jQuery pluginńö╗ÕāÅķ¢óķĆŻ
- Image RotatorŃĆöŃāēŃā®ŃāāŃé░µōŹõĮ£Ńü¦ńö╗ÕāÅŃéÆŃüÉŃéŗŃüÉŃéŗÕø×Ķ╗óŃĆüHTML5Ńü«CanvasŃé┐Ńé░õĮ┐ńö©ŃĆĢ
Image Rotator
ŃāēŃā®ŃāāŃé░µōŹõĮ£Ńü¦ńö╗ÕāÅŃéÆŃüÉŃéŗŃüÉŃéŗÕø×Ķ╗óŃĆüHTML5Ńü«CanvasŃé┐Ńé░õĮ┐ńö©
2009/5/17
Image Rotator
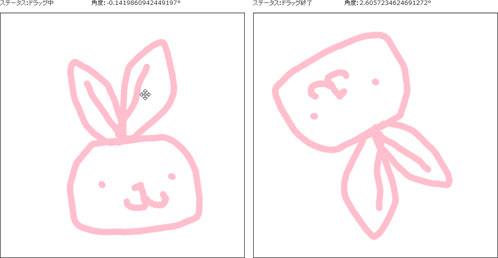
ŃāēŃā®ŃāāŃé░µōŹõĮ£Ńü¦ńö╗ÕāÅŃéÆŃüÉŃéŗŃüÉŃéŗÕø×Ķ╗óŃü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé ńö╗ÕāÅŃü«Õø×Ķ╗óŃü»ŃĆüHTML5Ńü«CanvasŃé┐Ńé░Ńü«rotate()ŃāĪŃéĮŃāāŃāēŃü¦Õ«¤ĶŻģŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé explorercanvasŃééõĮĄńö©ŃüĢŃéīŃü”ŃüŖŃéŖŃĆüIEŃü½ŃééÕ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŃāæŃā®ŃāĪŃā╝Ńé┐ŃĆüŃāēŃā®ŃāāŃé░µōŹõĮ£Ńü«µ£ēÕŖ╣Õī¢Ńā╗ńäĪÕŖ╣Õī¢ŃĆüŃāćŃāĢŃé®Ńā½ŃāłŃü«Ķ¦ÆÕ║”ŃéÆĶ©ŁÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé ŃüŠŃü¤ŃĆüŃé│Ńā╝Ńā½ŃāÉŃāāŃé»Ńü¦ŃĆüŃāēŃā®ŃāāŃé░õĖŁŃĆüŃāēŃā®ŃāāŃé░ķ¢ŗÕ¦ŗŃĆüŃāēŃā®ŃāāŃé░ńĄéõ║åŃü«Ńü®ŃéēŃé╣ŃāåŃā╝Ńé┐Ńé╣ŃüīÕÅŚŃüæÕÅ¢ŃéīŃüŠŃüÖŃĆé
ŌĆ╗ŃĆīexplorercanvasŃĆŹŃü»ŃĆüHTML5Ńü«CanvasĶ”üń┤ĀŃéÆIEŃü¦Ńééµē▒ŃüłŃéŗŃéłŃüåŃü½ŃüÖŃéŗŃü¤ŃéüŃü«JavaScriptŃā®ŃéżŃā¢Ńā®Ńā¬Ńü¦ŃüÖŃĆéApache License, Version 2.0ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖĶ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½ŃéĄŃā│ŃāŚŃā½ŃéÆĶ”ŗŃéŗ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/excanvas.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.imgRotator.js"></script>
<script type="text/javascript">
$(function(){
$('div.imgRotator').imgRotator({
startRotation:-0.1419860942449197,
dragstart:function(angle){
$("#angle").text(angle);
$("#status").text("ŃāēŃā®ŃāāŃé░ķ¢ŗÕ¦ŗ");
},
dragfinish:function(angle){
$("#angle").text(angle);
$("#status").text("ŃāēŃā®ŃāāŃé░ńĄéõ║å");
},
drag:function(angle){
$("#angle").text(angle);
$("#status").text("ŃāēŃā®ŃāāŃé░õĖŁ");
},
disableDrag:false
});
});
</script>
<!-- CSS -->
<style type="text/css">
div.imgRotator {
width:500px; height:500px;
border:solid 1px black;
cursor:move;
}
div.imgRotatorBox {
width:500px; height:500px;
}
#status {
width:10em;
display:inline-block;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝Ü<a href='http://bugsoftware.co.uk/jQuery/ImgRotator/' target='_blank'>Image Rotator</a></p>
<!-- CODE -->
<p>Ńé╣ŃāåŃā╝Ńé┐Ńé╣’╝Ü<span id="status">---</span>ŃĆĆĶ¦ÆÕ║”’╝Ü<span id="angle">---</span>┬░</p>
<div class="imgRotatorBox">
<div class="imgRotator">
<canvas></canvas>
<img src="/content/img/ajax/kabu_usagi.jpg" alt="a rotating image" style="width:320px; height:460px"/>
</div>
</div>
<!-- / CODE -->
</body>
</html>