jQuery pluginńö╗ÕāÅŃü«ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║
- CaptifyŃĆöńö╗ÕāÅŃü½ŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶĪ©ńż║ŃĆĢ
- Easy way to improve your image gallery using jQueryŃĆöńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ÕŹŖķĆŵśÄŃü«ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║ŃĆĢ
- Image CaptionsŃĆöńö╗ÕāÅŃü½ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆÕŗĢńÜäŃü½Ķ┐ĮÕŖĀŃüÖŃéŗŃĆĢ
- jCaptionŃĆöŃā×Ńā╝Ńé»ŃéóŃāāŃāŚŃĆüŃé╣Ńé┐ŃéżŃā½ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü¦ŃüŹŃéŗńö╗ÕāÅŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║ŃĆĢ
Captify
ńö╗ÕāÅŃü½ŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶĪ©ńż║
2009/3/3
jQuery Captify Plugin
ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶĪ©ńż║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦ŃĆüŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆĶĪ©ńż║ŃüÖŃéŗŃü©ŃüŹŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£’╝łŃāĢŃé¦Ńā╝ŃāēŃĆüŃé╣Ńā®ŃéżŃāēŃü¬Ńü®’╝ēŃéäŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ķƤÕ║”ŃĆüķĆŵśÄÕ║”Ńü¬Ńü®ŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
õĖŗĶ©śŃü«2ŃüżŃü«ŃéĄŃā│ŃāŚŃā½ŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
- imgĶ”üń┤ĀŃü«altÕ▒׵ƦŃéÆŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║
<img src='ńö╗ÕāÅURL' class='captify' alt='ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│' /> - imtĶ”üń┤ĀŃü«relÕ▒׵ƦŃü©divĶ”üń┤ĀŃü«idÕ▒׵ƦŃéÆķ¢óķĆŻõ╗śŃüæŃü”ŃĆüdivĶ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║
<img src='ńö╗ÕāÅURL' class='captify' rel='caption1' /> <div id='caption1'>ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│</div>
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery Captify Plugin | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/captify.js"></script>
<script type="text/javascript">
$(function(){
$('img.captify').captify({
// all of these options are... optional
// ---
// speed of the mouseover effect
speedOver: 'fast',
// speed of the mouseout effect
speedOut: 'normal',
// how long to delay the hiding of the caption after mouseout (ms)
hideDelay: 500,
// 'fade', 'slide', 'always-on'
animation: 'slide',
// text/html to be placed at the beginning of every caption
prefix: '',
// opacity of the caption on mouse over
opacity: '0.7',
// the name of the CSS class to apply to the caption box
className: 'caption-bottom',
// position of the caption (top or bottom)
position: 'bottom',
// caption span % of the image
spanWidth: '100%'
});
});
</script>
<!-- CSS -->
<style type="text/css">
/* caption styling */
.caption-top, .caption-bottom {
color:#fff;
padding:1.2em;
font-weight:bold;
font-size:11px;
cursor:default;
border:0 solid #334143;
background: #000000;
}
.caption-top {
border-width:0 0 8px 0;
}
.caption-bottom {
border-width: 8px 0 0 0;
}
.caption a, .caption a {
border:0;
text-decoration:none;
background:#000;
padding:.3em;
}
.caption a:hover, .caption a:hover {
background:#202020;
}
.caption-wrapper {
float:left;
}
#images span { font-size:1.2em; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://masterfidgeter.com/projects/captify/'>jQuery Captify Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>imgĶ”üń┤ĀŃü«altÕ▒׵ƦŃéÆŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║</h2>
<pre><img src="ńö╗ÕāÅURL" <span class='red'>class="captify" alt="ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│"</span> /></pre>
<div class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3274514408/"><img class="captify" src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_m.jpg" width="240" height="180" alt="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ<br>@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<a href="http://www.flickr.com/photos/22559849@N06/3273696567/"><img class="captify" src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_m.jpg" width="240" height="180" alt="ŃéóŃā£Ńé½ŃāēÕł║<br>@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
<a href="http://www.flickr.com/photos/22559849@N06/3273696469/"><img class="captify" src="http://farm4.static.flickr.com/3427/3273696469_aa2aaf5e89_m.jpg" width="240" height="180" alt="ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē<br>@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a>
</div>
<h2>imtĶ”üń┤ĀŃü«relÕ▒׵ƦŃü©divĶ”üń┤ĀŃü«idÕ▒׵ƦŃéÆķ¢óķĆŻõ╗śŃüæŃü”ŃĆüdivĶ”üń┤ĀŃü«ÕåģÕ«╣ŃéÆŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║</h2>
<pre><img src="ńö╗ÕāÅURL" class="captify" rel="<span class='red'>caption1</span>" /><div id="<span class='red'>caption1</span>">ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│</div></pre>
<div id="images" class="cf">
<a href="http://www.flickr.com/photos/22559849@N06/3273696493/"><img class="captify" title="ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr" rel="caption1" src="http://farm4.static.flickr.com/3316/3273696493_570fdd0ee5.jpg" width="500" height="375" alt="Pilot and Index Peaks" /></a>
<div id="caption1"><a href="http://flickr.com"><span style="color: #00a2ff">Flick</span><span style="color: #ff0084">r</span></a><br>ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
Easy way to improve your image gallery using jQuery
ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ÕŹŖķĆŵśÄŃü«ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║
2008/12/21
Easy way to improve your image gallery using jQuery
ńö╗ÕāÅŃé«ŃāŻŃā®Ńā¬Ńā╝ŃéÆń░ĪÕŹśŃü½µö╣ķĆĀŃüÖŃéŗµ¢╣µ│ĢŃü©ŃüŚŃü”ŃĆüńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃĆüjQueryŃéÆõĮ┐ńö©ŃüŚŃü”ÕŹŖķĆŵśÄŃü«ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆĶĪ©ńż║ŃüÖŃéŗµ¢╣µ│ĢŃüīµÄ▓Ķ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Easy way to improve your image gallery using jQuery | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("a").mouseover(function(){
$(this).find(".textPlaceholder").show();
}).mouseout(function(){
$(this).find(".textPlaceholder").hide();
});
});
</script>
<!-- CSS -->
<style type="text/css">
ul { margin:0px; padding:0px; }
li { list-style-type:none; float:left; margin:15px; position:relative; padding:0px; }
li a { display:block; }
.textPlaceholder {
position:absolute;
/* height + top = ńö╗ÕāÅŃü«ķ½śŃüĢ */
width:100%; height:50px;
top:130px; left:0;
margin:0; padding:0;
color:#fff; font-weight:bold;
text-decoration:none;
background-color:#000;
opacity:0.6; filter: alpha(opacity=50);
display:none;
cursor:pointer;
}
.textPlaceholder div { padding:10px; }
.textPlaceholder span { display:block; text-align:right; font-size:.8em; font-weight:normal; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.jankoatwarpspeed.com/post/2008/09/03/Easy-way-to-improve-your-image-gallery-using-jQuery.aspx'>Easy way to improve your image gallery using jQuery</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüÖŃéŗŃü©ŃĆüÕŹŖķĆŵśÄŃü«ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<div class="cf">
<ul>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/2974008614/">
<img src="http://farm4.static.flickr.com/3222/2974008614_736e2d5b50_m.jpg" alt="ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ" />
<div class="textPlaceholder">
<div>ŃüÅŃüŠŃüĢŃéōŃé▒Ńā╝ŃéŁ<span>by PHP & JavaScript Room</span></div>
</div>
</a>
</li>
<li>
<a href="http://www.flickr.com/photos/22559849@N06/2973155055/">
<img src="http://farm4.static.flickr.com/3141/2973155055_4cf4370939_m.jpg" alt="Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä" />
<div class="textPlaceholder">
<div>Ńé»Ńā¬Ńé╣ŃāöŃā╝Ńā╗Ńé»Ńā¬Ńā╝ŃāĀŃā╗ŃāēŃā╝ŃāŖŃāä<span>by PHP & JavaScript Room</span></div>
</div>
</a>
</li>
</ul>
</div>
<!-- /CODE -->
</div>
</body>
</html>
Image Captions
ńö╗ÕāÅŃü½ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆÕŗĢńÜäŃü½Ķ┐ĮÕŖĀŃüÖŃéŗ
2009/3/4
ImageCaptions
ńö╗ÕāÅŃü½ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆÕŗĢńÜäŃü½Ķ┐ĮÕŖĀŃüÖŃéŗjQueyŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü½ŃĆüimgĶ”üń┤ĀŃü«altÕ▒׵ƦŃü«ÕåģÕ«╣ŃéärelÕ▒׵ƦŃü¦ķ¢óķĆŻõ╗śŃüæŃü¤Ķ”üń┤ĀŃéÆŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦ŃĆüŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ńü«ĶāīµÖ»Ķē▓ŃĆüķĆŵśÄÕ║”ŃĆüĶĪ©ńż║Ńé╣ŃāöŃā╝ŃāēŃĆüŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ķć¬ÕŗĢķØ×ĶĪ©ńż║Ńü«µ£ēńäĪŃü¬Ńü®ŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>ImageCaptions | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.imagecaptions.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1’╝ÜŃā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║ */
$('.captionImage1').imageCaption({
toCaption: 'captionImage1',
});
/* õŠŗ2’╝ÜŃā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║’╝łķĆŵśÄÕ║”µīćÕ«Ü’╝ē */
$('.captionImage2').imageCaption({
captionTipOpacity: '0.3',
toCaption: 'captionImage2'
});
/* õŠŗ3’╝ÜŃā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝Ńü¦ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║’╝łķĆŵśÄÕ║”’╝ŗŃé╣ŃāöŃā╝ŃāēµīćÕ«ÜŃĆüŃéóŃéżŃé│Ńā│õ╗śŃüŹ’╝ē */
$('.captionImage3').imageCaption({
toCaption: 'captionImage3',
speedIn: 200,
speedOut: 200,
captionBoxOpacity: '0.5'
});
/* õŠŗ4’╝ÜŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║’╝łķĆŵśÄÕ║”’╝ŗŃé╣ŃāöŃā╝Ńāē’╝ŗĶāīµÖ»Ķē▓’╝ŗĶć¬ÕŗĢķØ×ĶĪ©ńż║Ńü«µ£ēńäĪµīćÕ«Ü’╝ē */
$('.captionImage4').imageCaption({
toCaption: 'captionImage4',
speedIn: 200,
speedOut: 200,
captionBoxOpacity: '0.6',
captionBoxColor: '#39581c',
autoHide: false
});
/* õŠŗ5’╝ÜŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║’╝łķĆŵśÄÕ║”’╝ŗŃé╣ŃāöŃā╝Ńāē’╝ŗĶāīµÖ»Ķē▓’╝ŗĶć¬ÕŗĢķØ×ĶĪ©ńż║Ńü«µ£ēńäĪµīćÕ«Ü’╝ē */
$('.captionImage5').imageCaption({
toCaption: 'captionImage5',
speedIn: 200,
speedOut: 200,
captionBoxOpacity: '0.8',
captionBoxColor: '#8C4235',
autoHide: false
});
/* õŠŗ6’╝ÜŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║’╝łŃāæŃāŹŃā½ķ¢ŗķ¢ēķó©’╝ē */
$('.captionImage6').imageCaption({
toCaption: 'captionImage6',
speedIn: 200,
speedOut: 200,
captionBoxOpacity: '1',
captionTipOpacity: '0.3',
captionBoxColor: '#a33117',
captionTipColor: '#a33117'
});
});
</script>
<!-- CSS -->
<style type="text/css">
table { border:0; width:100%; }
/* caption styling */
.captionText, .captionTip { font-size:11px; }
.captionTip strong { padding-left:5px; }
/*** õŠŗ4 */
.captionWrap_captionImage4 a { color:#fff; font-weight:bold; }
.captionWrap_captionImage4 a:hover { color:#ffff99; }
/*** õŠŗ5 */
.captionWrap_captionImage5 a { color:#fff; font-weight:bold; }
.captionWrap_captionImage5 { border:1px solid #fff; }
.captionWrap_captionImage5 .captionText { border-top:1px solid #fff; }
/*** õŠŗ6 */
.captionWrap_captionImage6 a { color:#fff; text-decoration:none; }
.captionWrap_captionImage6 .captionTip { text-align:right; }
.captionWrap_captionImage6 .captionText div { font-size:12px; color:#dfcea2; }
.subicon { border:1px solid #fff; margin:5px 5px auto 5px; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://plugins.jquery.com/project/imagecaptions'>jQuery Captify Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<div class="cf">
<!-- õŠŗ1 -->
<img id="Image1" src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_m.jpg" width="240" height="180" class="captionImage1" alt="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ" />
<!-- õŠŗ2 -->
<img id="Image2" src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_m.jpg" width="240" height="180" class="captionImage2" alt="@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" />
<div rel="Image2" class="captionTip"><strong>ŃéóŃā£Ńé½ŃāēÕł║</strong></div>
<!-- õŠŗ3 -->
<img id="Image3" src="http://farm4.static.flickr.com/3427/3273696469_aa2aaf5e89_m.jpg" width="240" height="180" class="captionImage3" alt="" />
<table rel="Image3" class="captionText">
<tr>
<td width="100%"><strong style="font-size:12px;">ŃāÖŃā╝Ńé│Ńā│Ńü©ŃéóŃā£Ńé½ŃāēŃü«ŃāöŃéČ</strong><br>’╝łŃāłŃā×ŃāłŃéĮŃā╝Ńé╣’╝ē</td>
<td width="16"><a href="#" onclick="alert('Save');return false;"><img src="/content/img/icon/photo.png" alt="Save" /></a></td>
</tr>
</table>
</div>
<div class="cf">
<!-- õŠŗ4 -->
<img id="Image4" src="http://farm4.static.flickr.com/3316/3273696493_570fdd0ee5_m.jpg" width="240" height="180" class="captionImage4" alt="" />
<table rel="Image4" class="captionText">
<tr>
<td><strong style="font-size:12px;">ŃāÅŃāŗŃā╝ŃāłŃā╝Ńé╣Ńāł</strong></td>
<td width="25%" nowrap="nowrap"><a href="#" onclick="alert('Find More!');return false;">ŃééŃüŻŃü©µÄóŃüÖ</a></td>
</tr>
<tr>
<td colspan="2">@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge</td>
</tr>
</table>
<!-- õŠŗ5 -->
<a href="#"><img id="Image5" src="http://farm4.static.flickr.com/3396/3274514302_10521a0a98_m.jpg" width="240" height="180" class="captionImage5" alt="" /></a>
<table rel="Image5" class="captionText">
<tr>
<td><strong style="font-size:12px;">ŃéóŃā£Ńé¼ŃāēŃāćŃéŻŃāāŃāŚ</strong></td>
<td width="25%" nowrap="nowrap"><a href="#" onclick="alert('Find More!');return false;">ŃééŃüŻŃü©µÄóŃüÖ</a></td>
</tr>
</table>
<!-- õŠŗ6 -->
<img id="Image6" src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_m.jpg" width="240" height="180" class="captionImage6" alt="" />
<div rel="Image6" class="captionTip"><img src="/content/img/ajax/imagecaptions_more.gif" alt="" width="43" height="15" /></div>
<div rel="Image6" class="captionText">
<div style="margin:5px; overflow:hidden;">
<a href="http://www.flickr.com/photos/22559849@N06/3274514408/" title="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img class="subicon" src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_t.jpg" alt="" align="left" /></a>
ŃéłŃüÅŃéÅŃüŗŃéēŃü¬ŃüäŃüæŃü®ŃüĪŃéāŃéōŃü©ŃéóŃā£Ńé¼ŃāēÕģźŃéŖŃü¦ŃüÖ’╝üŃé»Ńā¬Ńā╝Ńā¤Ńā╝Ńü¬ŃéĘŃā╝ŃéČŃā╝ŃāēŃā¼ŃāāŃéĘŃā│Ńé░Ńü©ŃéóŃā£Ńé¼ŃāēŃü«ńøĖµĆ¦ŃüīŃü©ŃüŻŃü”ŃééŃéłŃüŗŃüŻŃü¤Ńü¦ŃüÖŃĆé
</div>
</div>
</div>
<!-- / CODE -->
</div>
</body>
</html>
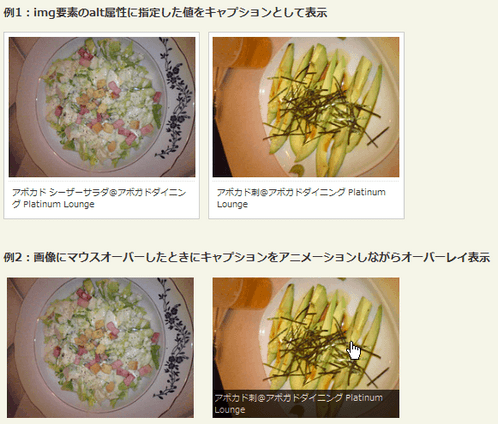
jCaption
Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃĆüŃé╣Ńé┐ŃéżŃā½ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü¦ŃüŹŃéŗńö╗ÕāÅŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ĶĪ©ńż║
2009/3/8
jCaption
ŃāÜŃā╝ŃéĖŃü½ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆń░ĪÕŹśŃü½Ķ┐ĮÕŖĀŃü¦ŃüŹŃéŗŃéłŃüåŃü½ŃāćŃéČŃéżŃā│ŃüĢŃéīŃü¤jQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
imgĶ”üń┤ĀŃü«ÕÅ¢ÕŠŚŃüŚŃĆüĶĪ©ķĪīŃü«Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃü©ŃüŚŃü”imgĶ”üń┤ĀŃü«Õ▒׵ƦŃü«1Ńüż’╝łaltÕ▒׵ƦŃü¬Ńü®’╝ēŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé ĶĪ©ķĪīŃü»ŃĆüõ╗╗µäÅŃü«Ńé╣Ńé┐ŃéżŃā½Ńü©Ńā×Ńā╝Ńé»ŃéóŃāāŃāŚŃü«µīćÕ«ÜŃéÆõĖŗĶ©śŃü«Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗ’ĮŗŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
/* ńö╗ÕāÅŃü©ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆŃā®ŃāāŃāŚŃüÖŃéŗĶ”üń┤Ā */ wrapperElement: 'div', /* Ńā®ŃāāŃāŚĶ”üń┤ĀŃü«Ńé»Ńā®Ńé╣ÕÉŹ */ wrapperClass: 'caption', /* ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ķ”üń┤Ā */ captionElement: 'p', /* ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ńü½ĶĪ©ńż║ŃüÖŃéŗÕåģÕ«╣ŃéƵīćÕ«ÜŃüÖŃéŗńö╗ÕāÅŃü«Õ▒׵Ʀ */ imageAttr: 'alt', /* ŃéżŃā│Ńā®ŃéżŃā│Ńé╣Ńé┐ŃéżŃā½Ńü»imgĶ”üń┤ĀŃüŗŃéēŃā®ŃāāŃāŚĶ”üń┤ĀŃüŠŃü¦Ńé│ŃāöŃā╝ŃüÖŃü╣ŃüŹŃüŗ */ copyStyle: true, /* ńö╗ÕāÅŃüŗŃéēŃéżŃā│Ńā®ŃéżŃā│Ńé╣Ńé┐ŃéżŃā½ŃéÆÕēŖķÖżŃüÖŃéŗŃüŗ */ removeStyle: true, /* ńö╗ÕāÅŃüŗŃéēalignÕ▒׵ƦŃéÆÕēŖķÖżŃüÖŃéŗŃüŗ */ removeAlign: true, /* Ńā®ŃāāŃāŚĶ”üń┤ĀŃü«Ńé»Ńā®Ńé╣ÕÉŹŃü©ŃüŚŃü”ńö╗ÕāÅŃü«alignÕ▒׵ƦŃü«ÕĆżŃéÆÕē▓ŃéŖÕĮōŃü” */ copyAlignmentToClass: true, /* ńö╗ÕāÅŃü½Ńā®ŃāāŃāŚĶ”üń┤ĀŃü«Õ╣ģŃéÆÕÉłŃéÅŃüøŃéŗŃüŗ */ autoWidth: true, /* ńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤µÖéŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ */ animate: false, /* ĶĪ©ńż║µÖéŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ */ show: {opacity: 'show'}, showDuration: 200, /* ķØ×ĶĪ©ńż║µÖéŃü«ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ */ hide: {opacity: 'hide'}, hideDuration: 200
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jCaption | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jcaption.js"></script>
<script type="text/javascript">
$(function(){
/* õŠŗ1 */
$('#exp1 img').jcaption();
/* õŠŗ2 */
$('#exp2 img').jcaption({
copyStyle: false,
animate: true, /* ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│Ńü«µ£ēńäĪ */
show: {height: "show"},
hide: {height: "hide"}
});
});
</script>
<!-- CSS -->
<style type="text/css">
/* õŠŗ1 */
#exp1 div.caption { margin:0 10px 10px 0; padding:5px; border:1px solid #ccc; background:#fff; float:left; }
#exp1 div.right { margin-right:0; }
div.left { margin-left:0; }
#exp1 div.caption img { margin:0; padding:0; width:240px; height:180px; }
#exp1 div.caption p { margin:5px 0 0 0; padding:5px; border-top:1px #ddd dotted; font-size:.9em; }
/* õŠŗ2 */
#exp2 div.caption { margin:0 10px 10px 2px; padding:0; position:relative; float:left; }
#exp2 div.caption p { position:absolute; margin:0; padding:2px; font-size:.9em; bottom:0; left:0; background:black; color:white; opacity:.7; }
#exp2 div.caption img { margin:0; padding:0; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.newmediacampaigns.com/page/jcaption-a-jquery-plugin-for-simple-image-captions'>jCaption</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<!-- CODE -->
<h2>õŠŗ1’╝ÜimgĶ”üń┤ĀŃü«altÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃü¤ÕĆżŃéÆŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│Ńü©ŃüŚŃü”ĶĪ©ńż║</h2>
<div id="exp1" class="cf">
<img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_m.jpg" width="240" height="180" alt="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" />
<img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_m.jpg" width="240" height="180" alt="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" />
</div>
<h2>õŠŗ2’╝Üńö╗ÕāÅŃü½Ńā×Ńé”Ńé╣Ńé¬Ńā╝ŃāÉŃā╝ŃüŚŃü¤Ńü©ŃüŹŃü½ŃéŁŃāŻŃāŚŃéĘŃā¦Ńā│ŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüīŃéēŃé¬Ńā╝ŃāÉŃā╝Ńā¼ŃéżĶĪ©ńż║</h2>
<div id="exp2" class="cf">
<div class="caption"><a href="http://www.flickr.com/photos/22559849@N06/3274514408/" title="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3514/3274514408_1800118ded_m.jpg" width="240" height="180" alt="ŃéóŃā£Ńé½Ńāē ŃéĘŃā╝ŃéČŃā╝ŃéĄŃā®ŃāĆ@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a></div>
<div class="caption"><a href="http://www.flickr.com/photos/22559849@N06/3273696567/" title="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge by php_javascript_room, on Flickr"><img src="http://farm4.static.flickr.com/3509/3273696567_ebf4ed4381_m.jpg" width="240" height="180" alt="ŃéóŃā£Ńé½ŃāēÕł║@ŃéóŃā£Ńé¼ŃāēŃāĆŃéżŃāŗŃā│Ńé░ Platinum Lounge" /></a></div>
</div>
<!-- / CODE -->
</div>
</body>
</html>