jQuery pluginŃāĢŃé®Ńā╝ŃāĀĶ”üń┤ĀŃü«Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║
- Checkboxes, Radio Buttons, Select Lists, Custom HTML Form ElementsŃĆöŃā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃĆüŃé╗Ńā¼Ńé»ŃāłŃāĪŃāŗŃāźŃā╝Ńü«Ķ”ŗŃü¤ńø«ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃĆĢ
- Custom Select boxes with jqueryŃĆöŃéóŃéżŃé│Ńā│ÕģźŃéŖŃü«ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃĆĢ
- File StyleŃĆöÕÅéńģ¦Ńā£Ńé┐Ńā│ŃéƵīćÕ«ÜŃüŚŃü¤Ńā£Ńé┐Ńā│ńö╗ÕāÅŃü½ŃüÖŃéŗŃĆĢ
- jCombox: jQuery HTML Select Tag PluginŃĆöSelectĶ”üń┤ĀŃü«µŗĪÕ╝ĄŃāŚŃā®Ńé░ŃéżŃā│ŃĆĢ
- jQuery Custom Check Box and Radio Buttons ŃĆöŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńü©Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃéÆńö╗ÕāÅÕī¢ŃĆĢ
- jQuery Dropdown Check ListŃĆöĶżćµĢ░ķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣õ╗śŃüŹŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü½ŃĆĢ
- JQuery Geogoer VChecks PluginŃĆöŃā¬Ńé╣ŃāłĶ”üń┤Ā’╝ŗŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃéÆńö╗ÕāÅÕī¢ŃĆĢ
- jQuery imageless buttons a la GoogleŃĆöGmailķó©Ńü«ŃéżŃāĪŃā╝ŃéĖŃā¼Ńé╣Ńā£Ńé┐Ńā│ŃĆĢ
- Linkselect jQuery Plug-inŃĆöŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░’╝łselectĶ”üń┤ĀŃéÆķÜĀŃüŚĶ”üń┤ĀŃü©Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ÕżēµÅø’╝ēŃĆĢ
- DropKickŃĆöŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░’╝łselectĶ”üń┤ĀŃéÆŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ÕżēµÅø’╝ēŃĆĢ
- EASY SELECT BOXŃĆöŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░’╝łselectĶ”üń┤ĀŃéÆńö╗ÕāÅŃü½ÕżēµÅø’╝ēŃĆĢ
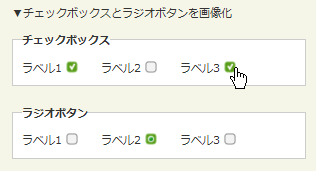
Checkboxes, Radio Buttons, Select Lists, Custom HTML Form Elements
Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃĆüŃé╗Ńā¼Ńé»ŃāłŃāĪŃāŗŃāźŃā╝Ńü«Ķ”ŗŃü¤ńø«ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║
unknown
Checkboxes, Radio Buttons, Select Lists, Custom HTML Form Elements
Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃĆüŃé╗Ńā¼Ńé»ŃāłŃāĪŃāŗŃāźŃā╝Ńü«Ķ”ŗŃü¤ńø«ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣Ńü»ŃĆüOFFŃā╗ONŃüØŃéīŃü×ŃéīķĆÜÕĖĖµÖéŃü©ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü«4ŃüżŃü«ńŖȵģŗŃéÆ1µ×Üńö╗ÕāÅŃü½ŃüŚŃü¤ŃééŃü«ŃéÆŃĆüĶ”üń┤ĀõĖŖŃü½spanĶ”üń┤ĀŃü©ŃüŚŃü”ķćŹŃüŁŃĆüńŖȵģŗŃü½ŃéłŃüŻŃü”ĶĪ©ńż║ŃéÆÕłćŃéŖµø┐ŃüłŃü”ŃüŠŃüÖŃĆé
ŌĆ╗ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃéÆŃā®ŃāÖŃā½Ķ”üń┤ĀŃü¦ŃüÅŃüÅŃéŗÕĀ┤ÕÉłŃü»ŃĆüŃüØŃü«ŃüŠŃüŠŃüĀŃü©idĶ”üń┤ĀŃü«ķ¢óķĆŻŃüīŃüåŃüŠŃüÅŃüäŃüŗŃü¬ŃüäŃü«Ńü¦µ│©µäÅŃüīÕ┐ģĶ”üŃü¦ŃüÖŃĆé
Ńé╗Ńā¼Ńé»ŃāłŃāĪŃāŗŃāźŃā╝Ńü»ķüĖµŖ×µÖéŃü«ŃāĪŃāŗŃāźŃā╝ńö╗ÕāÅ1µ×ÜŃéÆĶāīµÖ»Ńü©ŃüŚŃü”µĢĘŃüäŃü”ŃüäŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css">
<!-- JS -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" ></script>
<script src="/content/lib/jquery/custom-form-elements.js" ></script>
<!-- CSS -->
<style type="text/css">
.checkbox, .radio {
width:19px; height:25px;
padding:0 5px 0 0;
background:transparent url("/content/img/ajax/checkbox.png") no-repeat 0 0;
display:block;
clear:left;
float:left;
}
.radio {
background:transparent url("/content/img/ajax/radio.png") no-repeat 0 0;
}
.select {
position:absolute;
/* With the padding included, the width is 190 pixels:the actual width of the image. */
width:158px; height:21px;
padding:0 24px 0 8px;
color:#fff;
background:url("/content/img/ajax/select.gif") no-repeat;
overflow:hidden;
}
label {
display:block;
margin:10px 0;
}
#frm p {
width:150px;
float:left;
margin:0 0 10px 0;
}
</style>
</head>
<body>
<!-- CONTENT -->
<p>ÕÅéńģ¦’╝Ü<a href='http://ryanfait.com/resources/custom-checkboxes-and-radio-buttons/'>Checkboxes, Radio Buttons, Select Lists, Custom HTML Form Elements</a></p>
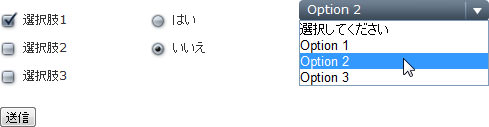
<p>Ńā®ŃéĖŃé¬Ńā£Ńé┐Ńā│ŃĆüŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃĆüŃé╗Ńā¼Ńé»ŃāłŃāĪŃāŗŃāźŃā╝Ńü«Ķ”ŗŃü¤ńø«ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║</p>
<div id="res">
<!-- CODE -->
<form action="/content/demo/test.php" method="get" id="frm">
<div class="cf">
<p>
<label for="c1"><input type="checkbox" name="c1" value="1" class="styled" checked="checked">ķüĖµŖ×Ķéó1</label>
<label for="c2"><input type="checkbox" name="c2" value="2" class="styled">ķüĖµŖ×Ķéó2</label>
<label for="c3"><input type="checkbox" name="c3" value="3" class="styled">ķüĖµŖ×Ķéó3</label>
</p>
<p>
<label for="r1"><input type="radio" name="r" id="r1" value="yes" class="styled"> Ńü»Ńüä</label>
<label for="r2"><input type="radio" name="r" id="r2" value="no" class="styled" checked="checked"> ŃüäŃüäŃüł</label>
</p>
<p>
<select name="d" class="styled">
<option value="0">ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option value="1">Option 1</option>
<option value="2" selected="selected">Option 2</option>
<option value="3">Option 3</option>
</select>
</p>
</div>
<p><input type="submit" value="ķĆüõ┐Ī"></p>
</form>
<!-- / CODE -->
</div>
<!-- / CONTENT -->
</body>
</html>
Custom Select boxes with jquery
ŃéóŃéżŃé│Ńā│ÕģźŃéŖŃü«ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝
2009/3/25
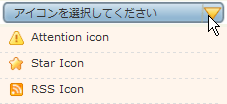
Custom Select boxes with jquery
ŃéóŃéżŃé│Ńā│ÕģźŃéŖŃü«ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆõĮ£µłÉŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
jQueryŃü¦ŃĆüselectĶ”üń┤ĀŃü©optionĶ”üń┤ĀŃéÆdivĶ”üń┤ĀŃü½ÕżēµÅøŃüŚŃĆüOptionĶ”üń┤ĀÕåģŃü½ŃéóŃéżŃé│Ńā│ŃéÆĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ŃāĪŃāŗŃāźŃā╝ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃāĪŃāŗŃāźŃā╝ŃéÆŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüīŃéēķ¢ŗķ¢ēŃüŚŃüŠŃüÖŃĆé ķüĖµŖ×ŃüÖŃéŗŃü©ŃĆüķĆÜÕĖĖŃü«ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ÕÉīµ¦śŃĆüķüĖµŖ×ŃüŚŃü¤ķĀģńø«Ńü«ŃāåŃéŁŃé╣ŃāłŃüīŃāĪŃāŗŃāźŃā╝ķā©ÕłåŃü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
ŃāĪŃāŗŃāźŃā╝ķā©ÕłåŃü½ĶĪ©ńż║ŃüÖŃéŗŃāåŃéŁŃé╣ŃāłŃü»selectĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃéóŃéżŃé│Ńā│ńö╗ÕāÅŃü«URLŃü»optionĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Custom Select boxes with jquery | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.customselect.js"></script>
<script type="text/javascript">
$(function(){
$('#customselector').customSelect();
});
</script>
<!-- CSS -->
<style type="text/css">
img { vertical-align:middle; margin-right:3px; }
#iconselect { background:transparent url("/content/img/ajax/select-bg.gif") no-repeat 0 0; width: 250px; height: 25px; padding:4px 0 0 15px; }
.selectitems { width:230px; height:25px; border-bottom: dashed 1px #ddd; padding:2px 0 0 10px; }
.selectitems span { margin:0 0 0 5px; }
#iconselectholder { width: 250px; overflow: auto; display:none; position:absolute; background-color:#fff5ec; }
.hoverclass{ background-color:#fff; cursor:hand; }
.selectedclass{ background-color:#ffff99; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://www.acewebdesign.com.au/customselect.php'>Custom Select boxes with jquery</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ŃéóŃéżŃé│Ńā│ÕģźŃéŖŃü«ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü¦ŃüÖŃĆéŃāĪŃāŗŃāźŃā╝ķā©ÕłåŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüīŃéēķ¢ŗķ¢ēŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<select name="select" class="customselect" title="ŃéóŃéżŃé│Ńā│ŃéÆķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä" id="customselector">
<option value="icon1" id="icon1" title="/content/img/icon/color/attention.gif">Attention icon</option>
<option value="icon2" id="icon2" title="/content/img/icon/color/star.gif">Star Icon</option>
<option value="icon3" id="icon3" title="/content/img/icon/color/rss.gif">RSS Icon</option>
</select>
<!-- / CODE -->
</div>
</body>
</html>
File Style
ÕÅéńģ¦Ńā£Ńé┐Ńā│ŃéƵīćÕ«ÜŃüŚŃü¤Ńā£Ńé┐Ńā│ńö╗ÕāÅŃü½ŃüÖŃéŗ
2009/3/26
File Style
ÕÅéńģ¦Ńā£Ńé┐Ńā│ŃéƵīćÕ«ÜŃüŚŃü¤Ńā£Ńé┐Ńā│ńö╗ÕāÅŃü½ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
ÕÅéńģ¦Ńā£Ńé┐Ńā│Ńü©ŃüŚŃü”ĶĪ©ńż║ŃüÖŃéŗŃā£Ńé┐Ńā│ńö╗ÕāÅŃĆüŃā£Ńé┐Ńā│ńö╗ÕāÅŃü«ŃéĄŃéżŃé║ŃĆüinputĶ”üń┤Ā’╝łtype=file’╝ēŃü«Õ╣ģŃéƵīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé CSSŃü¦ŃāćŃāĢŃé®Ńā½ŃāłŃü«ÕÅéńģ¦Ńā£Ńé┐Ńā│Ńü«õĖŖŃü½µīćÕ«ÜŃüŚŃü¤Ńā£Ńé┐Ńā│ńö╗ÕāÅŃéÆķćŹŃüŁŃü”ĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>File Style | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.filestyle.js"></script>
<script type="text/javascript">
$(function(){
$("input.file_1").filestyle({
image: "/content/img/ajax/choose-file.gif",
imageheight:22,
imagewidth:80,
width:200
});
});
</script>
<!-- CSS -->
</head>
<body>
<div id="wrap">
<h1><a href='http://www.appelsiini.net/projects/filestyle'>File Style</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ÕÅéńģ¦Ńā£Ńé┐Ńā│ŃéƵīćÕ«ÜŃüŚŃü¤Ńā£Ńé┐Ńā│ńö╗ÕāÅŃü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<form action="#">
<input type="file" class="file_1" />
</form>
<!-- / CODE -->
</div>
</body>
</html>
jCombox: jQuery HTML Select Tag Plugin
SelectĶ”üń┤ĀŃü«µŗĪÕ╝ĄŃāŚŃā®Ńé░ŃéżŃā│
2009/4/4
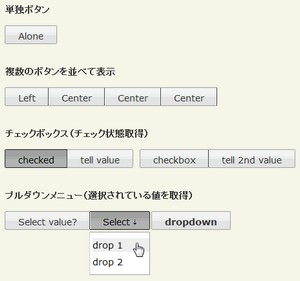
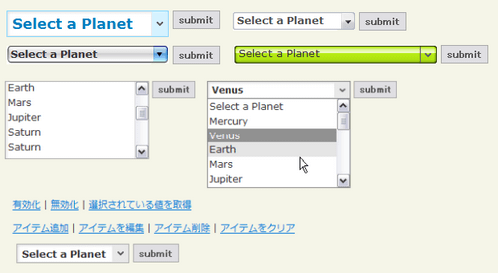
jCombox: jQuery HTML Select Tag Plugin 1.0b
’╝╗CSS’╝Įstyles.css
Ńé©ŃāĢŃé¦Ńé»ŃāłŃĆüŃéóŃé»ŃéĘŃā¦Ńā│ŃĆüŃé╣Ńé┐ŃéżŃā½Ńü«Õżēµø┤Ńü¬Ńü®SelectĶ”üń┤ĀŃéƵŗĪÕ╝ĄŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
SelectĶ”üń┤ĀŃü»ŃĆüdivĶ”üń┤ĀŃü©aĶ”üń┤ĀŃü½ÕżēµÅøŃüĢŃéīŃüŠŃüÖŃĆé ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Õ╣ģŃü»selectĶ”üń┤ĀŃü«widthÕ▒׵ƦŃĆüķ½śŃüĢŃü»selectĶ”üń┤ĀŃü«rowsÕ▒׵ƦŃü¦µīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃāćŃāĢŃé®Ńā½ŃāłķüĖµŖ×Ńü»ŃĆüoptionĶ”üń┤ĀŃü«selectedÕ▒׵ƦŃü½ŃĆīselectedŃĆŹŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«ķ¢ŗķ¢ēµÖéŃü½ŃéóŃāŗŃāĪŃā╝ŃéĘŃā¦Ńā│ÕŖ╣µ×£ŃéÆõ╗śŃüæŃü¤ŃéŖŃĆüŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«µ£ēÕŖ╣Õī¢Ńā╗ńäĪÕŖ╣Õī¢ŃĆüŃéóŃéżŃāåŃāĀŃü«Ķ┐ĮÕŖĀŃā╗ńĘ©ķøåŃā╗ÕēŖķÖżŃü¬Ńü®Ńü«ŃéóŃé»ŃéĘŃā¦Ńā│ŃééĶĪīŃüåŃüōŃü©ŃüīÕć║µØźŃüŠŃüÖŃĆé
SelectĶ”üń┤Āńŗ¼Ķć¬Ńü«this.option.selectedIndexŃü¬Ńü®Ńü«ÕĆżŃü«ÕÅ¢ÕŠŚŃü»Ńü¦ŃüŹŃüŠŃüøŃéōŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script src="/content/lib/jquery/jcombox/jcombox-1.0b.packed.js"></script>
<script src="/content/lib/jquery/jquery.easing.1.3.js"></script>
<script>
$(function(){
/* Õ¤║µ£¼ */
$('.select').jcombox();
$('.select15').jcombox({ fn: clickMe });
/* Ńé©ŃāĢŃé¦Ńé»Ńāł */
$('.select20').jcombox({ fx: 'slideFade', fxDelay:400 });
$('.select21').jcombox({ fx: 'easing', fxType: 'easeOutBounce', fxDelay: 500 });
/* ŃāåŃā╝Ńā× */
$('.select30').jcombox({ theme: 'blue' });
$('.select31').jcombox({ theme: 'mytheme', set: true });
$('.select32').jcombox({ theme: 'safari', set: true, fx: 'slide' });
$('.select33').jcombox({ theme: 'opera', set: true, fx: 'easing', fxType: 'easeInExpo', fxDelay: 500 });
});
function clickMe(txt){
alert("Ńé»Ńā¬ŃāāŃé»’╝ü");
}
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jcombox/styles.css" />
<style type="text/css">
h2, h3 { margin-top:20px; }
button { border: 1px solid #a8a8a8; font-weight: bold; padding: 2px 4px; color: #5b5b5b;}
button:hover { background: #cfcfcf; color: #fff;}
</style>
</head>
<body>
<!-- CONTENT -->
<p>ÕÅéńģ¦’╝Ü<a href='http://jquerylab.com/jcombox/'>jCombox: jQuery HTML Select Tag Plugin 1.0b</a></p>
<div id="res">
<!-- CODE -->
<h2>ŌŚÅ Õ¤║µ£¼</h2>
<h3>ŃāćŃāĢŃé®Ńā½Ńāł</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select' name='exp1' width='143'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<h3>ŃāćŃāĢŃé®Ńā½ŃāłķüĖµŖ×’╝łoption@selected’╝ē</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select' name='exp2' width='200'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option selected value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
</form>
<h3>ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«ķ½śŃüĢŃéƵīćÕ«Ü’╝łselect@rows’╝ē</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select' name='exp3' rows='6' width='200'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
<option value='neptune'>Neptune</option>
</select>
<button type='submit'>submit</button>
</form>
<h3>ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«ŃéĄŃéżŃé║ŃéƵīćÕ«Ü’╝łselect@size’╝ē</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select' name='exp5' size='5' width='200'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<h3>onchangeŃéżŃāÖŃā│ŃāłŃü½ķ¢óµĢ░ŃéƵīćÕ«Ü’╝łķüĖµŖ×µÖéŃü½ŃéóŃā®Ńā╝ŃāłĶĪ©ńż║’╝ē</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select' name='exp6' onchange='clickMe()' width='200'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<h3>Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select15' name='exp7' size='5' width='200'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<hr />
<h2>ŌŚÅ Ńé©ŃāĢŃé¦Ńé»Ńāł</h2>
<h3>Ńé╣Ńā®ŃéżŃāēŃā╗ŃāĢŃé¦Ńā╝ŃāēÕŖ╣µ×£</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select20' name='exp8' width='143'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<h3>jquery.easing.jsõĮ┐ńö©</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select21' name='exp9' width='143'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<hr />
<h2>ŌŚÅ ŃāåŃā╝Ńā×</h2>
<h3>blue</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select30' name='exp10' width='200'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<style type="text/css">
/* theme: blue */
.blue { border:1px solid #84d7ff; font-size:18px; font-weight:bold; color:#0080c0; background-color:#d5f1ff; }
.blue .menu { border:1px solid #06aeff; }
.blue-hover { border-color:#06aeff; }
.blue .current { background-color:#0080c0 !important; color:#fff !important; }
</style>
<h3>ńö╗ÕāÅõĮ┐ńö©</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select31' name='exp11' width='250'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<style type="text/css">
/* theme: mytheme */
.mytheme{ border:1px solid #668d32; color:#333; font-size:13px; background-color:#e9e9e9; background-image:url('/content/lib/jquery/jcombox/round.gif'); }
.mytheme-hover{ border-color:#008040;color:#668d32; background-image:url('/content/lib/jquery/jcombox/round_hover.gif'); }
.mytheme.current{ background-color:#668d32!important; color:#fff!important; }
.mytheme.menu { border:1pxsolid#668d32; }
</style>
<h3>ńö╗ÕāÅõĮ┐ńö©’╝łSafariķó©’╝ē</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select32' name='exp12' width='200'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<style type="text/css">
/* theme: mytheme */
.safari { border:1px solid #69a6e4; color:#333; font-size:13px; font-weight:bold; background-color:#e9e9e9; background-image:url('/content/lib/jquery/jcombox/safari.gif'); }
.safari-hover { border-color:#69a6e4; color:#2067ae; }
.safari .current { background-color:#69a6e4 !important; color:#fff !important; }
.safari .menu { border:1px solid #808080; }
</style>
<h3>ńö╗ÕāÅõĮ┐ńö©’╝łOperaķó©’╝ē</h3>
<form action='/content/demo/test.php' method='get' class='cf'>
<select class='select33' name='exp13' width='150'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</form>
<style type="text/css">
/* theme: opera */
.opera { border:1px solid #69a6e4; color:#505050; font-size:13px; font-weight:bold; background-color:#e9e9e9; background-image:url('/content/lib/jquery/jcombox/opera.gif'); }
.opera-hover { border-color:#69a6e4; color:#505050; background-image:url('/content/lib/jquery/jcombox/opera_hover.gif'); }
.opera .current { background-color:#808080 !important; color:#fff !important; }
.opera .menu { border:1px solid #494949; }
</style>
<hr />
<h2>ŌŚÅ ŃéóŃé»ŃéĘŃā¦Ńā│</h2>
<form action='/content/demo/test.php' method='get' class='cf'>
<p>
<a href='#' id='example40Enable'>µ£ēÕŖ╣Õī¢</a> | <a href='#' id='example40Disable'>ńäĪÕŖ╣Õī¢</a> |
<a href='#' id='example40Selected'>ķüĖµŖ×ŃüĢŃéīŃü”ŃüäŃéŗÕĆżŃéÆÕÅ¢ÕŠŚ</a>
</p>
<p>
<a href='#' id='example40Add'>ŃéóŃéżŃāåŃāĀĶ┐ĮÕŖĀ</a> | <a href='#' id='example40Edit'>ŃéóŃéżŃāåŃāĀŃéÆńĘ©ķøå</a> |
<a href='#' id='example40Remove'>ŃéóŃéżŃāåŃāĀÕēŖķÖż</a> | <a href='#' id='example40Clear'>ŃéóŃéżŃāåŃāĀŃéÆŃé»Ńā¬Ńéó</a>
</p>
<p>
<select class='select40' name='example40' disabled='disabled'>
<option value=''>Select a Planet</option>
<option value='mercury'>Mercury</option>
<option value='venus'>Venus</option>
<option value='earth'>Earth</option>
<option value='mars'>Mars</option>
<option value='jupiter'>Jupiter</option>
<option value='saturn'>Saturn</option>
</select>
<button type='submit'>submit</button>
</p>
</form>
<script>
$(function(){
$('.select40').jcombox();
$('#example40Disable').click(function(){
$('#example40').jcDisable();
return false;
});
$('#example40Selected').click(function(){
//passing a true value, returns the selected item text
alert( $('#example40').jcSelected(1) + ': ' + $('#example40').jcSelected());
return false;
});
$('#example40Enable').click(function(){
$('#example40').jcEnable();
return false;
});
$('#example40Add').click(function(){
//passing a true value as the third parameter, selects the item
$('#example40').jcAdd('uranus', 'Uranus', true);
return false;
});
$('#example40Remove').click(function(){
$('#example40').jcClear();
return false;
});
$('#example40Edit').click(function(){
$('#example40').jcEdit('pluto', 'Pluto');
return false;
});
$('#example40Clear').click(function(){
//passing a true value to jcClear, just clears the selected item
$('#example40').jcClear(1);
return false;
});
});
</script>
<!-- / CODE -->
</div>
<!-- / CONTENT -->
</body>
</html>
jQuery Dropdown Check List
ĶżćµĢ░ķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣õ╗śŃüŹŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü½
unknown
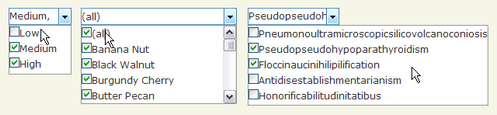
Dropdown Check List
’╝╗CSS’╝Įui.dropdownchecklist.css
’╝╗ńö╗ÕāÅ’╝Įdropdown.pngŃĆüdropdown_hover.png
ĶżćµĢ░ķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣õ╗śŃüŹŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü½ŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Õ╣ģŃĆüŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│Ńü«ķ½śŃüĢŃĆüÕģ©ķüĖµŖ×Ńā╗Õģ©Ķ¦ŻķÖżŃü¬Ńü®ŃéÆń░ĪÕŹśŃü½µīćÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Dropdown Check List | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/jquery-ui-1.7.1.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/ui/ui.dropdownchecklist.js"></script>
<script type="text/javascript">
$(function(){
$("#s1").dropdownchecklist();
$("#s2").dropdownchecklist();
$("#s3").dropdownchecklist({ width: 100 });
$("#s4").dropdownchecklist({ maxDropHeight: 120 });
$("#s5").dropdownchecklist({ firstItemChecksAll: true, maxDropHeight: 100 });
});
</script>
<!-- CSS -->
<style type="text/css">
.ui-dropdownchecklist { height:20px; border:1px solid #ddd; border-right:0; background:#fff url("/content/img/ajax/dropdownchecklist/dropdown.png") no-repeat center right; padding-right:17px; }
.ui-dropdownchecklist-hover, .ui-dropdownchecklist-active { background-image:url("/content/img/ajax/dropdownchecklist/dropdown_hover.png"); border-color:#5794bf; }
.ui-dropdownchecklist-text { line-height:20px; }
.ui-dropdownchecklist-dropcontainer { background-color:#fff; border:1px solid #999; }
.ui-dropdownchecklist-item { }
.ui-dropdownchecklist-item-hover { background-color:#39f; color:#fff; }
</style>
</head>
<body>
<div id="wrap">
<h1><a href='http://plugins.jquery.com/project/dropdownchecklist'>Dropdown Check List</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝ĶżćµĢ░ķüĖµŖ×Õ×ŗŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣õ╗śŃüŹŃü«ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü½ŃüŚŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<h2>ŃāćŃāĢŃé®Ńā½Ńāł</h2>
<pre>$("#s1").dropdownchecklist();</pre>
<p>
<select id="s1" multiple="multiple">
<option>Low</option>
<option>Medium</option>
<option>High</option>
</select>
</p>
<pre>$("#s2").dropdownchecklist();</pre>
<p>
<select id="s2" multiple="multiple">
<option>Low</option>
<option selected="selected">Medium</option>
<option selected="selected">High</option>
</select>
</p>
<h2>ķĢĘŃüäŃāåŃéŁŃé╣ŃāłŃĆüń¤ŁŃüäŃé│Ńā│ŃāłŃāŁŃā╝Ńā½</h2>
<p>
widthŃé¬ŃāŚŃéĘŃā¦Ńā│Ńü»ŃĆüŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Õø║Õ«ÜÕ╣ģŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé<br>
ŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│Ńü«ŃéóŃéżŃāåŃāĀŃü«ŃāåŃéŁŃé╣ŃāłŃüīķĢĘŃüäÕĀ┤ÕÉłŃü»ŃĆüŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü»Õø║Õ«ÜÕ╣ģŃéÆõ┐صīüŃüŚŃĆüŃéóŃéżŃāåŃāĀķā©ÕłåŃü«ŃéĄŃéżŃé║ŃüĀŃüæŃéóŃéżŃāåŃāĀŃü«ŃāåŃéŁŃé╣ŃāłķĢĘŃüĢŃü½ÕÉłŃéÅŃüøŃü”Õ║āŃüīŃéŖŃüŠŃüÖŃĆé
</p>
<pre>$("#s3").dropdownchecklist({ width: 100 });</pre>
<p>
<select id="s3" multiple="multiple">
<option>Pneumonoultramicroscopicsilicovolcanoconiosis</option>
<option>Pseudopseudohypoparathyroidism</option>
<option>Floccinaucinihilipilification</option>
<option>Antidisestablishmentarianism</option>
<option>Honorificabilitudinitatibus</option>
</select>
</p>
<h2>Ńā¬Ńé╣ŃāłŃü«ķ½śŃüĢŃéÆĶ©ŁÕ«Ü</h2>
<p>
maxDropHeightŃé¬ŃāŚŃéĘŃā¦Ńā│Ńü»ŃĆüŃāēŃāŁŃāāŃāŚŃāĆŃé”Ńā│Ńā¬Ńé╣ŃāłŃü«Õø║Õ«ÜÕ╣ģŃéÆĶ©ŁÕ«ÜŃüŚŃüŠŃüÖŃĆé <br>
µīćÕ«ÜŃüŚŃü¤ķ½śŃüĢŃéłŃéŖŃā¬Ńé╣ŃāłŃüīķĢĘŃüäÕĀ┤ÕÉłŃü»Ńé╣Ńé»ŃāŁŃā╝Ńā½ŃāÉŃā╝ŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
</p>
<pre>$("#s4").dropdownchecklist({ maxDropHeight: 100 });</pre>
<p>
<select id="s4" multiple="multiple">
<option>Aries</option>
<option>Taurus</option>
<option>Gemini</option>
<option>Cancer</option>
<option>Leo Leo</option>
<option>Virgo</option>
<option>Libra</option>
<option>Scorpius</option>
<option>Ophiuchus</option>
<option>Sagittarius</option>
<option>Capricornus</option>
<option>Aquarius</option>
<option>Pisces</option>
</select>
</p>
<h2>Õģ©ķüĖµŖ×’╝ÅÕģ©Ķ¦ŻķÖż</h2>
<p>
firstItemChecksAllŃé¬ŃāŚŃéĘŃā¦Ńā│Ńü»ŃĆüŃā¬Ńé╣ŃāłõĖŁŃü«µ£ĆÕłØŃü«ŃéóŃéżŃāåŃāĀŃü½ńē╣ÕłźŃü¬ÕŗĢõĮ£ŃéÆĶ©ŁÕ«ÜŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé<br>
µ£ĆÕłØŃü«ŃéóŃéżŃāåŃāĀŃéÆķüĖµŖ×ŃüÖŃéŗŃü©ŃĆüŃüÖŃü╣Ńü”Ńü«ŃéóŃéżŃāåŃāĀŃéÆķüĖµŖ×ŃüŚŃüŠŃüÖŃĆé
</p>
<pre>$("#s5").dropdownchecklist({ firstItemChecksAll: true, maxDropHeight: 100 });</pre>
<p>
<select id="s5" multiple="multiple">
<option>(all)</option>
<option>Banana Nut</option>
<option>Black Walnut</option>
<option>Burgundy Cherry</option>
<option>Butter Pecan</option>
<option>Chocolate Chip</option>
<option>Chocolate Fudge Truffle</option>
<option>Chocolate Mint Chip</option>
<option>Chocolate Peanut Butter</option>
<option>Coconut-Pineapple</option>
<option>Coffee</option>
<option>Coffee Caramel</option>
<option>Coffee Chip</option>
<option>Cookie Dough</option>
<option>Cookies 'n Cream</option>
<option>Dutch Chocolate</option>
<option>English Toffee</option>
<option>Fudgee Peanut Butter Cup</option>
<option>Macadamia Nut</option>
<option>Mocha Almond Fudge</option>
<option>Nutty Coconut</option>
<option>Pistachio Nut</option>
<option>Pralines and Cream</option>
<option>Rocky Road</option>
<option>Root Beer Float</option>
<option>Strawberry</option>
<option>Strawberry Cheesecake</option>
<option>Turkish Coffee</option>
<option>Vanilla</option>
</select>
</p>
<!-- / CODE -->
</div>
</body>
</html>
JQuery Geogoer VChecks Plugin
Ńā¬Ńé╣ŃāłĶ”üń┤Ā’╝ŗŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃéÆńö╗ÕāÅÕī¢
2009/3/25
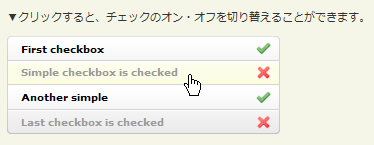
JQuery Geogoer VChecks Plugin
’╝╗CSS’╝Įgeogoer.vchecks.css
Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü©ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃéÆńö╗ÕāÅŃü©CSSŃü¦Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░ŃüŚŃĆüŃé░Ńā®ŃāĢŃéŻŃé½Ńā½Ńü½ŃāüŃé¦ŃāāŃé»Ńü«Ńé¬Ńā│Ńā╗Ńé¬ŃāĢŃéÆĶĪīŃüåjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>jQuery AlphaNumeric | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.vchecks.js"></script>
<script type="text/javascript">
$(function(){
$("#custom_list").vchecks();
});
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/geogoer.vchecks.css" />
</head>
<body>
<div id="wrap">
<h1><a href='http://www.vaziuojam.lt/js/geogoer/jquery_plugins/vchecks/index.html'>JQuery Geogoer VChecks Plugin</a> | Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>Ō¢╝Ńé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃāüŃé¦ŃāāŃé»Ńü«Ńé¬Ńā│Ńā╗Ńé¬ŃāĢŃéÆÕłćŃéŖµø┐ŃüłŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé</p>
<!-- CODE -->
<ul id="custom_list" style="width:300px;">
<li><input name="first" type="checkbox"><span>First checkbox</span></li>
<li><input name="second" type="checkbox" checked><span>Simple checkbox is checked</span></li>
<li><input name="third" type="checkbox"><span>Another simple</span></li>
<li><input name="last" type="checkbox" checked><span>Last checkbox is checked</span></li>
</ul>
<!-- / CODE -->
</div>
</body>
</html>
Linkselect jQuery Plug-in
ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░’╝łselectĶ”üń┤ĀŃéÆķÜĀŃüŚĶ”üń┤ĀŃü©Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ÕżēµÅø’╝ē
2010/2/21
Linkselect jQuery Plug-in
selectĶ”üń┤ĀŃéÆķÜĀŃüŚĶ”üń┤ĀŃü©Ńā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ÕżēµÅøŃüÖŃéŗŃüōŃü©Ńü¦ŃĆüŃé╣Ńé┐ŃéżŃā½ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ÕÅ»ĶāĮŃü¬ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝ŃéÆÕ«¤ĶŻģŃüÖŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
jQueryŃü¦selectĶ”üń┤ĀŃéÆķÜĀŃüŚĶ”üń┤Ā’╝łinput type="hidden"’╝ēŃü½ńĮ«µÅøŃüŚŃĆüŃā¬Ńā│Ńé»ŃéÆĶ©ŁńĮ«ŃüŚŃü”Õ▒Ģķ¢ŗŃüÖŃéŗŃéłŃüåŃü½ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé ŃüØŃü«Ńā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüŃéóŃéżŃāåŃāĀķā©ÕłåŃüīŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ÕżēµÅøŃüĢŃéīŃü”Õ▒Ģķ¢ŗĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░ŃéÆõĮ┐ńö©ŃüÖŃéīŃü░ŃĆüselectĶ”üń┤ĀŃüīÕżēµø┤ŃüĢŃéīŃü¤µÖéŃĆüķüĖµŖ×ŃüĢŃéīŃü¤ÕĆżŃéÆÕÅ¢ÕŠŚŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
Õ▒Ģķ¢ŗŃüĢŃéīŃü¤µÖéŃü½selectĶ”üń┤ĀŃüīŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ÕżēµÅøŃüĢŃéīŃéŗŃü¤ŃéüŃĆüŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ķ”ŗŃü¤ńø«ŃéÆCSSŃü¦Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║ÕÅ»ĶāĮŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé ķü®ńö©ŃüÖŃéŗCSSŃéÆÕżēµø┤ŃüÖŃéīŃü░ŃĆüõ╗¢Ńü«Ńé╣Ńé┐ŃéżŃā½Ńü½ń░ĪÕŹśŃü½Õżēµø┤ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃāŚŃā½ŃāĆŃé”Ńā│Ńü«ķ¢ŗķ¢ēŃĆüŃāĢŃé®Ńā╝Ńé½Ńé╣Ńü«µ£ēńäĪŃĆüÕĆżŃü«ÕÅ¢ÕŠŚŃā╗Ķ©ŁÕ«ÜŃĆüµ£ēÕŖ╣Ńā╗ńäĪÕŖ╣Õī¢Ńü¬Ńü®Ńü«selectĶ”üń┤ĀŃü«µ®¤ĶāĮŃü»Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦Ķ©ŁÕ«ÜŃü¦ŃüŹŃéŗŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé ŃüŠŃü¤ŃĆüselectĶ”üń┤ĀÕåģŃü«õĖŖķā©Ńü½Ńé┐ŃéżŃāłŃā½ŃéÆĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé Ńé┐ŃéżŃāłŃā½ŃéÆõ╗śŃüæŃéŗÕĀ┤ÕÉłŃü»ŃĆüselectĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½Ńé┐ŃéżŃāłŃā½Ńü©ŃüŚŃü”ĶĪ©ńż║ŃüÖŃéŗŃāåŃéŁŃé╣ŃāłŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
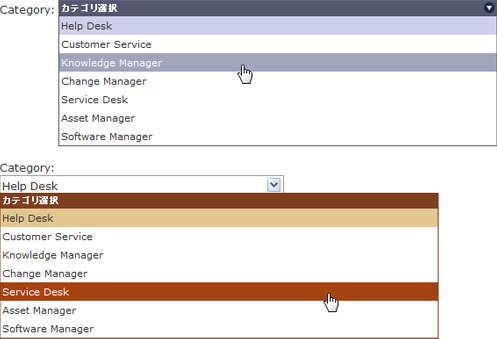
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<!-- JS -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.linkselect.js"></script>
<script type="text/javascript" src="/content/lib/jquery/jquery.bgiframe.js"></script>
<script type="text/javascript">
$(function(){
$("select.linkselect").linkselect({
change: function(li, value, text){
if( window.console ) console.log(value);
}
});
$("#ex8_ls").linkselect({
change: function (li, value, text){
$('<div>' + value + ' | ' + text + '</div>').appendTo("#change_log");
}
});
$("#ex9_ls").linkselect({
format: function (html, value, label, pos){
if( value == "Service Desk" ) html = '<span style="font-weight: bold; color: #a72947;">' + html + '</span>';
return '<span style="float: right;">' + pos + '</span>' + html;
}
});
// style switcher
$("button.css_switcher").click(function (){
switchCSS(this.title);
// try to minimize screen shifting when clicking an example
self.location.replace('#example10');
});
});
function switchCSS(style){
var bFound = false, bMatch, style = style.toLowerCase();
$("link[title]").each(function (i){
this.disabled = true;
if( this.title.toLowerCase() == style ){
this.disabled = false;
bFound = true;
}
});
if( !bFound ) $("link[title='default']")[0].disabled = false;
}
</script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jquery.linkselect.css" title="default" />
<link rel="stylesheet" type="text/css" href="/content/lib/jquery/jquery.linkselect.style.select.css" title="select" />
<style type="text/css">
.change_log {
border: 1px solid #999;
padding: 10px;
}
.change_log h4 {
margin: 0 0 5px 0;
border-bottom: 1px solid #ccc;
}
#change_log {
font-size: 1.0em;
font-family: monospace;
}
</style>
</head>
<body>
<div id="wrap">
<h1>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</h1>
<p>ÕÅéńģ¦’╝ÜŃĆĆ<a href='http://www.givainc.com/labs/linkselect_jquery_plugin.htm'>Linkselect jQuery Plug-in</a></p>
<!-- CODE -->
<h2>õŠŗ1’╝ÜÕ¤║µ£¼</h2>
<select id="ex1_ls" class="linkselect">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<h2>õŠŗ2’╝ÜŃé┐ŃéżŃāłŃā½õ╗śŃüŹ’╝łŃé┐ŃéżŃāłŃā½ŃéÆselectĶ”üń┤ĀŃü«titleÕ▒׵ƦŃü½µīćÕ«Ü’╝ē</h2>
<select id="ex2_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×" class="linkselect">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<h2>õŠŗ3’╝ÜÕĆżŃü«ÕÅ¢ÕŠŚŃü©Ķ©ŁÕ«Ü</h2>
<label for="ex4_ls">Category:</label>
<select id="ex4_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×" class="linkselect">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<p>
<input type="button" value="Get Value" onclick="alert($('#ex4_ls').linkselect('val'));" />
<input type="button" value="Set Value = Change Manager" onclick="$('#ex4_ls').linkselect('val', 'Change Manager');" />
</p>
<h2>õŠŗ4’╝ÜŃé╗Ńā¼Ńé»ŃāłŃā£ŃāāŃé»Ńé╣Ńü«µ£ēÕŖ╣Õī¢Ńü©ńäĪÕŖ╣Õī¢</h2>
<label for="ex5_ls">Category:</label>
<select id="ex5_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×" class="linkselect">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<p>
<input type="button" value="Disable" onclick="$('#ex5_ls').linkselect('disable', true);" />
<input type="button" value="Enable" onclick="$('#ex5_ls').linkselect('disable', false);" />
</p>
<h2>õŠŗ5’╝ÜÕ▒Ģķ¢ŗ</h2>
<p>
<input type="button" value="Open" onclick="$('#ex6_ls').linkselect('open');" />
</p>
<label for="ex6_ls">Category:</label>
<select id="ex6_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×" class="linkselect">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<h2>õŠŗ6’╝ÜŃāĢŃé®Ńā╝Ńé½Ńé╣</h2>
<label for="ex7_ls">Category:</label>
<select id="ex7_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×" class="linkselect">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<p>
<input type="button" value="Focus" onclick="$('#ex7_ls').linkselect('focus');" />
<input type="button" value="Blur" onclick="$('#ex7_ls').linkselect('blur');" />
</p>
<h2>Ńé│Ńā╝Ńā½ŃāÉŃāāŃé»ķ¢óµĢ░õĮ┐ńö©</h2>
<label for="ex8_ls">Category:</label>
<select id="ex8_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<div class="change_log">
<h4>Change Log</h4>
<div id="change_log"></div>
</div>
<h2>Ńé½Ńé╣Ńé┐ŃāĀŃāĢŃé®Ńā╝Ńā×ŃāāŃāłŃéÆĶ┐ĮÕŖĀ</h2>
<label for="ex9_ls">Category:</label>
<select id="ex9_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<h2 id="example10">CSSŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║</h2>
<p>
<button title="default" class="css_switcher">Default CSS</button>
<button title="select" class="css_switcher">"Select" Style CSS</button>
</p>
<label for="ex9_ls">Category:</label>
<select id="ex10_ls" title="Ńé½ŃāåŃé┤Ńā¬ķüĖµŖ×" class="linkselect">
<option>Help Desk</option>
<option>Customer Service</option>
<option>Knowledge Manager</option>
<option>Change Manager</option>
<option>Service Desk</option>
<option>Asset Manager</option>
<option>Software Manager</option>
</select>
<!-- / CODE -->
</div>
</body>
</html>
DropKick
ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░’╝łselectĶ”üń┤ĀŃéÆŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ÕżēµÅø’╝ē
unknown
DropKick
ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ķ”ŗŃü¤ńø«ŃéÆCSSŃü¦Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü¦ŃüŹŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
selectĶ”üń┤ĀŃéÆŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ńĮ«µÅøŃüŚŃĆüCSSŃü¦Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░ŃüŚŃü”ŃüŠŃüÖŃĆé ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«ķüĖµŖ×ĶéóŃéÆÕżēµø┤ŃüŚŃü¤µÖéŃü«ŃéżŃāÖŃā│ŃāłŃéÆÕÅŚŃüæÕÅ¢ŃéīŃüŠŃüÖŃĆé ķüĖµŖ×ŃüŚŃü¤Ńā®ŃāÖŃā½ŃéäÕĆżŃéÆÕÅ¢ÕŠŚŃüŚŃü¤ŃéŖŃĆüõ╗╗µäÅŃü«ŃāåŃā╝Ńā×Ńü½Õżēµø┤ŃüÖŃéŗŃüōŃü©ŃééÕÅ»ĶāĮŃü¦ŃüÖŃĆé
IE6Ńü¦Ńü»ŃĆüselectĶ”üń┤ĀŃü«ŃüŠŃüŠĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆéŃüŠŃü¤ÕĆżŃü«ÕÅ¢ÕŠŚŃü¬Ńü®Ńü»ŃüåŃüŠŃüÅÕŗĢõĮ£ŃüŚŃü¬ŃüäŃéłŃüåŃü¦ŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" href="/content/lib/jquery/dropkick/dropkick.css" type="text/css">
<!-- JS -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="/content/lib/jquery/dropkick/jquery.dropkick-1.0.0.js"></script>
<script type="text/javascript" charset="utf-8">
var foods={
"fruits":{
"lemon":"Ńā¼ŃāóŃā│",
"strawberry":"ŃéżŃāüŃé┤",
"watermelon":"Ńé╣ŃéżŃé½",
"banana":"ŃāÉŃāŖŃāŖ",
"orange":"Ńé¬Ńā¼Ńā│ŃéĖ",
"apple":"Ńā¬Ńā│Ńé┤"
},
"vegitables":{
"potato":"ŃéĖŃāŻŃé¼ŃéżŃāó",
"carrot":"ŃāŗŃā│ŃéĖŃā│"
}
}
$(function () {
$("<select id='items' name='items'><option value='0' selected='selected' tabindex='3'>Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option></select>").appendTo("#item").dropkick();
$('#category').dropkick({
change: function (value, label) {
var s="";
for(var i in foods[value]){
s+="<option value='"+i+"'>"+foods[value][i]+"</option>";
}
$("#item").html("");
$("<select id='items' name='items'><option value='0' selected='selected' tabindex='3'>Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>"+s+"</select>").appendTo("#item").dropkick({
change: function (value, label) {
alert('Ńā®ŃāÖŃā½: ' + label + '\nÕĆż: ' + value);
}
});
}
});
$('#color').dropkick({
change: function (value, label) {
alert('Ńā®ŃāÖŃā½: ' + label + '\nÕĆż: ' + value);
}
});
$('#custom_theme').dropkick({
theme: 'black',
change: function (value, label) {
$(this).dropkick('theme', value);
}
});
$('form').live('submit', function (e) {
var results = $(this).find('.results');
console.log(results);
results.html($(this).serialize());
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
ul,li {
list-style:none;
margin:0; padding:0;
}
.dk_container {
margin-right:20px;
}
/* Two custom themes */
.dk_theme_orange {
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #f1f1f1 50%, #e1e1e1 51%, #f6f6f6 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(50%,#f1f1f1), color-stop(51%,#e1e1e1), color-stop(100%,#f6f6f6)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #ffffff 0%,#f1f1f1 50%,#e1e1e1 51%,#f6f6f6 100%); /* W3C */
}
.dk_theme_orange .dk_options a:hover,
.dk_theme_orange .dk_option_current a {
background-color: #E15A01;
border-bottom-color: #604A42;
color: #fff;
text-shadow: #604A42 0 1px 0;
}
.dk_theme_orange .dk_toggle,
.dk_theme_orange.dk_open .dk_toggle {
background-color: transparent;
}
.dk_theme_orange.dk_focus .dk_toggle{
box-shadow: 0 0 5px #E15A01;
-moz-box-shadow: 0 0 5px #E15A01;
-webkit-box-shadow: 0 0 5px #E15A01;
}
.dk_theme_black {
background: #aebcbf; /* Old browsers */
background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); /* W3C */
}
.dk_theme_black .dk_toggle,
.dk_theme_black.dk_open .dk_toggle {
background-color: transparent;
background-image: url('/content/lib/jquery/dropkick/images/dk_arrows_white.png');
background-repeat:no-repeat;
background-position:90% center;
color: #fff;
text-shadow: none;
}
.dk_theme_black .dk_options a {
background-color: #333;
color: #fff;
text-shadow: none;
}
.dk_theme_black .dk_options a:hover,
.dk_theme_black .dk_option_current a {
background-color: #E15A01;
color: #fff;
text-shadow: #604A42 0 1px 0;
}
</style>
</head>
<body>
<div id="wrap">
<p>ÕÅéńģ¦’╝Ü<a href='http://jamielottering.github.com/DropKick/' target='_blank'>DropKick</a></p>
<!-- CODE -->
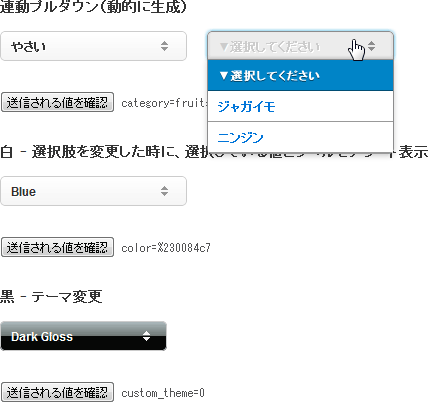
<h2>ķĆŻÕŗĢŃāŚŃā½ŃāĆŃé”Ńā│’╝łÕŗĢńÜäŃü½ńö¤µłÉ’╝ēŃĆĆŌĆ╗ŃüōŃéīŃü»JSŃéÆńäĪÕŖ╣Ńü½ŃüÖŃéŗŃü©ÕŗĢŃüŹŃüŠŃüøŃéōŃĆé</h2>
<form action="#" method="post">
<select name="category" id="category" tabindex="2">
<option value="0">Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option value="fruits">ŃüÅŃüĀŃééŃü«</option>
<option value="vegitables">ŃéäŃüĢŃüä</option>
</select>
<span id="item"></span>
<div style="clear: both;"></div>
<p>
<input type="submit" name="submit" value="ķĆüõ┐ĪŃüĢŃéīŃéŗÕĆżŃéÆńó║Ķ¬Ź" tabindex="6">
<code class="results"></code>
</p>
</form>
<h2>ńÖĮ - ķüĖµŖ×ĶéóŃéÆÕżēµø┤ŃüŚŃü¤µÖéŃü½ŃĆüķüĖµŖ×ŃüŚŃü”ŃüäŃéŗÕĆżŃü©Ńā®ŃāÖŃā½ŃéÆŃéóŃā®Ńā╝ŃāłĶĪ©ńż║</h2>
<form action="#" method="post">
<select name="color" id="color" tabindex="4">
<option value="0">Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option value="#0084c7">Blue</option>
<option value="#E15A01">Orange</option>
<option value="#604A42">Brown</option>
</select>
<div style="clear: both;"></div>
<p>
<input type="submit" name="submit" value="ķĆüõ┐ĪŃüĢŃéīŃéŗÕĆżŃéÆńó║Ķ¬Ź" tabindex="6">
<code class="results"></code>
</p>
</form>
<h2>ķ╗Æ - ŃāåŃā╝Ńā×Õżēµø┤</h2>
<form action="#" method="post">
<select name="custom_theme" id="custom_theme" tabindex="5">
<option value="0">Ō¢╝ŃāåŃā╝Ńā×ķüĖµŖ×</option>
<option value="default">Default Theme</option>
<option value="black" >Dark Gloss</option>
<option value="orange">Light Gloss</option>
</select>
<div style="clear: both;"></div>
<p>
<input type="submit" name="submit" value="ķĆüõ┐ĪŃüĢŃéīŃéŗÕĆżŃéÆńó║Ķ¬Ź" tabindex="6">
<code class="results"></code>
</p>
</form>
<!-- / CODE -->
</div>
</body>
</html>
EASY SELECT BOX
ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ńé╣Ńé┐ŃéżŃā¬Ńā│Ńé░’╝łselectĶ”üń┤ĀŃéÆńö╗ÕāÅŃü½ÕżēµÅø’╝ē
unknown
EASY SELECT BOX
ŃāŚŃā½ŃāĆŃé”Ńā│ŃāĪŃāŗŃāźŃā╝Ńü«Ķ”ŗŃü¤ńø«ŃéÆń░ĪÕŹśŃü½ÕżēŃüłŃéēŃéīŃéŗjQueryŃāŚŃā®Ńé░ŃéżŃā│ŃĆé
selectĶ”üń┤ĀŃéÆŃā¬Ńé╣ŃāłĶ”üń┤ĀŃü½ńĮ«µÅøŃüŚŃĆüķĆÜÕĖĖµÖéŃü©ŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝µÖéŃü«ńö╗ÕāÅŃéÆCSSŃü¦ÕłćŃéŖµø┐ŃüłĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé Ńé¬ŃāŚŃéĘŃā¦Ńā│Ńü¦ŃĆüŃāĪŃāŗŃāźŃā╝Õ▒Ģķ¢ŗµÖéŃü«ķƤÕ║”ŃéƵīćÕ«ÜÕÅ»ĶāĮŃü¦ŃüÖŃĆé
ŌĆ╗ĶżćµĢ░ķüĖµŖ×’╝łmultiple’╝ēŃĆüńäĪÕŖ╣Õī¢’╝łdisabled’╝ēŃĆüŃéŁŃā╝Ńā£Ńā╝ŃāēŃéóŃé»Ńé╗Ńé╣Ńü½Ńü»Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃüŠŃüøŃéōŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" href="/content/lib/jquery/dropkick/dropkick.css" type="text/css">
<!-- JS -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="/content/lib/jquery/easy_select_box-1.0.1/easyselectbox.min.js"></script>
<script type="text/javascript" charset="utf-8">
var foods={
"fruits":{
},
}
$(function () {
$('#vegitables').easySelectBox();
$('#fruits').easySelectBox({speed:100});
$('form').live('submit', function (e) {
var results = $(this).find('.results');
console.log(results);
results.html($(this).serialize());
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
/* Easy Select Box */
ul, li {
list-style:none;
margin:0; padding:0;
}
.easy-select-box {
position:relative;
display:inline-block;
width:118px;
font-size:11px;
color:#0c2245;
}
.easy-select-box .easy-select-box-disp,
.easy-select-box .easy-select-box-disp:visited{
background: url("/content/lib/jquery/easy_select_box-1.0.1/bg-select-1.png") no-repeat 0 0;
display:block;
color:#0c2245;
padding:0 3px;
height:18px;
line-height:18px;
text-decoration:none;
}
.easy-select-box .easy-select-box-disp:hover{
position:relative;
background-position: 0 -18px;
text-decoration:none;
}
.easy-select-box ul {
position:absolute;
top:100%;
left:0;
border:1px solid #cccccc;
display:none;
z-index:99;
width:116px;
max-height:200px;
overflow:auto;
background:#FFFFFF;
}
.easy-select-box ul li a,
.easy-select-box ul li a:visited{
padding:3px;
background:#FFFFFF;
display:block;
color:#0c2245;
cursor:default;
text-decoration:none;
}
.easy-select-box ul li a:hover{
background:#3399ff;
color:#FFFFFF;
text-decoration:none;
}
</style>
</head>
<body>
<div id="wrap">
<p>ÕÅéńģ¦’╝Ü<a href='http://www.codefleet.com/easy-select-box/' target='_blank'>EASY SELECT BOX</a></p>
<!-- CODE -->
<form id="form1" method="post" action="#">
<p>
<label for="vegitables">ŃéäŃüĢŃüä’╝Ü</label>
<select name="vegitables" id="vegitables">
<option value="0">Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option value="potato">ŃéĖŃāŻŃé¼ŃéżŃāó</option>
<option value="carrot">ŃāŗŃā│ŃéĖŃā│</option>
</select>ŃĆĆ
<label for="fruits">ŃāĢŃā½Ńā╝Ńāä’╝Ü</label>
<select name="fruits" id="fruits">
<option value="0">Ō¢╝ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option value="lemon">Ńā¼ŃāóŃā│</option>
<option value="strawberry">ŃéżŃāüŃé┤</option>
<option value="watermelon">Ńé╣ŃéżŃé½</option>
<option value="banana">ŃāÉŃāŖŃāŖ</option>
<option value="orange">Ńé¬Ńā¼Ńā│ŃéĖ</option>
<option value="apple">Ńā¬Ńā│Ńé┤</option>
</select>
</p>
<p>
<input type="submit" name="submit" value="ķĆüõ┐ĪŃüĢŃéīŃéŗÕĆżŃéÆńó║Ķ¬Ź" tabindex="6">
<code class="results"></code>
</p>
</form>
<!-- / CODE -->
</div>
</body>
</html>
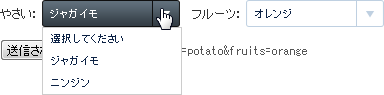
ŃāŚŃā½ŃāĆŃé”Ńā│Ńü«Ķ”ŗŃü¤ńø«Ńü»ŃĆüķĆÜÕĖĖµÖéŃü©ŃāŁŃā╝Ńā½Ńé¬Ńā╝ŃāÉŃā╝µÖéŃü«ńö╗ÕāÅŃéÆÕĘ«ŃüŚµø┐ŃüłŃü”ŃĆüńö╗ÕāÅŃāæŃé╣ŃĆüÕ╣ģŃĆüķ½śŃüĢŃü¬Ńü®ŃéÆCSSŃü¦Ķ¬┐µĢ┤ŃüÖŃéŗŃüĀŃüæŃü¦ń░ĪÕŹśŃü½Õżēµø┤Ńü¦ŃüŹŃüŠŃüÖŃĆé
 Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖ
Ķ©ŁńĮ«ŃéżŃāĪŃā╝ŃéĖŃāŚŃā½ŃāĆŃé”Ńā│ń┤ĀµØÉ’╝ÜDropdown and Standard Button Set with All States - 365psd
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Ķ©ŁńĮ«ŃéĄŃā│ŃāŚŃā½</title>
<link rel="stylesheet" type="text/css" href="/content/lib/global.css" />
<link rel="stylesheet" href="/content/lib/jquery/dropkick/dropkick.css" type="text/css">
<!-- JS -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="/content/lib/jquery/easy_select_box-1.0.1/easyselectbox.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('#vegitables').easySelectBox();
$('#fruits').easySelectBox({speed:100});
$('form').live('submit', function (e) {
var results = $(this).find('.results');
console.log(results);
results.html($(this).serialize());
return false;
});
});
</script>
<!-- CSS -->
<style type="text/css">
/* Easy Select Box */
ul, li {
list-style:none;
margin:0; padding:0;
}
.easy-select-box {
position:relative;
width:138px;
font-size:11px;
display:inline-block;
color:#0c2245;
}
.easy-select-box a:hover {
color:#fff;
}
.easy-select-box .easy-select-box-disp,
.easy-select-box .easy-select-box-disp:visited{
background: url("/content/lib/jquery/easy_select_box-1.0.1/bg-select-2.png") no-repeat 0 0;
display:block;
color:#0c2245;
padding:0 8px;
height:27px;
line-height:27px;
text-decoration:none;
}
.easy-select-box .easy-select-box-disp:hover{
position:relative;
background-position: 0 -27px;
text-decoration:none;
}
.easy-select-box ul {
position:absolute;
top:100%;
left:0;
border:1px solid #cccccc;
display:none;
z-index:99;
width:138px;
max-height:138px;
overflow:auto;
background:#FFFFFF;
}
.easy-select-box ul li a,
.easy-select-box ul li a:visited{
padding:3px 8px;
background:#FFFFFF;
display:block;
color:#0c2245;
cursor:default;
text-decoration:none;
}
.easy-select-box ul li a:hover{
background:#3399ff;
color:#fff;
text-decoration:none;
}
</style>
</head>
<body>
<div id="wrap">
<p>ÕÅéńģ¦’╝Ü<a href='http://www.codefleet.com/easy-select-box/' target='_blank'>EASY SELECT BOX</a></p>
<p>ŃāŚŃā½ŃāĆŃé”Ńā│ń┤ĀµØÉ’╝Ü<a href='http://365psd.com/day/259/' target='_blank'>Dropdown and Standard Button Set with All States - 365psd</a></p>
<!-- CODE -->
<form id="form1" method="post" action="#">
<p>
<label for="vegitables">ŃéäŃüĢŃüä’╝Ü</label>
<select name="vegitables" id="vegitables">
<option value="0">ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option value="potato">ŃéĖŃāŻŃé¼ŃéżŃāó</option>
<option value="carrot">ŃāŗŃā│ŃéĖŃā│</option>
</select>ŃĆĆ
<label for="fruits">ŃāĢŃā½Ńā╝Ńāä’╝Ü</label>
<select name="fruits" id="fruits">
<option value="0">ķüĖµŖ×ŃüŚŃü”ŃüÅŃüĀŃüĢŃüä</option>
<option value="lemon">Ńā¼ŃāóŃā│</option>
<option value="strawberry">ŃéżŃāüŃé┤</option>
<option value="watermelon">Ńé╣ŃéżŃé½</option>
<option value="banana">ŃāÉŃāŖŃāŖ</option>
<option value="orange">Ńé¬Ńā¼Ńā│ŃéĖ</option>
<option value="apple">Ńā¬Ńā│Ńé┤</option>
</select>
</p>
<p>
<input type="submit" name="submit" value="ķĆüõ┐ĪŃüĢŃéīŃéŗÕĆżŃéÆńó║Ķ¬Ź" tabindex="6">
<code class="results"></code>
</p>
</form>
<!-- / CODE -->
</div>
</body>
</html>