jQuery pluginĶ¦ÆõĖĖŃā®ŃéżŃā¢Ńā®Ńā¬
- Anti-aliased Roundd cornersŃĆöŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖŃĆĢ
- Cornerz v0.6ŃĆöCanvas/VMLõĮ┐ńö©ŃĆĢ
- curvyCornersŃĆöŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖŃĆĢ
- JQuery Corner GalleryŃĆöĶ¦ÆõĖĖŃéÆŃü»ŃüśŃéüŃüäŃéŹŃüäŃéŹŃü¬Ķ¦ÆŃé╣Ńé┐ŃéżŃā½Ńü½Ńü¦ŃüŹŃéŗŃĆĢ
- jQuery Corners 0.3ŃĆöńČ║ķ║ŚŃü¬ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖŃĆĢ
- Liquid CanvasŃĆöCanvasõĮ┐ńö©ŃĆĢ
- Rcorners jQuery PluginŃĆöńö╗ÕāÅŃü©Ķ”üń┤ĀŃéÆĶ¦ÆõĖĖŃü½ŃüÖŃéŗŃĆĢ
Anti-aliased Roundd corners
ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖ
unknown
Anti-aliased Round Corners with JQuery
ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖŃéÆńö¤µłÉŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé ńö╗ÕāÅŃééĶ¦ÆõĖĖŃü½Ńü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script src="jquery-1.2.6.min.js" type="text/javascript" charset="utf-8"></script> <script src="jquery.curvycorners.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $('.c').corner(); $('.inner').corner({tl:{radius:6},tr:{radius:6},bl:{radius:6},br:{radius:6}}); $('.c2').corner({tl:{radius:16},tr:false,bl:false,br:{radius:16},antiAlias:true,autoPad:true,validTags:["div"]}); }); </script> <!-- CSS --> <style type="text/css"> .container { border:0; text-align:center; margin:64px auto; width:375px; } .inner { padding:0; border:1px solid #fff; } .c { background:#000; border:4px solid #000; padding:6px 0; color:#fff; }/* padding to make innner rounded box fit; top bottom padding = inner radius */ .c p { margin:15px; } .c2 { background:transparent url("ĶāīµÖ»ńö╗ÕāÅURL") no-repeat 0 0; padding:20% 8px; border:8px solid #000; color:#fff; height:220px; } </style>HTML
<!-- Ńā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃéÆĶ¦ÆõĖĖŃü½ --> <div class="container"> <div class="c"> <div class="inner"> <p>ŃāåŃéŁŃé╣Ńāł</p> </div> </div> </div> <!-- Ńā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃü«ĶāīµÖ»Ńü½ńö╗ÕāÅŃéƵīćÕ«ÜŃüŚŃü”ńö╗ÕāÅŃéÆĶ¦ÆõĖĖŃü½Ķ”ŗŃüøŃéŗ --> <div class="container"> <div class="c2"> <p>ŃāåŃéŁŃé╣Ńāł</p> </div> </div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Anti-aliased Round Corners with JQuery | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.curvycorners.min.js"></script>
<script type="text/javascript">
$(function(){
$('.c').corner();
$('.inner').corner({tl:{radius:6},tr:{radius:6},bl:{radius:6},br:{radius:6}});
$('.c2').corner({tl:{radius:16},tr:false,bl:false,br:{radius:16},antiAlias:true,autoPad:true,validTags:["div"]});
});
</script>
<!-- CSS -->
<style type="text/css">
.container { border:0; text-align:center; margin:64px auto; width:375px; }
.inner { padding:0; border:1px solid #fff; }
.c { background:#000; border:4px solid #000; padding:6px 0; color:#fff; }/* padding to make innner rounded box fit; top bottom padding = inner radius */
.c p { margin:15px; }
.c2 { background:transparent url("http://farm4.static.flickr.com/3064/3053382328_d2b1a4c111.jpg") no-repeat 0 0; padding:20% 8px; border:8px solid #000; color:#fff; height:220px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://blue-anvil.com/archives/anti-aliased-rounded-corners-with-jquery'>Anti-aliased Round Corners with JQuery</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<div class="container">
<div class="c">
<div class="inner">
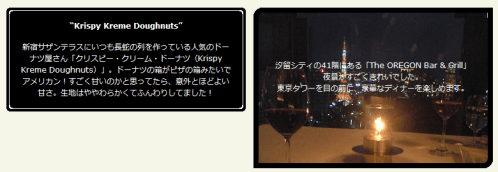
<p><strong>ŌĆ£Krispy Kreme DoughnutsŌĆØ</strong></p>
<p>µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü</p>
</div>
</div>
</div>
<div class="container">
<div class="c2">
<p>µ▒ÉńĢÖŃéĘŃāåŃéŻŃü«41ķÜÄŃü½ŃüéŃéŗŃĆīThe OREGON Bar & GrillŃĆŹ<br>Õż£µÖ»ŃüīŃüÖŃüöŃüÅŃüŹŃéīŃüäŃü¦ŃüŚŃü¤ŃĆé<br>µØ▒õ║¼Ńé┐Ńā»Ńā╝ŃéÆńø«Ńü«ÕēŹŃü½ŃĆüĶ▒¬ĶÅ»Ńü¬ŃāćŃéŻŃāŖŃā╝ŃéƵźĮŃüŚŃéüŃüŠŃüÖŃĆé</p>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
Cornerz v0.6
Canvas/VMLõĮ┐ńö©
2009/3/23
Cornerz v0.6
Canvas/VMLŃéÆõĮ┐ńö©ŃüŚŃü”Ķ¦ÆõĖĖŃéÆńö¤µłÉŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüĶ¦ÆŃü«Õż¦ŃüŹŃüĢŃĆüµ×ĀńĘÜŃü«Õż¬ŃüĢŃā╗Ķē▓ŃĆüµ×ĀńĘÜŃéƵÅÅńö╗ŃüÖŃéŗĶ¦Æ’╝ł"tr br tr bl"’╝ēŃĆüĶāīµÖ»Ķē▓Ńü¬Ńü®Ńü«µīćÕ«ÜŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ŃéżŃā│Ńā®ŃéżŃā│Ńü«Ķ¦ÆõĖĖŃéäŃé┐Ńā¢ķó©Ńü«Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣Ńééń░ĪÕŹśŃü½õĮ£µłÉŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Cornerz v0.6 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/cornerz.js"></script>
<script type="text/javascript">
$(function(){
$('.curve').cornerz();
$('#xxx').cornerz({radius:50});
$('.curveC').cornerz({radius:30, corners:"tl br"});
$('.curveD').cornerz({radius:10});
$('.tab').cornerz({radius:10, corners:"tl tr"});
$('h3').cornerz({radius:40, borderWidth:0, corners: "tl"});
});
</script>
<!-- CSS -->
<style type="text/css">
body { background-color:#fff; }
h3 { margin:20px 0; padding:5px 5px 5px 20px; background:#333; color:#fff; z-index:1000; display:inline; font-size:15px; }
#xxx { background:url(/content/img/pattern.jpg); }
.tab { margin:10px 5px 10px 10px; padding:2px 5px; border:1px solid #000; border-bottom:0; background:#ccc; display:inline; float:left; }
.tab:hover { background:#000; color:#fff; cursor:pointer }
.test1 { margin:10px; padding:2px; background:#87c3aa; text-align:center; text-transform:lowercase; }
.test1:hover { background:#796c4a; color:#fff; cursor:pointer; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://labs.parkerfox.co.uk/cornerz/'>Cornerz v0.6</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ1</h2>
<h3>H3Ķ”üń┤Ā</h3>
<h2>õŠŗ2’╝ܵ×ĀńĘÜŃü¬ŃüŚ</h2>
<div class="curve test1" style="border:0;">border:0; display:"block";</div>
<h2>õŠŗ3’╝ܵ×ĀńĘܵīćÕ«Ü</h2>
<div class="curve test1" style="border:5px solid #87c3aa; background:#796c4a; padding:20px; color:#87c3aa;">border:5px solid #87c3aa; background:#796c4a; padding:20px; color:#87c3aa;</div>
<h2>õŠŗ4’╝ÜÕģźŃéīÕŁÉ</h2>
<div id="xxx" class="curve50 test1" style="border:10px solid #87c3aa; color:#0a0; line-height:100px;">
<span style="background:#fff; color:#87c3aa; font-weight:bold; padding:20px;">
background:#fff;color:#87c3aa; font-weight:bold; padding:10px;
</span>
</div>
<h2>õŠŗ5’╝ÜÕ╣ģŃéƵīćÕ«Ü</h2>
<div class="curve test1" style="border:1px solid #000; color:#fff; background:#87c3aa; display:block; width:200px;" >border:1px solid #000;<br>color:#fff;<br>background:#87c3aa;<br>display:block<br> width:200px;</div>
<h2>õŠŗ6’╝ÜŃéżŃā│Ńā®ŃéżŃā│</h2>
<div class="curve test1" style="border:3px solid #796c4a; display:inline;">3px solid #796c4a; display:inline;</div>ŃéżŃā│Ńā®ŃéżŃā│ŃĆé
<h2>õŠŗ7’╝ÜŃé┐Ńā¢ķó©</h2>
<div class="cf">
<div class='tab'>Ńé┐Ńā¢</div>
<div class='tab'>Ńü¬Ńüī’Į×’Į×’Į×’Į×ŃüäŃé┐Ńā¢</div>
<div class='tab'>...</div>
<div class='tab' style=' background: pink' >pink</div>
<div class='tab' style=' background: yellow' >yellow</div>
<div class='tab' style=' background: yellow' >yellow</div>
<div class='tab' style=' background: #fcf'>#fcf</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
curvyCorners
ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖ
unknown
curvyCorners
Ķ”üń┤ĀŃéÆŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖŃü½ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé Ķ”üń┤ĀŃü½ĶāīµÖ»ńö╗ÕāÅŃéƵīćÕ«ÜŃüÖŃéīŃü░ŃĆüńö╗ÕāÅŃéÆĶ¦ÆõĖĖĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé ÕøøķÜģŃü«ÕÉäĶ¦ÆŃü«Õż¦ŃüŹŃüĢŃéÆÕĆŗÕłźŃü½µīćÕ«ÜŃü¦ŃüŹŃĆüĶ¦ÆŃü½ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«µ£ēńäĪŃééµīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script src="jquery-1.2.6.min.js" type="text/javascript" charset="utf-8"></script> <script src="curvycorners.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ settings = { tl:{ radius:20 }, tr:{ radius:20 }, bl:{ radius:20 }, br:{ radius:20 }, antiAlias:true, autoPad:true, validTags:["div"] } var myBoxObject = new curvyCorners(settings, "mybox1"); myBoxObject.applyCornersToAll(); var myBoxObject2 = new curvyCorners(settings, "mybox2"); myBoxObject2.applyCornersToAll(); var myBoxObject3 = new curvyCorners(settings, "mybox3"); myBoxObject3.applyCornersToAll(); }); </script> <!-- CSS --> <style type="text/css"> .wrap { width:420px; text-align:center; margin:0; padding:70px 0; background:transparent url(ĶāīµÖ»ńö╗ÕāÅURL) repeat 0 0; } .mybox1 { margin:0 auto; padding:20px; border:0px solid #fff; color:#fff; width:60%; text-align:left; background-color:#85bca7; border:3px solid #fff; } .mybox2 { margin:0 auto; color:#fff; width:320px; height:200px; text-align:left; background:transparent url(ĶāīµÖ»ńö╗ÕāÅURL) no-repeat 0 0; } .mybox3 { margin:0 auto; color:#fff; width:320px; height:200px; text-align:left; background-image:url(ĶāīµÖ»ńö╗ÕāÅURL); background-repeat:no-repeat; border:5px solid #85bca7; } </style>HTML
<!-- Ķ¦ÆõĖĖ --> <div class="wrap"> <div class="mybox1">ŃāåŃéŁŃé╣Ńāł</div> </div> <!-- Ķ¦ÆõĖĖ’╝łĶāīµÖ»ńö╗ÕāŵīćÕ«Ü’╝ē --> <div class="wrap"> <div class="mybox2"></div> </div> <!-- ńö╗ÕāÅ’╝łĶāīµÖ»ńö╗ÕāŵīćÕ«Ü’╝ŗµ×ĀńĘÜõ╗śŃüŹ’╝ē --> <div class="wrap"> <div class="mybox3"></div> </div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>curvyCorners | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/curvycorners.js"></script>
<script type="text/javascript">
$(function(){
settings = {
tl:{ radius:20 },
tr:{ radius:20 },
bl:{ radius:20 },
br:{ radius:20 },
antiAlias:true,
autoPad:true,
validTags:["div"]
}
var myBoxObject = new curvyCorners(settings, "mybox1");
myBoxObject.applyCornersToAll();
var myBoxObject2 = new curvyCorners(settings, "mybox2");
myBoxObject2.applyCornersToAll();
var myBoxObject3 = new curvyCorners(settings, "mybox3");
myBoxObject3.applyCornersToAll();
});
</script>
<!-- CSS -->
<style type="text/css">
.wrap { width:420px; text-align:center; margin:0; padding:70px 0; background:transparent url(/content/img/pattern.jpg) repeat 0 0; }
.mybox1 { margin:0 auto; padding:20px; border:0px solid #fff; color:#fff; width:60%; text-align:left; background-color:#85bca7; border:3px solid #fff; }
.mybox2 { margin:0 auto; color:#fff; width:320px; height:200px; text-align:left; background:transparent url("http://farm4.static.flickr.com/3222/2974008614_736e2d5b50.jpg") no-repeat 0 0; }
.mybox3 { margin:0 auto; color:#fff; width:320px; height:200px; text-align:left; background-image:url("http://farm4.static.flickr.com/3222/2974008614_736e2d5b50.jpg"); background-repeat:no-repeat; border:5px solid #85bca7; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.curvycorners.net/index.php'>curvyCorners</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>Ķ¦ÆõĖĖ</h2>
<div class="wrap">
<div class="mybox1">
µ¢░Õ«┐ŃéĄŃéČŃā│ŃāåŃā®Ńé╣Ńü½ŃüäŃüżŃééķĢĘĶøćŃü«ÕłŚŃéÆõĮ£ŃüŻŃü”ŃüäŃéŗõ║║µ░ŚŃü«ŃāēŃā╝ŃāŖŃāäÕ▒ŗŃüĢŃéōŃĆīŃé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä’╝łKrispy Kreme Doughnuts’╝ēŃĆŹŃĆéŃāēŃā╝ŃāŖŃāäŃü«ń«▒ŃüīŃāöŃéČŃü«ń«▒Ńü┐Ńü¤ŃüäŃü¦ŃéóŃāĪŃā¬Ńé½Ńā│’╝üŃüÖŃüöŃüÅńöśŃüäŃü«ŃüŗŃü©µĆØŃüŻŃü”Ńü¤ŃéēŃĆüµäÅÕż¢Ńü©Ńü╗Ńü®ŃéłŃüäńöśŃüĢŃĆéńö¤Õ£░Ńü»ŃéäŃéäŃéÅŃéēŃüŗŃüÅŃü”ŃüĄŃéōŃéÅŃéŖŃüŚŃü”ŃüŠŃüŚŃü¤’╝ü
</div>
</div>
<h2>Ķ¦ÆõĖĖ’╝łĶāīµÖ»ńö╗ÕāŵīćÕ«Ü’╝ē</h2>
<div class="wrap">
<div class="mybox2"></div>
</div>
<h2>ńö╗ÕāÅ’╝łĶāīµÖ»ńö╗ÕāŵīćÕ«Ü’╝ŗµ×ĀńĘÜõ╗śŃüŹ’╝ē</h2>
<div class="wrap">
<div class="mybox3"></div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
JQuery Corner Gallery
Ķ¦ÆõĖĖŃéÆŃü»ŃüśŃéüŃüäŃéŹŃüäŃéŹŃü¬Ķ¦ÆŃé╣Ńé┐ŃéżŃā½Ńü½Ńü¦ŃüŹŃéŗ
unknown
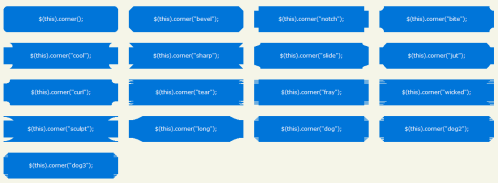
JQuery Corner Gallery
Ķ¦ÆõĖĖŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆüµ¦śŃĆģŃü¬ÕĮóńŖČŃü«Ķ¦ÆŃéÆõĮ£µłÉŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé Ńü®Ńü«Ķ¦ÆŃü½Ńü®Ńü«Ńé╣Ńé┐ŃéżŃā½ŃéÆķü®ńö©ŃüÖŃéŗŃüŗŃéäŃĆüĶ¦ÆŃü«ŃéĄŃéżŃé║Ńü¬Ńü®Ķć¬ńö▒Ńü½µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!-- JS --> <script src="jquery-1.2.6.min.js" type="text/javascript" charset="utf-8"></script> <script src="jquery.corner.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $("#Round").corner(); }); </script> <!-- CSS --> <style type="text/css"> div.cn { width:18em;padding:20px;margin:1em;background:#0075d9;color:#fff;text-align:center;} </style>HTML
<div class="cn" id="Round">ŃāåŃéŁŃé╣Ńāł</div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>JQuery Corner Gallery | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
/* Available Corner Effects */
$("#Round").corner();
$("#Bevel").corner("bevel");
$("#Notch").corner("notch");
$("#Bite").corner("bite");
$("#Cool").corner("cool");
$("#Sharp").corner("sharp");
$("#Slide").corner("slide");
$("#Jut").corner("jut");
$("#Curl").corner("curl");
$("#Tear").corner("tear");
$("#Fray").corner("fray");
$("#Wicked").corner("wicked");
$("#Sculpt").corner("sculpt");
$("#Long").corner("long");
$("#Dog").corner("dog");
$("#Dog2").corner("dog2");
$("#Dog3").corner("dog3");
/* Choose Your Corner */
$("#Bevel_top").corner("bevel top");
$("#Bite_tl").corner("bite tl");
$("#Bottom").corner("bottom");
$("#Notch_bl").corner("notch bl");
$("#Dog_tr").corner("dog tr");
$("#Cool_tl_br").corner("cool tl br");
/* Specify Size */
$("#Round_30").corner("30px");
$("#Round_5").corner("5px");
$("#Cool_20").corner("cool 20px");
$("#Sharp_20").corner("sharp 20px");
$("#Bite_30").corner("bite 30px");
$("#Wicked_20").corner("wicked 20px");
$("#Dog_20").corner("dog 20px");
$("#Dog2_30").corner("dog2 30px");
$("#Dog3_30").corner("dog3 30px");
/* Mix and Match */
$("#Round_Bevel").corner( "bottom").corner("top bevel");
$("#Round_Notch").corner( "br top").corner("notch bl 20px");
$("#Crazy").corner("jut tl 20px").corner("dog tr 20px").corner("bite bl 15px").corner("notch br");
/* Fun Stuff */
$("#LeftHalfofArrow").corner("sharp tr br 20px");
$("#RightHalfofArrow").corner("sharp tl bl 20px");
});
</script>
<!-- CSS -->
<style type="text/css">
div.cn { float:left;width:18em;padding:20px;margin:1em;background:#0075d9;color:#fff;text-align:center;}
div.fun { margin:2px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://methvin.com/jquery/jq-corner.html'>JQuery Corner Gallery</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>Available Corner Effects</h2>
<div class="cn" id="Round">$(this).corner();</div>
<div class="cn" id="Bevel">$(this).corner("bevel");</div>
<div class="cn" id="Notch">$(this).corner("notch");</div>
<div class="cn" id="Bite">$(this).corner("bite");</div>
<div class="cn" id="Cool">$(this).corner("cool");</div>
<div class="cn" id="Sharp">$(this).corner("sharp");</div>
<div class="cn" id="Slide">$(this).corner("slide");</div>
<div class="cn" id="Jut">$(this).corner("jut");</div>
<div class="cn" id="Curl">$(this).corner("curl");</div>
<div class="cn" id="Tear">$(this).corner("tear");</div>
<div class="cn" id="Fray">$(this).corner("fray");</div>
<div class="cn" id="Wicked">$(this).corner("wicked");</div>
<div class="cn" id="Sculpt">$(this).corner("sculpt");</div>
<div class="cn" id="Long">$(this).corner("long");</div>
<div class="cn" id="Dog">$(this).corner("dog");</div>
<div class="cn" id="Dog2">$(this).corner("dog2");</div>
<div class="cn" id="Dog3">$(this).corner("dog3");</div>
<br clear="all" />
<h2>Choose Your Corner</h2>
<div class="cn" id="Bevel_top">$(this).corner("bevel top");</div>
<div class="cn" id="Bite_tl">$(this).corner("bite tl");</div>
<div class="cn" id="Bottom"> $(this).corner("bottom");</div>
<div class="cn" id="Notch_bl">$(this).corner("notch bl");</div>
<div class="cn" id="Dog_tr">$(this).corner("dog tr");</div>
<div class="cn" id="Cool_tl_br">$(this).corner("cool tl br");</div>
<br clear="all" />
<h2>Specify Size</h2>
<div class="cn" id="Round_30">$(this).corner("30px");</div>
<div class="cn" id="Round_5"> $(this).corner("5px");</div>
<div class="cn" id="Cool_20"> $(this).corner("cool 20px");</div>
<div class="cn" id="Sharp_20">$(this).corner("sharp 20px");</div>
<div class="cn" id="Bite_30"> $(this).corner("bite 30px");</div>
<div class="cn" id="Wicked_20">$(this).corner("wicked 20px");</div>
<div class="cn" id="Dog_20">$(this).corner("dog 20px");</div>
<div class="cn" id="Dog2_30">$(this).corner("dog2 30px");</div>
<div class="cn" id="Dog3_30">$(this).corner("dog3 30px");</div>
<br clear="all" />
<h2>Mix and Match</h2>
<div class="cn" id="Round_Bevel">$(this).corner( "bottom").corner("top bevel");</div>
<div class="cn" id="Round_Notch">$(this).corner( "br top").corner("notch bl 20px");</div>
<div class="cn" id="Crazy">$(this).corner("jut tl 20px").corner("dog tr 20px").corner("bite bl 15px").corner("notch br");</div>
<br clear="all" />
<h2>Fun Stuff</h2>
<div class="cn fun" id="LeftHalfofArrow">$(this).corner("sharp tr br 20px");</div>
<div class="cn fun" id="RightHalfofArrow">$(this).corner("sharp tl bl 20px");</div>
<br clear="all" />
<!-- / CODE -->
</div>
</body>
</html>
jQuery Corners 0.3
ńČ║ķ║ŚŃü¬ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤Ķ¦ÆõĖĖ
unknown
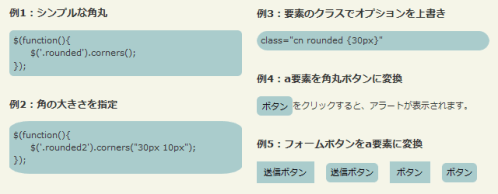
jQuery Corners 0.3
ŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«ŃüŗŃüŗŃüŻŃü¤ńČ║ķ║ŚŃü¬Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ŃéäĶ¦ÆõĖĖŃā£Ńé┐Ńā│ŃéÆõĮ£µłÉŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńā¢ŃāŁŃāāŃé»Ķ”üń┤ĀŃüĀŃüæŃü¦Ńü¬ŃüÅŃĆüŃā¬Ńā│Ńé»Ķ”üń┤ĀŃéäķĆüõ┐ĪŃā£Ńé┐Ńā│ŃéÆĶ¦ÆõĖĖŃā£Ńé┐Ńā│Ńü½ÕżēµÅøŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé Ķ¦ÆŃü«Õż¦ŃüŹŃüĢŃéäŃéóŃā│ŃāüŃé©ŃéżŃā¬ŃéóŃé╣Ńü«µ£ēńäĪŃü¬Ńü®ŃĆüŃüäŃéŹŃüäŃéŹŃü¬Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńüīńö©µäÅŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Corners 0.3 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.corners.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1’╝ÜŃéĘŃā│ŃāŚŃā½Ńü¬Ķ¦ÆõĖĖ */
$('.rounded').corners();
/* õŠŗ2’╝ÜĶ¦ÆŃü«Õż¦ŃüŹŃüĢŃéƵīćÕ«Ü */
$('.rounded2').corners("30px 10px");
});
</script>
<!-- CSS -->
<style type="text/css">
.cn { background-color:#acc; padding:5px; }
/* õŠŗ4ŃĆüõŠŗ5 */
.button { outline:none; border:0; text-decoration:none; cursor:pointer; white-space:nowrap; vertical-align:middle; display:-moz-inline-box; display:inline-block; overflow:visible; }
.button { color:#000; background-color:#acc; padding:5px 7px; }
.button:hover { background-color:#cee; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.atblabs.com/jquery.corners.html'>jQuery Corners 0.3</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ1’╝ÜŃéĘŃā│ŃāŚŃā½Ńü¬Ķ¦ÆõĖĖ</h2>
<div class="cn rounded">$(function(){<br>
ŃĆĆŃĆĆ$('.rounded').corners();<br>
});</div>
<h2>õŠŗ2’╝ÜĶ¦ÆŃü«Õż¦ŃüŹŃüĢŃéƵīćÕ«Ü</h2>
<div class="cn rounded2">$(function(){<br>
ŃĆĆŃĆĆ$('.rounded2').corners("30px 10px");<br>
});</div>
<h2>õŠŗ3’╝ÜĶ”üń┤ĀŃü«Ńé»Ńā®Ńé╣Ńü¦Ńé¬ŃāŚŃéĘŃā¦Ńā│ŃéÆõĖŖµøĖŃüŹ</h2>
<div class="cn rounded {30px}">class="cn rounded {30px}"</div>
<h2>õŠŗ4’╝ÜaĶ”üń┤ĀŃéÆĶ¦ÆõĖĖŃā£Ńé┐Ńā│Ńü½ÕżēµÅø</h2>
<p><a href="#" onclick="alert('Hello, World!');return false;" class="rounded {transparent} button">Ńā£Ńé┐Ńā│</a>ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃéóŃā®Ńā╝ŃāłŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<h2>õŠŗ5’╝ÜŃāĢŃé®Ńā╝ŃāĀŃā£Ńé┐Ńā│ŃéÆaĶ”üń┤ĀŃü½ÕżēµÅø</h2>
<form action="#">
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" class="button" />ŃĆĆ
<input type="submit" value="ķĆüõ┐ĪŃā£Ńé┐Ńā│" class="rounded {transparent} button" />ŃĆĆ
<input type="button" value="Ńā£Ńé┐Ńā│" class="button" onclick="alert('OK!'); return false;" />ŃĆĆ
<input type="button" value="Ńā£Ńé┐Ńā│" class="rounded {transparent} button" onclick="alert('OK!'); return false;" />ŃĆĆ
</form>
<!-- / CODE -->
</div>
</body>
</html>
Liquid Canvas
CanvasõĮ┐ńö©
2009/4/14
Liquid Canvas
ńö╗ÕāÅŃéÆõĮ┐ńö©ŃüøŃüÜŃü½ŃĆüHTMLŃéŁŃāŻŃā│ŃāÉŃé╣Ķ”üń┤ĀÕåģŃü½Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ŃéÆŃéƵÅÅńö╗Ńü¦ŃüŹŃéŗjQueryŃā®ŃéżŃā¢Ńā®Ńā¬ŃĆé ĶżćµĢ░Ńü«ŃāŚŃā®Ńé░ŃéżŃā│ŃéÆķĆŻńĄÉŃüŚŃü”õĮ┐ńö©ŃüÖŃéŗŃüōŃü©Ńü¦ŃĆüµ¦śŃĆģŃü¬Ńé░Ńā®ŃāĢŃéŻŃāāŃé»ŃéƵÅÅńö╗ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Liquid Canvas | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<!--[if IE]><script type="text/javascript" src="/content/lib/jquery/liquid_canvas/excanvas.js"></script><![endif]-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/liquid_canvas/liquid-canvas.js"></script>
<script type="text/javascript" src="/content/lib/jquery/liquid_canvas/liquid-canvas-plugins.js"></script>
<script type="text/javascript">
// register a user defined plugin
$.registerLiquidCanvasPlugin({
name: "mandala",
paint: function(area){
var opts = this.opts;
var ctx = area.ctx;
var min = area.width > area.height ? area.height : area.width;
var trans = min / 2;
var rad = trans / 3;
for (var i = 0; i < 10; ++i) {
area.save();
ctx.translate(area.width / 2, area.height / 2);
ctx.rotate(i * 2*Math.PI / 10);
ctx.translate(trans - rad, 0);
area.width = 30;
area.height = 30;
this.action.paint(area);
area.restore();
}
}
});
// First we wait until the document is completely loaded using the handy
// jQuery "ready" method.
$(window).load(function() {
// No we can paint our canvas. Something rounded with a shadow ;-)
$("#example").liquidCanvas("[shadow border gradient] => roundedRect{radius:50}");
var i = 0;
$(".example").each(function(){
var element = $(this);
element.children("h3").html("Example " + (i++));
var example = element.children("em").text();
element.liquidCanvas(example);
});
});
</script>
<style type="text/css">
#example { width:400px; margin:20px 0; padding:40px; }
.example { width:27.9%; margin:1% 0 1% 1%; padding:2%; float:left; overflow:hidden; }
* html .example { height:1%; }
.example h3 { margin:0 0 10px 0; }
.example em { color:#affe73; overflow:auto; background:#000; padding:5px; margin:10px 0; display:block; }
* html .example em { overflow:scroll; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.ruzee.com/content/liquid-canvas'>Liquid Canvas</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>Õ¤║µ£¼ńÜäŃü¬õŠŗ</h2>
<div id="example">Liquid CanvasŃü«Õ¤║µ£¼ńÜäŃü¬õŠŗŃü¦ŃüÖŃĆé</div>
<h2>ŃāŚŃā®Ńé░ŃéżŃā│ŃéÆõĮ┐ńö©ŃüŚŃü¤ŃéĄŃā│ŃāŚŃā½ŃüäŃéŹŃüäŃéŹ</h2>
<div class="cf">
<div id="example0" class="example">
<h3>Example</h3>
ŃāŚŃā®Ńé░ŃéżŃā│Ńü»ŃĆüµÅÅńö╗µōŹõĮ£Ńü½õĮ┐ńö©ŃüĢŃéīŃüŠŃüÖŃĆéŃüōŃü«fillŃāŚŃā®Ńé░ŃéżŃā│Ńü»ŃĆürectangleŃāŚŃā®Ńé░ŃéżŃā│õĖŖŃü¦ķü®ńö©ŃüĢŃéīŃüŠŃüÖŃĆéŃüōŃü«µōŹõĮ£Ńü»ŃĆüŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½ŃéłŃüŻŃü”Õæ╝Ńü│Õć║ŃüĢŃéīŃüŠŃüÖŃĆéGrayŃü»ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«fillŃé╣Ńé┐ŃéżŃā½Ńü¦ŃüÖŃĆé
<em>fill => rect</em>
</div><!-- #example0 -->
<div id="example1" class="example">
<h3>Example</h3>
ŃāŚŃā®Ńé░ŃéżŃā│Ńü½ŃāŚŃāŁŃāæŃāåŃéŻŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆéŃéĘŃā│Ńé┐ŃāāŃé»Ńé╣Ńü»CSSŃü«ŃéłŃüåŃü¬ŃééŃü«Ńü¦ŃüÖŃĆé
<em>fill{color:#f80} => rect</em>
</div><!-- #example1 -->
<div id="example2" class="example">
<h3>Example</h3>
ŃāŚŃā®Ńé░ŃéżŃā│Ńü»õĖĖŃüÅŃü”ķĢʵ¢╣ÕĮóŃü«Ńü¤ŃéüŃü½ÕŁśÕ£©ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
<em>fill{color:#fff} => roundedRect</em>
</div><!-- #example2 -->
</div>
<div class="cf">
<div id="example3" class="example">
<h3>Example</h3>
ŃāŚŃā®Ńé░ŃéżŃā│Ńü«ŃāŚŃāŁŃāæŃāåŃéŻŃü»ŃĆüÕÅ│Õü┤Ńü½µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆéĶ¦ÆŃü«Ńé½Ńā╝Ńā¢ŃéÆÕż¦ŃüŹŃüÅŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüõĖŗĶ©śŃü«ŃéłŃüåŃü½ŃüŚŃüŠŃüÖŃĆé
<em>fill => roundedRect{radius:80}</em>
</div><!-- #example3 -->
<div id="example4" class="example">
<h3>Example</h3>
ķģŹÕłŚŃü«ŃéłŃüåŃü¬ŃéĘŃā│Ńé┐ŃāāŃé»Ńé╣ŃéÆõĮ┐ńö©ŃüÖŃéŗŃü©ŃāŚŃā®Ńé░ŃéżŃā│ŃéÆķĆŻńĄÉŃü¦ŃüŹŃüŠŃüÖŃĆéŃĆīshadowŃĆŹŃü©ŃĆīfillŃĆŹõĖĪµ¢╣Ńü«ŃāŚŃā®Ńé░ŃéżŃā│ŃéÆroundedRectõĖŖŃü¦ķĆŻńĄÉŃüŚŃüŠŃüÖŃĆé
<em>[shadow fill] => roundedRect</em>
</div><!-- #example4 -->
<div id="example5" class="example">
<h3>Example</h3>
ĶżćµĢ░Ńü«ŃāŚŃā®Ńé░ŃéżŃā│ŃéÆķĆŻńĄÉŃü¦ŃüŹŃüŠŃüÖŃĆéŃüØŃéīŃü×ŃéīŃü«ŃāŚŃā®Ńé░ŃéżŃā│Ńü½ŃāŚŃāŁŃāæŃāåŃéŻŃéÆĶ©ŁÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
<em>[shadow border{color:#fff} fill{color:#f80}] => roundedRect{radius:30}</em>
</div><!-- #example5 -->
</div>
<div class="cf">
<div id="example6" class="example">
<h3>Example</h3>
Ńü¤ŃüÅŃüĢŃéōŃü«ŃāŚŃā®Ńé░ŃéżŃā│ŃüīÕŁśÕ£©ŃüŚŃüŠŃüÖŃĆéŃĆīgradientŃĆŹŃāŚŃā®Ńé░ŃéżŃā│Ńü»ŃĆüÕźĮŃüŹŃü¬ŃéłŃüåŃü½µÅÅŃüÅŃüōŃü©ŃüīÕć║µØźŃüŠŃüÖŃĆé
<a href="http://en.wikipedia.org/wiki/Canvas_(HTML_element)">HTML canvas</a>
<em>gradient{from:rgba(255, 255, 255, 0.2); to:#888;} => roundedRect{radius:50}</em>
</div><!-- #example6 -->
<div id="example7" class="example">
<h3>Example</h3>
ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü»ŃĆü1µ×ÜŃü«ŃéŁŃāŻŃā│ŃāÉŃé╣ÕåģŃü½ĶżćµĢ░Ńü«µōŹõĮ£ŃéÆÕ«¤ĶĪīŃüÖŃéŗŃü½Ńü»ŃĆüŃāŚŃā®Ńé░ŃéżŃā│ŃéÆŃé½Ńā│Ńā×Õī║ÕłćŃéŖŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
<em>gradient => rect, border => roundedRect{radius:60}</em>
</div><!-- #example7 -->
<div id="example8" class="example">
<h3>Example</h3>
µōŹõĮ£ŃéÆķĆŻńĄÉŃüÖŃéŗÕłźŃü«µ¢╣µ│ĢŃü©ŃüŚŃü”ŃĆüµŗ¼Õ╝¦ŃéÆõĮ┐ńö©ŃüÖŃéŗŃü©ŃĆüŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«µōŹõĮ£ŃéÆÕåŹÕĖ░ńÜäŃü½Õł®ńö©ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
<em>fill => rect, mandala => ([border{color:#fff; width:1}] => roundedRect{radius:10})</em>
</div><!-- #example8 -->
</div>
<!-- / CODE -->
</div>
</body>
</html>
Rcorners jQuery Plugin
ńö╗ÕāÅŃü©Ķ”üń┤ĀŃéÆĶ¦ÆõĖĖŃü½ŃüÖŃéŗ
unknown
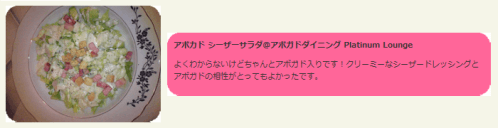
Rcorners jQuery Plugin
’╝╗CSS’╝Įjquery.rcorner.css
’╝╗ńö╗ÕāÅ’╝Įbackground.gif
rcornerŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüŚŃü¤ńö╗ÕāÅŃüŠŃü¤Ńü»divĶ”üń┤ĀŃéÆŃā®ŃāāŃāŚŃüŚŃü”ŃéĘŃā│ŃāŚŃā½Ńü¬Ķ¦ÆõĖĖŃā£ŃāāŃé»Ńé╣ŃéÆńö¤µłÉŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ō¢╝Ķ¦ÆõĖĖķā©ÕłåŃü½Ńü»ŃĆüõĖŗĶ©śŃü«ńö╗ÕāÅŃéÆõĮ┐ńö©ŃüŚŃĆüCSSŃü¦ÕøøķÜģŃü½ķģŹńĮ«ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé

 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Corners 0.3 | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery_rcorner/jquery.rcorner.js"></script>
<script type="text/javascript">
$(function(){
$('.rcorner').rcorner();
});
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jquery_rcorner/jquery.rcorner.css" />
<style type="text/css">
div.container { width:500px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://aaronvanderzwan.com/blog/2009/01/rounded-corners-in-jquery-with-image/'>Rcorners jQuery Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝rcornerŃé»Ńā®Ńé╣ŃéƵīćÕ«ÜŃüŚŃü¤ńö╗ÕāÅŃüŠŃü¤Ńü»divĶ”üń┤ĀŃéÆĶ¦ÆõĖĖŃü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div class="container">
<div class="rcorner" style="background-color:#ff6699; padding:10px;">
<h3>ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</h3>
<p>ŃéłŃüÅŃéÅŃüŗŃéēŃü¬ŃüäŃüæŃü®ŃüĪŃéāŃéōŃü©ŃéóŃā£Ńé¼ŃāēÕģźŃéŖŃü¦ŃüÖ’╝üŃé»Ńā¬Ńā╝Ńā¤Ńā╝Ńü¬ŃéĘŃā╝ŃéČŃā╝ŃāēŃā¼ŃāāŃéĘŃā│Ńé░Ńü©ŃéóŃā£Ńé¼ŃāēŃü«ńøĖµĆ¦ŃüīŃü©ŃüŻŃü”ŃééŃéłŃüŗŃüŻŃü¤Ńü¦ŃüÖŃĆé</p>
</div>
<br clear="all" />
<img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_s.jpg" class="rcorner" />
<br clear="all" />
<img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_t.jpg" class="rcorner" />
<br clear="all" />
<img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_m.jpg" class="rcorner" />
<br clear="all" />
<img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded.jpg" class="rcorner" />
<br clear="all" />
</div>
<!-- / CODE -->
</div>
</body>
</html>