŃüōŃü©Ńü»Ńü¬ŃüÅŃĆüŃé╣Ńé»ŃāŁŃā╝Ńā½ŃāÉŃā╝ŃüīĶĪ©ńż║ŃüĢŃéīŃéŗŃüōŃü©ŃééŃüéŃéŖŃüŠŃüøŃéōŃĆé
Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝Ńü«Õ¦ŗŃüŠŃéŖŃü©Ńü¬ŃéŗaĶ”üń┤ĀŃü½activeslideŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé Ńé╣Ńā®ŃéżŃāēŃéĘŃā¦Ńā╝ķ¢ŗÕ¦ŗµÖéŃü«Õ╣ģŃā╗ķ½śŃüĢŃĆüµ£ĆÕ░ÅŃéĄŃéżŃé║ŃĆüŃé╣Ńā®ŃéżŃāēŃü«ķ¢ōķÜöŃü¬Ńü®Ńü»ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦µīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Supersized | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/supersized.1.0.js"></script>
<script type="text/javascript">
$(function(){
$.fn.supersized.options = {
startwidth: 1024,
startheight: 768,
minsize: .50,
slideshow: 1,
slideinterval: 5000
};
$('#supersize').supersized();
});
</script>
<!-- CSS -->
<style type="text/css">
* {
margin:0; padding:0;
}
html {
/* for IE */
overflow-x:hidden;
overflow-y:hidden;
}
body {
overflow:hidden;/* Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāÉŃā╝ŃéÆķÖżÕÄ╗ŃüÖŃéŗŃü¤ŃéüŃü½Õ┐ģĶ”ü */
}
img{
border:none;
}
#content{
position:absolute;
bottom:5%;
width:100%; height:60px;
margin:0px auto;
background-color:#262626;
border-top:3px solid #4f4f4f;
border-bottom:3px solid #4f4f4f;
line-height:60px;
text-align:center;
}
#content,
#content a {
font-weight:bold;
font-size:13px;
color:#fff;
}
/* Supersize Plugin Styles */
#supersize img,
#supersize a {
width:100%; height:100%;
display:none;
}
#supersize .activeslide,
#supersize .activeslide img {
display:inline;
}
</style>
</head>
<body>
<!-- CODE -->
<div id="supersize">
<a class="activeslide" href="http://www.flickr.com/photos/22559849@N06/3142429603/" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3214/3142429603_9f5899513e_o.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a>
<a href="http://www.flickr.com/photos/22559849@N06/3142386073/" title="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3244/3142386073_2997e55c5e_o.jpg" alt="Starbucks Coffee µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Õ║Ś " /></a>
<a href="http://www.flickr.com/photos/22559849@N06/3143248598/" title="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣ by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3089/3143248598_ef0dfe425e_o.jpg" alt="ŃéżŃā½Ńā¤ŃāŹŃā╝ŃéĘŃā¦Ńā│@ŃéĄŃéČŃā│ŃāåŃā®Ńé╣" /></a>
</div>
<div id="content">
<a href='http://buildinternet.com/2009/02/supersized-full-screen-backgroundslideshow-jquery-plugin/'>Supersized - Full Screen Background/Slideshow jQuery Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½
</div>
<!-- / CODE -->
</body>
</html>
toggleElements
HTMLĶ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐
2009/3/21
toggleElements
HTMLĶ”üń┤ĀŃü«ĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐ŃéÆń░ĪÕŹśŃü½Õ«¤ĶŻģŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃĆüdivĶ”üń┤ĀŃü¬Ńü®µīćÕ«ÜŃüŚŃü¤HTMLĶ”üń┤ĀŃéÆń░ĪÕŹśŃü½ÕłćŃéŖµø┐ŃüłŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ÕģźŃéīÕŁÉŃü½ŃüŚŃü¤Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ŃééĶĪ©ńż║Ńā╗ķØ×ĶĪ©ńż║Õłćµø┐ŃéÆķü®ńö©ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«titleÕ▒׵ƦŃü«ÕĆżŃüīÕłćµø┐Ńā¬Ńā│Ńé»Ńü©ŃüŚŃü”ķģŹńĮ«ŃüĢŃéīŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüÕłćµø┐ķƤÕ║”’╝łfxSpeed’╝ēŃĆüŃé╣Ńā®ŃéżŃāēŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķƤÕ║”’╝łfxAnimation’╝ēŃü¬Ńü®ŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüŠŃü¤ŃĆüĶ”üń┤ĀŃüīĶĪ©ńż║ŃüĢŃéīŃü¤µÖéŃĆüķØ×ĶĪ©ńż║Ńü¬ŃüŻŃü¤µÖéŃĆüŃé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆÕÅŚŃüæÕÅ¢ŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé
| Ńé¬ŃāŚŃéĘŃā¦Ńā│ | ÕĆż |
|---|---|
| fxAnimation | ŃĆīslideŃĆŹŃĆüŃĆīshowŃĆŹŃĆüŃĆīfadeŃĆŹŃü«ŃüäŃüÜŃéīŃüŗ’╝łŃāćŃāĢŃé®Ńā½ŃāłŃĆīslideŃĆŹ’╝ē |
| fxSpeed | ŃĆīslowŃĆŹŃĆüŃĆīnormalŃĆŹŃĆüŃĆīfastŃĆŹŃüŠŃü¤Ńü»Ńā¤Ńā¬ń¦Æ’╝łŃāćŃāĢŃé®Ńā½ŃāłŃĆīnormalŃĆŹ= 1000’╝ē |
| className | ŃüōŃü«Ńé»Ńā®Ńé╣ÕÉŹŃéÆõĮ┐ńö©ŃĆé’╝łŃāćŃāĢŃé®Ńā½ŃāłŃĆītogglerŃĆŹŃĆéCSSŃāĢŃéĪŃéżŃā½Ńü«toggleElements.cssÕÅéńģ¦ŃĆé’╝ē |
| removeTitle | HTMLĶ”üń┤ĀŃü«titleÕ▒׵ƦŃéÆÕēŖķÖżŃüÖŃéŗŃüŗŃü«µ£ēńäĪŃĆéń£¤ÕüĮÕĆżŃü¦µīćÕ«ÜŃĆé’╝łŃāćŃāĢŃé®Ńā½ŃāłŃĆīTRUEŃĆŹ |
| showTitle | Õłćµø┐Ńā¬Ńā│Ńé»Ńü½titleÕ▒׵ƦŃéÆĶ┐ĮÕŖĀŃüÖŃéŗŃüŗŃü«µ£ēńäĪŃĆéń£¤ÕüĮÕĆżŃü¦µīćÕ«ÜŃĆé’╝łŃāćŃāĢŃé®Ńā½Ńāł’╝łFALSE’╝ē |
| onClick | Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃĆé ŃüōŃü«ķ¢óµĢ░Ńü»Õłćµø┐Ńā¬Ńā│Ńé»õĖŖŃü¦Ńé»Ńā¬ŃāāŃé»ŃüĢŃéīŃü¤µÖéŃü½Õæ╝Ńü░ŃéīŃüŠŃüÖŃĆéŃé»Ńā¬ŃāāŃé»ŃéÆŃéŁŃāŻŃā│Ńé╗Ńā½ŃüÖŃéŗŃü½Ńü»FALSEŃéÆÕĖ░ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé |
| onHide | Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃĆé ŃüōŃü«ķ¢óµĢ░Ńü»Ńé│Ńā│ŃāåŃā│ŃāäŃüīķØ×ĶĪ©ńż║Ńü¬ŃüŻŃü¤µÖéŃü½Õæ╝Ńü░ŃéīŃüŠŃüÖŃĆé |
| onShow | Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃĆé ŃüōŃü«ķ¢óµĢ░Ńü»Ńé│Ńā│ŃāåŃā│ŃāäŃüīĶĪ©ńż║ŃüĢŃéīŃü¤µÖéŃü½Õæ╝Ńü░ŃéīŃüŠŃüÖŃĆé |

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>toggleElements | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" media="all" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/toggleelements/jquery.toggleElements.js"></script>
<script type="text/javascript">
$(function(){
$('div#exp1').toggleElements( );
$('ul#exp2').toggleElements( );
$('img#exp3').toggleElements( { fxAnimation:'show', fxSpeed:'slow', className:'toggler2' } );
$('ul#exp4').toggleElements( { fxAnimation:'show', fxSpeed:'slow', className:'toggler2' } );
$('div#exp5').toggleElements( { fxAnimation:'show', fxSpeed:'slow', className:'toggler2' } );
$('ul#exp6').toggleElements( { fxAnimation:'fade', fxSpeed:1000, className:'toggler' } );
$('div#exp7').toggleElements( { fxAnimation:'fade', fxSpeed:1000, className:'toggler' } );
$('ul#exp8').toggleElements( { fxAnimation:'show', fxSpeed:'fast', className:'none' } );
$('fieldset#exp9').toggleElements( { fxAnimation:'show', fxSpeed:1000, className:'toggler', onClick:doOnClick, onHide:doOnHide, onShow:doOnShow } );
$('div#exp10').toggleElements( );
});
function doOnClick() {
alert('callback: onClick');
}
function doOnHide() {
alert('callback: onHide');
}
function doOnShow() {
alert('callback: onShow');
}
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/toggleelements/toggleElements.css" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/toggleelements/toggleElements2.css" />
<style type="text/css">
#wrap { width:578px; }
#exp1 img,
#exp5 img,
#exp10 img { float:left; margin-right:30px; margin-bottom:10px; }
#exp2,
#exp4,
#exp6 { padding:5px 10px 5px 30px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://jquery.andreaseberhard.de/toggleElements/'>toggleElements</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<div id="exp1" title="õŠŗ1’╝Üńö╗ÕāÅ’╝ŗŃāåŃéŁŃé╣ŃāłŃüīŃüéŃéŗdivĶ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐">
<p class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3273696567/" title="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
ķ║╗ÕĖāÕŹüńĢ¬Ńü½ŃüéŃéŗŃéóŃā£Ńé¼Ńāēµ¢ÖńÉåÕ░éķ¢ĆÕ║ŚŃĆīŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum LoungeŃĆŹŃü¦ķŻ¤Ńü╣Ńü¤ŃĆīŃéóŃā£Ńé½ŃāēÕł║ŃĆŹŃĆéŃéóŃā£Ńé¼ŃāēŃü½ŃüŖķåżµ▓╣ŃüīŃüŗŃüŗŃüŻŃü”ŃéŗŃüøŃüäŃüŗŃĆüŃéÅŃüĢŃü│ŃéÆŃüĪŃéćŃüŻŃü©Ńü«ŃüøŃü”ķŻ¤Ńü╣ŃéŗŃü©ŃĆüŃā×Ńé░ŃāŁÕģźŃüŻŃü”Ńü¬ŃüäŃü«Ńü½ŃĆüŃā×Ńé░ŃāŁŃü«Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’ĮŚ
</p>
</div>
<ul id="exp2" title="õŠŗ2’╝ÜŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐">
<li>ķĀģńø«1</li>
<li>ķĀģńø«2</li>
<li>ķĀģńø«3</li>
</ul>
<img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_m.jpg" alt="ŃéóŃā£Ńé¼ŃāēÕł║" id="exp3" title="õŠŗ3’╝ÜńĢ░Ńü¬ŃéŗŃé»Ńā®Ńé╣Ńü«ŃüéŃéŗńö╗ÕāÅ" />
<ul id="exp4" title="õŠŗ4’╝ÜńĢ░Ńü¬ŃéŗŃé»Ńā®Ńé╣Ńü«ŃüéŃéŗŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐">
<li>ķĀģńø«1</li>
<li>ķĀģńø«2</li>
<li>ķĀģńø«3</li>
</ul>
<div id="exp5" title="õŠŗ5’╝ÜńĢ░Ńü¬ŃéŗŃé»Ńā®Ńé╣Ńü©ÕģźŃéīÕŁÉŃü«Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐">
<p class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3273696567/" title="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
ķ║╗ÕĖāÕŹüńĢ¬Ńü½ŃüéŃéŗŃéóŃā£Ńé¼Ńāēµ¢ÖńÉåÕ░éķ¢ĆÕ║ŚŃĆīŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum LoungeŃĆŹŃü¦ķŻ¤Ńü╣Ńü¤ŃĆīŃéóŃā£Ńé½ŃāēÕł║ŃĆŹŃĆéŃéóŃā£Ńé¼ŃāēŃü½ŃüŖķåżµ▓╣ŃüīŃüŗŃüŗŃüŻŃü”ŃéŗŃüøŃüäŃüŗŃĆüŃéÅŃüĢŃü│ŃéÆŃüĪŃéćŃüŻŃü©Ńü«ŃüøŃü”ķŻ¤Ńü╣ŃéŗŃü©ŃĆüŃā×Ńé░ŃāŁÕģźŃüŻŃü”Ńü¬ŃüäŃü«Ńü½ŃĆüŃā×Ńé░ŃāŁŃü«Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’ĮŚ
</p>
<ul id="exp6" title="õŠŗ6’╝ÜŃā¬Ńé╣ŃāłĶ”üń┤Ā">
<li>ķĀģńø«1</li>
<li>ķĀģńø«2</li>
<li>ķĀģńø«3</li>
</ul>
<div id="exp7" title="õŠŗ7’╝ÜÕģźŃéīÕŁÉŃü«Ńā¬Ńé╣ŃāłĶ”üń┤Ā">
<ul>
<li>ķĀģńø«1</li>
<li>ķĀģńø«2
<ul id="exp8" title="õŠŗ8’╝ÜŃā¬Ńé╣ŃāłĶ”üń┤Ā">
<li>ķĀģńø«2-1</li>
<li>ķĀģńø«2-2</li>
<li>ķĀģńø«2-3</li>
</ul>
</li>
</ul>
</div>
</div>
<fieldset id="exp9" title="õŠŗ9’╝ÜŃé│Ńā╝Ńā½ŃāÉŃāāŃé»õ╗śŃüŹŃü«fieldsetĶ”üń┤ĀŃü«ĶĪ©ńż║Õłćµø┐">
<legend>Lorem Ipsum</legend>
<p><label for="foo"><input id="foo" name="foo" /></label><input type="submit" value="submit" /></p>
</fieldset>
<div id="exp10" class="opened" title="õŠŗ10’╝Ü'opened'Ńé»Ńā®Ńé╣ŃéÆĶ┐ĮÕŖĀ">
<p class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3273696567/" title="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_t.jpg" width="100" height="75" alt="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
ķ║╗ÕĖāÕŹüńĢ¬Ńü½ŃüéŃéŗŃéóŃā£Ńé¼Ńāēµ¢ÖńÉåÕ░éķ¢ĆÕ║ŚŃĆīŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum LoungeŃĆŹŃü¦ķŻ¤Ńü╣Ńü¤ŃĆīŃéóŃā£Ńé½ŃāēÕł║ŃĆŹŃĆéŃéóŃā£Ńé¼ŃāēŃü½ŃüŖķåżµ▓╣ŃüīŃüŗŃüŗŃüŻŃü”ŃéŗŃüøŃüäŃüŗŃĆüŃéÅŃüĢŃü│ŃéÆŃüĪŃéćŃüŻŃü©Ńü«ŃüøŃü”ķŻ¤Ńü╣ŃéŗŃü©ŃĆüŃā×Ńé░ŃāŁÕģźŃüŻŃü”Ńü¬ŃüäŃü«Ńü½ŃĆüŃā×Ńé░ŃāŁŃü«Õæ│ŃüīŃüŚŃüŠŃüŚŃü¤’ĮŚ
</p>
</div>
<!-- / CODE -->
</div>
</body>
</html>