jQuery pluginŃāÜŃā╝ŃéĖŃāŹŃā╝ŃéĘŃā¦Ńā│’╝łŃāÜŃā╝ŃéĖķĆüŃéŖ’╝ē
- jQuery pager plug-inŃĆöŃāÜŃā╝ŃéĖķĆüŃéŖŃĆĢ
- jQuery Pagination PluginŃĆöŃāÜŃā╝ŃéĖŃāŹŃā╝ŃéĘŃā¦Ńā│ŃĆĢ
jQuery pager plug-in
ŃāÜŃā╝ŃéĖķĆüŃéŖ
2009/2/27
jQuery pager plug-in
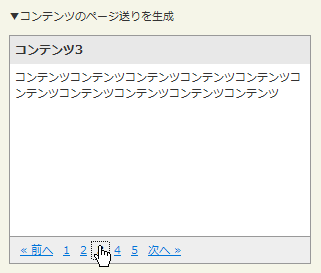
ÕÉīõĖĆŃāÜŃā╝ŃéĖÕåģŃü¦ŃāÜŃā╝ŃéĖķĆüŃéŖŃéÆÕ«¤ĶŻģŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
$('#exp1').pager('div');Ńü«ŃéłŃüåŃü½ŃĆüŃāÜŃā╝ŃéĖķĆüŃéŖŃüÖŃéŗŃé│Ńā│ŃāåŃā│ŃāäŃéƵīüŃüżĶ”¬Ķ”üń┤ĀŃü©ÕÉäŃé│Ńā│ŃāåŃā│ŃāäŃü«Ķ”üń┤ĀŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ÕŁÉĶ”üń┤ĀŃü«µĢ░ŃüĀŃüæŃĆüŃāÜŃā╝ŃéĖŃüīńö¤µłÉŃüĢŃéīŃüŠŃüÖŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüŃā¬Ńā│Ńé»ŃāåŃéŁŃé╣ŃāłŃéäŃā®ŃāÖŃā½ÕÉŹŃĆüŃāÅŃéżŃā®ŃéżŃāłµÖéŃü«Ńé»Ńā®Ńé╣ÕÉŹŃĆüŃé│Ńā│ŃāåŃā│ŃāäŃü«µ£ĆÕ░Åķ½śŃüĢ’╝łmin-height’╝ēŃü¬Ńü®ŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery pager plug-in | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.pager.js"></script>
<script type="text/javascript">
$(function(){
$('#exp1').pager('div',
{
height:"200px",
prevText: "« ÕēŹŃüĖ",
nextText:"µ¼ĪŃüĖ »"
}
);
});
</script>
<!-- CSS -->
<style type="text/css">
.pager_examples { border:1px solid #999; margin:10px 0; background:#fff; width:300px; }
.pager_examples h2 { margin:0; padding:5px; background-color:#e8e8e8; font-size:1.1em; }
.pager_examples p { padding:0; margin:5px; }
.pager_examples .nav { background:#eee; border-top:1px solid #999; padding:5px; }
.pager_examples .nav#nav4 { border-top:0; border-bottom:1px solid #999; }
.pager_examples .nav a { padding:0 5px; }
.pager_examples .nav a.highlight { color:#000; font-weight:bold; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://rikrikrik.com/jquery/pager/'>jQuery pager plug-in</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńé│Ńā│ŃāåŃā│ŃāäŃü«ŃāÜŃā╝ŃéĖķĆüŃéŖŃéÆńö¤µłÉ</p>
<!-- CODE -->
<div id="exp1" class="pager_examples">
<div><h2>Ńé│Ńā│ŃāåŃā│Ńāä1</h2><p>Ńé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│Ńāä</p></div>
<div><h2>Ńé│Ńā│ŃāåŃā│Ńāä2</h2><p>Ńé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│Ńāä</p></div>
<div><h2>Ńé│Ńā│ŃāåŃā│Ńāä3</h2><p>Ńé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│Ńāä</p></div>
<div><h2>Ńé│Ńā│ŃāåŃā│Ńāä4</h2><p>Ńé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│Ńāä</p></div>
<div><h2>Ńé│Ńā│ŃāåŃā│Ńāä5</h2><p>Ńé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│ŃāäŃé│Ńā│ŃāåŃā│Ńāä</p></div>
</div>
<!-- CODE / -->
</div>
</body>
</html>
jQuery Pagination Plugin
ŃāÜŃā╝ŃéĖŃāŹŃā╝ŃéĘŃā¦Ńā│
2009/2/27
jQuery Pagination Plugin
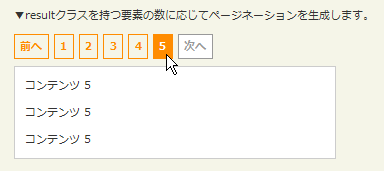
µīćÕ«ÜŃüŚŃü¤Ķ”üń┤ĀŃü«µĢ░Ńü½Õ┐£ŃüśŃü”ŃāÜŃā╝ŃéĖŃāŹŃā╝ŃéĘŃā¦Ńā│ŃéÆÕ«¤ĶŻģŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Õłćµø┐ĶĪ©ńż║ŃüÖŃéŗĶ”üń┤ĀŃü«ÕåģÕ«╣Ńü½ŃĆüAjaxŃéÆõĮ┐ńö©ŃüŚŃü”Õż¢ķā©ŃāĢŃéĪŃéżŃā½ŃéÆĶ¬ŁĶŠ╝ŃéōŃüĀŃéŖŃüÖŃéŗŃüōŃü©ŃééŃü¦ŃüŹŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüŃā®ŃāÖŃā½ÕÉŹŃéÆÕżēµø┤ŃüŚŃü¤ŃéŖŃĆü1ŃāÜŃā╝ŃéĖŃüéŃü¤ŃéŖŃü½ĶĪ©ńż║ŃüÖŃéŗŃéóŃéżŃāåŃāĀµĢ░ŃéäŃāÜŃā╝ŃéĖŃāŹŃā╝ŃéĘŃā¦Ńā│Ńü«µĢ░Ńü¬Ńü®Ńü«Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃééÕÅ»ĶāĮŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Pagination Plugin | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.pagination.js"></script>
<script type="text/javascript">
$(function() {
function pageselectCallback(page_index, jq){
var new_content = $('#hiddenresult div.result:eq('+page_index+')').clone();
$('#res').empty().append(new_content);
return false;
}
function initPagination() {
var num_entries = $('#hiddenresult div.result').length;
// Create pagination element
$("#Pagination").pagination(num_entries, {
num_edge_entries: 2,
num_display_entries: 8,
callback: pageselectCallback,
items_per_page:1
});
}
$(function(){
initPagination();
});
});
</script>
<!-- CSS -->
<style type="text/css">
.pagination { margin:0 0 5px 0; padding:0; height:2.5em; }
.pagination a { text-decoration:none; border:solid 1px darkorange; color:darkorange; }
.pagination a, .pagination span { font-weight:bold; display:block; float:left; margin:0 5px 0 0; padding:.3em .5em; }
.pagination .current { background:darkorange; color:#fff; border:solid 1px darkorange; }
.pagination .current.prev, .pagination .current.next { color:#999; border-color:#999; background:#fff; }
#res { margin:0; padding:0 10px; border:solid 1px #ccc; background:#fff; width:300px; clear:both; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://plugins.jquery.com/project/pagination'>jQuery Pagination Plugin</a></h1>
<p>Ō¢╝resultŃé»Ńā®Ńé╣ŃéƵīüŃüżĶ”üń┤ĀŃü«µĢ░Ńü½Õ┐£ŃüśŃü”ŃāÜŃā╝ŃéĖŃāŹŃā╝ŃéĘŃā¦Ńā│ŃéÆńö¤µłÉŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div id="Pagination" class="pagination"><!-- ŃāÜŃā╝ŃéĖŃāŹŃā╝ŃéĘŃā¦Ńā│ĶĪ©ńż║ --></div>
<div id="res"><!-- Ńé│Ńā│ŃāåŃā│ŃāäĶĪ©ńż║ķĀśÕ¤¤ --></div>
<!-- Container element for all the Elements that are to be paginated -->
<div id="hiddenresult" style="display:none;">
<div class="result">
<p>Ńé│Ńā│ŃāåŃā│Ńāä 1</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 1</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 1</p>
</div>
<div class="result">
<p>Ńé│Ńā│ŃāåŃā│Ńāä 2</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 2</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 2</p>
</div>
<div class="result">
<p>Ńé│Ńā│ŃāåŃā│Ńāä 3</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 3</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 3</p>
</div>
<div class="result">
<p>Ńé│Ńā│ŃāåŃā│Ńāä 4</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 4</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 4</p>
</div>
<div class="result">
<p>Ńé│Ńā│ŃāåŃā│Ńāä 5</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 5</p>
<p>Ńé│Ńā│ŃāåŃā│Ńāä 5</p>
</div>
</div>
<!-- CODE / -->
</div>
</body>
</html>