jQuery pluginŃāĪŃāćŃéŻŃéóŃāĢŃéĪŃéżŃā½Ńü«WebŃāÜŃā╝ŃéĖÕ¤ŗŃéüĶŠ╝Ńü┐
- jQuery + Adobe Flash integration plugin ŃĆöjQuery+Adobe FlashńĄ▒ÕÉłŃāŚŃā®Ńé░ŃéżŃā│ŃĆĢ
- jQuery Flash PluginŃĆöFlashŃāĀŃā╝ŃāōŃā╝Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐ŃĆĢ
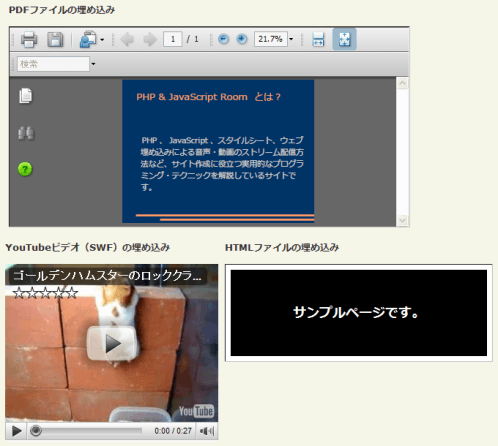
- jQuery Media PluginŃĆöµ¦śŃĆģŃü¬ŃāĪŃāćŃéŻŃéóŃāĢŃéĪŃéżŃā½Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐Ńé┐Ńé░Ńü½ÕżēµÅøŃüÖŃéŗŃĆĢ
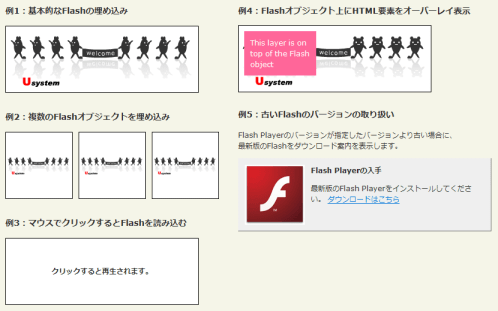
- jQuery SWFObject Plugin ŃĆöjQueryńēłSWFObjectŃāŚŃā®Ńé░ŃéżŃā│ŃĆĢ
jQuery Flash Plugin
FlashŃāĀŃā╝ŃāōŃā╝Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐
2009/2/23
jQuery Flash Plugin
FlashŃāĀŃā╝ŃāōŃā╝ŃéÆWebŃāÜŃā╝ŃéĖŃü½Õ¤ŗŃéüĶŠ╝ŃéĆŃü¤ŃéüŃü«jQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Õ╣ģŃĆüķ½śŃüĢŃĆüĶ”üµ▒éŃüÖŃéŗFlashŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│ŃĆüFlashvarsŃü½µĖĪŃüÖÕĆżŃü¬Ńü®ŃéÆŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Flash Plugin | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.flash.js"></script>
<style type="text/css">
embed { display: block; margin: 0 0 1em; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://jquery.lukelutman.com/plugins/flash/'>jQuery Flash Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>Õ¤║µ£¼ńÜäŃü¬FlashŃāĀŃā╝ŃāōŃā╝Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐</h2>
<div id="exp1"></div>
<script type="text/javascript">
$(function() {
$('#exp1').flash(
{
src:'/content/media/flash/mv016a.swf',
width:320,
height:110
},
{
version: 8
});
});
</script>
<h2>YouTubeŃāōŃāćŃé¬Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐</h2>
<p><a href="http://www.youtube.com/v/wMJTkrUia4w">Ńé┤Ńā╝Ńā½ŃāćŃā│ŃāÅŃāĀŃé╣Ńé┐Ńā╝Ńü«ŃāŁŃāāŃé»Ńé»Ńā®ŃéżŃā¤Ńā│Ńé░</a></p>
<script type="text/javascript">
$(function(){
$('a[@href^="http://www.youtube.com"]').flash(
{ width: 320, height: 240 },
{ version: 8 },
function(htmlOptions) {
$this = $(this);
htmlOptions.src = $this.attr('href');
$this.before($.fn.flash.transform(htmlOptions));
}
);
});
</script>
<!-- / CODE -->
</div>
</body>
</html>
jQuery Media Plugin
µ¦śŃĆģŃü¬ŃāĪŃāćŃéŻŃéóŃāĢŃéĪŃéżŃā½Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐Ńé┐Ńé░Ńü½ÕżēµÅøŃüÖŃéŗ
2009/3/8
jQuery Media Plugin
ŃāĪŃāćŃéŻŃéóŃāĢŃéĪŃéżŃā½ŃéƵīćÕ«ÜŃüŚŃü¤Ńā¬Ńā│Ńé»Ķ”üń┤ĀŃéÆŃĆüŃüØŃü«ŃāĪŃāćŃéŻŃéóŃāĢŃéĪŃéżŃā½Ńü½µ£Ćķü®Ńü¬Õ¤ŗŃéüĶŠ╝Ńü┐Ńé┐Ńé░Ńü½ÕżēµÅøŃüŚŃü”ĶĪ©ńż║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé PDFŃĆüHTMLŃĆüSWFŃĆüFLVŃĆüÕŗĢńö╗Ńā╗ķ¤│ÕŻ░ŃāĢŃéĪŃéżŃā½Ńü¬Ńü®µ¦śŃĆģŃü¬ŃāĪŃāćŃéŻŃéóŃāĢŃéĪŃéżŃā½ŃüŖŃéłŃü│ŃāĢŃéĪŃéżŃā½ÕĮóÕ╝ÅŃü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŃāĢŃéĪŃéżŃā½Ńü«µŗĪÕ╝ĄÕŁÉŃĆüÕ¤ŗŃéüĶŠ╝Ńü┐ŃéĄŃéżŃé║Ńü¬Ńü®Ńü»ŃĆüaĶ”üń┤ĀŃü«classÕ▒׵ƦŃü½ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü©ŃüŚŃü”µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Ō¢╝PDFŃāĢŃéĪŃéżŃā½Ńü«Õ¤ŗŃéüĶŠ╝ŃéĆÕĀ┤ÕÉł
<a class='media { width:600, height:300 }'
href='/content/demo/sample.pdf'></a>
Ō¢╝HTMLŃāĢŃéĪŃéżŃā½Ńü«Õ¤ŗŃéüĶŠ╝ŃéĆÕĀ┤ÕÉł
<a class='media { width:400, height:145, type: 'html' }'
href='/content/demo/sample.html'></a>
Ō¢╝YouTubeŃāōŃāćŃ鬒╝łSWFŃāĢŃéĪŃéżŃā½’╝ēŃéÆÕ¤ŗŃéüĶŠ╝ŃéĆÕĀ┤ÕÉł
<a class='media { width:320, height:265, type:'swf' }' href='http://youtube.com/v/wmjtkruia4wy'></a>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Media Plugin | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.metadata.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.media.js"></script>
<script type="text/javascript" src="/content/jslib/swfobject.js"></script>
<script type="text/javascript">
$(function(){
$('a.media').media();
$('a.audio').media( { width: 300, height: 20 } );
});
</script>
</head>
<body>
<div id="wrap">
<h1><a href='http://malsup.com/jquery/media/'>jQuery Media Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>PDFŃāĢŃéĪŃéżŃā½Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐</h2>
<a class="media { width:600, height:300 }" href="/content/demo/sample.pdf"></a>
<h2>HTMLŃāĢŃéĪŃéżŃā½Ńü«Õ¤ŗŃéüĶŠ╝Ńü┐</h2>
<a class="media { width:400, height:145, type: 'html' }" href="/content/demo/sample.html"></a>
<h2>YouTubeŃāōŃāćŃ鬒╝łSWF’╝ēŃü«Õ¤ŗŃéüĶŠ╝Ńü┐</h2>
<p><a class="media { width:320, height:265, type:'swf' }" href="http://youtube.com/v/wMJTkrUia4w"></a></p>
<!-- / CODE -->
</div>
</body>
</html>
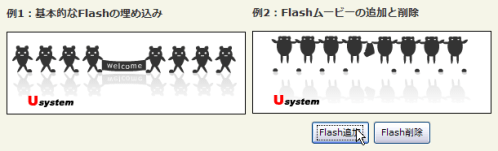
jQuery SWFObject Plugin
jQueryńēłSWFObjectŃāŚŃā®Ńé░ŃéżŃā│
2009/3/8
jQuery SWFObject Plugin
jQuery APIŃéÆõĮ┐ńö©ŃüŚŃü”ŃāĢŃā®ŃāāŃéĘŃāźŃé│Ńā│ŃāåŃā│ŃāäŃéÆÕ¤ŗŃéüĶŠ╝ŃéĆSWFObjectŃü«Ńā”ŃāŗŃā╝Ńé»Ńü¬µ®¤ĶāĮŃéÆjQueryŃü¦Õł®ńö©Ńü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery SWFObject Plugin | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.swfobject.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1 */
$('#exp1').flash({swf:'/content/media/flash/mv016a.swf',width:320,height:110});
});
</script>
<style type="text/css">
/* õŠŗ1 */
#exp1 { width:320px; height:110px; border:1px solid #000; }
#exp2 { width:320px; height:110px; border:1px solid #000; margin-bottom:10px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://jquery.thewikies.com/swfobject/'>jQuery SWFObject Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ1’╝ÜÕ¤║µ£¼ńÜäŃü¬FlashŃü«Õ¤ŗŃéüĶŠ╝Ńü┐</h2>
<div id="exp1"></div>
<h2>õŠŗ2’╝ÜFlashŃāĀŃā╝ŃāōŃā╝Ńü«Ķ┐ĮÕŖĀŃü©ÕēŖķÖż</h2>
<div style="text-align:center; width:320px; ">
<div id="exp2"></div>
<input type="button" onClick="$('#exp2').flash({swf:'/content/media/flash/mv016a.swf',width:320,height:110});" value="FlashĶ┐ĮÕŖĀ" />
<input type="button" onClick="$('#exp2').html('');" value="FlashÕēŖķÖż" />
</div>
<!-- / CODE -->
</div>
</body>
</html>